Zrozumienie teorii koloru – niezbędny przewodnik dla grafików
Opublikowany: 2019-01-31Wybór przez projektantów koloru interfejsu użytkownika ma ogromny wpływ na ogólną estetykę i funkcjonalność witryny. Dobór kolorów jest złożony i odgrywa ważną rolę w projektowaniu. Z teorią kolorów jest wiele — zmiana odcienia lub nasycenia koloru może zmienić nastrój i zachowanie użytkownika. Użytkownikom podświadomą ocenę produktu zajmuje mniej 90 sekund, a najczęściej ocena ta jest dokonywana na podstawie samego koloru.
Aby stworzyć dobry projekt, projektanci powinni umieć efektywnie wykorzystać kolory. Aby dokładniej zgłębić ten temat, przyjrzymy się kole kolorów — Zrozumienie kolorów i ich wzajemnego związku jest ważną wiedzą, którą projektanci mogą opanować i zaoferować swoim klientom. Zapoznaj się z tym artykułem, aby dowiedzieć się więcej o tym, jak różne odcienie, barwy, wartość, nasycenie i odcienie wpływają na sposób, w jaki postrzegamy kolory. Porozmawiamy również o tym, jak stworzyć najefektywniejszą paletę kolorów dla nadchodzących projektów.
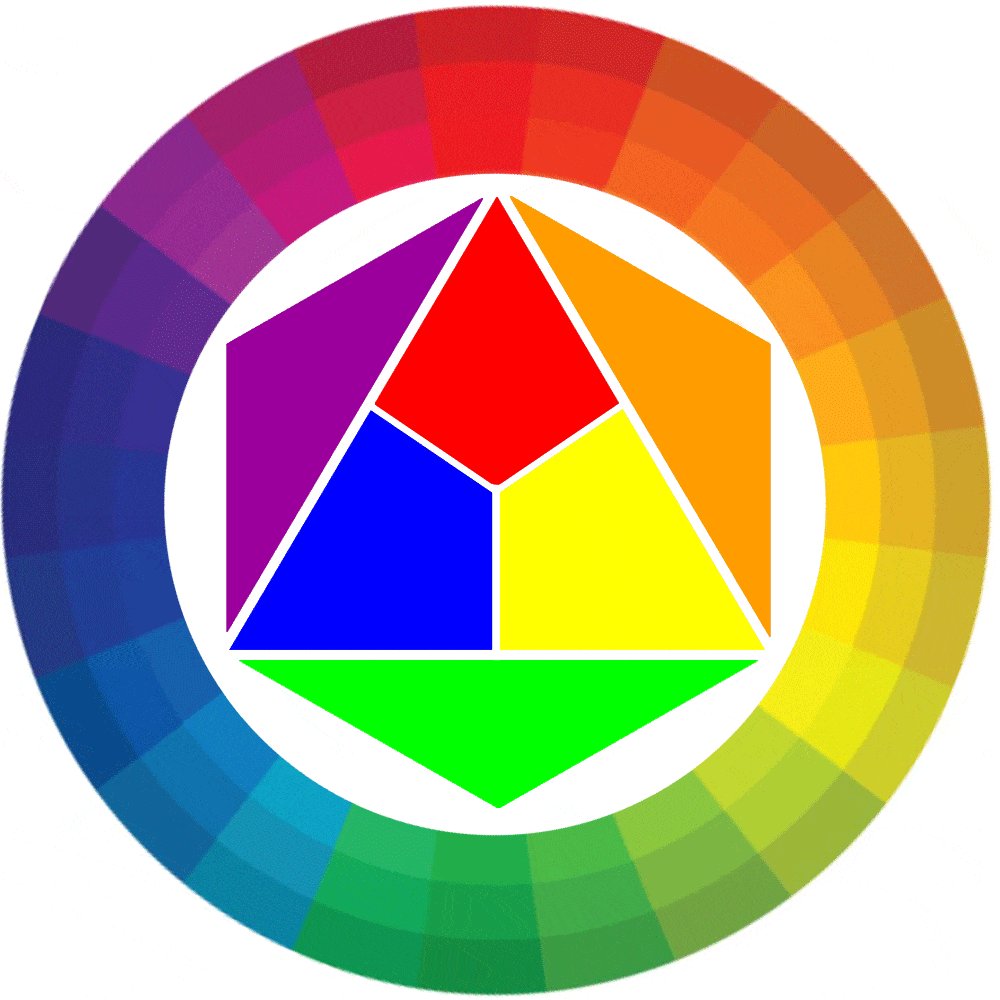
Koło kolorów
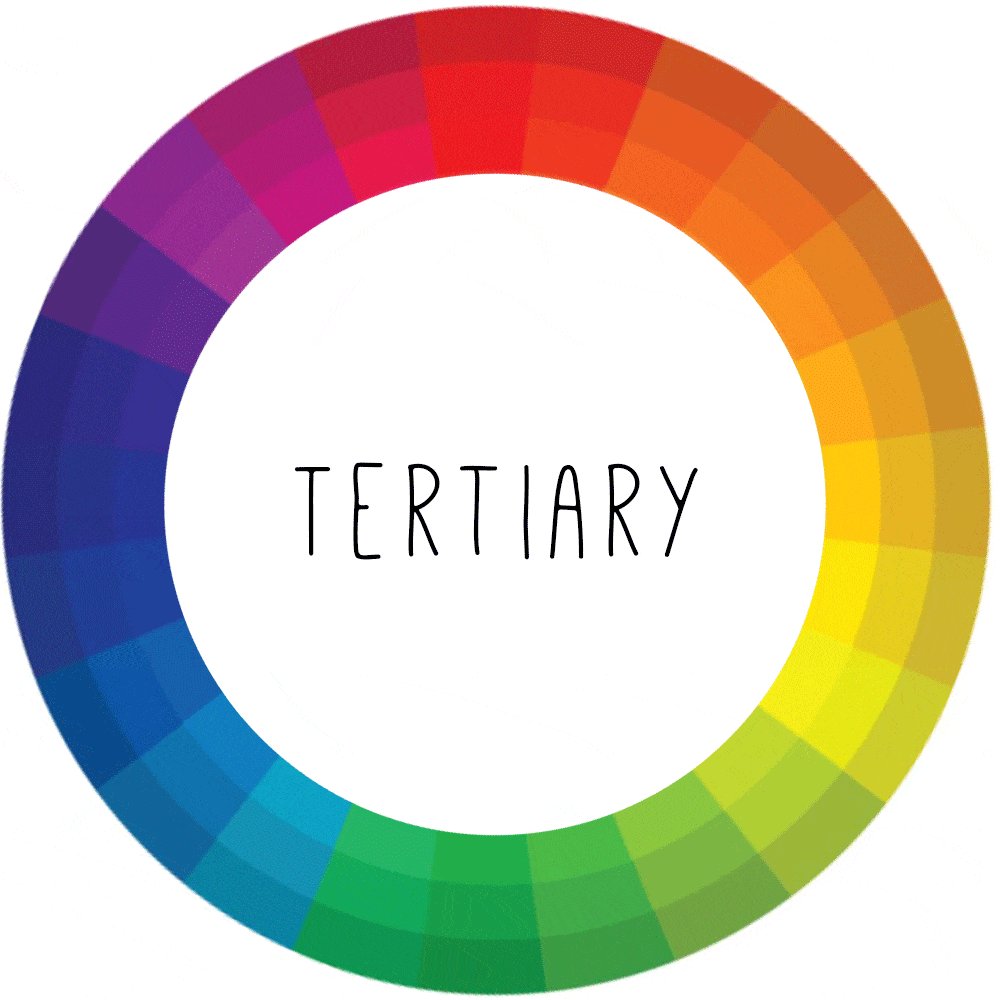
Koło kolorów pokazuje różne kolory i ich wzajemne relacje. Powyższe koło oparte jest na modelu RYB. Koło kolorów jest zbudowane wokół kolorów podstawowych, drugorzędnych i trzeciorzędnych. Kolory podstawowe są tworzone przez kombinację 3 kolorów pigmentowych, których nie można utworzyć przez połączenie czegokolwiek, podczas gdy kolory drugorzędne i trzeciorzędne są tworzone przez połączenie odpowiednio podstawowych i drugorzędnych.
