Zmiana strategii marki Lufthansy: studium przypadku
Opublikowany: 2022-03-10Po raz pierwszy dowiedziałem się o niespójności marki cztery, może pięć lat temu. Firmy rozszerzały swoje wystąpienia o aplikacje, media społecznościowe i inne kanały cyfrowe. Podobnie jak bank, w którym wtedy pracowałem. Niestety, nie były dostępne żadne przewodniki po stylu, które obejmowałyby te kanały.
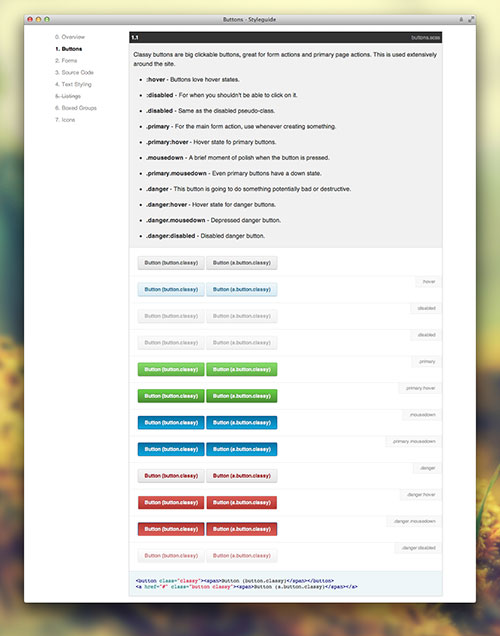
Pamiętam dylemat podczas pisania specyfikacji: było kilka starszych podręczników identyfikacji wizualnej i kilka statycznych przewodników po stylu interfejsu użytkownika. Następnie spojrzałbyś na nowsze projekty internetowe i żaden z nich nie odzwierciedlał wytycznych. Więc co miałem zrobić? Ściśle przestrzegaj wytycznych i produkuj coś, co wygląda na przestarzałe, lub dostosuj się do nowoczesnych kanałów i ryzykujesz doświadczenie użytkownika, które różni się od istniejących punktów kontaktu z klientami?
Szybko do przodu: dzisiaj przewodniki po stylu życia są modne i łagodzą niektóre z tych problemów. Mają wiele zalet w stosunku do wytycznych drukowanych lub PDF. Ale czy zwiększają spójność marki? Z pewnością jest lepiej. Jednak nadal zobaczysz, że firmy różnią się pod względem reprezentacji w różnych kanałach. Cały temat stał się dla mnie kwestią serca, dlatego dołączyłem do lokalnego startupu o nazwie Frontify . Zajęliśmy się ułatwianiem życia ludziom cierpiącym z powodu bezużytecznych poradników stylu.

W ciągu ostatnich dwóch lat, kiedy tworzyliśmy Frontify Style Guide (edytor online dla techniczni i nietechniczni), rozmawialiśmy na ten temat z wieloma firmami i przeprowadziliśmy małą ankietę (n=85), która wykazała, że prawie wszystkie uczestniczące firmy nie były zadowolone z spójności marki . W firmach każdej wielkości różnorodność kanałów (zwłaszcza cyfrowych) była jednym z głównych powodów oceny marki jako niespójnej.
Małe firmy z nowszymi markami (takie jak start-upy) cierpią z powodu nieustanowienia jeszcze kultury i trudności w przekazywaniu swoich wewnętrznych wartości w komunikacji zewnętrznej (z powodu braku wytycznych, takich jak głos i ton). Podczas gdy firmy średniej wielkości mają przewodniki po stylu, ich największym wyzwaniem jest ich utrzymanie i wersjonowanie , tak aby nie stały się niepraktyczne. Jak wynika z badania, duże firmy posiadające wiele marek lub submarek mają problemy z dystrybucją i zapewnieniem zgodności ze swoimi przewodnikami stylu.
To studium przypadku rzuca światło na to, jak współpracowaliśmy z Lufthansą przy tworzeniu przewodnika po stylu życia (w tym dla bibliotek komponentów interfejsu użytkownika) oraz zarządzaniu projektami i projektami internetowymi. Nasze zaangażowanie w to przedsięwzięcie polegało na doradzaniu Lufthansie koncepcyjnie, jak stworzyć przewodnik stylu i bibliotekę UI oraz jak wykorzystać oba te elementy we współpracy projektowo-rozwojowej.
