Trend w projektowaniu używania trójkątów w projektowaniu stron internetowych
Opublikowany: 2020-04-23Możesz się zastanawiać: „Co może być takiego wyjątkowego w trójkątach? To po prostu prosty, prymitywny kształt geometryczny. Nie ma nawet koła czy kwadratu z nutą perfekcjonizmu”. I masz absolutną rację (na początku). Nie ma w tym nic specjalnego.
Jest to jednak pierwszy w historii wielokąt. Składa się z boskiej liczby boków i kątów: Trzy. A w prawdziwym życiu jest to dość rzadkie, ponieważ otaczają nas kwadraty i prostokąty. Wystarczy dobrze się rozejrzeć: ściany, okna, drzwi, telewizory, telefony komórkowe, a nawet klawisze na klawiaturze – wszystko jest sześcienne lub równoległościenne.
Dlatego trójkąty są tak wyjątkowe. Zawsze przyciągają wzrok. Wystarczy przypomnieć Flatiron Building – jest absolutnie niesamowity. W prawdziwym świecie znalezienie odpowiedniej implementacji dla tego kształtu jest wyzwaniem. Ale w przestrzeniach internetowych nie ma rzeczy niemożliwych – zwłaszcza jeśli chodzi o projektowanie stron internetowych.
Interaktywne i statyczne globusy i sfery wypełniają obecnie mnóstwo projektów, ładnie bawiąc się nowoczesnymi rozwiązaniami high-end. Użycie trójkątów jako dekoracji w tym łańcuchu wydarzeń ma sens. To po prostu naturalny wynik. I szczerze mówiąc, zadebiutował całkiem nieźle.

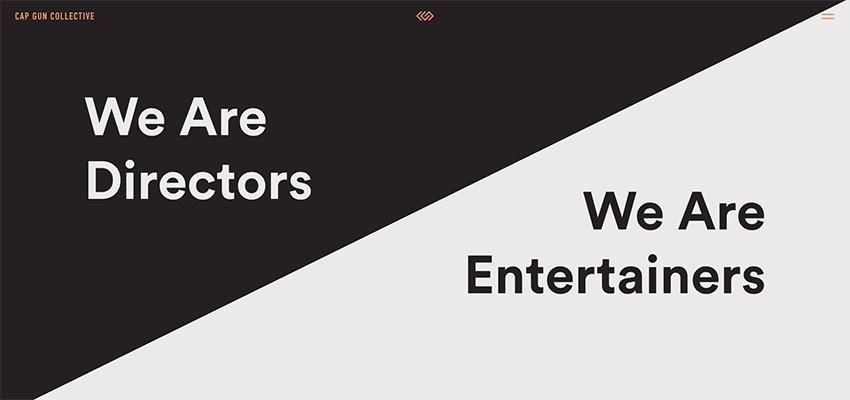
Kolektyw Cap Gun
Geometryczne kształty od kilku lat zachwycają umysły projektantów. Geometria to trend, to na pewno. Nie tak dawno temu byliśmy świadkami powstania kwadratów. Nie tylko nadal istnieją podzielone ekrany, ale także przeszły modernizację. Pomyśl tylko o Cap Gun Collective. Ich zespół odszedł od podzielonych ekranów, jakie znamy, i zaproponował radykalnie nową wizję. Oznacza to podzielenie ekranu na pół za pomocą przekątnej, co daje dwa charakterystyczne kształty trójkąta. To oryginalne rozwiązanie, które służy jako dekoracja, a jednocześnie narzędzie do wizualnego wytyczania komunikatów.

