Wskazówki dotyczące witryny e -commerce UI/UX, które przeniesie Twoje sklepy na wyższy poziom
Opublikowany: 2022-10-04Czy wiesz, co jest jedną z najbardziej nieodwracalnych rzeczy w branży e -commerce? Nazywa się to „pierwsze wrażenie”. Więc lepiej zapnij się i jak najlepiej wykorzystać! Internet wydaje się być zalany stronami internetowymi e -commerce, z których każda starała się zdobyć pierwsze miejsce.
Teraz przejście do pościgu, jeśli naprawdę chcesz zdobyć światło reflektorów, musisz wymyślić coś, co w pierwszej kolejności pozostawia odbiorców docelowych. Dobrze zaprojektowana strona internetowa eCommerce z pewnością może załatwić sprawę tutaj.
Dzisiaj mamy szczęście, że żyjemy w takiej epoce, w której można kupować i sprzedawać wszystko i wszystko online. Niezależnie od tego, czy jest to moda, akcesoria, wystrój domu, urządzenia elektroniczne, dostawa żywności, artykuły spożywcze i tak dalej! Wszystko, co musisz zrobić, to wskoczyć do modnego zespołu e -commerce, aby zacząć. Po prostu wybierz niezawodnego dostawcę usług tworzenia stron internetowych.
Teraz trwa dużo debaty między tworzeniem stron internetowych a projektowaniem stron internetowych - który z nich jest ważniejszy? Mówię, że oboje powinni pracować w tandemie, aby osiągnąć optymalne wyniki. Jako czytelnik nie możemy zwrócić uwagi na nic i wszystko, ale jeśli w jakiś sposób uda ci się dostarczyć im konkretne informacje lub produkt, gra jest już Twoja!
Widzisz, że Twoi konsumenci są niecierpliwi lub krótkie rozpatrywanie uwagi jest obecnie całkiem normalne, następujący post koncentruje się na tym, jak zwrócić uwagę użytkowników końcowych w ciągu kilku sekund. Odpowiedź jest dość prosta, aby uniknąć złego interfejsu użytkownika/UX i potencjalnych naruszeń danych. Chociaż tutaj po prostu skupimy się na niektórych z najważniejszych wskazówek i wskazówek witryn e -commerce, które należy wziąć pod uwagę za 2022 i jeszcze kilka lat później.
Czy możesz zauważyć idealny projekt strony internetowej?
