Wskazówki i skróty do debugowania DevTools (Chrome, Firefox, Edge)
Opublikowany: 2022-03-10Ze wszystkich narzędzi dostępnych obecnie na wyciągnięcie ręki, DevTools jest prawdopodobnie jednym z najbardziej zaawansowanych. Z biegiem lat stał się narzędziem do debugowania, profilowania, audytu, a nawet tworzenia prototypów — wszystko to działa w tym samym interfejsie i jest zawsze dostępne pod skrótem klawiaturowym. Mimo to DevTools ma wiele niejasnych klejnotów i nieodkrytych skarbów, żyjących na odległych obrzeżach ukrytych zakładek i eksperymentalnych ustawień. Naprawmy to.
W tym artykule przyjrzyjmy się niektórym przydatnym i niejasnym funkcjom DevTools . Przyjrzymy się wszystkim nowoczesnym przeglądarkom (Chrome, Firefox, Edge, Safari) i przyjrzymy się przydatnym narzędziom, które udostępniają nam, twórcom stron internetowych. Skoncentrujemy się na tych, których często używamy w SmashingMag, oraz na kilku małych technikach i strategiach, które pomagają nam naprawiać nieznośne błędy i pisać lepszy kod.
Tworzenie profili przeglądarki
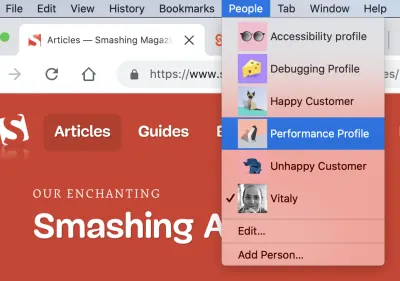
Jeśli chodzi o profilowanie witryny pod kątem wydajności lub śledzenie konkretnego problemu z dostępnością, od jakiegoś czasu tworzymy osobne profile przeglądarki dla każdego zadania. Zwykle pracujemy z co najmniej 5 profilami użytkowników, każdy z własnymi rozszerzeniami, zakładkami, bookmarkletami i funkcjami włączonymi lub wyłączonymi. Przyjrzyjmy się im bliżej.

Profil dostępności
Przejrzysty profil przeglądarki, który zawiera różne narzędzia do sprawdzania dostępności, np. Accessibility Insights, ax i a11y.css, a także kilka innych linters dostępności i symulator widzenia kolorów.Profil debugowania
Profil z włączonymi kilkoma eksperymentalnymi ustawieniami profilowania, a także opcją automatycznego otwierania DevTools dla każdego nowego okna, wraz z niestandardową diagnostyką CSS do szybkiego audytu i profilowania.Profil wydajności
Czysty profil bez rozszerzeń, z kilkoma specjalnymi zakładkami do audytu za pomocą Lighthouse, RequestMap, CSS diagnostyki wydajności i kilkoma linkami związanymi z wydajnością, o których należy pamiętać (np. Priorytet zasobów podczas ładowania). Zawsze działa dobrze z dławieniem 4 × procesora i dławieniem sieci (Slow 3G).Zadowolony klient
Na podstawie danych, które posiadamy z naszych analiz, jest to profil wystarczająco zbliżony do tego, który będzie miał wielu naszych czytelników (cudownych ludzi takich jak Ty). Będzie zawierał kilka popularnych rozszerzeń, popularne rozszerzenia do tworzenia stron internetowych, blokowanie reklam, zarządzanie kartami, Dokumenty Google offline, LastPass, VPN, Browserstack, Grammarly itp. Brak dławienia w użyciu.Niezadowolony klient
Profil czytnika na wolnym, dławionym połączeniu (wolne 3G), małej ilości pamięci, słabym procesorze, z włączonymi 10 najpopularniejszymi rozszerzeniami przeglądarki. Zwykle używamy tego profilu do testowania naszych najcięższych stron, aby doświadczyć najgorszych możliwych doświadczeń klientów.
W zależności od zadania możemy przeskoczyć do jednego z dedykowanych profili. Rzeczywista wygoda wynika z prostego układu, w którym każdy z profili ma określone rozszerzenia , bookmarklety i ustawienia przeglądarki, które są gotowe do użycia. W razie potrzeby możemy przejść od razu do debugowania wydajności lub audytu dostępności bez kłopotów z wyszukiwaniem odpowiednich rozszerzeń.
Prawdopodobnie dokładamy wszelkich starań, aby każdy profil był czysty i uporządkowany — dotyczy to rozszerzeń przeglądarki, a także zakładek przeglądarki, plików cookie i pamięci podręcznej.
Globalne skróty klawiaturowe
Trzeba przyznać, że przy ogromnej liczbie funkcji dostępnych w DevTools nie dziwi fakt, że niektóre z nich są dość trudne do znalezienia między zakładkami, panelami, ikonami kół zębatych i kropkami. Nie ma jednak potrzeby zapamiętywania miejsca ich umieszczenia. Zamiast tego warto pamiętać tylko o kilku przydatnych globalnych skrótach klawiaturowych — pomogą one szybciej przeskoczyć do określonych funkcji.
Otwieranie menu poleceń (Chrome, Edge)
Będąc prawdopodobnie jednym z najbardziej znanych, to polecenie ma w rzeczywistości dwie funkcje. Cmd/Ctrl + Shift + P otwiera szybkie autouzupełnianie wyszukiwania paneli, szuflad i wszystkich funkcji w DevTools. Cmd/Ctrl + P otwiera szufladę ze wszystkimi dostępnymi plikami używanymi na bieżącej stronie. Jeśli chcesz szybko uzyskać dostęp do dowolnej funkcji DevTools, menu poleceń to szybki sposób, aby się tam dostać — do ogólnych szuflad, ukrytych menu lub określonych funkcji.Otwieranie ustawień DevTools (wszystkie nowoczesne przeglądarki)
Zwykle w panelu „Ustawienia” ukrytych jest wiele niejasnych narzędzi i funkcji — od emulowanych urządzeń po profile ograniczania przepustowości sieci i eksperymenty. W Chrome możesz kliknąć ikonę koła zębatego w prawym górnym rogu lub użyć Shift + ? . W przeglądarce Firefox możesz przejść do Ustawień za pomocą F1 .Przełącz tryb inspekcji elementów (wszystkie nowoczesne przeglądarki)
Zamiast klikać ikonę inspekcji, a następnie koncentrować się na elemencie, który chcesz debugować, możesz przełączyć tryb inspekcji elementu za pomocą Cmd/Ctrl + Shift + C .Przełącz tryb HTML (wszystkie nowoczesne przeglądarki) Podczas sprawdzania elementu możesz chcieć zmienić jego atrybuty, np. klasy lub stany. Zamiast klikać element prawym przyciskiem myszy i dodawać wartości pojedynczo, możesz przełączać tryb HTML na aktualnie wybranym elemencie za pomocą Fn + F2 (lub po prostu F2 w systemie Windows).
Przełącz tryb urządzenia (wszystkie nowoczesne przeglądarki) Aby przejść do trybu paska narzędzi urządzenia, np. aby podejrzeć jak makieta wygląda na wąskich ekranach lub uruchomić debugger zapytań o media, możesz użyć Cmd/Ctrl + Shift + M w Chrome, i Cmd/Ctrl + Opt/Alt + M w przeglądarce Firefox.
Istnieje również wiele innych przydatnych skrótów klawiaturowych, np. do wstrzymywania i wznawiania wykonywania skryptu oraz do pasującego nawiasu (w przypadku długich zapytań o media i funkcji JS) w edytorze źródłowym.
Pełny przegląd wszystkich skrótów klawiaturowych można znaleźć w skrótach klawiaturowych Chrome DevTools i Firefox DevTools — najczęściej są one dość spójne we współczesnych przeglądarkach.
Włącz ustawienia eksperymentalne
DevTools jest dostarczany z zestawem eksperymentalnych ustawień, które nie są zalecane dla szerokiego grona odbiorców, ale rzeczywiście mogą być bardzo przydatne do debugowania. Słowo ostrzeżenia: czasami te ustawienia mogą zawiesić Chrome lub sprawić, że będzie on dość powolny (dlatego są przede wszystkim eksperymentalne).
Jednak mając osobne profile , możesz bezpiecznie włączyć niektóre z tych ustawień dla każdego profilu, a następnie wyłączyć je w razie potrzeby. Tak więc, podczas gdy używamy naszych zwykłych profili bez włączonych eksperymentów do zwykłego przeglądania, w trybie debugowania zawsze najpierw wybieramy dedykowany profil, aby usunąć te błędy trochę szybciej.

