Jak używać podkreślonego tekstu, aby poprawić wrażenia użytkownika
Opublikowany: 2022-03-10( Ten artykuł jest obsługiwany przez firmę Adobe ). Podkreślenie to pozioma linia bezpośrednio pod fragmentem tekstu. W naszym codziennym doświadczeniu podkreślamy, aby podkreślić kluczowe fragmenty tekstu, czasami odręcznie kreśląc podkreślenie pod drukowanym tekstem. Podkreślenia mają jednak swoje miejsce w świecie projektowania cyfrowego. W rzeczywistości podkreślony tekst stał się jedną z najczęstszych, najbardziej rozpoznawalnych cech naszego doświadczenia online. Kiedy widzimy podkreślone słowo lub zdanie na stronie internetowej, od razu zakładamy, że jest to link.
W tym artykule wyjaśnię pojęcie podkreślania i podam kilka wskazówek, jak go używać do poprawy jakości korzystania z Internetu.
Kontekst historyczny
Tekst został podkreślony na długo przed wynalezieniem sieci. Był używany przez projektantów druku do podkreślenia ważnych części tekstu:

Został wykorzystany w reklamie:

Znajdujemy go nawet w naszym najbliższym otoczeniu:

Obecnie projektanci zwykle nie podkreślają tekstu, aby podkreślić, ponieważ taka stylizacja jest uważana za rozpraszającą.
Podkreślanie linków
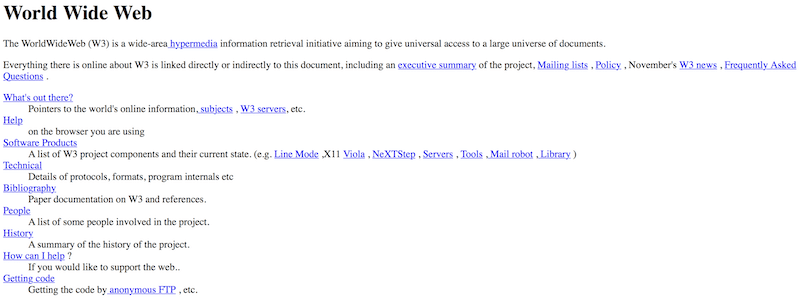
Kiedy Tim Berners-Lee po raz pierwszy przedstawił koncepcję World Wide Web w 1991 roku, stwierdził: „[World Wide Web] składa się z dokumentów i linków”. Od tego czasu linki stały się podstawowym elementem doświadczenia online, spoiwem, które spaja sieć.
Zestaw narzędzi najwcześniejszych projektantów stron internetowych był zbyt ograniczony — tylko proste kroje pisma i ograniczona liczba kolorów (kolorowe monitory wyświetlały tylko 16 kolorów, a wiele było po prostu czarno-białych). Jednak podkreślanie linków w innym stylu było niezbędne, aby wcześni użytkownicy mogli dowiedzieć się, które elementy na stronie są ważne. Najprostszym rozwiązaniem było podkreślenie. Od tego czasu podkreślanie tekstu stało się standardową ozdobą hiperłączy HTML. I chociaż projektanci próbowali różnych stylów linków przez ostatnie 30 lat, podkreślanie pozostaje preferowane przez wielu projektantów stron internetowych.

