Jak korzystać z typografii i projektowania, aby poprawić wrażenia użytkownika?
Opublikowany: 2019-12-28Co sprawia, że strona internetowa lub e-mail są atrakcyjne i przyjemne dla oka? Zanim zaczniesz czytać poradniki po poradnikach, jak stworzyć landing page lub jak stworzyć idealnego e-maila, może powinieneś pomyśleć o zmianie w prosty i minimalny sposób.
Więc co sprawia, że coś takiego jest wspaniałe? Czy to wizualizacje, kolory, kopia… czy coś innego?
Cóż, wszystko jest w porządku i dobrze, zwłaszcza kopia (*mrugnięcie oka!*), jednak jest coś, co sprawia, że użytkownik zwraca prawdziwą uwagę: Typografia.
Według mojego starego dobrego przyjaciela Google, typografia to styl i wygląd druków. Fakt, że jest to rodzaj sztuki sam w sobie, jest oczywisty.
A typografia jest podstawą, na której powstają wszelkiego rodzaju projekty związane ze słowem pisanym. Oznacza to, że można go znaleźć wszędzie: w książkach, na paczkach, a nawet – a co najważniejsze dla nas – na stronach internetowych, e-mailach i landing pages.
Jednak typografia jest artystyczna lub nie, ale musi zapewniać użytkownikom dobre wrażenia, podobnie jak wszystkie narzędzia. A litery pisane kursywą mogą być takie ładne, ale czy można ich używać?
Zobaczmy, jak możemy poprawić wrażenia użytkownika i sam interfejs użytkownika, stosując odpowiednią typografię.
Na początku jest czcionka
Wyobraź sobie, jak bezczelnie i obojętnie wyglądałaby Twoja strona internetowa i jak bardzo zajęłoby to doświadczenie użytkownika, gdyby Twoja czcionka nie pasowała do świętej trójcy biznesu: Twoich docelowych odbiorców, tonu Twojej marki i Twoich celów.
Wybór odpowiedniej czcionki jest trochę jak wybór idealnych zasłon do pokoju. Tandetne zasłony pokazują kiepski gust, a czcionka, która po prostu nie pasuje, może sprawić, że Twój projekt będzie wyglądał w najlepszym razie tandetny, a w najgorszym spamerski.
Czcionka jest tak samo ważna jak same elementy wizualne, aby stworzyć wrażenie i wskazać rzeczy, które musisz wskazać, zarówno na stronie internetowej, jak i w wiadomości e-mail, optymalizując wrażenia użytkownika.
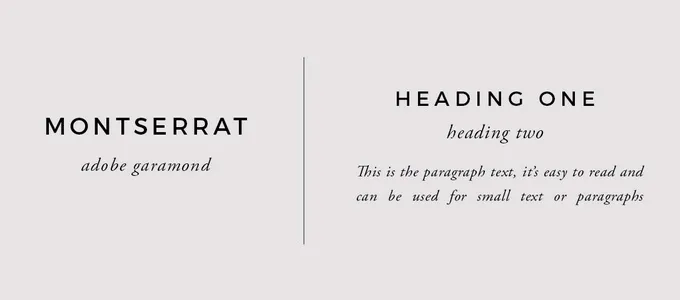
Będziesz potrzebować pogrubienia dla odważnych stwierdzeń, kursywy liter i intensywnej kaligrafii dla rzeczy eleganckich i niezbyt ważnych. Kombinacje takie jak ta poniżej są koniecznością:

parowanie czcionek marki
Jednak muszę Cię o czymś ostrzec: zbyt wiele czcionek sprawi, że przegrasz grę. Możesz mieć co najwyżej dwa typy czcionek i musisz upewnić się, że są one używane tak, jak w powyższym przykładzie: pogrubienie i ostrzejsze dla nagłówka, bardziej precyzyjne dla treści kopii.
