Odrobina neonu w projektowaniu stron internetowych: używanie koloru do przyciągnięcia uwagi użytkownika
Opublikowany: 2021-01-12Kolor jest jednym z najpotężniejszych narzędzi w projektowaniu stron internetowych, zwłaszcza jeśli chodzi o manipulowanie przepływem czytania. Z reguły standardowa ścieżka czytania zaczyna się od lewego górnego rogu, z wyjątkiem niektórych kultur azjatyckich i arabskich. Ludzie przesuwają oczy od lewej do prawej i stopniowo schodzą w dół. Ta zasada działa wszędzie. Nie oznacza to jednak, że nie możesz robić wyjątków.
Na przykład możesz ustawić slogan na duży rozmiar czcionki, który natychmiast przyciągnie wzrok. Innym sprawdzonym sposobem na zmuszenie ludzi do zmiany ich normalnego zachowania jest użycie koloru, który wyraźnie kontrastuje z innymi elementami projektu. Sprawdzoną w czasie opcją wykonania pracy, niezależnie od otoczenia i okolicy, jest neonowy kolor.
Neonowe kolory zawsze przyciągają uwagę. To jest w ich naturze. Co więcej, odkąd w tym roku pojawiło się wiele projektów witryn skierowanych do milenialsów, wypełnionych gradientami i nieletnimi detalami, stała się dość popularna. Idealnie wtapia się w tętniącą życiem, infantylną krainę – wyłaniając się w maleńkim trendzie. Rozważmy kilka reprezentatywnych przykładów.
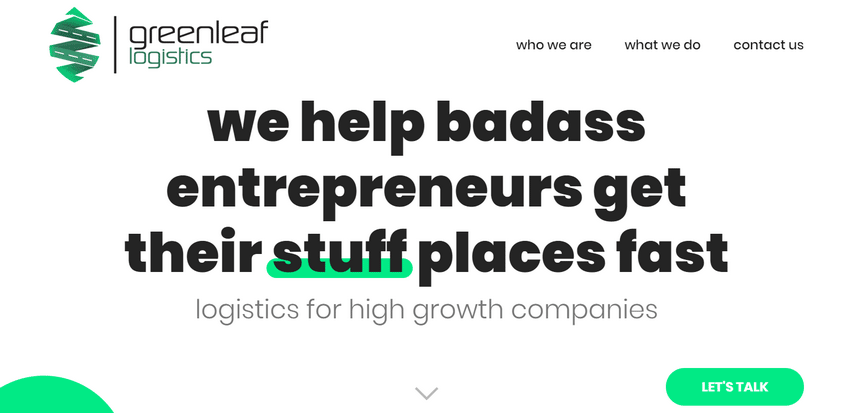
Logistyka Greenleaf
Strona główna Greenleaf Logistics jest doprawiona kilkoma nowoczesnymi rozwiązaniami, które natychmiast przyciągają wzrok. Na przykład wszystkie obrazy są prezentowane jako morfing blobs. W tak dziwacznym otoczeniu neonowa kolorystyka ładnie wpisuje się w ogólną estetykę.
Logotyp, wezwanie do działania i przycisk „idź w górę” są utrzymane w niemal krzyczącej zieleni. Są dyskretnymi punktami centralnymi, które zmuszają czytelników do podążania ścieżką ustaloną przez zespół.


