18 zasad typografii, które powinien znać każdy projektant
Opublikowany: 2021-02-19Każdy godny uwagi grafik wie, jak ważna w projektowaniu jest typografia. Nie można zaprzeczyć, że inteligentne użycie czcionek, odstępów i struktur przyciągnie wzrok czytelników i zapewni lepsze odpowiedzi.
Typografia to sztuka (i nauka) układania liter, aby tekst był przejrzysty, czytelny i atrakcyjny wizualnie. Zrób to dobrze, a możesz wywołać określone emocje i przekazać potężne wiadomości, nie mówiąc zbyt wiele.
Znajomość podstaw typografii nie tylko pomoże ci ulepszyć projekt, ale także będziesz w stanie nagiąć te zasady na swoją korzyść.
Oto kilka zalecanych przez ekspertów wskazówek dotyczących typografii, które mogą pomóc w rozwijaniu umiejętności projektowania. Spójrzmy.
1. Zacznij od podstaw
Jak w przypadku każdej praktyki projektowej, konieczne jest poznanie sedna sztuki. Możesz pomyśleć, że możesz grać ze słuchu, ale prawda jest taka, że typografia jest dość złożona. Tak więc, jako początkujący, zapoznaj się z podstawowymi zasadami typografii.
Podstawowe elementy typografii w dowolnym języku obejmują odstępy, kolor, krój pisma, kontrast, spójność, hierarchię i wyrównanie.
Poświęć trochę czasu na zapoznanie się z tymi podstawami – różnymi krojami pisma, specyficznym słownictwem i wymaganymi pomiarami. Poświęć trochę czasu na eksperymentowanie z nimi.
2. Nie lekceważ wyboru czcionki

Kuszące jest, aby wybrać krój pisma, który losowo wpadnie Ci w oko i zacząć, ale to jeden z największych błędów, jakie możesz popełnić w świecie topografii.
Zdziwiłbyś się, wiedząc, że psychologia jest powiązana z różnymi krojami pisma, ponieważ mogą one nadać ton Twojemu utworowi i odegrać rolę w tym, jak widzowie postrzegają Twoje treści. Jako projektant musisz upewnić się, że czcionka, której używasz, pasuje do Twojego rynku.
Nie wybrałbyś głupkowatej czcionki do broszury firmy prawniczej, prawda? Może na kartkę urodzinową, ale na pewno nie na coś formalnego.
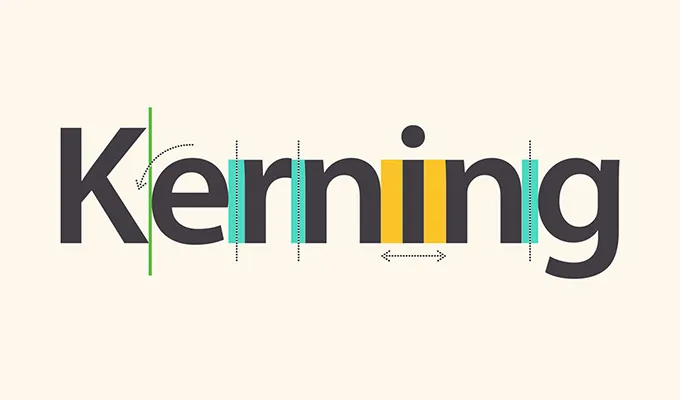
3. Zrozum kerning

Nie ma nic, co mogłoby bardziej odwrócić czytelników od twojego tekstu, niż nierówny i niechlujny kerning.
Jest to czynność optymalizacji odstępów między znakami, aby Twoje treści były bardziej wciągające i usprawnione. Nie wydaje się to dużo, ale dobrze skoordynowany kerning może mieć ogromne znaczenie dla osoby oglądającej Twój projekt. Chodzi o to, aby odstępy między poszczególnymi znakami były estetycznie równe.
Przydatne narzędzia, takie jak Adobe Illustrator, mogą pomóc w rozwiązaniu problemów z kerningiem. Ale wiedz, że staniesz się lepszy tylko dzięki regularnej praktyce.
Wiele błędów kerningu jest subtelnych i trudnych do wychwycenia, zwłaszcza w długich akapitach. Twoim celem powinno być zminimalizowanie takich błędów w odstępach i unikanie problemów z kerningiem w nagłówkach lub logo, ponieważ mogą one zepsuć cały projekt.
