7 wskazówek dotyczących interfejsu użytkownika, które poprawią pisanie UX
Opublikowany: 2022-01-12Pisanie UX zawsze idzie w parze z projektowaniem UI. Kopie UX powinny zawsze pasować do elementów projektu UI i ogólnej koncepcji. To jedyny właściwy sposób na zapewnienie płynnego przepływu użytkowników i zapewnienie sukcesu produktu.
Jako pisarz UX możesz się wiele nauczyć od ekspertów UI. W tym artykule znajdują się najskuteczniejsze wskazówki dotyczące interfejsu użytkownika — możesz z nich korzystać, aby poszerzyć swoją wiedzę, poprawić pisanie i rozwijać się jako profesjonalista.
Dąż do prostoty
Prostota to kluczowa cecha wysokiej jakości interfejsu użytkownika. Jak mówią eksperci, „idealny interfejs” jest prawie niewidoczny dla oczu użytkownika.
Większość programistów UI dąży do tworzenia uproszczonych projektów. Unikają używania zbędnych elementów, aby zapewnić płynną interakcję z użytkownikiem.
Prostota w pisaniu UX jest równie ważna jak prostota w projektowaniu UI. Jeśli chcesz tworzyć efektowne kopie UX, powinieneś skupić się na prostych sformułowaniach. Oto kilka zasad, których należy przestrzegać:
- Unikaj rzadko używanych słów. Używaj prostych słów, których docelowa publiczność używa w życiu codziennym. W ten sposób pokażesz użytkownikom, że „mówisz tym samym językiem”.
- Nie dodawaj zbyt wielu szczegółów do jednej kopii UX. Skoncentruj się na kluczowym przekazie i zachowaj prostotę.
- Pisz zdania aktywnym głosem.
- Unikaj używania wyrafinowanych słów, w których można użyć prostszego synonimu. Na przykład zamień czasownik „pogorszyć” na „pogorszyć”.
- Nie używaj slangu i żargonu. Sprawi to, że Twoje kopie będą trudne do odczytania i trudne do zrozumienia dla ogółu odbiorców. Jedynym wyjątkiem jest sytuacja, gdy Twój produkt ma być używany przez profesjonalistów z określonej dziedziny. Możesz użyć branżowego żargonu, jeśli masz pewność, że przemawia do docelowych użytkowników.
Jeśli zastosujesz te zasady do swojego pisania, osiągniesz następujące wyniki:
- Spraw, aby Twoje kopie były łatwe do przeglądania i czytania.
- Popraw dostępność swoich tekstów dla osób, dla których angielski nie jest językiem ojczystym.
- Wyeliminuj czynniki rozpraszające, które negatywnie wpływają na przepływ użytkowników.
Trzymaj to krótko
W pierwszym kwartale 2021 r. ruch w internecie mobilnym stanowił 54,8% całkowitego globalnego ruchu online. Ponieważ internet mobilny staje się coraz bardziej przystępny cenowo i szybszy, możemy przewidywać, że liczba ta będzie rosła w nadchodzących latach.
Obecnie zdecydowana większość programistów UI przyjmuje podejście „ukierunkowane na urządzenia mobilne”. Rozpoczynają proces projektowania od najmniejszych rozmiarów ekranów, a następnie dostosowują swoje produkty do większych ekranów.
Powinieneś zastosować to samo podejście podczas pracy nad projektami pisarskimi. Należy tworzyć możliwie najkrótsze kopie UX, aby zmieściły się na ekranach telefonów komórkowych.
- Postaraj się sformułować kluczowe przesłanie, używając jak najmniejszej liczby słów.
- Jeśli to możliwe, wybieraj krótsze słowa. Na przykład użyj czasownika „obróć” zamiast „naprzemiennie”.
- Nie używaj dwóch lub więcej słów tam, gdzie można użyć jednego słowa. Na przykład możesz napisać krótkie słowo „opieka” zamiast czasownika modalnego „opiekować się”.
