Jak bardzo cienkie linie w projektowaniu stron internetowych mogą wywierać wpływ?
Opublikowany: 2020-02-12W zeszłym roku społeczność twórców stron internetowych miała obsesję na punkcie pionowych linii i pionowego rytmu. W tym roku widzimy kilka ciekawych rozwiązań, które wyrosły z tej tendencji. Jednym z nich jest użycie ultracienkich linii w całym interfejsie.
To niesamowicie mały i elegancki trend. Czasami może to być trudne do zauważenia na pierwszy rzut oka, ale staje się widoczne po spędzeniu czasu nad projektem. Nie wyskakuje na ciebie; czeka na odkrycie i urzeka widzów delikatną, wykwintną naturą.
Rozważmy kilka najlepszych przykładów, aby zobaczyć, jak bawią się nim artyści i jak może to przynieść stronie internetowej.
Dixtior
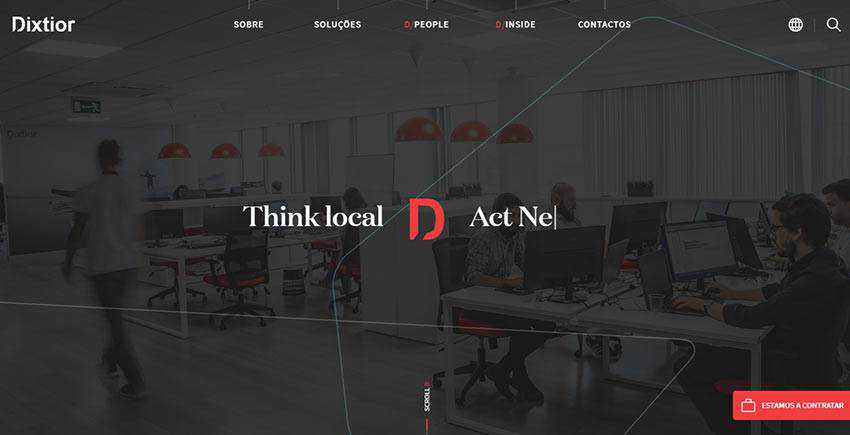
Zaczniemy od Dixtior, agencji cyfrowej, w której ultracienkie linie leżą u podstaw ogólnej estetyki.
Spotykają się zaraz za bramą. Po załadowaniu natkniesz się na ciągłą, ultracienką linkę, która rozciąga się od prawej do lewej. Jest również wprawiany w ruch. Zauważ, że w obszarze bohatera nie ma nic nadzwyczajnego. Jest to zwykła sekcja z tłem graficznym, która pokazuje przepływ pracy w biurze. Jednak dzięki temu malutkiemu trendowi wygląda kreatywnie i technicznie.

Co więcej, ultracienkie linie widać również w różnych zakamarkach serwisu. Każda sekcja ma swoją dawkę tendencji. W niektórych przypadkach są one używane razem z nagłówkami tak, jakby na nie wskazywały. W ten sposób dają im dodatkowe skupienie.
W innych służą do wzbogacania bloków tekstem i obrazami, a nawet stanami najechania, nadając zasadniczym elementom subtelny zwrot. I oczywiście są używane jako czyste detale dekoracyjne. W rezultacie tutaj motyw przebiega przez wszystkie sekcje, tworząc spójne i harmonijne wrażenia.

