Jak duże jest to pudełko? Zrozumienie rozmiaru w układzie CSS
Opublikowany: 2022-03-10Kluczową cechą Flexbox i Grid Layout jest to, że mogą radzić sobie z dystrybucją dostępnej przestrzeni między, wokół i wewnątrz siatki i elementów elastycznych. Dość często to po prostu działa i uzyskujemy wynik, na który liczyliśmy, bez większego wysiłku. Dzieje się tak, ponieważ specyfikacje próbują domyślnie wybierać najbardziej prawdopodobne przypadki użycia. Czasami jednak możesz się zastanawiać, dlaczego coś kończy się takim rozmiarem, jak jest. Możesz też chcieć zrobić coś innego niż zachowanie domyślne. Aby to zrobić, musisz wiedzieć coś o tym, jak podstawowe algorytmy dowiadują się, jak rozdzielić przestrzeń.
W tym artykule podzielę się z Wami kilkoma interesującymi rzeczami na temat rozmiaru pudełek w CSS. Wybrałem kilka rzeczy ze specyfikacji, które moim zdaniem są niezbędne do dokładnego zrozumienia, jak duże jest to pudełko. Poświęć trochę czasu na przeczytanie, a myślę, że rozmiar w Grid będzie o wiele mniej tajemniczy!
Bliższe spojrzenie na BFC
Jeśli kiedykolwiek tworzyłeś układ z CSS, prawdopodobnie wiesz, czym jest BFC. Zrozumienie, dlaczego to działa i jak go utworzyć, jest przydatne i może pomóc zrozumieć, jak działa układ w CSS. Przeczytaj powiązany artykuł →
Jednostki długości
Możemy zacząć od rozmiaru, który prawdopodobnie będzie najbardziej znany. Jednostki długości opisane w specyfikacji modułu CSS Values and Units. Jeśli widzisz <length> jako dozwoloną wartość właściwości CSS, oznacza to jedną z wymienionych tutaj wartości. Te wartości to wszystkie odległości i zazwyczaj składają się z liczby całkowitej oraz identyfikatora jednostki — na przykład 12px lub 1em . Jeśli wartość wynosi 0 , identyfikator jednostki można pominąć. Ponadto jednostki długości są dzielone na długości względne i bezwzględne.
Względne długości
Długość względna przyjmuje rozmiar względem jakiejś innej rzeczy, a zatem ostateczny rozmiar czegoś zdefiniowanego za pomocą długości względnej może być inny, jeśli rzecz, której dotyczy, zmienia się.
Kompletny zestaw jednostek względnych jest następujący. Pierwsze cztery jednostki są zależne od czcionki, a ostatnie cztery odnoszą się do rzutni.
-
em -
ex -
ch -
rem -
vw -
vh -
vmin -
vmax
Ponieważ wartości te odnoszą się do czegoś, ważne jest, aby dokładnie określić, do czego się odnoszą. W przypadku jednostki względnej czcionki rem jest to zawsze zależne od rozmiaru elementu głównego, którym jest dokument HTML, czyli element html .
W pierwszym przykładzie poniżej ustawiłem element html tak, aby miał rozmiar czcionki 20 pikseli. 1rem to zatem 20 pikseli. Jeśli następnie dam elementowi szerokość 10rem , będzie miał szerokość 200 pikseli (gdyż 20px pomnożone przez 10 to 200).
Gdy inne jednostki względne czcionki ( em , ex i ch ) są używane dla długości elementu, są one zależne od rozmiaru czcionki zastosowanego do tego elementu. W drugim przykładzie (szerokość pudełka to 10em ) jednostka em patrzy na czcionkę zastosowaną do elementu, którego dopasowuje i oblicza na tej podstawie. Tak więc to pole ma szerokość 300 pikseli, ponieważ rozmiar czcionki w polu wynosi 30px .
Zobacz rozmiar pióra z remami i emami autorstwa Rachel Andrew (@rachelandrew) na CodePen.
