Zrozumienie siatki CSS: tworzenie kontenera siatki
Opublikowany: 2022-03-10To początek nowej serii w Smashing Magazine, koncentrującej się na CSS Grid Layout. Chociaż Grid jest dostępny w przeglądarkach od 2017 roku, wielu programistów nie miało jeszcze okazji użyć go w projekcie. Wydaje się, że istnieje wiele nowych właściwości i wartości związanych z układem siatki CSS. To może wydawać się przytłaczające. Jednak wiele szczegółów specyfikacji stanowi alternatywę dla różnych sposobów działania, co oznacza, że nie musisz uczyć się całej specyfikacji, aby zacząć. Ta seria ma na celu przejście od nowicjusza do eksperta — z mnóstwem praktycznych wskazówek dotyczących użytkowania.
W tym artykule początkowym omówimy, co dzieje się podczas tworzenia kontenera siatki i różnych właściwości, których można użyć w elemencie nadrzędnym, aby kontrolować tę siatkę. Odkryjesz, że istnieje kilka przypadków użycia, które spełniają tylko właściwości zastosowane do kontenera siatki.
W tym artykule omówimy:
- Tworzenie kontenera siatki z
display: gridlubdisplay: inline-grid, - Konfigurowanie kolumn i wierszy za pomocą
grid-template-columnsigrid-template-rows, Kontrolowanie rozmiaru niejawnych ścieżek za
grid-auto-columnsigrid-auto-rows.Część 1: Tworzenie kontenera siatki
Część 2: Linie siatki
Część 3: Obszary szablonów siatki
Tworzenie kontenera siatki
Grid, podobnie jak Flexbox, jest wartością właściwości display CSS. Dlatego, aby poinformować przeglądarkę, że chcesz użyć układu siatki, użyj display: grid . Po wykonaniu tej czynności przeglądarka wyświetli pole na poziomie bloku na elemencie z display: grid i wszelkie bezpośrednie dzieci zaczną uczestniczyć w kontekście formatowania siatki . Oznacza to, że zachowują się jak elementy siatki, a nie normalne elementy blokowe i wbudowane.
Jednak możesz nie zauważyć od razu różnicy na swojej stronie. Ponieważ nie utworzyłeś żadnych wierszy ani kolumn, masz jednokolumnową siatkę. Generowanych jest wystarczająco dużo wierszy, aby pomieścić wszystkie twoje bezpośrednie dzieci i wyświetlają się one jeden po drugim w tej pojedynczej kolumnie. Wizualnie wyglądają jak elementy blokowe.
Zobaczysz różnicę, jeśli masz dowolny ciąg tekstu, nie opakowany w element, i bezpośredni element potomny kontenera siatki, ponieważ ciąg zostanie opakowany w anonimowy element i stanie się elementem siatki. Każdy element, który zwykle jest elementem wbudowanym, taki jak span, również stanie się elementem siatki, gdy jego rodzic jest kontenerem siatki.
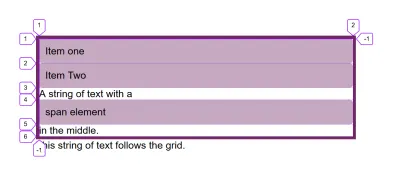
Poniższy przykład zawiera dwa elementy blokowe oraz ciąg tekstu z rozpiętością w środku ciągu. Kończymy z pięcioma elementami siatki:
- Dwa elementy
div, - Ciąg tekstu przed span,
- Rozpiętość,
- Ciąg tekstu po span.
Zobacz Pen Grid Container: Bezpośrednie dzieci i ciągi tekstu stają się elementami siatki autorstwa Rachel Andrew (@rachelandrew) w CodePen.
Jeśli sprawdzisz siatkę za pomocą inspektora siatki Firefox, możesz zobaczyć pięciorzędowe ścieżki, które zostały utworzone dla elementów.

