Wskazówki dotyczące UI/UX e-commerce, które przeniosą Twoje sklepy na wyższy poziom
Opublikowany: 2022-10-04Czy wiesz, co jest jedną z najbardziej nieodwracalnych rzeczy w biznesie eCommerce? Nazywa się to „Pierwszym Wrażeniem”. Więc lepiej zapnij pasy i wykorzystaj to jak najlepiej! Internet wydaje się być zalany witrynami eCommerce, z których każdy dąży do zdobycia najwyższego miejsca.
Przejdź do sedna, jeśli naprawdę chcesz zyskać uwagę, musisz wymyślić coś, co w pierwszej kolejności wprawi w osłupienie grupę docelową. Dobrze zaprojektowana witryna eCommerce z pewnością może tutaj załatwić sprawę.
Dziś mamy to szczęście, że żyjemy w epoce, w której można kupować i sprzedawać wszystko i wszystko online. Niezależnie od tego, czy chodzi o modę, akcesoria, wystrój domu, sprzęt elektroniczny, dostawę żywności, artykuły spożywcze i tak dalej! Wszystko, co musisz zrobić, to wskoczyć w modę eCommerce, aby zacząć. Po prostu zdecyduj się na niezawodnego dostawcę usług tworzenia stron internetowych.
Teraz toczy się dużo debaty między tworzeniem stron internetowych a projektowaniem stron internetowych – który z nich jest ważniejszy? Cóż, mówię, że obaj powinni pracować w tandemie, aby osiągnąć optymalne wyniki. Jako czytelnik nie możemy zwracać uwagi na wszystko, ale jeśli w jakiś sposób uda Ci się przekazać im tę konkretną informację lub produkt, to gra jest już Twoja!
Widzisz, że Twoi konsumenci są niecierpliwi lub mają krótki czas koncentracji, co jest obecnie całkiem normalne. Poniższy post skupia się na tym, jak możesz przyciągnąć uwagę użytkowników końcowych w ciągu kilku sekund. Odpowiedź jest dość prosta, aby uniknąć złego UI/UX i potencjalnych naruszeń danych. Chociaż tutaj skupimy się po prostu na niektórych najważniejszych wskazówkach i trikach dotyczących witryn eCommerce, które należy wziąć pod uwagę na rok 2022 i kilka kolejnych lat.
Czy potrafisz znaleźć idealny projekt strony internetowej?
