Top 7 trendów typograficznych na rok 2020
Opublikowany: 2020-06-02Jeśli uważasz, że typografia polega na tym, aby proste słowa wyglądały atrakcyjnie, pomyśl jeszcze raz. W świecie online typografia ma bezpośredni wpływ na wrażenia użytkownika i konwersje.
Lepsze wykorzystanie słów pisanych w celu przyciągnięcia uwagi jest tym, o co chodzi w typografii. W prostych słowach jest to wizualna treść słów pisanych.
Dla artysty typografia daje miejsce na kreatywność. Sztuka ta wymaga jednak ułożenia liter i tekstów w taki sposób, aby Twoja praca była jasna, czytelna i atrakcyjna estetycznie dla czytelnika.
Aby nadać swojemu tekstowi liftingu, na jaki zasługuje, musisz znać niektóre z najważniejszych trendów typograficznych. Te trendy typograficzne są odpowiedzią na kilka kluczowych pytań dotyczących technologii i wizualizacji dotyczących użycia pisma.
Na przykład profesjonaliści z typografii lubią używać krojów, które nie są tak skomplikowane. Następnie połącz to z gradientami, a także wycięciami i odważnymi kolorami, aby wyróżnić napis. Mogą również dodawać dostosowania, dzięki którym ich praca jest bardziej wyjątkowa.
Istnieje wiele sposobów na stworzenie świeżego wyglądu za pomocą typografii. Rzućmy okiem na 7 najważniejszych trendów na rok 2020 w świecie typografii.
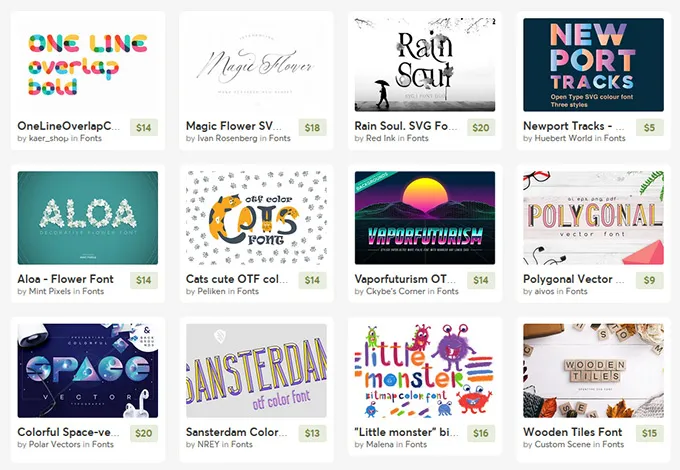
1. Kolorowe czcionki i typ

W typografii kolorowe czcionki to klasa sama w sobie. Znajdziesz je praktycznie wszędzie. Wcześniej użycie białego i czarnego tekstu było bardziej wyraźne, ale ostatnio kolory zaczęły powracać. Rosnące ogromnie na popularności, mogą być stosowane w różnych projektach do tworzenia zabawy. Dzięki tej koncepcji wiele projektów typograficznych uwzględnia kolory na szerszym poziomie.
W tekstach kolory w wyjątkowy sposób pobudzają zainteresowanie i skupiają się na słowach. Dzieje się tak, ponieważ projektanci coraz częściej wykorzystują typografię w jasnych kolorach.
Dzięki jaśniejszym opcjom łatwiej jest zaczepić oko. Stwarza to również platformę dla projektantów do wysyłania swoich komunikatów i przyciąga zainteresowanie użytkowników do budowania tożsamości marki.
(Sprawdź tutaj odpowiednie czcionki, których można używać w usługach finansowych.)
2. Zaokrąglone bezszeryfowe