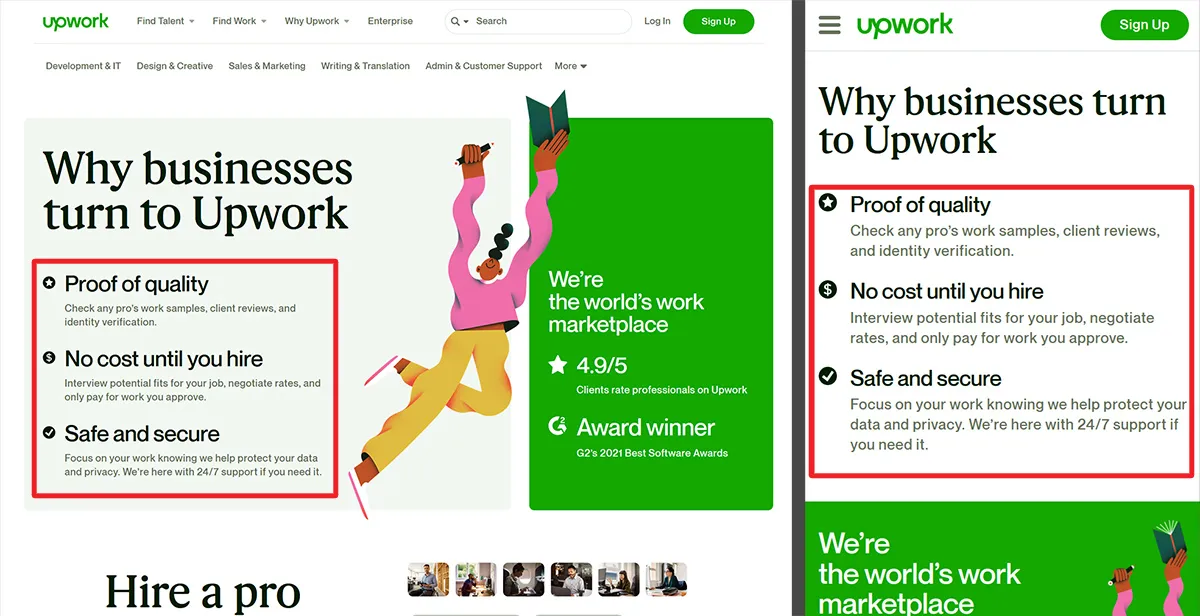
Twoje kopie UX będą działać skutecznie na każdym ekranie, jeśli będziesz pisać zwięźle i zwięźle. Spójrz na następujący zrzut ekranu: strona główna witryny Upwork i jej wersja mobilna. Mimo, że rozmiar ekranu różni się drastycznie, kluczowy przekaz (główne kopie UX) strony pozostaje niezmieniony.

Uczyń swoje pisanie spójnym
Dobry projekt interfejsu użytkownika polega na spójności. Spójność stylów i kolorów znacznie przyczynia się do użyteczności i tworzy intuicyjny interfejs.
Jak projektanci UI rozwijają integralność produktu? Wybierają zestaw kolorów, czcionek i ikon i używają ich w całym produkcie. Na przykład tworzą jeden projekt przycisku CTA i używają go w całej witrynie/aplikacji. Bez względu na to, ile nowych przycisków CTA zostanie dodanych później, wszystkie będą wyglądać podobnie.

Jako pisarz UX powinieneś również zadbać o to, aby pisanie było bardziej spójne. Zwiększy to Twoje wysiłki i sprawi, że Twoje kopie UX będą bardziej atrakcyjne. Aby osiągnąć spójność w pisaniu, wykonaj następujące czynności:
- Ustal podstawowe zasady. Należy zdecydować, czy będziemy używać skrótów, skrótów, slangu i żargonu. Jeśli zdecydujesz się unikać takich słów, będziesz musiał ich unikać podczas całej pracy nad projektem.
- Określ ton pisania, który pasuje do strategii marketingowej. Ton może być profesjonalny lub przyjazny, fachowy lub angażujący, formalny lub nieformalny. Wybierz jeden konkretny ton i trzymaj się go.
- Staraj się zachować spójność sformułowań. Skoncentruj się na konkretnych słowach i frazach, które rezonują z Twoją grupą docelową i używaj ich w produkcie. Nie nadużywaj synonimów – może to zrujnować integralność produktu.