Ulepszenie projektu strony internetowej to jeden z niezawodnych sposobów na przyciągnięcie wystarczającego ruchu do sklepu eCommerce. Jestem pewien, że musisz wiedzieć, czym jest idealny projekt strony internetowej. Posiadanie odpowiednich kolorów, czcionek, spacji, obrazów, treści, grafiki itp. Chodzi o to, by służyć unikalnemu celowi i promować status quo w sieci. Ponadto chciałbym wspomnieć o niektórych z najbardziej przyciągających wzrok projektów stron internetowych.
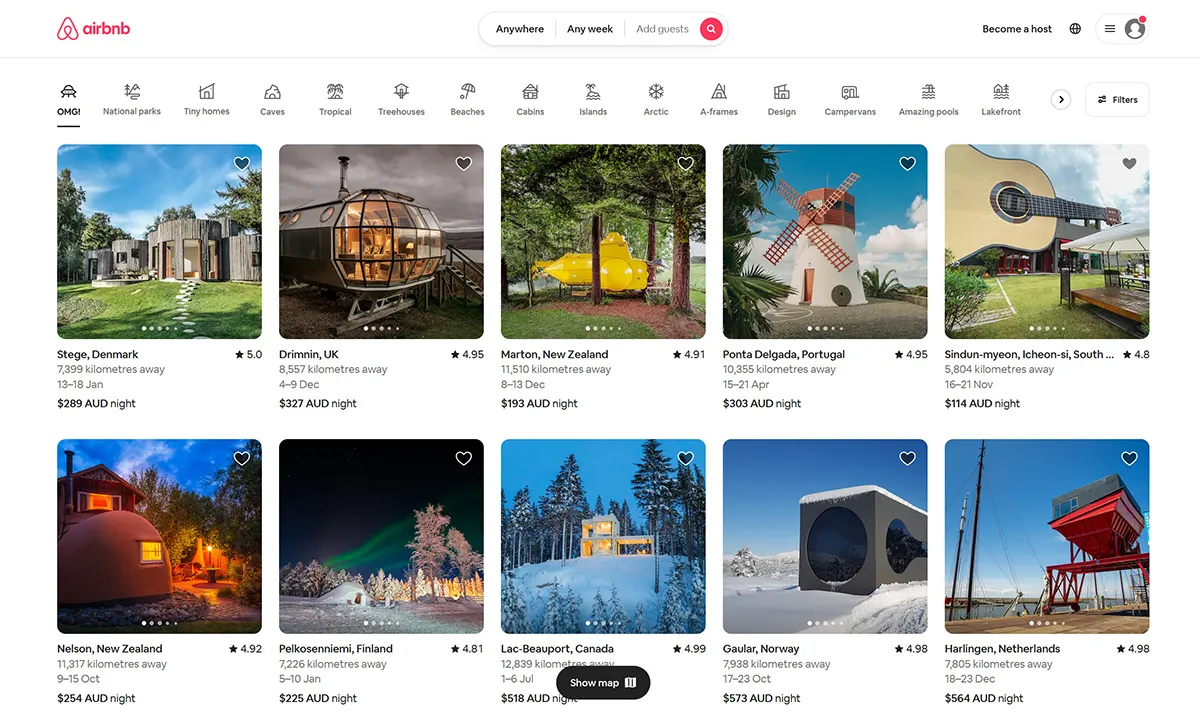
#1 AirBnb

Oczywiście nie muszę wchodzić w to, czym jest AirBnb. Jednak możesz nie wiedzieć, że strona główna witryny jest dość kusząca. Przede wszystkim otwiera się w dość fanatycznym tempie. Strony szybko ładujące się są godne polecenia. Następną rzeczą jest to, że jak tylko ją otworzysz, możesz zabrać się do pracy. Nie ma tu nic bełkotu. Wszystko bezpośrednio z miejsc docelowych i szczegółowe wyszukiwanie danych wydaje się być dość obecne. Osobiście intryguje mnie pasek nawigacyjny i oczywiście wszystkie łatwe w użyciu kategorie.
Tutaj znajdziesz sprytny formularz wyszukiwania. Wszystkie szczegóły można uzupełnić automatycznie, aby uniknąć straty czasu i zminimalizować tarcie. Znajdziesz tu również kilka oszałamiających grafik. Niektóre z nich są tak inspirujące, że możesz nawet zdecydować się na podróżowanie tam i tam.
Ogólnie rzecz biorąc, AirBnb składa się z projektu zorientowanego na użytkownika, co z pewnością skutkuje zwiększeniem ruchu i przekształceniem ich w stałych klientów. Wszystko to z pewnością prowadzi również do zwiększenia świadomości marki.
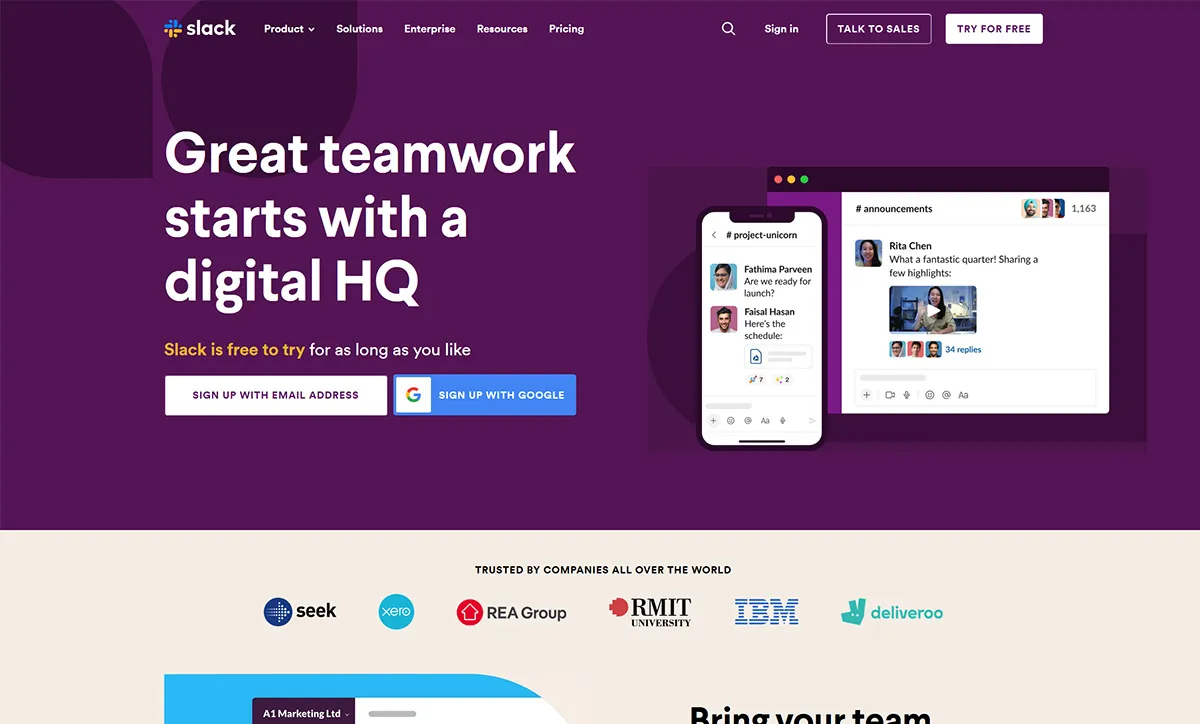
#2 luz

Widziałeś stronę główną Slacka? Jeśli nie, sprawdź od razu! Nowy wygląd strony głównej jest dość atrakcyjny i przyjazny dla użytkownika. Posiada również szeroką gamę niestandardowych grafik. W rzeczywistości podobały mi się oba slogany, poprzedni mówił „Gdzie praca się dzieje”, a ten „Świetna praca zespołowa zaczyna się od cyfrowej siedziby”.
