(Nadchodzące) odrodzenie WordPressa
Opublikowany: 2022-03-10Minęło 8 miesięcy od uruchomienia Gutenberga jako domyślnego edytora treści w WordPressie. W zależności od tego, kogo zapytasz, możesz usłyszeć, że Gutenberg to najgorsza lub najlepsza rzecz, jaka przydarzyła się WordPressowi (lub cokolwiek pomiędzy). Ale coś, z czym większość ludzi wydaje się zgadzać, to fakt, że Gutenberg stale się poprawia. Przy obecnym tempie rozwoju, to tylko kwestia czasu, kiedy najbardziej nierozstrzygnięte problemy zostaną rozwiązane, a wrażenia użytkownika staną się naprawdę przyjemne.
Gutenberg to nieustająca praca w toku. Podczas korzystania z niego doświadczam irytujących niedogodności, takich jak pływające opcje, na które nie mogę kliknąć, ponieważ zamiast tego wybierany jest blok umieszczony poniżej, nieintuicyjne grupowanie bloków, kolumny z tak dużą przerwą, że są bezużyteczne, oraz element „+” wzywając moją uwagę na całej stronie. Jednak problemy, z którymi się spotykam, są nadal stosunkowo łatwe do opanowania (co jest ulepszeniem w porównaniu z poprzednimi wersjami), a ponadto Gutenberg zaczął urzeczywistniać jego potencjalne korzyści: wiele z jego najpilniejszych błędów zostało usuniętych, a problemy z dostępnością zostały usunięte. rozwiązywane, a nowe i ekscytujące funkcje są stale udostępniane. To, co mamy do tej pory, jest całkiem przyzwoite i będzie coraz lepsze.
Przyjrzyjmy się nowym wydarzeniom, które miały miejsce od czasu premiery Gutenberga i dokąd zmierza.
Uwaga: Aby uzyskać więcej informacji na ten temat, polecam obejrzenie wykładu założyciela WordPressa Matta Mullenwega podczas ostatniego WordCamp Europe 2019.
Dlaczego Gutenberg był potrzebny
Gutenberg przybył w samą porę, aby rozpocząć proces odmładzania WordPressa, aby ponownie uczynić WordPress atrakcyjnym dla programistów (i odwrócić jego obecny status najbardziej przerażającej platformy). WordPress przestał wyglądać atrakcyjnie, ponieważ skupiał się na niełamaniu wstecznej kompatybilności, co uniemożliwiło WordPressowi włączenie nowoczesnego kodu, przez co wyglądał blado w porównaniu z nowszymi, bardziej błyszczącymi frameworkami.
Wiele osób twierdzi, że WordPress nie był zagrożony śmiercią (w końcu obsługuje ponad 1/3 sieci), więc Gutenberg nie był tak naprawdę potrzebny i mogą mieć rację. Jednak nawet jeśli WordPress nie był bezpośrednio zagrożony, oderwanie się od nowoczesnych trendów rozwojowych zmierzało w kierunku przestarzałości, prawdopodobnie nie w perspektywie krótkoterminowej, ale z pewnością w perspektywie średnio- i długoterminowej. Przyjrzyjmy się, jak Gutenberg poprawia obsługę różnych interesariuszy WordPress: programistów, administratorów witryn i użytkowników witryny.
Deweloperzy zaczęli ostatnio budować strony internetowe za pomocą bibliotek JavaScript Vue i React ze względu (między innymi) na moc i wygodę komponentów, co przekłada się na satysfakcjonujące doświadczenie programisty. Wskakując na modę i stosując tę technikę, Gutenberg umożliwia WordPressowi ponowne przyciągnięcie programistów, umożliwiając im kodowanie w sposób, który uznają za satysfakcjonujący.
