Uwolnij moc animacji ścieżki dzięki SVGator
Opublikowany: 2022-03-10(To jest artykuł sponsorowany.) W zeszłym roku w Smashing Magazine opublikowano obszerne wprowadzenie do podstawowego korzystania z SVGator. Jeśli chcesz poznać podstawy SVGator, konfigurować swoje pierwsze projekty i tworzyć swoje pierwsze animacje, zdecydowanie zalecamy przeczytanie tego przed kontynuowaniem tego artykułu.
Dzisiaj przyjrzymy się po raz drugi, aby poznać niektóre z nowych funkcji, które zostały do niego dodane w ciągu ostatnich kilku miesięcy, w tym zupełnie nowy Animator Ścieżki .
Uwaga : Ścieżka Animator jest funkcją premium SVGator i nie jest dostępna dla użytkowników próbnych. Podczas siedmiodniowego okresu próbnego możesz zobaczyć, jak działa Path Animator w przykładowym projekcie, który znajdziesz w aplikacji, ale nie będziesz mógł zastosować go do własnych plików SVG, chyba że zdecydujesz się na płatne plan. SVGator to usługa oparta na subskrypcji. Obecnie możesz wybrać między planem miesięcznym (18 USD / miesiąc) a planem rocznym (łącznie 144 USD, 12 USD / miesiąc). W przypadku dłuższych projektów zalecamy rozważenie opcji rocznej.
Path Animator to tylko pierwsza z funkcji premium, które SVGator planuje wydać w nadchodzących miesiącach. Wszystkie nowe funkcje będą dostępne dla wszystkich płatnych użytkowników, bez względu na to, kiedy dokonali subskrypcji.
Animacje Urok Ścieżki
Animacje na ścieżce SVG nie są niczym nowym. W ciągu ostatnich kilku lat ten sposób wzbogacania grafiki wektorowej był szeroko stosowany w całej sieci:

Animacje na ścieżce zyskały popularność głównie ze względu na ich względną prostotę: nawet jeśli na pierwszy rzut oka mogą wyglądać imponująco i skomplikowanie, w rzeczywistości zasada jest bardzo prosta.
Jak działają animacje ścieżek?
Można by pomyśleć, że animacje na ścieżce SVG wymagają bardzo skomplikowanych funkcji rysowania i przekształcania. Ale to znacznie prostsze niż się wydaje. Aby osiągnąć efekty podobne do powyższego przykładu, nie musisz generować, rysować ani animować rzeczywistych ścieżek — wystarczy animować ich pociągnięcia. Ta genialna koncepcja umożliwia tworzenie pozornie złożonych animacji poprzez animowanie pojedynczego atrybutu SVG: stroke-dashoffset .
Animacja tej jednej małej właściwości odpowiada za cały efekt. Gdy masz linię przerywaną, możesz grać z pozycją kresek i przerw. Połącz to z odpowiednimi ustawieniami, a uzyskasz pożądany efekt samo rysującej się ścieżki SVG.
Jeśli nadal brzmi to dość tajemniczo lub po prostu chcesz dowiedzieć się więcej o tym, jak tworzone są animacje ścieżek, na końcu artykułu znajdziesz przydatne zasoby na ten temat.
Bez względu na to, jak proste animacje ścieżki są porównywane z tym, jak wyglądają, nie myśl, że ich kodowanie jest zawsze proste. W miarę jak Twoje pliki stają się coraz bardziej skomplikowane, ich animacja staje się coraz bardziej skomplikowana. I tu z pomocą przychodzi SVGator.
Co więcej, czasami możesz chcieć nie dotykać surowych plików SVG. A może wcale nie lubisz pisać kodu. W takim razie SVGator cię chroni. Dzięki nowemu Animatorowi ścieżki możesz tworzyć nawet najbardziej złożone animacje na ścieżce SVG bez dotykania wiersza kodu. Możesz także połączyć kodowanie z używaniem SVGator.
Aby lepiej zrozumieć możliwości, jakie daje nam Path Animator, omówimy trzy oddzielne przykłady prezentujące różne przypadki użycia animacji na ścieżce.
Przykład #1: animowany tekst
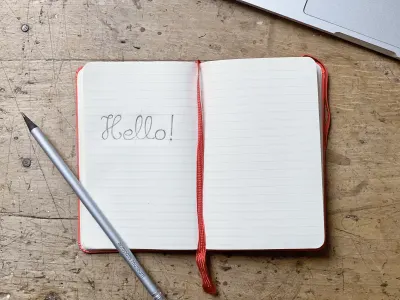
W pierwszym przykładzie będziemy animować tekst, stwarzając wrażenie samodzielnego pisania listów.

