Najlepsze narzędzia i zasoby do projektowania stron internetowych, dzięki którym będziesz na bieżąco z grą
Opublikowany: 2022-09-15Szanse są takie, że często przeszukujesz internet w poszukiwaniu nowych rzeczy, świetnych narzędzi do projektowania stron internetowych, fragmentów kodu lub zasobów. A to wymaga czasu. Chodźmy dzisiaj w drugą stronę! Przygotowaliśmy listę przydatnych programów do projektowania stron internetowych, pełną narzędzi i zasobów, które chciałbyś odkryć. Jasne, nie wyczerpujące, ale warte twojego czasu. Czemu? Cóż, bez względu na to, jaki problem próbujesz rozwiązać, jesteśmy prawie pewni, że ta obława ma twoją odpowiedź.
Zasoby, które zebraliśmy poniżej, to w większości rozwiązania bez kodu. Doskonale zdajemy sobie sprawę, że zapotrzebowanie na tego typu narzędzia stale rośnie i nie możemy tego ignorować. Zależy to od używanego narzędzia do projektowania stron internetowych, ale jedno jest pewne - zaoszczędzi to czas. Bez względu na poziom umiejętności pomagają szybko i skutecznie projektować. Cóż, zacznijmy.
PS Szukacie inspiracji? Bądź na bieżąco z naszymi podsumowaniami, obiecujemy, że będą one stałym elementem naszego bloga.
Narzędzia szkieletowe i makiety
Narzędzie do tworzenia makiet jest dosłownie głównym, a czasem nawet jedynym narzędziem w arsenale współczesnego projektanta stron internetowych. Technologie przeszły długą drogę, teraz możemy z łatwością dzielić się naszymi pomysłami, wizualizować je i współpracować nad nimi z naszym zespołem. Wszystko w jednym desce rozdzielczej. Modele szkieletowe i narzędzia do makiet ratują dzień. Ale oto sztuczka – wybór narzędzia zależy od Twoich potrzeb. Powiedzmy, że może się okazać, że zestawy Sketch Web UI kits już nie odpowiadają Twoim potrzebom. Więc szukasz czegoś innego. To może być wyzwaniem.
Zebraliśmy tutaj najlepsze narzędzia do projektowania stron internetowych do zakładek, więc może jedno z nich będzie tym, czego szukasz. Są polecane przez większość znanych nam projektantów, a wiemy bardzo dużo. Jeśli chcesz mieć świetny projekt, musisz przetestować te narzędzia.
Figma

Figma to platforma projektowa oparta na chmurze, która ma wszystko pod jednym dachem. Po pierwsze, oferuje współpracę w czasie rzeczywistym, na co zdecydowanie warto zwrócić uwagę. Zoptymalizowany pod kątem eCommerce, Figma pozwala Twojemu zespołowi współtworzyć jednocześnie na tym samym pliku bez kłopotów. Po drugie, projektowanie stron internetowych Figma polega na szybkim i łatwym udostępnianiu plików. Następnie duży wybór wtyczek i wiele metod selekcji. Chcesz podzielić się wiadomościami z Figma w sieci? Baw się dobrze! Platforma do projektowania stron internetowych Figma może być wspaniałym narzędziem do codziennych zadań.
MockPlus

Prosty i szybki MockPlus to prototypowe narzędzie do projektowania interfejsu użytkownika, idealne do projektowania aplikacji mobilnych i internetowych. Ta aplikacja na komputery stacjonarne jest rozwiązaniem zarówno dla zespołów, jak i pojedynczych osób. Nie jest wymagana żadna wiedza o kodowaniu ze strony użytkownika. Przyda się proste przeciągnij i upuść. Przejrzyj narzędzie do prototypowania online MockPlus, aby określić, czy odpowiada ono Twoim potrzebom, czy nie.
UXPin

Potężny i współpracujący, UXPin jest gniazdem wszystkich transakcji. Stworzony, aby przyspieszyć tworzenie produktów, UXPin jest doskonałym narzędziem do prototypowania do wypróbowania. Zawiera bibliotekę elementów interfejsu użytkownika i wzorców UX, które można przeciągać i upuszczać na kanwę, aby zaprojektować interfejs. Ponieważ UXPin jest platformą opartą na chmurze, uzyskaj do niej dostęp z dowolnej przeglądarki w podróży. UXPin jest idealny dla doświadczonych projektantów UX/UI i tych, którzy dopiero zaczynają. Zaimportuj swoje pliki projektów internetowych Sketch i ciesz się!
Adobe XD