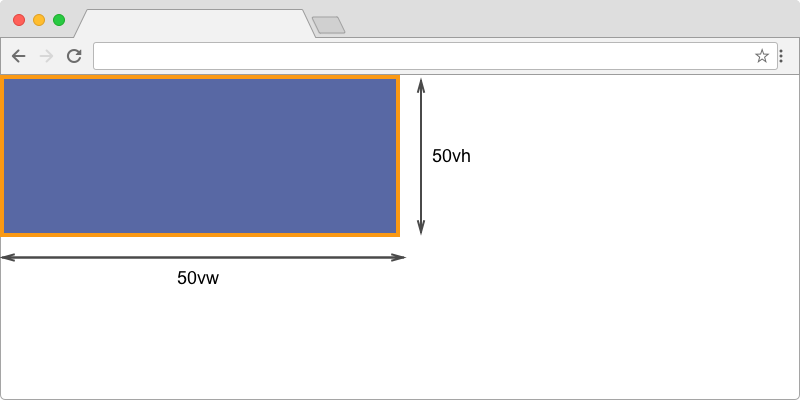
Tam, gdzie jednostki względne czcionki są obliczane na podstawie rozmiaru czcionki, jednostki względne rzutni są obliczane w odniesieniu do prostokąta znanego jako początkowy blok zawierający . Na ekranie ma wymiary rzutni. Jednostka vw to 1/100 szerokości wziernika i vh wysokości . Pudełko o szerokości 50vw i wysokości 50vh powinno mieć połowę szerokości i połowę wysokości okna.

vh i vw reprezentują 1/100 wysokości i szerokości rzutni . Jednostki vmin i vmax są przydatne, ponieważ pozwalają na wymiarowanie czegoś w stosunku do większego lub mniejszego wymiaru rzutni. Oznacza to, że możesz na przykład zrobić coś 50% najdłuższego boku rzutni. Jest to szczególnie przydatne, gdy ktoś może trzymać urządzenie w orientacji poziomej lub pionowej. Jednostka vmin zawsze rozkłada się na małą lub vw lub vh , a vmax na większą z vw lub vh . Dlatego jeśli chcesz, aby szerokość zawsze wynosiła 20% najdłuższego boku urządzenia, możesz użyć 20vmax . Jeśli urządzenie jest trzymane w trybie pionowym, 20vmax będzie takie samo jak 20vh . Jeśli urządzenie jest trzymane w trybie poziomym, będzie to to samo, co 20vw .
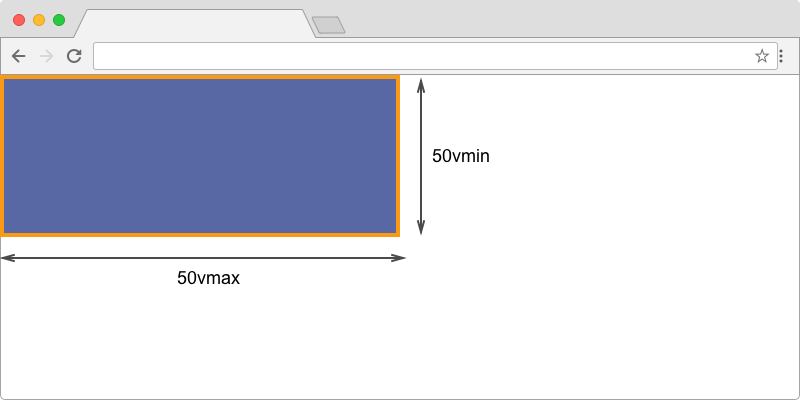
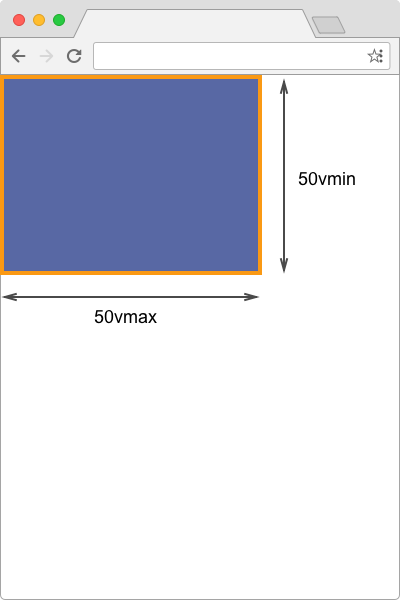
Poniższy przykład porównuje blok o rozmiarze vw i vh z blokiem o rozmiarze vmin i vmax . Na komputerze stacjonarnym lub telefonie w trybie poziomym oba pola powinny mieć ten sam rozmiar. Przełącz telefon w tryb pionowy lub przeciągnij okno, aby szerokość stała się mniejsza niż wysokość, a zobaczysz, jak drugi blok zmienia wymiar, z którego bierze obliczenia.
