Zrozumienie siatki CSS: linie siatki
Opublikowany: 2022-03-10W pierwszym artykule z tej serii przyjrzałem się tworzeniu kontenera siatki i różnym właściwościom zastosowanym do elementu nadrzędnego, który tworzy twoją siatkę. Kiedy masz siatkę, masz zestaw linii siatki. W tym artykule dowiesz się, jak umieszczać elementy w tych wierszach, dodając właściwości do bezpośrednich elementów podrzędnych kontenera siatki.
Omówimy:
- Właściwości umieszczenia
grid-column-start,grid-column-end,grid-row-start,grid-row-endi ich skrótygrid-columnigrid-row. - Jak używać
grid-areado umieszczania według numeru linii. - Jak rozmieścić elementy według nazwy linii.
- Różnica między niejawną i jawną siatką podczas umieszczania elementów.
- Używając słowa kluczowego
span, z odrobiną dodatkowejsubgrid. - Na co należy uważać podczas mieszania elementów umieszczanych automatycznie i umieszczanych.
- Część 1: Tworzenie kontenera siatki
- Część 2: Linie siatki
- Część 3: Obszary szablonów siatki
Podstawowe koncepcje pozycjonowania opartego na liniach
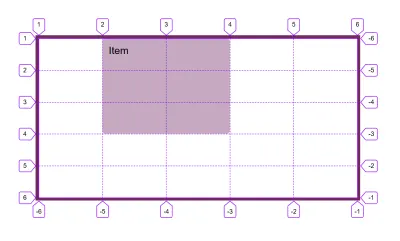
Aby umieścić element na siatce, ustawiamy linię, na której zaczyna się, a następnie linię, na której chcemy, aby się kończyła. Dlatego w przypadku pięciokolumnowej i pięciorzędowej siatki, jeśli chcę, aby mój element obejmował ścieżki drugiej i trzeciej kolumny oraz ścieżki pierwszego, drugiego i trzeciego rzędu, użyłbym następującego kodu CSS. Pamiętaj, że celujemy w linię, a nie w sam tor.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4; }Można to również określić jako skrót, wartość przed ukośnikiem jest linią początkową, wartość po jest linią końcową.
.item { grid-column: 2 / 4; grid-row: 1 / 4; }W CodePen możesz zobaczyć przykład i zmienić linie, które obejmuje element.
Zobacz linie siatki pióra: skróty dotyczące umieszczania autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Zauważ, że powodem, dla którego tło naszego pudełka rozciąga się na cały obszar, jest to, że początkowe wartości właściwości wyrównania align-self i justify-self są rozciągnięte.
Jeśli chcesz, aby element obejmował tylko jedną ścieżkę, możesz pominąć linię końcową, ponieważ domyślne zachowanie polega na tym, że elementy obejmują jedną ścieżkę. Widzimy to, gdy automatycznie umieszczamy elementy, jak w poprzednim artykule, każdy element trafia do komórki - obejmującej jedną kolumnę i jedną ścieżkę wiersza. Tak więc, aby pozycja rozciągała się od linii 2 do 3, możesz napisać:
.item { grid-column: 2 / 3; }Całkowicie słusznie byłoby również przegapić linię końcową:
.item { grid-column: 2; } Skrót grid-area
Możesz również umieścić element za pomocą grid-area . Ponownie napotkamy tę właściwość w przyszłym artykule, jednak gdy jest używana z numerami wierszy, może być użyta do ustawienia wszystkich czterech wierszy.
.item { grid-area: 1 / 2 / 4 / 4; } Kolejność tych numerów wierszy to grid-row-start , grid-column-start , grid-row-end , grid-column-end . Jeśli pracujesz w języku poziomym, pisanym od lewej do prawej (jak angielski), to jest góra, lewo, dół, prawo. Być może zdałeś sobie sprawę, że jest to przeciwieństwo tego, jak zwykle określamy skróty, takie jak margines w CSS - biegną one od góry, od prawej, na dole, po lewej.