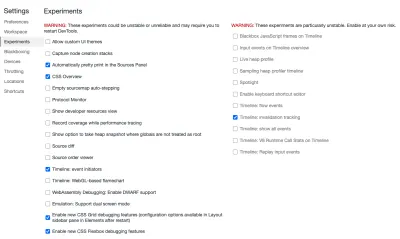
Po otwarciu DevTools w Chrome przejdź do „Ustawienia” ( Shift + ? z otwartym DevTools) i znajdź „Eksperymenty” na pasku bocznym. Oczywiście w każdym DevTools dostępnych jest wiele eksperymentalnych ustawień, ale te wymienione poniżej są tylko tymi, które są dla nas bardzo pomocne w naszej pracy.
We wszystkich wymienionych tam opcjach warto włączyć opcję „Automatycznie ładny wydruk w panelu źródłowym” , która domyślnie upiększa skompresowane style i skrypty podczas przeglądania źródła. Możesz także włączyć debugger CSS Grid i debugowanie Flexbox , aby poradzić sobie z problemami z układem. Istnieje również różnica źródeł i przeglądarka kolejności źródeł, które mogą się przydać.
W przypadku audytów wydajności możesz zaznaczyć „Oś czasu: inicjatory zdarzeń” i „Oś czasu: śledzenie unieważnień”, które będą wyświetlane w panelu Wydajność, podświetlając skrypty, które spowodowały kosztowne operacje, takie jak Długie zadania i Ponowne obliczenia stylu. Dodatkowo w Edge można włączyć warstwy kompozytowe w widoku 3D.
W przypadku danego profilu możesz uzyskać dostęp do większej liczby ukrytych funkcji, przechodząc do chrome://flags/ w wybranym profilu przeglądarki. na przykład w tym miejscu możesz włączyć najnowsze i eksperymentalne funkcje JavaScript , eksperymentalne funkcje platformy internetowej lub włączyć wskazówki dotyczące ładowania zasobów, aby wyświetlić podgląd przy wolnych połączeniach sieciowych.
W przeglądarce Firefox przejdź do Ustawień za pomocą F1 . W dolnej części doku możesz poprosić przeglądarkę o pokazanie stylów przeglądarki, włączenie/wyłączenie autouzupełniania CSS, zmianę preferencji edytora, przełączanie migania farby, dostosowywanie zachowania zrzutów ekranu i włączanie map źródłowych (domyślnie nie są włączone). W Safari możesz znaleźć Ustawienia eksperymentalne w „Rozwijaj → Ustawienia eksperymentalne”.
Przełączanie między stanami stacji dokującej (Chrome, Edge, Firefox)
Trzeba przyznać, że widok panelu w DevTools nie jest szczególnie dużą rewelacją. Na karcie „Style” doku style pojawiają się od góry do dołu, uporządkowane według ich specyfiki CSS. Jednak jedną małą rzeczą, której bardzo nie dostrzegaliśmy od lat, jest mały przełącznik :hov umieszczony tuż nad stylami.
Pozwala wymusić stan elementu ( :active , :focus , :focus-within , :hover , :visited i :focus-visible , a ostatnio :target ) na konkretnym elemencie interaktywnym — np. aby wymusić :focus i :active stany na przyciskach kontroli dostępności.
W przeglądarce Firefox możesz zmienić pseudoklasę dla elementu DOM podczas jego sprawdzania — funkcja jest dostępna po kliknięciu prawym przyciskiem myszy węzła DOM.
Jedną rzeczą, która zawsze przeszkadza, jest pozycja doku , która czasami działa lepiej po prawej stronie, a czasami na dole — w zależności od tego, gdzie twój błąd zaatakował twoje drzewo DOM.
Aby szybko przełączać się między stanami dokowania , możesz użyć Cmd/Ctrl + Shift + D . Jednym haczykiem, o którym należy pamiętać, jest to, że skrót oddokuje DevTools do osobnego okna tylko wtedy, gdy DevTools był w domyślnej pozycji (zadokowany po prawej stronie). W przeciwnym razie skrót po prostu przełączy się między domyślną pozycją a tą, na którą go zmieniłeś.
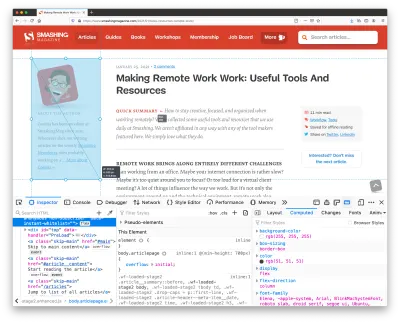
Widok z trzema szybami (Firefox)
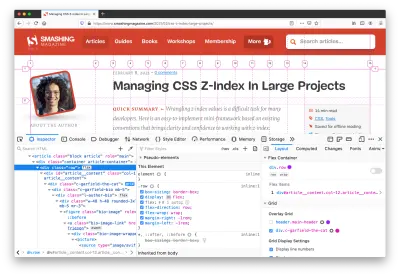
Chociaż możemy być przyzwyczajeni do widoku z dwoma panelami, Firefox domyślnie zapewnia pomocny widok z trzema panelami — wygląda on nieco inaczej w różnych sekcjach. W widoku Inspektora, obok HTML i stylów, możesz umieścić debuger układu, pokazywać style komputerowe lub śledzić zmiany CSS — bardzo przydatny jest szybki dostęp do wszystkich tych informacji bez konieczności przełączania się między kartami.

Za każdym razem, gdy edytujesz style w Firefoksie, DevTools wyróżnia zapytania o media używane na stronie , za pomocą szybkich przeskoków do sekcji CSS, w których zdefiniowano zachowanie punktu przerwania. Wszystko to jest wyświetlane tuż obok kodu źródłowego, więc nie trzeba szukać konkretnego punktu przerwania. (Nie wspominając o stylach ładnie sformatowanych domyślnie — to przydatne!).
Podobny widok jest również dostępny w Chrome i Edge, ale jest dostępny tylko w panelu „Elementy” (ikona paska bocznego w prawym górnym rogu) i jak dotąd pokazuje tylko przeliczone style (dlatego nazywa się to „Stylami obliczanymi”). Pasek boczny").
Filtrowanie stylów według właściwości (Firefox)
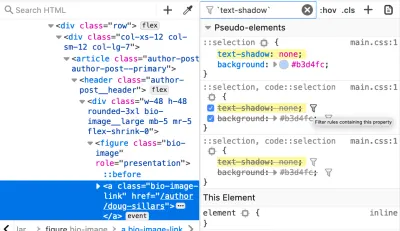
Ogólnie rzecz biorąc, Firefox DevTools są mocno niedoceniane. Inną godną uwagi funkcją, którą zapewnia Firefox, jest opcja filtrowania wszystkich stylów według określonej właściwości (oznaczonej ikoną filtra). Na przykład, jeśli zauważysz, że niektóre style są nadpisywane przez inne, rozproszone gdzieś w arkuszu stylów, możesz ukryć wszystkie definicje, które nie wpływają na tę konkretną właściwość za pomocą szybkiego filtru i zobaczyć, gdzie dokładnie mają miejsce nadpisania.