Zobacz Pen vw i vh, vmin i vmax autorstwa Rachel Andrew (@rachelandrew) na CodePen.

vmax i vmin : w formacie poziomym vmax używa szerokości, a vmin używa wysokości. 
vmax i vmin : w formacie pionowym vmax używa wysokości, a vmin używa szerokości.Jednostki bezwzględne
Jednostki bezwzględne odwzorowują wymiary fizyczne i nie skalują się względem innych elementów na ekranie. Dlatego są najbardziej przydatne, gdy znane jest środowisko wyjściowe.
Poniższa lista pokazuje dozwolone jednostki bezwzględne w CSS:
-
cm -
mm -
Q -
in -
pc -
pt -
px
Jak widać, wiele z nich nie ma sensu w kontekście ekranu, jednak jeśli tworzysz CSS do druku, użycie pt lub in może mieć wiele sensu, jeśli znasz rozmiar papieru.
Piksel jest klasyfikowany jako jednostka długości bezwzględnej i jak wie każdy, kto tworzył obrazy dla urządzeń Retina, piksel pod względem długości nie jest tym samym, co piksel urządzenia. CSS wykorzystuje koncepcję piksela referencyjnego , a specyfikacja zaleca, aby jednostka piksela odnosiła się do całej liczby pikseli urządzenia, która najlepiej odpowiada pikselowi referencyjnemu.
Piksel odniesienia to kąt widzenia jednego piksela na urządzeniu o gęstości pikseli 96 dpi i odległości od czytnika na wyciągnięcie ręki. Dla nominalnej długości ramienia 28 cali kąt widzenia wynosi zatem około 0,0213 stopnia. W przypadku odczytu na wyciągnięcie ręki 1px odpowiada zatem około 0,26 mm ( 1/96 cala ). — „Wartości i jednostki CSS, poziom 3”, W3C
Procenty
W większości przypadków do określenia rozmiaru można użyć wartości procentowej, a nie jednostki długości. Ten procent będzie następnie musiał zostać obliczony w odniesieniu do czegoś, w taki sam sposób, w jaki ustalana jest jednostka długości względnej, a specyfikacja używanej metody układu wskaże, jaki procent powinien być procentem .
W specyfikacji, w której widzisz <length-percentage> jako dopuszczalną wartość długości, oznacza to, że procent zostanie rozłożony na długość przed użyciem. W poniższym przykładzie zewnętrzny element ma szerokość 400 pikseli, a pierwszy element potomny ma szerokość 50%. To następnie rozwiązuje się do 200 pikseli - 50% z 400.
Drugi element potomny ma szerokość, która używa calc , aby dodać 50 pikseli do 50%, dzięki czemu blok ma szerokość 250 pikseli. W związku z tym 50% jest rozdzielane na długość, a następnie wykorzystywane w obliczeniach.
Zobacz procent długości pióra autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Ci z nas, którzy pracowali w sieci w erze projektowania responsywnego, przyzwyczaili się do używania wartości procentowych w celu tworzenia układów, które wyglądają, jakby były ułożone w siatce. Praca w procentach daje nam pewien stopień kontroli, kontroli, z której musimy zacząć rezygnować, aby w pełni wykorzystać moc Grid i Flexbox!
Wewnętrzne i zewnętrzne rozmiary CSS
Do tej pory przyjrzeliśmy się, jak możemy nadać pudłom rozmiar, ustawić ich szerokość i wysokość na różne sposoby, a także jak używać jednostek długości i wartości procentowych. Jednak pola na Twojej stronie internetowej mają określony rozmiar — nawet jeśli ich nie podałeś . Ważne jest, aby zrozumieć, w jaki sposób elementy są ułożone na stronie, a rozmiar staje się coraz ważniejszy podczas korzystania z flexbox i układu siatki. Wiele z wbudowanej elastyczności w Grid i flexbox wynika z tego, że zarządzają sytuacjami, w których jest więcej miejsca niż potrzeba do wyświetlania przedmiotów lub przedmioty muszą zmieścić się na mniejszej przestrzeni, niż zajęłyby, gdyby przestrzeń była nieskończona.