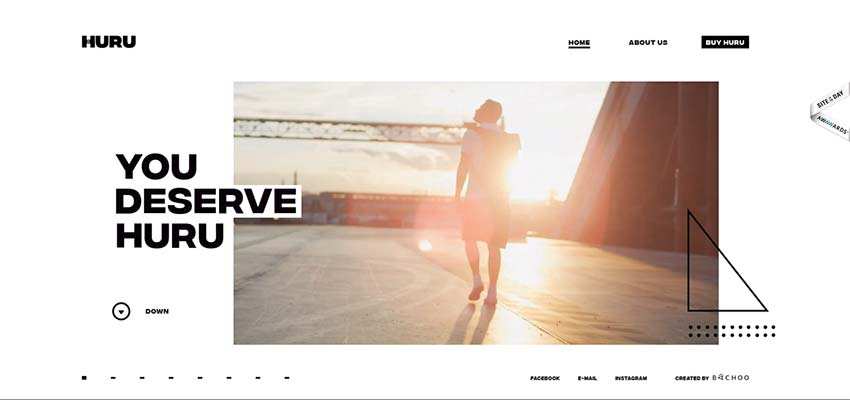
Huru
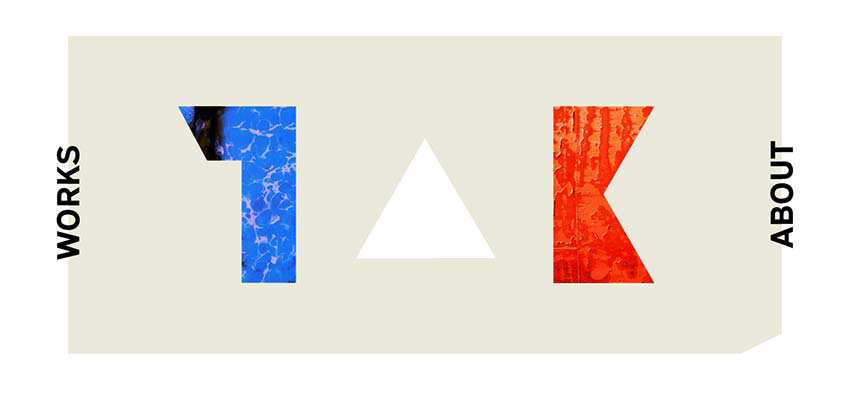
Przede wszystkim, jeśli chodzi o wykorzystanie trójkątów jako dekoracji, oczekujemy, że będą one używane jako część otoczenia. Rozważmy na przykład przypadek Huru. Klasyczny trójkąt prostokątny z ultracienkimi liniami i dużą ilością świeżego powietrza w środku – banalne, prawda? Nie tym razem. Tutaj trójkąt jest integralną częścią estetyki, która doskonale komponuje się z pozostałymi detalami dekoracyjnymi. Dodaje dodatkową warstwę do interfejsu i przyczynia się do symetrii – odzwierciedlając napis po lewej stronie. W pewnym momencie nawet przypomina nam o reklamowanym tu plecaku – nie mówiąc już o wspieraniu całej ideologii prostoty i lekkości, która wypełnia cały projekt.

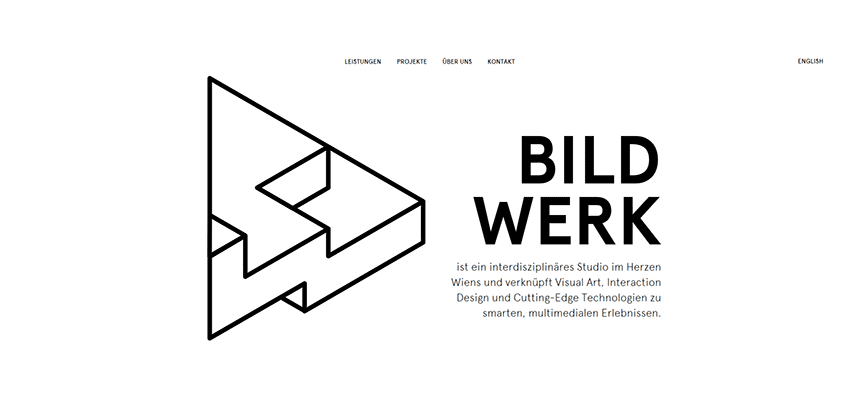
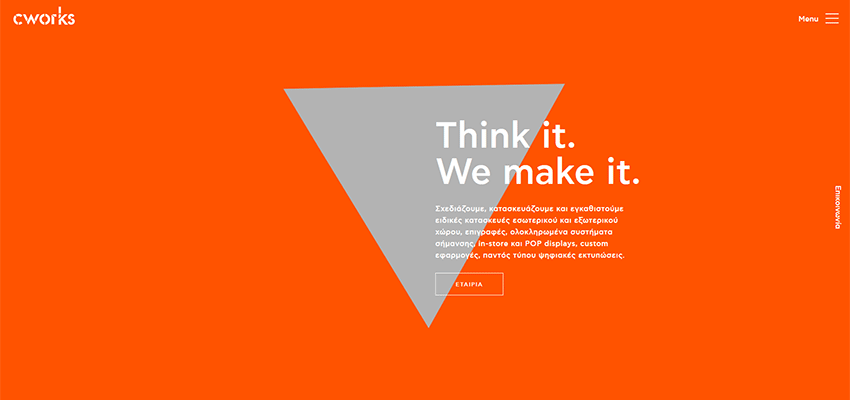
Bild Werk / Cworks
Pozostałe dwa trywialne zastosowania są prezentowane na ekranie głównym Bild Werk i Cworks. Zespół wiedeńskiego studia interdyscyplinarnego przypomina nam, że trójkąty mogą służyć jako główna ilustracja wzbogacająca obszar bohatera. Ich trójkąt jest bardziej skomplikowany niż ten w poprzednim przykładzie. I jest nawet trójwymiarowy. Zwróć uwagę, jak trójkąt równoważy część tekstową. Tak, to rzuca się w oczy. Ale dzięki delikatnej linii i dużej ilości białej przestrzeni daje to uczucie lekkości. Co więcej, nie tylko ukazuje wielodyscyplinę właściwą dla studia, ale także kreatywność z pewną jakością inżynieryjną.