Często używany do pisania, ten uroczy efekt można również zastosować do innych elementów, takich jak rysunki i ilustracje. Jest jednak pewien haczyk: animowany element musi być stylizowany za pomocą obrysów, a nie wypełnień. Co oznacza, że w naszym tekście nie możemy użyć żadnej istniejącej czcionki.
Obrysowywanie czcionek, bez względu na to, jak cienkie, zawsze skutkuje zamkniętymi kształtami, a nie otwartymi ścieżkami. Nie ma zwykłych czcionek opartych na liniach i obrysach.


Dlatego jeśli chcemy animować tekst za pomocą animacji ścieżek, musimy go sami narysować (lub znaleźć gotowe do tego celu litery wektorowe). Podczas rysowania listów możesz użyć istniejącej czcionki lub typografii jako odniesienia — nie naruszaj jednak żadnych praw autorskich! Pamiętaj tylko, że nie można używać czcionek po wyjęciu z pudełka.
Przygotowywanie pliku
Zamiast zaczynać od istniejącego kroju pisma, zaczniemy od prostego, odręcznego szkicu:

Teraz nadszedł czas na przerysowanie szkicu w narzędziu do projektowania. Użyłem Figmy, ale możesz użyć dowolnej aplikacji obsługującej eksport SVG, takiej jak Sketch, Adobe XD lub Adobe Illustrator.
Zwykle zaczynam od narzędzia Pióro i z grubsza podążam za szkicem zaimportowanym jako warstwa pod spodem:
Po zakończeniu usuwam szkic z tła i poprawiam ścieżki, aż będę zadowolony z rezultatu. Bez względu na to, jakich narzędzi używasz, ani techniki, najważniejsze jest, aby przygotować rysunek jako linie i używać tylko pociągnięć, bez wypełnień.

W tym przykładzie mamy cztery takie ścieżki. Pierwsza to litera „H”; druga to trzy środkowe litery „ell”; a „o” jest trzecim. Czwarta ścieżka to linia wykrzyknika.
Kropka „!” jest wyjątkiem — to jedyna warstwa, którą stylizujemy za pomocą wypełnienia, a nie obrysu. Będzie animowany w inny sposób niż pozostałe warstwy, bez użycia programu Path Animator.
Zwróć uwagę, że wszystkie ścieżki, które zamierzamy animować za pomocą programu Path Animator, są otwarte, z wyjątkiem „o”, które jest elipsą. Chociaż animowanie zamkniętych ścieżek (takich jak elipsy lub wielokąty) za pomocą Animatora ścieżek jest całkowicie w porządku i wykonalne, warto zrobić z niej również ścieżkę otwartą, ponieważ jest to najłatwiejszy sposób na kontrolowanie dokładnego miejsca rozpoczęcia animacji. W tym przykładzie dodałem niewielką przerwę w elipsie tuż przy końcu litery „l”, ponieważ to właśnie tam zwykle zaczyna się pisać „o” pismem odręcznym.