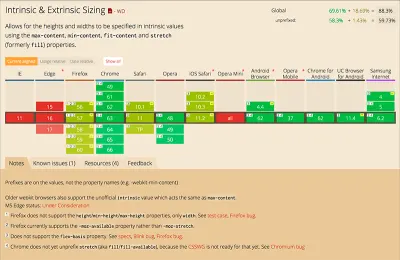
Moduł, który definiuje, jakie są rozmiary rzeczy i daje dodatkowe sposoby kontrolowania tego rozmiaru, to moduł CSS Intrinsic and Extrinsic Sizing Module. W następnej sekcji przyjrzymy się, co definiuje ten moduł i dlaczego jest to niezbędne do zrozumienia układu w flexboksie i siatce.
Ustalanie słów kluczowych
Streszczenie modułu mówi:
Ten moduł rozszerza właściwości rozmiaru CSS o słowa kluczowe, które reprezentują „wewnętrzne” rozmiary oparte na treści i „zewnętrzne” rozmiary oparte na kontekście, umożliwiając CSSowi łatwiejsze opisywanie ramek, które pasują do ich treści lub pasują do konkretnego kontekstu układu.
Słowa kluczowe mogą być używane dla dowolnych właściwości, które zwykle mają długość. Na przykład width , height , min-width i tak dalej, oprócz tego, że są określone do użycia w Grid Layout track size i flexbox flex-basis . Wartości słów kluczowych zgodnie z definicją w aktualnej wersji roboczej specyfikacji podstawowej poziomu 3 to:
-
max-content -
min-content -
fit-content(<length-percentage>)
Przyjrzyjmy się, jak zachowują się niektóre z tych słów kluczowych, jeśli użyjemy ich dla szerokości elementu div. Element div jest elementem na poziomie bloku, więc jeśli nie podasz mu szerokości, rozciągnie się tak, aby był jak najszerszy w wymiarze śródliniowym. Dopóki nie osiągnie krawędzi rzutni lub bloku zawierającego.
Jeśli ciąg tekstu jest dłuższy niż dozwolone miejsce, zawinie się wewnątrz elementu div, a ramka stanie się wyższa, aby go pomieścić. Aby nadać elementowi div szerokość inną niż dopuszczalna przez blok zawierający, możesz użyć dowolnej z omówionych wcześniej jednostek długości. Tekst zacząłby się zawijać, gdy tylko osiągnął tę długość.
Zamiast ograniczać pudełko za pomocą długości lub uderzając w krawędzie bloku zawierającego, możesz pozwolić, aby zawartość dyktowała rozmiar. W tym miejscu pojawiają się nowe słowa kluczowe dotyczące rozmiaru opartego na treści.
minimalna zawartość
Użyj width: min-content w div, a div staje się teraz tak duży, jak to konieczne, a zawartość staje się tak mała, jak to możliwe. W przypadku ciągu tekstu oznacza to, że tekst wykorzystuje wszystkie możliwości miękkiego pakowania, jakie może.
Zobacz min-treść Pen autorstwa Rachel Andrew (@rachelandrew) na CodePen.
To jest minimalny rozmiar zawartości tego elementu. Najmniejszy, jaki może uzyskać bez przepełnienia treści.
maksymalna zawartość
Odwrotne zachowanie ma miejsce, jeśli użyjemy width: max-content . Teraz pudełko staje się na tyle większe, aby pomieścić zawartość, jeśli będzie większe w wymiarze wbudowanym, jak to możliwe. Nasz ciąg tekstu jest teraz rozciągany i w ogóle nie jest zawijany. Spowoduje to przepełnienie, jeśli będzie on szerszy niż dostępna szerokość, do której musi urosnąć ten div.
Zobacz maksymalną zawartość Pen autorstwa Rachel Andrew (@rachelandrew) na CodePen.

Te słowa kluczowe w treści są dostarczane do przeglądarek, można ich używać w przeglądarce Chrome, a także w Firefoksie jako wartość width i height . Możesz ich używać do określania rozmiaru ścieżki w układzie siatki, jak omówimy poniżej, jak dotąd nie są one jeszcze zaimplementowane do flex-basis w flexboxie. Jednak prawdziwym powodem, dla którego warto się teraz na nie przyjrzeć, jest zrozumienie, że istnieją min-content i max-content , ponieważ rzeczy mające minimalny i maksymalny rozmiar zawartości są ważne, gdy zaczniemy przyglądać się rozkładowi przestrzeni w Flexbox i Grid.
