Zrozumienie siatki CSS: obszary szablonów siatki
Opublikowany: 2022-03-10grid-template-areas do umieszczania elementów. Korzystając z CSS Grid Layout, zawsze możesz umieszczać elementy z jednej linii siatki do drugiej. Istnieje jednak alternatywny sposób opisania układu, który ma charakter wizualny. W tym artykule dowiemy się, jak używać właściwości grid-template-areas do definiowania położenia na siatce i jak ta właściwość naprawdę działa.
Jeśli przegapiłeś poprzednie artykuły z tej serii, możesz je znaleźć tutaj:
- Część 1: Tworzenie kontenera siatki
- Część 2: Linie siatki
- Część 3: Obszary szablonów siatki
Opisywanie układu za pomocą grid-template-areas
Właściwość grid-template-areas akceptuje jeden lub więcej ciągów jako wartość. Każdy ciąg (ujęty w cudzysłów) reprezentuje rząd Twojej siatki. Możesz użyć właściwości na siatce, którą zdefiniowałeś za pomocą grid-template-rows i grid-template-columns , lub możesz utworzyć układ, w którym to przypadku wszystkie wiersze będą automatycznie dopasowywane.
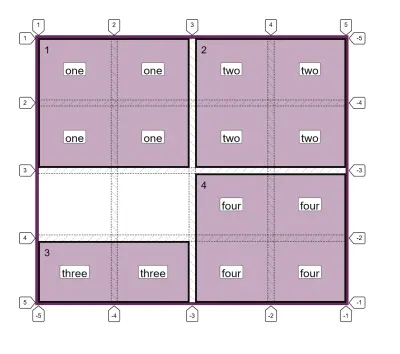
Następująca właściwość i wartość opisują siatkę z czterema obszarami — każdy obejmuje dwie ścieżki kolumn i dwie ścieżki wierszy. Obszar obejmuje wiele ścieżek, powtarzając nazwę we wszystkich komórkach, które mają obejmować:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Elementy są umieszczane w układzie poprzez ich nazwanie za pomocą identyfikatora za pomocą właściwości grid-area . Dlatego jeśli chcę umieścić element z klasą test w obszarze siatki o nazwie one , używam następującego CSS:
.test { grid-area: one; } Możesz to zobaczyć w akcji w przykładzie CodePen pokazanym poniżej. Mam cztery przedmioty (w klasach od pierwszej do czwartej); są one przypisywane do odpowiedniego obszaru siatki za pomocą właściwości grid-area i dlatego są wyświetlane na siatce w odpowiednich polach.
Zobacz przykład Pen Simple grid-template-areas autorstwa Rachel Andrew (@rachelandrew) w CodePen.
Jeśli używasz Firefox Grid Inspector, możesz zobaczyć nazwy obszarów i linie siatki, które pokazują, że każdy element rzeczywiście obejmuje dwa wiersze i dwie kolumny — wszystko bez konieczności pozycjonowania na podstawie linii na samym elemencie.

Zasady korzystania grid-template-areas
Podczas tworzenia układu w ten sposób obowiązuje kilka zasad. Złamanie zasad spowoduje, że wartość będzie nieważna, a zatem Twój układ się nie wyda. Pierwsza zasada jest taka, że musisz opisać całą siatkę , tzn. każda komórka w Twojej siatce musi być wypełniona.
Jeśli chcesz pozostawić komórkę (lub komórki) jako pustą przestrzeń, możesz to zrobić, wstawiając . lub serie takie jak ... bez odstępów między nimi.
Dlatego jeśli zmienię wartość obszarów grid-template-areas w następujący sposób:
grid-template-areas: "one one two two" "one one two two" ". . four four" "three three four four";Mam teraz dwie komórki bez zawartości. Pozycja trzecia wyświetla się tylko w ostatnim wierszu siatki.

Każdy obszar można zdefiniować tylko raz , co oznacza, że nie można użyć tej właściwości do skopiowania zawartości do dwóch miejsc w siatce! Tak więc następująca wartość byłaby nieprawidłowa i spowodowała zignorowanie całej właściwości, ponieważ zduplikowaliśmy obszar three :
grid-template-areas: "one one three three" "one one two two" "three three four four" "three three four four";Nie można utworzyć obszaru nieprostokątnego, więc tej właściwości nie można użyć do utworzenia obszaru w kształcie litery „L” lub „T”, co powoduje, że następująca wartość również jest nieprawidłowa:
grid-template-areas: "one one two two" "one one one one" "three three four four" "three three four four";Formatowanie ciągów
Lubię wyświetlać wartość obszarów grid-template-areas tak jak powyżej (z każdym ciągiem reprezentującym wiersz poniżej poprzedniego wiersza). Daje mi to wizualną reprezentację tego, jaki będzie układ.
Aby w tym pomóc, warto dodać dodatkowe znaki odstępu między każdą komórką, a także użyć wielu . znaki oznaczające puste komórki.