Przed zaimportowaniem naszych warstw do SVGator, najlepiej wyczyścić strukturę warstw i zmienić ich nazwy w opisowy sposób. Pomoże to szybko odnaleźć się w pliku po pracy w SVGator.
Jeśli chcesz dowiedzieć się więcej o przygotowywaniu kształtów do animacji ścieżek, polecam zapoznanie się z tym samouczkiem autorstwa SVGator.
Warto starannie przygotować swoje warstwy i jak najwięcej wybiegać w przyszłość. W chwili pisania tego tekstu w SVGator nie można ponownie zaimportować pliku do już istniejącej animacji. Jeśli podczas animacji odkryjesz problem, który wymaga pewnych zmian w oryginalnym pliku, będziesz musiał ponownie zaimportować go do SVGator jako nowy projekt i rozpocząć pracę nad animacją od zera.
Tworzenie animacji
Gdy będziesz zadowolony ze struktury i nazw warstw, zaimportuj je do SVGator. Następnie dodaj pierwszą ścieżkę do osi czasu i zastosuj do niej Animator ścieżki, wybierając ją z listy Animatorów lub naciskając Shift + T .
Aby uzyskać efekt samodzielnego rysowania, naszym celem jest przekształcenie obrysu ścieżki w linię przerywaną. Długość kreski i przerwy powinna być równa długości całej ścieżki. Dzięki temu możemy pokryć całą ścieżkę luką, aby zniknęła. Po ukryciu zmień stroke-dashoffset do punktu, w którym cała ścieżka jest pokryta myślnikiem.
SVGator sprawia, że jest to dla nas bardzo wygodne, automatycznie podając długość ścieżki. Wszystko, co musimy zrobić, to skopiować go jednym kliknięciem i wkleić do dwóch parametrów wymaganych przez SVGator: Myślniki i Przesunięcie . Wklejenie wartości w kreskach zmienia obrys w linię przerywaną. Nie widać tego od razu, ponieważ pierwsza kreska obejmuje całą ścieżkę. Ustawienie Odsunięcia spowoduje zmianę odsunięcia stroke-dashoffset , tak aby odstęp pokrywał ścieżkę.
Po zakończeniu utwórzmy animację, dodając nową klatkę kluczową dalej na osi czasu. Sprowadź Offset z powrotem do zera i… ta-da! Właśnie stworzyłeś animację samo rysowania listu.
Jest jednak jeden mały problem z naszą animacją. List jest animowany — ale odwrócony do przodu. Oznacza to, że animacja zaczyna się na niewłaściwym końcu ścieżki. Jest przynajmniej kilka sposobów, aby to naprawić. Po pierwsze, zamiast animować przesunięcie od wartości dodatniej do zera, możemy zacząć od przesunięcia ujemnego i sprowadzić go do zera. Niestety może to nie działać zgodnie z oczekiwaniami w niektórych przeglądarkach (na przykład Safari nie akceptuje ujemnych przesunięć obrysu). Czekając na naprawę tego błędu, wybierzmy inne podejście.
Zmieńmy wartość Myślników, aby ścieżka zaczynała się przerwą, po której następuje myślnik (domyślnie linie przerywane zawsze zaczynają się od myślnika). Następnie odwróć wartości animacji Przesunięcie. To ożywi linię w przeciwnym kierunku.
Teraz, gdy skończyliśmy z „H”, możemy przejść do animowania wszystkich innych ścieżek w ten sam sposób. W końcu kończymy animacją kropki wykrzyknika. Ponieważ jest to okrąg z wypełnieniem, a nie kontur, nie użyjemy Animatora ścieżki. Zamiast tego używamy Scale Animator, aby kropka pojawiła się na końcu animacji.
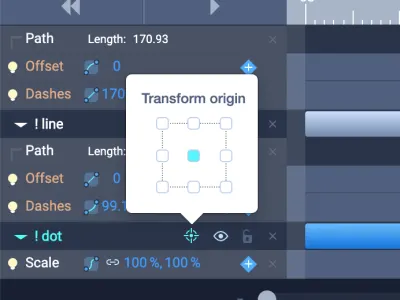
Zawsze pamiętaj, aby sprawdzić położenie początku transformacji elementu podczas zabawy z animacjami skali. W SVG wszystkie elementy mają domyślnie swój początek transformacji w lewym górnym rogu płótna. To często sprawia, że funkcje transformacji kodowania są bardzo trudnym i żmudnym zadaniem. Na szczęście SVGator ratuje nas przed tymi wszystkimi problemami, obliczając wszystkie transformacje w odniesieniu do obiektu, a nie płótna. Domyślnie SVGator ustawia początek transformacji każdego elementu w swoim własnym lewym górnym rogu. Możesz zmienić jej położenie na osi czasu, używając przycisku obok nazwy warstwy.

Dodajmy ostateczny szlif do animacji i dostosujmy funkcje czasowe. Funkcje czasowe definiują prędkość w czasie animowanych obiektów, co pozwala nam manipulować ich dynamiką i sprawić, by animacja wyglądała bardziej naturalnie.
W tym przypadku chcemy sprawiać wrażenie pisania tekstu jednym, ciągłym ruchem ręki. Dlatego zastosowałem funkcję Ease-in do pierwszej litery i funkcję Ease-out do ostatniej litery, pozostawiając środkowe litery z domyślną funkcją liniową . W SVGator, funkcje czasowe mogą być stosowane z osi czasu, obok parametrów Animatora:

Po zastosowaniu tej samej logiki do wykrzyknika nasza animacja jest gotowa i gotowa do eksportu!
Przykład #2: animowana ikona
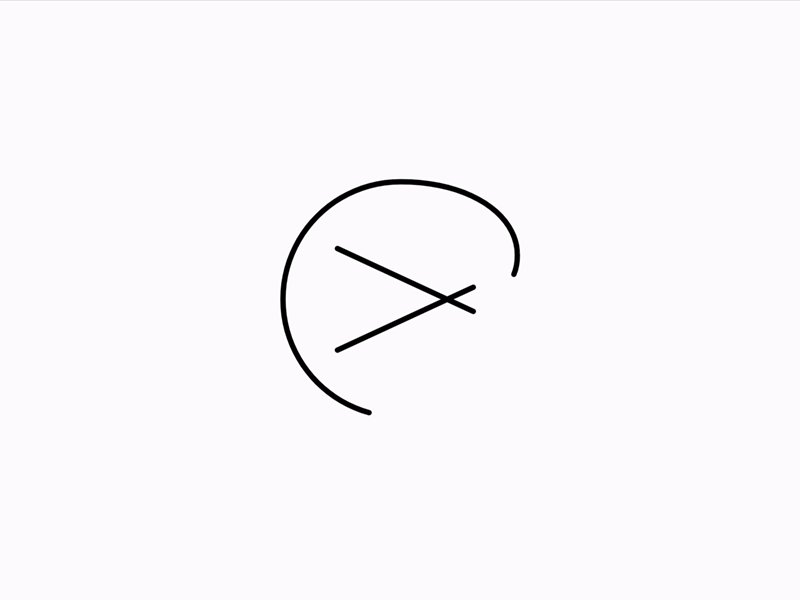
Przeanalizujmy teraz przykład bardziej skoncentrowany na interfejsie użytkownika. Tutaj użyjemy SVGator do odtworzenia popularnej animacji ikon: zamieniając menu hamburgera w przycisk zamykania.

Celem animacji jest płynne przekształcenie ikony tak, aby środkowy pasek hamburgera zamienił się w okrąg, a otaczające go paski krzyżowały się, tworząc zamkniętą ikonę.
Przygotowywanie pliku
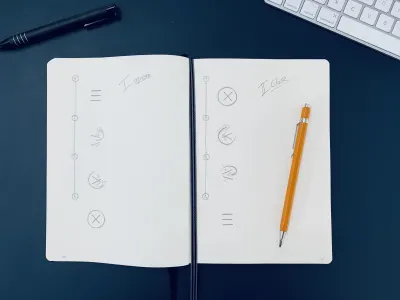
Aby lepiej zrozumieć, co budujemy i jak przygotować plik do takiej animacji, warto zacząć od szkicu przedstawiającego kluczowe stany animacji.

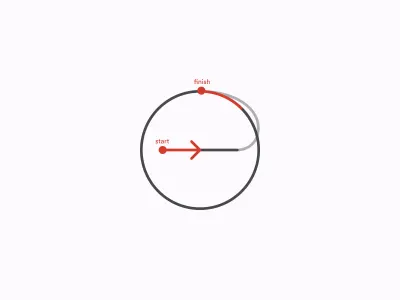
Kiedy już mamy ogólne pojęcie o tym, z czego składa się nasza animacja, możemy narysować kształty, które pozwolą nam ją stworzyć. Zacznijmy od koła. Ponieważ zamierzamy używać animacji ścieżki, musimy stworzyć ścieżkę, która obejmie całą podróż linii, zaczynając jako prosty pasek na środku menu hamburgerów, a kończąc jako okrąg wokół niego.


Pozostałe dwa paski ikony menu mają prostsze zadanie — po prostu je obrócimy i wyrównamy do środka koła. Po połączeniu wszystkich kształtów jesteśmy gotowi do wyeksportowania pliku jako SVG i zaimportowania go do SVGator.