Rozmiary oparte na treści w układzie siatki CSS
CSS Grid Layout ma solidną implementację słów kluczowych treści, które właśnie zbadaliśmy, używanych do określania rozmiaru ścieżek siatki. Oznacza to, że możesz spowodować, że zawartość będzie dyktować rozmiar toru w siatce. Ważną rzeczą do zapamiętania z siatką jest to, że jest to dwuwymiarowy model układu. Jeśli poprosisz ścieżkę kolumny, aby miała rozmiar min-content , rozmiar ścieżki będzie zależny od najszerszego elementu na ścieżce.
minimalna zawartość
W następnym przykładzie mam trzykolumnową siatkę ścieżek. Rozmiar kolumn jest ustalany za pomocą słowa kluczowego min-content . Jedna z komórek zawiera więcej treści i możesz zobaczyć, jak zawartość zawija się tam, gdzie jest to możliwe. Rozmiar potrzebny do wyświetlenia tej zawartości w rozmiarze min-content staje się rozmiarem całej ścieżki.
Zobacz min-treść Pen w Grid Layout autorstwa Rachel Andrew (@rachelandrew) na CodePen.
maksymalna zawartość
Jeśli spojrzymy na ten sam przykład, co w przypadku min-content ale zmienimy kolumny tak, aby każda z nich używała max-content , można zobaczyć, jak ścieżka zawierająca element z dużą ilością tekstu rozrosła się, aby pomieścić tekst. To spowodowało, że ścieżki były szersze niż rozmiar elementu, na którym zdefiniowaliśmy naszą siatkę, więc się przepełnił.

Zobacz maksymalną zawartość pióra w Grid Layout autorstwa Rachel Andrew (@rachelandrew) na CodePen.
dopasowanie treści
Słowo kluczowe, którego jeszcze nie widzieliśmy, a które zostało zaimplementowane w układzie siatki, to fit-content . To słowo kluczowe przyjmuje jako wartość długość lub wartość procentową. Gdy użyjesz fit-content do określania rozmiaru ścieżki, ścieżka będzie zachowywać się jak max-content , dopóki nie osiągnie rozmiaru przekazanej wartości. Gdy osiągnie ten rozmiar, ścieżka przestanie rosnąć, a treść zostanie zawinięta.
Rozmiary wszystkich trzech ścieżek kolumn w poniższym przykładzie są określane za pomocą fit-content(10em) . Jeśli ścieżka byłaby węższa niż 10em, zachowuje się jak max-content . Środkowy tor, który biegłby dłużej, przestaje rosnąć, gdy osiągnie 10m.
Zobacz zawartość dopasowywania pióra w Grid Layout autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Uwaga : przygotowałem krótki samouczek wideo, aby zademonstrować te słowa kluczowe dotyczące rozmiaru treści .
Utwory o automatycznym rozmiarze
Przed zagłębieniem się w króliczą norę rozmiaru toru, ważne jest również, aby zrozumieć, co oznacza auto , gdy jest używane do rozmiaru toru. Niejawne ścieżki siatki są tworzone z auto dopasowywaniem rozmiaru i zazwyczaj zrozumiesz to, gdy zaczniesz używać siatki. Określasz ścieżki kolumn, ale następnie umieszczasz zawartość w wierszach bez wyraźnej definicji. Ścieżki wierszy rosną, aby pomieścić zawartość, ponieważ auto sprawdza rozmiar zawartości i tworzy ścieżkę wystarczająco wysoką, aby ją pomieścić.
Jednak auto ma określone znaczenie w specyfikacjach. W przypadku Grid i flexbox, jeśli użyjesz auto dla rozmiaru ścieżki lub jako wartości flex-basis , sprawdzi, czy istnieje jakiś rozmiar na elemencie (lub na dowolnym elemencie na tej ścieżce dla Grid) i użyj tego rozmiaru jako podstawowego rozmiaru ścieżki lub jako wartości flex-basis . Możesz to zobaczyć w poniższym CodePen. Pierwszym przykładem jest układ siatki, drugi układ Flex. Układ siatki ma trzy ścieżki kolumn, wszystkie z auto rozmiarem, każdy element w układzie Flex może rosnąć i zmniejszać się od flex-basis auto .