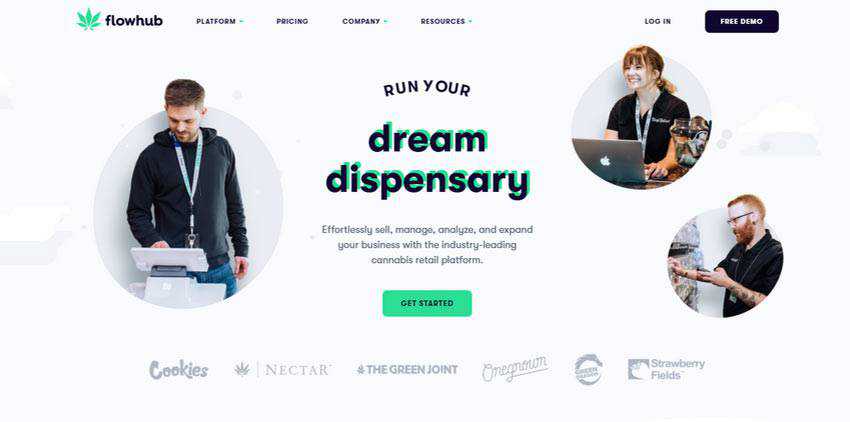
Flowhub
Podobnie jak w poprzednim przykładzie, tutaj efekty neonowe są używane w prawie tym samym zakresie elementów interfejsu użytkownika. Jednak z pewnymi drobnymi różnicami.
Na przykład zespół odpowiedzialny za Greenleaf Logistics podkreślił tylko jedno słowo w nagłówku, podczas gdy Flowhub podkreślił cały slogan. Używali go jak cienia, który zmienia swój kąt w zależności od pozycji myszy. Ponadto neonowa zieleń akcentuje nie tylko słowa w treści, ale także ważne szczegóły towarzyszących ilustracji, obrazów i ikon.

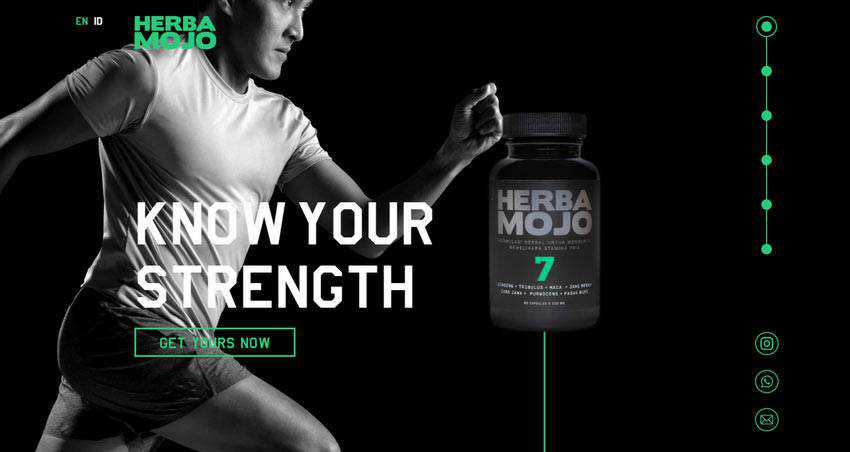
Herba Mojo
Neonowa zieleń to dość uniwersalny ton, który ładnie współgra zarówno z jasnymi, jak i ciemnymi motywami. Rozważ Herba Mojo za pokazanie tego w praktyce.
W tym przypadku luminescencyjna zieleń jest używana do różnych szczegółów: logotypu, przełączników języka, suwaków, CTA, a nawet zdjęć produktów. Nie wydaje się to jednak przytłaczające. Chodzi o to, że ciemne środowisko ratuje sytuację, zachowując doskonałą równowagę między tymi dwoma.

Cóż, wspomnieliśmy już, że neonowa zieleń pasuje jak ulał w różnych środowiskach. A co z jego optymalnym dawkowaniem?
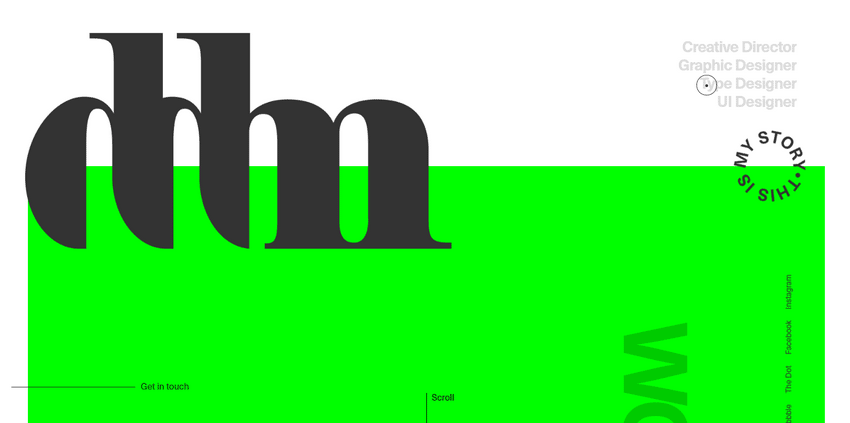
Danilo Demarco
Wszystkie wymienione wcześniej projekty charakteryzują się dość ograniczoną ilością koloru fluorescencyjnego. Jest w większości rozproszony po całej stronie, wyglądając jak jasne plamy. Ale co, jeśli chcesz użyć go jako dużego, odważnego miejsca? Nie ma problemu. Rozważ osobiste portfolio Danilo Demarco.
Tutaj zieleń kryptonitowa zajmuje lwią część strony głównej. Jednak, co zaskakujące, nie przytłacza odwiedzających ani ich nie odstrasza. To po prostu działa. Widać to w każdym zakątku interfejsu użytkownika. Wzbogaca duże i małe nagłówki, stany najechania, kursor myszy, sekcje treści, efekty ujawniania bloków itp. Tu rządzi i nikt nie będzie na to narzekał.