Możesz również utworzyć siatkę śródliniową za pomocą display: inline-grid ; w tym przypadku kontener siatki staje się pudełkiem na poziomie inline. Jednak bezpośrednie elementy potomne nadal są elementami siatki i zachowują się w taki sam sposób, jak elementy siatki wewnątrz ramki na poziomie bloku (jest to tylko zewnętrzny typ wyświetlania). Dlatego kontener siatki zachowuje się tak jak powyżej, gdy znajduje się obok innych pól na stronie.
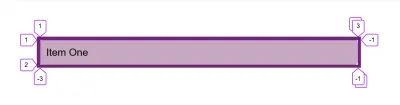
Następny przykład ma siatkę, po której następuje ciąg tekstu, ponieważ jest to siatka na poziomie liniowym, tekst może być wyświetlany obok niej. Rzeczy na poziomie śródliniowym nie rozciągają się, aby zająć całą przestrzeń w wymiarze śródliniowym w taki sposób, jak rzeczy na poziomie blokowym.
Zobacz pojemnik na siatkę pióra: inline-grid autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Uwaga : w przyszłości będziemy mogli lepiej opisać nasz układ za pomocą display: block grid w celu utworzenia kontenera na poziomie bloków i display: inline grid w celu utworzenia kontenera na poziomie bloku. Możesz przeczytać o tej zmianie w specyfikacji wyświetlania w moim artykule „Zagłębianie się w właściwość wyświetlacza: dwie wartości wyświetlania”.
Kolumny i rzędy
Aby uzyskać coś, co wygląda jak siatka, będziemy musieli dodać kolumny i wiersze. Są one tworzone przy użyciu właściwości grid-template-columns i grid-template-rows . Te właściwości są zdefiniowane w specyfikacji jako akceptujące wartość zwaną listą ścieżek .
Te właściwości określają, w postaci listy ścieżek oddzielonych spacjami, nazwy linii i funkcje określania rozmiaru ścieżek w siatce. Właściwość grid-template-columns określa listę ścieżek dla kolumn siatki, podczas gdy grid-template-rows określa listę ścieżek dla wierszy siatki.
Niektóre prawidłowe wartości listy utworów są następujące:
grid-template-columns: 100px 100px 200px; | Tworzy siatkę z trzema kolumnami: pierwsza kolumna ma 100 pikseli, druga 100 pikseli, trzecia 200 pikseli. |
grid-template-columns: min-content max-content fit-content(10em) | Tworzy siatkę z trzema kolumnami: pierwsza kolumna to min-content dla tej ścieżki, druga max-content . Trzeci to max-content chyba że zawartość jest większa niż 10em, w którym to przypadku jest ograniczona do 10em. |
grid-template-columns: 1fr 1fr 1fr; | Tworzy siatkę z trzema kolumnami, używając jednostki fr . Dostępna przestrzeń w kontenerze siatki jest podzielona na trzy i współdzielona między trzema kolumnami. |
grid-template-columns: repeat(2, 10em 1fr); | Tworzy czterokolumnową siatkę z powtarzającym się wzorem 10em 1fr 10em 1fr , gdy lista utworów w instrukcji repeat jest powtarzana dwukrotnie. |
grid-template-columns: repeat(auto-fill, 200px); | Wypełnia kontener tyloma kolumnami 200px, ile zmieści się, pozostawiając lukę na końcu, jeśli jest wolne miejsce. |
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); | Wypełnia kontener tyloma kolumnami 200px, ile zmieści się, a następnie równomiernie rozdziela pozostałą przestrzeń między utworzone kolumny. |
grid-template-columns: [full-start] 1fr [content-start] 3fr [content-end] 1fr [full-end]; | Tworzy siatkę z trzema kolumnami: pierwsza i trzecia kolumna mają po 1 części dostępnego miejsca, podczas gdy środkowa kolumna ma 3 części. Linie są nazwane poprzez umieszczenie nazw linii w nawiasach kwadratowych. |
Jak widać, istnieje wiele sposobów tworzenia listy utworów! Przyjrzyjmy się dokładnie, jak to wszystko działa, z kilkoma wskazówkami, dlaczego możesz użyć każdego z nich.