Aby w pełni korzystać z zestawu internetowego Adobe XD, konieczna jest subskrypcja kreatywnej chmury. Ten system oparty na wektorach umożliwia rysowanie, ponowne używanie, remiksowanie wektorów i składanie prototypów. To idealny wybór do tworzenia interakcji, przejść i innych dynamicznych funkcjonalności. Aby utworzyć stronę docelową, Adobe XD oferuje szybkie i intuicyjne narzędzia do tworzenia modeli szkieletowych, układów ekranu i zasobów gotowych do produkcji. Oferuje współedycję na żywo, co umożliwia zdalną pracę nad jednym elementem projektu. Jest łatwy w użyciu i prawdopodobnie będziesz musiał wielokrotnie tworzyć projekty internetowe Adobe XD. Korzyścią jest również integracja z innymi aplikacjami Adobe.
Wizualizacje: nieunikniona część projektowania stron internetowych
Badania pokazują, że 94% pierwszych wrażeń użytkowników o firmie i jej stronie internetowej ma związek z designem. Oznacza to, że wiarygodność firmy ocenia się na podstawie estetyki jej strony internetowej. A jakość estetyczna to połączenie zastosowanych efektów wizualnych. Wszystkie te ikony, obrazki i animacje ożywiają stronę internetową. Nawet najdrobniejsze szczegóły mogą wpłynąć na to, jak użytkownik myśli o Twojej witrynie. Dlatego profesjonalny projektant stron internetowych zawsze poszukuje dobrych zasobów wizualnych. Zebraliśmy tutaj kilka naszych ulubionych zasobów. Może jeden z nich jest tym, czego w tej chwili szukasz.
Depositphotos

Na czele listy najlepszych firm fotograficznych warto spróbować Depositphotos. Posiada ogromną bibliotekę zdjęć stockowych bez tantiem, które zaspokoją potrzeby biznesowe każdego. Niezależnie od tego, czy potrzebujesz zdjęć, czy obrazów wektorowych, po prostu przefiltruj wyszukiwanie. Jeśli chodzi o ceny, to szerokość opcji imponuje. Co więcej, miesięczne lub roczne plany subskrypcji mogą zaoszczędzić projektantów.
Ikony TemplateMonster

Wyróżnienie się na tle konkurencji online jest łatwiejsze dzięki zestawom ikon TemplateMonster. Przy ponad 7 tys. dostępnych unikalnych rozwiązań, jest dobry powód, aby to sprawdzić. Aby ułatwić wprowadzanie zmian w ikonach, każdy zestaw jest dostarczany w pliku PSD. Opcje cenowe są różne. Pracujesz nad nową stroną internetową, aplikacją mobilną lub dashboardem? To nie ma znaczenia. Wybór produktów do projektowania stron internetowych, które znajdziesz na tym rynku, nie ma końca.
GraficzneSprężyny

Łatwy w użyciu i wielojęzyczny program GraphicSprings służył tysiącom użytkowników za pomocą bezpłatnego kreatora logo. Spróbuj, a będziesz cieszyć się niezliczonymi opcjami grafiki, czcionek, kolorów i kształtów wektorowych. Dostosuj czcionki, grafikę i kolory oraz pobierz swoje logo w różnych formatach. Ale aby chronić swoje „wyłączne” dzieła sztuki, musisz wybrać plan Pro lub Platinum.
InkyDeals

Droga do idealnej oferty w niewiarygodnej cenie może być często dziwna i wymagająca. Dlatego InkyDeals oferuje od samego początku oszczędzanie wysiłków. Ten cyfrowy rynek oferuje wysokiej jakości pakiety projektów w bezkonkurencyjnych cenach. Czy jesteś fanem ogromnych zniżek i regularnych gratisów? W takim razie zasubskrybuj InkyDeals, aby jako pierwszy się nim cieszyć.
Typografia
Wybór kroju pisma może być stresujący. W końcu właściwy krój pisma może stworzyć projekt, a zły… zdecydowanie może go zepsuć. I tak, większość projektantów stron internetowych używa czcionek Google. Ale gdzie jest w tym zabawa? Jeśli sztuka kroju pisma jest dla Ciebie źródłem inspiracji, zapoznaj się z poniższą listą najfajniejszych zasobów typograficznych.
Czcionki Adobe