Administratorzy witryn mogą łatwiej zarządzać zawartością, poprawiać produktywność i osiągać rzeczy, których wcześniej nie można było zrobić. Na przykład umieszczenie filmu z YouTube przez blok jest łatwiejsze niż przez obszar TinyMCE Textarea, bloki mogą wyświetlać optymalne obrazy (skompresowane, o zmienionym rozmiarze zgodnie z urządzeniem, przekonwertowane do innego formatu itd.), eliminując potrzebę robienia tego ręcznie, a możliwości WYSIWYG ( W hat You See I s W hat You G et) są wystarczająco przyzwoite, aby zapewnić podgląd w czasie rzeczywistym, jak zawartość będzie wyglądać na stronie internetowej.
Dając im dostęp do potężnych funkcjonalności, użytkownicy serwisu będą mieli większą satysfakcję podczas przeglądania naszych witryn, jak w przypadku korzystania z wysoce dynamicznych, przyjaznych dla użytkownika aplikacji internetowych, takich jak Facebook czy Twitter.
Ponadto Gutenberg powoli, ale pewnie unowocześnia cały proces tworzenia strony internetowej. Choć obecnie może być używany tylko jako edytor treści, w przyszłości stanie się pełnoprawnym kreatorem witryn, pozwalającym na umieszczanie komponentów (zwanych blokami) w dowolnym miejscu na stronie, w tym nagłówek, stopka, pasek boczny itp. (Automattic, firma stojąca za WordPress.com, rozpoczęła już prace nad wtyczką, która dodaje pełne możliwości edycji witryny do swojej komercyjnej witryny, z której można ją zaadaptować pod oprogramowanie WordPress o otwartym kodzie źródłowym). - zaawansowani użytkownicy będą mogli bardzo łatwo dodawać bardzo zaawansowane funkcje do swoich witryn, więc WordPress będzie witał większą społeczność ludzi pracujących w sieci (i nie tylko programistów).
Szybkie tempo rozwoju
Jednym z powodów, dla których Gutenberg zaobserwował tak szybkie tempo rozwoju, jest to, że jest hostowany na GitHub, co upraszcza zarządzanie kodem, problemami i komunikacją w porównaniu do Traca (który obsługuje rdzeń WordPressa) i który ułatwia pierwsze -czasu współpracowników, aby się zaangażować, ponieważ mogą już mieć doświadczenie w pracy z Git.
Będąc oddzielonym od rdzenia WordPress, Gutenberg może skorzystać z szybkiej iteracji. Mimo że nowa wersja WordPressa jest wydawana mniej więcej co 3 miesiące, Gutenberg jest również dostępny jako samodzielna wtyczka, w której co dwa tygodnie pojawia się nowa wersja (podczas gdy najnowsza wersja WordPressa zawiera wersję Gutenberga 5.5, najnowsza wersja wtyczki to 6.2 ). Dostęp do potężnych nowych funkcji dla naszych witryn co dwa tygodnie jest naprawdę imponujący i umożliwia odblokowanie dalszych funkcji z szerszego ekosystemu (na przykład wtyczka AMP wymaga Gutenberg 5.8+ dla kilku funkcji).
Bezgłowy WordPress do zasilania wielu stosów
Jednym ze skutków ubocznych Gutenberga jest to, że WordPress staje się coraz bardziej „bezgłowy”, co dodatkowo oddziela renderowanie aplikacji od zarządzania treścią. Dzieje się tak, ponieważ Gutenberg jest klientem frontonu, który współdziała z back-endem WordPressa za pośrednictwem interfejsów API (API REST WP), a rozwój Gutenberga wymagał konsekwentnej rozbudowy dostępnych interfejsów API. Te interfejsy API nie są ograniczone do Gutenberga; mogą być używane razem z dowolnym frameworkiem po stronie klienta, aby renderować witrynę przy użyciu dowolnego stosu.
Przykładem stosu, który możemy wykorzystać w naszej aplikacji WordPress, jest JAMstack, który wykorzystuje architekturę opartą na statycznych witrynach wzbogaconych o usługi stron trzecich (API), aby stać się dynamicznymi (w rzeczywistości Smashing Magazine to witryna JAMstack!). W ten sposób możemy hostować nasze treści w WordPressie (wykorzystując go jako system zarządzania treścią, w czym jest naprawdę dobry), zbudować aplikację, która uzyskuje dostęp do treści za pośrednictwem interfejsów API, wygenerować statyczną witrynę i wdrożyć ją na treści Delivery Network, zapewniająca niższe koszty i większą szybkość dostępu.