Zajno
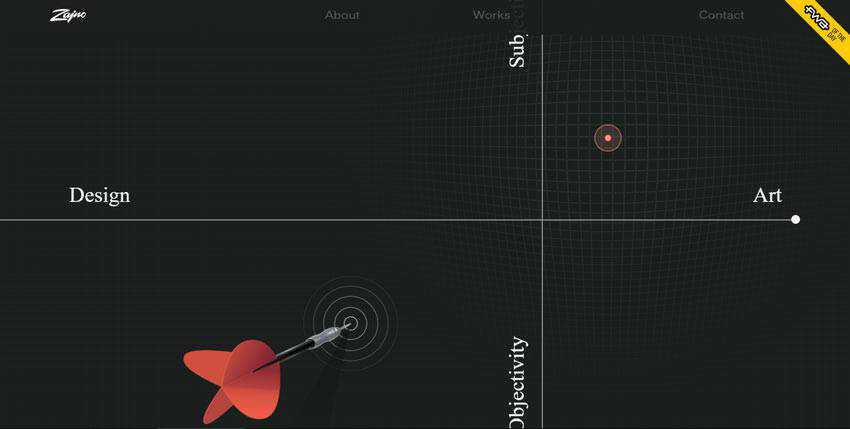
Kolejnym punktem jest Zajno. Podobnie jak w poprzednim przykładzie, zespół wykorzystuje ultracienkie linie w każdej części interfejsu. Strona otwiera się nawet z ekranem powitalnym, na którym pionowa linia zapowiada obszar bohatera. Są zarówno pionowe, jak i poziome.
Podczas gdy ten ostatni jest używany głównie w połączeniu z nagłówkami i tytułami, proste pociągnięcia służą do tworzenia wizualnych ścieżek, które w naturalny sposób prowadzą odwiedzających z jednej sekcji do drugiej lub z jednego bloku tekstu do drugiego.
Co więcej, strona ma wyjątkowe tło. Jest to interaktywne płótno z siatką kulistą. Doskonale wpisuje się w trend, dzięki czemu projekt wydaje się jeszcze bardziej wyrafinowany.

Laboratorium zegarowe
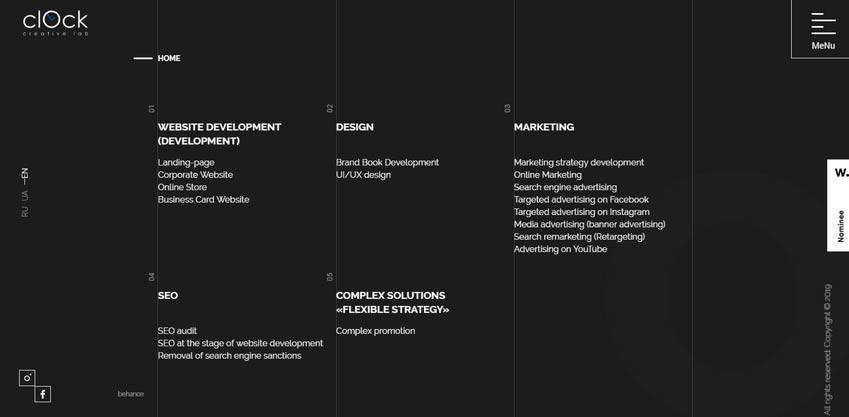
Clock Lab to oficjalna strona agencji kreatywnej z Ukrainy. Tutaj można poczuć moc ukrytą w pionowym rytmie: umiejętnie korzysta z różnych aspektów interfejsu użytkownika. A ponieważ rządzi kierunek pionowy, nie jest niespodzianką, że zespół wykorzystał wiele linii w projekcie.
Służą do wykańczania sekcji, a także dodają subtelnej skórki do doświadczenia. Zauważ, że nie tylko pionowe linie wypełniają projekt, ale także poziome. Jak można się domyślić, towarzyszą tytułom, w naturalny sposób kierując uwagę widzów na nazwy działów i treści.

