Uniwersalne zasady projektowania doświadczeń użytkownika
Opublikowany: 2022-03-10( To jest artykuł sponsorowany .) Jako projektanci pracujący w ciągle zmieniającej się dziedzinie, ważne jest, abyśmy zrozumieli ponadczasowe zasady projektowania, które leżą u podstaw wszystkiego, co robimy. W drugim artykule z mojej serii poświęconej Adobe XD omówię podstawy, które umożliwiają nam ustalenie uniwersalnych zasad UX.
Te zasady, które powinny leżeć u podstaw wszystkiego, co projektujemy i budujemy, są krytyczne i przetrwają próbę czasu:
- Gramatyka wizualna
- Język i typografia
- Projektowanie narracyjne
Łącznie te zasady tworzą mocne fundamenty, na których projektujemy wspaniałe doświadczenia. Możemy oczywiście nałożyć zrozumienie innych zasad: psychologii, antropologii i ekonomii. Oprócz tego ulepszamy to, co tworzymy, ale te podstawowe zasady stanowią podstawę tworzonych przez nas doświadczeń .
Coraz częściej jesteśmy proszeni o rozwiązywanie problemów projektowych, które – jako że nowe technologie są wymyślane i wymyślane – nigdy wcześniej nie zostały rozwiązane. Dobra wiadomość jest taka, że zasady z przeszłości nadal działają. Koncentrując się na przyswojeniu tych pierwszych zasad, rozwijasz umiejętności, które wytrzymują próbę czasu i wyróżniają Cię jako projektanta.

Oczywiście kompleksowe omówienie uniwersalnych zasad projektowania UX – obszernego i złożonego tematu – byłoby wyzwaniem w jednym artykule. Zapewniam jednak, że po każdej sekcji podam kilka dodatkowych wskazówek i technik, a na końcu artykułu podam kilka sugerowanych lektur. Potraktuj ten artykuł jako krótki elementarz, który wprowadzi cię na właściwą ścieżkę.
Gramatyka wizualna
Aby skutecznie projektować, niezbędne jest zrozumienie zasad gramatyki wizualnej, które stanowią podstawę świata komunikacji wizualnej. Zasady te, mające swoje korzenie w historii projektowania graficznego, są nadal aktualne i stanowią cegiełki projektowania, leżące u podstaw tworzonych przez nas doświadczeń.
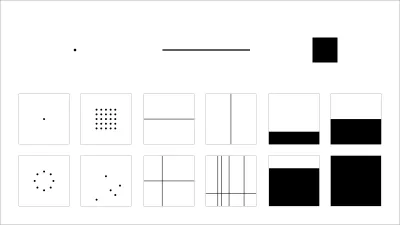
Ale co dokładnie rozumiem przez gramatykę wizualną? Mówiąc prościej, wszystko, co tworzymy wizualnie — niezależnie od tego, czy są to elementy interfejsu użytkownika, czy bardziej złożone układy elementów na ekranie — składa się z szeregu podstawowych elementów: punktów , linii i płaszczyzn . Łącząc te elementy, możemy tworzyć ikony, komponenty, ilustracje, schematy, wzory… w skrócie wszystko.
Jako projektanci pracujemy – na najprostszym poziomie – z podstawową „gramatyka” elementów: punktów, linii i płaszczyzn. Te elementy, które zostały zdefiniowane we wpływowej szkole Bauhaus na początku XX wieku, pozostają w centrum tego, co robimy dzisiaj, a jednak często nie są nauczane rygorystycznie.

UX może być dyscypliną stosunkowo młodą, ale to nie znaczy, że nie ma bogatego dziedzictwa, zaczerpniętego ze świata projektowania graficznego, z którego możemy się uczyć. Jak pokrótce omówię, jeśli rozbijesz na części jakikolwiek projekt, zobaczysz w sercu, że jest on stworzony z punktów, linii i płaszczyzn.
W Belfast School of Art pierwsze sześć tygodni naszego trzyletniego programu spędzamy na opanowaniu słownictwa gramatyki wizualnej. Skupiamy się – tak jak robi to pan Miyagi w The Karate Kid – na rozwijaniu głębokiego zrozumienia zasad. Praktyka czyni mistrza, lub, jak wielokrotnie podkreśla pan Miyagi: „Wosk na! Zdejmij wosk!”
Zachęcając naszych uczniów do skupienia się tylko na jednym elemencie na raz – pierwszych punktach; potem linie; potem samoloty – rozwijamy ich rozumienie podstawowej gramatyki wizualnej. Jest to wypróbowana i sprawdzona metoda uczenia się, która wywodzi się z wiodących światowych szkół projektowania: Bauhaus, Ulm i Basel.