Sam Slack wyjaśnia, co odwiedzający muszą robić, a czego nie. Mogą się zalogować i utworzyć odpowiednie konto. W rzeczywistości Slack oferuje coraz więcej opcji nawigacji w porównaniu do Dropbox. Zasadniczo odwiedzający dostają to, czego chcą. Slack jest nie tylko atrakcyjny wizualnie i lekkostrawny.
W rzeczywistości, jeśli sprawdzisz ogólny układ Slacka, wydaje się on dość elastyczny i reaguje na swój własny sposób! CTA wydaje się być dość spersonalizowane i zabawne. Dziwaczny, responsywny projekt z pewnością działa dobrze na Slacku.
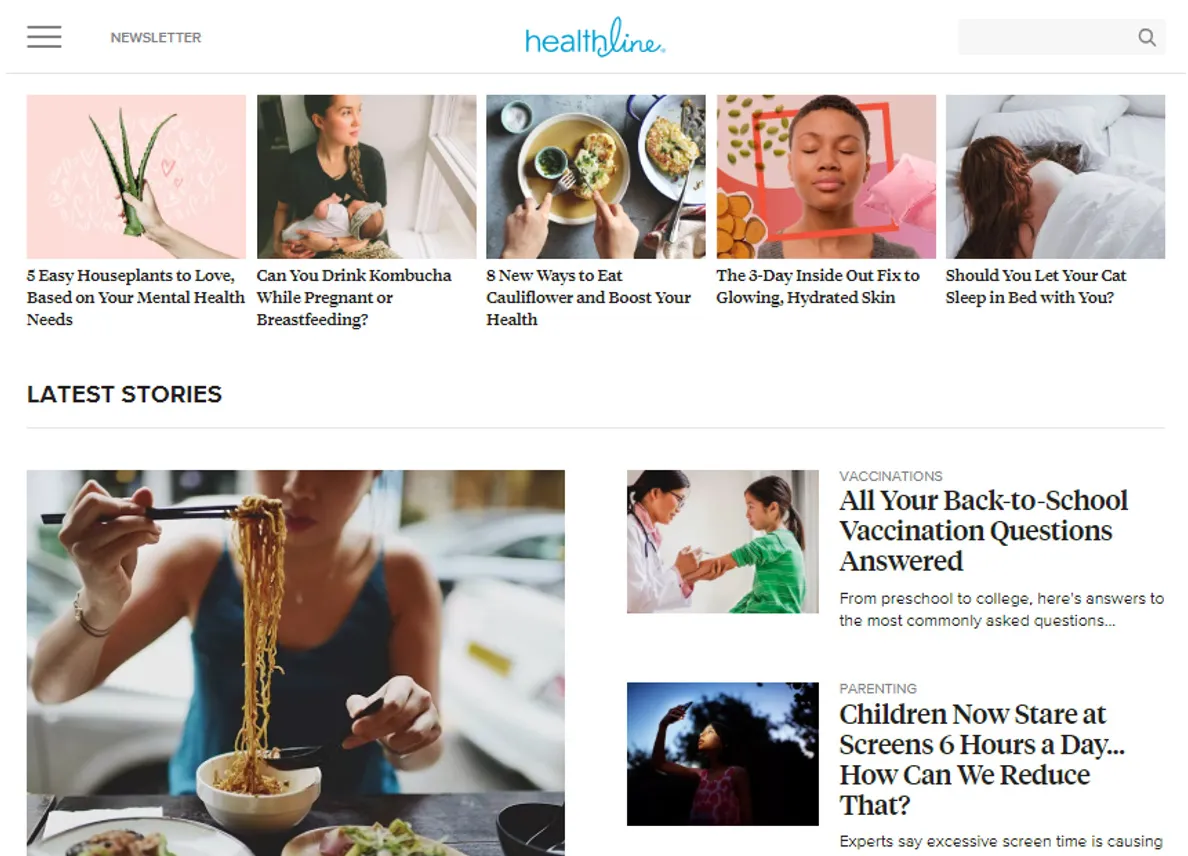
#3 Linia Zdrowia

Kolejnym interesującym studium przypadku idealnego projektu strony internetowej jest HealthLine. Wielu z Was pyta, jak powinna wyglądać strona główna Twojej witryny? Cóż, mówię, że wiele zależy od rodzaju strony, którą zamierzasz stworzyć. Healthline to edukacyjna strona internetowa, która koncentruje się na dostarczaniu jak największej ilości informacji dotyczących zdrowia, odżywiania, dobrego samopoczucia, sprawności i wielu innych.