W obu układach finalny element ma szerokość 200px. Możesz zobaczyć, jak ta szerokość jest używana podczas ustalania rozmiaru toru. Jako ostatni element staje się on flex-basis base i podstawowym rozmiarem ścieżek siatki. W przypadku innych ścieżek siatki i elementów elastycznych nie ma szerokości, więc algorytm używa rozmiaru zawartości.
Zobacz ślady Pen Grid i flex-base of auto autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Powrócimy do sposobu, w jaki zachowuje się auto i jak może być przydatne w połączeniu z innymi metodami określania rozmiaru ścieżek po przejściu na jeszcze inny sposób określania rozmiarów ścieżek w siatce.
fr Jednostki
Wszystkie jednostki długości omówione na początku tego artykułu mogą być również używane do określania rozmiaru toru w układach siatki. Mamy również dodatkową jednostkę w jednostce fr . Dotyczy to tylko układu siatki i dlatego jest szczegółowo opisane w specyfikacji siatki, a nie w jakimkolwiek module odnoszącym się do wymiarowania. Jednostka fr jest elastyczną długością lub <flex> i reprezentuje ułamek pozostałego miejsca w kontenerze siatki.
Jednostka fr nie jest długością i nie może być używana z calc() w taki sam sposób, jak jednostka procentowa lub jednostka długości.
Często zobaczysz demo podobne do poniższego, w którym stworzyliśmy trzy równe ścieżki za pomocą jednostki fr . Przestrzeń w pojemniku z siatką została podzielona na trzy i przydzielona równo do każdej ścieżki.
Zobacz jednostkę Pen The fr autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Jednostka fr tutaj zachowuje się podobnie jak Flexbox, jeśli twoja flex-basis base wynosi 0 . Grid zajmuje całą przestrzeń w pojemniku z siatką i przekazuje po jednej części każdej ścieżce. Jednak Grid nie spowoduje przepełnienia ścieżki podczas wykonywania tej czynności. To zachowanie może być mylące, jeśli masz wrażenie, że trzy ścieżki 1fr zawsze będą trzema ścieżkami o jednakowej wielkości.
Jeśli dodamy bardzo długie słowo do naszego środkowego toru, którego nie można miękko zawinąć, na przykład Supercalifragilisticexpialidocious , to nie otrzymamy trzech kolumn o równej szerokości.
Zobacz Pen The fr unit 2 autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Siatka dzieli dostępną przestrzeń tylko po upewnieniu się, że ścieżki są wystarczająco duże, aby pomieścić elementy. Grid sprawdza, jaki rozmiar miałby utwór, gdybyśmy użyli min-content . Jeśli ten rozmiar jest mniejszy niż rozmiar, który zostanie przekazany ścieżce za pośrednictwem jednostki fr , zawartość nie jest brana pod uwagę. Jeśli ten rozmiar min-content jest większy niż ścieżka byłaby podana przez jednostkę fr , wtedy rozmiar min-content jest używany dla tej ścieżki przed udostępnieniem pozostałego miejsca.
Dlatego jednostka fr zachowuje się jak flexbox z flex-basis równym 0 , chyba że rozmiar min-content tej ścieżki jest większy, wtedy działa bardziej jak flexbox używający flex-basis auto . Tak jak w naszym przykładzie auto w poprzedniej sekcji. Warto o tym pamiętać, jeśli tory o równej szerokości nie wyglądają na bardzo równe. Prawdopodobnym powodem jest to, że w jednym z utworów jest coś, co ma rozmiar min-content większy niż byłby mu przekazany.
Tworzenie równych ścieżek z minmax
Teraz wiemy, dlaczego jednostka fr może tworzyć tory większe niż byśmy chcieli. Możemy jednak kontrolować sposób, w jaki to się zachowuje, wprowadzając inną metodę określania rozmiaru specyficzną dla siatki — funkcję minmax() . W powyższym przykładzie (długie słowo w jednej ścieżce wymusza większy rozmiar min-content ) Grid działa tak, jakbyśmy używali następującej definicji rozmiaru ścieżki.
.grid { display: grid; grid-template-columns: minmax(auto,1fr) minmax(auto,1fr) minmax(auto,1fr); } Grid analizuje rozmiar auto , który odpowiada rozmiarowi content , i używa go jako podstawowego rozmiaru ścieżki przed udostępnieniem pozostałego miejsca.