Wymaga to czasu i cierpliwości, ale jeśli chcesz się rozwijać jako projektant, poświęć trochę czasu i podejmij serię ćwiczeń, używając tylko punktów, linii i płaszczyzn. Dzięki temu uzyskasz głębsze zrozumienie gramatyki wizualnej. Rochester Institute of Technology ma doskonały mini-kurs z zasad projektowania, który stanowi doskonały punkt wyjścia.
Rozumiejąc, co można osiągnąć za pomocą każdego z tych elementów osobno, wprowadzamy naszych uczniów w ideę ich łączenia. Właśnie w tym momencie dostrzegamy bogactwo możliwości i wagę projektowania z ograniczeniami.
Nauczenie się, jak wydestylować interfejsy aż do ich podstawowych komponentów – skupiając się na prostocie i powściągliwości – skutkuje zmniejszeniem obciążenia poznawczego i szczęśliwszymi użytkownikami. Wygrana. Po zdefiniowaniu tych podstawowych elementów możemy je połączyć, aby stworzyć wizualne słownictwo dla każdego projektu .

Łącząc te elementy możemy stworzyć bogactwo komponentów:
- Wykres, wykreślający dane za pomocą samych punktów,
- Suwak łączący punkt i linię,
- Seria elementów strony i pól formularzy, składająca się z płaszczyzn oraz
- Wizualizacja pokazująca, co jest możliwe, gdy połączymy różne elementy.
Te fundamenty od setek lat służą projektowaniu graficznemu i stanowią kręgosłup warstwy wizualnej UX, z której korzystamy tu i teraz, ale bardzo niewielu poświęca czas na opanowanie tych istotnych komponentów.
Jak podkreśla pan Miyagi, praktyka czyni mistrza. Kiedy zaczniemy łączyć punkty, linie i płaszczyzny i wprowadzać kolor do równania, zdajemy sobie sprawę, że możemy stworzyć dowolny komponent interfejsu użytkownika, którego potrzebujemy .
Doświadczony projektant może tworzyć wspaniałe wrażenia użytkownika przy bardzo minimalnych środkach. Jak ujął to Antoine de Saint-Exupery: „Doskonałość osiąga się nie wtedy, gdy nie ma nic więcej do dodania, ale gdy nie ma już nic do odebrania”.
Studia przypadków: Gramatyka wizualna
Dzięki opanowaniu gramatyki wizualnej staje się jasne, że te elementy konstrukcyjne – w ich sercu, esencja prostoty – stanowią podstawę wszystkiego, co robimy jako projektanci podczas projektowania komponentów interfejsu użytkownika i szerszych, holistycznych doświadczeń. Trenując oko, można rozbić złożone interfejsy, zobaczyć, jak są zbudowane i uczyć się od nich.
Istnieje wiele przykładów bogatych, wciągających doświadczeń — zarówno internetowych, jak i natywnych — zbudowanych przy użyciu minimalnej, wydestylowanej gramatyki wizualnej. Jeśli rozdzielimy parę, zobaczymy, jak możemy tworzyć złożone interfejsy za pomocą tej serii podstawowych elementów: punktów, linii i płaszczyzn.

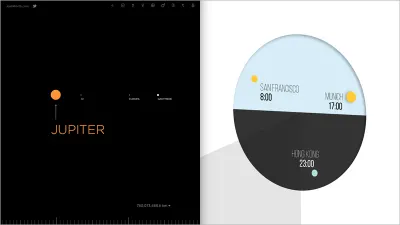
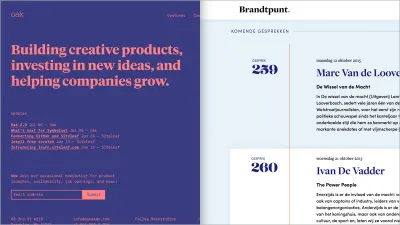
Piękna witryna Josha Wortha If the Moon Were Only 1 Pixel jest doskonałym przykładem witryny, która pokazuje, co jest możliwe, gdy głębokie zrozumienie nawet najprostszych elementów wizualnych jest połączone z eleganckim pomysłem. Rezultatem jest wspaniały i niezapomniany UX.
Josh Worth opisuje to jako: „Normalnie dokładny model Układu Słonecznego w skali”. Opisałbym to jako przewodnik po tym, co jest możliwe, gdy nawet najprostsze elementy konstrukcyjne – punkty, linie i płaszczyzny – są dobrze wykorzystywane. Przewiń w poziomie, a zobaczysz nasz Układ Słoneczny w całej okazałości:
- Punkty o różnej wielkości stają się planetami;
- Linie służą zarówno do wskazywania poszczególnych planet, jak i służą jako podziałka wzdłuż podstawy strony; oraz
- Płaszczyzna (tło) rozciąga się na długość strony, reprezentując czerń przestrzeni.