Neonowa zieleń nie jest jedyną używaną obecnie w sieci. Gama neonowych kolorów ma kilka wyjątkowych wyborów. Rozważmy inne fantastyczne opcje.
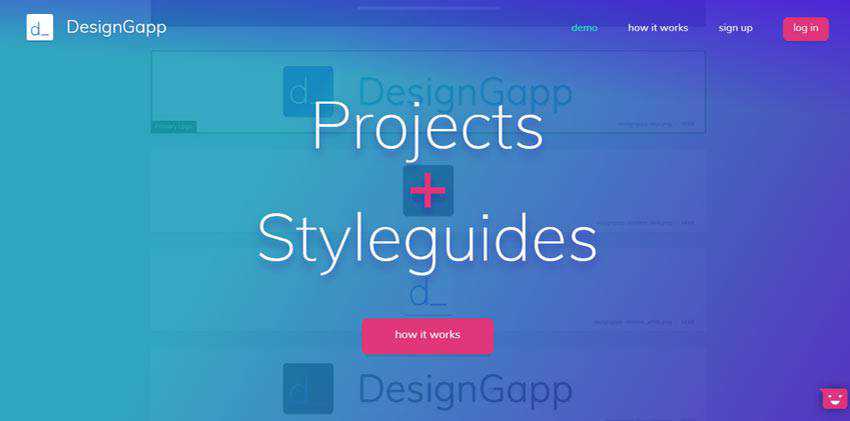
DesignGapp
DesignGapp wybiera wspaniały róż, który natychmiast ujawnia swoje piękno, umieszczony na niebieskawym tle w stylu gradientu. Umiejętnie podkreśla CTA, ładnie grając z żywym motywem, który biegnie przez całą witrynę.

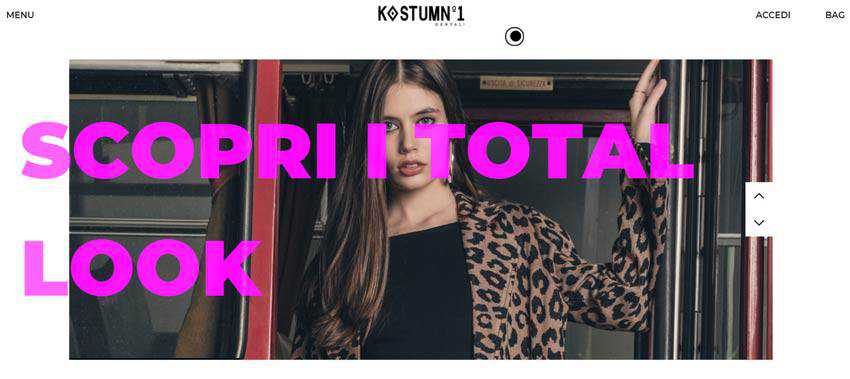
Kostium 1
Gorąca fuksja i strona o modzie są po prostu przeznaczone, by być razem. Z łatwością nadaje projektowi poczucie luksusu i wyrafinowania. Nawet w połączeniu z dużym rozmiarem czcionki nie rujnuje ogólnej harmonii i wygląda całkiem naturalnie. Wzbogaca tytuły w stanach suwaka i najechania na nazwy produktów.