W poniższej wartości użyłem wielu białych znaków między mniejszymi słowami, a także multiple . znaków, aby puste komórki były wyrównane:
grid-template-areas: "one one two two" "one one two two" "..... ..... four four" "three three four four";To powiedziawszy, jest również całkowicie poprawne, aby wszystkie łańcuchy były w jednym wierszu, więc moglibyśmy napisać nasz przykład w następujący sposób:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Wyjaśnienie grid-template-areas grid-area
Powodem, dla którego każdy obszar musi być pełnym prostokątem, jest to, że musi mieć ten sam kształt, który można utworzyć za pomocą umieszczania na podstawie linii. Jeśli będziemy trzymać się naszego przykładu powyżej, możemy stworzyć ten układ z liniami siatki, tak jak w następnym CodePen. Tutaj stworzyłem swoją siatkę jak poprzednio. Tym razem jednak użyłem linii siatki do utworzenia pozycjonowania przy użyciu odręcznych właściwości grid-column-start , grid-column-end , grid-row-start i grid-row-end .
Zobacz umieszczenie Pen Grid Line autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Uwaga : Jeśli przeczytałeś mój poprzedni artykuł „Zrozumienie siatki CSS: linie siatki” będziesz wiedział, że możliwe jest użycie grid-area jako skrótu do deklarowania wszystkich czterech linii na raz.
Oznacza to, że moglibyśmy również stworzyć nasz układ z następującą kolejnością linii:
-
grid-row-start -
grid-column-start -
grid-row-end -
grid-column-end
.one { grid-area: 1 / 1 / 3 / 3; } .two { grid-area: 1 / 3 / 3 / 5; } .three { grid-area: 3 / 1 / 5 / 3; } .four { grid-area: 3 / 3 / 5 / 5; } Właściwość grid-area jest interesująca, ponieważ może przyjmować numery linii i nazwy linii. Ważne jest również, aby zrozumieć inny sposób, w jaki zachowuje się w każdym trybie.

Korzystanie grid-area z numerami linii
Jeśli używasz właściwości grid-area z numerami linii, to linie są przypisywane w kolejności opisanej powyżej.
Jeśli pominiesz jakiekolwiek wartości — a zatem zapewnisz 1, 2 lub 3 numery linii — brakujące wartości zostaną ustawione na auto , co oznacza, że obszar obejmie 1 ścieżkę (jest to ustawienie domyślne). Poniższy CSS umieściłby element grid-row-start: 3 ze wszystkimi innymi wartościami ustawionymi na auto, dlatego element zostałby automatycznie umieszczony na pierwszej dostępnej ścieżce kolumn i obejmowałby jedną ścieżkę wiersza i jedną ścieżkę kolumn.
grid-area: 3; Korzystanie grid-area z identyfikatorami
Jeśli używasz identyfikatora (tak nazywa się nazwany obszar w Grid Layout), wtedy właściwość grid-area również zajmuje cztery wiersze. Jeśli masz nazwane linie w swojej siatce, jak opisano w „Zrozumienie siatki CSS: tworzenie kontenera siatki”, możesz użyć tych nazwanych linii w taki sam sposób, jak linii numerowanych.
Jednak to, co się dzieje, gdy przegapisz niektóre linie, różni się od sytuacji, gdy używasz identyfikatorów, a nie liczb.
Poniżej utworzyłem siatkę z nazwanymi liniami i wykorzystałem grid-area do umieszczenia elementu (bez końcowej wartości):
.grid { display: grid; grid-template-columns: [one-start three-start] 1fr 1fr [one-end three-end two-start four-start] 1fr 1fr [two-end four-end]; grid-template-rows: [one-start two-start] 100px 100px [one-end two-end three-start four-start] 100px 100px [three-end four-end];; } .two { grid-area: two-start / two-start / two-end; } Oznacza to, że brakuje nam nazwy wiersza dla grid-column-end . Specyfikacja mówi, że w tej sytuacji grid-column-end powinien używać kopii grid-column-start . Jeśli grid-column-end i grid-column-start są identyczne, linia końcowa jest wyrzucana, a zasadniczo wartość jest ustawiona na auto, więc obejmujemy jedną ścieżkę, jak w wersji numerowanej.
To samo dzieje się, jeśli przegapimy trzecią wartość grid-row-end ; staje się tym samym, co grid-row-start i dlatego staje się auto .
Spójrz na następny przykład CodePen, w jaki sposób jest używany każdy grid-area i jak to następnie zmienia układ elementu:
Zobacz Pen Missing idents in grid-area autorstwa Rachel Andrew (@rachelandrew) na CodePen.
To z kolei wyjaśnia, dlaczego grid-area działa z pojedynczym identyfikatorem reprezentującym nazwę obszaru.
Kiedy tworzymy nazwany obszar za pomocą właściwości grid-template-areas , do krawędzi każdego obszaru można się odwoływać za pomocą nazwy linii, która jest taka sama jak nazwa obszaru, której użyłeś. W naszym przypadku możemy wziąć nasz obszar o nazwie one i umieścić nasz przedmiot za pomocą nazwanych linii w następujący sposób:
.one { grid-row-start: one; grid-row-end: one; grid-column-start: one; grid-row-end: one; } Jeśli wiersz jest wierszem -start one to przechodzi do początku końca kolumny lub wiersza. Jeśli jest to linia -end , one przechodzi do linii końcowej kolumny lub wiersza.