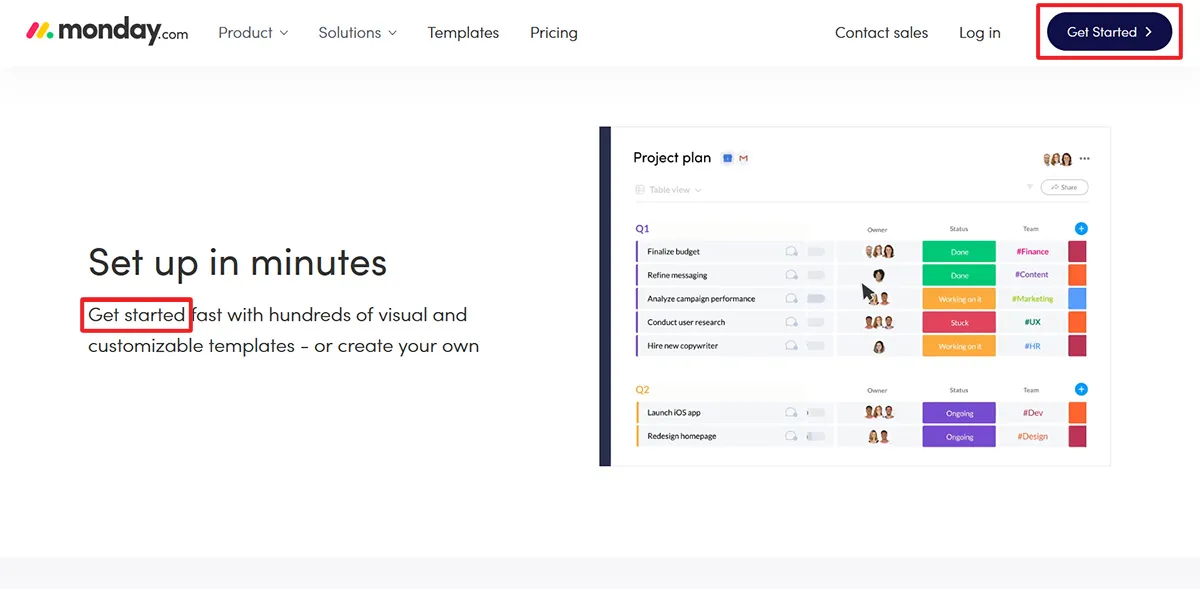
Oto przykład. Pisarze UX na Monday.com użyli frazy „rozpocznij” jako głównego przycisku CTA i jako frazy kluczowej inne kopie UX na stronie. Nie próbowali tego parafrazować. Czemu? Gdy informacje są prezentowane w ten sposób, łatwiej jest przekonać odwiedzającego stronę do wykonania pożądanej akcji – rozpoczęcia korzystania z narzędzia.

Myśl jak użytkownik
Profesjonalni programiści UI nie starają się stworzyć produktu, który „wygląda atrakcyjnie wizualnie”. Ich głównym zadaniem jest projektowanie produktów spełniających oczekiwania i preferencje docelowych użytkowników.
Przed rozpoczęciem projektu projektanci UI przeprowadzają badania user experience. Robią to, aby zrozumieć, kto będzie używał produktu i w jakim celu. Im więcej informacji o użytkownikach uzyskają projektanci, tym lepsze wyniki osiągają.
Projektowanie UI/UX polega na zrozumieniu potrzeb i preferencji użytkowników. Więc jeśli chcesz zostać lepszym pisarzem UX, powinieneś skupić się na użytkownikach, a nie na swoim produkcie. Zanim zaczniesz pisać, wyobraź sobie siebie jako użytkownika i zadaj sobie następujące pytania:

- W jaki sposób ten produkt pomoże mi rozwiązać mój problem z X?
- Które z funkcji produktu przyniosą mi największe korzyści?
- Jakie informacje o tym produkcie przekonają mnie do rozpoczęcia jego stosowania od razu?
- Jeśli zacznę korzystać z tego narzędzia, które funkcje wypróbuję jako pierwsze i ostatnie?