Ten schematyczny sposób przedstawiania kolorów został opracowany przez Sir Issaca Newtona i od tego czasu przeszedł wiele transformacji. Koło kolorów nadal pozostaje jednym z najlepszych sposobów przedstawiania kolorów i oglądania różnych kombinacji kolorów.
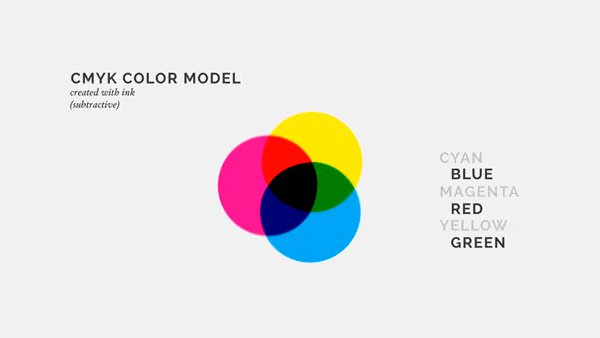
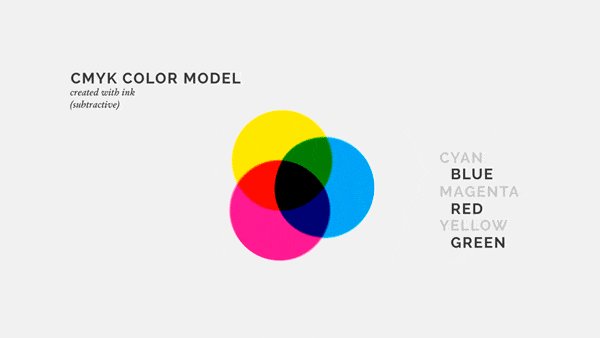
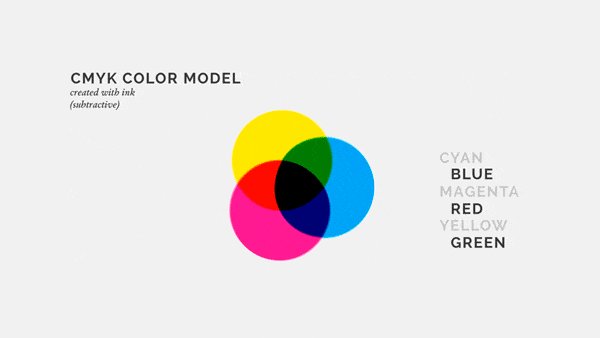
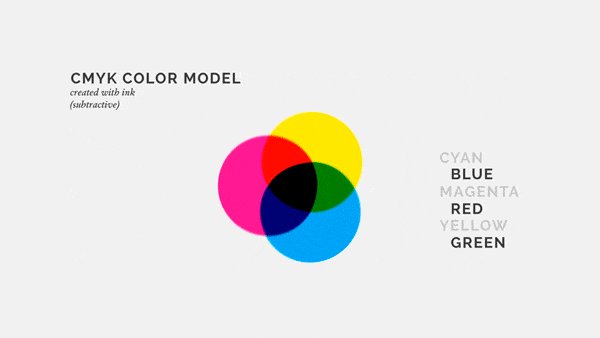
Modele kolorów
Istnieją dwa rodzaje modeli kolorów – addytywny i subtraktywny. Addytywny model kolorów jest używany w przypadku ekranów cyfrowych, podczas gdy subtraktywny model kolorów jest oparty na namacalnych kolorach, takich jak farba, barwniki i atrament. Addytywny model kolorów aka system RGB jest zbudowany na podstawowych kolorach spektrum i możesz łączyć różne kolory, aby stworzyć szerokie spektrum kolorów. Z drugiej strony model subtraktywny jest ograniczony. Najlepiej przekonwertować pliki do formatu CMYK, aby zapewnić spójność kolorów przed wydrukowaniem ostatecznego projektu.