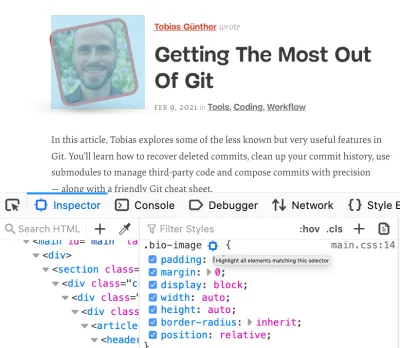
Ponadto na danej stronie możesz wyróżnić wszystkie instancje, które pasują do określonego selektora. Na przykład, jeśli zauważysz błąd z renderowaniem obrazów profilowych w ciemnych i jasnych częściach strony, możesz podświetlić wszystkie wystąpienia określonej klasy bez ręcznego ich wyszukiwania lub dodawania dodatkowych stylów, aby je wyróżnić. Wystarczy zlokalizować selektor w panelu Style i wybrać ikonę celu, aby „podświetlić wszystkie elementy pasujące do tego selektora”.

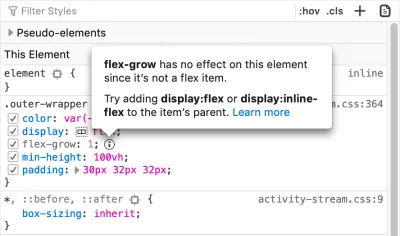
W panelu „Style” Firefox wyjaśnia również, które właściwości CSS nie mają wpływu na wybrany element i dlaczego, wraz z zaleceniami, co może pomóc w rozwiązaniu problemu lub uniknięciu nieoczekiwanego zachowania (funkcja nazywa się nieaktywnym CSS).

Inną przydatną funkcją jest to, że Firefox przypisuje znaczniki scroll i overflow do elementów, które powodują przepełnienie lub przewijanie kontenera (debugowanie przepełnienia) — bardzo przydatne, gdy próbujesz dowiedzieć się, dlaczego nagle pojawia się poziomy pasek przewijania lub element się nie pojawia. nie zachowywać się zgodnie z oczekiwaniami.
Rekursywne rozszerzanie węzłów (Chrome, Edge, Firefox)
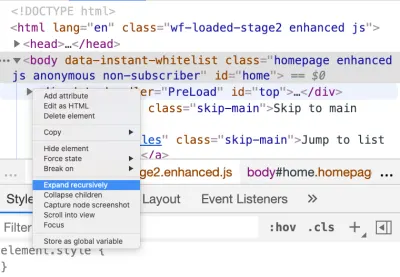
Podczas sprawdzania elementu z głęboko zagnieżdżonym DOM czasami może zająć trochę czasu przejście w dół drzewa, od jednego zagnieżdżonego węzła do drugiego. Klikając prawym przyciskiem myszy strzałkę na węźle, możesz wybrać "Rozwiń rekursywnie", a aktualnie wybrany węzeł (i wszystkie jego dzieci) rozwinie się jednym kliknięciem. Alternatywnie możesz przytrzymać Option (lub Ctrl + Alt w systemie Windows), klikając ikonę strzałki obok nazwy elementu.

Zbierz i wyeksportuj pokrycie kodu (Chrome, Edge)
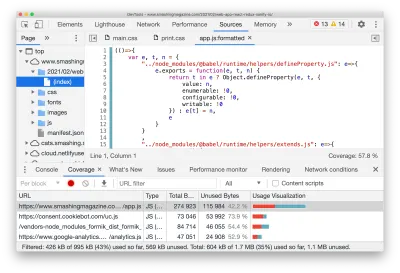
Na danej stronie znaczna część CSS i JavaScript może w ogóle nie być używana, chociaż zostanie ona wysłana do przeglądarki. Panel „Zasięg kodu” (menu Polecenie → „Pokaż pokrycie”) pozwala sprawdzić, które style i kod nie są używane na danej stronie. Używamy pokrycia kodu do zbierania krytycznych CSS dla każdego szablonu używanego w witrynie, a robienie tego ręcznie może być dość męczące.

Po wdrożeniu „Zasięgu kodu”, przechodząc przez kilka scenariuszy, które obejmują wiele stukania, tabulacji i zmiany rozmiaru okna, eksportujemy również dane pokrycia zbierane przez DevTools w formacie JSON (za pośrednictwem ikony eksportu/pobierania). Ponadto możesz użyć Puppeteer, który zapewnia również API do zbierania zasięgu (ale jeszcze nas tam nie ma).
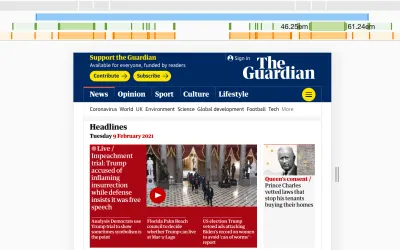
Debugowanie zapytań o media (Chrome, Edge)
Mając dziesiątki zapytań o media w locie dla danej strony, śledzenie stylów zastępowanych przez inne style objęte zakresem zapytania o media może być trudne. Aby znaleźć konkretną sekcję w pliku CSS, która może powodować nieoczekiwane zachowanie, możemy zwrócić uwagę na debuger zapytań o media . Domyślnie jest ukryty za trybem „Ustawienia” na pasku narzędzi urządzenia, ale w rzeczywistości jest bardzo pomocny, gdy jest domyślnie dostępny.

Przełącz pasek narzędzi urządzenia (tryb responsywny) za pomocą Cmd/Ctrl + Shift + M i wybierz trzy kropki w prawym górnym rogu. Następnie wybierz „Pokaż zapytania o media”. Teraz powinieneś być w stanie zobaczyć poziome paski reprezentujące zakres każdego zapytania o media .
Na początku mogą wydawać się nieco mylące, ale sposób, w jaki te paski są wyrównane, reprezentuje szerokość ekranu i jest replikowany po lewej i prawej stronie widocznego obszaru. Paski bliżej środka ekranu są zastępowane przez te znajdujące się dalej od środka. Niebieski pasek u góry oznacza zapytania o media max-width , zielony o min-width i max-width zapytania o media, a pomarańczowy — tylko zapytania o media o min-width .
W przypadku wszystkich pasków możesz śledzić, które zapytania o media zawierają, gdy najedziesz na nie kursorem. Możesz przejść do określonego zakresu zapytań o media i szczegółowo sprawdzić problemy z układem przy otwartym panelu Style. Klikając dowolną pozycję na słupku, możesz wywołać określone punkty przerwania, a jeśli klikniesz prawym przyciskiem myszy na słupku, możesz ujawnić jego pozycję w kodzie źródłowym. W rzeczywistości możesz szybko przeskakiwać tam iz powrotem między zapytaniami o media, zamiast ręcznie zmieniać rozmiar ekranu i ciągle sprawdzać szerokość ekranu.
Na marginesie, możesz również określić niestandardowe emulowane urządzenia zamiast wstępnie zdefiniowanych — w rzeczywistości dostępnych jest już wiele ustawień wstępnych urządzeń. Ponadto w razie potrzeby możesz użyć panelu "Czujniki", aby kontrolować określone czujniki urządzenia. Dodatkowo w Firefoksie można włączać i wyłączać symulację dotyku oraz zdefiniować konkretnego User Agenta, np. po to, by sprawdzić, jak strona zachowuje się z robotem wyszukiwarki żądającym strony.
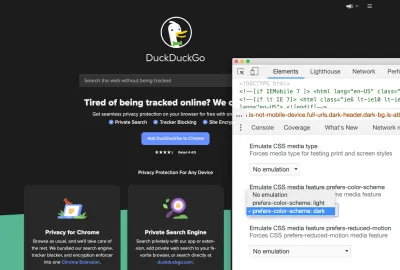
Emuluj zapytania dotyczące mediów preferencji (Chrome, Edge, Firefox)
Oprócz zapytań o media związanych z rozmiarem ekranu możemy również emulować zapytania o media związane z ułatwieniami dostępu, np. prefers-color-scheme , prefers-reduced-motion i Visions. Aby przełączyć emulację, przejdź do panelu sterowania poleceniami ( Cmd / Ctrl + Shift + P ) i wpisz „Pokaż renderowanie”. Teraz w ustawieniach możesz wybrać preferowaną emulację.
(Tutaj również możesz wybrać, aby podświetlić obszary, które wymagają przemalowania („Miganie farbą”), obszary, które zostały przesunięte („Regiony przesunięcia układu”) i debugować problemy z wydajnością przewijania.)