Zwiększenie projektu stron internetowych jest jednym z pewnych sposobów na zwiększenie ruchu do sklepu e-commerce. Jestem pewien, że musisz wiedzieć, co to jest idealny projekt strony internetowej. Posiadanie odpowiednich kolorów, czcionek, przestrzeni, obrazów, treści, grafiki itp. Chodzi o obsługę unikalnego celu i popychanie status quo w Internecie. Ponadto chciałbym wspomnieć o niektórych z najbardziej przyciągających wzrok projekty stron internetowych.
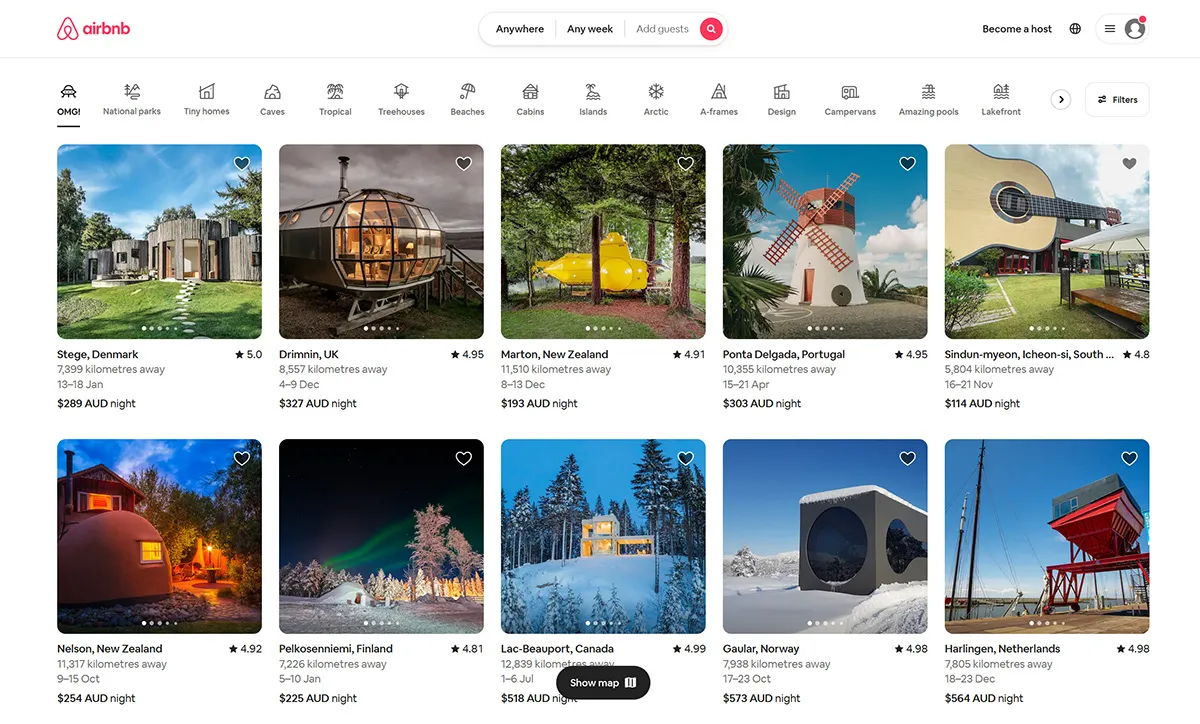
#1 Airbnb

Oczywiście nie muszę wchodzić w Airbnb. Jednak możesz nie wiedzieć, że strona główna strony jest dość kusząca. Przede wszystkim otwiera się w dość fanatycznym tempie. Szybkie ładowanie są dość polecane. Następną rzeczą jest to, jak tylko ją otworzysz, możesz dostać się do pracy. Nie ma tu nic bełkotu. Wszystko z miejsc docelowych i szczegółowe wyszukiwanie danych wydaje się dość obecne. Osobiście intryguję się paskiem nawigacyjnym i oczywiście wszystkie łatwe w użyciu kategorie.
Tutaj znajdziesz inteligentny formularz wyszukiwania. Wszystkie szczegóły mogą być automatycznie wypełnione, aby uniknąć marnotrawstwa czasu i zminimalizować tarcia. Znajdziesz także kilka oszałamiających grafiki tutaj. Niektóre z nich są tak inspirujące, że możesz nawet zdecydować się na podróżowanie wtedy i tam.
W sumie Airbnb obejmuje projekt zorientowany na użytkownika, który z pewnością powoduje zwiększenie ruchu i przekształcenie ich w zwykłych klientów. Wszystko to z pewnością prowadzi do zwiększonej świadomości marki.
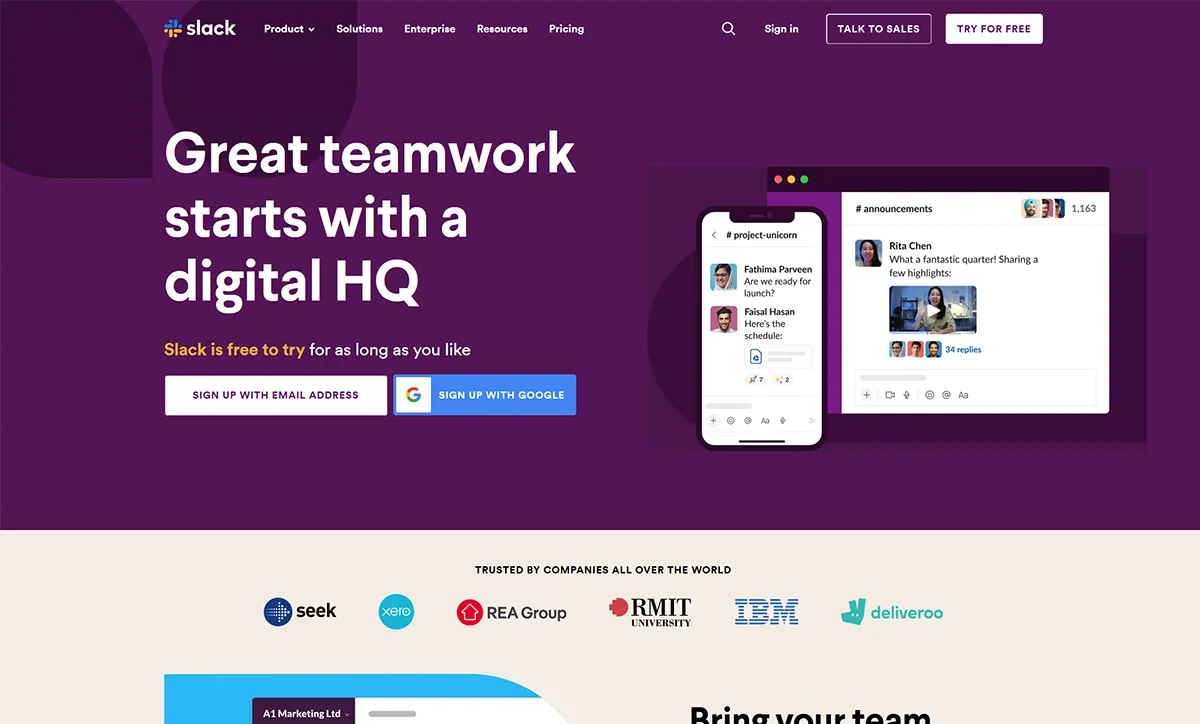
#2 Slack

Czy widziałeś stronę główną Slacka? Jeśli nie, sprawdź od razu! Nowy projekt strony głównej jest dość atrakcyjny i przyjazny dla użytkownika. Posiada również szeroką gamę niestandardowych grafiki. W rzeczywistości uwielbiałem oba linie tagów, poprzedni powiedział „gdzie dzieje się praca”, a ta „świetna praca zespołowa zaczyna się od cyfrowej siedziby”.