4. Miej na uwadze hierarchię wizualną
Wykorzystanie hierarchii wizualnej to świetny sposób na podkreślenie poszczególnych części treści, na których chcesz się skupić.
Hierarchia wizualna może być skutecznie wykorzystana do prowadzenia czytelnika przez Twój artykuł poprzez ustalenie i zmianę kolejności, w jakiej Twoi czytelnicy otrzymują informacje. Staraj się kierować wzrokiem, podkreślając ważne nagłówki, akapity i przerwy w swoim utworze. Usprawnij swoje treści od najważniejszych do mniej ważnych aspektów w sposób wizualny.
Bez typograficznej hierarchii wizualnej Twój artykuł będzie wyglądał jak jedna wielka masa treści. Czytelnikom trudno będzie skupić się na Twojej pracy. A znudzenie czytelnika to największy grzech, jaki możesz popełnić jako projektant!
5. Mądrze wybieraj czcionki
Wielu amatorskich projektantów często popełnia błędy i stosuje wiele stylów czcionek. Nie mamy do nich pretensji – można pomyśleć, że użycie różnych stylów czcionek sprawi, że Twoja praca będzie się wyróżniać. Cóż, to nieprawda.
Używanie wielu czcionek może prowadzić do nasycenia czytelników. Istota treści prawdopodobnie zgubi się wśród różnych czcionek i schematów kolorów. A co gorsza, Twój utwór będzie wydawał się nieprofesjonalny i niespójny.
Idealna odmiana czcionki powinna składać się maksymalnie z dwóch do trzech krojów pisma. Użyj jednej czcionki i rozmiaru dla treści, jednej dla nagłówka, a drugiej dla podnagłówka. Możesz używać różnych czcionek, o ile Twój utwór pozostaje spójny. Należy unikać dwóch podobnie wyglądających krojów pisma, ponieważ nie dodadzą one żadnej wartości do twojego projektu.
6. Skoncentruj się na wyrównaniu
Wyrównanie czcionki to bardzo ważna koncepcja w typografii. Korzystając z programu MS Word, zapoznaj się z czterema dostępnymi opcjami wyrównania: do lewej, do prawej, do środka i wyjustowane.
Najpopularniejszą i standardową formą wyrównania jest wyrównanie do lewej. Znajdziesz go jako domyślny w większości utworów, ponieważ jest zgodny z naturalnymi nawykami czytelników. Ludzie są przyzwyczajeni do czytania od lewej do prawej. Inne rodzaje wyrównania mogą być drażniące, jeśli są używane regularnie i bez celu.
Jednak w przypadku nagłówków często stosuje się wyrównanie do środka. Oferuje również przerwy w pisaniu, takie jak dodanie cytatu między dwoma akapitami. Tymczasem wyrównanie do prawej może być użyte do ładnie ułożonego tekstu z jednej strony dla kontekstu, na przykład w życiorysach.
Jedna rzecz do zapamiętania - uważaj na postrzępione linie z wyrównaniem do lewej i prawej. Wystające linie mogą sprawić, że cały kawałek będzie wyglądać niechlujnie i dodać nierówności w tekście.
7. Korzystaj z siatek
Mówiąc o wyrównaniu, jest jeszcze inny sposób na przestrzenne dostosowywanie treści. Oznacza to włączenie siatek do swojego projektu. Siatka projektu zapewnia, że wszystko na Twojej stronie, bez względu na to, jak mało, zostanie dodane w odniesieniu do czegoś innego.
Prowadzi to do wizualnej harmonii i nadaje spójność twojemu utworowi. Pomyśl o tym jako o szablonie do swojej pracy.
Nie musisz używać siatek projektowych dla każdego elementu. Możesz z nich zrezygnować, aby uzyskać prostsze szczegóły, ale z pewnością pomogą ci one ładnie dopasować wszystko podczas dodawania złożoności do twojego projektu.
8. Nie rozciągaj ani nie zniekształcaj czcionek

Po znalezieniu odpowiedniej czcionki dla treści nie zmieniaj jej rozmiaru, aby była szersza lub wyższa.
Może być kuszące rozciągnięcie czcionek, aby wypełnić więcej pustej przestrzeni. Powinieneś wiedzieć, że każda czcionka jest tworzona z uwzględnieniem jej kształtu, rozmiaru i tekstury. Dlatego wydłużanie lub zmniejszanie go może zepsuć jego estetykę.