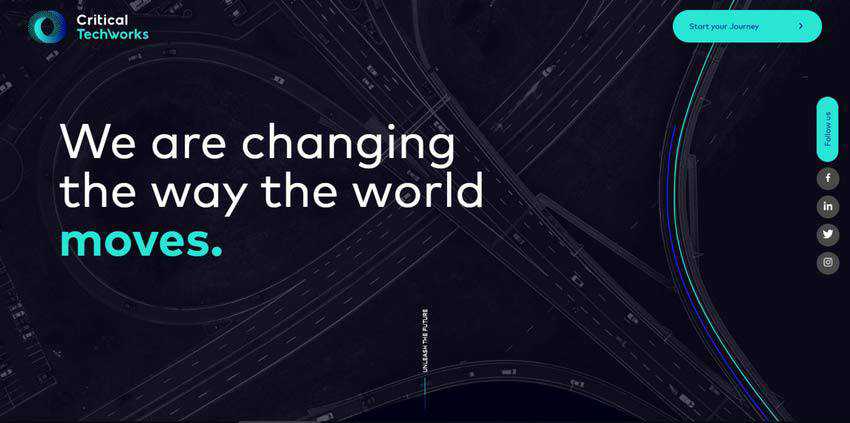
Krytyczne prace techniczne
Critical Techworks wykorzystuje jeden z najbardziej kultowych neonowych tonów: bogaty turkus. Wygląda znakomicie w ciemnym środowisku techno. Wszystkie detale UI wzbogacone swoją charyzmą już od samego początku przyciągają uwagę.
Korzystają na tym CTA, teksty, nagłówki, elementy obrazów i części pojazdu. Co więcej, istnieje dodatkowy, ciemnoniebieski ton fluorescencyjny. Ładnie towarzyszy turkusowi, dodając dodatkowej krawędzi projektowi.

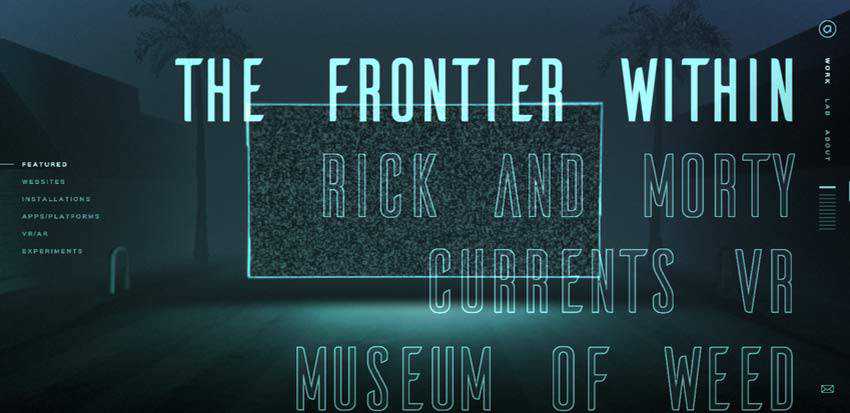
Aktywna teoria
Aktywna Teoria przyjmuje to samo rozwiązanie, co w poprzednim przykładzie. Witryna ma również potężny klimat techno, który emanuje wyrafinowaniem. Tutaj neonowy błękit współgra z typografią w stylu linii. Razem ci dwaj tworzą słodką parę.
To nie wszystko. Istnieje kilka innych tonów fluorescencyjnych. Doskonale uzupełniają motyw, sprawiając, że strona internetowa jest jedyna w swoim rodzaju.