Korzystanie z jednostek długości
Możesz użyć dowolnych jednostek długości lub wartości procentowych, aby utworzyć swoje ślady. Jeśli rozmiar torów sumuje się do mniej niż jest dostępne w kontenerze siatki, to domyślnie tory ustawią się na początku kontenera, a wolna przestrzeń trafi na koniec. Dzieje się tak, ponieważ domyślną wartością align-content i justify-content jest start . Możesz rozsunąć ścieżki siatki lub przenieść je na koniec kontenera za pomocą właściwości wyrównania, które szczegółowo wyjaśniam w moim artykule „Jak wyrównać rzeczy w CSS”.
Zobacz pojemnik na siatkę pióra: jednostki długości autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Możesz także użyć słów kluczowych min-content , max-content i fit-content() . Korzystanie min-content zapewni Ci ścieżkę, która jest tak mała, jak to tylko możliwe, bez powodowania przepełnienia. Dlatego, gdy jest używany jako rozmiar kolumny, zawartość będzie delikatnie zawijać się, gdy tylko jest to możliwe. Ścieżka przybiera rozmiar najdłuższego słowa w kolumnie lub największego elementu o stałym rozmiarze.
Użycie max-content spowoduje, że zawartość w ogóle nie będzie zawierać miękkiego opakowania. W kolumnie każdy ciąg tekstu zostanie rozwinięty, co może spowodować przepełnienie.
Słowa kluczowego fit-content można użyć tylko przez przekazanie wartości. Ta wartość staje się maksymalną wartością, do której ten utwór się rozwinie. W związku z tym ścieżka będzie zachowywać się jak max-content , gdy zawartość zostanie odpakowana i rozciągnięta, aż osiągnie przekazaną wartość. W tym momencie rozpocznie się normalne zawijanie. Więc twój ślad może być mniejszy niż wartość, którą przekazujesz, ale nigdy większy.
Zobacz Pen Grid Container: min-content, max-content, fit-content() autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Możesz dowiedzieć się więcej o rozmiarach w siatce i innych metodach układu w moim artykule „Jak duże jest to pudełko? Zrozumienie rozmiaru w układzie CSS”.
Jeśli skończysz z utworami, które zajmują więcej miejsca niż masz w kontenerze, przepełnią się. Jeśli używasz wartości procentowych, tak jak w przypadku układów zmiennoprzecinkowych opartych na procentach, musisz zadbać o to, aby całkowity procent nie był większy niż 100%, jeśli chcesz uniknąć przepełnienia.

Jednostka fr
Układ siatki zawiera metodę, która pozwala zaoszczędzić na obliczaniu wartości procentowych dla siebie — określanie rozmiaru ścieżki za pomocą jednostki fr . Ta jednostka nie jest długością i dlatego nie może być łączona z calc() ; jest to jednostka elastyczna i reprezentuje dostępne miejsce w kontenerze siatki.
Oznacza to, że z listą utworów 1fr 1fr 1fr ; dostępna przestrzeń jest podzielona na trzy i równo dzielona między tory. W przypadku listy utworów 2fr 1fr 1fr dostępna przestrzeń jest podzielona na cztery i dwie części są przeznaczone na utwór jeden — po jednej części na utwory drugie i trzy.
Zobacz pojemnik na siatkę pióra: fr autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Należy zwrócić uwagę na to, że to, co jest domyślnie udostępniane, to dostępna przestrzeń, która nie jest całkowitą przestrzenią w kontenerze. Jeśli którykolwiek z Twoich utworów zawiera element o stałym rozmiarze lub długie słowo, którego nie można zawinąć, zostanie on ułożony przed udostępnieniem miejsca.
W następnym przykładzie usunąłem spacje między słowami ItemThree . Utworzyło to długi nierozerwalny ciąg, więc dystrybucja przestrzeni następuje po uwzględnieniu układu tego elementu.