Po krótkim wprowadzeniu o Lufthansie i kilku słowach o ewolucji wdrażania marki, przeczytasz o wyzwaniach, przed którymi stanęła Lufthansa i jak je pokonała. Na koniec przyjrzymy się, jak możesz zastosować zintegrowany przepływ pracy, taki jak Lufthansa, i wymienimy kilka narzędzi, które pomogą Ci to osiągnąć.
Historia marki Lufthansy
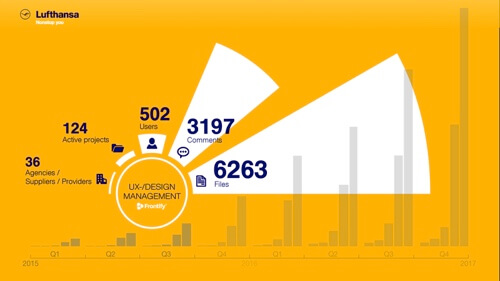
Lufthansa jest znana ze swojej kultowej marki. Jak można powiedzieć, na przestrzeni lat jego konstrukcja nie tylko pomogła ukształtować przemysł lotniczy, ale także zainspirowała tysiące chłopców i dziewcząt do zostania pilotami (lub rozkoszowania się snem).

Historia marki Lufthansy jest warta więcej niż deszczowe popołudnie spędzone na studiowaniu jej, nie tylko z perspektywy projektowania. Książki takie jak Lufthansa + Graphic Design opowiadają nam historie o tym, jak Otl Aicher i jego uczniowie opracowali wizualny wygląd Lufthansy, brandingu, który przetrwał od 1962 roku do dnia dzisiejszego i stał się znany jako „studium Ulmera”. Zobaczysz także fragmenty pierwszego podręcznika marki, o tajemniczej nazwie „Lufthansa-Werbung Richtlinien und Normen CGN XE 3.”

Pomimo swojej bogatej historii, byłoby błędem, gdyby Lufthansa po prostu wkroczyła w obiecaną krainę społecznościowych i interaktywnych doświadczeń użytkownika bez uważnego zastanowienia się nad sposobem tworzenia i stosowania wytycznych marki. Aby to zrozumieć, przyjrzyjmy się pokrótce ewolucji wdrażania marki.
Ewolucja wdrażania marki
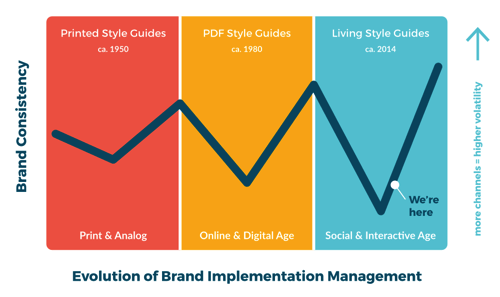
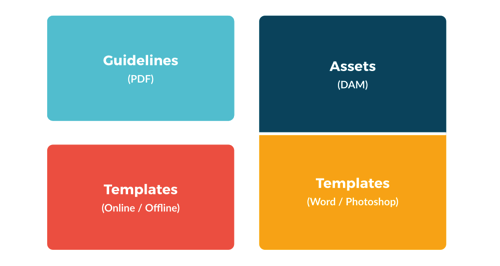
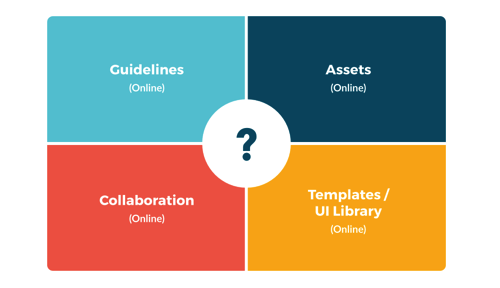
Spośród wszystkich aspektów zarządzania marką wdrożenie najsilniej wiąże się z spójnością marki . Zasadniczo decyduje o tym, czy marka jest konsekwentnie postrzegana przez grupę docelową we wszystkich kanałach. Wpływają na to następujące instrumenty:
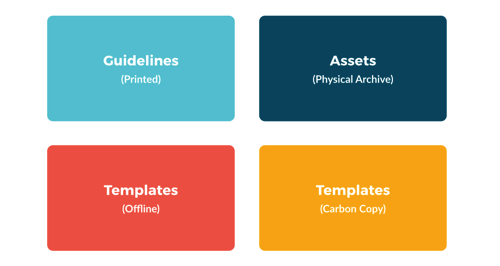
- Wytyczne . Jakie są zasady użytkowania marki?