Ponieważ jest tak prosty, ten trend może zostać przyjęty przez każdego.
Proste kroje pisma bezszeryfowego można łatwo zobaczyć w wielu projektach. Interesujące w tym trendzie jest to, że zaokrąglone bezszeryfowe pasują praktycznie do wszystkiego. Ze wszystkich krojów pisma, które możesz wymyślić, zaokrąglone bezszeryfowe są jednymi z najbardziej czytelnych.
Wielu projektantów korzysta z jednolitych, obrysowanych czcionek o średniej grubości, korzystając z tego trendu. Mają tę zaletę, że wystarczają odstępy między literami. Ta typografia skupia się na optymalnej czytelności. Jest również świetny, ponieważ można go łączyć z całą masą innych trendów w typografii, aby stworzyć bardziej współczesny wygląd.
3. Ułożone bloki tekstowe

Praktyka polega na przechylaniu się, aby stać się znacznie mniejszym rozmiarem, ale to nie zmniejsza wagi, jaką może unieść. Projektanci używają wielu wierszy tekstu, aby stworzyć ważoną wiadomość, która zawiera o wiele więcej słów.
Warto zwrócić uwagę na trend używania ułożonych bloków tekstu, który wskazuje na ewolucję komunikacji. Podejmowane są wysiłki, aby promować większą komunikację z użytkownikami, zamiast oczekiwać, że ktoś może zostać zachęcony do zaangażowania się tylko jednym słowem.
Jeśli możesz przedstawić informacje w sposób, który wizualnie angażuje użytkownika, może to być bardziej skuteczne w promowaniu zaangażowania użytkownika. Ten rodzaj typografii nie tylko poprawia ogólną estetykę witryny, ale także pomaga użytkownikom w skanowaniu tekstu.
Istnieje kilka kluczowych kwestii związanych z trendem układania wielu wierszy tekstu. Niezbędne jest:
- Wymyśl krój pisma, który można łatwo odczytać, nawet jeśli użyjesz większej liczby liter.
- Znajdź krój pisma, który ma odpowiednie odstępy między wierszami, aby zapewnić sensowne łamanie tekstu.
- Wybierz krój pisma, który zagwarantuje widzom łatwe rozróżnianie linii.
Więcej informacji na ten temat można znaleźć na forach omawiających trendy w grafice stron internetowych oraz pytania i odpowiedzi dotyczące technologii w Internecie.
Układanie tekstu powinno być takie, aby przepływ z jednego wiersza do drugiego był niepowtarzalny i logiczny. Wzorzec czytania powinien być oczywisty i umożliwiać użytkownikom przechodzenie od jednej linii do drugiej w kopii, zanim zwrócą uwagę na inne aspekty projektu.
Wydaje się, że pojawiają się wyzwania, jeśli chodzi o łatwość czytania, a także łamanie wierszy. Na tej podstawie projektant tworzy większą kontrolę, układając tekst w jednym obszarze ekranu. To świetny sposób na budowanie harmonii między innymi elementami wizualnymi a elementem tekstowym. Równowaga staje się teraz asymetryczna i świetnie prezentuje się oczom widza.
4. Warstwy z innymi elementami
W wielu projektach elementy tekstowe są nieco odseparowane od innych elementów. Ten pomysł teraz ewoluuje i wspaniale jest widzieć projektantów, którzy pozwalają na nakładanie się tekstu i innych elementów. Otrzymujesz w końcu świetne wyniki, które pomagają użytkownikom bardziej skupić się na słowach.
Jeden z najpopularniejszych sposobów wykorzystania tego trendu w typografii w praktyce polega na nakładaniu się obrazów w ramkach z elementami tekstowymi. Ale niektórzy projektanci idą teraz jeszcze dalej, łącząc typografię z obrazem. Na przykład mogą sprawić, że osoba na obrazie wejdzie w słowa.
W druku technika ta jest częściej stosowana i stosunkowo łatwiejsza do wdrożenia. Pomaga stworzyć wyświetlacz, który wygląda oszałamiająco. Aby zrobić to dobrze, obraz musi być odpowiedni, a projektant musi upewnić się, że każda litera jest czytelna.
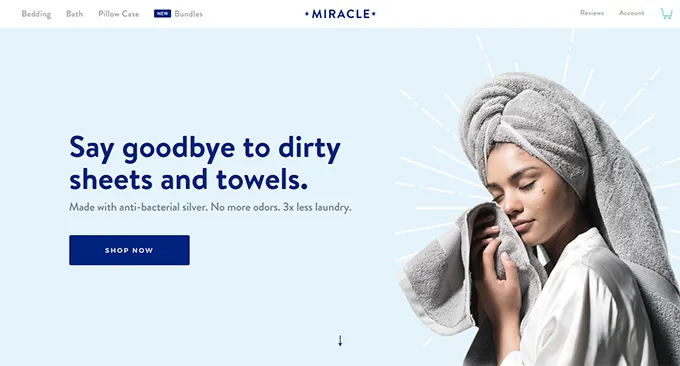
5. „Niewymiarowy” typ bohatera

