Zrozumienie skumulowanego przesunięcia układu i jego optymalizacja
Opublikowany: 2021-10-02Optymalizacja stron internetowych pod kątem wyszukiwarek staje się coraz bardziej istotną częścią strategii marketingowej ludzi. Znaczenie SEO wzrosło wielokrotnie, a coraz więcej firm rozumie jego konsekwencje. Teraz każda marka chce pojawić się na pierwszej stronie wyszukiwarki Google. Wraz z rosnącym naciskiem na SEO, konkurencja również rośnie wielokrotnie. Dużo czasu i wysiłku poświęca się na zrozumienie, jak działa ranking, a następnie na opracowanie sposobów na poprawę parametrów rankingu dla Twojej witryny.
Z drugiej strony, wyszukiwarki takie jak Google są naprawdę wystarczająco inteligentne, aby zrozumieć, że bez względu na to, jak silne są ich algorytmy, marketerzy znajdą sposób na oszukanie ich. Taki był na przestrzeni dziejów wzorzec. Google wprowadził słowa kluczowe jako czynnik rankingowy, a użytkownicy zaczęli wypełniać swoje treści słowami kluczowymi. Kiedy wprowadzono linki zwrotne, użytkownicy uciekli się do czarnego SEO, aby uzyskać tysiące linków zwrotnych do swoich stron internetowych. Google musiał następnie dostosować go do jakości, a nie ilości.
W najnowszej aktualizacji parametrów SEO, Google dodał Core Web Vitals jako podstawowe wskaźniki do rankingu strony. Te parametry mierzą wrażenia użytkownika witryny. Wraz z rosnącą konkurencją SEO, Google zdał sobie sprawę, że jakość wyników w wyszukiwarce jest pogorszona. W dzisiejszych czasach użytkownicy chcą, aby treść ich zapytania była najtrafniejsza, a także w formie, którą można łatwo przeglądać i konsumować. Stało się to podstawą dla Core Web Vitals.
Czym są podstawowe wskaźniki internetowe:
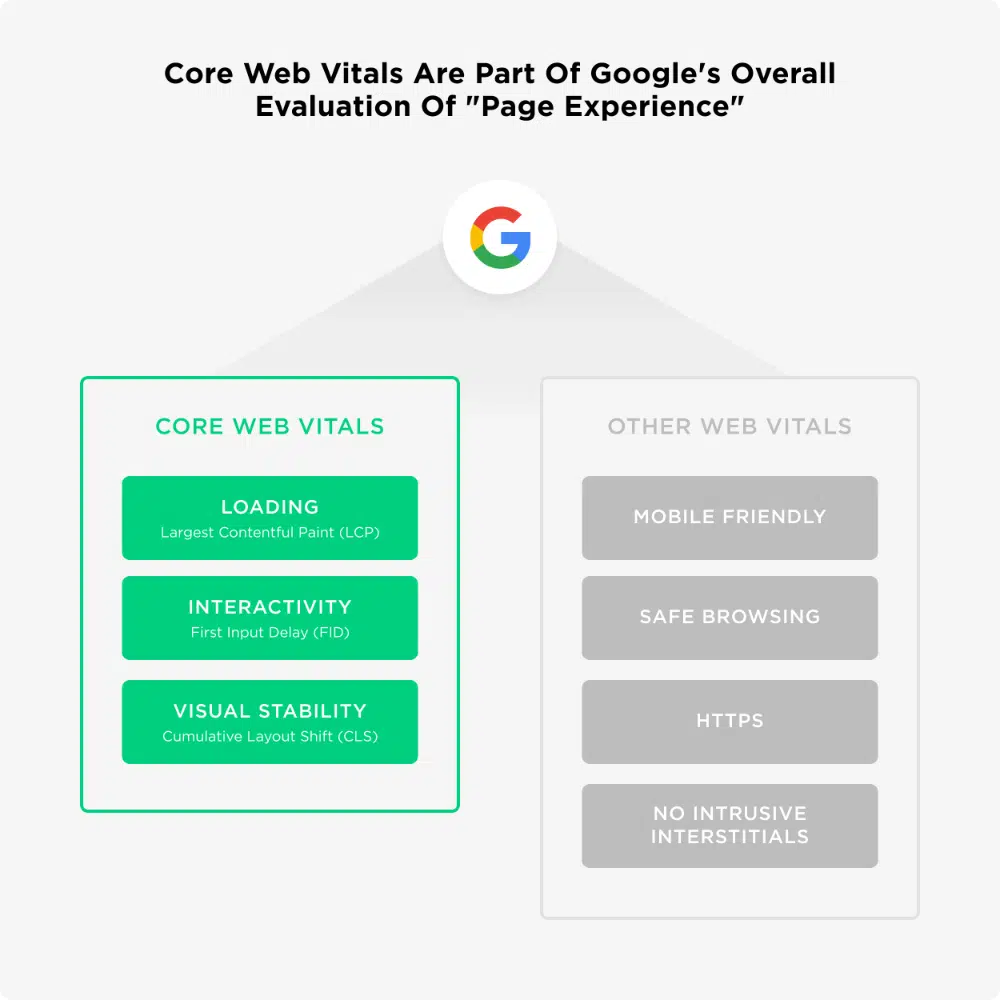
Podstawowe wskaźniki sieciowe stanowią ważniejszy zestaw parametrów Web Vital wymienionych przez Google. Obecnie łączne parametry Web Vitals to:
- Podstawowe wskaźniki internetowe:
- Ładowanie Contentful Paint – aby określić ilościowo doświadczenie ładowania
- Opóźnienie pierwszego wejścia – aby ocenić szybkość interakcji
- Zbiorcze przesunięcie układu – w celu pomiaru stabilności wizualnej
- Inne wskaźniki internetowe:
- Przyjazny dla urządzeń mobilnych
- Bezpieczne przeglądanie
- HTTP
- Brak natrętnej reklamy pełnoekranowej
Podczas gdy inne wskaźniki sieciowe koncentrują się bardziej na aspektach, takich jak responsywność i bezpieczeństwo witryny, podstawowe wskaźniki internetowe mierzą wrażenia użytkownika dla witryny. Te parametry są nowe dla bractwa SEO i szybko zrozumieli, w jaki sposób są mierzone. W oparciu o ich zrozumienie, pojawiło się wiele hacków i wskazówek, które mogą pomóc użytkownikom poprawić ich wynik Core Web Vitals.