Podkreślone linki mają kilka głównych zalet:
- Znajomość
Podkreślenie to jedna z najszerzej rozumianych konwencji w sieci. Podkreślenia zapewniają silnie postrzeganą afordancję klikalności — zdecydowana większość użytkowników rozumie, że podkreślony tekst to link. - Skanowalność
Podkreślony tekst to świetna wskazówka wizualna, która gwarantuje widoczność łącza podczas skanowania tekstu. Gdy skanujemy strony w pionie, każda pozioma linia przecina naszą linię wzroku. Podkreślenie prowadzi użytkowników do ważnych informacji podczas przeglądania. - Dostępność
Gdy do rozróżniania elementów klikalnych używa się samego koloru, niektóre grupy użytkowników (np. osoby daltonistne) mogą mieć problemy z identyfikacją linków. Według WCAG 2.0 kolor nie powinien być jedynym wizualnym wskaźnikiem potencjalnego działania. Jeśli chcesz, aby Twoja witryna była dostępna, musisz dodać kolejną wskazówkę wizualną do linków, a podkreślanie jest logicznym wyborem.
Pomimo wszystkich swoich zalet podkreślanie może w pewien sposób utrudnić użytkownikowi korzystanie z:
- Czytelność
Przerywający charakter podkreślenia doskonale nadaje się do przeglądania, ale może wpływać na czytelność. Badanie przeprowadzone przez Uniwersytet w Hamburgu pokazuje, że podkreślanie ma negatywny wpływ na czytelność tekstu. Na podstawie badania unikaj podkreślania, kiedy głównym celem treści jest zrozumienie. - Estetyka
Podkreślenia dodają wizualny szum do tekstu i ogólnego projektu. Dużo podkreśleń rozłożonych w bloku tekstu może sprawić, że wygląd będzie zajęty.
Projektowanie idealnego podkreślenia
Zanim zagłębimy się w szczegóły, jak zaprojektować idealne podkreślenie, warto zdefiniować nasz cel. Chcemy stworzyć widoczne, ale dyskretne podkreślenie. Użytkownicy powinni być w stanie zrozumieć, że element jest interaktywny — kiedy go zobaczą, powinni od razu wiedzieć, że jest to łącze — ale nie powinien przyciągać do siebie zbyt wiele uwagi ani wyróżniać się.
Nie podkreślaj tekstu, który nie jest linkiem
Nie podkreślaj tekstu, który nie jest linkiem (nawet jeśli linki nie są podkreślone). Podkreślenia zapewniają silnie postrzeganą afordancję klikalności, a użytkownicy będą zdezorientowani i sfrustrowani, jeśli podkreślony tekst nie spełni ich oczekiwań. Jeśli chcesz podkreślić pewne słowa lub zdania, użycie kursywy lub pogrubienia jest znacznie bezpieczniejsze.
Trzymaj to krótko
Staraj się, aby połączone frazy były krótkie, od trzech do pięciu słów. Cokolwiek więcej zaśmieci tekst.
Uczyń tekst kotwicy znaczącym
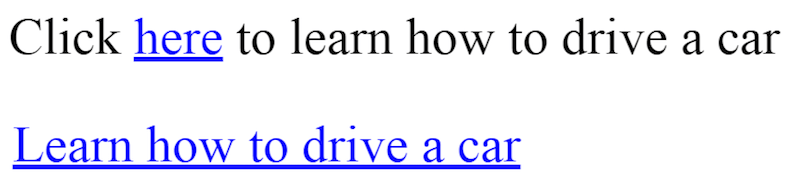
Tekst zakotwiczenia to tekst, który można kliknąć w linku. Powinno być opisowe — użytkownicy powinni być w stanie przewidzieć, co otrzymają po kliknięciu linku. Z tego powodu unikaj tekstu kotwicy, takiego jak „kliknij tutaj”, ponieważ nie mówi on prawie nic o treści znajdującej się za linkiem i zmusza użytkowników do szukania więcej informacji na temat tego, w co dokładnie klikną. Linki „Kliknij tutaj” sprawiają również, że witryna jest mniej dostępna dla osób korzystających z czytników ekranu. Większość czytników ekranu mówi „link” przed każdym linkiem. Na przykład link „samochody” będzie odczytywany przez JAWS jako „link samochody”. Dlatego można się spodziewać, że JAWS odczyta link „kliknij tutaj” jako „link kliknij tutaj”, co jest całkowicie pozbawione informacji.
Według przewodnika Google „Search Engine Starter Guide” umieszczanie słów, które przewidują stronę docelową na początku tekstu linku, ma kluczowe znaczenie.

Konsekwentnie projektuj linki
Spójność jest kluczem do nauczenia użytkowników, jak wyglądają linki w Twojej witrynie. Nie powinno być sytuacji, w której niektóre linki na Twojej stronie są podkreślone, a inne nie. Różne wizualne oznaczenia używane na różnych stronach mogą łatwo zdezorientować odwiedzających. Wybierz projekt linku i trzymaj się go.