Tworzenie animacji
Zacznijmy od dodania pierwszego kształtu do osi czasu i zastosowania do niego Animatora ścieżki. Dla stanu początkowego chcemy, aby widoczna była tylko linia pozioma pośrodku, podczas gdy reszta ścieżki pozostaje ukryta. Aby to osiągnąć, ustaw długość kreski tak, aby była równa długości linii hamburgera. To sprawi, że nasza prosta środkowa linia ikony menu. Aby znaleźć prawidłową wartość, możesz użyć długości jednej z pozostałych linii hamburgera. Możesz go skopiować z osi czasu lub z panelu Właściwości na prawym pasku bocznym aplikacji.
Następnie ustaw długość następnej przerwy na wartość większą niż pozostała długość ścieżki, aby stała się przezroczysta.
Początkowy stan naszej animacji jest już gotowy. Następnie zmieniamy tę linię w okrąg. Aby to zrobić, dwie rzeczy muszą się wydarzyć jednocześnie. Najpierw używamy Offset , aby przesunąć linię wzdłuż ścieżki. Po drugie, zmieniamy szerokość kreski, aby linia była dłuższa i obejmowała całe koło.
Gdy okrąg jest gotowy, zajmijmy się ikoną zamykania. Tak jak poprzednio, musimy dodać dwie animacje jednocześnie. Najpierw chcemy, aby górna linia pochyliła się w dół (45 stopni), a dolna przesunęła się w górę (-45 stopni), aż przecinają się symetrycznie. Po drugie, musimy przesunąć linie nieco w prawo, aby pozostały wyrównane z okręgiem.
Jak być może pamiętasz z poprzedniego przykładu, w SVGator źródła transformacji są domyślnie zlokalizowane w lewym górnym rogu. Jest to dla nas bardzo wygodne, ponieważ w tym przypadku właśnie tam chcemy, aby były. Wszystko, co musimy zrobić, to zastosować odpowiednie kąty obrotu.
Jeśli chodzi o wyrównanie linii z okręgiem, zwróć uwagę, że nie musimy przesuwać ich osobno. Zamiast dodawać animatory do obu linii, możemy dodać grupę zawierającą oba z nich do osi czasu i animować je razem za pomocą jednego animatora pozycji. To jeden z tych momentów, kiedy ładna, czysta struktura plików się opłaca.
Następną rzeczą do zrobienia jest dodanie odwróconej animacji, która zamienia przycisk zamykania z powrotem w menu hamburgerów. Aby to osiągnąć, możemy w zasadzie wykonać poprzednie kroki w odwrotnej kolejności. Aby trochę przyspieszyć, skopiuj i wklej istniejące klatki kluczowe na osi czasu — to kolejne ulepszenie wprowadzone przez SVGator w ciągu ostatnich kilku miesięcy.
Po zakończeniu nie zapomnij dostosować funkcji czasu. Tutaj zdecydowałem się zastosować efekt odciążenia we wszystkich elementach. Nasza ikona jest gotowa do działania.
Realizacja
Choć implementacja mikrointerakcji wykracza daleko poza ramy tego artykułu, pozwólcie, że poświęcę chwilę, aby pokrótce opisać, jak taką animację można ożywić w prawdziwym projekcie.
Ilustracje i animacje dekoracyjne są zwykle prostsze. Dość często możesz używać plików SVG generowanych przez SVGator po wyjęciu z pudełka. Nie możemy tego jednak powiedzieć o naszej ikonie. Chcemy, aby pierwsza część animacji była wyzwalana, gdy użytkownik kliknie przycisk w celu otwarcia szuflady menu, a druga część animacji jest odtwarzana po kliknięciu jej po raz drugi w celu zamknięcia menu.
Aby to zrobić, musimy podzielić naszą animację na kilka oddzielnych części. Nie będziemy tutaj omawiać szczegółów technicznych implementacji takiej animacji, ponieważ zależy to w dużej mierze od środowiska i stosu technologicznego, z którym pracujesz; ale przynajmniej sprawdźmy wygenerowany plik SVG, aby wyodrębnić kluczowe stany animacji.