Dekodowanie skumulowanego przesunięcia układu:
Zbiorcza zmiana układu mierzy negatywny wpływ nieoczekiwanej zmiany układu w witrynie na wrażenia użytkownika. Przesunięcie układu można opisać jako dowolną widoczną zmianę elementu na stronie internetowej, która nie jest pożądana i ma wpływ na wrażenia użytkownika.
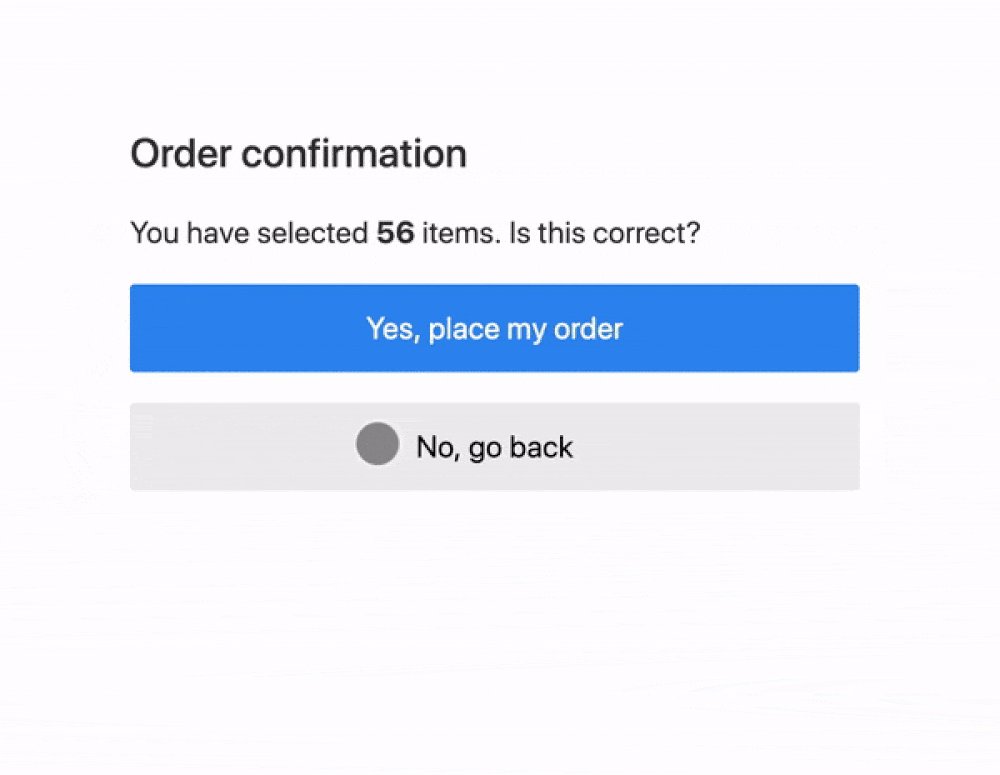
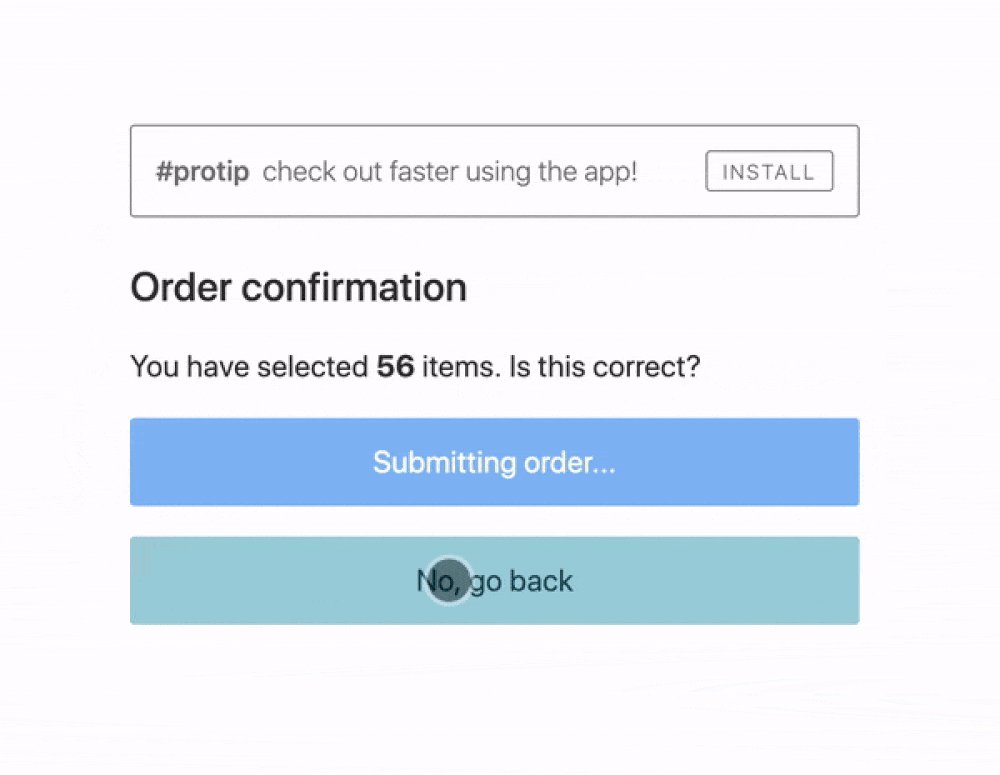
Jako użytkownik zawsze natknąłbyś się na strony internetowe, które nie są zbyt stabilne wizualnie. Na przykład podczas czytania tekstu w artykule nagle zaczyna się ładować obraz, a cały tekst jest przesuwany w dół. Albo masz zamiar kliknąć przycisk, ale ponownie ładowany jest obraz lub okno wideo i przycisk jest wciśnięty. Przypadkowo klikasz reklamę zamiast przycisku i dlatego zostajesz przekierowany na stronę reklamy. Wszystkie takie doświadczenia mogą być naprawdę denerwujące dla użytkowników.