Harmonia kolorów
Harmonia kolorów odnosi się do organizacji kolorów w uporządkowany i przyjemny sposób. Kiedy kolory są odpowiednio ułożone lub zorganizowane, widz odczuwa spokój, a dysharmonia w designie wywołuje uczucie chaosu i wstrętu. Aby móc efektywnie rozmieszczać kolory, projektanci muszą zrozumieć różne schematy kolorów i ich wpływ na aplikację internetową.
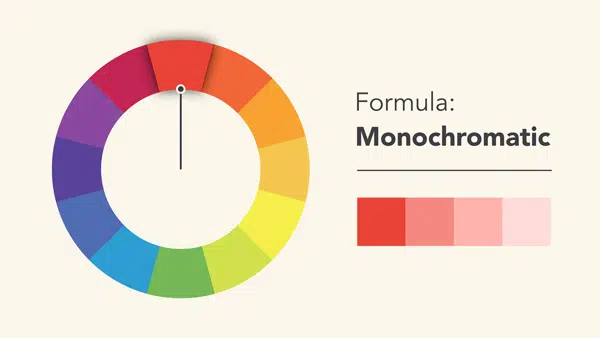
Monochromatyczny
Kolorystyka monochromatyczna oparta jest na jednym kolorze z różnymi jego tonacjami i odcieniami. Łatwiej jest stworzyć harmonijny projekt podczas pracy z monochromatyczną paletą kolorów ze względu na ograniczony wybór kolorów.
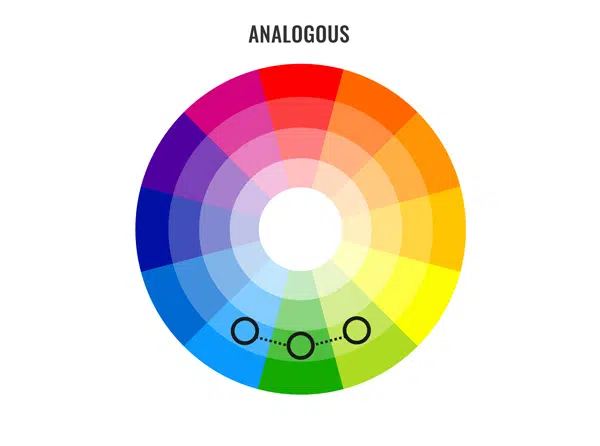
Analogiczny
Kolory analogiczne to kolory znajdujące się tuż obok siebie na kole. Korzystając z analogicznej palety kolorów, projektanci muszą uważać na brak kontrastu w swoich projektach. Aby dodać kontrast, lepiej wybrać kolor akcentujący, który będzie wspierał ogólną kolorystykę projektu.