- Nigdy wcześniej nie korzystałem z takiego oprogramowania. Czy będzie mi trudno nauczyć się obsługi tego oprogramowania?
Gdy ocenisz swój produkt z perspektywy użytkowników, będziesz mógł pisać bardziej przekonujące teksty. Podkreślisz właściwe aspekty produktu i mądrzej dobierzesz słowa. Takie podejście pozwoli Ci manipulować decyzjami użytkownika i zwiększyć konwersje.
Nie wymyślaj terminologii na nowo
Twórcy interfejsu użytkownika to ludzie kreatywni, ale nie próbują wymyślać na nowo istniejących wzorców projektowych. Na przykład umieszczają logo w lewym górnym rogu, a przycisk „zarejestruj się” w prawym górnym rogu. Nie eksperymentują z umieszczaniem elementów projektu, ponieważ może to negatywnie wpłynąć na przepływ użytkowników.
Standardowe wzorce są znane użytkownikom i zapewniają płynny przepływ użytkowników. Niestandardowe wzorce rzucają wyzwanie użytkownikom i wpływają na wrażenia użytkownika.
Dlaczego tak się dzieje? Nieświadomie ludzie mają tendencję do unikania rzeczy, których nie znają. Kiedy użytkownicy natrafiają na aplikację, która bardzo różni się od innych aplikacji, decydują się jej nie używać – nawet nie próbują dowiedzieć się, jak działa aplikacja.
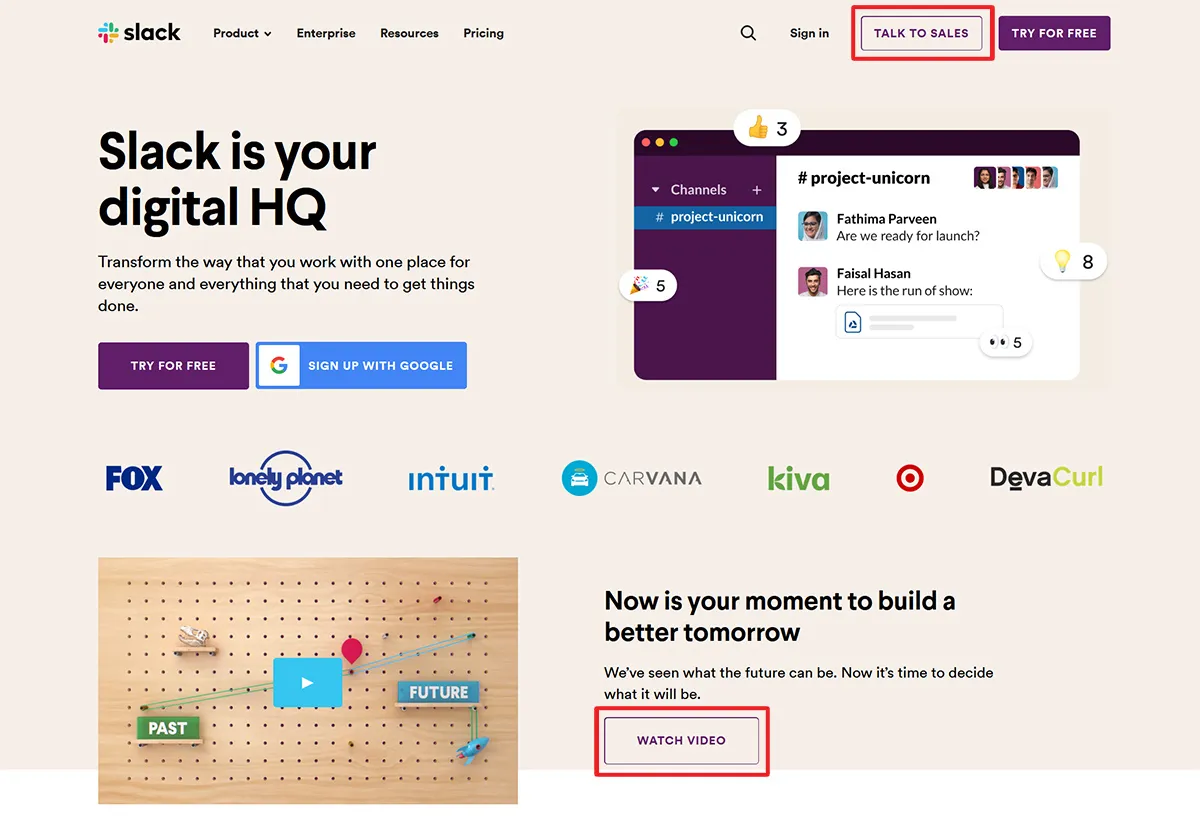
Spójrz na poniższy zrzut ekranu. Ta strona została zbudowana przy użyciu standardowego layoutu. Eksperci UI postanowili nie łamać konwencji projektowych, aby zapobiec frustracji użytkowników.