Google opracowało parametr CLS, aby określić ilościowo takie niestabilne zachowanie witryny. Zasadniczo strona internetowa składa się z bloków treści. Większość witryn korzysta z modelu szkieletowego tabeli, dzięki czemu widzimy dobrze zorganizowane wiersze i kolumny. W każdej komórce elementy treści są wstawiane w postaci tekstu, obrazów, filmów lub innych kreatywnych mediów. Gdy użytkownik otwiera witrynę, każdy fragment treści jest pobierany z serwera. Ze względu na ich zróżnicowaną naturę, ładowanie każdego elementu treści zajmie inny czas.
Tekst zwykle ładuje się bardzo szybko, a filmy w wysokiej rozdzielczości zajmują więcej czasu. W związku z tym tekst szybko się ładuje i jest widoczny dla użytkownika, który zaczyna z nim wchodzić w interakcję. Ale w ciągu kilku sekund inne elementy na górze lub z boku tekstu ładują się, co wpływa na pozycjonowanie tekstu, odpychając go od oka użytkownika.
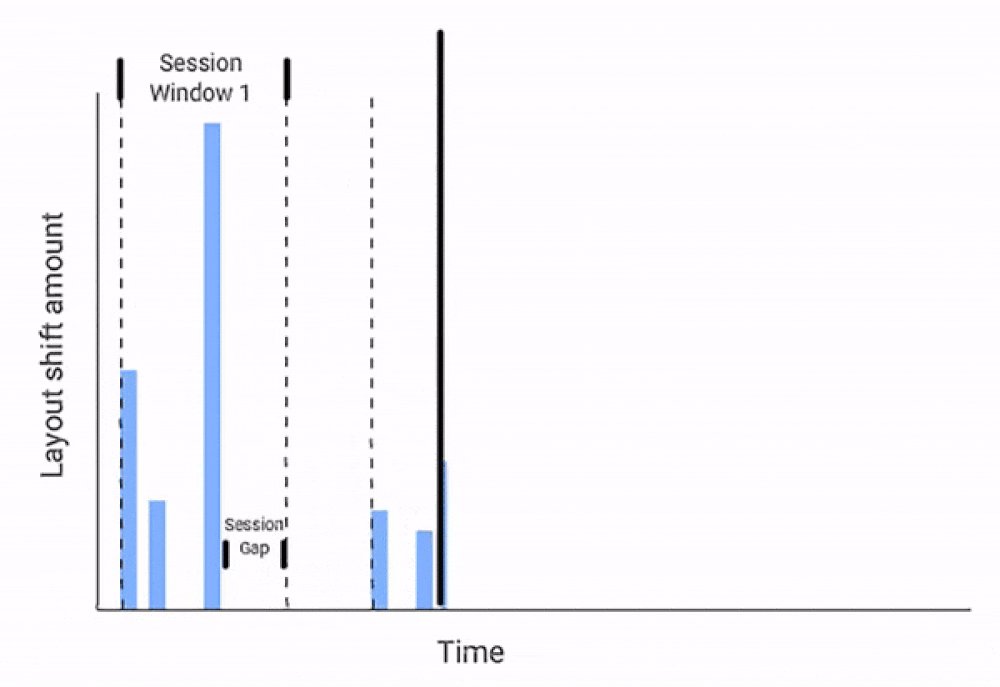