Czy słyszałeś kiedyś o podejściu „Pokaż, nie mów”? Cóż, Healthline można uznać za jeden z najlepszych przykładów tutaj. Jeśli przyjrzysz się bliżej stronie, nie znajdziesz niczego napisanej w stylu „Publikujemy artykuły dotyczące zdrowia i dobrego samopoczucia”. W rzeczywistości wyraźnie to wykazali, oferując wiele, wiele artykułów. Ponadto po otwarciu menu możesz łatwo przejść do tego, przez co chcesz przejść.
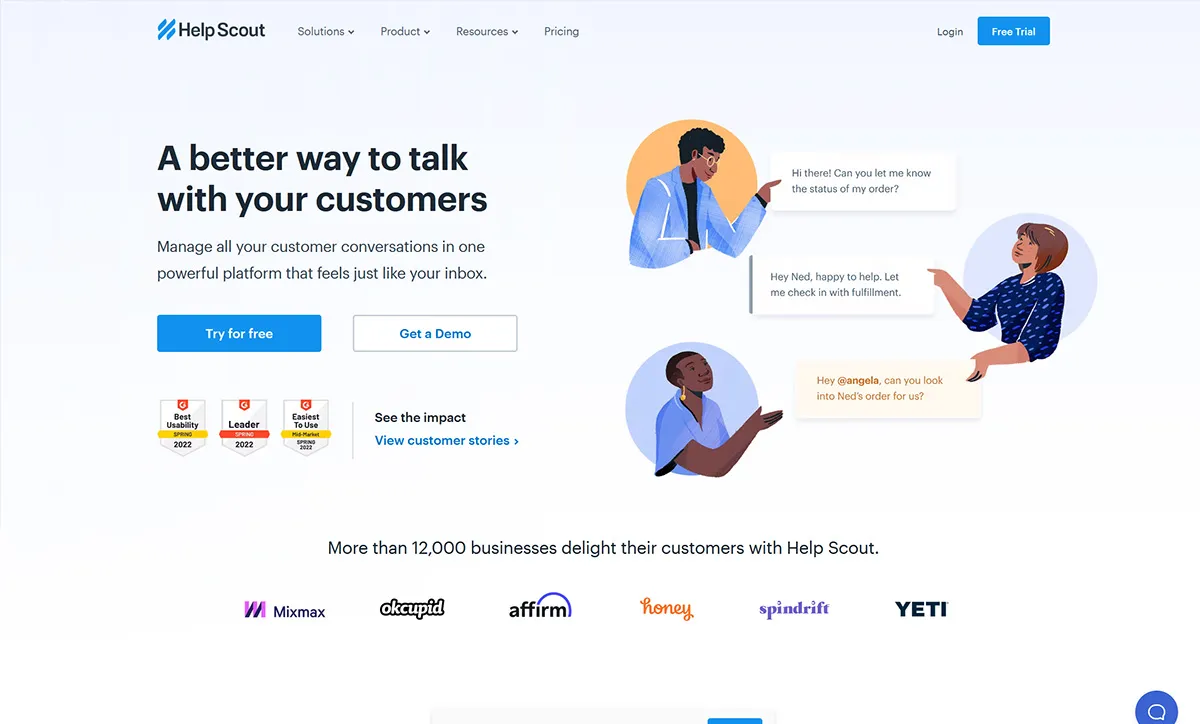
#4 Pomóż Skautowi

Innym ciekawym przykładem jest Help Scout. To świetna strona eCommerce dla firm B2B. Jeśli spojrzycie na układ, to w porównaniu z wyżej wymienionymi opcjami ten wydaje się dość prosty, a jednak cieszy oko. Wiesz dlaczego? Ponieważ po prostu skupia się na unikalnych punktach sprzedaży i niczym więcej. Ogólny projekt strony internetowej jest całkiem schludny i uporządkowany. Miejsca, w których znajdują się przyciski CTA, znajdują się bezpośrednio na celu. Co sprawia, że Help Scout jest tak atrakcyjny?
- Dobrze zaprojektowane menu – Wszystkie menu są dość szczegółowe i dobrze zaprojektowane.
- Najechanie – Długie szczegóły produktu to trochę passe. Tak więc witryna pokazuje je tylko wtedy, gdy użytkownik końcowy najedzie na ten konkretny temat.
- Odpowiednie kontakty towarzyskie – prezentuje wszystkie istotne nagrody, poprzednich klientów i referencje. To zdecydowanie zwiększa wiarygodność.