Zamiast zniekształcać czcionki, wybierz te, które pasują do Twojego dzieła. Dostępna jest nieskończona ilość darmowych i płatnych czcionek online, więc wybieraj mądrze.
Technika zwana pomiarem typograficznym może pomóc w wyborze odpowiednich czcionek. Należy pamiętać, że czcionki zajmują różne porcje miejsca na stronie internetowej, co sprawia, że pomiar czcionki jest kluczowy podczas projektowania strony internetowej.
Do pomiaru czcionek stosowana jest metoda „systemu punktowego”. Wysokość znaku to „wysokość x”, a szerokość to „ustawiona szerokość”. Podczas parowania dwóch czcionek wybierz czcionki o tym samym rozmiarze i szerokości.
9. Wybierz dodatkową czcionkę do mądrego parowania
Chociaż ostrzegaliśmy przed używaniem zbyt wielu czcionek w jednym kawałku, strategiczne parowanie czcionek może zwiększyć wartość Twoich treści.
Ogólnie rzecz biorąc, można użyć maksymalnie 3 odmian czcionki w tytule, podtytule i treści tekstu. Użyj różnych czcionek w nagłówkach i podtytułach, aby ustanowić wizualną hierarchię. Unikaj używania bardzo kontrastowych czcionek lub podobnych czcionek, w przypadku których może być trudno je odróżnić.
Druga czcionka powinna uwydatniać pierwszą czcionkę, a nie przesłaniać jej ani niwelować, zachowując spójność projektu.
10. Unikaj skakania na modę modową
Projektowanie graficzne jest bardzo podobne do mody – style, które są dziś modne, jutro znikną.
Staraj się więc unikać modnych projektów, które mogą sprawić, że Twoja praca będzie wyglądać dobrze teraz, ale sprawi, że za kilka miesięcy będzie wyglądać na przestarzałą i dziwną.
Możesz włączyć kilka z nich do swoich projektów. Pamiętaj tylko, żeby nie przesadzić. Chcesz, aby Twoje treści przetrwały próbę czasu.
To nie znaczy, że powinieneś spać na modnych projektach. Przeanalizuj je, aby dowiedzieć się, co sprawia, że są popularne. Zawsze dobrym pomysłem jest włączenie nowych pomysłów, które pasują do Twojej niszy, ale nie rób tego, ponieważ wszyscy inni to robią.
11. Przestrzegaj zasad gramatyki
Gramatyka wydaje się domeną pisarza, prawda? Jakie znaczenie ma gramatyka w projektowaniu?
Cóż, gramatyka reguluje zasady mówienia i pisania w języku. Jednocześnie typografia to sztuka układania i układania słów w taki sposób, aby dobrze wyglądały. Używaj ich razem, aby skład tekstu wyglądał dobrze.
Rozbieżności w gramatyce i interpunkcji mogą drastycznie obniżyć wartość Twojego utworu. Właściwe użycie interpunkcji pozwala odróżnić treść profesjonalną od amatorskiego, puszystego utworu. Najlepsi projektanci zawsze zwracają szczególną uwagę na szczegóły.
Zwróć uwagę na podwójne spacje, źle umieszczone przecinki i znaki interpunkcyjne, nieprawidłową wielkość liter oraz nadmierne myślniki, myślniki i symbole.
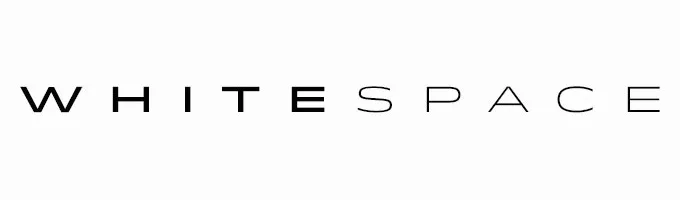
12. Nie lekceważ znaczenia białej przestrzeni

Istnieje znaczna różnica między białymi znakami a pustą przestrzenią.
Biała przestrzeń służy do skupienia uwagi i dodania wizualnej atrakcyjności Twojemu dziełu. Pozwala Twojemu projektowi „oddychać” – niczym skrawek zieleni między chodnikami wyłożonymi betonem.
Efektywne wykorzystanie białej przestrzeni może dodać wartość do twojego artykułu, równoważąc tekst. Może być również używany dość kreatywnie, aby zwrócić uwagę na pewne części swojej pracy. Na przykład dodanie białej przestrzeni wokół ważnych elementów treści pomaga je wyróżnić i stać się jedynym celem projektu.