If the Moon Were Only 1 Pixel jest wspaniałym przykładem tego, co jest możliwe, gdy podstawowych elementów gramatyki wizualnej używa się oszczędnie, co pokazuje, że można stworzyć wciągające wrażenia przy minimalnych środkach i pewnym powściągliwości .
Innym pięknym przykładem jest aplikacja strefy czasowej Lunar, Onetime. Aplikacje stref czasowych kosztują dziesięć groszy, ale aplikacja Lunar jest minimalna i piękna. Przyjrzyj się uważnie, a zobaczysz mnóstwo punktów, linii i płaszczyzn — wszystko w służbie projektowania UX:
- Centralny punkt przedstawia świat (podzielony na dwie części) na wpół rozbudzony w kolorze jasnoniebieskim, na wpół uśpiony w kolorze ciemnoszarym, dając poczucie czasu i przestrzeni;
- Punkty reprezentują również miasta dodane do aplikacji (żółty reprezentuje miasta w ciągu dnia, jasnoniebieski reprezentuje miasta w nocy); oraz
- Płaszczyzna cienia przecina kulę ziemską, delikatnie wskazując godziny snu.
Podczas gdy inne aplikacje stref czasowych nadmiernie komplikują swój interfejs, Onetime koncentruje się na prostocie. Rezultatem jest aplikacja, która pozwala: „Po prostu zobaczyć godzinę w dowolnym miejscu na pierwszy rzut oka”.
Prostota może i często wytrzymuje próbę czasu. Poświęć trochę czasu na naukę podstawowych elementów gramatyki wizualnej — punktów, linii i płaszczyzn — a przekonasz się, że możesz wiele osiągnąć, nawet bez koloru.
Wskazówki i techniki: gramatyka wizualna
Jak ujął to Dieter Rams w swoich Dziesięciu Zasadach Dobrego Projektu : „Dobry projekt to jak najmniej projektów”. Ponieważ strony i aplikacje, które projektujemy, stają się coraz bardziej złożone, nasza rola jako projektantów polega na maksymalnym uproszczeniu , wspomagając użyteczność w procesie. Aby naprawdę służyć naszym użytkownikom (i zachwycać ich w tym procesie), musimy skupić się na tym, co najważniejsze . Najlepsze interfejsy usuwają jak najwięcej, usuwając złożoność procesu.
Atrakcyjność If the Moon Were Only 1 Pixel i Onetime polega na ich prostocie. Rozpoczynając nowy projekt, zadaj sobie pytanie: Co możesz zrobić w ramach ograniczeń? Najlepsze projekty – te, które wytrzymują próbę czasu – często wykorzystują wydestylowaną gramatykę wizualną. Wracając do de Saint-Exupery'ego: „Doskonałość osiąga się… gdy nie ma już nic do odebrania”.
Podczas budowania komponentów UI postaraj się skoncentrować na ponownym wykorzystaniu elementów i minimalizacji złożoności wizualnej . Mając podstawowy zestaw uproszczonych i eleganckich komponentów, skoncentruj się na łączeniu ich w celu stworzenia łatwo zrozumiałych interfejsów, które ułatwiają interakcje z użytkownikiem.
Język i typografia
Mając dogłębne zrozumienie gramatyki wizualnej, ważne jest, aby wziąć pod uwagę tkankę leżącą u podstaw tego, co projektujemy, czyli – najczęściej – język, nadany formie poprzez typografię. Praca ręka w rękę, oba są niezwykle ważne i są uzupełniane przez inne formy treści: na przykład ilustracje, fotografie i wideo.
Język – słowa, które wybieramy do komunikowania – ma znaczenie i ważne jest, abyśmy myśleli o nim jako projektanci. Rozpoczynając każdy nowy projekt, ważne jest, aby zacząć od zdefiniowania języka, który stanowi podstawę projektu, będzie on kształtował postrzeganie przez użytkowników. Zadaj sobie pytanie: jaka jest wiadomość ? Następnie znajdź odpowiednie słowa, aby przekazać tę wiadomość.
Niezależnie od tego, czy pracujesz z klientami zewnętrznymi jako konsultant, wewnętrznymi interesariuszami projektu jako wewnętrzny projektant, czy tworzysz produkt cyfrowy, język ma znaczenie. Przed rozpoczęciem jakiegokolwiek nowego projektu przeznacz trochę czasu na spędzenie z interesariuszami, aby pomóc im zdefiniować ich przesłanie.