Ta zasada nazywa się zasadą najmniejszego zaskoczenia. Wnioskuje, że wszystkie elementy produktu powinny zachowywać się w sposób, jakiego oczekuje od nich większość użytkowników.
Ta zasada ma zastosowanie nie tylko do projektowania UI, ale także do pisania UX. Pisząc kopie UX, powinieneś używać standardowych terminów i fraz, które użytkownicy już znają. Nie powinieneś próbować wymyślać terminologii na nowo.
Słowa takie jak zarejestruj się, kup, koszyk, rozpocznij, wybierz, zaakceptuj, rozwijaj, łącz, automatyzuj i synchronizuj są znane każdemu użytkownikowi. Nie zastępuj ich innymi rzadko używanymi słowami, starając się wyróżnić swoją kopię. To nie będzie działać na twoją korzyść.
Przeprowadź testy A/B
Bez względu na to, jak wykwalifikowani są projektanci UI, nigdy nie wiedzą na pewno, który z ich pomysłów projektowych okaże się najskuteczniejszy. Aby stworzyć idealny interfejs użytkownika, programiści przeprowadzają testy A/B i analizują, które elementy projektu przynoszą lepsze wyniki.
Testują jeden element na raz. Na przykład programiści porównują skuteczność różnych przycisków CTA według określonych parametrów, takich jak rozmiar lub kolor (na przykład mały i duży przycisk, zielony i pomarańczowy przycisk).
Twórcy UX mogą również skorzystać z testów dzielonych. Oto przewodnik krok po kroku, którego należy przestrzegać:
- Określ cel projektu. Pomyśl o konkretnych wynikach, które Twój zespół zamierza osiągnąć (generować więcej potencjalnych klientów, poprawiać współczynnik konwersji przy kasie itp.)
- Sformułuj hipotezę. Zdefiniuj problem i zastanów się, jak możesz go rozwiązać, dostosowując kopię UX.
- Problem: Użytkownicy wahają się kliknąć przycisk „Rozpocznij teraz”.
- Hipoteza i możliwe rozwiązanie: Prawdopodobnie użytkownicy nie zdecydowali jeszcze, czy są gotowi zapłacić za produkt. Powinniśmy użyć nowego przycisku „Rozpocznij bezpłatny okres próbny”, aby przyciągnąć użytkowników świadomych pieniędzy.
- Skonfiguruj i przeprowadź test za pomocą wybranego narzędzia do testowania UX.
- Porównaj wyniki i zobacz, czy Twoja hipoteza się sprawdziła.
- Zaimplementuj zmiany, a następnie zacznij testować kolejną hipotezę UX.
Zapewnij jasność w pisaniu
Dobrze dobrane obrazy zwiększają wygodę użytkowników i pomagają zwiększyć współczynnik konwersji. Mając świadomość tego faktu, projektanci starają się używać obrazów i symboli wizualnych, które użytkownicy mogą łatwo zinterpretować. Ponadto projektanci unikają wizualizacji, które mają niejasne znaczenie lub mogą dezorientować użytkowników.
