Najważniejsze trendy w projektowaniu stron internetowych na rok 2022
Opublikowany: 2021-10-25Trendy w projektowaniu stron internetowych są często aktualizowane każdego roku. Koncentrują się na zapewnieniu wysokiego poziomu adaptowalnych pomysłów na kodowanie przy użyciu frameworków javascript. Struktura układu strony, która przyciąga oryginalność w porównaniu z innymi portalami, nazywana jest projektowaniem stron internetowych.
Zasób internetowy to sposób na promocję produktu w organizacji biznesowej. Projektowanie stron internetowych odgrywa istotną rolę w utrzymaniu prestiżu firmy. Umożliwia skuteczną promocję strony w rankingu wyszukiwania i utrzymuje nowych odwiedzających. Znajomość najnowszych trendów w projektowaniu stron internetowych pomaga uniknąć błędów w projektowaniu stron internetowych, które rujnują SEO.
Klienci otrzymają informacje o marce. Wykorzystuje różne metody, które sprawdzają się osobiście lub w połączeniu z innymi. Należy wziąć pod uwagę kreatywność dewelopera, atrakcyjność strony, profesjonalizm itp.
Komunikacja wizualna to przyszłość. Wzrasta zapotrzebowanie na wykwalifikowanych specjalistów z tytułem licencjata w dziedzinie mediów cyfrowych. Komunikowanie wartości marki poprzez projektowanie to sztuka, której należy się uczyć i rozwijać poprzez praktykę. Znajomość najnowszych trendów pozwala doskonalić swoje umiejętności projektowe.
Pojawienie się najważniejszych trendów w projektowaniu stron internetowych na 2022 rok to świetna okazja do budowania udanych nadchodzących projektów.
Oto najważniejsze trendy w projektowaniu stron internetowych na rok 2022:
Operacja aktywowana głosem
Technologia interakcji zbliżeniowych aktywowanych głosem przeznaczona jest dla osób, które stale korzystają z gadżetów takich jak tablety czy smartfony. Wbudowany mikrofon jest ukierunkowany na interakcję głosową. Technologia ta była już wykorzystywana przez wiele firm, takich jak Apple, Microsoft, Google i Amazon.
Interakcja aktywowana głosem ma wiele pozytywnych aspektów, takich jak bezpłatne zarządzanie różnymi opcjami, szybkie wyszukiwanie informacji, bezdotykowa nawigacja po stronie itp. Możesz także zastosować najlepsze praktyki, aby zoptymalizować swoją witrynę pod kątem SEO głosowego.
Zastosuj niestandardowe przewijanie
Zwykle przewijanie odbywa się w pozycji pionowej dla standardowych komputerów przy użyciu myszy do przewijania. Teraz, wraz z rozwojem najnowszych technologii, pojawił się trend na niestandardowe przewijanie. Niestandardowe opcje przewijania są dostępne w poziomie i we wszystkich płaszczyznach.
Użytkownik może cieszyć się komfortowym oglądaniem dzięki poziomemu przewijaniu na swoich kartach lub telefonach. Przechwytywanie przewijania pozwala użytkownikom oglądać ekran z różnych stron i płaszczyzn.

Minimalistyczna spacja
Wyraźny i czysty styl zajmuje godne miejsce w trendach projektowania stron internetowych, dominując od wielu lat i nie ma oznak, że w najbliższym czasie się zatrzyma. Minimalizm na stronach internetowych oznacza mniej bałaganu i elementów, co wyróżnia się prostotą i wciąga odwiedzających przez zawartość strony.
W dzisiejszych czasach minimalistyczne projektowanie stron internetowych wykorzystuje białą przestrzeń na typografii i łączy ją z białym tłem, dzięki czemu elementy takie jak nagłówki i zdjęcia pojawiają się i przykuwają uwagę widza.
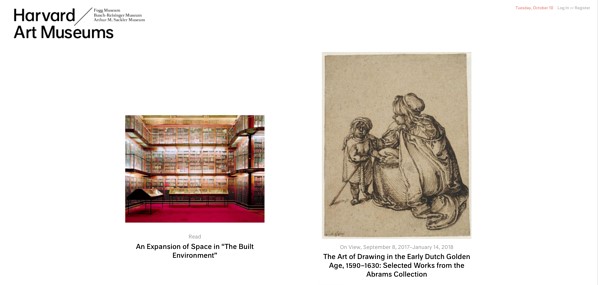
Witryna Harvard Art Museums jest doskonałym przykładem tego trendu, oferując nowoczesną i szykowną stronę ze świetną równowagą białej przestrzeni i uporządkowanych elementów. Żaden obraz nie gromadzi się razem, zachowując czystą estetykę, która odzwierciedla to, jak zwykle wyglądają muzea w prawdziwym życiu.