Postępuję zgodnie z systematycznym procesem zaprojektowanym, aby jasno zdefiniować główne przesłanie moich klientów:
- Kim jesteś? (jako osoba lub firma.)
- Jakie są Twoje wartości?
- Jaka jest twoja misja i cel?
- Co masz nadzieję osiągnąć?
- Skąd będziemy wiedzieć, czy odniosłeś sukces?
Po zdefiniowaniu odpowiedzi na te pytania ważne jest, aby zacząć definiować język, który będzie podstawą projektu . Wybrany przez Ciebie język kształtuje Twój projekt i należy go rozpatrywać zarówno z perspektywy makrokopii, jak i mikrokopii.
Na poziomie makro słowa mogą pomóc nadać ton i głos, a także ugruntować i wzmocnić osobowość marki. Na poziomie mikro słowa mogą spełniać wymagania funkcjonalne, wspomagając i ulepszając interakcje projektowe. Na obu poziomach – makro i mikro – słowa mogą, jeśli są używane w przemyślany sposób jako część procesu projektowania (w rzeczywistości jako kolejny, podstawowy element projektu), wspomagać i poprawiać wrażenia użytkownika, pozostawiając użytkowników zachwyconych i szczęśliwych .

Jednym ze sposobów definiowania makrokopii jest opracowanie „słownika marki”: palety słów, które definiują markę, nad którą pracujesz. Pomaga to zapewnić, że słowa, których używasz w całym projekcie, są: jasne, zwięzłe i spójne, co zmniejsza zamieszanie.
Rozważ dwie różne marki samochodów: smart i Mercedes . Słownik marki smart może zawierać: zwinny, ekspresyjny, dynamiczny, zabawny i przyjazny. Słownik marek Mercedesa może zawierać: precyzję, luksus, styl, inżynierię i wydajność. smart i Mercedes są własnością tej samej firmy macierzystej, ale oba mają bardzo różne słowniki marek, ponieważ oba są skierowane do bardzo różnych odbiorców.
Po zdefiniowaniu makrokopii ważne jest, aby skupić się na funkcjonalnej mikrokopii: słowach, których używasz, aby ułatwić interakcje. Mikrokopia powinna odzwierciedlać wartości Twojej marki, ale jest bardziej prawdopodobne, że będzie spójna w różnych projektach. Każdy rozumie, co oznacza „Dodaj do koszyka”, więc nie dezorientuj użytkowników, wymyślając własną terminologię.
Język wydaje się mieć coraz większe znaczenie, ponieważ projektujemy „niewidzialne interfejsy”, które są przed nami – Amazon Echo , Google Home i Apple HomePod : interfejsy konwersacyjne, które w dużym stopniu opierają się na języku. W rzeczywistości, wpływowy raport Johna Maedy z 2017 roku dotyczący projektowania w technologii wymienia pisanie jako „umiejętność jednorożca” UX, cytując Nicole Fenton, która podkreśla, jak ważne jest traktowanie słów jako materiału. Język to jednak tylko połowa równania; typografia ma również kluczowe znaczenie dla wzmocnienia wybranego języka.
Jak stwierdza Robert Bringhurst (autor Elementów stylu typograficznego, powszechnie uznawanego za „biblię” typografii): „Typografia to rzemiosło nadania ludzkiemu językowi trwałej formy wizualnej”. Innymi słowy, typografia to ubiór słów . Tak jak możemy ubierać się elegancko lub dyskretnie, tak też wybory typograficzne, których dokonujemy, zasadniczo zmieniają sposób, w jaki nasi użytkownicy interpretują stworzony przez nas język.
Kiedy nasze medium w dużej mierze koncentruje się na języku, zrozumiałe jest, że zrozumienie typografii ma kluczowe znaczenie. Jak ujął to Oliver Reichenstein ze studia produktów cyfrowych iA :
[Kiedy] 95% informacji w sieci to język pisany, logiczne jest stwierdzenie, że projektant stron internetowych powinien przejść dobre przeszkolenie w głównej dyscyplinie kształtowania informacji pisanej, innymi słowy: typografii.
Tak jak rozważamy język na poziomie makro i mikro, tak samo musimy rozważyć typografię w podobny sposób. Rodzaj należy zaprojektować na: makro, poziomie strony, biorąc pod uwagę ogólną strukturę strony i hierarchię typograficzną; oraz na poziomie mikrotekstu, z uwzględnieniem szczegółów, w tym interlinii i odstępów.