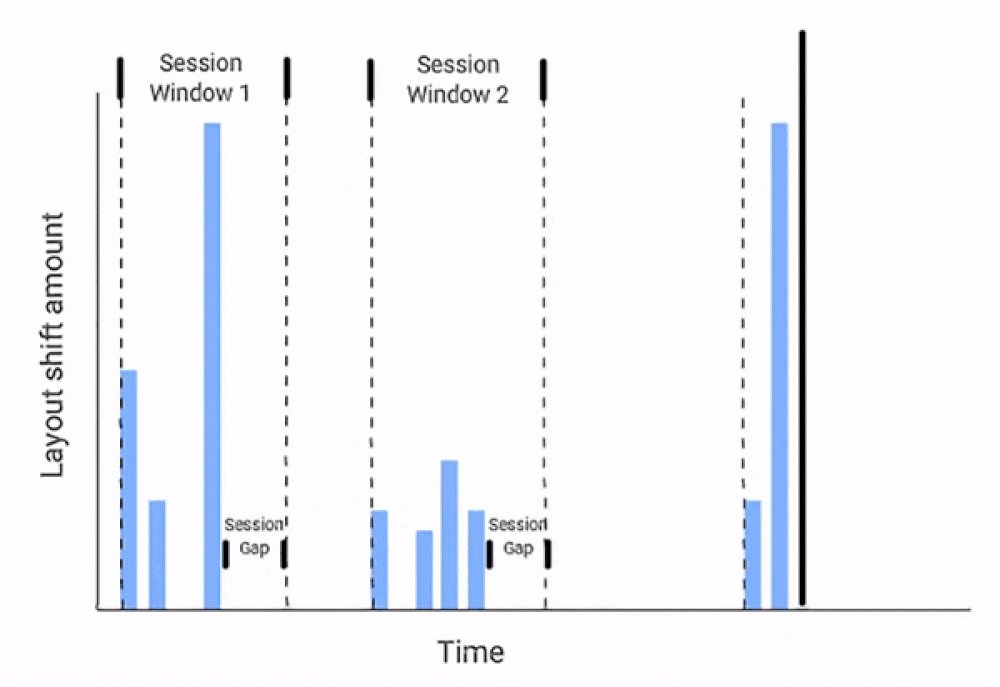
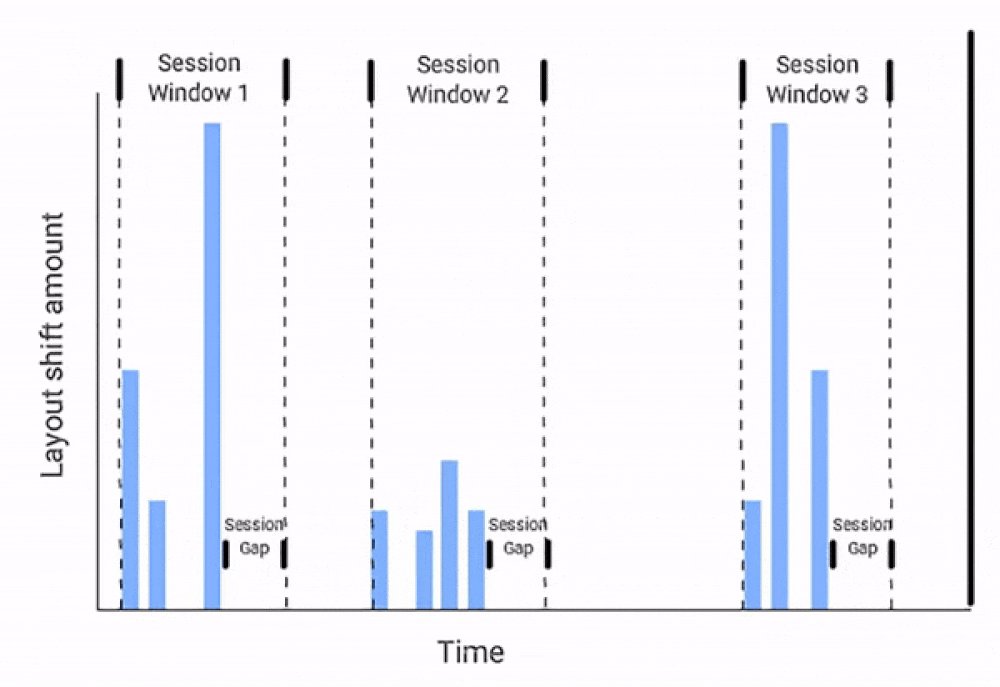
CLS mierzy serię takich zmian układu. Okno sesji jest uważane za serię zmian układu, które następują po sobie, z różnicą mniejszą niż 1 sekunda w każdej zmianie i maksymalnie 5 sekundową różnicą przez cały czas trwania okna strony internetowej. Większa luka będzie oznaczać bardziej niekonsekwentne zachowanie układu, a tym samym złe wrażenia użytkownika. Odpowiada to niższemu wynikowi CLS.
Pomiar skumulowanego przesunięcia układu:
CLS jest obliczany w bardzo naukowy sposób. Aby zrozumieć ten proces, musimy znać następujące terminy:
- Viewport: Widoczny ekran użytkownika, na którym użytkownik może przeglądać i wchodzić w interakcję ze stroną internetową.
- Renderowane klatki: Podobnie jak filmy składają się z 24 klatek na sekundę, strona internetowa składa się z kilku klatek renderowanych z prędkością zależną od parametrów ładowania strony.