Adobe Fonts to ogromna biblioteka, w której można znaleźć najbardziej ekskluzywne i piękne czcionki i kroje pisma. Koniec z ograniczeniami synchronizacji na komputerze lub czcionkami tylko do Internetu. Jest to usługa online oparta na subskrypcji, więc aby uzyskać dostęp do tej kolekcji, potrzebujesz subskrypcji Creative Cloud.
Czcionki akcji

Znalezienie wysokiej jakości czcionek dla nowej witryny może być kosztownym zadaniem. Ale nie musi tak być! ActionFonts.com to witryna typograficzna, z której można pobrać ponad 50 000 bezpłatnych czcionek. Wybieraj spośród kategorii czcionek, takich jak szeryfowa, bezszeryfowa, wzornik, pędzel, czarna litera, kaligrafia i inne. Ta strona zawiera również sekcję poświęconą znanym czcionkom, dzięki której możesz pobrać i użyć dokładnie tej samej czcionki, która jest używana w wielu twoich ulubionych markach. Wszystkie kroje pisma na tej stronie są dostępne do pobrania w formacie TTF lub OTF.
FontBundles


Szukasz konkretnego stylu czcionki? FontBundles oferuje wiele stylów. Jest to rynek czcionek, który oferuje ogromną liczbę zasobów, takich jak bezpłatne oferty, czcionki premium i ich subskrypcje Plus. Chcesz zrezygnować z członkostwa? FontBundles pozwala zachować licencje na czcionki nawet po tym.
Czcionka niesamowita

Nie znasz jeszcze Font Awesome? Cóż, jest wiele dobrych powodów, aby przynajmniej wypróbować Font Awesome. A najlepsza to personalizacja. Rozmiar, kolor, dekoracje, prawie wszystko, można zmienić za pomocą CSS.
Pixelo

Pixelo to świetne źródło zasobów projektowych. Ikony, wzory, nagłówki, tła, czcionki i inne elementy projektu są tam specjalnie dobierane dla Ciebie. Niedrogie pakiety Pixelo są zdecydowanie warte wspomnienia. Czasami możesz uzyskać czcionki z aż 95% oszczędnościami.
Szablony i motywy
Nawet jeśli dopiero zaczynasz zajmować się projektowaniem stron internetowych, wiesz, że wybór szablonów i motywów stron internetowych nie ma końca. Po zanurkowaniu poszukiwania mogą trwać kilka dni, a nawet tygodni. Po co więc marnować czas, skoro są tak popularne wybory? Zapoznaj się z poniższymi rozwiązaniami i dowiedz się, dlaczego tak wiele osób je wybrało.
Debiutuj

Ten motyw Shopify jest preferowany przez wielu przedsiębiorców eCommerce nie bez powodu. Po pierwsze, jest w 100% zoptymalizowany pod kątem dropshippingu. Po drugie, to dość szybki motyw. Następnie ma dynamiczny projekt, aby gotowa strona internetowa wyglądała tak markowo, jak to tylko możliwe. Ponadto istnieje 14-dniowy okres próbny, który daje dostęp do wszystkich korzyści Debutify.
Avada

Nawet jeśli jesteś nowy w projektowaniu stron internetowych, prawdopodobnie słyszałeś o Avadzie. Z ponad 666 tys. sprzedaży Avada jest jednym z najlepiej sprzedających się uniwersalnych motywów WordPress na rynku. Wysokiej jakości, nieskończenie elastyczny i bogaty w funkcje Avada może być dla Ciebie najlepszym wyborem. Dołączono edytor Gutenberga, co również jest zaletą. Jeśli chodzi o wtyczki, istnieje wiele wtyczek premium. Dostępna jest również obsługa wielu języków i funkcja RTL.
Potwór2

Jeśli poszukujesz czegoś, co można ciągle zmieniać, Monstroid2 jest idealnym wyborem. Możesz pomyśleć, że Monstroid2 jest trochę drogi, ale kiedy zaczniesz kopać głębiej, zobaczysz dlaczego. Zacznijmy od kreatora stron Elementor, który umożliwia każdemu tworzenie unikalnych układów stron jak profesjonalista. Następnie w pełni animowany suwak Revolution Slider 6 pozwala tworzyć imponujące efekty wizualne w podróży. Jeśli nie masz czasu na zabawę w dostosowywanie, jest Magiczny Przycisk, który może Ci uratować ten dzień. Częścią pakietu jest również obsługa WooCommerce.
Intensywny