Jeśli chodzi o Cworks, ich kreatywny zespół wykorzystuje trójkąt jako część tła. Kontrastuje z całością monochromatycznego, pomarańczowego płótna, naturalnie zwracając uwagę na centralną część ekranu. Z jednej strony jest to zabawna funkcja, która dodaje projektowi pikanterii. Z drugiej strony jest to dyskretny punkt centralny. Zespół zabija dwie pieczenie na jednym ogniu.

Takeshi Oid / Detaen Consulting
Przenieśmy poprzednie rozwiązania na wyższy poziom i sprawmy, by były bardziej intrygujące i urzekające. Rozważ odpowiednio osobiste portfolio Takeshi Oid i Detaen Consulting.
Na pierwszej stronie osobistego portfolio Takeshi Oida widnieje nowoczesny rodzaj ilustracji, który ma swego rodzaju ducha abstrakcjonizmu. Płaski trójkąt wita odwiedzających online jako ładowacza. Następnie zamienia się w piramidę i zajmuje centralną scenę. Zgodnie z oczekiwaniami wszystko jest w ruchu; a dzięki efektowi paralaksy obszar bohatera wydaje się trójwymiarowy.

Podobnie jak w poprzednim przykładzie, efekt paralaksy leży w sercu rozwiązania. Zespół stojący za Detaen Consulting łączy dwie popularne techniki: maskowanie i paralaksę, co daje fantastyczny wynik. Jest prosty i jednocześnie oryginalny.

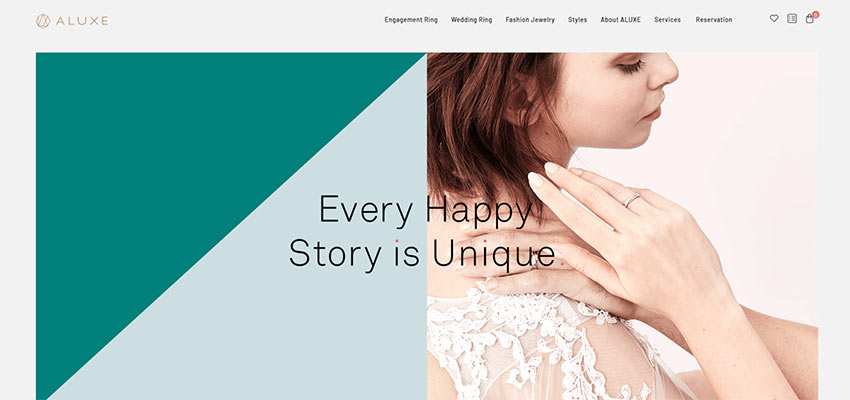
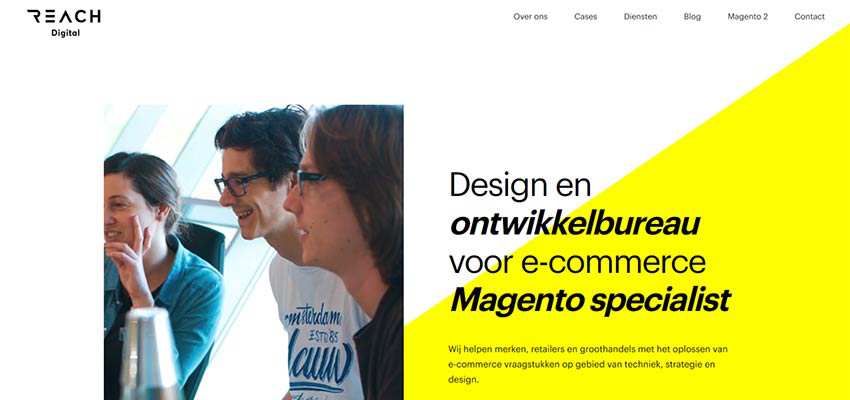
Aluxe / Reach Digital / Bonnefooi Roosendaal
Jak wspomnieliśmy wcześniej, trójkąty można wykorzystać jako element dekoracyjny tła. Rozważ Aluxe, Reach Digital i Bonnefooi Roosendaal. Dwie pierwsze pokazują ciekawe podejście na podzielonym ekranie, gdzie jeden z boków jest podzielony na dwie części za pomocą trójkątów. W obu przypadkach każdy trójkąt ma jednolity kolor, który kontrastuje z drugim. W pierwszym przykładzie slogan znajduje się w centrum ekranu, dzięki czemu trójkąty i obraz są prawie równe. W tym drugim przypadku trójkąty służą jako tło dla sloganu, dzięki czemu tekst jest bardziej skupiony.