Mówiąc o emulacji: pamiętasz, jak w przeszłości mogłeś mieć problemy ze znalezieniem błędu układu dla arkusza stylów drukowania? W tym samym panelu możesz również wyświetlić podgląd, jak działają Twoje style drukowania — nie ma potrzeby ciągłego drukowania pliku PDF losowej strony, aby dowiedzieć się, co spowodowało poważny problem z renderowaniem.
Ponadto w tym samym panelu w Chrome możesz dodać wszelkiego rodzaju funkcje debugowania renderowania — np. flashowanie farby, obramowanie warstw, problemy z wydajnością przewijania, wyłączanie AVIF i WebP.
Na marginesie, istnieje opcja paska narzędzi DevTools dla „ Force Dark Appearance ” i „ Force Print Media style ” w Safari, a w przeglądarce Firefox można symulować wady wzroku. (Później porozmawiamy o ułatwieniach dostępu). W przeglądarce Firefox widok wydruku jest również dostępny nad panelem „Style” w trybie „Sprawdź”.
Automatycznie otwieraj DevTools w każdej nowej karcie (Chrome)
Dzięki audytom wydajności możemy chcieć badać wiele stron jednocześnie i obserwować, jak zachowują się z oddzielnymi DevTools, bez zastanawiania się, które DevTools jest odpowiedzialne za które okno. Aby zaoszczędzić trochę czasu podczas debugowania, możesz utworzyć skrót za pomocą polecenia Terminal , które otworzy przeglądarkę z DevTools automatycznie otwierającym się domyślnie w każdej nowej karcie.
Aby to osiągnąć, musimy przekazać flagę --auto-open-devtools-for-tabs podczas uruchamiania przeglądarki Chrome opartej na Edge. Uruchamiamy prosty skrypt Alfred, aby w razie potrzeby otworzyć przeglądarkę Canary z flagą (kapelusz dla Addy) — bardzo przydatny, gdy naprawdę tego potrzebujesz:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --auto-open-devtools-for-tabs htps://www.smashingmagazine.comBardzo obszerny przegląd wszystkich przełączników wiersza poleceń Chrome i Edge można znaleźć w przewodniku Petera Beverloo dotyczącym przełączników wiersza poleceń Chrome.
Zrzuty ekranu z całej strony (Chrome, Edge, Firefox)
Wybierając węzeł HTML w panelu „Elementy”, możesz kliknąć węzeł prawym przyciskiem myszy i poprosić DevTools o utworzenie zrzutu ekranu tego węzła, a w „Trybie responsywnym” możesz zrobić zrzut ekranu widocznej części stronę lub zrzut ekranu w pełnym rozmiarze (trzy kropki w prawym górnym rogu).
Aby nieco szybciej utworzyć pełnowymiarowy zrzut ekranu , możesz również wyświetlić „Zrzut ekranu całego strony” w menu poleceń ( Cmd / Ctrl + Shift + P → „Zrzut ekranu całego strony”). Zwykle jest trochę szybszy. Pamiętaj tylko, że części strony, które są ładowane z opóźnieniem lub renderowane progresywnie (np. z content-visibility ) mogą nie wyświetlać się prawidłowo na zrzucie ekranu, więc może być konieczne wcześniejsze przewinięcie strony w dół.
W przeglądarce Firefox możesz wygenerować zrzut ekranu widocznej części strony , przechodząc najpierw do trybu „Pasek narzędzi urządzenia”, a następnie zauważając ikonę aparatu w prawym górnym rogu i aktywując ją. Lub w przypadku zrzutu ekranu całej strony musisz najpierw przełączyć „Zrób zrzut ekranu całej strony” w „Ustawieniach”, a następnie znajdziesz ikonę aparatu na pasku narzędzi DevTools.
Linijki dla komponentów (Chrome, Edge, Firefox)
Być może chciałbyś szybko sprawdzić szerokość i wysokość obrazu lub spotu reklamowego. Ale zamiast robić zrzut ekranu lub sprawdzać element i kopiować/wklejać wartości width i height , możesz użyć reguł do pomiaru rozmiaru komponentu. Reguły są dostępne we wszystkich nowoczesnych przeglądarkach, ale Firefox DevTools pozwala również zmierzyć część strony . Narzędzie pomiarowe można znaleźć po prawej stronie DevTools, tuż obok ikony „Tryb responsywny”.

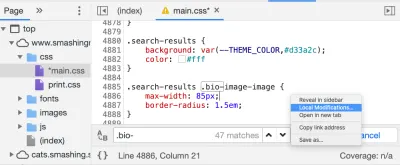
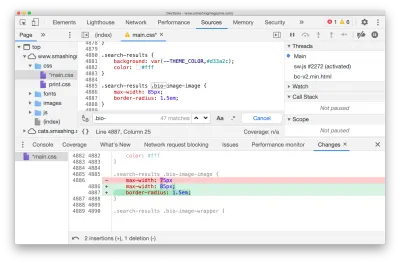
Śledzenie zmian (Chrome, Edge, Firefox)
Kiedy debugujesz konkretny problem, być może skomentowałeś kilka wierszy kodu i prawdopodobnie dodałeś nowy kod, który wydaje się naprawiać problem na dobre. Twoje zmiany muszą teraz zostać zreplikowane w rzeczywistych plikach źródłowych. Aby to zrobić, nie ma potrzeby ręcznego zbierania wszystkich zmian, które wprowadziłeś we wszystkich plikach.
W Chrome przełącz polecenie „Lokalne modyfikacje” podczas edycji pliku źródłowego. Powinieneś zobaczyć tracker zmian pojawiających się w panelu poniżej. Jeśli jest zwinięty, wyciągnij go, przeciągając pionowo. Panel podświetla zmienione właściwości i dokładnie to, co się zmieniło, dzięki czemu możesz od razu skopiować i wkleić modyfikacje.


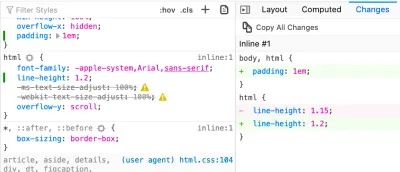
Należy pamiętać, że prawdopodobnie dobrym pomysłem jest śledzenie zmian podczas działania serwera lokalnego — bez automatycznego usuwania podziałów wierszy i spacji, ponieważ one również byłyby wyświetlane jako zmiany. Ten problem nie występuje w Firefoksie, gdzie można również znaleźć okienko „Zmiany” , które robi to samo, wraz z przyjaznym przyciskiem „Kopiuj wszystkie zmiany”.

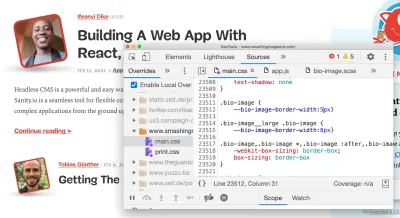
Zastąpienia lokalne (Chrome, Edge)
Być może już wcześniej byłeś w takiej sytuacji: chcesz po prostu poeksperymentować z kilkoma zmianami, ale możesz się bać przypadkowego kliknięcia „Odśwież” w przeglądarce, aby utracić wszystkie zmiany wprowadzone na stronie. Być może nie możesz tak naprawdę uruchomić witryny lokalnie , a może po prostu nie chcesz uruchamiać całej swojej kompilacji dla drobnych lokalnych modyfikacji. W takich przypadkach „Local Overrides” Chrome może być darem niebios.