Chociaż nie możemy powiedzieć, że tekst na ogół wraca do małego rozmiaru, nowym trendem jest to, że obrazy bohaterów witryn nie mają już tekstu i nagłówków, które nabierają zbyt dużego wrażenia. Dawniej było to odpowiedzialne za przytłaczanie niektórych projektów. To jak powiew świeżego powietrza mieć obszar bohatera z niewymiarową typografią.

Rozmiary nowych trendów zwykle mieszczą się w przedziale 50-80 punktów. Są na tyle małe, że mieszczą kilka linijek tekstu. Sprawienie, by twoja typografia wyglądała na mniejszą, nie jest takie trudne. Wszystko, co musisz zrobić, to upewnić się, że używasz czcionki, która jest łatwa do odczytania. Twój wybór czcionek powinien również mieć dużo odstępów. Wprowadzanie nadmiernej ilości tekstu to jeden z błędów popełnianych przez większość projektantów ze względu na mały rozmiar, ale nie wpadających w tę pułapkę.
Jednym z kluczowych pytań dotyczących technologii i trendów w projektowaniu stron internetowych jest to, dlaczego topografia ma tendencję do zmniejszania się. Powodem jest to, że takie rozmiary można łatwo skalować. Łatwo jest też wymyślić ujednolicone doświadczenia niezależnie od urządzenia. Wiele problemów z typografią można rozwiązać, jeśli nieco zmniejszysz rozmiar. Pomaga również zachować czytelność tekstu, jednocześnie promując doskonałą estetykę.
6. Wycięcia i nakładki

Ciekawą rzeczą w wycinankach i nakładkach jest to, że budują one znaczne zainteresowanie wizualne. Co więcej, tworzenie ich może być świetną zabawą. Jeśli chcesz, aby Twój projekt nie wyglądał zbyt płasko, skorzystaj z efektów warstwowych. I możesz to zrobić za pomocą typografii.
Kiedy mówimy o trendzie wycinania i nakładek, odnosi się to po prostu do tych elementów tekstu, które nie mają wypełnienia kolorem. Jeśli użyjesz wycięcia, daje to szansę wszystkim umieszczonym w warstwie tła, aby były widoczne przez projekt czcionki.
W przypadku nakładki najczęściej masz tło z przezroczystym napisem. Pomaga to zobaczyć tło, nawet podczas czytania listów.
Techniki te pomagają projektantom wzbudzić duże zainteresowanie użytkowników, a proces tworzenia jest zwykle pełen zabawy. Chcesz rozważyć użycie ich z dużymi literami i bez użycia zbyt wielu słów.
Upewnij się, że używasz również kroju pisma. Zdjęcia i nakładki świetnie pasują, ale ta technika sprawdza się również w przypadku tła wideo i tekstur. Wszystko, co musisz zrobić, to unikać nadmiernych efektów projektowych, aby użytkownik nie został przytłoczony techniką.
7. Animowana Typografia