Nowa funkcjonalność
Pobawmy się Gutenbergiem (wtyczką, a nie tą dołączoną do rdzenia WordPressa, która jest dostępna tutaj) i zobaczmy, jakie funkcje zostały dodane w ciągu ostatnich kilku miesięcy.
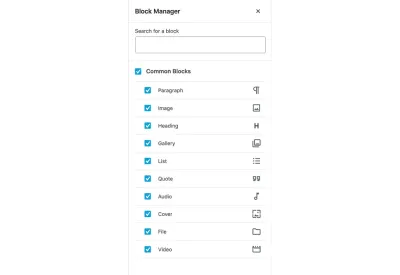
Menedżer bloków
Poprzez menedżera bloków możemy decydować, jakie bloki będą dostępne w edytorze treści; wszystkie inne zostaną wyłączone. Usunięcie dostępu do niechcianych blokad może być przydatne w kilku sytuacjach, takich jak:
- Wiele wtyczek to pakiety bloków; przy instalacji takiej wtyczki wszystkie ich bloki zostaną dodane do edytora treści, nawet jeśli potrzebujemy tylko jednego
- Aż 40 dostawców embed jest zaimplementowanych w rdzeniu WordPressa, ale możemy potrzebować tylko kilku z nich do aplikacji, takich jak Vimeo i Youtube
- Posiadanie dużej liczby dostępnych bloków może nas przytłoczyć, zaburzając nasz przepływ pracy, dodając dodatkowe warstwy, którymi użytkownik musi się poruszać, co prowadzi do nieoptymalnego wykorzystania czasu; dlatego tymczasowe wyłączenie niepotrzebnych bloków może pomóc nam być bardziej efektywnymi
- Podobnie, posiadanie tylko tych bloków, których potrzebujemy, pozwala uniknąć potencjalnych błędów spowodowanych użyciem niewłaściwych bloków; w szczególności ustalenie, które bloki są potrzebne, może odbywać się w sposób odgórny, przy czym administrator strony analizuje wszystkie dostępne bloki i decyduje, z których z nich skorzystać, a następnie narzuca decyzję menedżerom treści, którzy są następnie zwolnieni z tego zadania i potrafi skoncentrować się na własnych obowiązkach.

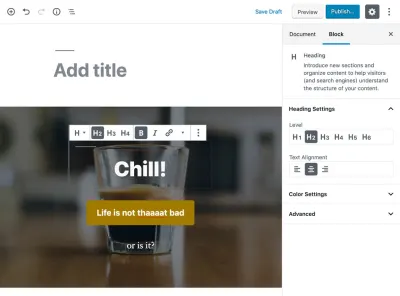
Blok okładki z elementami zagnieżdżającymi
Blok okładki (który pozwala nam dodać tytuł nad obrazem tła, ogólnie przydatny przy tworzeniu nagłówków bohaterów) definiuje teraz swoje wewnętrzne elementy (tj. nagłówek i przyciski, które można dodać w celu utworzenia wezwania do działania) jako elementy zagnieżdżone, pozwalając nam modyfikować jego właściwości w jednolity sposób w różnych blokach (np. możemy pogrubić nagłówek i dodać do niego link, umieścić jeden lub więcej przycisków i zmienić ich kolor tła i inne).


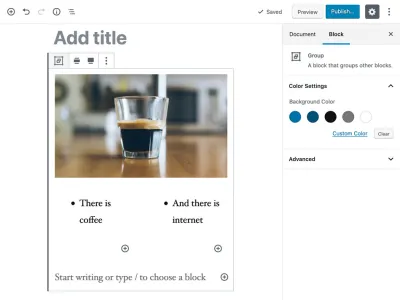
Grupowanie i zagnieżdżanie bloków
Uwaga: te funkcje wciąż są błędne! Poświęca się im jednak mnóstwo czasu i energii, więc możemy oczekiwać, że wkrótce będą działać sprawnie.