Najpierw utwórz folder na swoim komputerze, w którym będą przechowywane wszystkie lokalne modyfikacje ( local-overrides na pulpicie wydaje się rozsądną nazwą i miejscem dla tego rodzaju zadań). Następnie przejdź do zakładki „Źródła” i wybierz „Zastąpienia” w lewym górnym rogu DevTools (może być ukryty za podwójnym szewronem). Teraz kliknij „Wybierz folder do zastąpień” i wybierz świeżo utworzony folder — jest to folder, którego Chrome będzie używał do przechowywania lokalnych modyfikacji. Musisz kliknąć „Zezwól”, aby przyznać Chrome uprawnienia do zapisywania plików na dysku twardym.
Teraz możesz wybrać dowolny plik w panelu „Źródła”, kliknąć prawym przyciskiem myszy w dowolnym miejscu kodu i wybrać „Zapisz do zastąpienia” prawym przyciskiem myszy. To wskazówka dla Chrome, aby utworzyć nowy plik i przechowywać całą zawartość pliku wraz z modyfikacjami na dysku twardym. (Możesz najpierw kliknąć przycisk {} , aby kod był nieco bardziej czytelny). ( Dzięki Trysowi za podpowiedź! )

Po zdefiniowaniu lokalnych zastąpień Chrome przechwyci żądania sieciowe i użyje Twojego kodu zamiast rzeczywistej odpowiedzi. Będzie również zwracał uwagę na modyfikacje wprowadzone do pliku i automatycznie wprowadzał zmiany na stronę , tak jakbyś miał zainstalowany program lokalny z włączonym trybem obserwacji. Wszystkie pliki, które są nadpisywane przez nadpisania lokalne, będą miały obok nich małą fioletową kropkę w panelu „Elementy”.
Najlepsza część : teraz możesz otworzyć plik w edytorze tekstu i wprowadzać z niego zmiany , jednocześnie widząc te zmiany pojawiające się również w DevTools — a jeśli musisz przełączyć się na DevTools, aby dodać punkty przerwania, możesz to zrobić z DevTools, zmiany w kodzie, a te zmiany będą również widoczne w twoim edytorze tekstu. Prawie magia!

Porada profesjonalisty od Harry'ego Robertsa: Zastąpienia lokalne nie pozwalają na przechowywanie ani śledzenie wersji lub wariantów, ale możesz dołączyć ciąg zapytania do adresu URL i załadować oddzielne warianty tej samej strony. Niezwykle przydatne podczas edycji stron HTML.
Ach, a jeśli chcesz ponownie wyłączyć lokalne zastąpienia, po prostu zaznacz opcję „Włącz lokalne zastąpienia” w tym samym okienku — w przeciwnym razie style będą zastępować istniejące style w kółko, czego możesz nie chcieć.
Zdalne debugowanie (Chrome, Safari)
Jeśli chcesz debugować swoje aplikacje lub strony na telefonie komórkowym, możesz użyć serwera proxy Devtools dla urządzeń z systemem iOS, aby debugować Chrome w systemie iOS, a także użyć DevTools do debugowania Mobile Safari na iOS za pomocą Chrome DevTools.
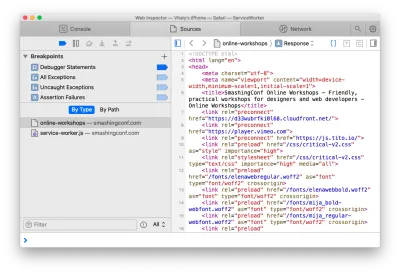
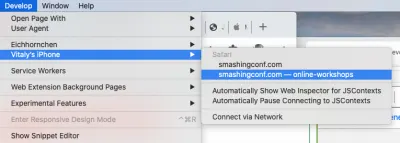
Aby debugować Mobile Safari za pomocą Inspektora Safari, włącz „Inspektor sieciowy” w „Ustawienia → Safari → Zaawansowane → Inspektor sieciowy” i otwórz debugger za pomocą „Rozwój” → (nazwa Twojego telefonu). Powinieneś otworzyć dla ciebie DevTools Safari.
W przypadku urządzeń z systemem Android otwórz Opcje programisty w systemie Android i wybierz „Włącz debugowanie USB” . Na swoim komputerze deweloperskim możesz następnie odkryć swoje urządzenie mobilne, przechodząc do chrome://inspect#devices i wybierając „Zdalny cel”. Możesz znaleźć wiele szczegółów i instrukcji na temat „Pierwsze kroki ze zdalnym debugowaniem urządzeń z Androidem”. Tam też można znaleźć dedykowane DevTools do debugowania Node.js.

Wstrzymaj wykonywanie skryptu (Chrome, Edge, Firefox)
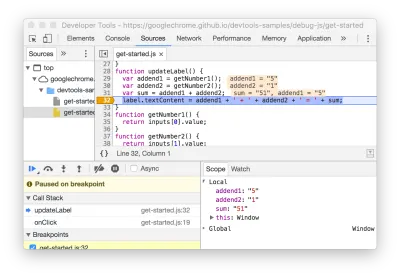
Podczas testowania krytycznego CSS lub debugowania JavaScript możesz chcieć trzymać się stanu DOM przed wykonaniem określonego skryptu lub zastosowaniem określonego stylu. Do tego służą punkty przerwania zmiany DOM w DevTools.
Klikając prawym przyciskiem myszy na trzy złowieszcze kropki obok nazwy elementu, można było wybrać modyfikacje poddrzewa „Przerwij” (wstawianie i usuwanie węzłów w drzewie DOM zakorzenionym w danym węźle), modyfikacje atrybutów (np. gdy atrybut zostanie dodany lub usunięta lub zmieni się wartość atrybutu — np. z klasami) lub usunięcie węzła.

Możesz jednak również użyć warunkowego punktu przerwania wiersza kodu, jeśli znasz dokładny region kodu, który chcesz zbadać, ale chcesz wstrzymać tylko wtedy, gdy inny warunek jest spełniony. Ponadto nie należy zapominać o punktach logowania, które wyświetlają wartość we fragmencie kodu bez ciągłego pisania pliku console.log .
Fragmenty kodu (Chrome, Edge)
Jeśli masz kilka fragmentów kodu, których często używasz do śledzenia, co mogło spowodować nieprawidłowe zachowanie, możesz przechowywać te fragmenty i uzyskiwać do nich dostęp w okienku „Snippets”. W pewnym sensie te fragmenty JavaScript są podobne do bookmarkletów, ale w przeciwieństwie do tych ostatnich, możesz nimi zarządzać z wygodnego dedykowanego obszaru w DevTools.
Ponieważ są to skrypty, możemy dodać punkty przerwania, gdy te skrypty są uruchomione, lub wybrać część kodu w „Snippets” i uruchomić tę konkretną część kodu zamiast wykonywać cały fragment.
Okienko „Snippets” znajduje się wśród „Źródeł”, obok „Lokalne zastąpienia”. Po dodaniu fragmentu możesz go uruchomić, klikając prawym przyciskiem myszy i wybierając „Uruchom” lub naciskając Cmd/Ctrl + Enter . Oczywiście każdy fragment kodu jest również dostępny z Panelu poleceń.
Ogólnie rzecz biorąc, jeśli zauważysz, że ciągle wykonujesz rutynowe zadanie, istnieje duża szansa, że możesz chcieć umieścić je w „Fragmentach kodu” i zautomatyzować to zadanie za pomocą skryptu. DevTools Snippets zawiera kilka przydatnych skryptów do pomijania pamięci podręcznej, pokazujących nagłówki i zapisywania obiektów jako pliki .json z konsoli, ale możesz ich użyć do modyfikacji DOM lub wyświetlania przydatnych informacji, takich jak znaczniki wydajności (co robimy). Dodatkowo możesz również podłączyć CSS diagnostyki wydajności, aby wskazać obrazy ładowane z opóźnieniem, obrazy o nierozmiarowanym rozmiarze lub skrypty synchroniczne.
Uruchom niestandardowe testy automatyczne (Safari)
Jedną z często zapominanych funkcji Safari DevTools jest możliwość zdefiniowania i uruchomienia serii automatycznych kontroli. Pomyśl o tym jako o niestandardowym zestawie testów , z serią małych testów, które można w pełni zdefiniować na podstawie rodzaju audytu, jaki chciałby przeprowadzić programista. Domyślnie zestaw testów koncentruje się na dostępności, ale możesz ją dostosować według własnego uznania, np. w celu sprawdzenia, czy w DOM są jakieś skrypty synchronizacji lub czy wszystkie obrazy mają zdefiniowany atrybut width i height , lub nawet jeśli wszystkie obrazy są leniwie ładowane. ( dzięki Nikita! )