Typografia może oczywiście posłużyć do uzyskania efektu dekoracyjnego, ale – co równie ważne – może posłużyć do poprawy UX. Mając jasno zdefiniowany język, ważne jest, aby zastanowić się, w jaki sposób można wykorzystać typografię do:

- Optymalizuj czytelność poprzez odpowiedni dobór krojów pisma;
- Popraw dostępność, biorąc pod uwagę kontrast między kolorami pierwszego planu i tła; oraz
- Popraw użyteczność dzięki rozważnej hierarchii typograficznej.
Typekit Practice ma doskonałą serię zasobów (lekcje, referencje, a nawet bibliotekę), które obejmują szeroki zakres podstaw typograficznych. Lekcje Typekit Practice obejmują wybieranie krojów pisma do tekstu podstawowego, porady dotyczące funkcji OpenType oraz (moją ulubioną) wspaniałą lekcję na temat używania cieni w celu przyciągnięcia uwagi.
Istnieje wiele innych zasobów typograficznych w trybie online i offline. Informacyjna Discover.typography firmy Hoefler and Co. jest fantastycznym zasobem internetowym; podobnie jak Typewolf, który oferuje inspiracje, przewodniki i zasoby. Książka Ellen Lupton Thinking with Type jest również niezbędną lekturą, jest doskonałym podkładem do wszystkiego, co typograficzne. Wreszcie, wspomniana wyżej książka Bringhursta zasługuje na poczesne miejsce na biurku każdego szanującego się projektanta.
Studia przypadków: język i typografia
Gdy używane są w parze, język i typografia mogą dostarczyć więcej niż tylko sumę ich części , poprawiając wrażenia użytkownika. Niezwykle ważne jest, aby traktować oba te elementy jako integralne części procesu projektowania.
W idealnym świecie lepiej byłoby skorzystać z usług projektanta treści i typografa do pomocy zespołowi. Obyśmy wszyscy żyli w tym idealnym świecie! W prawdziwym świecie rozwinięcie dobrego zrozumienia języka i typografii znacznie poprawi Twój projekt .
Istnieje wiele przykładów witryn opartych na treści, z których możemy się uczyć. Jeśli rozdzielimy parę, zobaczymy, jak można wykorzystać język i typografię, aby zapewnić niezapomniane wrażenia użytkowników.

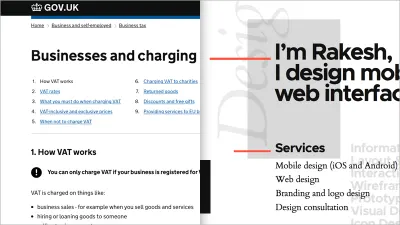
GOV.UK to świetny przykład strony internetowej, która jest przede wszystkim zorientowana na język i treść. Zwyciężczyni upragnionego czarnego ołówka D&AD, strona internetowa została uhonorowana za swój deklarowany zamiar stworzenia: „pojedynczej domeny dla rządu”. Jak ujął to D&AD, strona internetowa ma:
Przepisane informacje i usługi, aby były prostsze, jaśniejsze i szybsze, **koncentrujące się na potrzebach użytkowników, a nie na potrzebach rządu**.
Jako projektanci możemy się wiele nauczyć z podejścia GOV.UK, które podkreśla znaczenie projektowania treści, terminu – co można śmiało powiedzieć – zespół GOV.UK, kierowany przez Sarah Richards, pomógł ustawić się z przodu i na środku . Projekt, który jest zgodny z zasadami projektowania rządu Wielkiej Brytanii, koncentruje się na:
- Zaczynając od potrzeb użytkowników, kładąc duży nacisk na identyfikację tych potrzeb i ich zaspokojenie;
- Koncentracja na jasnym i spójnym języku, zapewniając użytkownikom zapoznanie się z oferowanymi usługami; oraz
- Zapewnienie jak najprostszej obsługi witryny (trudne zadanie w przypadku złożonych informacji).
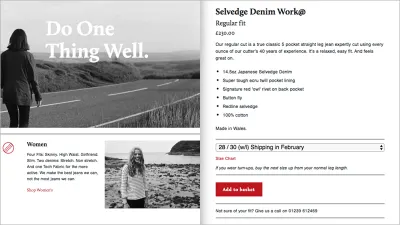
Równie ważne jak język, którym się posługujemy, są wybory krojów pisma, których dokonujemy. Rakesh Krishnan, Rakesh, to piękny przykład strony, która łączy minimalną paletę kolorów z silną, ale powściągliwą typografią. Jego podejście skoncentrowane na typografii oferuje wiele lekcji:
- Rozważ pary typograficzne, pogrubiony krój pisma bezszeryfowego dla nagłówków przyciąga wzrok, a połączenie tego z klasycznym szeryfowym dla kopii ciała pomaga zwiększyć czytelność;
- Silna hierarchia typograficzna pomaga czytelnikowi odnaleźć się na stronie; oraz
- Kontrastowy, jaskrawoczerwony akcent kolorystyczny kompensuje w dużej mierze monograficzną paletę kolorów, dodając nieco blasku stronie.