Powodem tego jest to, że siatka działa w ten sam sposób, bez względu na tryb pisania lub kierunek, z którego korzystasz, i omówimy to szczegółowo poniżej. Dlatego ustawienie obu początków, a następnie obu końców ma więcej sensu niż mapowanie wartości na fizyczne wymiary ekranu. Nie używam tej właściwości do umieszczania na podstawie linii, ponieważ myślę, że dwuwartościowe skróty grid-column i grid-row są bardziej czytelne podczas skanowania za pomocą arkusza stylów.
Linie na wyraźnej siatce
W moim ostatnim artykule wspomniałem o siatce jawnej i niejawnej. Siatka jawna to siatka utworzona za pomocą właściwości grid-template-columns i grid-template-rows . Definiując ścieżki kolumn i wierszy, definiujesz również linie między tymi ścieżkami oraz na początkowych i końcowych krawędziach siatki.
Te wiersze są ponumerowane. Numeracja zaczyna się od 1 na krawędzi początkowej zarówno w kierunku bloku, jak i w linii. Jeśli jesteś w trybie pisania poziomego, ze zdaniami, które zaczynają się po lewej stronie i biegną w prawo, oznacza to, że wiersz 1 w kierunku bloku znajduje się na górze siatki, a wiersz 1 w kierunku wiersza jest lewą stroną linia.

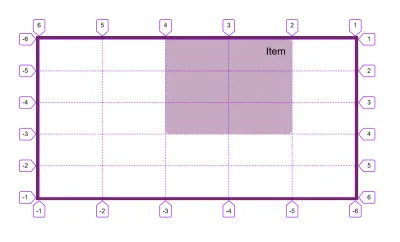
Jeśli pracujesz w poziomym języku RTL – tak jak w przypadku pracy w języku arabskim – linia 1 w kierunku bloku jest nadal na górze, ale linia 1 w kierunku do linii znajduje się po prawej stronie.

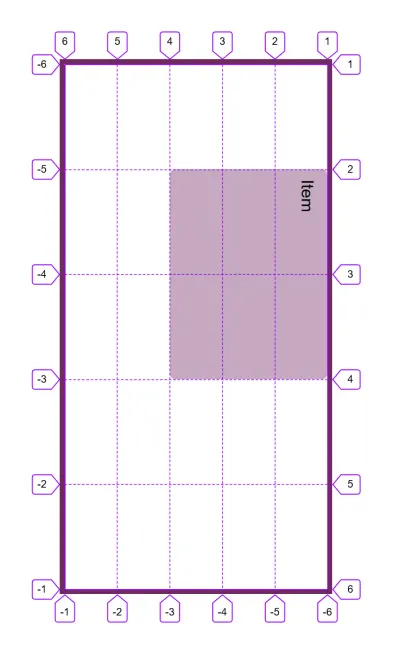
Jeśli pracujesz w trybie pisania w pionie, a na poniższym obrazku ustawiłem writing-mode: vertical-rl , linia 1 będzie na początku kierunku bloku w tym trybie pisania, w tym przypadku po prawej stronie. Linia 1 w kierunku w linii znajduje się na górze.

Dlatego linie siatki są powiązane z trybem pisania i kierunkiem skryptu dokumentu lub komponentu.
Linia końcowa twojej wyraźnej siatki to numer -1 , a linie odliczają się od tego punktu, co czyni linię -2 drugą od ostatniej linii. Oznacza to, że jeśli chcesz rozciągnąć element na wszystkie ścieżki wyraźnej siatki, możesz to zrobić za pomocą:
.item { grid-column: 1 / -1; }Linie na niejawnej siatce
Jeśli utworzyłeś niejawne ścieżki siatki, to również liczą się od 1. W poniższym przykładzie stworzyłem wyraźną siatkę dla kolumn, jednak ścieżki wierszy zostały utworzone w niejawnej siatce, w której używam grid-auto-rows do rozmiaru tych do 5em.
Element z klasą placed został umieszczony tak, aby rozciągał się od wiersza wiersza 1 do wiersza wiersza -1. Jeśli pracowaliśmy z wyraźną siatką dla naszych dwóch wierszy, element powinien obejmować dwa wiersze. Ponieważ ścieżki wierszy zostały utworzone w niejawnej siatce, linia -1 została rozwiązana jako linia 2, a nie linia 3.
Zobacz Pen Grid Lines: explicit vs. implicit grid autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Obecnie nie ma możliwości wybrania ostatniego wiersza niejawnej siatki, nie wiedząc, ile masz wierszy.