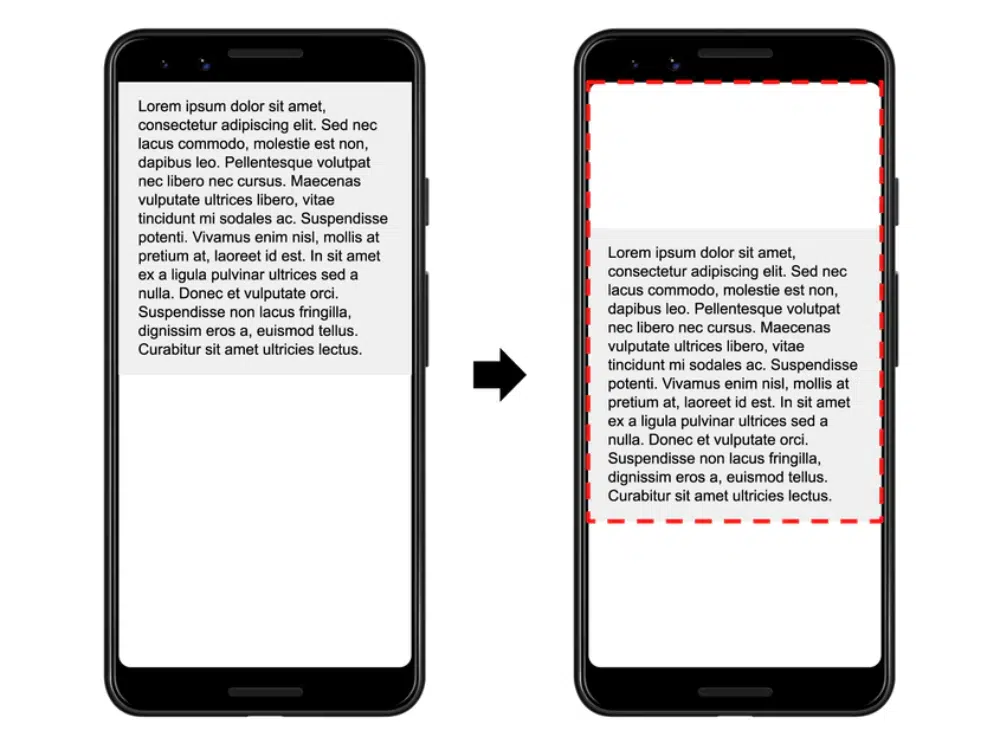
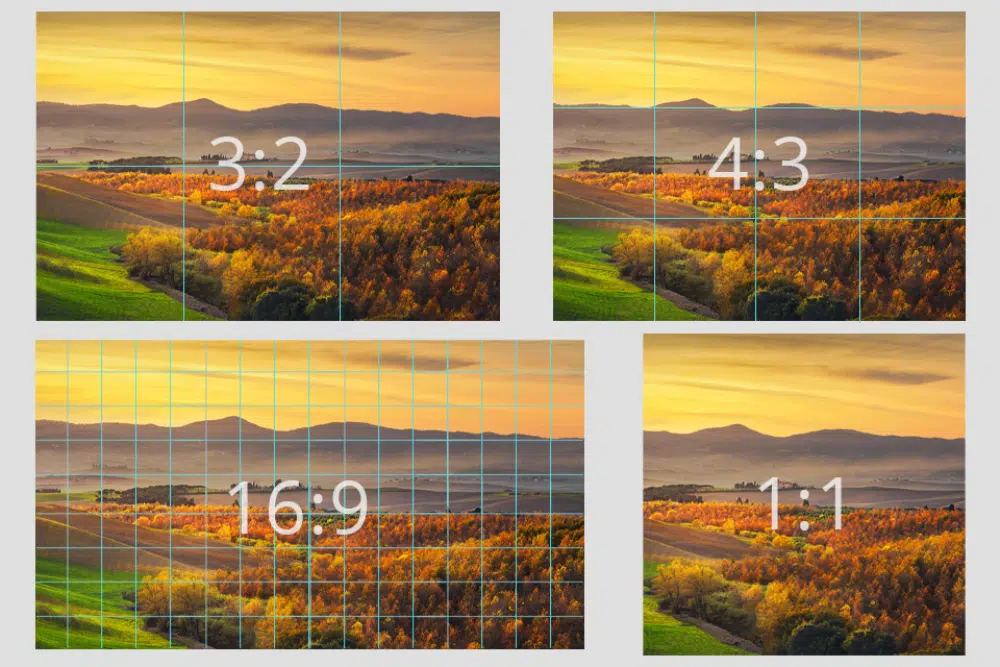
- Ułamek wpływu: jest to metryka, która oblicza wpływ niestabilnej treści na obszar widocznego obszaru między dwiema kolejnymi klatkami. Poniższy obrazek pokazuje fragment treści zajmujący 50% widocznego obszaru, a następnie przesuwający się w dół o 25%. Stąd jego udział wpływu na rzutnię wyniesie 0,75 (50% + 25%).