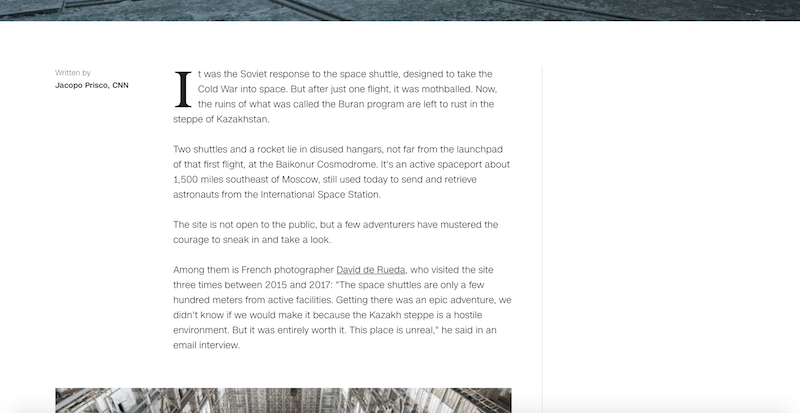
Spójność projektowa jest ważna nie tylko w przypadku małych stron internetowych. Na przykład różne sekcje witryny CNN mają różne style linków. Styl CNN wykorzystuje podkreślony tekst:

Tymczasem CNN Sport używa koloru do wizualnego rozróżniania linków:

Unikaj awarii zstępujących
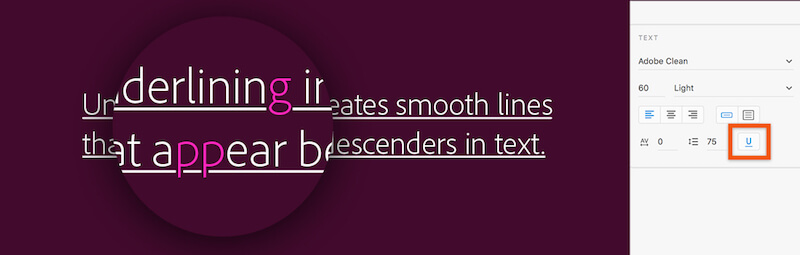
Awaria urządzenia Descender jest prawdopodobnie drugim najważniejszym problemem powodowanym przez podkreślenia (po bałaganie). Dzieje się tak, gdy znaki zawierające malejące litery (takie jak małe litery p, g, j, y i q) nie są brane pod uwagę, a podkreślenie dotyka liter. Może to spowodować bałagan, brzydki wygląd i sprawić, że tekst będzie mniej czytelny.

Dobre podkreślenie znajduje się poniżej linii bazowej i pomija dolne części. Ukrycie podkreślenia pod niektórymi znakami nie tylko poprawi czytelność, ale także sprawi, że będzie wyglądać bardziej wyrafinowanie:

Jak możesz zapobiec awarii zjazdu. Łącza w sieci są domyślnie stylizowane za pomocą opcji text-decoration: underline właściwości CSS. Niestety ta właściwość nie uwzględnia zjazdów.
Wśród rozwiązań, które rozwiązują ten problem, najprostszą jest właściwość CSS text-decoration-skip . Określa, które części zawartości elementu powinny być pomijane przez dekorację tekstu. Kontroluje wszystkie linie dekoracji tekstu narysowane przez element, a także wszelkie linie dekoracji tekstu narysowane przez jego przodków.
Właściwość text-decoration-skip nie jest jeszcze obsługiwana we wszystkich przeglądarkach. Alternatywy (takie jak box-shadow ) byłyby warte zbadania, jeśli Twój tekst jest trudny do odczytania bez niego.
Aktualizacja : 8 listopada 2017 r. nazwa właściwości została zmieniona na/zastąpiona przez text-decoration-skip-ink: , z wartością auto jako początkową w Chrome 64.