I pamiętaj o następujących kwestiach: Jeśli mówimy o Twojej witrynie, a nie o stronie docelowej lub e-mailu, być może powinieneś pomyśleć o użyciu standardowej czcionki.
Widzisz, kursywa może być czasami trudna do odczytania, a wynik, który jest zbyt artystyczny, może być piękny, ale nie jest łatwy do odczytania i zrozumienia. Dla zapracowanych dzisiejszych klientów, którzy są biegli w skanowaniu bloków tekstu i znajdowaniu dokładnie tego, czego potrzebują, w celu zaoszczędzenia czasu, coś niestandardowego może wydawać się zbyt dużym wysiłkiem.
Twoja publiczność jest bardziej zaznajomiona na przykład z Times New Roman. Mogą nawet powiedzieć, gdzie należy go użyć, a ich przeglądanie jest dziecinnie proste.
Co więcej, może to spowodować prawdziwy problem z treścią, w tym sensie, że bardziej artystyczna czcionka i format mogą odwrócić uwagę od zaangażowania treści.
Czcionka składa się z różnych elementów, które mogą w dużym stopniu wpływać na jej użycie. Masz różne style, wagi, prace! Zobaczmy więc, o co w tym wszystkim chodzi:
Przede wszystkim masz swoją rodzinę czcionek . Rodzina czcionek (lub krój pisma) to w zasadzie duża kategoria zawierająca czcionki o tym samym stylu.
Po drugie, masz grubość czcionki , czyli szerokość każdego znaku. Ten element oddziela czcionkę, która zostanie użyta do utworzenia nagłówka, a która trafi do treści.
Trzeci to kerning , czyli wzór, za którym podążają postacie, czyli odstępy między dwiema literami, co jest konieczne, ponieważ twoje oczy będą podążać za tym właśnie wzorem.
To odstępy i marginesy zdefiniują ostatni, bardzo ważny element:
Liczba znaków w wierszu . Zbyt wiele znaków w wierszu i treść tekstu będzie wyglądać na zagraconą, co spowoduje dość złe wrażenia użytkownika.
Za mało, a oko zajmie więcej czasu, aby dotrzeć do następnego akapitu, uzyskując dokładnie ten sam wynik, o którym wspomniałem powyżej.
Ograniczając długość poprawiasz czytelność tekstu. Jeśli linia jest zbyt długa, nie będzie się poprawnie wyświetlać na urządzeniu, co oznacza, że czytnik nie będzie mógł jej poprawnie odczytać, co spowoduje bałagan pod względem CRO (Conversion Rate Optimization).
Musisz znaleźć złoty podział, który będzie dla ciebie odpowiedni, i pamiętaj, że ten złoty podział będzie musiał zatrzymać się na 60 znakach w wierszu.
I mała wskazówka: musisz również pamiętać o odstępach między wierszami , ponieważ po prostu zbyt łatwo jest ponownie przeczytać wiersz lub całkowicie go pominąć. Co nigdy nie jest dobrą praktyką, zwłaszcza w dzisiejszych czasach, gdy konsumenci mają tak wiele opcji.
Rozmiar czcionki i inne koszmary
Ile razy widziałeś tekst pisany wielkimi literami i myślałeś, że pisarz chce krzyczeć ze złością? Założę się, że odpowiedź brzmi „wiele razy”.
Rozmiary czcionek mogą działać tak samo, jak ton słowa mówionego: kursywa może naśladować, pogrubione czcionki mogą być wymagające, duże litery mogą zwracać uwagę i tak dalej.
Dlatego projektant musi być ostrożny przy wyborze czcionki i stylu, zwłaszcza jeśli ma zróżnicowaną publiczność, z którą może „porozmawiać”.
Jeśli mi nie wierzysz, po prostu otwórz powieść i sprawdź czcionkę. Następnie otwórz książkę dla dzieci i zrób to samo.

Wszystko sprowadza się do tego, o czym wspomniałem na początku: musisz odwoływać się do grupy docelowej poprzez typografię, a także tekst i same wizualizacje.