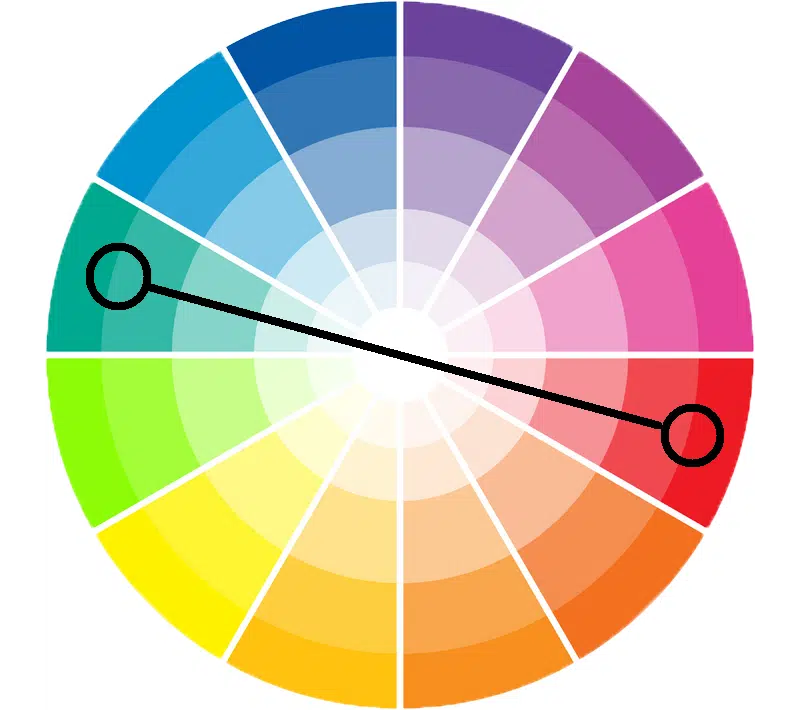
Uzupełniający
Kolory dopełniające leżą po przeciwnych stronach koła kolorów. Te kombinacje o wysokim kontraście tworzą przyciągający wzrok wygląd, ale należy się z nimi obchodzić ostrożnie. Lepiej jest używać ich w mniejszych częściach projektu, zwłaszcza w obszarach, w których chcesz, aby element projektu się wyróżniał.
Podział komplementarny
Ten schemat kolorów jest podobny do poprzedniego. Jako uzupełnienie wybiera kolor bazowy i dwa sąsiednie. Minimalizuje to uprząż kontrastu i jest idealne dla początkujących.
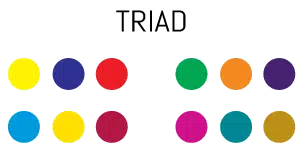
Triada
Schemat kolorów triady odnosi się do trzech kolorów w kole kolorów, które są w równej odległości od siebie. Ta paleta otwiera możliwość użycia większej ilości kolorów w projekcie i może być pomocna, gdy projekt wymaga więcej niż dwóch kolorów. Aby stworzyć harmonijny projekt, zawsze pomaga praca nad balansem kolorów. Zaleca się stosowanie jednego dominującego koloru, a pozostałe dwa kolory akcentujące.
Tetradowy/podwójny komplementarny
Ta kolorystyka jest przeznaczona dla bardziej doświadczonych projektantów. Kolory po połączeniu tworzą prostokąt w kole kolorów. Balans kolorów musi być idealny, aby można było zastosować ten schemat w projekcie. Trudno zharmonizować ten projekt, ale dobrze wykonany może być piękny.