Oznacza to, że kiedy mówimy grid-area: one , pominęliśmy trzy ostatnie wartości skrótu grid-area ; wszystkie kończą się kopiami pierwszej wartości — w naszym przypadku wszystkie stają się one , a przedmiot jest umieszczany tak, jak przy naszym odręcznym użyciu.
Sposób, w jaki nazewnictwo działa w Grid Layout, jest sprytny i umożliwia kilka interesujących rzeczy, o których pisałem w moich poprzednich artykułach „Naming Things In CSS Grid Layout” i „Editorial Design Patterns With CSS Grid And Named Columns”.
Nakładanie elementów na warstwy podczas korzystania grid-template-areas
Tylko jedna nazwa może zajmować każdą komórkę podczas korzystania z grid-template-areas , jednak nadal możesz dodawać dodatkowe elementy do siatki po wykonaniu głównego układu w ten sposób. Możesz używać numerów linii jak zwykle.
W poniższym przykładzie CodePen dodałem dodatkowy element i umieściłem go za pomocą pozycjonowania liniowego nad elementami już pozycjonowanymi:
Zobacz Pen Umieszczanie elementu z numerami linii autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Możesz również użyć nazw linii zdefiniowanych podczas tworzenia zwykłych kolumn lub wierszy. Co więcej, będziesz mieć kilka nazw linii utworzonych przez uformowanie obszarów. Widzieliśmy już, jak można uzyskać cztery nazwy linii z nazwą obszaru. Otrzymasz również linię na krawędzi początkowej każdego obszaru z -start dołączonym do nazwy obszaru oraz linię na krawędzi końcowej każdego obszaru z dołączonym -end .
Dlatego obszar o nazwie one ma początkowe linie krawędzi nazwane one-start i końcowe linie krawędzi nazwane one-end .
Możesz następnie użyć tych niejawnych nazw wierszy, aby umieścić element w siatce. Może to być przydatne, jeśli redefiniujesz siatkę w różnych punktach przerwania, o ile zawsze chcesz, aby umieszczany element znajdował się po określonej nazwie wiersza.
Zobacz Pen Umieszczanie elementu z niejawnymi nazwami linii autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Korzystanie z obszarów szablonu siatki w projektowaniu responsywnym
Często pracuję nad tworzeniem komponentów w bibliotece komponentów i uważam, że użycie grid-template-areas może być pomocne, jeśli chodzi o możliwość zobaczenia dokładnie, jak komponent będzie wyglądał w CSS. Bardzo proste jest również ponowne zdefiniowanie komponentu w różnych punktach przerwania poprzez ponowne zdefiniowanie wartości obszarów grid-template-areas czasami oprócz zmiany liczby dostępnych ścieżek kolumn.
W poniższym CSS zdefiniowałem układ jednokolumnowy dla mojego komponentu. Następnie, przy minimalnej szerokości 600px, przedefiniuję liczbę kolumn, a także wartość obszarów grid-template-areas , aby utworzyć układ z dwiema kolumnami. Zaletą tego podejścia jest to, że każdy, kto patrzy na ten CSS, może zobaczyć, jak działa układ!
.wrapper { background-color: #fff; padding: 1em; display: grid; gap: 20px; grid-template-areas: "hd" "bd" "sd" "ft"; } @media (min-width: 600px) { .wrapper { grid-template-columns: 3fr 1fr; grid-template-areas: "hd hd" "bd sd" "ft ft"; } } header { grid-area: hd; } article {grid-area: bd; } aside { grid-area: sd; } footer { grid-area: ft; }Dostępność
Korzystając z tej metody, musisz mieć świadomość, że bardzo łatwo jest przenosić rzeczy i powodować problem z odłączeniem wyświetlania wizualnego od podstawowej kolejności źródłowej. Każdy, kto porusza się po witrynie lub ogląda ekran, gdy treść jest wypowiadana, będzie używał kolejności, w jakiej elementy znajdują się w źródle. Przesuwając wyświetlacz z tej kolejności, możesz stworzyć bardzo mylące, oderwane doświadczenie. Nie używaj tej metody do przenoszenia przedmiotów bez upewnienia się, że źródło jest w rozsądnym porządku i pasuje do wrażeń wizualnych.
Streszczenie
To sedno korzystania z właściwości grid-template-area i grid-area do tworzenia układów. Jeśli nie korzystałeś wcześniej z tej metody układu, spróbuj. Uważam, że jest to wspaniały sposób na eksperymentowanie z układami i często używam go podczas prototypowania układu — nawet jeśli z tego czy innego powodu ostatecznie użyjemy innej metody w wersji produkcyjnej.
Przepełnienie i utrata danych w CSS
CSS ma na celu zapewnienie czytelności treści. Przyjrzyjmy się sytuacjom, w których możesz napotkać przepełnienie w swoich projektach internetowych oraz ewolucji CSS, aby stworzyć lepsze sposoby zarządzania i projektowania wokół nieznanych ilości treści. Przeczytaj powiązany artykuł →