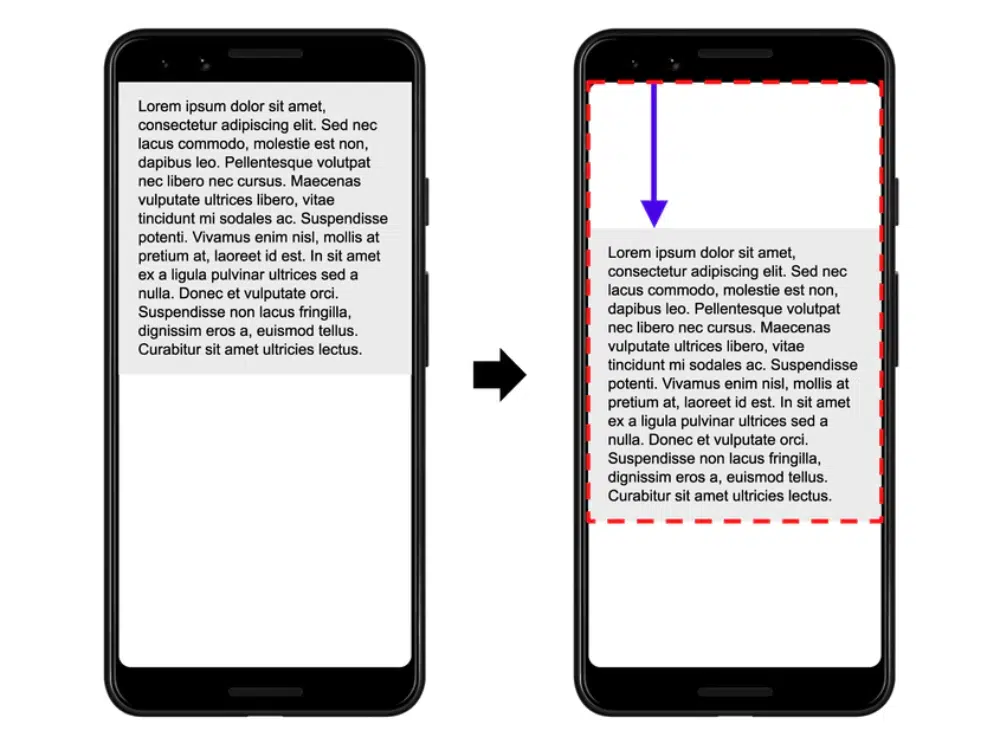
- Ułamek odległości: ta metryka wskazuje, o jaką odległość przesunęły się niestabilne elementy treści względem widocznego obszaru. Może to być kierunek poziomy lub pionowy, a nawet oba. Jednak największy wymiar rzutni jest uważany za podstawę. Na poniższym obrazku element content został przesunięty o 25% w dół po renderowaniu, dzięki czemu odległość jest ułamkiem 0,25.
Wynik skumulowanego przesunięcia układu jest iloczynem części wpływu i części odległości.
CLS = udział uderzenia * udział odległości
W cytowanym powyżej przykładzie wynik CLS wyniesie (0,75*0,25) 0,1875.
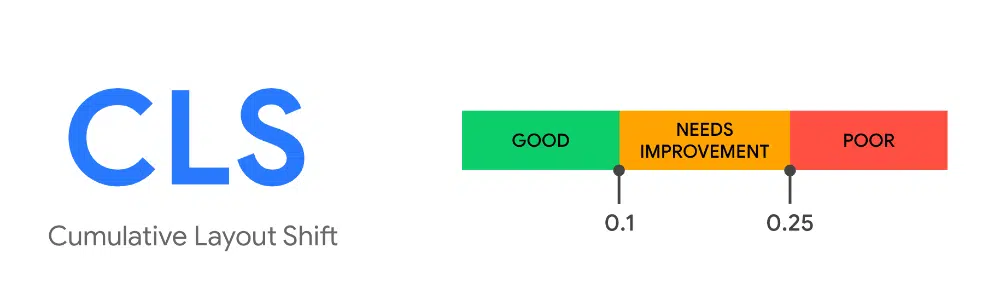
Idealny wynik CLS, na który powinny kierować wszystkie witryny, wynosi 0,1 lub mniej. Witryny zawierające tylko treść tekstową i bez ingerencji z zewnątrz mogą zbliżyć się do prawie 0 wyniku CLS. Podczas gdy strony internetowe, które są zbyt obciążone treścią, mają złą prędkość ładowania i zależą od wielu zewnętrznych interfejsów API, mogą uzyskać więcej niż 0,25.
Oczywiście nie zamierzasz ręcznie obliczać wyniku CLS dla swoich stron internetowych. Istnieje jednak wiele dobrych narzędzi online, które mogą Ci w tym pomóc:
- Narzędzia terenowe:
- Raport z doświadczeń użytkowników Chrome
- Statystyki PageSpeed
- Search Console (raport Podstawowe wskaźniki internetowe)
- Biblioteka JavaScript
- Narzędzia laboratoryjne:
- Narzędzia programistyczne Chrome
- Latarnia morska
- Test strony internetowej
Jak zoptymalizować skumulowane przesunięcie układu dla swojej witryny:
1. Ostrożne obchodzenie się z obrazami:

Standardowym sposobem wykorzystania zdjęć na stronie jest określenie ich wysokości i szerokości. Niektórzy programiści mają zwyczaj pracy na podstawie %. Jeśli chcą użyć obrazka o połowę mniejszego, dogodnie wymieniliby 50% w atrybutach obrazka. Ale to nie zapewni przeglądarce ważnych informacji o tym, ile części widocznego obszaru zajmie obraz. Dlatego ważne jest, aby wspomnieć o proporcjach. Dzięki temu przeglądarka będzie dobrze poinformowana, a tym samym przydzieli wymagany boks do obrazu podczas renderowania strony internetowej. To ustawione gniazdo nie zakłóci innych wstępnie załadowanych treści, a tym samym pomoże Ci poprawić swój wynik CLS.