- Aktywa . Jakie materiały są używane?
- Szablony . Jak wykorzystywane są te aktywa?
- Współpraca . Jak to się odbywa? Kto jest zaangażowany i jakie są ich zadania?
Podczas gdy grupa docelowa lub główny przekaz mogą nie zmieniać się często, kanały komunikacji ulegną zmianie : niektóre się pojawią, a inne znikną. W rezultacie niepewność co do wykorzystania marki w nowych kanałach doprowadzi do niespójności marki i zmienności w odbiorze publicznym. Po pierwsze, firma pokusi się o dostosowanie się do nowych kanałów za pomocą istniejących instrumentów. Jeśli jednak nastąpi poważna zmiana w krajobrazie (np. wprowadzenie mediów społecznościowych lub gospodarki aplikacji), istniejące metody będą raczej słabo przekładać się na te kanały, a spójność marki ucierpi.
Jednak po dostosowaniu instrumentów do nowych kanałów powróci spójność. Nie oznacza to, że reputacja Twojej marki automatycznie się poprawi: korporacyjna polityka dotycząca mediów społecznościowych sprawi, że Twoja marka będzie wyglądać bardziej spójnie, ale jeśli jest zbyt restrykcyjna lub nie pozwala na osobowość, może ucierpieć postrzeganie Twojej marki.

Epoka druku i analogu
Do późnych lat 80. punkty kontaktu marki z ludźmi były stosunkowo ograniczone: telewizja, radio, czasopisma drukowane, billboardy i oczywiście na miejscu.
Widziałeś kiedyś Mad Menów? Dokładnie tak.

Epoka online i cyfrowa
Kiedy Internet stopniowo pojawił się, każda firma musiała być online. Prędzej czy później narzędzia do wdrażania marki musiały ulec zmianie. Narzędzia do zarządzania zasobami cyfrowymi zastąpiły fizyczne archiwa: przechowywanie zasobów marki i szablonów pokazów slajdów w trybie offline okazało się przerażająco bezużyteczne. Dzięki e-mailowi wytyczne PDF można było łatwo rozpowszechniać, a dzięki technologii VoIP i kamerom internetowym wszyscy mogli mieć dostęp do szerokiej współpracy. Miał też jeszcze jedną zaletę: zasoby marki i szablony nie były już fizycznie rozdzielone.

Epoka społeczna i interaktywna
To prowadzi nas do obecnego pola gry. Wszystko jest mobilne, interaktywne i społecznościowe. Oznacza to, że każdy pracownik, świadomie lub nie, przyczynia się do postrzegania marki. Osoby, które korzystają z Facebooka i umieszczają swojego pracodawcę w widocznym miejscu na swoim profilu, mogą zaszkodzić reputacji firmy. Dlatego musimy pomyśleć o instrumentach, które pasują do wszystkich potrzeb — instrumentach, które są proste i szybkie w użyciu, a jednocześnie zapewniają pracownikom wystarczające (ale nie przytłaczające) wskazówki w dzisiejszym niejednoznacznym świecie.
Ale co z przyszłością? W jaki sposób utrzymujemy przewodnik po stylu, który można dostosować do nowych kanałów? Projekty często wyprzedzają obecną wersję przewodnika stylu, a aktualizacja przewodnika byłaby nudną pracą ręczną. Musimy utrzymać przy życiu przewodnik stylu , tak jak układ limbiczny utrzymuje przy życiu ludzkie ciało: automatycznie, bez dodatkowego wysiłku. Czy istnieje sposób, aby wdrożenie marki stało się samowystarczalne?

Transformacja z online do interaktywnej: wyzwania i cele
Razem z Lufthansą wyruszyliśmy w podróż, aby znaleźć drogę do strategii samopodtrzymującego się wdrażania marki i opanować tę (i przyszłą) transformację. Przyjrzyjmy się zatem wyzwaniom, celom i podejściu do cyfrowej transformacji marki Lufthansy.
Wyzwania marki
Zaufanie to najcenniejszy zasób marki. Cyfrowy świat staje się coraz bardziej różnorodny i rozległy. Zwiększa się złożoność, a doświadczenia użytkowników i klientów stają się coraz bardziej zróżnicowane. Osoby, które nie doświadczają marki konsekwentnie, prędzej czy później stracą zaufanie do tej firmy.
