Przewodnik po typografii w projektowaniu stron mobilnych
Opublikowany: 2019-01-05Jeśli chodzi o typografię w projektowaniu stron mobilnych, najlepiej jest zachować prostotę. Ponieważ w centrum uwagi znajduje się responsywny projekt mobilny, coraz ważniejsze staje się priorytetowe traktowanie wrażeń użytkowników mobilnych. Jeśli chodzi o typografię, to, co działa na ekranie komputera stacjonarnego, nie zadziała na urządzeniach mobilnych. Ekrany mobilne należy projektować z myślą o estetyce i funkcjonalności. Aby zrozumieć sprawdzone metody korzystania z pisma na urządzeniach mobilnych, musisz głębiej zagłębić się w świat typografii zarówno w projektowaniu stron internetowych, jak i mobilnych.
Podstawy typografii w projektowaniu stron internetowych
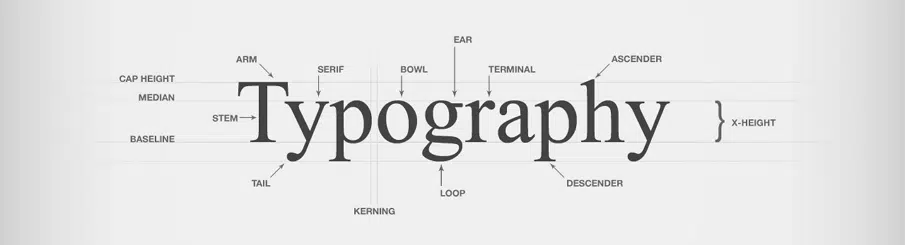
Typografia to sztuka układania liter w taki sposób, aby treść pisana była czytelna i atrakcyjna. Można to zrobić na różne sposoby. Wybierając kroje pisma, rodzinę czcionek, rozmiary w punktach, długość linii i odstępy, możesz bawić się ogólnym projektem słowa. Projektując czcionkę, musisz pamiętać o najdrobniejszych szczegółach. Emocjonalna jakość tych krojów pisma pomaga nam jasno wyrażać i komunikować pomysły.
Gdy użytkownik odwiedza Twoją stronę, sama treść nie sprawi, że będzie zainteresowany i zaangażowany. Twoje wybory typograficzne mogą mieć duży wpływ na wzorce zachowań użytkowników. Aby użytkownicy mogli przeczytać kopię Twojej witryny, musisz utworzyć stronę internetową, która będzie łatwa do odczytania. Oto kilka sposobów, w jakie typografia wpływa na użytkowników końcowych.
Ustawia ton i nastrój witryny
Typografia pomaga wzmocnić markę. Niuanse kroju pisma wywołują emocje, które można wykorzystać do przyciągnięcia klienta na Twoją stronę internetową. Bawiąc się różnymi stylami, rozmiarami i typem, możesz przekazać różne cechy związane z marką.
Czytelność, skanowanie i dostępność
Czytelność to łatwość, z jaką czytelnik może korzystać ze strony internetowej. Natomiast czytelność dotyczy rozmieszczenia i rozmieszczenia glifów w słowie oraz tego, jak łatwo można je rozpoznać. Projektując tekst na ekranie i nadając mu odpowiednie poczucie szybkości i łatwości, możesz zachęcić czytelnika do przeczytania treści.
Aby umożliwić skanowanie, musisz poprawnie sformatować tekst. Oznacza to, że będziesz musiał użyć nagłówka, list wbudowanych i cytatów.
Jeśli chodzi o projektowanie dla telefonów komórkowych, można wiele zrobić z ułatwieniami dostępu. Oznacza to, że powinieneś mniej polegać na dużych, odważnych czcionkach i plamach koloru. Chodzi o to, aby przyciągnąć użytkowników do swoich treści i ułatwić im czytanie/przeglądanie wiadomości.