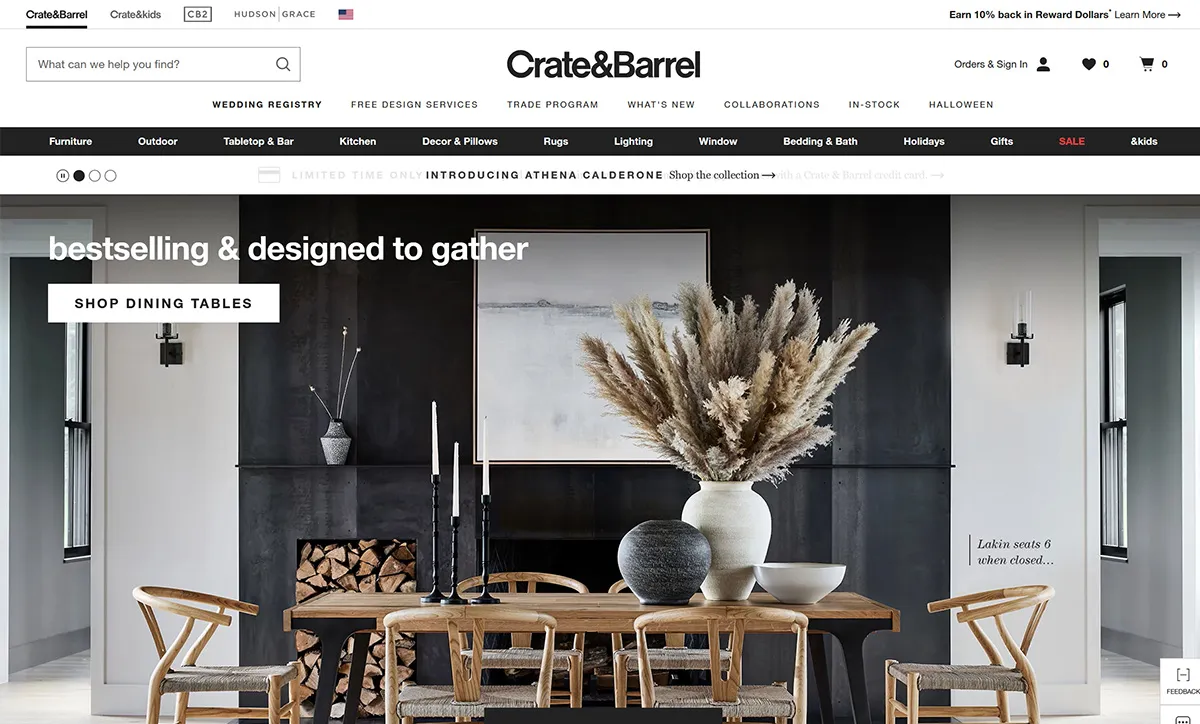
#5 Skrzynia i beczka

Jak pokazuje zdjęcie, sklep sprzedaje mnóstwo artykułów dekoracyjnych, urządzeń i niezbędnych artykułów do domu. Wszystko, od niesamowitych mebli, po eleganckie oświetlenie, żyrandole, dekoracje, sprzęt AGD — ty to nazwiesz, a oni to mają. Witryna eCommerce na pierwszy rzut oka wydaje się być dość wyrafinowana, nowoczesna i klasyczna. Lekki i przejrzysty interfejs promuje spokój i zaufanie do tego, co sprzedają. Ci faceci nie potrzebują żadnych krzykliwych plakatów ani projektów, aby sprzedawać swoje produkty.
Tutaj znajdziesz mega menu, w którym wyświetlane są różne kategorie, z którego możesz przejść do odpowiedniego produktu. Niektóre z najciekawszych aspektów Crate and Barrel obejmują:
- Obrazy umieszczone precyzyjnie – poza rozbudowanymi kategoriami menu, wszystkie zdjęcia prezentowanych produktów pomagają użytkownikom w wizualizacji rzeczy.
- Śledzenie - Aktualną lokalizację można śledzić za pomocą bułki tartej
- Precyzyjne filtry – Ta strona internetowa zawiera dość kompleksowo wyglądający system filtrowania na podstawie funkcji, cen i materiałów.
Teraz pojawia się wielkie pytanie, jak tam dotrzeć? Jak zostać znaną marką w branży UI/UX eCommerce. Poniżej chciałbym wspomnieć o pewnych wskazówkach i trikach, które należy wziąć pod uwagę. Wszystkie są dokładnie wypróbowane i przetestowane, więc nie musisz się zbytnio martwić o wynik.
Najlepsze wskazówki dotyczące UI/UX eCommerce, które należy wziąć pod uwagę
#1 Odpowiednie opisy produktów
Jednym z najbardziej podstawowych, ale kluczowych aspektów, które należy wziąć pod uwagę podczas projektowania strony internetowej, zwłaszcza witryny eCommerce, jest opis produktu. Rozwijasz sklep eCommerce, jestem pewien, że są setki i tysiące produktów, o których należy wspomnieć i oczywiście nie można tutaj wymienić wszystkiego o każdym produkcie. Tak długie i niejasne szczegóły produktu są tutaj dużym Nah. Postaraj się wymyślić obszerny, ale znaczący tekst, zawierający wszystko, co jest potrzebne do sprzedaży produktu na pierwszy rzut oka. Używaj też prostego i zrozumiałego języka.