Gdy znaczna część informacji w sieci składa się ze słów, zrozumienie języka i typografii jest niezbędne, aby poprawić wrażenia użytkownika. Naszą rolą jako projektantów jest jak najjaśniejsza komunikacja, a rozwinięcie naszego zrozumienia tych zasad może znacznie ulepszyć nasze projekty.
Wskazówki i techniki: język i typografia
Rozpoczynając nowy projekt, poświęć trochę czasu na opracowanie słownika marki na początku projektu . Gwarantuje to, że wybrane przez Ciebie słowa jasno i konsekwentnie komunikują markę. Ten słownik marki działa jako przewodnik zarówno dla makrokopii, jak i mikrokopii.
Upewnij się, że każda strona lub ekran zawiera wyraźne wezwanie do działania (CTA). Zadaj sobie pytanie: „Co użytkownik próbuje osiągnąć?” i projektuj z myślą o tym. Używaj jasnego i zwięzłego języka, a znacznie ulepszysz swój projekt, a Twoi użytkownicy będą znacznie szczęśliwsi. Nawet coś tak prostego, jak przycisk wezwania do działania, można podzielić na komponenty i zaprojektować, jak szczegółowo pokazuje doskonały artykuł Aurelio Joty, Anatomia przycisku CTA z 2017 roku.
Rozważając typografię, mniej znaczy więcej (jak to ujął Mies van der Rohe). Parowanie krojów pisma nie jest łatwe. Jeśli dopiero zaczynasz, znajdź „nadrodzinę” i zbuduj wokół niej. Rozważ kontrastujące kroje dla nagłówków i treści. Ogólnie rzecz biorąc, kroje pisma szeryfowego dobrze sprawdzają się w przypadku kopiowania treści, co można skontrastować z krojami pisma bezszeryfowego w nagłówkach i podtytułach.
Projektowanie narracyjne
Przewodnik po uniwersalnych zasadach doświadczenia użytkownika nie byłby kompletny bez podkreślenia znaczenia projektowania narracji. Jako projektanci jesteśmy w głębi serca gawędziarzami i musimy zrozumieć, jak działają historie, aby skutecznie je opowiadać. Przede wszystkim jako projektanci UX tworzymy doświadczenia, które rozwijają się w czasie .
Jako projektanci UX (niezależnie od tego, czy tworzymy doświadczenia dla komputerów stacjonarnych, urządzeń mobilnych, internetowych lub natywnych), wszystko, co tworzymy, rozwija się na sekwencji ekranów. Rzadko projektujemy ekrany w izolacji.
W związku z tym zrozumienie czasu i tego, jak można go wykorzystać jako integralną część projektu, ma kluczowe znaczenie. Ważne jest, aby wziąć pod uwagę zarówno: tempo, jak szybko lub wolno rozwija się twoja narracja; i rytm, kadencja serii ekranów lub elementów na ekranie. Oba mają kluczowe znaczenie dla tworzenia wciągających historii i przyciągania użytkowników do treści.
Jednym z najlepszych miejsc do nauki narracji jest świat filmu. Rozważ Bond, czy to Connery (jedyny prawdziwy Bond), czy Craig, film o Bondzie może nas wiele nauczyć. Znoś ze mną! Weźmy na przykład dwa najnowsze filmy z serii Bond, Skyfall i Spectre , oba wyreżyserowane przez Sama Mendesa. Oba otwarte z bogato zaprojektowanymi i szybkimi zestawami. Służą one ważnemu celowi: przyspieszają tempo, wzmacniają zmysły i ustalają oczekiwanie.
Te elementy zestawu ekscytują Cię i przykuwają Twoją uwagę.
Jednak poza sceną otwierającą Mendes zwalnia tempo. Jako reżyser Mendes rozumie, że film – a właściwie każda narracja – nie może utrzymać przyspieszonego tempa przez cały czas. Ważne jest, aby skontrastować szybkie i wolne. To rozumienie zgrabnie odwzorowuje się w świecie ekranów; nasze to tylko nieco mniejsze ekrany.
Jako projektanci musimy rozważyć tempo: dostarczanie zbyt dużej ilości treści zbyt szybko, a przytłoczymy naszych użytkowników; podobnie, dostarczaj zbyt mało treści zbyt wolno, a uśpimy je. Ważne jest, aby skupić się na uzyskaniu właściwej równowagi . Być może tworzysz jednostronicową witrynę lub aplikację albo wielostronicową witrynę lub aplikację; niezależnie od tego, musisz zastanowić się, w jaki sposób użytkownicy poruszają się po Twoich treściach i w jakim tempie.