Umieszczanie przedmiotów na nazwanych liniach
W poprzednim artykule wyjaśniłem, że oprócz numerów linii możesz opcjonalnie nazwać linie w swojej siatce. Nazywasz linie, dodając nazwę lub nazwy w nawiasach kwadratowych między rozmiarami ścieżek.
.grid { display: grid; grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end]; }Gdy masz kilka nazwanych wierszy, możesz zamienić numer wiersza na nazwę podczas umieszczania przedmiotów.

.item { grid-column: main-start / main-end; } Zobacz linie siatki pióra: linie nazewnictwa autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Jeśli twoja linia ma kilka nazw, możesz wybrać tę, którą lubisz, umieszczając przedmiot, wszystkie nazwy będą odpowiadać tej samej linii.
Uwaga : Jest kilka interesujących rzeczy, które dzieją się podczas nazywania linii. Zajrzyj do mojego artykułu „Nazywanie rzeczy w układzie siatki CSS”, aby uzyskać więcej informacji.
Co się stanie, jeśli istnieje wiele linii o tej samej nazwie?
Jeśli masz wiele linii o tej samej nazwie, uzyskasz ciekawe zachowanie. Jest to sytuacja, która może się zdarzyć, jeśli nazwiesz wiersze w notacji repeat() . W poniższym przykładzie mam siatkę 8-kolumnową, utworzoną przez powtórzenie 4 razy wzoru 1fr 2fr . Nazwałem linię przed mniejszą ścieżką sm i większą lg . Oznacza to, że mam 4 linijki z każdym imieniem.
W takiej sytuacji możemy użyć nazwy jako indeksu. Aby umieścić element rozpoczynający się w drugim wierszu o nazwie sm i rozciągający się do trzeciego wiersza o nazwie lg , używam grid-column: sm 2 / lg 3 . Jeśli użyjesz nazwy bez numeru, to zawsze będzie rozwiązywane do pierwszego wiersza z tą nazwą.
Zobacz linie siatki pióra: linie nazewnictwa autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Korzystanie ze słowa kluczowego span
Zdarzają się sytuacje, w których wiesz, że chcesz, aby przedmiot obejmował określoną liczbę ścieżek, jednak nie wiesz dokładnie, gdzie znajdzie się na siatce. Przykładem może być sytuacja, w której umieszczasz elementy za pomocą automatycznego umieszczania, ale chcesz, aby obejmowały wiele ścieżek, a nie domyślną 1. W takim przypadku możesz użyć słowa kluczowego span . W poniższym przykładzie mój element zaczyna się w wierszu auto , jest to wiersz, w którym umieściłby go funkcja automatycznego umieszczania, a następnie obejmuje 3 utwory.
.item { grid-column: auto / span 3; } Zobacz linie siatki pióra: słowo kluczowe span autorstwa Rachel Andrew (@rachelandrew) na CodePen.
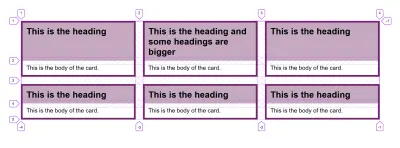
Ta technika stanie się bardzo przydatna, gdy będziemy mieli szerokie poparcie dla wartości subgrid dla grid-template-columns i grid-template-rows . Na przykład w układzie karty, w którym karty mają nagłówek i obszar głównej zawartości, w których chcesz wyrównać do siebie, możesz sprawić, by każda karta obejmowała 2 rzędy, jednocześnie pozwalając na zwykłe zachowanie automatycznego umieszczania. Poszczególne karty wykorzystają subgrid dla swoich rzędów (tj. po dwa rzędy). Możesz to zobaczyć w poniższym przykładzie, jeśli używasz przeglądarki Firefox, i przeczytaj mój artykuł CSS Grid Level 2: Here Comes Subgrid, aby dowiedzieć się więcej o subgrid.
Zobacz linie siatki pióra: słowo kluczowe span i podsiatka autorstwa Rachel Andrew (@rachelandrew) na CodePen.