Sam Slack wyjaśnia, co odwiedzający muszą zrobić, czy nie. Mogą się zalogować i utworzyć odpowiednie konto. W rzeczywistości Slack oferuje coraz więcej opcji nawigacyjnych w porównaniu z Dropbox. Zasadniczo goście dostają to, czego chcą. Slack jest nie tylko atrakcyjny wizualnie i łatwo przyswajalny.
W rzeczywistości, jeśli sprawdzisz ogólny układ Slacka, wydaje się on dość elastyczny i reaguje na swój sposób! CTA wydaje się być dość spersonalizowana i zabawna. Dziwaczny responsywny projekt z pewnością działa dobrze dla Slacka.
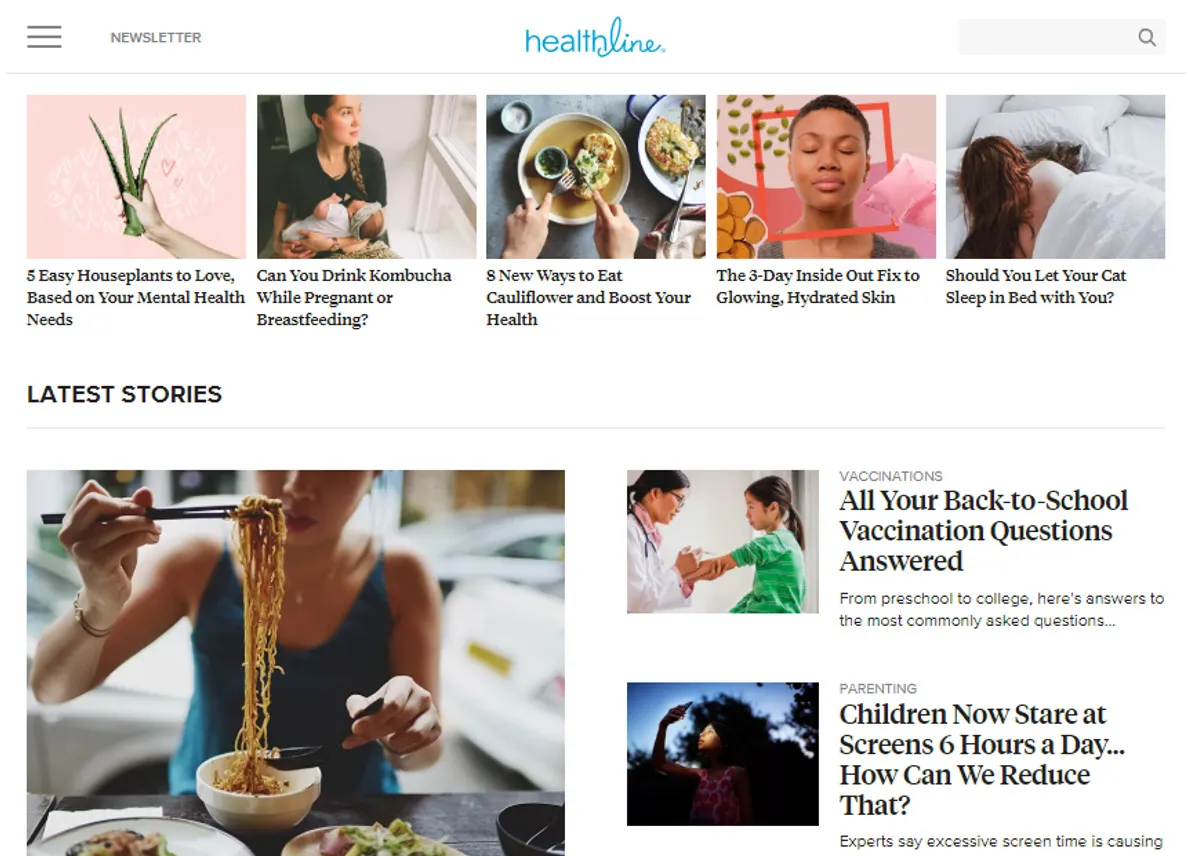
#3 Healthline

Kolejnym interesującym studium przypadku idealnego projektowania stron internetowych jest Healthline. Wielu z was pyta, jak powinna być strona główna Twojej witryny? Cóż, mówię, że wiele zależy od rodzaju strony internetowej, którą zamierzasz stworzyć. Healthline to edukacyjna strona internetowa, która koncentruje się na dostarczaniu jak największej ilości informacji w zakresie zdrowia, żywienia, dobrego samopoczucia, kondycji i wielu innych.