Lufthansa zdała sobie sprawę, że przestarzałe instrumenty prowadzą do niejednorodnych podróży klientów : ponieważ nie istniały żadne konkretne wytyczne dotyczące interfejsu użytkownika, zespół ds. rozwoju aplikacji interpretował wytyczne dotyczące stylu marki inaczej niż zespół internetowy. W rezultacie aplikacje miały inny wygląd niż strona internetowa.
Wyzwania przewodnika stylu
Lufthansa zidentyfikowała różne powody, aby znacząco zaktualizować swój przewodnik dotyczący stylu: wytyczne dotyczące marki były rozpowszechniane na różnych platformach w różnych formatach (takich jak CMS, wiki, PDF, pokazy slajdów). Osoby, które potrzebowały wytycznych (np. marketerzy, wewnętrzne i zewnętrzne zespoły projektowe i programistyczne) nie wiedziały, gdzie je znaleźć.
A kiedy już je znaleźli, nadal musieli rozwiązać dylemat wersjonowania : czy wytyczne nadal obowiązywały i czy to była najnowsza wersja? Przewodniki stylu generowane przez kod źródłowy nie wchodziły w grę, ponieważ osoby nietechniczne (takie jak menedżerowie marki) wymagały prostej konserwacji, nie wspominając o ich niemożności udokumentowania mediów społecznościowych, aplikacji i innych elementów interaktywnych (takich jak komponenty interfejsu użytkownika) w statycznych wytycznych takie jak pliki PDF i wiki.
Ale jedną z najpilniejszych potrzeb było zintegrowanie przewodnika stylu z ich kreatywnym przepływem pracy , bez zakłócania pracy mediów lub pracy ręcznej.
Wyzwania dotyczące współpracy
Stale rosnąca liczba kanałów zmusiła Lufthansę do oceny tych czynników dotyczących współpracy: Aby opanować nowe kanały, do projektów powołano kosztownych ekspertów zewnętrznych. Eksperci ci byli biegli w swoich dziedzinach, ale brakowało im wiedzy z innych dziedzin (np. internet kontra druk). Sprowadzanie ludzi do wspólnej płaszczyzny i wspieranie zrozumienia było czasochłonne.
Gdy współpraca przebiegała sprawnie, prace były powielane przez różne agencje, bez uwzględniania wstępnych wyników. Dotychczasowe najlepsze praktyki i wiedza ekspercka pozostawały bezczynne, a wiedza była zdobywana od nowa dla każdego projektu.
Wyzwania związane z zasobami cyfrowymi
Przechowywaniem i dystrybucją zasobów marki Lufthansy zajmuje się system zarządzania. Chociaż umożliwia to użytkownikom szybkie pobieranie wszelkiego rodzaju zasobów, nadal oddziela je od wytycznych ; tak więc zasoby, które były połączone we wcześniejszych wytycznych, nie istniałyby dzisiaj lub zostały zaktualizowane i nie są już zgodne z przykładami w wytycznych.
Z powodu tej brakującej integracji konieczne były ręczne prace i kosztowna edycja, aby je dopasować. Praca ręczna jest podatna na niepowodzenie i może prowadzić do problemów z wersjonowaniem duplikatów lub nieaktualnej zawartości.
Cele
Głównym celem było wzmocnienie marki Lufthansy — uczynienie z niej godnej zaufania marki, rozpoznawanej w dzisiejszych i przyszłych kanałach, co pozwoli Lufthansie pozostać konkurencyjną. Rozkładając to na cele, które można podjąć, Lufthansa chciała utrzymać obsługę klienta o niezmiennie wysokiej jakości poprzez ujednolicenie doświadczenia.