Grupowanie bloków pozwala zgrupować kilka bloków razem, więc podczas przesuwania ich w górę lub w dół na stronie, wszystkie poruszają się razem. Zagnieżdżanie bloków oznacza umieszczanie bloku wewnątrz bloku i nie ma ograniczeń co do głębokości zagnieżdżania, więc możemy mieć bloki wewnątrz bloków wewnątrz bloków wewnątrz bloków… (masz mnie już). Zagnieżdżanie blokowe jest szczególnie przydatne przy dodawaniu kolumn w układzie poprzez blok kolumn, a każda kolumna może zawierać wewnątrz dowolnego rodzaju blok, na przykład obrazy, tekst, filmy itp.

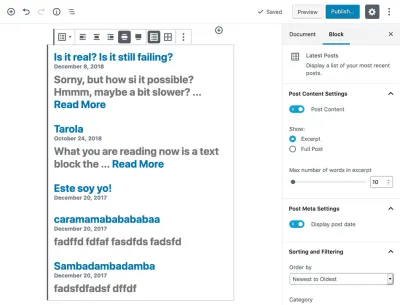
Migracja istniejących widżetów
Podczas gdy w przeszłości istniało kilka metod dodawania treści na stronie (zawartość TinyMCE, skróty, widżety, menu itp.), bloki próbują ujednolicić je wszystkie w jedną metodę. Obecnie nowo rozważany starszy kod, taki jak widżety, jest migrowany do formatu blokowego.
Ostatnio widżet „Najnowsze posty” został ponownie zaimplementowany jako blok, obsługujący podgląd w czasie rzeczywistym wyglądu układu podczas jego konfiguracji (zmiana liczby wyświetlanych słów, pokazywanie fragmentu lub całego posta, wyświetlanie daty lub nie itp.).

Animacja ruchu
Przesuwanie bloków w górę lub w dół strony wiązało się z nagłym przejściem, co czasami utrudniało zrozumienie, jak zmieniono kolejność bloków. Od wersji Gutenberg 6.1 nowa funkcja animacji ruchu rozwiązuje ten problem, dodając realistyczny ruch do zmian bloków, na przykład podczas tworzenia, usuwania lub zmiany kolejności bloku, dając znacznie lepszą wizualną wskazówkę działań podejmowanych w celu zmiany kolejności bloków. Ponadto ogólną koncepcję animacji ruchu można zastosować w całym Gutenbergu, aby wyrazić zmiany, a tym samym poprawić wrażenia użytkownika i zapewnić lepszą obsługę dostępności.

Funkcjonalność (mam nadzieję) dostępna wkrótce
Według założyciela WordPressa, Matta Mullenwega, tylko 10% pełnej mapy drogowej Gutenberga zostało już wdrożonych, więc czeka nas mnóstwo ekscytujących nowych rzeczy. Prace nad nowymi funkcjami wymienionymi poniżej albo już się rozpoczęły, albo zespół obecnie z nimi eksperymentuje.
- Zablokuj katalog
Nowy element najwyższego poziomu w wp-admin, który zapewni wykrywanie bloków. W ten sposób bloki mogą być instalowane niezależnie, bez konieczności przesyłania ich przez wtyczkę. - Bloki nawigacyjne
Obecnie menu nawigacyjne należy tworzyć za pomocą własnego interfejsu. Jednak niedługo będziemy mogli tworzyć je za pomocą bloków i umieszczać je w dowolnym miejscu na stronie. - Instalacja bloków w linii
Będąc w stanie wykryć bloki, następnym logicznym krokiem jest możliwość zainstalowania nowego bloku w locie tam, gdzie jest to najbardziej potrzebne: w edytorze postów. Będziemy mogli zainstalować blok podczas pisania posta, użyć nowego bloku do wygenerowania jego kodu HTML, zapisać jego dane wyjściowe w poście i usunąć blok, a wszystko to bez przechodzenia na inną stronę administratora. - Przyciągaj do siatki podczas zmiany rozmiaru obrazów
Kiedy umieszczamy kilka obrazów w naszym poście, zmiana ich rozmiaru do tej samej szerokości lub wysokości może okazać się bolesnym procesem wielokrotnych prób i niepowodzeń, aż do uzyskania prawidłowego, co jest dalekie od ideału. Wkrótce będzie można przyciągnąć obraz do warstwy wirtualnej siatki, która pojawia się w tle podczas zmiany rozmiaru obrazu.