Czy słyszałeś kiedyś o podejściu „nie mów”? Cóż, Healthline można uznać za jeden z najlepszych przykładów tutaj. Jeśli przyjrzysz się bliżej strony internetowej, nie znajdziesz niczego napisanego na przykład „Publikujemy artykuły dotyczące zdrowia i dobrego samopoczucia”. W rzeczywistości wyraźnie to pokazali, oferując wiele artykułów. Ponadto, kiedy otwierasz menu, możesz łatwo przejść do tego, przez co chcesz przejść.
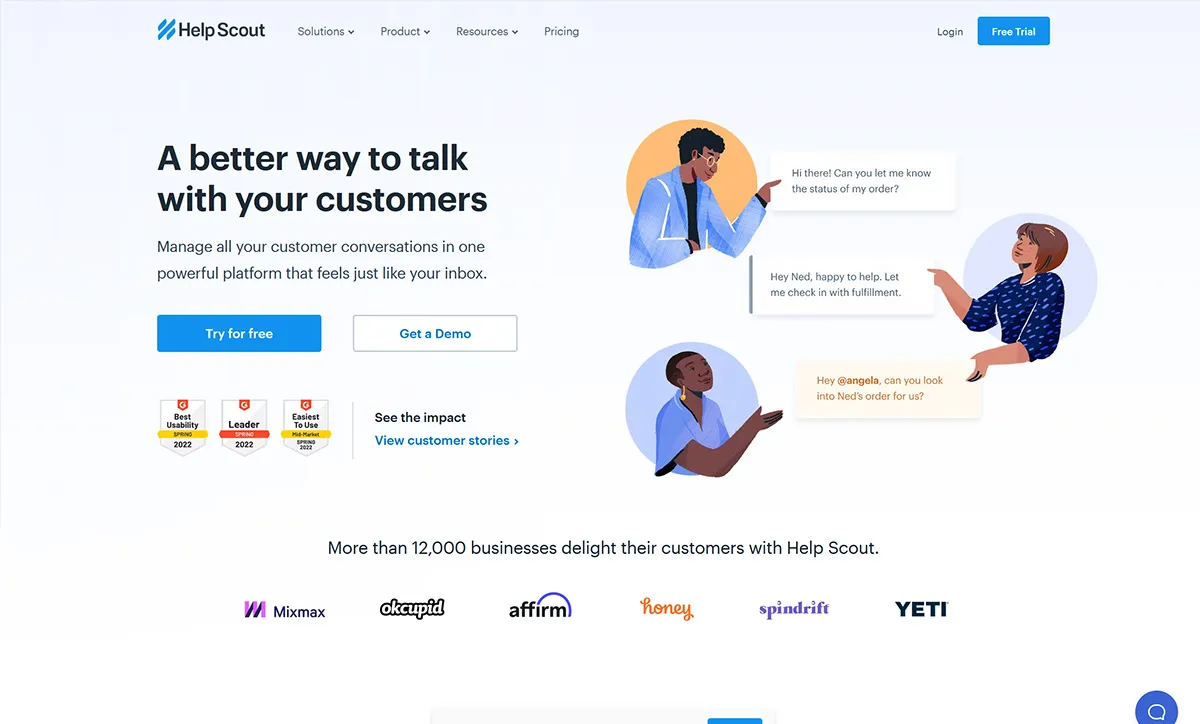
#4 Pomóż Zwiadowcy

Kolejnym interesującym przykładem jest pomoc. To świetna strona e -commerce dla firm B2B. Jeśli zobaczysz układ, w porównaniu z wyżej wymienionymi opcjami wydaje się być dość proste, ale przemawia do oka. Czy wiesz, dlaczego? Ponieważ po prostu koncentruje się na unikalnych punktach sprzedaży i nic więcej. Ogólny projekt strony internetowej jest całkiem schludny i odrzucony. Miejsca, w których znajdują się przyciski CTA, znajdują się tuż przy celu. Co sprawia, że Help Scout jest tak atrakcyjny?
- Dobrze zaprojektowane menu -wszystkie menu są dość szczegółowe i dobrze zaprojektowane.
- Unoszenie się - długie szczegóły produktu są nieco pase. Tak więc strona pokazuje je tylko wtedy, gdy użytkownik końcowy unosi się nad tym konkretnym tematem.
- Odpowiednie kontakty towarzyskie - pokazuje wszystkie odpowiednie nagrody, poprzednich klientów i referencje. To zdecydowanie zwiększa wiarygodność.