Tworzenie schematu kolorów
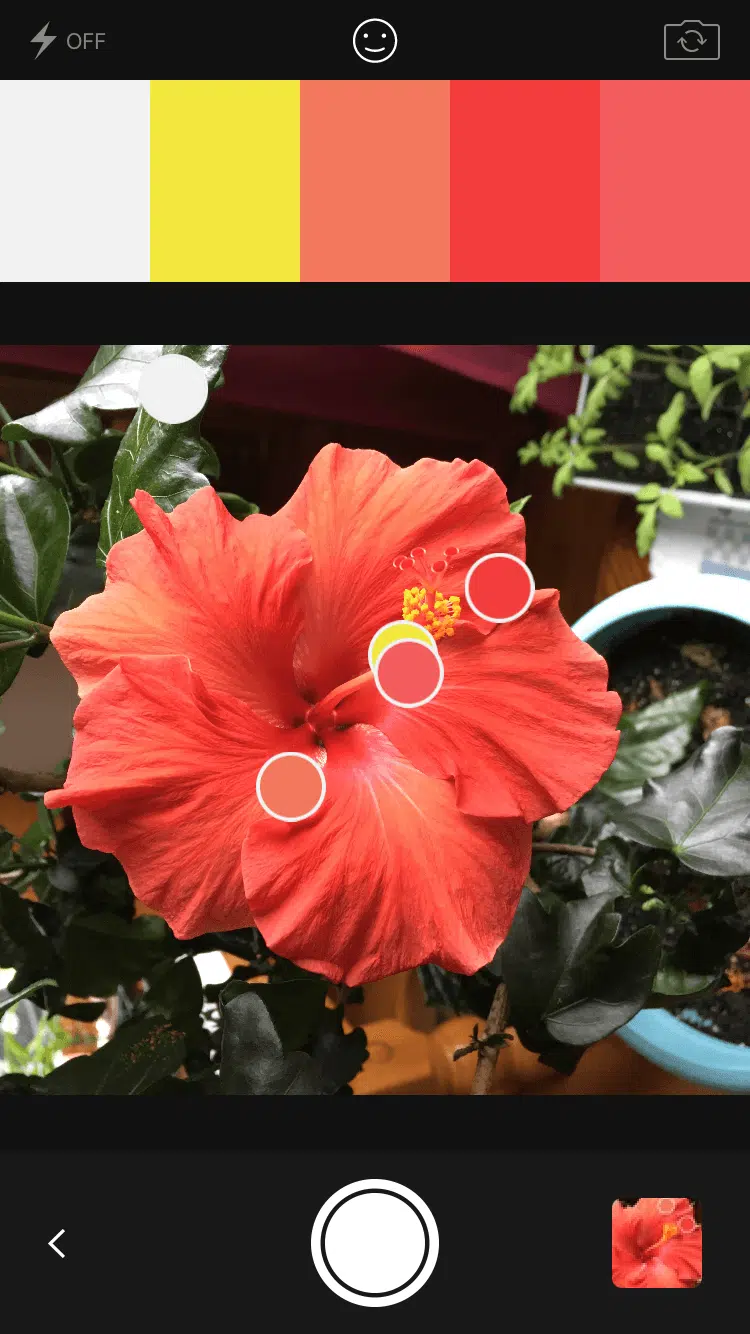
Kiedy już lepiej zrozumiesz koło kolorów i schematy kolorów. Powinieneś być w stanie stworzyć własną paletę kolorów. Podczas tworzenia palety niestandardowej ważne jest, aby zrozumieć, w jaki sposób różne kolory współdziałają ze sobą. Nie musisz koniecznie przestrzegać predefiniowanego zestawu reguł, aby je utworzyć, ale musisz znać relacje między kolorami w Twojej palecie. Palety kolorów rosną i ewoluują w miarę tworzenia projektu, ale najpierw musisz zacząć od schematu, który pasuje do marki. Innym sposobem na stworzenie palety jest użycie fotografii. Istnieje wiele narzędzi online, które pomogą Ci wyodrębnić kolory z obrazu, a Adobe Kuler jest jednym z moich ulubionych.
Wszystko, co musisz zrobić, to przesłać obraz i użyć Kuler, aby wydobyć ze zdjęcia określone kolory. Gdy masz już potrzebne kolory, możesz bawić się nasyceniem, wartością, odcieniami i odcieniem, aby stworzyć schemat pasujący do Twojego projektu. Można to łatwo wyeksportować do programów Photoshop i Illustrator, korzystając z subskrypcji Creative Cloud.
Teoria koloru to nauka i sztuka sama w sobie. Projektanci poświęcają całej swojej karierze tej dziedzinie projektowania i jest wiele niezbadanych obszarów w tej dziedzinie. Mamy nadzieję, że ten artykuł pomoże Ci zrozumieć podstawy teorii kolorów i pomoże w przyszłych wyborach projektowych.