Mapy źródeł (Chrome, Edge, Firefox)
Podczas debugowania kodu produkcyjnego niezwykle przydatna jest możliwość śledzenia zmian w określonym składniku lub module, którego używasz w bazie kodu. Aby zmapować zminifikowany kod do kodu źródłowego, możemy użyć map źródłowych. Jeśli wygenerujesz mapę źródłową jako część kompilacji, możesz użyć map źródłowych podczas debugowania kodu w DevTools .
W przeglądarce Chrome musisz włączyć mapy źródłowe dla JavaScript i CSS w „Ustawieniach”, a następnie dodać folder do „Przestrzeń robocza”. DevTools z następnie spróbuj automatycznie wywnioskować wszystkie mapowania i załadować pliki źródłowe oprócz plików zminimalizowanych. Następnie możesz odczytać i debugować skompilowany kod w jego oryginalnym źródle. Co więcej: nadal możesz przejść przez swoje punkty przerwania, a wszystkie błędy, logi i punkty przerwania będą mapowane na rzeczywisty kod. Aby zbudować mapę źródłową, pomocne może być narzędzie Webpack's Devtool.
For Firefox, once the source map is generated, a transformed file has to include a comment that points to the source map . Just make sure that your bundler does the job for you. Once it's in place, in the source list pane, the original source (.scss or .ts files) will appear, and you can debug it right there.
Clear Service Worker's Cache And Storage (Chrome, Edge)
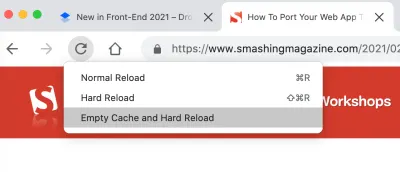
When we hit “Hard Refresh” in the browser, the browser will not use anything from the cache when reloading the page. Instead, it will re-fetch all assets from the server, without relying on caching.

If you right-click the “Refresh” button with DevTools open, you'll find another option: “Empty Cache and Hard Reload”. The difference is that if the page prompts any dynamic fetches via JavaScript, they might still use the cache. The latter option clears them, too, while the former doesn't.

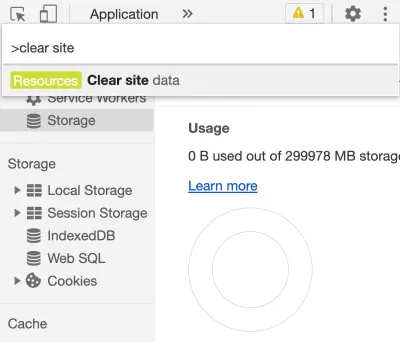
Both of these options, however, don't clear cookie or service worker's cache — which you might want to do in some scenarios. Jump to the Command menu ( Cmd + Shift + P ) and type/autocomplete “Clear site data”. When this option is activated, the browser will clean all of the data (as the name assumes), including the service worker's cache as well as the unregistering of the service worker. (Alternatively, you can click “Clear Site Data” in the Application panel.)
And if you want to delete only cache or only cookies quickly, you can right-click on any request in the “Network” panel, and choose “Clean browser cache” from there.
In Firefox, you'll need to head to the “Privacy & Security” panel and find the “Cookies and Site Data” section there.
Filters In The Network Panel (Chrome, Edge, Firefox)
There seems to be not much to explore in the “Network” panel as it basically just shows the list of browser requests (along with server responses) in chronological order. However, there are plenty of obscure little helpers as well.
First of all, with an overview of requests in front of us, we can choose which columns we'd like to see . Right-click on the header of one of the columns and select the ones that you find useful for the task at hand. We always choose the “Priority” column to see in which priorities assets are being requested, and if we need to adjust that order to deliver critical assets faster (based on JavaScript Resource Loading Priorities in Chrome, Edge).

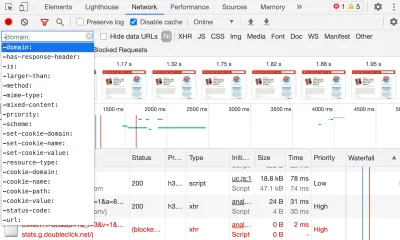
We can also filter requests to find specific ones that might be causing trouble ( thanks for the tip, Harry ). At the top of the “Network” panel you'll find an input field, which accepts not only keywords but also commands for filtering. Here are a few examples of the useful ones:
-
is:from-cacheshows all resources that were delivered from the cache, -
is:service-worker-initiated, shows only requests prompted by a service worker, -
is:runningshows all incomplete or unresponsive requests, -
larger-than:250kshows all resources that are larger than 250 Kb, -
-larger-than:250kshows all resources that aren't larger than 250 Kb (same size and smaller), -
mixed-content:shows all assets that are loaded over HTTP instead of HTTPS, -
-has-response-header:Cache-Controlhighlights assets that don't have any caching headers, - Obviously we can also search for bad practices like
document.writeand@importin HTML and CSS, plus we can use regular expressions as well.
All filters can be combined as well, separated by an empty space. You can check a comprehensive list of all filters as well, or just type - in the filters input and get an autocomplete preview of all features ( huge thanks to Harry for the tip! ).
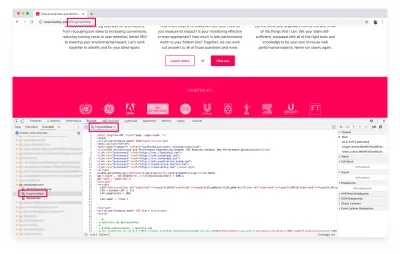
Check Initiators In The Network Panel (Chrome, Edge)
If you want to quickly check which assets a particular resource has requested, or by which resource an asset was requested, there is a simple way to discover it in DevTools as well. This is especially useful in cases where you might have a couple of third-party scripts that might be calling fourth-party-scripts.