Zaczniemy od ukrycia tła i dostosowania rozmiaru płótna do wymiarów ikony. W SVGatorze możemy to zrobić w dowolnym momencie i nie ma ograniczeń co do rozmiaru naszego płótna. Możemy również edytować style ikony, takie jak kolor i szerokość obrysu, oraz sprawdzić, jak Twoja grafika będzie wyglądać na ciemnym tle za pomocą przełącznika w prawym górnym rogu.
Kiedy będziemy gotowi, możemy wyeksportować ikonę do SVG i otworzyć ją w edytorze tekstu.
Elementy widoczne w treści dokumentu są składnikami grafiki. Należy również zauważyć, że pierwsza linia kodu jest wyjątkowo długa. Zaraz za otwierającym tagiem <svg> znajduje się element <style> z dużą ilością zminimalizowanego CSS w środku. To tam dzieje się cała animacja.
<svg viewBox="0 0 600 450" fill="none" xmlns="https://www.w3.org/2000/svg"><style>@-webkit-keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV… </style> <!-- a very long line of code that contains all the animations --> <g> <g data-animator-group="true" data-animator-type="0"><g> <g data-animator-group="true" data-animator-type="1"><path d="M244 263H356" stroke-linecap="round"/></g> <g data-animator-group="true" data-animator-type="1"><path d="M244 187H356" stroke-linecap="round"/></g> </g></g> <path d="M244 225H355.5C369 225 387.5 216.4 387.5 192C387.5 161.5 352 137 300 137C251.399 137 212 176.399 212 225C212 273.601 251.399 313 300 313C348.601 313 388 273.601 388 225C388 176.399 349.601 137 301 137" stroke-linecap="round"/> </g> </svg> To naprawdę miłe, że SVGator minimalizuje dla nas kod. Jednak będziemy musieli to cofnąć. Gdy kod CSS zostanie napisany w całości (możesz to zrobić w narzędziach programistycznych przeglądarki lub w jednym z wielu formatów kodu online), zobaczysz, że jest to długa lista @keyframes , po której następuje lista reguł id za pomocą @keyframes w ich właściwościach animation .
Kod może wyglądać na nieczytelny (nawet dobrze sformatowany), ale raczej jest bardzo powtarzalny. Kiedy zrozumiesz podstawową zasadę, przestrzeganie jej nie będzie już takie trudne. Najpierw mamy @keyframes . Każdy animowany element ma swoją własną @keyframes @. Są posortowane w tej samej kolejności, co elementy w SVGator. Dlatego w naszym przypadku pierwsza reguła @ dotyczy środkowego paska ikony hamburgera, druga górnego paska i tak dalej. Klatki kluczowe w środku również odpowiadają kolejności klatek kluczowych utworzonych w SVGator:
@keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV{ /* middle bar animation */ 0%{ stroke-dasharray: 112, 2000; /* initial state */ } 25%{ stroke-dasharray: 112, 2000; } 50%{ stroke-dasharray: 600, 2000; /* turns into a circle */ } 75%{ stroke-dasharray: 600, 2000; /* back at initial state */ } 100%{ stroke-dasharray: 112, 2000; } }Wszystko, co musisz teraz zrobić, to użyć tych wartości z klatek kluczowych do zakodowania interakcji. Przed nami jeszcze dużo pracy, ale dzięki SVGatorowi najważniejsza część jest już zrobiona.
To, co dzieje się dalej, to inna historia. Jeśli jednak jesteś ciekawy, jak ta animacja może działać w praktyce, oto mały CodePen dla Ciebie:
Zobacz Pióro [animacja ścieżki ikony Hamburgera](https://codepen.io/smashingmag/pen/ewNdJo) autorstwa Mikołaja.
Przykład jest zbudowany w React i używa stanów do przełączania klas CSS i wyzwalania przejść między odpowiednimi wartościami CSS. Dlatego nie ma potrzeby używania właściwości animation i @keyframes @-rules.
Możesz użyć zestawu niestandardowych priorytetów CSS wymienionych w górnej części kodu SCSS, aby kontrolować stylizację ikony, a także czas trwania przejść.
Przykład #3: Animowana ilustracja
W trzecim i ostatnim przykładzie tego artykułu stworzymy animowaną ilustrację atomu z krążącymi wokół cząsteczkami.