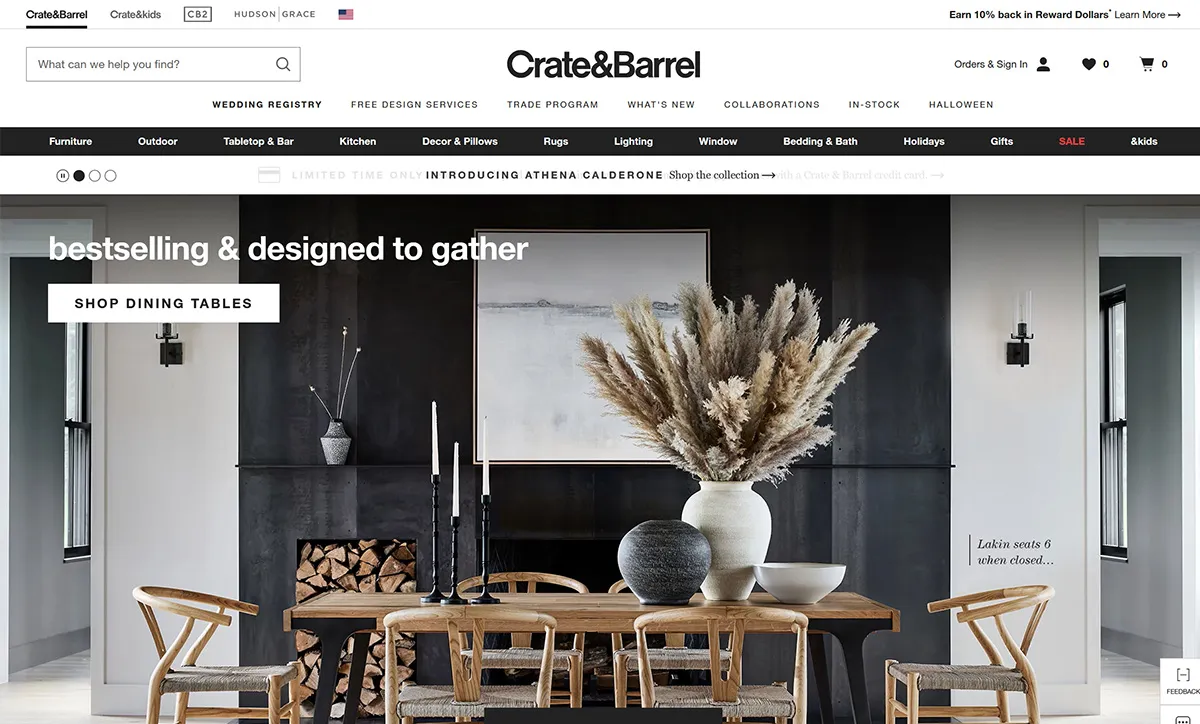
#5 Crate & Barrel

Jak pokazuje obraz, sklep sprzedaje mnóstwo wystroju domu, urządzeń i niezbędnych. Wszystko, od niesamowitych mebli, po eleganckie oświetlenie, żyrandole, wystrój, urządzenia kuchenne, nazywacie to i mają. Witryna e -commerce od pierwszego spojrzenia wydaje się dość wyrafinowana, nowoczesna i elegancka. Lekki i czysty interfejs promuje spokój i zaufanie do tego, co sprzedają. Ci faceci nie potrzebują żadnych krzykliwych plakatów ani projektów, aby sprzedawać swoje produkty.
Tutaj znajdziesz mega menu, w którym wyświetlane są różne kategorie i możesz dokonać ruchu w kierunku odpowiedniego produktu. Niektóre z najciekawszych aspektów skrzyni i beczki obejmują:
- Obrazy umieszczone dokładnie - oprócz rozległych kategorii menu, wszystkie zdjęcia wyróżnionych produktów pomagają użytkownikom w wizualizacji rzeczy.
- Śledzenie - obecna lokalizacja można śledzić za pomocą bułki tartej
- Precyzyjne filtry - ta strona zawiera dość kompleksowy system filtrowania na podstawie funkcji, cen i materiałów.
Teraz nadchodzi wielkie pytanie, jak się tam dotrzeć? Jak stać się znaną nazwą w branży e -commerce UI/UX. Tutaj poniżej chciałbym wymienić pewne wskazówki i sztuczki, aby wziąć pod uwagę. Wszystkie są dokładnie wypróbowane i przetestowane, więc nie musisz się zbytnio martwić o wynik.
Najlepsze wskazówki eCommerce UI/UX, które należy wziąć pod uwagę
#1 odpowiednie opisy produktów
Jednym z najbardziej podstawowych, ale kluczowych aspektów do rozważenia podczas projektowania witryny, zwłaszcza witryny e -commerce, jest opis produktu. Opracowujesz sklep e -commerce, jestem pewien, że istnieją setki i tysiące produktów, o których należy wymienić i oczywiście nie można wspomnieć o każdym produkcie tutaj. Tak długie i niejasne szczegóły produktu są tutaj wielkim nah. Spróbuj wymyślić kompleksowy tekst, ale znaczący, który zawiera wszystko, co jest potrzebne do sprzedaży produktu na pierwszy rzut oka. Używaj również łatwego i zrozumiałego języka.