/ 
Nakładanie warstw na elementy z umieszczaniem na podstawie linii
Grid automatycznie umieszcza elementy w pustych komórkach na siatce, nie układa elementów w tej samej komórce. Jednak używając umieszczania opartego na linii, możesz umieszczać elementy w tej samej komórce siatki. W następnym przykładzie mam obraz, który obejmuje dwurzędowe ścieżki, oraz podpis, który jest umieszczony na drugiej ścieżce i ma półprzezroczyste tło.
Zobacz Pen Grid Lines: karta z warstwowymi elementami autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Elementy będą układane w stos w kolejności, w jakiej pojawiają się w źródle dokumentu. Tak więc w powyższym przykładzie podpis znajduje się po obrazie i dlatego jest wyświetlany na górze obrazu. Gdyby podpis był pierwszy, wyświetlałby się za obrazem i nie bylibyśmy w stanie go zobaczyć. Możesz kontrolować to układanie w stosy za pomocą właściwości z-index . Jeśli ważne było, aby podpis był pierwszy w źródle, możesz użyć z-index , z wyższą wartością podpisu niż obraz. Zmusiłoby to do wyświetlenia podpisu na górze obrazu, aby można go było przeczytać.
Mieszanie oparte na linii i automatyczne umieszczanie
Musisz zachować trochę dodatkowej ostrożności, jeśli mieszasz elementy umieszczone z elementami umieszczonymi automatycznie. Kiedy przedmioty są w pełni automatycznie umieszczane w siatce, umieszczają się kolejno na siatce, a każdy z nich znajduje kolejną dostępną pustą przestrzeń, w której może się umieścić.
Zobacz linie siatki pióra: automatyczne umieszczanie autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Domyślnym zachowaniem jest zawsze postęp do przodu i pozostawienie luki, jeśli element nie mieści się w siatce. Możesz kontrolować to zachowanie, używając właściwości grid-auto-flow z wartością dense . W takim przypadku, jeśli istnieje element, który pasuje do luki już pozostawionej w siatce, zostanie on umieszczony poza kolejnością źródłową w celu wypełnienia luki. W poniższym przykładzie z gęstym upakowaniem, pozycja 3 jest teraz umieszczona przed pozycją 2.
Zobacz Pen Grid Lines: automatyczne umieszczanie i gęste pakowanie autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Zauważ, że to zachowanie może powodować problemy dla użytkowników, którzy przechodzą przez dokument, ponieważ układ wizualny nie będzie zsynchronizowany z kolejnością źródłową, którą śledzą.
Automatyczne umieszczanie działa nieco inaczej, jeśli umieściłeś już niektóre przedmioty. Umieszczone elementy zostaną umieszczone jako pierwsze, a automatyczne rozmieszczenie będzie następnie szukać pierwszej dostępnej luki, aby rozpocząć umieszczanie przedmiotów. Jeśli zostawiłeś trochę odstępu u góry układu w postaci pustego wiersza siatki, a następnie wstaw kilka elementów, które są umieszczane automatycznie, trafią one na tę ścieżkę.
Aby zademonstrować w tym ostatnim przykładzie, umieściłem z właściwościami pozycjonowania opartymi na linii, elementy 1 i 2 pozostawiając pierwszy wiersz pusty. Późniejsze pozycje zostały przeniesione w górę, aby wypełnić luki.
Zobacz Pen Grid Lines: automatyczne umieszczanie zmieszane z umieszczonymi przedmiotami autorstwa Rachel Andrew (@rachelandrew) na CodePen.
To zachowanie jest warte zrozumienia, ponieważ może to oznaczać, że elementy wylądują w dziwnych miejscach, jeśli wprowadzisz do układu nowe elementy, które nie zostały umieszczone w siatce.
Zawijanie
To prawie wszystko, co musisz wiedzieć o liniach siatki. Pamiętaj, że zawsze masz ponumerowane wiersze, bez względu na to, jak inaczej używasz siatki, zawsze możesz umieścić element od jednego numeru wiersza do drugiego. Inne metody, które przyjrzymy się w przyszłych artykułach, to alternatywne sposoby określania układu, ale oparte na siatce utworzonej przez ponumerowane linie.
- Część 1: Tworzenie kontenera siatki
- Część 2: Linie siatki
- Część 3: Obszary szablonów siatki