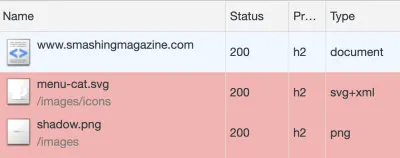
When you are inspecting a request in the “Network” panel, hold Shift while hovering over an element. The pink background color will indicate resources that this element has prompted to download, and the green background color will indicate the initiator that actually prompted the request.
Choose a User Agent (Chrome, Edge, Firefox)
Sometimes you might want to check how the page will render with a different user agent, eg to make sure that a Googlebot gets a properly rendered version of the page. By heading to “Network conditions”, you can define the behavior for caching, network throttling and a user agent.
Domyślnie ta ostatnia jest „automatyczna”, ale istnieje 10 predefiniowanych grup, od GoogleBot Desktop i Mobile po Androida i przeglądarkę UC. W razie potrzeby możesz również zdefiniować własnego agenta użytkownika . Jednak te ustawienia nie zostaną zachowane podczas przechodzenia z jednej karty do drugiej.
W przeglądarce Firefox musisz przejść do strony about:config w Firefoksie i zdefiniować ciąg znaków general.useragent.override .
Zmień zachowanie przewijania w panelu wydajności (Chrome, Edge)
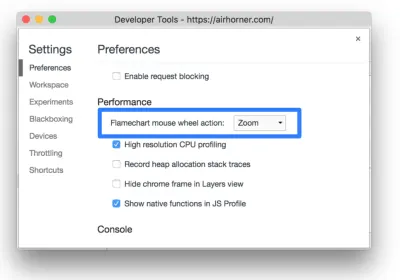
Na pierwszy rzut oka panel Wydajność może wydawać się dość zniechęcający z wykresami płomieni , dużą ilością danych wyświetlanych jednocześnie i dość niekonwencjonalnym zachowaniem podczas przewijania. Domyślnie zwykłe przewijanie w pionie działa jak powiększanie wybranej części osi czasu, ale możemy to zmienić.

W „Ustawieniach” możesz przełączyć „Akcję kółka myszy Flamechart” z „Zoom” na „Przewijanie” — i voila, preferowane przewijanie zostanie zachowane! Ale co, jeśli chcesz używać zarówno powiększania, jak i przewijania ? Kluczową wskazówką jest przytrzymanie „Shift” podczas przewijania, aby przełączyć preferowane zachowanie.
Zrozumienie wydajności panelu (Chrome, Edge)
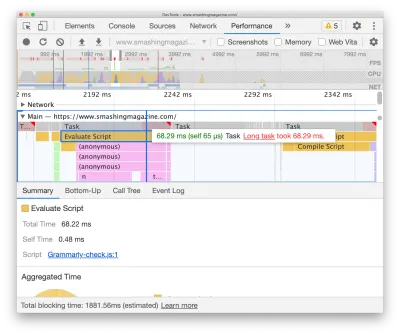
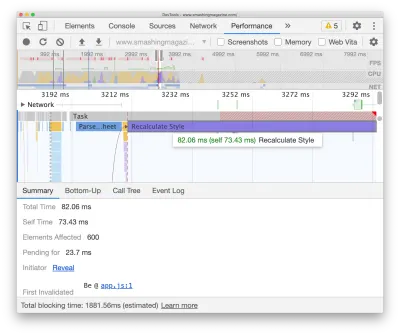
Pamiętasz „Oś czasu: inicjatory zdarzeń” i „Oś czasu: śledzenie unieważnień”, o których wspominaliśmy w ustawieniach eksperymentu? Te eksperymentalne funkcje przydają się w panelu Wydajność, gdy szukasz przyczyny kosztownych operacji — tak zwanych długich zadań (zadań, których ukończenie trwa ponad 50 ms). Celem jest wtedy rozbicie długich zadań na krótsze, i zwykle sensowne jest skoncentrowanie się najpierw na najdłuższych długich zadaniach.
Przejdź do panelu Wydajność i rozpocznij profilowanie za pomocą Cmd/Ctrl + Shift + E . Po pewnym czasie potrzebnym na odświeżenie i zebranie danych te kosztowne, długie zadania pojawią się na osi czasu, podświetlone czerwonym prostokątem w prawym górnym rogu. Ich długość wskazuje, jak kosztowna jest w rzeczywistości operacja. Zadania mają przyjazny budżet do ukończenia wynoszący 50 ms , dlatego pierwsza 50-milimetrowa część zadania jest wyświetlana w kolorze szarym. Zawsze, gdy przekraczasz ten budżet, reszta zadania jest podświetlona czerwono-szarymi paskami.

Wykres płomieniowy to wizualizacja tego, z czego składa się każde zadanie. Wszystkie części zadania są wyświetlane pod rzeczywistymi zadaniami, z żółtym tłem przedstawiającym skrypty. Jeśli klikniesz „Oceń skrypt” pod każdym z zadań, możesz otworzyć szufladę „Podsumowanie” na dole i zobaczyć, który skrypt spowodował koszt. Jeśli klikniesz fioletowy pasek oznaczony „Przelicz styl” , DevTools pokaże, co dokładnie spowodowało unieważnienie stylów.

Prawdopodobnie najbardziej niedocenianą funkcją DevTools jest rzeczywiście szuflada „Podsumowanie” , która pokazuje również, które elementy zostały dotknięte przekalkulowaniem stylu (abyś mógł od razu do nich przejść) i co zainicjowało to zadanie.
Debugowanie animacji Janky z warstwami (Chrome, Edge, Safari)
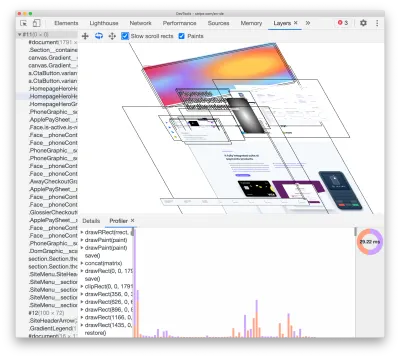
Wystarczy kilka animacji, być może z odrobiną paralaksy, przesuwaną nawigacją lub złośliwą manipulacją z-index, aby natrafić na spadające klatki i niestabilne animacje . Miernik FPS z panelu wydajności (Chrome) pokaże, czy klatki działają płynnie, ale jeśli tak nie jest, możesz zbadać problemy z renderowaniem w zakładce „Warstwy”.

Niektóre problemy można łatwo wykryć, śledząc, które elementy nie will-change , a które wykorzystują nieproporcjonalną ilość pamięci . W ten sposób zauważyliśmy duży komponent, który był ukryty poza ekranem z względnym położeniem -1000px poza ekranem, co powodowało użycie kilku MB pamięci. Ponadto podczas debugowania problemu z kanwą należy pamiętać, że Safari ma debuger użycia pamięci kanwy.
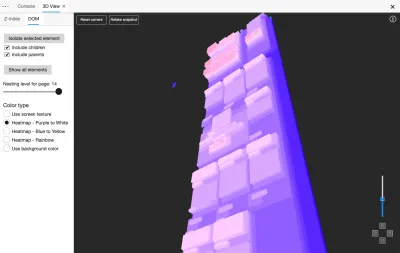
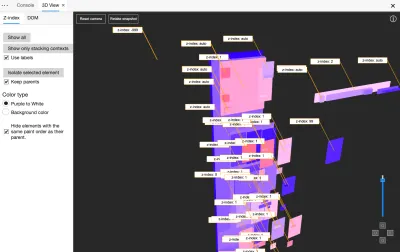
Debuger Z-Index widoku 3D (krawędź)
Innym pomocnym narzędziem do śledzenia problemów z renderowaniem i indeksem Z jest widok 3D DOM w Edge („Ustawienia” → „Więcej narzędzi” → Widok 3D). Narzędzie zapewnia interaktywną wizualizację warstw DOM i z-index . Możesz nawet wybrać wyświetlanie DOM w kolorze z rzeczywistymi kolorami tła elementów DOM lub wyświetlać tylko konteksty stosu.
Naprawdę nigdy nie było prostsze zobaczyć, jak wartości z-index są rozłożone na stronie i dlaczego nakładki lub panele nie pojawiają się zgodnie z oczekiwaniami po uruchomieniu.


Lepsze profilowanie ułatwień dostępu (Chrome, Edge, Firefox)
Czy nie byłoby wspaniale mieć uniwersalne narzędzie ułatwień dostępu , które dostarczałoby szczegółowych informacji i wskazówek na temat wszystkiego, od kolejności tabulacji po atrybuty ARIA i ogłoszenia czytnika ekranu? Aby się do tego zbliżyć, stworzyliśmy dedykowany profil ułatwień dostępu z przydatnymi rozszerzeniami i bookmarkletami wspomnianymi na początku artykułu. Jednak DevTools zapewnia również kilka przydatnych funkcji po wyjęciu z pudełka.