Czy dobrze znasz swoją grupę docelową? Jeśli nie, możesz spróbować przeprowadzić ankiety, aby lepiej zrozumieć, co dokładnie im się podoba, a co nie. Mniej więcej chodzi o budowanie głębokiej więzi z grupą docelową, więc musisz wymyślić opis produktu, który ich interesuje, a nie ten, którym chcesz się podzielić.
Oprócz opisów produktów natknąłem się na wiele witryn eCommerce, w których nie ma przycisku Call-To-Action. Niestety, użytkownicy, którzy nie są w stanie podjąć określonych działań, przechodzą na swoich konkurentów. Więc tak, chociaż ten wydaje się tylko przyciskiem, który kładę nacisk na spędzanie czasu i burzę mózgów na temat tego, jak sprawić, by wezwanie do działania było bardziej responsywne. To nie tylko przyciągnie coraz więcej klientów do Twojego sklepu, ale również będzie miało głęboki wpływ na sprzedaż.

#2 Wysokiej jakości zdjęcia i filmy
Innym interesującym, ale kluczowym czynnikiem, o którym należy pamiętać, jest korzystanie z wysokiej jakości zdjęć i filmów. Chociaż dodanie ich może być dość onieśmielające. Ponieważ możesz pokochać wszystkie 25 zdjęć tego samego produktu. Nie możesz jednak przesłać ich wszystkich. Wybór zdjęć i filmów wymaga jasnej wizji, a nie tylko korzystania z tych, które są w magazynie. Posiadanie wyraźnych, wysokiej jakości zdjęć z pewnością zatrzyma odwiedzających na dłuższą metę. Pokazuje to również, że jesteś dość autentyczny i masz tendencję do oferowania niczego innego niż najlepsze. Mówiąc precyzyjnie, w dzisiejszych czasach treści wizualne odgrywają niezwykle istotną rolę w dramatycznym przykuwaniu wzroku obecnych i potencjalnych konsumentów.
Po pierwsze, znalezienie idealnego zdjęcia lub obrazu zależy w dużej mierze od percepcji, a także jest dość subiektywne. Ponadto chciałbym wspomnieć o pewnych wskazówkach, które należy wziąć pod uwagę przed dokonaniem takiego wyboru.
- Jakość – Oczywiście jakość obrazu musi być na równi, nie ma na to dwóch sposobów! Słabo skoncentrowane lub ziarniste są dużym nie-nie! Nawet jeśli używasz zdjęć stockowych, wybieraj te o wysokiej rozdzielczości. Jakość poprawia wygląd i styl witryny.
- Rozmiar – Kolejnym aspektem, który należy wziąć pod uwagę, jest rozmiar obrazu. Szybko ładujące się strony internetowe mają duże znaczenie zarówno dla Google, jak i dla nas jako użytkowników końcowych. Więc nawet jeśli wybierzesz idealny obraz w rozmiarze 5Mb, z pewnością może to utrudnić szybkie ładowanie Twojej witryny. Zwróć więc uwagę na wagę pliku obrazu oraz jego wysokość i szerokość. I dobrze to zmniejsz. Tutaj zamiast większych, im lepiej mamy, im bardziej zmniejszasz, tym więcej odwiedzających przyjdzie. Spróbuj wycelować w mniej niż 500 KB.
- Trafność – Oczywiście musisz wybrać te obrazy, które są wystarczająco istotne. Czy uważasz, że wszystkie wybrane obrazy są bezpośrednio związane z treścią? Zgadzam się, że czasami możesz nie być w stanie znaleźć dokładnego zdjęcia w odniesieniu do twoich treści, ale próba powiązania jednego z nich w najbardziej abstrakcyjnym sensie jest wykonalna.
Więc wymyśl obrazy, z którymi mogą się odnosić Twoje treści, a także nasi odbiorcy. Weź pod uwagę podstawowe cechy, takie jak wiek, płeć i styl. Nigdy też nie wybieraj fałszywie wyglądających zdjęć, które otwarcie mówią, że jestem zdjęciem stockowym.
#3 Pocałunek
Prostota, głuptasie! Jest jedną z takich zasad, które można zastosować wszędzie i wszędzie, a sfera eCommerce z pewnością nie jest tutaj wyjątkiem. Dlatego podczas projektowania sklepu eCommerce postaraj się, aby był on tak prosty, jak to tylko możliwe. Oferowanie zbyt wielu krzykliwych reklam i wyskakujących okienek to duży zakaz! Poza tym zdecydowanie nie pomaga to widzom w ustaleniu głównego punktu. Aby Twoja strona internetowa działała cuda, nie potrzebujesz gwizdków i dzwonków, co więcej, okazuje się to dość rozpraszające i frustrujące, zmuszające odbiorców do przejścia na konkurencję. Oto klucz, postaraj się, aby projekt witryny był tak prosty, uporządkowany i tak atrakcyjny, jak to tylko możliwe. Nie zapomnij również wzmocnić punktu centralnego, aby móc zamknąć sprzedaż!