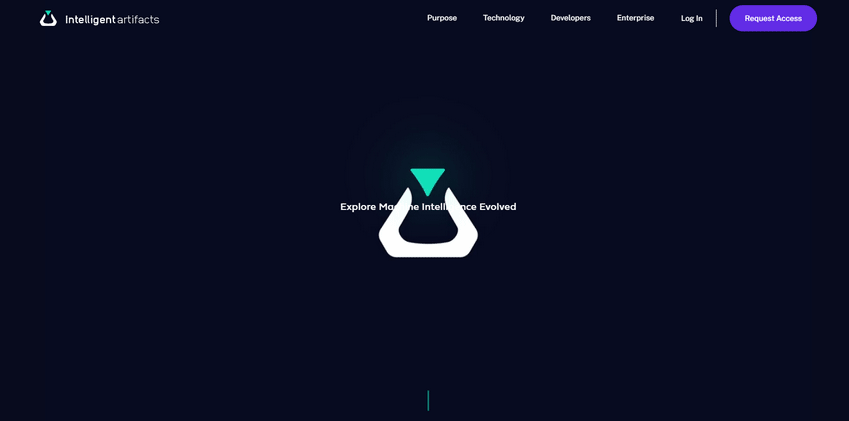
Inteligentne artefakty
Strona główna Intelligent Artifacts w pełni wykorzystuje parę neonowych kolorów: turkusowy i fioletowy. Ponownie są używane na prawie czarnym płótnie, które ujawnia ich wyrafinowaną, mroczną naturę.
Niemal świecą i błyszczą, od razu rzucając się w oczy. Jak przystało, służą zwróceniu szczególnej uwagi na istotne szczegóły serwisu, takie jak przyciski wezwania do działania, logotyp, nawigacja, a nawet obrazy.

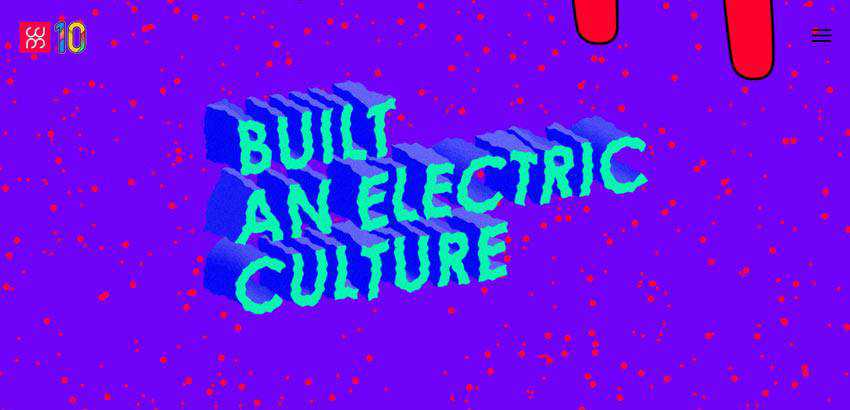
Projekt Whoamamy
Zespół odpowiedzialny za Whoamama Design zbudował całą swoją estetykę wokół neonowej kolorystyki. Są wszędzie. Strona internetowa jest elektryzująca, dziwaczna i fantazyjna. To jak podmuch z dyskotekowej przeszłości.
Niektórzy mogą uznać to za zbyt wiele, podczas gdy inni mogą uznać te wszystkie dziwactwa za całkiem zabawne. Podsumowując, ta wyjątkowa osobliwość i osobliwość sprawiają, że interfejs użytkownika wyróżnia się z tłumu i zwraca uwagę na treść.
Czego jeszcze potrzebujesz w surowej rzeczywistości ostrej konkurencji internetowej? Czasami musisz być dziwakiem, aby zostać wysłuchanym.

Bardziej kolorowa egzystencja
Jedną z głównych zalet neonowych kolorów jest to, że doskonale współgrają zarówno z ciemnymi, jak i jasnymi motywami, wnosząc sporą dawkę charyzmy. W połączeniu z białym tłem i jasnym otoczeniem sprawiają wrażenie zabawnych i kapryśnych. W połączeniu z czarnym płótnem i ponurymi tonami otwierają swoją wyrafinowaną i misterną naturę.
Doskonale pasują również do różnego rodzaju stron internetowych. Niezależnie od tego, czy jest to poważna firma, która opracowuje produkty oparte na sztucznej inteligencji, czy platforma społecznościowa, która poszukuje użytkowników o podobnych poglądach, neonowy kolor znajdzie swoje miejsce pod słońcem i wniesie swój wkład w wrażenia użytkownika.