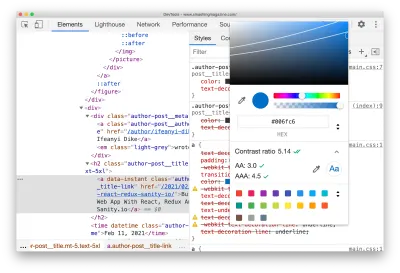
W Chrome i Edge panel „Dostępność” pokazuje drzewo ułatwień dostępu, użyte atrybuty ARIA i obliczone właściwości. Korzystając z próbnika kolorów, możesz sprawdzić i wygodnie dostosować kolory, aby dostosować je do współczynnika kontrastu zgodnego z AA/AAA (wraz z możliwością przełączania między HEX, RGB, HSL za pomocą Shift + Kliknij próbkę — dzięki Ana! ).
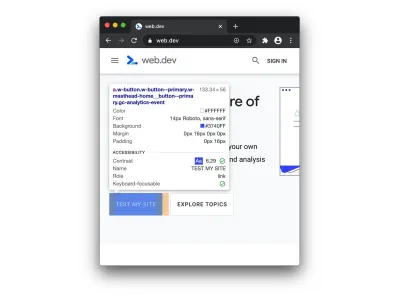
Jak już wspomniano, panel „Rendering” pozwala również na emulację wad wzroku. Audyty latarni morskich obejmują również sekcję z zaleceniami dotyczącymi dostępności strony. Ponadto, gdy sprawdzasz element, informacje o dostępności również pojawiają się w przeglądzie.


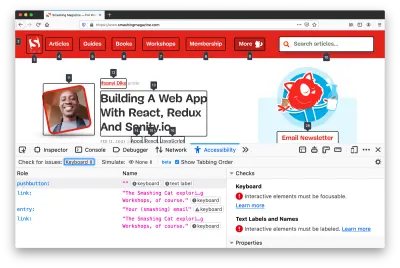
Firefox ma również zaawansowane narzędzia ułatwień dostępu. Oprócz drzewa ułatwień dostępu i sprawdzania kontrastu, Firefox DevTools wyróżnia role i punkty orientacyjne wraz z zaleceniami i kontrolami ułatwień dostępu . Na przykład możesz sprawdzić problemy z kontrastem na całej stronie, sprawdzić, czy wszystkie linki dają się skoncentrować i zawierają styl fokusa oraz przejrzeć etykiety tekstowe. Dodatkowo możesz również przełączać kolejność tabulacji.
Dodatkowo można zainstalować rozszerzenia skoncentrowane na ułatwieniach dostępu, takie jak Accessibility Insights, ax i a11y.css, a także kilka innych linters ułatwień dostępu i symulatorów widzenia kolorów.
Warty wspomnienia
Oczywiście istnieją dosłownie setki, a może nawet tysiące innych przydatnych funkcji dostępnych w DevTools. Wiele z nich jest dość znanych i nie trzeba ich zbyt wiele przedstawiać, ale warto o nich wspomnieć.
Inspektorzy CSS Grid / Flexbox (Firefox, Chrome, Edge)
Jeśli masz jakiś problem z układem związany z Grid i Flexbox, prawdopodobnie znajdziesz przyczynę problemu za pomocą DevTools. Inspektorzy Grid i Flexbox są bardzo przydatni, ponieważ pokazują nakładkę siatki i granice kontenerów, a także wskazówki dotyczące wszystkiego, odflex-basispogrid-gap.Wyrażenia na żywo
Jeśli masz zwyczaj wpisywania tego samego wyrażenia JavaScript w konsoli, możesz rozważyć jego automatyzację za pomocą Live Expressions. Funkcja dostępna w przeglądarkach Chrome, Edge i Firefox umożliwia jednokrotne wpisanie wyrażenia, a następnie przypięcie go do górnej części konsoli, a wartość wyrażenia na żywo zostanie zaktualizowana automatycznie.Panel animacji
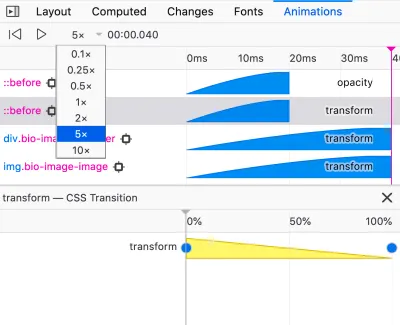
Firefox ma bardzo przydatny panel do śledzenia problemów z animacjami, w tym spowalniania i wizualizowania zmian elementu w czasie.

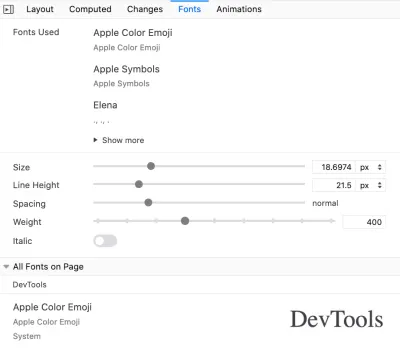
- Panel Czcionki
Firefox ma również poręczny panel „Czcionki”, który warto zbadać pod kątem wszelkiego rodzaju problemów związanych z czcionkami. Używaliśmy go dość często, próbując dopasować czcionkę zastępczą do czcionki internetowej, na przykład, ponieważ możesz poprawić właściwości typograficzne za pomocą suwaka i zobaczyć efekt w działaniu. Zapewnia również podgląd tekstu po najechaniu kursorem na rodzinę czcionek w stylach.

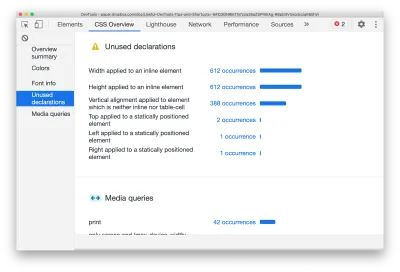
- Przegląd CSS
Jeśli aktywujesz „Przegląd CSS” w eksperymentalnych ustawieniach Chrome, DevTools doda kartę z obszernym raportem deklaracji CSS użytych na stronie. Wymieni również wszystkie użyte kolory i czcionki, a także zapytania o media i nieużywane deklaracje, do których możesz od razu przejść.

I to jest okład!
Kiedy przystąpiliśmy do przygotowania tego przeglądu, miał on być dość krótki i zawierał tylko niektóre z przydatnych funkcji oferowanych przez DevTools. Okazało się, że istnieje wiele funkcji, o których nie wiedzieliśmy, zanim zaczęliśmy pisać ten artykuł — i mogliśmy na nie natknąć się z życzliwą pomocą wspaniałych czytelników Smashing, którzy dzielą się swoimi doświadczeniami na Twitterze. Dziękuję bardzo za życzliwy wkład!
Ogromne podziękowania dla wszystkich współtwórców wszystkich narzędzi DevTools we wszystkich przeglądarkach — doceniamy wasze wysiłki oraz czas i wysiłek, aby ulepszyć nasze środowisko programistyczne. To ma znaczenie.
Jeśli przegapiliśmy coś cennego , prosimy o odpowiedź w komentarzach. A jeśli znalazłeś coś przydatnego, mamy nadzieję, że będziesz w stanie od razu zastosować tych małych pomocników w swoim przepływie pracy i być może wysłać link do tego posta znajomemu lub dwóm znajomym — być może uznają to za przydatne. Ach, i nie zapomnij: możesz również debugować DevTools za pomocą DevTools — po prostu naciśnij Cmd/Ctrl + Shift + I dwa razy z rzędu. ;-)
A teraz życzę wszystkim miłego debugowania!