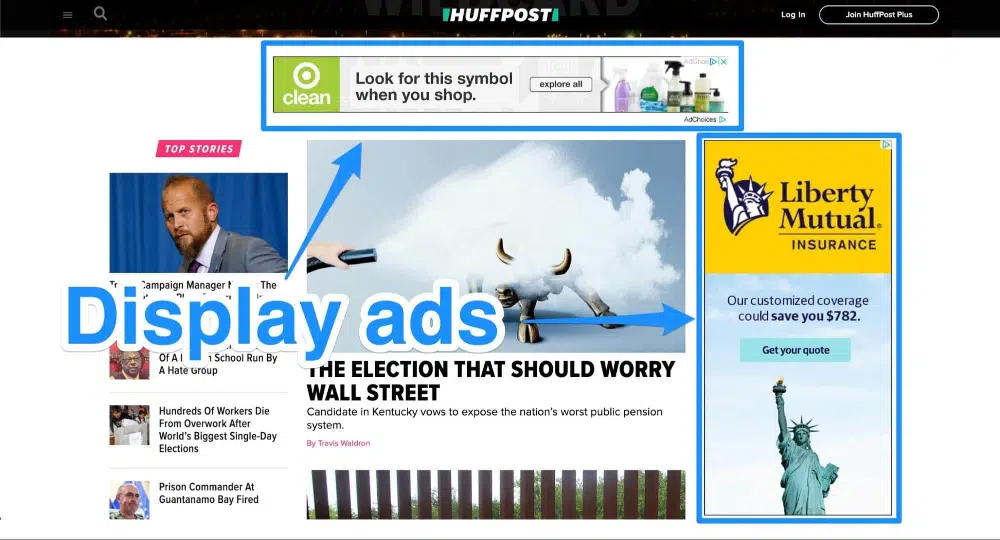
2. Wyświetlaj reklamy:
Największym winowajcą złych wyników CLS jest wyświetlanie reklam na stronach internetowych. W idealnym świecie żadna witryna nie chciałaby umieszczać reklam, ponieważ zawsze mają one szkodliwy wpływ na wrażenia użytkownika. Ale byłby to ogromny hit w gospodarce witryn opartych na reklamach. Ponadto, ponieważ reklamy są dynamiczne, przy każdym wczytaniu zwykle zajmują różne części widocznego obszaru. Poniższe punkty mogą pomóc w zmniejszeniu wpływu reklam na wynik CLS:
- Zawsze stylizuj element przed załadowaniem biblioteki tagów reklam, aby zarezerwować konkretny rozmiar boksu dla reklamy na stronie internetowej.
- Unikaj umieszczania reklam nieprzywierających w górnej części widocznego obszaru, ponieważ spychają one w dół inne treści i negatywnie wpływają na wynik CLS.
- Zawsze podawaj największy możliwy rozmiar potrzebny do wyświetlania reklam i pozostawiaj dodatkowe miejsce puste.
- Nie zwijaj pól reklamowych, gdy reklamy się nie wyświetlają, zamiast tego pozostaw je puste lub zamień je na białe znaki.
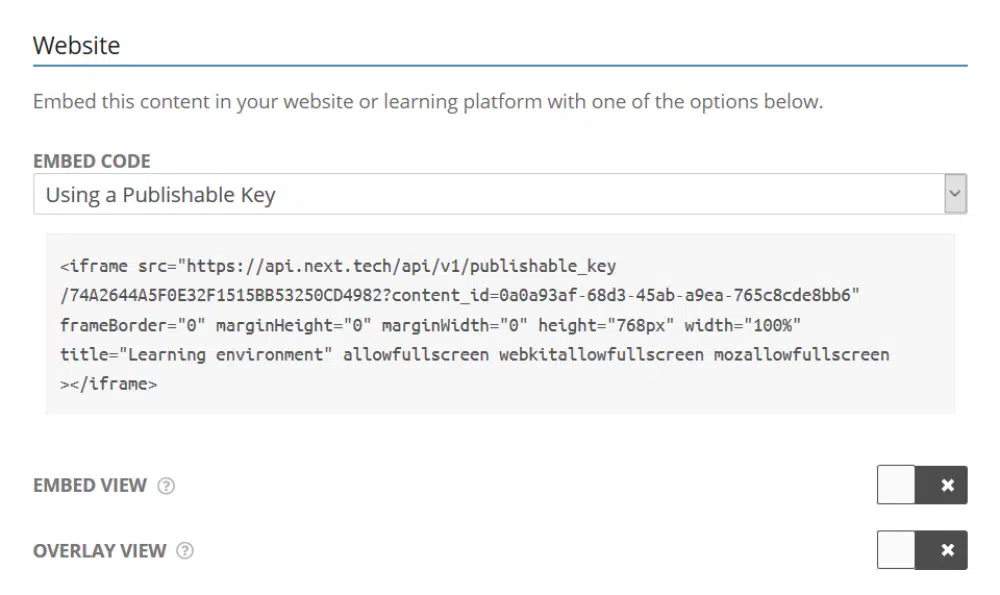
3. Ramki iFrame i osadzone treści:
Dzięki szerokiej gamie dostępnych interfejsów API programiści zawsze są kuszeni, aby wdrażać je na swoich stronach internetowych w celu zwiększenia ich funkcjonalności. Ale to dodanie elementów innych firm niesie ze sobą niepewność czasu ładowania i rozmiaru, a tym samym wpływa na wynik CLS. Przestrzegając następujących punktów, możesz złagodzić ich wpływ na wynik CLS:
- Ustaw wcześniej układ iFrame i użyj kodów statycznych, aby ustalić rozmiar gniazda dla ramek iFrame.