Czy dobrze znasz odbiorców docelowych? Jeśli nie, możesz spróbować przeprowadzić ankiety, aby lepiej zrozumieć, co dokładnie lubią i nie lubią. Mniej więcej chodzi o budowanie głębokiego związku z grupą docelową, więc musisz wymyślić opis produktu, w którym są zainteresowani, a nie ten, którym chcesz się podzielić.
Oprócz opisów produktów natknąłem się na wiele witryn e-commerce, w których nie ma przycisku wywoływania do działania. Niestety, użytkownicy nie są w stanie podjąć konkretnych działań, kończą się na swoich konkurentach. Więc tak, chociaż ten wydaje się tylko przyciskiem, który naciskam na spędzanie czasu i burzy mózgów na temat tego, jak sprawić, by powołanie się na działanie jest bardziej responsywne. To nie tylko nie doprowadzi do Twojego sklepu coraz więcej klientów, ale ma również głęboki wpływ na sprzedaż.

#2 Wysokiej jakości zdjęcia i filmy
Kolejnym interesującym, ale kluczowym czynnikiem, o którym należy pamiętać, jest użycie wysokiej klasy zdjęć i filmów. Chociaż dodanie ich może być dość zastraszające. Ponieważ możesz pokochać wszystkie 25 zdjęć tego samego produktu. Nie możesz jednak przesłać ich wszystkich. Wybór zdjęć i filmów wymaga jasnej wizji zamiast używania zaopatrzonych. Mając jasne, wysokiej klasy zdjęcia, z pewnością może zatrzymać odwiedzających na dłuższą metę. Pokazuje to również, że jesteś dość autentyczny i zwykle oferuje tylko najlepsze. Mówiąc dokładniej, w dzisiejszych czasach treści wizualne odgrywa niezwykle istotną rolę w zatrzymywaniu oczu obecnych i potencjalnych konsumentów w dramatyczny sposób.
Na początek znalezienie idealnego zdjęcia lub wizualnego zależy wiele od percepcji, a także jest dość subiektywne. Ponadto chciałbym wspomnieć o niektórych wskazówkach, które należy wziąć pod uwagę przed dokonaniem takiego wyboru.
- Jakość - oczywiście jakość obrazu musi być na równi, nie ma dwóch sposobów! One skoncentrowane lub brygowane są wielkie nie-nie! Mimo że używasz zdjęć stockowych, wybieraj te z wysoką rozdzielczością. Jakość poprawia wygląd i atmosferę strony internetowej.
- Rozmiar - następnym aspektem, który należy wziąć pod uwagę, jest rozmiar obrazu. Szybko ładujące witryny mają znaczenie dla Google, a także my jako użytkownicy końcowi. Więc nawet jeśli wybierasz idealny obraz w rozmiarze 5 MB, z pewnością może on utrudnić szybkie ładowanie Twojej witryny. Zwróć więc uwagę na wagę pliku obrazu, a także jego wysokość i szerokość. I dobrze to zmniejsz. Tutaj zamiast większego, tym lepiej, tym bardziej zmniejszasz, tym więcej odwiedzających przyjdzie. Spróbuj celować w mniej niż 500 kb.
- Istotność - oczywiście musisz wybrać te obrazy, które są wystarczająco istotne. Czy uważasz, że wszystkie wybrane obrazy są bezpośrednio istotne dla treści? Zgadzam się, że są chwile, kiedy możesz nie być w stanie znaleźć dokładnego zdjęcia w odniesieniu do treści, ale próba powiązania jednego w najbardziej abstrakcyjnym znaczeniu jest wykonalną pracą.
Więc wymyśl obrazy, z którymi mogą się odnosić Twoje treści, a także nasi odbiorcy. Rozważ podstawowe cechy, takie jak wiek, płeć i styl. Nigdy też nie wybieraj fałszywych zdjęć, które otwarcie mówią, że jestem zdjęciem stock.
#3 Kiss
Utrzymanie tego prosto, głupie! Jest jedną z takich zasad, jaką można zastosować wszędzie i wszędzie, a królestwo eCommerce z pewnością nie jest tutaj wyjątkiem. Więc podczas projektowania sklepu e -commerce staraj się, aby był tak prosty, jak to możliwe. Oferowanie zbyt wielu krzykliwych reklam, a wyskakujące okienka to wielkie nie-nie! Ponadto zdecydowanie nie pomaga publiczności w ustaleniu centralnego punktu. Aby Twoja witryna działała cuda, nie potrzebujesz gwizdków i dzwonków, okazuje się to dość rozproszenie i frustrujące, zmuszające odbiorców do przejścia na konkurentów. Oto klucz, staraj się, aby projekt witryny był tak prosty, jak najbardziej atrakcyjny. Nie zapomnij też ulepszyć punktu centralnego, abyś mógł zamknąć sprzedaż!