Aby uzyskać dogłębne zrozumienie białej przestrzeni, kliknij tutaj!
13. Sprawdź skalowanie i proporcje
Upewnij się, że Twoja typografia pasuje do wymiarów ekranu. Powiększ i pomniejsz, aby upewnić się, że typografia jest proporcjonalna do całej szerokości i długości ekranu.
Upewnij się, że prowadzisz prawidłowo; jest to pionowa przestrzeń między każdą linią. Ogólnie, idealna wartość jest około 1,25 do 1,5 raza większa niż rozmiar czcionki.
14. Wybierz mądrze paletę
Strategiczna paleta kolorów może być twoją największą bronią jako grafika. Użyj uzupełniających się i kontrastujących kolorów, aby nadać treści treściom, i użyj koła kolorów, aby wybrać odpowiednie kolory do swojego projektu.
Różne kolory mogą wywierać pewien wpływ na czytelników i pomagać w tworzeniu nastroju. Na przykład czerwony wywołuje pasję, a niebieski działa kojąco. Zobacz, jak możesz wykorzystać różne kolory na swoją korzyść.
Upewnij się jednak, że kolory nie przysłaniają treści. Kolory powinny uwydatniać treść, a nie ją wyprzedzać.
15. Priorytet czytelności
Czytelność jest kluczem do Twoich projektów. Twoi czytelnicy powinni być w stanie odczytać Twoją wiadomość bez żadnych trudności. W żadnym wypadku twoje metody nie mogą utrudniać głównego tekstu w treści.
Unikaj używania ciemnego tła, ostrych kolorów, małych czcionek i zbyt wielu obrazów. Najlepszy projekt jest bezwartościowy, jeśli nie jest czytelny.
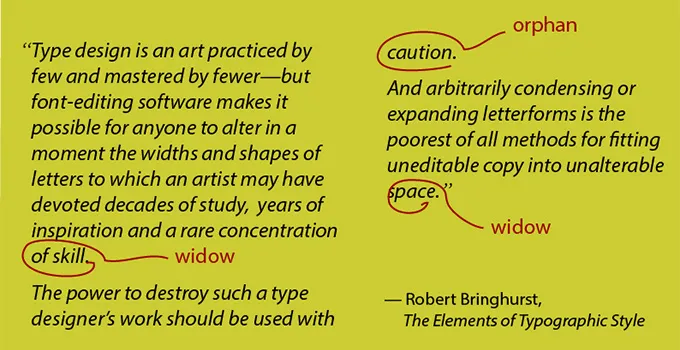
16. Uważaj na „wdowy” i „sieroty”

Czym są „wdowy” i „sieroty” i dlaczego są ważne w typografii?
Wdowa typograficzna to wiersz tekstu będący częścią fotografii, który przechodzi do następnej kolumny. Sierota to pojedyncze słowo z akapitu, które zostało przeniesione do następnej kolumny. Aby uniknąć „wdów” i „sierot”, dostosuj ręcznie długość linii lub dostosuj rozmiar pola tekstowego lub kolumny.
17. Myśl jak artysta
Nie myśl o typografii jako o strategicznym użyciu czcionek. To coś więcej niż tworzenie zwykłego tekstu. Traktuj swoje czcionki jako formę sztuki.
Nie ograniczaj się tylko do krojów i istniejących czcionek. Wywołaj kreatywność w swoich projektach typograficznych i używaj zawijasów, tekstur, linii lub kreatywnych elementów, które Twoim zdaniem uzupełnią Twoją czcionkę.
18. Użyj odpowiednich narzędzi, aby Ci pomóc
Projektant to rzemieślnik. A każdy rzemieślnik potrzebuje odpowiednich narzędzi do swojej sztuki. Możesz użyć wielu narzędzi, które pomogą Ci w projektowaniu typograficznym, takich jak SmallPDF, który umożliwia dodawanie tekstów, obrazów i kształtów do plików PDF. Dobrze jest samemu porównać narzędzia typograficzne, aby zdecydować, które z nich pomogą Ci w projektowaniu, a które nie są dla Ciebie przydatne.
Na zakończenie
Po zrozumieniu podstaw typografii pozostaw resztę kreatywności i projektowi. Od teraz wszystko jest subiektywne. Niech rynek docelowy zainspiruje Cię do tworzenia projektów typograficznych, które opowiadają wspaniałe historie i wywołują emocje odbiorców.