Zawsze pamiętaj o tym, że tworzysz witrynę eCommerce w określonym celu, więc upewnij się, że nie zawierasz niczego, co odwraca uwagę użytkowników końcowych od ważnych treści. Jednocześnie oferowanie zbyt dużej ilości może być ryzykownym posunięciem, które może nie spodobać się użytkownikom końcowym. Niektóre z najbardziej udanych projektów internetowych zawierają mnóstwo białych przestrzeni, 3 kolory na stronę, czyste tony i czytelne czcionki. Ponadto kilka stron internetowych straciło wielu klientów z powodu krzykliwych projektów i niepotrzebnych rzeczy.
#4 Estetycznie Przyjemny
Innym ciekawym czynnikiem, o którym należy pamiętać, zwłaszcza przy projektowaniu sklepu eCommerce, jest to, aby był estetyczny. Jestem pewien, że możesz uznać, że punkt jest dość sprzeczny z wyżej wymienionym, ale mimo to muszę powiedzieć, że oba punkty są równie ważne. Oznacza to, że Twoja witryna musi być prosta, a jednocześnie estetyczna. Widzisz, tworzenie strony internetowej, która jest zbyt prosta, ale wcale nie jest atrakcyjna, może być dość niepokojąca. Zgadzam się, że atrakcyjność jest dość subiektywna, ale ostatecznym pomysłem jest to, aby Twoja strona internetowa miała jakiś rodzaj osobowości lub atrakcyjności. Oto wskazówka – spróbuj znaleźć odpowiednią równowagę między estetyką a użytecznością.
W dzisiejszych czasach większość witryn eCommerce sprzedaje te same rzeczy i minęły czasy, w których można coś zmienić, zapewniając konkurencyjną cenę. W dzisiejszych czasach pierwszorzędne znaczenie ma ogólny projekt, a przede wszystkim to, jak czuł się klient.
Teraz wyobraź sobie, że chcesz kupić suszarkę do włosów. Co zrobisz? Jestem pewien, że nie będziesz tracić czasu na czytanie tej treści, zamiast tego wpisz „Suszarka do włosów” w pasku wyszukiwania i kup produkt, prawda? Kiedy więc w grę wchodzi projektowanie stron internetowych? To wtedy, gdy klient natknie się na Twoją stronę, nie wiedząc zbyt wiele o produkcie. Tutaj liczy się wygoda oferowana przez stronę, dostępność, czyszczenie i wszystkie takie czynniki.
Jeśli im się spodoba, nic nie może ich powstrzymać przed zakupem produktu. W takich przypadkach rzeczywisty produkt jest drugorzędny. Jak więc sprawić, by Twoja strona była estetyczna?
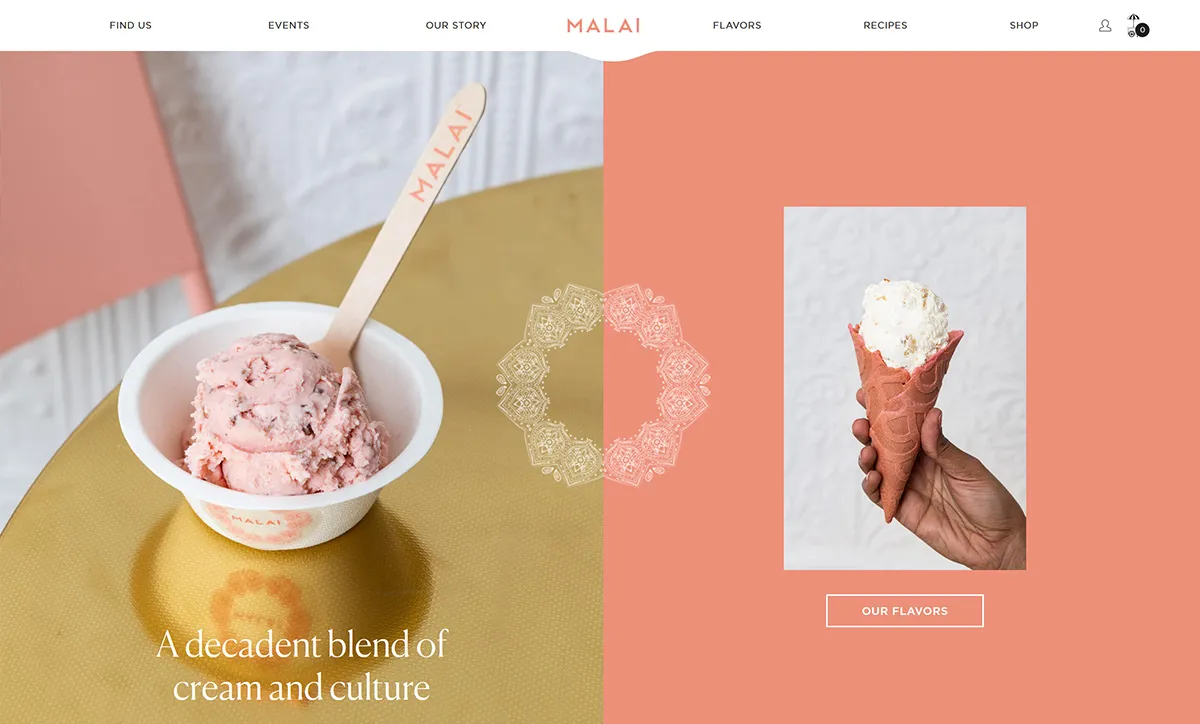
- Dodaj obrazy wysokiej jakości, z którymi można się utożsamiać i które zapewniają więź emocjonalną
- Używaj kolorów, które zwykle wywołują określone uczucia, takie jak szczęście, spokój i opanowanie, błogość itp.