Znana również jako typografia kinetyczna, animowana typografia to kolejny topowy trend projektantów, który przyjmą w 2020 roku. Wiele projektów projektowych wykorzystuje dziś napisy mobilne. Czasami napis może się przesunąć lub może na nie wpływać stan najechania kursorem. Dzięki tym technikom otrzymujesz bogatsze i bardziej interaktywne wrażenia użytkownika.
W procesie animacji tekstu użytkownicy muszą być Twoim priorytetem. Musisz sobie wyobrazić, jak będą odczytywać i przetwarzać informacje w konkretnych miejscach. Urządzenia mobilne nie są jeszcze kompatybilne z niektórymi animowanymi elementami. Z tego powodu animacja powinna być wykonywana w taki sposób, aby bez względu na to, jak bardzo animacja była niekompatybilna, przekaz pozostał jasny.
Aby zrobić to we właściwy sposób, ważne jest, aby używać czytelnych i krystalicznych liter. Animację można ustawić do odtwarzania podczas interakcji z użytkownikiem lub z opóźnieniem. Może to wywołać uczucie zaskoczenia zmieszanego z zachwytem, które może zatrzymać czytelnika na dłużej.
Ważna uwaga: nie zapomnij wziąć pod uwagę szybkości, gdy masz do czynienia z animowaną typografią. Wiadomość nie będzie się wyróżniać, jeśli utworzysz szybko poruszający się tekst. Nawet wolno poruszający się tekst jest gorszy, ponieważ użytkownicy mogą nie mieć cierpliwości, by się trzymać. Istnieje szansa, że mogą opuścić witrynę na długo przed pojawieniem się prawdziwej treści. Przetestuj swoich użytkowników, aby określić, jaka prędkość działa najlepiej.
Obejrzyj : Film z typografią Kinetic autorstwa animatora/reżysera Gary'ego Motion.
Typografia jest ważna – oto dlaczego
Typografia to przede wszystkim dostosowywanie tekstu projektowego w celu uzyskania bardzo atrakcyjnej treści. Typografia sprawia, że wygląd wygląda fajnie, zapewniając jednocześnie dużą wartość estetyczną treści. Rola tej sztuki nie może być lekceważona, ponieważ pomaga nadać twojej pracy ogólny ton. Typografia gwarantuje również, że użytkownicy będą mieli przyjemne wrażenia z czytania.
Krótko mówiąc, istnieje wiele powodów, dla których topografia jest ważna i powinna być traktowana priorytetowo.
- Typografia utrzymuje zaangażowanie odbiorców : jeśli używasz typografii we właściwy sposób, możesz łatwo przyciągnąć czytelników i zatrzymać ich na dłużej. Oznacza to, że musisz wykazać się kreatywnością, aby wymyślić ciekawą treść. Zacznij od upewnienia się, że urzekające teksty są podświetlone. Skuteczne korzystanie z typografii może pomóc w stworzeniu bardzo atrakcyjnego tekstu.
- Typografia pomaga stworzyć właściwy przekaz : w zależności od celu tworzonej treści typografia może pomóc w doborze odpowiedniego kroju, czcionek i stylu, które będą pasować do Twojego przekazu.
- Typografia pomaga zbudować hierarchię informacji : Kiedy mówimy o hierarchii informacji, odnosimy się do kategoryzacji tekstu w treści. Wiąże się to z użyciem różnych typów czcionek i rozmiarów, aby odróżnić niektóre teksty od innych. Odbywa się to zgodnie z ich poziomem ważności. Typografia pomaga Ci to osiągnąć i pozwala odbiorcom określić, na czym bardziej skoncentrować swoją uwagę.
Ludzie, którzy przeglądają twoje rzeczy, nie przejmują się tak bardzo grafiką. Najczęściej skupiają się na treści tekstowej z jednego powodu – większość potrzebnych im informacji jest zawarta w tekstach. Oznacza to, że podczas tworzenia treści należy zachować równowagę między tekstem a grafiką. Wszystko to sprawia, że typografia ma większą wartość.
Aby dowiedzieć się więcej o typografii, zapoznaj się z odpowiedziami na kilka kluczowych pytań dotyczących porad i wskazówek dotyczących technologii i projektowania witryn internetowych dostępnych na popularnych platformach, takich jak Quora i Discuss. Zwróć uwagę na te trendy i znajdź to, co działa najlepiej dla Ciebie i jak najlepiej je wykorzystaj.