Zbudowany z Novi builder, Intense może być dla Ciebie rozwiązaniem numer jeden. Uniwersalny i czysty, może pomóc Ci zbudować skuteczną stronę internetową dla każdej niszy. Poza tym zawiera ponad 10 bezbłędnie zaprojektowanych stron docelowych, ponad 30 nagłówków i stopek oraz 300 komponentów wielokrotnego użytku. Jest zoptymalizowany pod kątem SEO, responsywny i w 100% gotowy do użycia.
Konstruktorzy stron internetowych
Myślisz, że twórcy stron internetowych są tylko dla amatorów? Potem pomyśl jeszcze raz. Jako poważny projektant stron internetowych szukasz sposobów na zwiększenie zasięgu i rozwój firmy. Na pewno liczy się doświadczenie, wiedza i umiejętności. Aby jednak móc pracować szybciej, musisz być bardziej wydajny i elastyczny. W tym miejscu w grę wchodzą twórcy stron internetowych. To, co najbardziej kochamy w nowoczesnym edytorze internetowym, to to, że Twój kod jest wizualnie. Dzięki temu otrzymujesz pełne doświadczenie bez kodu dzięki w pełni funkcjonalnej stronie internetowej.
Simvoly

Simvoly to w 100% witryna internetowa typu white label, lejek i platforma e-commerce, która pozwala każdemu mieć własne markowe rozwiązanie. Jest idealny dla małych firm, agencji, freelancerów lub większych firm, które potrzebują najlepszego rozwiązania dla swoich klientów. Simvoly oferuje również moduł e-mail marketingu i automatyzacji, który jest również w 100% oznaczony białą etykietą, CRM i narzędzie do planowania - wszystko w ramach jednej platformy.
Duda

Duda jest mniejszym graczem na rynku twórców stron internetowych, ale robi fale. Po pierwsze, nie ma sobie równych dla projektantów i agencji projektowych. Zestaw funkcji, które oferuje, wyróżnia Dudę na tle innych. Narzędzia do zarządzania klientami i współpracy w zespole to tylko niektóre z nich. Możesz także budować przyjazne SEO strony internetowe z geotargetowaniem. Chcesz zbudować międzynarodowe strony internetowe? Duda obsługuje ponad 55 języków. Jeśli więc uważasz, że cena jest trochę droższa, najpierw poznaj zalety Dudy. Szanse są, znajdziesz powody do inwestowania.
Webflow

Jeśli nie boisz się nieco bardziej stromej krzywej uczenia się, skorzystaj z Webflow. Dzięki ponad 200 wysokiej klasy responsywnym szablonom, rozpoczęcie pracy jest łatwe. To świetny wybór dla projektantów wszystkich nisz i branż. Najlepsze jest to, że umożliwia wizualne kodowanie. W ten sposób projektujesz, a Webflow automatycznie generuje kod za Ciebie. Łatwo? Byłoby to szczególnie przydatne, gdy eksportujesz swój projekt do użycia w innych projektach. A co z animacjami? Kawałek ciasta! Bądź kreatywny bez pisania linijki kodu.
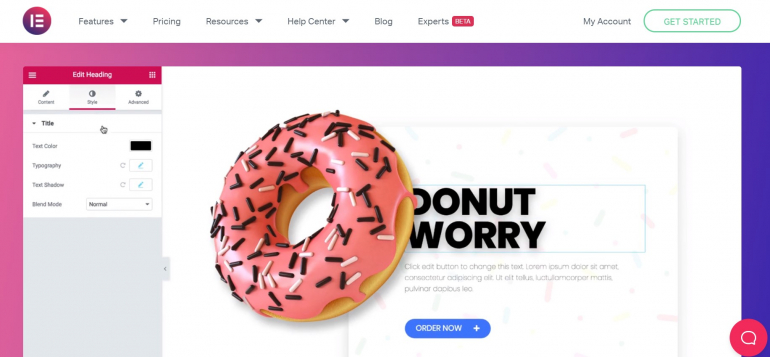
Elementor