text-decoration-skip , zauważysz, że elementy zstępujące (takie jak yi p) mają wokół siebie małą białą przestrzeń.Kolor
Kolor to potężne narzędzie w zestawie narzędzi projektanta. Może służyć do odróżniania linków od innego tekstu.
Unikaj kolorowania tekstu nieinteraktywnego
Unikaj kolorowania tekstu, chyba że jest to link, ponieważ użytkownicy mogą łatwo pomylić kolorowy tekst z linkiem.
Czy linki powinny być niebieskie?
Niekoniecznie. Według Jakoba Nielsena „Odcienie niebieskiego zapewniają najsilniejszy sygnał dla łączy, ale inne kolory działają prawie tak samo dobrze”. Jeśli jednak możesz wybrać kolor dla linków, niebieski jest zawsze najlepszy. Wciąż jest to kolor o najsilniejszym postrzeganym afordancji klikalności — doświadczony internauta kojarzy „niebieski i podkreślony” z linkami. A kolor ma jedną istotną przewagę nad innymi: jest najbardziej dostępny dla osób z niedoborami kolorów (osoby cierpiące na protanopię i deuteranopię widzą to).
Wskazówka: ponieważ kolor niebieski jest silnie powiązany z klikalnością, unikaj go w przypadku tekstu bez linku, nawet jeśli kolor niebieski nie jest wybrany przez Ciebie. Niebieski tekst, którego nie można kliknąć, prowadzi do frustracji.
Używaj różnych kolorów dla odwiedzonych i nieodwiedzonych linków
Wizualne rozróżnienie odwiedzonych i nieodwiedzonych linków ułatwi użytkownikowi podróż, ponieważ użytkownicy będą mogli śledzić to, co widzieli. Te dwa kolory powinny być wariantami lub odcieniami tego samego koloru, aby były wyraźnie powiązane. Kolor linków nieodwiedzonych powinien być bardziej nasycony, a linków odwiedzanych nieco ciemniejszy.

Nie podkreślaj list linków
W przypadku list, w których każdy element jest linkiem, niepodkreślanie jest w porządku. W takim przypadku układ wyraźnie wskazuje funkcję obszaru.

Uwagi dotyczące urządzeń mobilnych
Obecnie prawie 50% użytkowników uzyskuje dostęp do sieci z urządzenia mobilnego. Optymalizacja korzystania z internetu dla użytkowników mobilnych jest najwyższym priorytetem dla projektantów stron internetowych.
Unikaj linków w aplikacjach mobilnych
Nie używaj podkreślonych linków w aplikacjach mobilnych. Podkreślone linki są częścią modelu witryny, a nie modelu aplikacji. Aplikacje powinny mieć przyciski, a nie linki.

Spraw, by linki były wystarczająco duże
Używanie kciuka do klikania linków może być bolesne, zwłaszcza gdy masz problem z dostrzeżeniem linku, a następnie musisz go powiększyć, aby go dotknąć. Na ekranie dotykowym rozmiary obiektów mają kluczowe znaczenie. Spraw, aby elementy interaktywne były wystarczająco duże, aby były zarówno widoczne, jak i łatwe w obsłudze.
Wniosek
Linki sprawiają, że Internet jest tym, czym jest. W swojej klasycznej książce o użyteczności, Don't Make Me Think , Steve Krug pisze: „Ponieważ duża część tego, co ludzie robią w sieci, polega na szukaniu następnej rzeczy do kliknięcia, ważne jest, aby było jasne, co można kliknąć, a co jest nie." Solidny projekt wizualny jest niezbędny, aby podróż użytkownika była przyjemna. Podkreślanie ma swoje wady, ale pozostaje jednym z najbardziej wyraźnych sposobów wskazania obecności linku. Podkreślenie tekstu sprawia, że linki są zarówno łatwe do znalezienia, jak i zrozumiałe dla odwiedzających.
Powiązane artykuły
- „Crafting Link podkreśla na medium”, Marcin Wichary, Medium
- „Podkreślanie stylu w sieci”, John Jameson, CSS-Tricks
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Narzędzie Adobe XD zostało stworzone z myślą o szybkim i płynnym procesie projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także zapisać się do biuletynu Adobe Experience Design, aby być na bieżąco i otrzymywać informacje o najnowszych trendach i spostrzeżeniach dotyczących projektowania UX/UI.