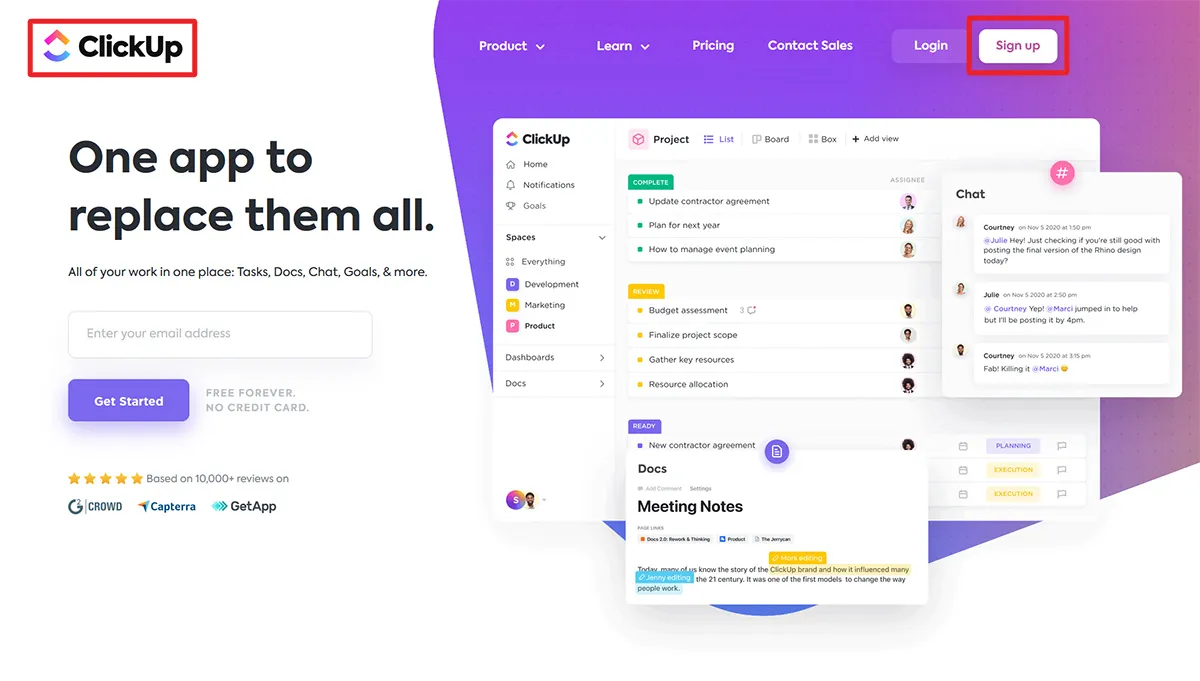
Spójrz na poniższy zrzut ekranu. Czy wiesz, o co chodzi w tym oprogramowaniu? Patrząc na te zdjęcia, możesz przypuszczać, że ten produkt odnosi się do marketingu i e-maili, i będziesz miał rację. To przykład na to, jak odpowiedni projekt wizualny pomaga lepiej zrozumieć produkt.

Jak możesz zastosować tę zasadę do swojego pisania? Powinieneś dążyć do uzyskania przejrzystości w swoich kopiach UX. Nie należy używać słów, które mają podwójne znaczenie lub zwrotów, które mogą zostać błędnie zinterpretowane. Na przykład powinieneś unikać używania idiomów, ponieważ większość osób nie będących rodzimymi użytkownikami języka nie zna ich znaczenia.
Jeśli chodzi o pisanie UX, niedokładne sformułowanie może znacząco wpłynąć na wrażenia użytkownika. Ważne jest, aby zrozumieć, że nawet jedno źle dobrane słowo może sprawić, że użytkownicy przestaną korzystać z produktu.
Przyzwyczajaj się do ponownego czytania wszystkich swoich tekstów przed ich opublikowaniem. Zadbaj o to, aby każda kopia UX była napisana w sposób jasny i zwięzły oraz aby każdy użytkownik, bez względu na swoje zaplecze kulturowe i techniczne, potrafił go poprawnie zinterpretować.
Na zakończenie
Dobrze skoordynowana praca zespołu UI/UX określa sukces produktu. Twórcy UX muszą zrozumieć procesy stojące za projektowaniem interfejsu użytkownika.
Gorąco zachęcamy do korzystania z tych wskazówek dotyczących interfejsu użytkownika w swojej praktyce. To świetny sposób na podniesienie umiejętności pisania i osiągnięcie nowych, wybitnych wyników.