Tempo jest ważne, ale równie dobrze musimy wziąć pod uwagę kolejność, w jakiej układamy treść naszych historii . Żyjemy w świecie, w którym informacje rozszerzają się wykładniczo i za którym nadążyć może być niezwykle trudno. Jesteśmy zobowiązani wobec naszych użytkowników, aby dostarczać to, czego szukają tak szybko, jak to możliwe. Zazwyczaj historie mają klasyczną strukturę, z początkiem, środkiem i końcem. Ta konstrukcja – wypróbowana i przetestowana przez tysiąclecia – nadal działa, ale kiedy mamy mało czasu, warto postawić ją na głowie i trochę szybciej przejść do sedna.
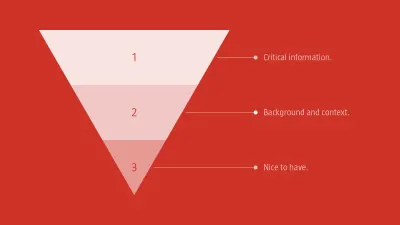
Jedną z technik, którą możemy do tego wykorzystać, zaczerpniętą ze świata dziennikarstwa, jest odwrócona piramida. Odwrócona piramida to metafora używana przez pisarzy do zilustrowania priorytetów i struktury treści w tekście, na przykład w artykule prasowym. Mówiąc prościej: odwrócona piramida zaczyna się od wniosku, po którym następują informacje potwierdzające ten wniosek, a następnie dodatkowe szczegóły tła.
Główną ideą jest to, że czytelnicy powinni być w stanie zrozumieć najważniejsze komunikaty, które są przekazywane , nawet jeśli nie dotrą do końca treści. Każdy poziom niżej w piramidzie zapewnia dodatkowy kontekst, ale kluczowa kwestia jest przekazywana z góry.

Trudno w to uwierzyć, ale Jakob Nielsen pisał o odwróconej piramidzie w zastosowaniu do wspaniałego świata sieci ponad dwie dekady temu, w 1996 roku. Artykuł Nielsena, uroczo zatytułowany „Odwrócone piramidy w cyberprzestrzeni”, nadal jest wart przeczytania, podkreślając potrzebować:
- Zacznij od informacji, których Twoi użytkownicy absolutnie potrzebują i upewnij się, że jest to od razu;
- Podaj dodatkowe informacje, które są pomocne, ale nie krytyczne; oraz
- Zakończ z informacją „miło mieć” (dla tych czytelników, którzy zostali z tobą do gorzkiego końca!).
Czy ci się to podoba, czy nie, żyjemy w świecie pod presją czasu. Jako projektanci musimy uznać ten fakt, zapewniając, że projektowane przez nas doświadczenia użytkowników odzwierciedlają potrzebę szybkiego i wydajnego wykonywania zadań. Świetne projekty narracyjne dotyczą połączenia wizualnego i werbalnego; poślubiają tę dwójkę, aby stworzyć dobre historie, które nie tylko wciągają czytelnika, ale urzekają go podczas podróży przez treść.
Bez wątpienia jedną z najlepszych książek do odkrywania zasad projektowania narracji jest Understanding Comics autorstwa Scotta McClouda. Jest to książka o krytycznym znaczeniu i zmieniająca perspektywę, która powinna być obowiązkowa dla każdego projektanta doświadczeń użytkownika. Nie daj się zwieść jego tytułowi; chodzi o wiele, znacznie więcej niż komiksy: chodzi o komunikację i jest informacyjną, zabawną i – jak można się spodziewać – pięknie zaprojektowaną narracją.
Studia przypadków: projektowanie narracyjne
Dzięki zrozumieniu gramatyki wizualnej, języka i typografii mamy wszystkie elementy potrzebne do stworzenia przekonujących doświadczeń. Wszystko, czego teraz potrzebujemy, to historia, w którą te elementy utkamy.
Historie są wszędzie: uczymy się poprzez historie, bawią nas historie i – jeśli chcemy tworzyć wspaniałe wrażenia użytkowników, które przyciągną publiczność – powinniśmy budować nasze projekty wokół historii .
Istnieje wiele witryn internetowych opartych na narracji. Jeśli rozdzielimy parę – którą musisz odwiedzić i zbadać, aby naprawdę poczuć – zobaczymy, jak tempo może być wykorzystane do zapewnienia naprawdę niezapomnianych wrażeń.