Tryb ciemny
Przekraczanie granic od mody do interfejsu użytkownika to preferencja dla ciemnych kolorów. Wielu użytkowników woli teraz tryb ciemny dla aplikacji, co nie dziwi, że projektanci zaczynają wdrażać ten trend również na stronach internetowych. Jednak nie jest to tak nowe, jak myślisz — wczesne komputery używały monochromatycznych monitorów z czarnym tłem i pogrubionym zielonym tekstem.
Obecnie tryb ciemny to trend, który użytkownicy chcą mieć jako opcję, aby mogli wygodnie przełączać się z jasnego na ciemny. Wyświetlane są interfejsy o słabym oświetleniu, aby zapobiec odblaskom na ekranie, które mogą powodować zmęczenie oczu użytkowników, co zwykle ma miejsce podczas przeglądania stron w nocy. Dodaje również eleganckiej i nowoczesnej estetyki do każdej strony internetowej i pomaga przyciągnąć wzrok użytkownika.
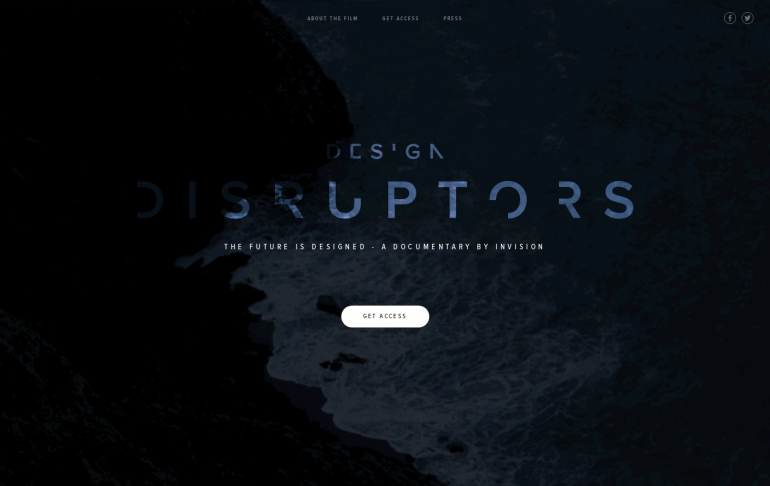
Sprawdź ten projekt dla Design Disruptors, w którym strona główna zawiera wideo z ciemną nakładką. Wykorzystuje również motyw słabego oświetlenia w całej witrynie.

Gra z gradientami
W tym roku projekty będą skłaniać się bardziej w stronę gradientów niż płaskich kolorów, nadając elementom większą głębię i charakter. To wizualna uczta, która pozwala użytkownikom cieszyć się artystyczną mieszanką kolorów, dzięki czemu projekty stają się ciekawsze.
Marki uwielbiają używać gradientu jako elementu identyfikującego, ponieważ jest on wszechstronny i można go wykorzystać w kilku kontekstach, w tym w tle, akcentach, a nawet jako motyw do zdjęć i ilustracji na stronie internetowej. Przyciski wezwania do działania mogą być bardziej klikalne, gdy zawierają gradient w projekcie.

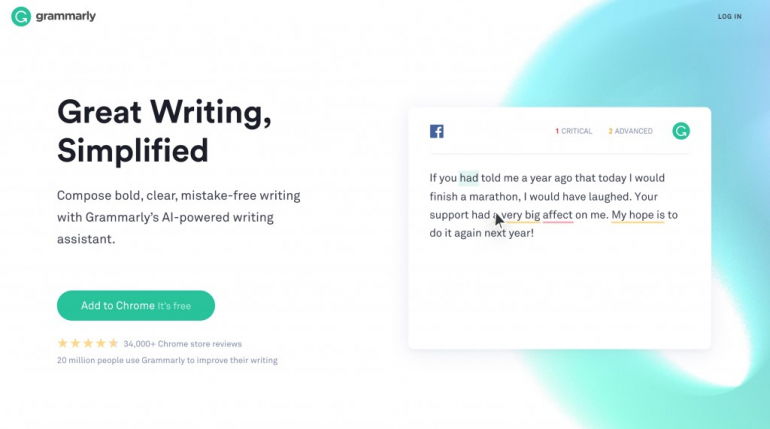
Weźmy na przykład witrynę Grammarly, która wykorzystuje gradienty na wierzchu, mając je minimalistyczne. Witryna wygląda na wygodniejszą w nawigacji i przyjazną dla oczu dzięki zastosowaniu zielonych, uspokajających odcieni w całej witrynie.