Ale rozmiar to nie wszystko, co się liczy. Ponieważ mówimy o technologii cyfrowej, Twoja typografia musi być nienaganna na wszystkich urządzeniach. Musisz przeprowadzić optymalizację pod kątem urządzeń mobilnych, tabletów i komputerów, aby nie pomylić użytkownika i całkowicie odrzucić Twoje treści.
Pamiętaj, że wzrost jest równie ważny. Bardzo długi lub bardzo krótki tekst, który wygląda świetnie podczas testowania w widoku na komputery, może nie działać dobrze na urządzeniach mobilnych.
Być może największym koszmarem ze wszystkich jest wyrównanie tekstu. W kulturze zachodniej ludzie są przyzwyczajeni do czytania od lewej do prawej, dlatego należy być świadomym tego faktu i postępować zgodnie z nimi.
Użyj wyrównania do lewej, aby naśladować sposób, w jaki ludzie czytają teksty drukowane, i gotowe.
To samo nie zadziała dla Twojej grupy docelowej, jeśli znajduje się ona gdzieś na wschodzie, gdzie czytanie jest od prawej do lewej. Tak więc ponownie, grupa docelowa jest pierwszą rzeczą do rozważenia przed podjęciem decyzji.
Trendy są twoimi przyjaciółmi
Wiesz, że najlepsze praktyki nie zniosą tortu, jeśli chodzi o typografię i projektowanie, prawda?
Możesz używać najlepszych czcionek, wyrównanie może być nienaganne, ale bez korzystania z trendów projektowych Twój e-mail, witryna internetowa, strona docelowa, cokolwiek tworzysz, nadal mogą pozostać jedną z Twoich najlepiej strzeżonych tajemnic.
Pomyśl na przykład o MAC. Marka kosmetyczna uwielbia używać pogrubionego tekstu i ekstremalnego kontrastu jako elementu:

Kosmetyki MAC
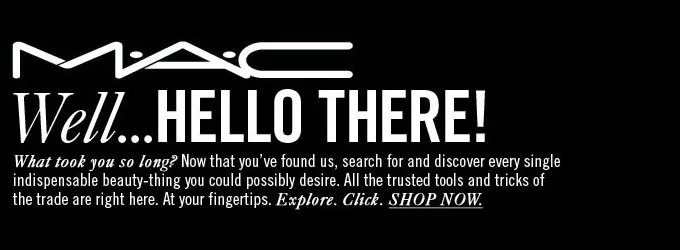
To hasło przewodnie marki i tak jest od zawsze. Jest dramatyczny i nie możesz tego przegapić. To samo dotyczy obrazu bohatera ich biuletynu:

Biuletyn MAC Cosmetics
Powitanie jest po prostu… już! Gdybyśmy musieli stworzyć osobę z tego wizerunku bohatera, byłaby to bardzo stylowa osoba, która byłaby bardzo szczęśliwa widząc, jak idziesz ulicą.
Rozważ również wykonanie następujących czynności: Oprócz używania pogrubionych liter możesz także wyróżnić tekst w swoim projekcie.
Coś w rodzaju tego, co robiliśmy jako dzieci z naszymi markerami na naszych książkach. Pamiętasz, ile uwagi przyciągało to kiedyś?
Są to dwa sposoby, z których możesz skorzystać, aby ustalić hierarchię, jeśli chodzi o projekt.
Bloki tekstu są świetne, gdy je wyrównasz, a ludzie są w stanie je przeczytać nawet nie próbując, ale co się dzieje, gdy musisz wyróżnić się z tłumu i nieco urozmaicić?
Staraj się mieszać rzeczy, jeśli chodzi o nagłówki, z tekstem, który zaczyna się jako poziomy, przechodzi w pion, zmienia się w porozrzucane litery…
Kluczem jest tutaj zaangażowanie gościa. A czy jest lepszy sposób na zaangażowanie ich niż bycie zabawnym i zwracanie uwagi na te małe elementy, które sprawią, że będą się trochę bawić.