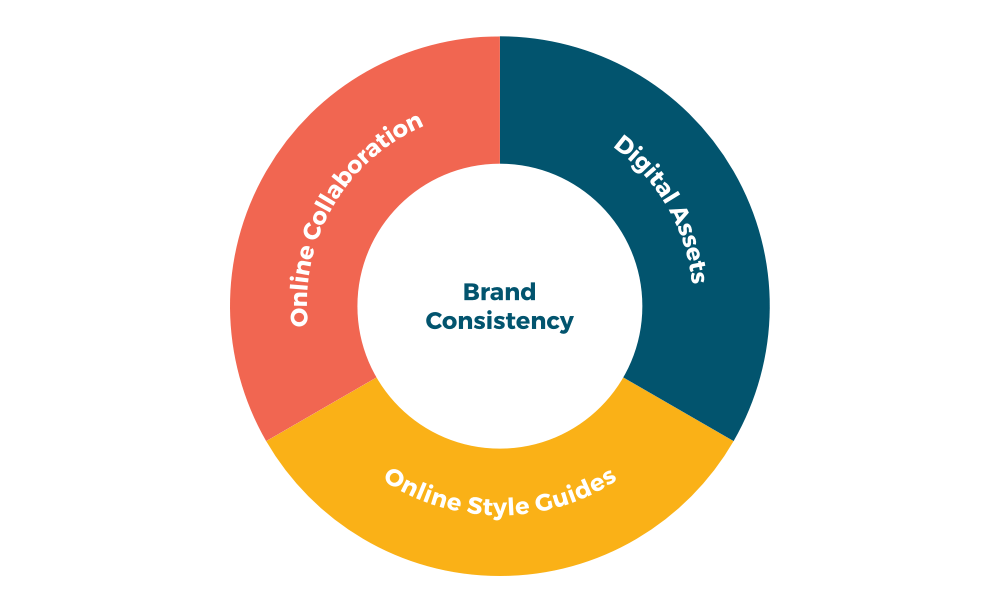
Spójność zostałaby osiągnięta poprzez wdrożenie holistycznej platformy , która integruje dokumentację, wytyczne i zarządzanie projektem i która służy jako jedno źródło cyfrowych wytycznych projektowych, wzorców kodu i elementów interfejsu użytkownika. Jednak korzyści operacyjne powinny iść w parze z gospodarką.
Opierając swoją współpracę koncepcyjną i techniczną na wytycznych, Lufthansa byłaby w stanie wspierać przejrzystość między dostawcami wewnętrznymi i zewnętrznymi. Wykorzystując ponownie najlepsze praktyki z projektów, treści mediów cyfrowych i wzorców interfejsu użytkownika, Lufthansa byłaby również w stanie skrócić czas trwania projektu. Ostatecznie Lufthansa chciała nie tylko zmniejszyć wydatki, ale także zwiększyć szybkość wypuszczania nowych produktów cyfrowych.
Więc jakie podejście przyjęliśmy, aby to wszystko działało? Czytaj dalej: Podejście Lufthansy.
Omówiliśmy więc już wyzwania i cele Lufthansy. Jakie podejście zastosowaliśmy, aby to wszystko działało ? Zajęło nam to kilka kroków: nie wystarczyło po prostu stworzyć przewodnik po stylu i zbudować bibliotekę wzorów. Musieliśmy też zadbać o to, by były one właściwie stosowane, a konserwacja nie stała się koszmarem za kilka miesięcy.
Podejście Lufthansy
Podczas gdy Lufthansa zainicjowała projekt People Interactive, jej wiodąca agencja produktów cyfrowych była odpowiedzialna zarówno za projekt, jak i UX marki Lufthansy. Wraz z innymi agencjami People Interactive jest docelowym odbiorcą wytycznych i będzie je wykorzystywać do realizacji przyszłych stron internetowych, aplikacji, portali i powiązanych projektów. Naszą rolą było doradzanie głównemu zespołowi projektu w procesie tworzenia przewodnika stylu i biblioteki UI oraz integrowania go w procesie wspólnego projektowania.
Faza 1: Współpraca
Od samego początku Lufthansa podkreślała, że zaufanie jest ważnym celem projektu. Organizując „dzień agencyjny”, wszystkie zaangażowane osoby mogły omówić organizację i uzgodnić podejście. Sprowadzenie wszystkich zainteresowanych stron do jednego stołu uznano za przydatne i powtórzono je na późniejszych etapach. Kiedy zgadzasz się co do organizacji i podejścia, musisz również uzgodnić wspólne słownictwo. Artykuł Ałły Kholmatowej „Język projektowania modułowego” jest bardzo ilustracyjny: wyjaśnia, że jeśli nie masz wspólnego słownictwa na to, co robisz, prawdopodobnie napotkasz dalsze niepowodzenia.
Patrząc wstecz, współpraca między tymi licznymi agencjami zostawiła swoje ślady: gdzieś (na wewnętrznych lub zewnętrznych platformach) leżało mnóstwo kreatywnego materiału, nieodkrytego, a przez to niewykorzystanego. Następnym krokiem było zatem wspieranie przejrzystości. Zebranie całego materiału pozwoliło Lufthansie wydobyć klejnoty i zdefiniować najlepsze praktyki. To z kolei doprowadziło do decyzji, że odtąd musi przejąć odpowiedzialność nie tylko za rezultat, ale także za proces twórczy.