Chcesz być częścią 5 milionów profesjonalistów, którzy tworzą lepsze strony? W takim razie trafiłeś we właściwe miejsce. Można powiedzieć, że Elementor to stosunkowo nowy kreator stron internetowych. Dlaczego warto inwestować? Liczba 1 miliona aktywnych instalacji może być tego idealnym powodem. Najfajniejsze w tym jest to, że nie wymaga od ciebie bycia profesjonalistą w zakresie tworzenia witryn. W ten sposób budujesz, ulepszasz i dostosowujesz swoje strony w podróży, a wyniki widzisz w czasie rzeczywistym. Elementor to coś więcej niż tylko narzędzie do przeciągania i upuszczania. Pomyśl o tym jako o adaptowalnej wtyczce, która nie ma ograniczeń, jeśli chodzi o tworzenie estetycznych stron internetowych.
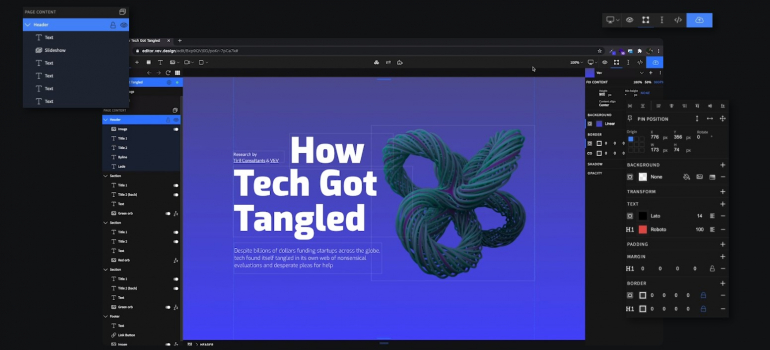
Vev.design

Vev nie jest typowym kreatorem stron internetowych. Jest to oparte na współpracy narzędzie WYSIWYG dla projektantów, programistów i marketerów. Dzięki Vev możesz nie tylko stworzyć w pełni funkcjonalną, responsywną stronę internetową bez pisania ani jednej linijki kodu, ale także łatwo tworzyć dla niej niesamowitą treść. Konstruktor ma gotowe komponenty, ale możesz stworzyć własne za pomocą Reacta i CSS. Kolejną rzeczą, którą pokochasz w Vev, jest to, że projekty wykonane za jego pomocą można opublikować w dowolnym CMS lub osadzić w dowolnym środowisku.
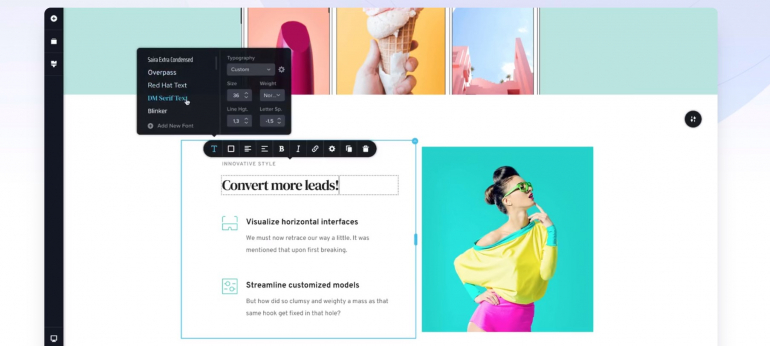
Brizy

Brizy to inny kreator witryn typu „przeciągnij i upuść”, który pozwala szybko tworzyć niesamowite witryny WordPress. Nie musisz zajmować się HTML i CSS. Tak, to nowość na rynku kreatorów stron internetowych, ale jest bardzo obiecująca. Zawiera technologię React, która zapewnia, że interfejs Brizy jest prosty, lekki i intuicyjny. Poza tym Brizy zawiera ogromny zestaw ponad 4000 ikon i wiele gotowych bloków, które możesz wykorzystać do stworzenia własnej strony. Jeśli szukasz kreatora stron do stworzenia prostej strony, Brizy może być rozwiązaniem.
Nadal ze mną? Co sądzisz o zbiorze najlepszych narzędzi i zasobów do projektowania stron internetowych, które dzisiaj dla Ciebie zebraliśmy? Jasne, to tylko kilka z setek możliwych opcji dostępnych na rynku. Ale są szanse, że nie wiedziałeś o niektórych z nich. Jesteśmy pewni, że te narzędzia i zasoby do projektowania stron internetowych były warte Twojej uwagi.