Zaawansowana technologia
Automatyzacja to dziś wielka rzecz w branży technologicznej i przekłada się na strony internetowe, które powstają w dzisiejszych czasach. W tym roku chatboty i zautomatyzowani asystenci z funkcjami głosowego interfejsu użytkownika będą standardową funkcją projektowania stron internetowych, zapewniając widzom interaktywne wrażenia użytkownika.
Strony internetowe z pewnością będą bardziej konwersacyjne w 2022 roku, zwłaszcza po wprowadzeniu nowych nazw domen, takich jak .xyz. Chatbot jest dostępny dla każdego 24/7, działając jako przewodnik i usługa wsparcia. Wraz z ostatnimi zmianami w sztucznej inteligencji, chatbot jest trendem, który będzie się rozwijał wraz z wypuszczaniem na rynek lepszych technologii AI.
Podobnie asystenci głosowi również znajdą się w centrum uwagi, zapewniając klientom korzystanie z witryny bez użycia rąk. Jest to przydatne, zwłaszcza dla osób niepełnosprawnych, dając im bardziej intuicyjną opcję, dzięki czemu mogą zanurzyć się w procesie poruszania się i doświadczania strony internetowej.
Efekty 3D
Projekt 3D pozwala na większy realizm i głębię obrazów, dlatego projektanci dostrzegają jego zalety, gdy są stosowane do projektowania stron internetowych. W tym roku efekty 3D w elementach statycznych, interaktywnych lub animowanych zdominują trendy, skłaniając użytkowników do głębszego eksplorowania serwisu.
Modele 3D, zarówno statyczne, jak i interaktywne, są bardziej przyciągające wzrok i podatne na wrażenie, gdy są oglądane z ekranu. Każdy projekt strony internetowej z elementami 3D od razu będzie wyglądał nowocześniej i bardziej wyrafinowany, co zwiększa atrakcyjność marki.
Witryny, które pozwalają na interakcję z elementami, jak np. funkcja swipe agencji MST, wzbudzają ciekawość użytkownika i zachęcają go do dłuższego pozostania na stronie.

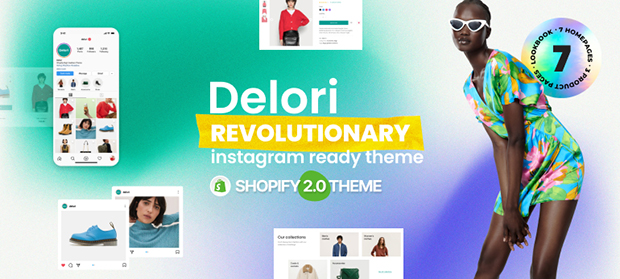
Motyw Delori Shopify 2.0
Prawdopodobnie nie słyszałeś jeszcze o motywie Delori Shopify dla sklepu Instagram. To zdecydowanie temat, na który warto zwrócić uwagę. Co tu znajdziesz? Po pierwsze, potężna funkcjonalność Shopify 2.0: dynamiczny system filtrowania, opcje porównywania i listy życzeń, zaawansowane media na stronie produktu (zdjęcia, wideo, youtube, Vimeo, modele 3D), implementacja dynamicznych bloków na stronie produktu itp.
Ten motyw jest łatwy w użyciu i edycji. Możesz stworzyć własną stronę internetową, nawet jeśli nie masz żadnego doświadczenia w korzystaniu z konstruktora mozaiki.
Jest to zdecydowanie najłatwiejszy szablon, z którego każdy może skorzystać. Elementami projektu zarządza się za pomocą technologii „przeciągnij i upuść” — można je dodawać, kopiować i przenosić bez dotykania kodu układu. Wynikiem będzie gotowa strona internetowa dla sklepu, bloga lub innego zasobu internetowego. Motyw jest specjalnie dostosowany do sklepów na Instagramie, jest dziś bardzo aktualny. Pobierz demo, aby zobaczyć jego funkcje.

Pozyskiwanie talentów poprzez konkursy
Projektowanie stron internetowych wykorzystuje wiele elementów, takich jak logo i treść, aby marka była spójna i zrozumiała dla odbiorców. Dzisiaj projektanci sięgają do innych projektantów, aby gromadzić talenty i tworzyć strony internetowe, które mają moc.
Witryny konkursowe online, takie jak DesignContest.com, to świetna okazja do spotkania profesjonalnych projektantów z całego świata, którzy potrafią tworzyć wysokiej jakości logo i inne elementy brandingowe, które są niezbędne dla witryn internetowych. Wystarczy, że klienci wypełnią brief na temat planowanego projektu, a zainteresowani projektanci mogą zgłaszać swoje kreacje. Zapewnia klientom tak wiele opcji, aby zapewnić im projekt zgodny z ich wymaganiami.
Ten wspólny wysiłek wpisuje się w trendy w projektowaniu stron internetowych, otwierając okno możliwości dla bardziej unikalnych projektów internetowych na skalę globalną.

Podsumowując
Te trendy w projektowaniu stron internetowych mogą stanowić inspirację dla Twojego kolejnego projektu projektowania stron internetowych, dzięki czemu możesz pozostać konkurencyjny w rozległym świecie, jakim jest Internet. Nowe style 2022 mogą dać Ci przewagę, dając strony, które okazały się hitem wśród użytkowników.
Jednak ważne jest również, aby wprowadzić tożsamość marki do projektu internetowego, nadając mu niepowtarzalną aurę. Zawsze dobrze jest postawić na przyjazne dla użytkownika doświadczenie z odrobiną zaskoczenia, aby zachęcić użytkowników do pozostania na Twojej stronie i przeglądania jej oferty.