Linie przerywane i linie kropkowane
W dwóch poprzednich przykładach wykorzystaliśmy przerywane ścieżki SVG. Linie przerywane są fajne, ale czy wiesz, że SVG obsługuje również linie kropkowane? Linia przerywana w SVG to nie więcej, nie mniej niż linia przerywana z okrągłymi nasadkami, a długość kresek jest równa zeru.
Jeśli możemy mieć ścieżkę z wieloma kropkami, kto powiedział, że nie możemy mieć ścieżki z pojedynczą kropką? Animuj przesunięcie obrysu, a otrzymasz animację okręgu podążającego dowolną ścieżką. W tym przykładzie ścieżka będzie elipsą, a okrąg będzie reprezentował orbitującą cząstkę.
Przygotowywanie pliku
Ponieważ żaden element SVG nie może mieć dwóch pociągnięć jednocześnie, dla każdej cząstki potrzebujemy dwóch elipsy. Pierwszy z nich będzie orbitą, drugi będzie dotyczył cząstki. Pomnóż to przez trzy, połącz z innym okręgiem pośrodku dla jądra i oto jest: prosta ilustracja atomu, gotowa do animacji.

Uwaga : W momencie pisania tego tekstu tworzenie linii przerywanych w Figma jest trudnym zadaniem. Nie tylko nie możesz ustawić długości kreski na zero, ale także nie możesz utworzyć przerwy między kreskami na tyle długiej, aby pokryć całą ścieżkę. A jeśli chodzi o eksport, wszystkie ustawienia i tak zniknęły. Niemniej jednak, jeśli pracujesz z Figmą, nie zniechęcaj się. Wszystkie te problemy z łatwością naprawimy w SVGator. A jeśli pracujesz w programie Sketch, Illustrator lub podobnym, nie powinieneś w ogóle doświadczać tych problemów.
Tworzenie animacji
Po zaimportowaniu pliku SVG do SVGator zaczniemy od poprawienia przerywanych linii. Jak wspomniano powyżej, aby uzyskać idealną okrągłą kropkę, potrzebujemy długości kreski ustawionej na zero. Ustawiamy również długość przerwy równą długości ścieżki (skopiowanej z góry). Dzięki temu nasza kropka będzie jedyna widoczna.
Gdy wszystkie trzy cząsteczki są gotowe, możemy dodać nowe klatki kluczowe i animować przesunięcia o jedną pełną długość ścieżki. Na koniec bawimy się trochę wartościami przesunięcia, aby pozycje kropek wydawały się bardziej losowe.
Pamiętaj, że jeśli uznasz, że animacja jest za szybka lub za wolna, zawsze możesz zmienić jej czas trwania w ustawieniach. Obecnie SVGator obsługuje animacje o długości do 30 sekund.
Na koniec dodałem trochę odbicia do całej grafiki.
Teraz animacja jest gotowa i może być użyta, być może jako grafika programu ładującego.
Szybkie słowo o dostępności
Jak widać, nie ma ograniczeń co do tego, co można osiągnąć za pomocą SVG. A animacje ścieżek są bardzo ważną częścią zestawu narzędzi. Ale jak powiedział kiedyś mądry człowiek, z wielką mocą wiąże się wielka odpowiedzialność. Proszę powstrzymać się od ich nadużywania. Animacja może ożywić Twój produkt i zachwycić użytkowników, ale zbyt wiele animacji może również zrujnować całe wrażenia.
Rozważ również umożliwienie użytkownikom wyłączania animacji. Taka opcja będzie bardzo pomocna dla osób cierpiących na chorobę lokomocyjną i inne schorzenia pokrewne.
Wniosek
To tyle na dzisiaj. Mam nadzieję, że spodobała Ci się ta podróż przez możliwości animacji ścieżek. Aby samemu je wypróbować, po prostu odwiedź witrynę SVGator, gdzie możesz również dowiedzieć się o innych funkcjach i cenach. Jeśli masz jakieś uwagi lub pytania, nie wahaj się dodać ich w komentarzach. I czekaj na kolejne aktualizacje dotyczące SVGator — w przygotowaniu jest już wiele innych niesamowitych nowych funkcji!
Dalsza lektura
- „Jak działa animacja linii SVG”, Chris Coyer Ilustrowany przewodnik po animacjach na ścieżce SVG, który pięknie wyjaśnia, jak naprawdę działają.
- „Praktyczny przewodnik po SVG i narzędziach projektowych”, Mikołaj Dobrucki Obszerny przewodnik po podstawach SVG, który pomoże Ci zrozumieć, w jaki sposób SVG jest generowany przez narzędzia do projektowania i jak z nim pracować dla własnej korzyści.
- „Revisiting Prefers-Reduced-Motion, The Reduced Motion Media Query”, Eric Bailey Świetne wprowadzenie do tematu animacji i dostępności.
- „Jak stworzyć animację ścieżki”, SVGator Krótki i słodki samouczek wideo na YouTube o programie Path Animator
Przydatne zasoby
- Animacje ścieżki SVGator Przeczytaj więcej o Animatorze ścieżki na jego oryginalnej stronie docelowej.
- Samouczki SVGator Seria samouczków wideo wyjaśniających kluczowe funkcje SVGator.
- Centrum pomocy SVGator Odpowiedzi na najczęściej zadawane pytania dotyczące SVGator, jego funkcji i planów członkostwa.