Zobacz pojemnik na siatkę pióra: fr z większą zawartością autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Możesz mieszać jednostkę fr ze ścieżkami o stałej długości i wtedy staje się bardzo przydatna. Na przykład możesz mieć komponent z dwoma kolumnami o stałych rozmiarach i rozciągającym się obszarem środkowym:
Zobacz Pen Grid Container: mieszanie jednostek fr i ścieżek o stałym rozmiarze autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Możesz mieć komponent z jedną ścieżką ustawioną na fit-content(300px) , a drugą na 1 fr. To sprawia, że komponent może mieć mniej niż 300 pikseli w pierwszej ścieżce, w którym to przypadku zajmuje tylko tyle miejsca, ile potrzebuje, a jednostka fr rozszerza się, aby zająć resztę miejsca.
Jeśli dodasz coś większego (na przykład obraz o max-width: 100% ), pierwsza ścieżka przestanie rosnąć przy 300px, a resztę miejsca zajmie jednostka fr . Połączenie jednostki fr z treścią dopasowania to sposób na stworzenie bardzo elastycznych elementów witryny.
Zobacz Pen Grid Container: mieszanie fr i fit-content() autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Funkcja powtarzania ()
Użycie funkcji repeat() na liście ścieżek może zaoszczędzić wpisywania tej samej wartości lub wartości w kółko. Na przykład następujące dwie linie są takie same:
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-columns: repeat(12, 1fr); Gdy używasz repeat() , wartość przed przecinkiem to liczba powtórzeń listy utworów, która pojawia się po przecinku. Ta lista utworów może zawierać wiele wartości. Oznacza to, że możesz powtórzyć wzór ścieżek.
Możesz użyć funkcji repeat() dla części listy utworów. Na przykład poniższa linia da ci ścieżkę 1fr, 3 ścieżki 200px i ostatnią ścieżkę 1fr.
grid-template-columns: 1fr repeat(3,200px) 1fr Oprócz liczby przed przecinkiem, która wskazuje stałą liczbę powtórzeń wzorca, możesz również użyć słów kluczowych auto-fill lub auto-fit . Użycie jednego z tych słów kluczowych oznacza, że zamiast ustalonej liczby ścieżek, Twój pojemnik z siatką zostanie wypełniony tyloma ścieżkami, ile zmieści się.
Zobacz pojemnik na siatkę pióra: automatyczne wypełnianie autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Korzystanie z jednostki o stałej długości oznacza, że jeśli kontenera nie da się dokładnie podzielić według tej wielkości, pozostanie trochę wolnego miejsca. W powyższym przykładzie mój kontener ma szerokość 500px, więc dostaję dwie ścieżki 200px plus spacja na końcu.
Możemy użyć innej funkcji siatki, aby wartość była minimalna, z wolnym miejscem rozłożonym na wszystkie ścieżki. Funkcja minmax() przyjmuje rozmiar minimalny i maksymalny. Przy minimum 200px i maksimum 1fr otrzymujemy tyle ścieżek 200px, ile zmieści się, a ponieważ maksimum to 1fr, o którym już wiemy, że będzie dzielić przestrzeń równomiernie, dodatek jest rozdzielany na ścieżki.
Zobacz pojemnik na siatkę pióra: autouzupełnianie i minmax() autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Wspomniałem, że możliwe są dwa słowa kluczowe: auto-fill i auto-fit . Jeśli masz wystarczająco dużo treści, aby wypełnić pierwszy wiersz komórek, będą one zachowywać się dokładnie w ten sam sposób. Jeśli jednak tego nie zrobisz (np. jeśli usuniemy wszystkie elementy oprócz jednego z powyższego kontenera), to zachowują się one inaczej.
Użycie auto-fill utrzyma dostępny rozmiar ścieżki, nawet jeśli nie ma w nim treści.