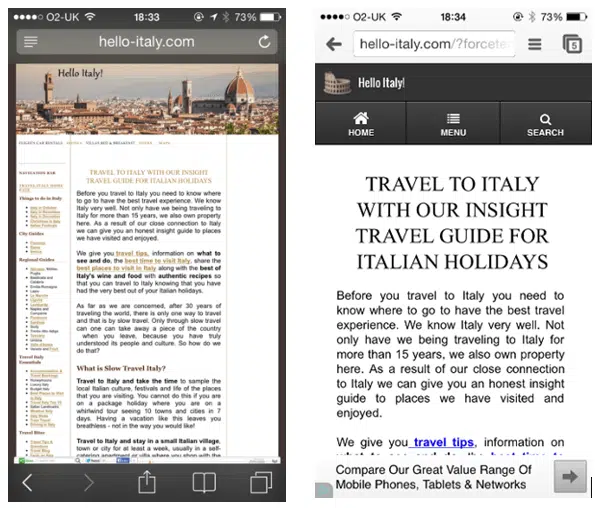
Typografia do projektowania stron mobilnych
Mobile Design nieustannie się zmienia, podobnie jak mobilna typografia. Rzućmy okiem na niektóre z najlepszych praktyk i elementów, na które należy zwrócić uwagę podczas projektowania czcionek na urządzenia mobilne.
1. Czcionka
Czcionki należy dobierać z najwyższą starannością, jeśli chodzi o projektowanie na mały ekran. Różne rodzaje treści będą wymagały różnych czcionek. Nadmiernie dekoracyjne czcionki mogą zmniejszyć czytelność. Dlatego zaleca się używanie czystego i prostego typu, który jest łatwy do odczytania i poprawia ogólne wrażenia użytkownika na stronie.

2. Rozmiar czcionki
Rozmiar ekranu telefonu komórkowego jest ograniczony. Więc zasady wyboru rozmiaru czcionki na pulpicie nie będą miały tutaj zastosowania. Jeśli użyjesz naprawdę małego tekstu w projekcie, spowoduje to zranienie oka użytkownika, podczas gdy większe teksty mogą zakłócić spójność czytania. W przypadku systemu IOS rozmiary tekstu użytkownika wynoszą od 10 do 11 punktów.
3. Krój pisma, styl i marka
Mieszanie kilku krojów pisma może sprawić, że Twoja aplikacja będzie wyglądać na fragmentaryczną, co ostatecznie spowoduje pogorszenie jakości czytania. Sensowne byłoby użycie różnych wariantów jednego kroju pisma. Oprócz tego wskazane jest również użycie wbudowanego stylu tekstu, który jest wbudowany w system. Pomoże Ci to wykorzystać różne funkcje związane z określonym krojem pisma.
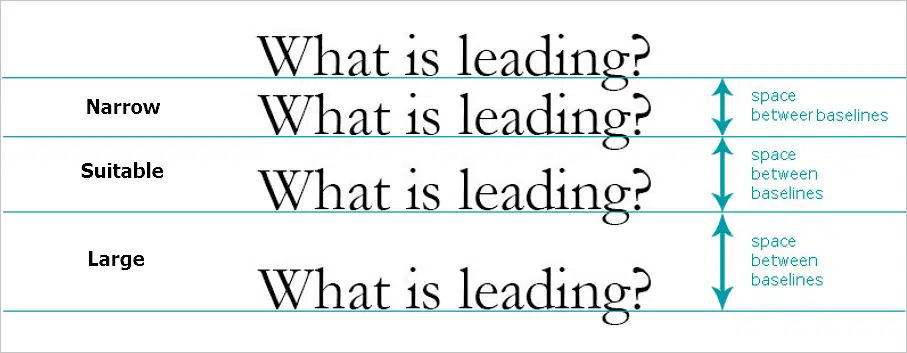
4. Prowadzenie, kerning, śledzenie i wyrównanie
Leading odnosi się do przestrzeni między wierszami. Ekrany mobilne są mniejsze, więc musisz zawęzić przestrzeń między liniami, aby poprawić czytelność i wygląd. 1.4em to standard, który projektanci lubią używać jako standard. Inną powszechną wskazówką jest to, że interlinia powinna wynosić 120% rozmiaru czcionki w punktach.