Jeśli chcesz, aby Grid, w powyższym przykładzie, wymusił, aby środkowa ścieżka miała równy udział szerokości w kontenerze siatki, nawet jeśli spowodowałoby to jakiekolwiek przepełnienie, możesz to zrobić, ustawiając 0 jako pierwszą wartość w minmax() . Jak widać w następnym przykładzie, spowoduje to przepełnienie.
Zobacz jednostkę Pen The fr i minmax autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Możesz zobaczyć, dlaczego specyfikacja domyślnie zachowuje się tak, jak robi. Ogólnie rzecz biorąc, nie chcemy, aby pojawiały się przepełnienia, jeśli jest miejsce na wyświetlanie treści, jednak masz możliwość wymuszenia sprawy i spowodowania przepełnienia, jeśli zajdzie taka potrzeba.
Funkcja minmax() jest również bardzo przydatna podczas zmiany rozmiaru wierszy, aby zapobiec zwijaniu się wiersza do zerowej wysokości, gdy jest pusty, ale nadal pozwala mu rosnąć do rozmiaru, który pozwoli na dowolną dodaną zawartość. W następnym przykładzie mam grid-auto-rows ustawione na minmax(50px, auto) . Ścieżki w niejawnej siatce zawsze będą miały wysokość 50 pikseli, jednak można zauważyć, że drugi wiersz jest wyższy ze względu na ilość treści w jednej komórce tego wiersza.
Zobacz minmax Pen z maks. Auto autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Procenty w układzie siatki
Chociaż w układzie siatki mamy jednostkę fr , określanie rozmiarów na podstawie zawartości i nasze zwykłe jednostki długości, nadal możesz chcieć używać wartości procentowych w przypadku niektórych wymagań dotyczących rozmiaru. W większości przypadków jednostka fr będzie lepszym wyborem, jednak czasami możesz chcieć samodzielnie przejąć kontrolę nad dokładną wielkością procentową. Jednym z powodów, dla których warto to zrobić, jest ustawienie elementów ułożonych za pomocą Grid w projekcie, który wykorzystuje również inne metody układu, które opierają się na procentowej wielkości.
W większości przypadków rozmiar procentowy będzie działał zgodnie z oczekiwaniami. Rozmiar toru siatki przy użyciu wartości procentowej obliczy procent na podstawie szerokości pojemnika siatki. Możesz również użyć wartości procentowych dla właściwości gap , które również zostaną obliczone na podstawie szerokości kontenera siatki. Poniższy przykład ma trzy ścieżki kolumn, każda po 30%, plus odstępy siatki 5% między ścieżkami.
Zobacz ślady i luki Pen Percentage autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Miejscem, w którym należy zachować ostrożność, jest używanie wartości procentowych dla marginesów pionowych i dopełnienia. Zarówno w Flexbox, jak i Grid, długotrwały problem oznacza, że sposób obliczania pionowych marginesów procentowych i dopełnienia będzie różny w zależności od przeglądarki.
Możesz przeczytać więcej na ten temat w moim poście "Jak powinniśmy rozwiązać marginesy procentowe i dopełnienie elementów siatki i flex", jednak moja rada i specyfikacja to unikanie używania procentów do marginesów i dopełnienia górnego i dolnego przez czas bycie, ponieważ wyniki będą niespójne.
Wyrównanie i wymiarowanie w układzie siatki
Użycie właściwości wyrównania ramki w układzie siatki może również zmienić rozmiar obszarów w siatce. Rozważ następujący układ z czterema ścieżkami kolumn 100 pikseli, trzema ścieżkami wierszy 50 pikseli i odstępami 20 pikseli. Tory siatki nie zajmują całej powierzchni pojemnika siatki, a więc ustawiają się tak, aby start się na obu osiach. Przedmioty, które obejmują więcej niż jedną ścieżkę, stają się rozmiarem będącym sumą wszystkich ścieżek i przerw, które obejmują.
Zobacz, jak ślady Pen Grid są wyrównane i uzasadnione przez Rachel Andrew (@rachelandrew) na CodePen.