Zobacz pojemnik na siatkę pióra: autouzupełnianie i minmax() z jednym elementem autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Jeśli zamiast tego użyjesz auto-fit , puste ścieżki zostaną zwinięte:
Zobacz Pen Grid Container: auto-fit i minmax() z jednym elementem autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Używając inspektora siatki Firefox, możesz zobaczyć, że ścieżki nadal tam są, ale zostały zwinięte do zera. Linia końcowa naszej siatki to nadal linia 3, ponieważ możemy zmieścić dwa tory.

Nazwane linie
W moim ostatnim przykładzie powyżej zastosowano podejście nazwane linie. Podczas korzystania z siatki. zawsze masz numery linii, ale możesz również nazwać linie. Linie są nazwane w nawiasach kwadratowych. Możesz mieć wiele nazw dla jednej linii; w takim przypadku oddziela je spacja. Na przykład na poniższej liście utworów wszystkie moje linie mają dwie nazwy.
grid-template-columns: [main-start sidebar-start] 1fr [sidebar-end content-start] 4fr [content-end main-end] Możesz nazwać swoje linie w dowolny sposób, z wyjątkiem span słów, ponieważ jest to słowo zastrzeżone, ponieważ jest używane podczas umieszczania elementów na siatce.
Uwaga : w następnym artykule z tej serii opowiem więcej o rozmieszczaniu na podstawie linii oraz o tym, jak używane są nazwane linie. W międzyczasie przeczytaj mój artykuł „Nazywanie rzeczy w układzie siatki CSS”, aby dowiedzieć się więcej na ten temat.
Siatka jawna kontra niejawna
Tworząc siatkę za pomocą grid-template-columns i grid-template-rows z listą ścieżek, tworzysz coś, co nazywa się siatką jawną . Jest to zdefiniowana siatka, która ma rozmiar wybrany dla każdego utworu.
Jeśli masz więcej elementów niż zmieści się lub umieścisz element tak, aby wykraczał poza granice utworzonej siatki, Grid utworzy ścieżki w niejawnej siatce . Te niejawne ścieżki będą domyślnie dopasowywane automatycznie. Widzieliśmy tę niejawną siatkę w akcji, kiedy zadeklarowałem display: grid na elemencie nadrzędnym i rzędy utworzone przez siatkę, po jednym dla każdego elementu. Nie zdefiniowałem tych wierszy, ale ponieważ istniały elementy siatki, ścieżki wierszy zostały utworzone, aby dać im miejsce.
Możesz ustawić rozmiar niejawnych wierszy lub kolumn za pomocą właściwości grid-auto-rows lub grid-auto-columns . Te właściwości wymagają listy utworów, więc jeśli chcesz, aby wszystkie niejawne kolumny miały co najmniej 200 pikseli wysokości, ale rosły, gdy jest więcej treści, możesz użyć następującego:
grid-auto-rows: minmax(200px, auto) Jeśli chcesz, aby pierwszy niejawny wiersz miał automatyczny rozmiar, a drugi miał rozmiar min-content itd. (dopóki wszystkie elementy siatki nie zostaną uwzględnione), możesz przekazać wiele wartości:
grid-auto-rows: auto 100px
Zobacz Pen Grid Container: grid-auto-rows autorstwa Rachel Andrew (@rachelandrew) na CodePen.
Korzystanie z siatki z automatycznym umieszczaniem
Utworzenie siatki (i umożliwienie przeglądarce automatycznego umieszczania elementów) zapewnia długą drogę pod względem przydatnych wzorców, które możesz osiągnąć. Nie przyjrzeliśmy się jeszcze umieszczaniu elementów na siatce, ale wiele układów korzystających z siatki nie wykonuje żadnego rozmieszczania. Po prostu polegają na umieszczeniu elementów w kolejności źródłowej — po jednym w każdej komórce siatki.
Jeśli jesteś nowy w CSS Grid, świetnym sposobem na rozpoczęcie jest zabawa z różnymi rozmiarami ścieżek i obserwowanie, jak elementy układają się w tworzonych komórkach.
- Część 1: Tworzenie kontenera siatki
- Część 2: Linie siatki
- Część 3: Obszary szablonów siatki