Po ustaleniu przejrzystości utorowało to drogę do formalnego procesu zatwierdzania projektów , w którym interesariusze mogli omawiać iteracje, dyrektorzy kreatywni mogli doradzać projektantom, a Lufthansa mogła zatwierdzać projekty i pomagać w rozpoczęciu ich realizacji.
Faza 2: Tworzenie przewodnika po stylach
Nowy przewodnik po stylu Lufthansy rozwiązuje poprzednie problemy, takie jak dystrybucja i wersjonowanie, po prostu będąc dostępnym online. Jednak, aby się tam dostać, Lufthansa musiała najpierw zebrać istniejące przewodniki stylistyczne . Były one rozprowadzane po agencjach i jednostkach organizacyjnych, działających na różnych platformach (takich jak narzędzia do zarządzania marką, przewodniki po stylu PDF, wiki i wytyczne generowane przez CSS).
Następnym krokiem był przegląd tych wytycznych w celu konsolidacji i wypełnienia luk . Niektóre z ustaleń były po prostu przestarzałymi wytycznymi. Inni stwierdzili, że aspekty cyfrowe (takie jak media społecznościowe, aplikacje i mikrostrony) zostały pominięte lub rozwiązane tylko częściowo. Nowy przewodnik stylistyczny został wzbogacony o brakujące części, natomiast istniejące treści zostały zaktualizowane i uzupełnione zidentyfikowanymi najlepszymi praktykami (zob. etap 1).
Po konsolidacji nadszedł czas na zastosowanie wytycznych do istniejących projektów projektowych. Lufthansa unikała przewodników po stylu PDF ze względu na ich słabą możliwość ponownego wykorzystania — zastosowanie specyfikacji z plików PDF wymagało głównie pracy ręcznej w celu przeniesienia ich do używanych narzędzi. Korzystanie z internetowych przewodników po stylu eliminuje ten krok.
Rozważmy przykład. Projektanci mieliby pliki próbek ze zdefiniowanymi kolorami (i nie musieliby wprowadzać ich ręcznie w Photoshopie). Marketerzy mieliby zasoby marki w tym samym miejscu, co wytyczne (i nie musieliby szukać najnowszej wersji na różnych platformach). Deweloperzy pobieraliby zestaw deweloperski z ikonami, kolorami, czcionkami i wzorami interfejsu użytkownika (patrz faza 3), a wszystko byłoby skompilowane; zamiast łączyć wszystkie te zasoby, mogliby zacząć od razu z rozwojem. Ten rodzaj „inteligentnej treści” nie wymagałby ręcznej aktualizacji. (Zobacz sekcję „Co pozostaje na końcu: zintegrowane podejście”).
Faza 3: Tworzenie biblioteki interfejsu użytkownika
Dokumentacja elementów interfejsu użytkownika wciąż trwa. W przypadku tej marki zostaną wzięte pod uwagę takie podstawy, jak kolorystyka, typografia i ikonografia (patrz faza 2), podobnie jak zidentyfikowane najlepsze praktyki (patrz faza 1).
Po pierwsze, wszystkie elementy interfejsu użytkownika zostały zebrane ze zrzutów ekranu strony internetowej, różnych aplikacji, poczty e-mail i innych kanałów cyfrowych. Zostały one przesłane do Frontify Workspace i uporządkowane według aplikacji, platformy, urządzenia i typu (na przykład mobilna aplikacja do rezerwacji, iOS, iPad, pola wejściowe).
Ten krok był ważny, ponieważ nie było dostępnej dokumentacji wzorców interfejsu użytkownika do porównania, tylko fragmenty projektów cyfrowych, rozprowadzane między zaangażowanymi agencjami i zespołami.
W kolejnym, wciąż trwającym kroku, wzorce te zostały omówione , porównane i uporządkowane. Lufthansa i People Interactive postanowiły przyjąć zasadę projektowania atomowego i uporządkować wzory według atomów, molekuł, organizmów, szablonów i stron.