W przypadku Bonnefooi Roosendaal trójkąt stanowi solidną podstawę dla logotypu i menu – wyznaczając nastrój i kierunek tych elementów. Oddziela wszystko od tła obrazu i wzbogaca ogólną estetykę. W rezultacie górny nagłówek zyskuje artystyczny charakter, w którym kształt trójkąta pełni swoją kluczową rolę.

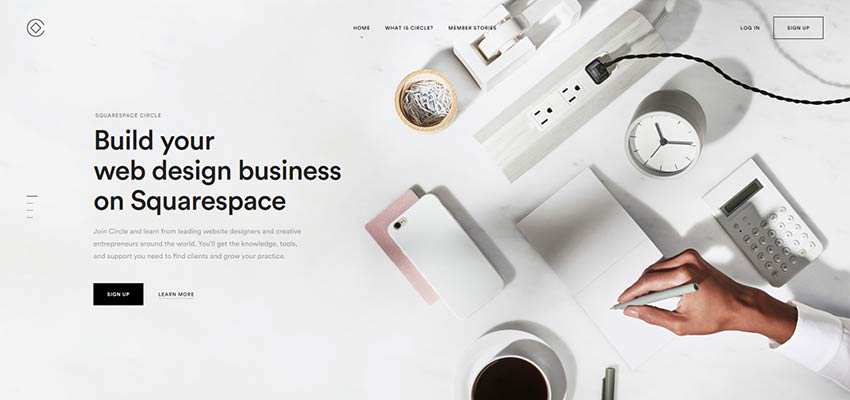
Okrąg Kwadrat
Wreszcie, Circle Squarespace. Chociaż nie ma tu wyraźnych trójkątów, jeśli przyjrzysz się bliżej, zauważysz, że w obszarze bohatera znajduje się kompozycja papeterii w kształcie trójkąta. Jest to nie tylko fajny trik, który dodaje odrobinę kreatywności, ale także kąt kompozycji wygląda jak strzała, która dyskretnie wskazuje na slogan.

Ujrzyj moc Trójkąta
Widzieliśmy wszelkiego rodzaju trendy w interfejsach internetowych. Niektóre z nich przychodzą i odchodzą; inni zostają i zamieniają się w klasykę. Stosowanie kształtów geometrycznych to jeden z tych trendów, który ma swoją siłę napędową.
W końcu szkielet dowolnego interfejsu to przemyślana mieszanka geometrycznych klocków, których w niektórych przypadkach nie widać gołym okiem. Inni, przeciwnie, są wystawiani na widok publiczny. Podobnie jak koła i prostokąty, trójkąty ładnie wtapiają się w pudełkową strukturę projektów stron internetowych. Mają pewien urok, który pozwala im się wyróżnić i dodać odrobinę wyjątkowości do ogólnego wrażenia.