Z drugiej strony Kerning to projekt przestrzeni między dwiema literami. Ma to ogromny wpływ na typografię. Zwłaszcza na ekranach mobilnych – chcesz, aby ta przestrzeń była jak najbardziej spójna.
Śledzenie to ogólne odstępy między literami wszystkich znaków. Łatwo pomylić te dwie rzeczy. Skuteczne śledzenie sprawia, że treść jest bardziej czytelna.
Jeśli chodzi o wyrównywanie tekstu na ekranach, często preferowane jest wyrównanie do lewej. Kluczem jest pozostawienie czystej szmatki i zmniejszenie niespójnych białych przestrzeni między wierszami. Wyrównanie do lewej strony jest najlepszym wyborem, ponieważ pozwala użytkownikowi przeskakiwać z jednego końca linii na drugi.
5. Długość linii
Zwróć uwagę na długość linii i jej wpływ na typografię na ekranie telefonu komórkowego. Aby stworzyć czytelną i harmonijną stronę internetową, utrzymuj liczbę znaków w wierszu w granicach 30-40.
6. Przestrzeń
Odstępy między wierszami, marginesami, akapitami i literami mogą pomóc w stworzeniu harmonijnej i atrakcyjnej wizualnie mobilnej strony internetowej. Może również pomóc użytkownikom w lepszej interakcji z tekstem. Podczas projektowania kontenera tekstowego trzymaj się zakresu 10-20%.
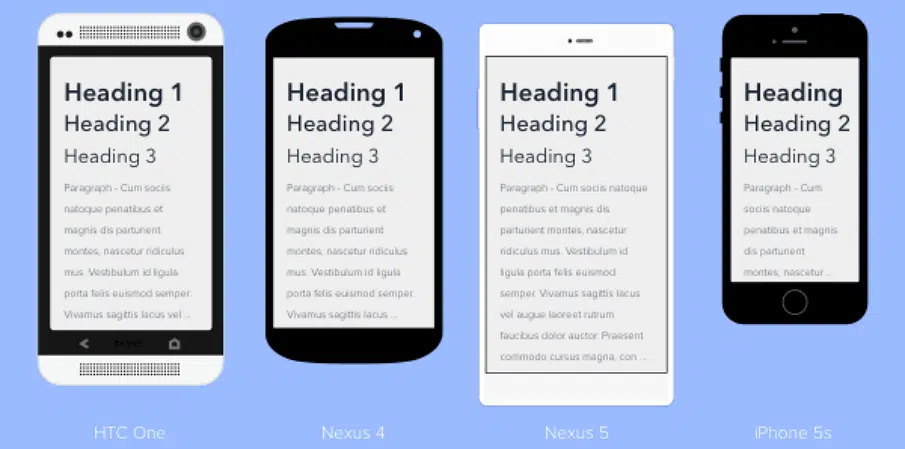
7. Hierarchia
Użyj nagłówka, aby przyciągnąć uwagę czytelników, a treść tekstu byłaby bardziej skoncentrowana na czytelnej treści
8. Kontrast
Możesz użyć różnych elementów w projekcie mobilnym, aby uzyskać pożądany kontrast. Celem jest maksymalne osłabienie kontrastu. Poprawi to czytelność i ogólne wrażenia użytkownika.