WordPress staje się atrakcyjny (po raz kolejny)
Kilka powodów przemawia za tym, że WordPress wkrótce stanie się atrakcyjną platformą do kodowania, tak jak kiedyś. Zobaczmy kilka z nich.
Modernizacja PHP
Dążenie WordPressa do modernizacji nie kończy się na włączeniu nowoczesnych bibliotek JavaScript i narzędzi (React, webpack, Babel): Rozciąga się również na język po stronie serwera: PHP. Minimalna wersja PHP w WordPressie została ostatnio podniesiona do 5.6 i powinna zostać podniesiona do wersji 7.0 już w grudniu 2019 roku. PHP 7 oferuje niezwykłą przewagę nad PHP 5, w szczególności ponad dwukrotnie większą szybkość i nowsze wersje PHP (7.1 , 7.2 i 7.3) stały się jeszcze szybsze.
Mimo że wydaje się, że nie ma oficjalnych planów dalszej aktualizacji z PHP 7.0 do jego nowszych wersji, po osiągnięciu rozmachu łatwiej jest kontynuować. Również sam PHP jest nieustannie ulepszany. Nadchodzące PHP 7.4, które ma zostać wydane w listopadzie 2019 r., będzie zawierało wiele nowych ulepszeń, w tym funkcje strzałek i operator rozprzestrzeniania wewnątrz tablic (używany w nowoczesnym JavaScript) oraz mechanizm wstępnego ładowania bibliotek i frameworków do OPCache, aby dalej zwiększyć wydajność, wśród kilku innych ekscytujących funkcji.
Możliwość ponownego wykorzystania kodu na różnych platformach
Świetnym efektem ubocznym oddzielenia Gutenberga od WordPressa jest to, że można go również zintegrować z innymi frameworkami. I tak właśnie się stało! Gutenberg jest już dostępny dla Drupala, a Laraberg (dla Laravela) zostanie wkrótce oficjalnie wydany (obecnie testuje kandydata do wydania). Piękno tego zjawiska polega na tym, że za pośrednictwem Gutenberga wszystkie te różne frameworki mogą teraz udostępniać/ponownie wykorzystywać kod!
Wniosek
Nigdy nie było lepszego czasu na bycie programistą internetowym. Tempo rozwoju dla wszystkich zainteresowanych języków i technologii (JavaScript, CSS, optymalizacja obrazu, czcionki zmienne, usługi w chmurze itp.) jest oszałamiające. Do niedawna WordPress przyglądał się temu trendowi rozwojowemu z zewnątrz, a programiści mogli czuć, że przegapili pociąg modernizacyjny. Ale teraz, za pośrednictwem Gutenberga, WordPress również jeździ pociągiem i śledzi swoją historię kierowania siecią w pozytywnym kierunku.
Gutenberg może nie być jeszcze w pełni funkcjonalny, ponieważ ma wiele problemów do rozwiązania i może jeszcze trochę potrwać, zanim naprawdę spełni swoje obietnice. Jednak jak dotąd wygląda dobrze i wygląda coraz lepiej z każdą nową wersją: Gutenberg stale wprowadza nowe możliwości do WordPressa. W związku z tym jest to świetny czas, aby ponownie rozważyć wypróbowanie Gutenberga (to znaczy, jeśli jeszcze tego nie zrobiłeś). Każdy, kto ma do czynienia z WordPressem (administratorzy stron internetowych, programiści, menedżerowie treści, użytkownicy stron internetowych) może skorzystać z tej nowej normy. Powiedziałbym, że to jest coś, czym można się ekscytować, prawda?