Po zdefiniowaniu struktury nadszedł czas na stworzenie interaktywnej biblioteki interfejsu użytkownika i udokumentowanie wszystkich wzorców. Biblioteka została oparta na przewodniku stylu (patrz faza 2); oznaczało to, że podczas kodowania elementu interfejsu użytkownika można było po prostu odwoływać się do kolorów, czcionek, ikon, a nawet innych wzorów (dzięki atomowemu projektowi).
Pomaga to wyeliminować błędy, które mogą się zdarzyć, ręcznie wyszukując globalne. Pomaga również w konserwacji: aktualizacja kolorów we wskazówkach dotyczących marki zmieni również kolory we wzorach interfejsu użytkownika. Za pomocą zrzutów ekranu zidentyfikowanych najlepszych praktyk (patrz faza 1) edytor kodu w programie Frontify Workspace wyświetla widok projektu wzorca obok renderowanego podglądu wzorca na żywo. Wymiary i specyfikacje pomagają nam opracować wzór bez konieczności opuszczania edytora.
Co pozostaje: zintegrowane podejście
Po utworzeniu przewodnika stylistycznego i zbudowaniu biblioteki wzorów praca nie jest zakończona. Stosowanie ich jest oczywiście ich duchem i celem. Ale co z konserwacją? To krytyczna dyscyplina.
Wierzymy, że wytyczne i wspólne projekty powinny być ze sobą powiązane, abyśmy mogli osiągnąć nie tylko przewodnik po stylu życia, ale żywą przestrzeń marki. Rozwiązanie, które wymyśliliśmy, to Frontify, które łączy wytyczne i współpracę projektową w zintegrowany przepływ pracy.

Ponieważ są w stanie stworzyć projekt w oparciu o przewodnik stylu, pracownicy są w stanie łatwiej dostosować się do wytycznych. Ponownie, zapewnia to bardziej jednorodne doświadczenie i wzmacnia zaufanie do marki Lufthansy.
Jak zastosować podejście zintegrowane
Zapewne zadajesz sobie pytanie, czy to ma sens w twoim przypadku. Podejście Lufthansy nie ogranicza się do firm tej samej wielkości. Ponieważ problemy są podobne, może tylko na większą skalę, warto się przyjrzeć. A jeśli nadal nie jesteś przekonany, zidentyfikowałem kilka powodów, dla których warto rozważyć podejście zintegrowane.
Na zatłoczonych rynkach (takich jak przemysł konsumencki) firmy są zmuszone do różnicowania się i szybkiego poruszania się w tych samych (nowych) kanałach, co ich klienci”. Firmy, które opierają się na zaufaniu (takie jak te z branży finansowej, transportowej i zdrowotnej) są zaniepokojone tym, jak postrzegana jest ich marka. Spójność marki to jeden ze sposobów na zdobycie i utrzymanie zaufania.
Dla agencji i innych graczy z branży kreatywnej jednym z powodów mogą być po prostu potrzeby rynku: ich klienci szukają rozwiązania, które pozwoliłoby uniknąć interaktywnych lub społecznych aspektów ich wytycznych. Innym powodem są rosnące koszty, które zmuszają do szybszej dostawy i lepszej jakości niż dotychczas. Aby to osiągnąć i utrzymać marżę zysku, musisz usprawnić swój proces.
Nie każdy potrzebuje lub chce zintegrowanego przepływu pracy. Jednak skorzystasz z niektórych lub wszystkich zaleceń tutaj. W zależności od wybranej ścieżki, istnieje kilka fajnych narzędzi, które mogą ci pomóc. Poniżej wymienię kilka przykładów, ale zachęcam do zapoznania się i poszukiwania rozwiązań najlepiej odpowiadających Twoim potrzebom.
Współpraca online
Istnieją dziesiątki aplikacji do współpracy, które mają mniej więcej podobne funkcje (takie jak opinie projektowe, poprawki, zarządzanie zasobami i przepływ pracy zatwierdzania), ale niektóre mają specyfikacje, które mogą lepiej odpowiadać Twoim potrzebom niż inne:
- współpraca i prototypowanie: InVision
- współpraca i specyfikacje: Frontify Workspace
- współpraca i informacje zwrotne wideo: Cage
- współpraca i prezentacja: Godne uwagi
Przewodniki po stylu online
Znajdziesz przewodniki po stylach, które skupiają się na frontach i wzorach interfejsu użytkownika lub na marce i designie. Ale jedno nie musi wykluczać drugiego.