- Stwórz kopię w zależności od projektu strony, tj. profesjonalną, przyjazną, empatyczną, humorystyczną itp.
Spójrz na poniższy obrazek, jestem pewien, że będziesz wiedział, co dokładnie chcę powiedzieć!
#5 Responsywne
Czytałem to gdzieś, że dopóki nie zrobisz żadnych responsywnych postępów, strona pozostanie brzydkim wilkiem. Responsywny projekt działa jak owcza odzież, która za pierwszym razem wydaje się estetyczna i piękna. Wydaje się, że obecnie znacznie wzrosło wykorzystanie smartfonów i aplikacji mobilnych. W rzeczywistości większość czynności, które wykonujemy w naszym codziennym życiu, to korzystanie z urządzeń mobilnych, niezależnie od tego, czy chodzi o zakupy, zamawianie jedzenia, kupowanie artykułów spożywczych, wystrój domu, urządzenia elektroniczne i tak dalej! Brak responsywnego designu w swoim sklepie eCommerce oznacza, że z pewnością stracisz ponad trzy czwarte kupujących online. Czy jesteś więc gotów podjąć takie ryzyko? Nie sądzę!
Brak optymalizacji witryny pod kątem telefonów komórkowych oznacza, że gdy użytkownik smartfona odwiedza Twój sklep za pośrednictwem odpowiedniego urządzenia, cały interfejs użytkownika i tekst będą wyglądać na zbyt małe, a on lub ona może nadal powiększać i pomniejszać w tę i z powrotem. Może to być dość denerwujące i na pewno możesz stracić ich koncentrację. I może to jest powód, dla którego firmy zaczęły opracowywać różne mobilne wersje witryny eCommerce. Teraz, gdy zdecydujesz się na responsywny projekt, nie musisz już tworzyć kolejnej wersji mobilnej. Witryna eCommerce może automatycznie dostosowywać się do różnych urządzeń komputerowych. Niezależnie od tego, czy otwierasz witrynę na komputerze stacjonarnym, laptopie, tablecie lub telefonie komórkowym, witryna automatycznie dostosowuje się do różnych ekranów, nie irytując użytkownika końcowego. Ponieważ nie muszą już powiększać i pomniejszać. Jeśli nie chcesz, aby użytkownicy końcowi porzucali Twój sklep, zdecyduj się na projekt responsywny.

#6 Trzymaj się w butach swoich gości
Teraz niezwykle ważne jest opracowanie projektu strony internetowej, który natychmiast zbuduje silną więź z docelowymi odbiorcami. W tym celu musisz postawić stopę w butach docelowych odbiorców. Postaraj się zrozumieć, co tak naprawdę chcą zobaczyć, zamiast tego, co naprawdę chcesz, aby zobaczyli. Niektóre z podstawowych rzeczy, o które możesz zadbać, obejmują łatwą nawigację, dobrze zaprojektowany, schludny i atrakcyjny wygląd, łatwe i bezproblemowe zakupy itp. Te podstawowe, ale kluczowe czynniki z pewnością mogą zapewnić Twojej witrynie przewagę konkurencyjną.
Zawijanie rzeczy!
I to wszystko na teraz! Projekt witryny eCommerce jest dość szeroki, mogę po prostu kontynuować i kontynuować z tymi wskazówkami. Jednak wyżej wymienione są dość kluczowe do wzięcia pod uwagę. Wydaje mi się, że teraz wiesz dokładnie, co należy zrobić, aby stworzyć projekt strony internetowej dla swojego sklepu eCommerce, który nie tylko cieszy oko, ale także generuje ogromny ruch. Czy jesteś gotowy, aby dokonać godnego remontu swojego sklepu?
Mam nadzieję, że ten post był wart przeczytania, jeśli tak, pomóż nam w rozpowszechnianiu informacji i dzieleniu się wśród rówieśników.