- Nie używaj nieskończonego ładowania lub przewijania elementów, ponieważ są one bardzo dynamiczne; zamiast tego użyj przycisku Czytaj więcej.
- Unikaj używania krzykliwego wezwania do działania, które pojawia się na ekranie lub zakłóca istniejący układ.
4. Korzystanie z czcionek internetowych:
Aby strona wyglądała bardziej dekoracyjnie, programiści zwykle używają różnych czcionek. Niestety niektóre z tych czcionek mogą nie być dostępne we wszystkich przeglądarkach. W takim przypadku przeglądarka najpierw próbuje załadować te czcionki na stronę internetową, ale przełącza się na inną czcionkę internetową, gdy nie jest ona dostępna. Ta czcionka zajmie różne przestrzenie układu, a tym samym spowoduje zmianę układu, przesuwając inną treść, a tym samym negatywnie wpływając na wynik CLS. Aby uniknąć takich scenariuszy, użyj standardowych czcionek internetowych i dodaj kod, aby wstępnie załadować czcionki opcjonalne.
5. Dodawanie animacji lub przejść do elementów internetowych:
Fantazyjne animacje lub przejścia mogą sprawić, że Twoja witryna będzie się wyróżniać i wyglądać kreatywnie. Ale te zmiany, jeśli nie zostaną wykonane prawidłowo, mogą mieć ogromny wpływ na wynik CLS Twojej witryny. Ze swej natury kody te będą przenosić rzeczy w witrynie podczas jej ładowania. Dlatego muszą być brane pod uwagę. Dlatego powinieneś zdecydować się na animacje przekształcania, a nie na animacje, które powodują zmiany układu. Ponadto należy ostrożnie obchodzić się z wyzwalaczami, takimi jak rozmiar pudełka, cień pudełka i inne.
6. Nieprzyleganie do szkieletów:
Modele szkieletowe stanowią podstawową podstawę każdej witryny, a brak zaangażowania w to zaszkodzi Twojej witrynie. W początkowych etapach powstaje makieta serwisu w postaci struktury tabelarycznej złożonej z wierszy i kolumn. Należy nadać temu wagę i zarówno deweloperzy, jak i klienci powinni to zatwierdzić, aby uniknąć zmian po opracowaniu. Każda komórka jest ze sobą powiązana i nagle komórka pod względem elementu treści lub pozycji układu wpłynie na inne komórki, co obniży wynik CLS. Nieprzestrzeganie makiet może mieć też ogromny negatywny wpływ na responsywność serwisu.
7. Lepszy czas reakcji serwera:
Wynik CLS jest zależny od sposobu renderowania strony. Może to mieć wpływ na czas odpowiedzi serwera. Jeśli Twoja witryna jest hostowana na naprawdę wolnym serwerze, załadowanie każdego elementu treści zajmie więcej czasu, zwłaszcza obrazów i filmów. Jako programista powinieneś monitorować parametr serwera Time To First Byte i spróbować go zoptymalizować za pomocą następujących hacków:
- Użyj odpowiedniej platformy internetowej, aby zoptymalizować szybkość serwera
- Poznaj opcję przekierowania użytkowników do alternatywnej sieci dostarczania treści (CDN)
- Zachowaj buforowanie stron internetowych po stronie serwera
- Najpierw ładuj strony HTML, ponieważ ładują się szybko
- Staraj się unikać powiązań stron trzecich lub kodu, aby je wcześniej ustalić
8. Zoptymalizuj obrazy, CSS i skrypty Java:
Jedną z najczęstszych rad dotyczących poprawy wyników SEO jest optymalizacja treści witryny. Ta optymalizacja ma również pozytywny wpływ na wynik CLS. Obrazy nigdy nie powinny być używane na stronie internetowej bez ich optymalizacji. Dostępnych jest wiele dobrych narzędzi innych firm, takich jak Tiny PNG lub Bulk Resize, które mogą pomóc zmniejszyć ich rozmiar bez większego wpływu na jakość obrazu. W ten sam sposób powinieneś również zoptymalizować skrypty CSS i Java Script używane na stronie, ponieważ mają one niewielki wpływ na poprawę wyniku CLS.
Cała koncepcja Cumulative Layout Shift jest nieco nowa, a ludzie próbują dowiedzieć się więcej na ten temat i dowiedzieć się, jak najlepiej zoptymalizować strony internetowe pod kątem osiągnięcia najniższego możliwego wyniku CLS. Zasadniczo chodzi o posiadanie strony internetowej, która zachowuje się w sposób wysoce stabilny wizualnie i unika niespodzianek dla użytkowników. Biorąc pod uwagę, jak zaradna jest ta metoda monitorowania doświadczeń użytkowników witryny, CLS jest na miejscu. Dlatego programiści powinni szybko pracować nad przyjęciem powyższych punktów, aby ulepszyć swoją stronę internetową.