Jeśli teraz użyję właściwości Box Alignment align-content i justify-content z wartościami space-between , ścieżki rozłożą się wraz ze wzrostem odstępów, aby pochłonąć dodatkową przestrzeń. Teraz każdy element, który obejmuje więcej niż jedną ścieżkę, stał się większy, ponieważ zawiera przestrzeń z powiększonej teraz luki.
Zobacz ścieżki Pen Grid align-content i justify-content space-między pomiędzy autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Rozkład przestrzeni w porównaniu z Flexboxem i siatką
Powodem, dla którego uważam, że zrozumienie pojęć, takich jak min-content i max-content , jest tak ważne w przypadku układu, jest to, że umożliwiają one rozpoczęcie zagłębiania się w drobniejsze szczegóły układu. Zakończę ten artykuł dobrym przykładem tego, co odkrywamy, porównując to, co dzieje się w flexboksie i Grid, kiedy musimy zmieścić elementy w kontenerze.
Przykład przedstawia kontener Flex z czterema elementami Flex; poniżej znajduje się pojemnik z siatką z czterema elementami siatki. Ta zawartość jest identyczna, ale układ nieco inny, mimo że są to mniej więcej porównywalne układy. Elastyczne elementy mają flex-basis of auto i mogą się kurczyć. Definicja siatki definiuje cztery ścieżki, wszystkie o rozmiarze auto .
Zobacz dystrybucję Pen Space w flexboksie i siatce autorstwa Rachel Andrew (@rachelandrew) na CodePen.
W przykładzie flexboxa krótsze elementy zostały zwinięte do rozmiaru min-content , a większy element ma więcej miejsca.
W przykładzie siatki mniejsze elementy są wyświetlane w max-content , więc dłuższy element ma mniej miejsca do wyświetlenia. Kiedy po raz pierwszy zobaczyłem to zachowanie, byłem zdziwiony. Powód różnicy sprowadza się do algorytmów, które obliczają rozmiar elementów w metodach układu. W Flexbox element zaczyna się od max-content ; ponieważ flex-shrink jest wartością dodatnią, miejsce zaczyna być zabierane każdemu elementowi. Gdy mniejsze elementy osiągną min-content rozmiar, flexbox przestaje zabierać miejsce, aby zapobiec ich zniknięciu lub przepełnieniu.
Siatka jednak zaczyna się od elementów o min-content a następnie dodaje przestrzeń. Nasze przedmioty szybko osiągają max-content rozmiar, w którym siatka przestaje przypisywać im miejsce, ponieważ mamy większy przedmiot, który może wypełnić pozostałą przestrzeń. Teraz, gdy wiesz już o min-content i max-content , będziesz w stanie wykryć, kiedy utwory lub elementy są wyświetlane w ten sposób, co da ci punkt wyjścia do zagłębienia się i zorientowania się, co się dzieje.
Rozmiar ma znaczenie!
Chociaż ustalanie rozmiarów procentowych w celu uporządkowania rzeczy nigdy nie było zabawne, przynajmniej było to coś, co wszyscy rozumieliśmy. Dało nam to dużą kontrolę, chociaż oznaczało, że musieliśmy wykonać całą pracę. Może to być frustrujące, gdy zaczynamy używać Flexbox i Grid, tylko po to, by stwierdzić, że czasami nie otrzymujemy oczekiwanego układu. Może być kuszące, aby wrócić od razu do wykonywania pracy dla siebie i używania wartości procentowych dla naszej flex-basis lub rozmiaru toru.
Jednak poświęcenie trochę czasu na zabawę z doborem, dopóki nie poczujesz się komfortowo z tym, co dzieje się w różnych sytuacjach, w końcu ci się odwdzięczy. Przekonasz się, że potrzebujesz mniej zapytań o media i możesz polegać na wrodzonej elastyczności metod układu.
Aby pomóc Ci rozpocząć własne odkrycia, staram się, aby przykłady w tym artykule były jak najprostsze, aby można było je rozwidlić i poeksperymentować. Większość rzeczy, które podzieliłem się w tym artykule, wynika z tego, że zastanawiam się, co się stanie, jeśli spróbuję czegoś innego, tj. Wypróbuję to i dowiem się, dlaczego działa tak, jak działa! Tak więc, jeśli zostanie Ci więcej pytań niż odpowiedzi, opublikuj komentarz z linkiem do demonstracji, a postaram się wskazać część specyfikacji, która wyjaśnia.