Zawsze miej to na uwadze, opracowujesz witrynę e -commerce w określonym celu, więc upewnij się, że nie włączysz niczego, co odwraca uwagę swoich użytkowników końcowych od ważnych treści. Jednocześnie oferowanie zbyt wiele może być ryzykownym ruchem, którego użytkownicy końcowi mogą nie lubić. Niektóre z najbardziej udanych projektów stron internetowych obejmują wiele białych przestrzeni, 3 kolory na stronę, czyste odcienie i czytelne czcionki. Ponadto kilka stron straciło wielu klientów z powodu krzykliwych projektów i niepotrzebnych rzeczy.
#4 estetycznie przyjemne
Innym interesującym czynnikiem, o którym należy pamiętać, szczególnie przy projektowaniu sklepu e -commerce jest to, że powinien być estetyczny. Jestem pewien, że może być bardzo sprzeczny z wyżej wymienionym punktem, ale nadal muszę powiedzieć, że oba punkty są równie ważne. Oznacza to, że twoja strona musi być prosta, ale estetyczna. Widzisz, opracowanie strony internetowej, która jest zbyt prosta, ale wcale nie atrakcyjna może być dość niepokojąca. Zgadzam się, że atrakcyjność jest dość subiektywna, ale ostatecznym pomysłem jest to, że Twoja witryna powinna mieć pewną osobowość lub atrakcyjność. Oto wskazówka - spróbuj znaleźć odpowiednią równowagę między estetyką a użytecznością.
W dzisiejszych czasach większość witryn e -commerce znajduje się w sprzedaży tych samych rzeczy i minęły czasy, w których można coś zmienić, zapewniając konkurencyjną cenę. Ogólny projekt i co najważniejsze, to, jak czuł się obecnie klient.
Teraz wyobraź sobie, że chcesz kupić suszarkę do włosów. Co zrobisz? Jestem pewien, że nie marnujesz czasu na czytanie tej zawartości, zamiast tego wpisz „suszarkę do włosów” w pasku wyszukiwania i kupisz produkt, prawda? Więc kiedy dokładnie pojawia się projekt internetowy? To wtedy klient natknie się na twoją stronę, nie wiedząc dużo o produkcie. Tutaj wygoda oferowana przez stronę, dostępność, odrzucanie i wszystkie takie czynniki mają znaczenie.
Jeśli im się podoba, nic nie powstrzyma ich przed kupowaniem produktu. W takich przypadkach faktyczny produkt jest drugorzędny. Jak więc sprawić, by Twoja witryna była przyjemna estetyczna?
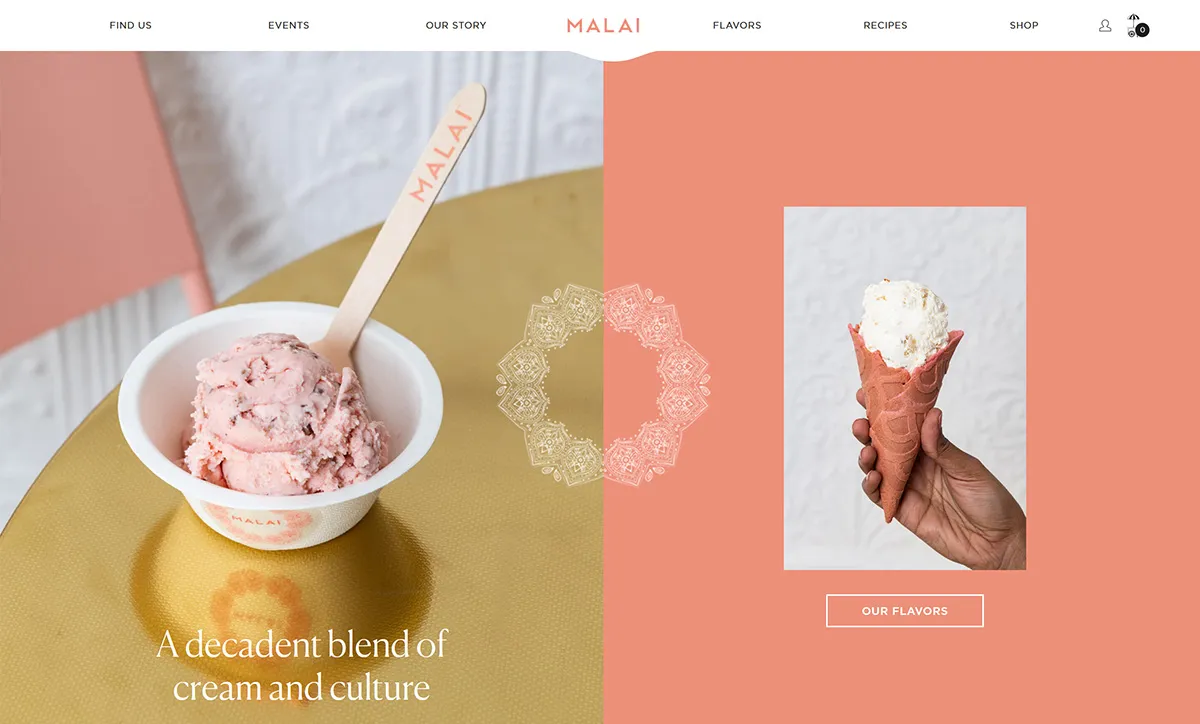
- Dodaj wysokiej jakości obrazy, które są powiązane i oferują emocjonalne połączenie
- Używaj kolorów, które zwykle wywołują szczególne uczucia, takie jak szczęście, spokój i opracowane, błogie itp.