Flat Guitars to pięknie zaprojektowany przykład jednostronicowej witryny internetowej, która jest dosłownie wykręcona do jedenastu w ładującej się grafice i pod względem narracji. Projekt ilustracyjny autorstwa Davida Navarro zabiera czytelnika w podróż przez historię klasycznych gitar elektrycznych i akustycznych.
Dzięki użyciu bloków o różnych kolorach dla każdej gitary tempo witryny jest spójne, a jej rytm jest stały. Witryna oferuje:
- Alternatywne drogi do treści, zarówno w widoku przewijanym, jak i w widoku siatki;
- Rozważana paleta kolorów, która nadaje każdej z prezentowanych gitar własny charakterystyczny wygląd i styl; oraz
- Powściągliwa typografia, która skupia fabułę na ilustracjach, prawdziwej gwieździe spektaklu.
Innym przykładem witryny korzystającej z narracyjnego projektu są Big Apple Hot Dogs z narracyjnym projektem, który jest odważny, kolorowy i zabawny. Dzięki obsadzie „postaci z hot dogów” strona wysuwa na pierwszy plan znaczenie osobowości i humoru w projektowaniu .
Z postaciami takimi jak The Huge Pole (i całkowicie naturalna polska kiełbasa!), The Big Dog i The Frank Jr, Big Apple Hot Dogs bierze coś, co łatwo może być nudne – witrynę z hot dogami – i tworzy coś zabawnego, co zapewnia niezapomniany UX . Sekretny sos jest prosty:
- Witryna nie traktuje siebie zbyt poważnie;
- Jego hot dogowe postacie, które są pięknie zilustrowane, działają na wyobraźnię (kto nie chciałby poznać tych psów?): i
- Używając kontrastujących kolorów między sekcjami, utrzymuje stały rytm.
Mając tak wiele treści na wyciągnięcie ręki, łatwo zrozumieć, dlaczego witryny z narracją na pierwszym planie przyciągają naszą uwagę. Porywają naszą wyobraźnię za pomocą dobrze ułożonych historii i, podobnie jak historie z dawnych czasów, są przekazywane pocztą pantoflową.
Wskazówki i techniki: projektowanie narracyjne
Kiedy zaczynasz opracowywać nowy projekt, ważne jest, aby wziąć pod uwagę strukturę i tempo swojej narracji. Zastanów się nad strukturą i logicznym pogrupowaniem treści . Prototypowanie na papierze to najszybszy sposób na poznanie przepływu użytkownika przez narrację. Niedrogi nośnik, papier jest idealny do tworzenia szkieletu przed przejściem do narzędzi cyfrowych, opracowywania projektów wizualnych o niższej i wyższej wierności, które można połączyć za pomocą narzędzia takiego jak Adobe XD.
Zapamiętaj odwróconą piramidę. Zadaj sobie pytanie: Jaka jest najważniejsza wiadomość, którą każda strona musi przekazać? Mając to na uwadze, zbuduj swoje treści, aby były dostarczane efektywnie. Pamiętaj, że użytkownicy często mają mało czasu i – w większości – chcieliby, aby krytyczne treści były dostarczane szybko.
Wszystko jest historią. Kiedy strona z hot dogami może stworzyć barwną obsadę postaci, które będą służyć jako zespół, zadaj sobie pytanie: Jaką historię opowiadasz w danym projekcie ?
W zamknięciu…
Nigdy nie jest za późno na ponowne przyjrzenie się podstawowym zasadom, na których opiera się nasza branża. Ponadczasowe zasady nie na darmo są nazywane „ponadczasowymi”; wytrzymują próbę czasu.
W świecie, w którym wszystko się ciągle zmienia , rozwijanie głębokiego zrozumienia gramatyki wizualnej, języka i typografii, a projektowanie narracji będzie trwało całe życie.
W pracowniach Rembrandta i innych – w XVII wieku – aby się uczyć, postępowano zgodnie z modelem mistrz-uczeń, opartym na nieustannym kopiowaniu „mistrza”. Może nie żyjemy w siedemnastym wieku, ale to nie znaczy, że zasady tej metody wciąż nie działają.
To improve as a designer, I'd offer one piece of advice (that I offer my students and those I work with in workshops): copy, relentlessly. Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- MAKE IT
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
Suggested Reading
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Narzędzie Adobe XD zostało stworzone z myślą o szybkim i płynnym procesie projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Design, prototype, and share — all in one app. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także zapisać się do biuletynu Adobe Experience Design, aby być na bieżąco i otrzymywać informacje o najnowszych trendach i spostrzeżeniach dotyczących projektowania UX/UI.