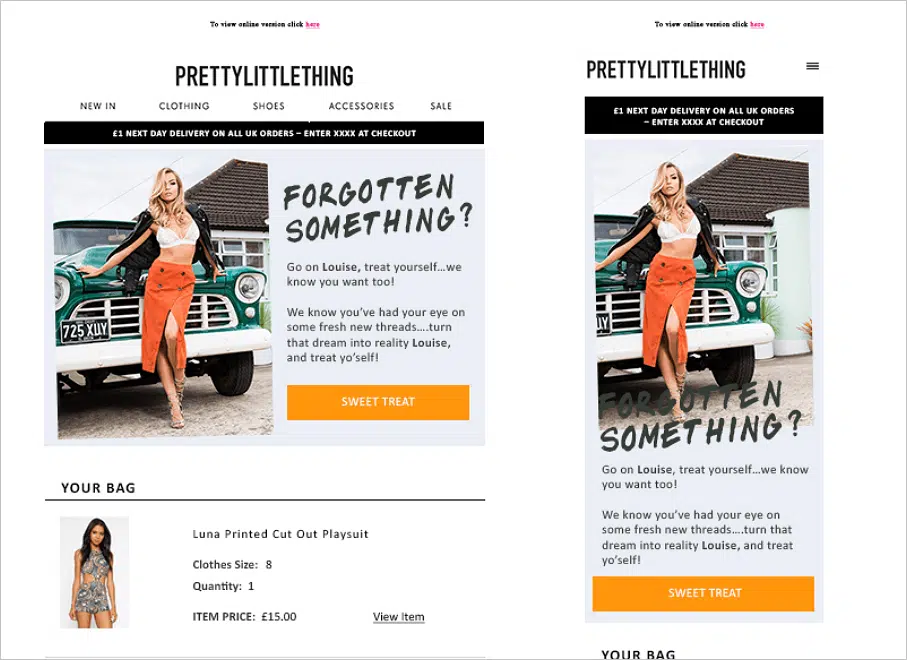
9. Funkcjonalność i responsywność
Zawsze pamiętaj o funkcji podczas korzystania z kroju pisma. Używając odpowiedniego typu we właściwym miejscu, możesz nie tylko sprawić, by wyglądał pięknie, ale także był użyteczny. Na przykład użyj większego rozmiaru czcionki na przycisku, który chcesz, aby użytkownicy klikali.
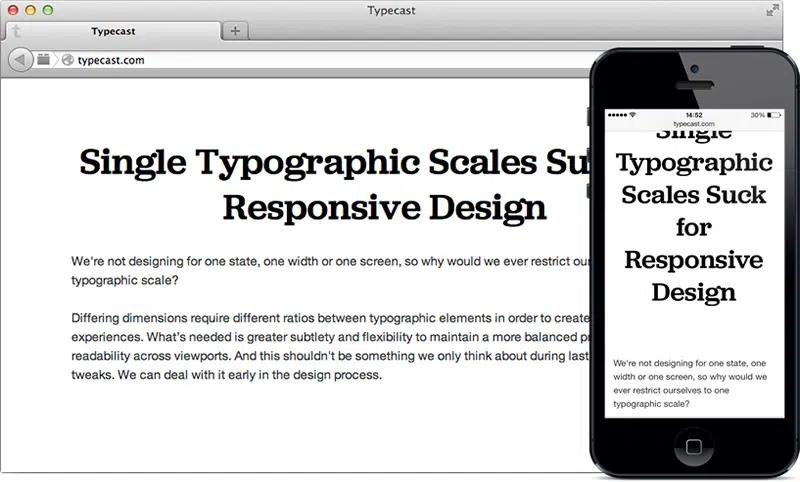
Dzięki responsywnemu projektowi przejmującemu ekrany mobilne. projektanci zaczęli zwracać większą uwagę na responsywną typografię. W rzeczywistości od projektantów wymaga się zrozumienia, w jaki sposób dany typ będzie wyglądał inaczej na różnych urządzeniach.
Podsumowując, oto kilka ważnych czynników/punktów, które należy wziąć pod uwagę przy wyborze i projektowaniu typu dla ekranu mobilnego. Zacznij od domyślnej czcionki systemowej, jeśli musisz. Jest to najbezpieczniejszy wybór i zawiera funkcje, które pomogą przekroczyć granice typografii mobilnej. Pozbądź się ozdobnych czcionek i czcionek użytkownika szeryfowych lub bezszeryfowych, aby były proste i czytelne. Dodaj drobne elementy dekoracyjne, jeśli musisz, ale staraj się, aby projekt był minimalny. Staraj się nie używać więcej niż 2 krojów pisma na ekranach telefonów komórkowych i upewnij się, że się uzupełniają. Staraj się używać czcionek zgodnych ze wszystkimi urządzeniami i platformami.
Jeśli chodzi o typografię mobilną, najlepiej trzymać się wypróbowanych i przetestowanych wyborów, które gwarantują najlepsze wrażenia użytkownika.