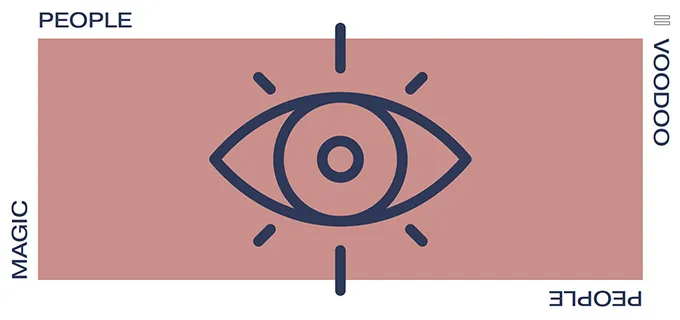
Magiczni Ludzie Ludzie Voodoo
Powyższy obrazek jest idealną wizualizacją punktu, który staram się osiągnąć, ponieważ musiałem raz czy dwa odwrócić głowę, żeby się nie zgubić. Widać, że zasada wyrównania do lewej jest tutaj nadal widoczna, ponieważ nie możesz źle odczytać nazwy, chyba że jest to zamierzone i potrzebujesz ćwiczenia kreatywności!
Bity i fragmenty treści
Cokolwiek robisz, zawsze pamiętaj, że treść jest tym, z czym pracujesz, a treść jest najważniejsza. Zawsze.
Upewnij się, że jakość odpowiada Twojej wizji i częstotliwości, z jaką publikujesz, przesyłasz lub wysyłasz e-maile.
Po drugie, upewnij się, że Twój projekt nie odwraca uwagi od treści. Na przykład przycisk wezwania do działania powinien mieć pogrubione i kontrastujące kolory, ale nie do tego stopnia, że odbiorca nie przeczyta wiadomości, którą próbujesz przekazać.
Śmiało i przeczytaj treść, spędź z nią czas i naprawdę się w nią zajmij. Jeśli publikujesz wiele nowych rzeczy, muszą one być aktualne, trafne i przyciągające uwagę.
Wizualizuj, co chcesz powiedzieć. Przeczytaj tekst na głos i upewnij się, że tworzysz obraz, który miałeś w głowie, gdy pierwszy raz spojrzałeś na wersje robocze.
I jeszcze jeden na drogę
Uważaj na kolory, których będziesz używać. Oprócz psychologii kolorów i tego, jak może wpłynąć na użytkownika, musisz uważać na kilka innych rzeczy:
Numer jeden , ślepota barw. Nie używaj zbyt wielu czerwieni lub zieleni, jeśli chodzi o podkreślanie ważnych informacji.
Ślepota barw jest dość powszechnym schorzeniem, przy czym dwa najczęstsze przypadki to ślepota na kolory czerwony i zielony. Tak więc, jeśli chodzi o CTA i rzeczy, o których warto wiedzieć, jak na przykład Regulamin, trzymaj się czerni i tych o wysokim kontraście.
Numer dwa , migające obrazy i tekst. Migające obrazy mogą wywoływać uczucie niepokoju, mogą rozpraszać użytkownika i są trochę denerwujące. Ale to nie są główne powody, dla których powinieneś ich unikać.
Migające obrazy mogą powodować napady padaczkowe.
Na zakończenie
Wciąż wiele pozostaje niedopowiedzianych, jeśli chodzi o typografię, projektowanie stron internetowych i własne wrażenia użytkownika, ale myślę, że omówiliśmy tutaj podstawy.
Tylko pamiętaj, aby myśleć nieszablonowo i być trafnym, nie będąc takim samym jak wszyscy. Tak kreatywna osoba jak Ty z pewnością znajdzie sposób na nieszablonowe myślenie!
I nie zapomnij zostawić komentarza ze swoją opinią na ten post!