- Narzędzia dla przewodników po stylu front-end to głównie generatory i jest ich sporo. David Hund i Susan Robertson podzielili je na kategorie w przydatnych przeglądach. Niestety większość generatorów nie ułatwia dodawania treści redakcyjnych. Godnym uwagi jest Pattern Lab, również oparty na zasadzie projektowania atomowego.
- Istnieje również wiele narzędzi wytycznych dotyczących marki i projektowania . Ale niewiele pozwala na dodawanie treści interaktywnych lub wielokrotnego użytku. W większości przypadków są one oparte na zmodyfikowanych wiki lub rozwiązaniach CMS. Ciekawym jest Podręcznik Brandingu, który pozwala na szybkie rezultaty.
- Połączonym rozwiązaniem jest Frontify Style Guide, który umożliwia tworzenie przewodników stylistycznych dotyczących brandingu, projektowania i wzorców, z interaktywną zawartością wielokrotnego użytku.
Zasoby cyfrowe
Systemy zarządzania aktywami cyfrowymi są szeroko rozpowszechnione. Zwykle rozszerzają funkcjonalność istniejącego rozwiązania (współpracy). Istnieją jednak również specjalne systemy dla zasobów marki, takie jak WebDAM, Bynder i Brandfolder.
Zintegrowane podejście
Dzięki szerokiej dostępności interfejsów API (i narzędzi łączących aplikacje) możesz samodzielnie zbudować podstawową integrację. W tym artykule przedstawiono wszystko, czego potrzebujesz do tego. Jestem prawie pewien, że Twój zespół wkrótce dostrzeże korzyści. Mimo to zbudowaliśmy Frontify, aby można było nim zarządzać i integrować bez rozległej wiedzy technicznej.
Do tej pory nie znaleźliśmy żadnych innych produktów zajmujących tę niszę. Chętnie poznamy Twoje doświadczenia. Czy uważasz to za przydatne? Czy uważasz, że integracja projektów projektowych i rozwojowych z przewodnikiem stylu jest niepotrzebna? Jak do tej pory zarządzasz tym procesem?

Wniosek
Tak bliska współpraca z dużym przedsiębiorstwem, takim jak Lufthansa, mogła być przytłaczająca dla takiego startupu jak nasz. Na szczęście nie nalegał na specjalne traktowanie, takie jak otrzymanie niestandardowego oprogramowania. Jego rozdzielczość była wzorowa i nietypowa dla dużych przedsiębiorstw. Jego postawa brzmiała: „Jeśli to jest dobre dla innych, to jest dobre dla nas. Jeśli potrzebujemy specjalnego rozwiązania, którego nikt inny nie potrzebuje, musimy przemyśleć nasz proces”. W tym projekcie sposób myślenia Lufthansy naprawdę ułatwił ten proces i umożliwił nam podążanie za naszą wizją, która polega na pomaganiu markom w rozwoju — nie jest to coś, z czym można się spotkać w wielu firmach.
Dalsza lektura
Nasz produkt został ukształtowany przez pomysły, koncepcje i narzędzia niezliczonych influencerów. Ich pionierska praca napędzała nas i nadal:
- Front-End Style Guides , Anna Debenham Ten kieszonkowy przewodnik jest łatwym do przyswojenia kawałkiem pracy, zawierającym szybkie wprowadzenie i głębszy wgląd w różne koncepcje bibliotek wzorców.
- „Atomowy projekt”, Brad Frost To najlepszy sposób na wyjaśnienie zarówno programistom, jak i osobom nie będącym programistami korzyści płynących z rozwoju modułowego.
- Lean Branding: Tworzenie dynamicznych marek w celu generowania konwersji , Laura Busche Książka o brandingu z perspektywy startupu
- No Logo , Naomi Klein Ta książka „analiza naszego korporacyjnego i markowego świata”, autorstwa znanego krytyka, otwiera zupełnie inne spojrzenie na branding.
- „Publikacje Prof. Dr. Guido Hertel”, Psychologia organizacji i biznesu, Westfaelische Wilhelms-University Hertel, artykuły o zespołach wirtualnych są zalecane, jeśli chcesz uzupełnić swoją praktyczną wiedzę na temat współpracy online o zaplecze naukowe.
Powiązane czytanie na SmashingMag:
- Stan stron internetowych linii lotniczych 2015: wyciągnięte wnioski
- Jak zaprojektować przewodniki po stylach dla marek i stron internetowych?
- Jak stworzyć skuteczny przewodnik po stylach
- Studium przypadku Hawaiian Airlines