- Utwórz kopię w zależności od projektu witryny, tj. Profesjonalny, przyjazny, empatyczny, humorystyczny itp.
Spójrz na poniższy obraz, jestem pewien, że będziesz wiedział, co dokładnie próbuję powiedzieć!
#5 responsywne
Przeczytałem to gdzieś, że dopóki nie dokonasz żadnych responsywnych postępów, strona pozostanie brzydkim wilkiem. Responsywny projekt działa jak ubranie owiec, które wydają się estetycznie i po raz pierwszy. Obecnie wydaje się, że korzystanie z smartfonów i aplikacji mobilnych wzrosło w znacznym stopniu. W rzeczywistości większość zajęć, które wykonujemy w naszym codziennym życiu, używa urządzeń mobilnych, niezależnie od tego, czy chodzi o zakupy, czy zamawianie jedzenia, kupowanie artykułów spożywczych, wystroju domu, urządzeń elektronicznych i tak dalej! Brak responsywnego projektu w sklepie e-commerce oznacza, że z pewnością stracisz więcej niż trzy czwarte kupujących online. Czy jesteś gotów podjąć takie ryzyko? Myślę, że nie!
Nie optymalizacja Twojej witryny pod kątem telefonów komórkowych oznacza, gdy użytkownik smartfonów odwiedza Twój sklep za pośrednictwem swojego urządzenia, cały interfejs użytkownika i tekst będzie wyglądał zbyt mały, a on lub ona może nadal powiększać i powiększać. To może być dość denerwujące i na pewno możesz stracić ich uwagę. Być może to jest powód, dla którego firmy zaczęły opracowywać różne mobilne wersje witryny e -commerce. Teraz, gdy zdecydujesz się na responsywny projekt, nie musisz już tworzyć innej wersji mobilnej. Witryna eCommerce może automatycznie dostosować się do różnych urządzeń obliczeniowych. Niezależnie od tego, czy otwierasz witrynę na komputery stacjonarnym, laptopie, tablecie czy telefonie komórkowym, witryna automatycznie dostosowuje się na różnych ekranach bez irytacji użytkownika końcowego. Ponieważ nie muszą już powiększać i powiększać. Jeśli nie chcesz, aby użytkownicy końcowi porzucili sklep, wybierz responsywny projekt.

#6 Zachowaj się w butach swoich odwiedzających
Teraz niezwykle ważne jest opracowanie projektu witryny, który natychmiast tworzy silne połączenie z docelowymi odbiorcami. W tym celu musisz umieścić stopę w butach docelowych odbiorców. Spróbuj zrozumieć, co naprawdę chcą zobaczyć, zamiast tego, co naprawdę chcesz, aby zobaczyli. Niektóre z podstaw, na które możesz zadbać, to łatwa nawigacja, dobrze zaprojektowana, schludna i atrakcyjna design, łatwe i bezproblemowe zakupy itp. Te podstawowe, ale kluczowe czynniki z pewnością mogą dać Twojej witrynie przewagę konkurencyjną.
Owinięcie rzeczy!
I to wszystko na razie! Projekt strony internetowej eCommerce jest dość szeroki, mogę po prostu kontynuować te wskaźniki. Jednak wyżej wymienione są dość kluczowe. Wydaje mi się, że teraz wiesz, co należy zrobić, aby stworzyć projekt strony internetowej dla Twojego sklepu e -commerce, który jest nie tylko przyjemny dla oka, ale także napędza ogromny ruch. Czy jesteś gotowy, aby zapewnić swojemu sklepowi godny przegląd?
Mam nadzieję, że warto przeczytać następujący post, jeśli tak, pomóż nam w rozpowszechnianiu tego słowa i dzieląc się między rówieśnikami.