Homecult
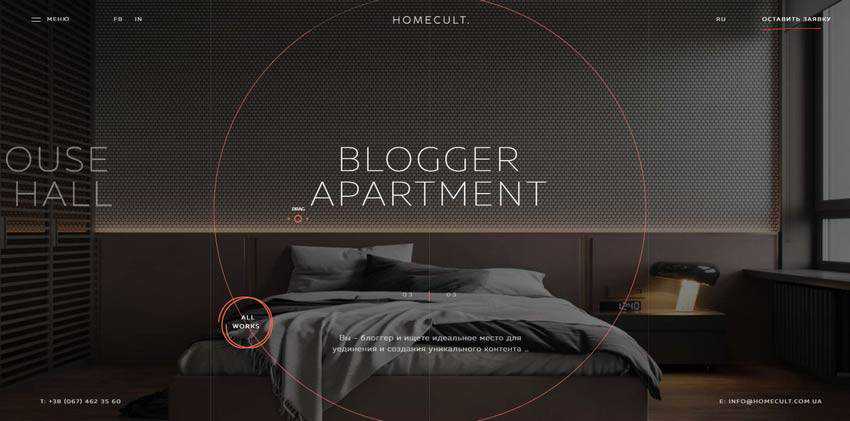
Zespół kreatywny stojący za pierwszą stroną Homecult wybrał kultowy styl linii, który jest idealnym partnerem dla ultracienkich linii. Tutaj ogromny pusty okrąg oznacza ekran główny. Nie odstaje jednak jak bolący kciuk.
Wręcz przeciwnie, pasuje jak ulał. A kilka krótkich linii, które są starannie rozrzucone po całym projekcie, pomaga w tej sprawie. Podkreślają przyciski nawigacji i wezwania do działania, a także służą jako wystrój tła, wspierając w ten sposób motyw w każdym zakątku interfejsu użytkownika. Dzięki temu w każdym dziale strona wygląda elegancko, stylowo i nowocześnie.

Prodotti
Podobnie jak w poprzednim przykładzie, ta strona internetowa przedstawia firmę zajmującą się wnętrzami. Po raz kolejny modne rozwiązanie doskonale się wkomponowuje. Zapewnia interfejsowi odrobinę delikatnej zawiłości, która nadaje mu elegancji i wyrafinowania. Możesz zobaczyć proste, krótkie znaki, głównie poziome, w różnych komponentach interfejsu użytkownika. Na przykład ultracienka linia łączy „poprzednie” i „następne” elementy sterujące, dzięki czemu nie wyglądają na zbyt nudne lub trywialne.
Pod tytułem każdego slajdu znajduje się również bardzo długa linia. Chociaż nie dodaje to żadnej wizualnej wagi temu drugiemu, nadal służy kilku celom. Po pierwsze, wskazuje na przesuwanie się między slajdami w karuzeli. Po drugie, zdobi ogólny wygląd, ładnie nawiązując do nawigacji, grafiki, a nawet logotypu. I wreszcie wszystko spaja.

Historia – Head Wines
Zespół odpowiedzialny za Head Wines wykorzystuje ten trend, nie przesadzając z nim. Jednak to wystarczy, aby dodać eleganckich cech i sprawić, że całość będzie wysmakowana. Jak zwykle przy tytułach można znaleźć krótkie pociągnięcia i pionowe linie, które wizualnie łączą sekcje. Stwarza to wrażenie niekończącej się treści, która łagodnie płynie od góry do dołu.
Co więcej, zwróć uwagę na kilka rzeczy. Przede wszystkim jest duża ilość białej przestrzeni. Po drugie, od czasu do czasu z cienia wyłania się wertykalny rytm. Po trzecie, samo tło nie jest tak prymitywne, jak mogłoby się wydawać na pierwszy rzut oka. Niektóre sekcje zawierają szkice ilustracji, które przyczyniają się do ogólnego tematu. Wreszcie grafika, a także logotyp są wykonane z myślą o stylu konturowym.
Mówiąc w skrócie; strona internetowa jest przykładem harmonii kompozycyjnej, w której ultracienkie linie wprowadzają nastrój i umiejętnie współgrają z innymi elementami projektu.

Używanie cienkich linii do ulepszania projektowania stron internetowych
Wykorzystanie ultracienkich linii w projektowaniu stron internetowych jest kolejnym dowodem na to, że nawet najdrobniejsze szczegóły interfejsu użytkownika mają znaczenie. Są ważnymi graczami, którzy pomagają tworzyć estetykę, a także doświadczenie użytkownika. Z reguły korzystają z różnych części interfejsu użytkownika. Najczęściej jednak można je znaleźć:
- blisko nagłówków, aby dać im dodatkową uwagę;
- jako część przycisków lub ikon, aby oddzielić je od przepływu treści;
- w pobliżu nawigacji;
- w suwakach;
- jako zwykły wystrój stosowany na tle lub na pierwszym planie w pobliżu głównej treści;
Wykorzystaj ten trend samodzielnie lub w połączeniu ze stylami linii, aby nadać swoim projektom stylowy i wyjątkowy wygląd.
