Najważniejsze zasady projektowania UX do ćwiczenia w 2019 r. (i spraw, aby Twoja aplikacja stała się wirusowa)
Opublikowany: 2019-03-25Z ponad 2 milionami więcej aplikacji na rynku mobilnym i aplikacjami takimi jak TikTok, Instagram, Pokemon Go i PUBG rządzącymi umysłami użytkowników, trudno jest dostać się do ich listy ulubionych aplikacji i zdobyć światło na rynku. Czy tak nie jest?
Cóż, nie do końca. Chociaż konkurencja staje się coraz silniejsza, a liczba unikalnych pomysłów stabilizuje się, podstawowe zapotrzebowanie rynku jest dla wszystkich jasne.
Wszyscy projektanci i programiści aplikacji mobilnych popierają pomysł zapewnienia niezrównanego doświadczenia użytkownika. Potwierdzają, że trend dotyczący aplikacji mobilnych zmienił się z „oferowania ekskluzywnych usług” na „oferowanie usług na wyłączność”.
Mając to na uwadze, jeśli jesteś kimś, kto planuje wejść na rynek mobilny i pozostawić trwały wpływ na swoich odbiorców, ale nie wiesz, od czego zacząć, następne 9 minut zmieni Twoje życie.
W tym 9-minutowym artykule przyjrzymy się różnym zasadom projektowania mobilnego UX, które należy przestrzegać, planując wygląd aplikacji mobilnej, aby zwiększyć zaangażowanie użytkowników i konwersje.
Więc zaczynamy?
1. Unikaj strategii „jeden rozmiar dla wszystkich”
Pierwszą rzeczą, na którą należy zwrócić uwagę w projektowaniu UX, jest to, że zasada „jeden rozmiar dla wszystkich” nie ma tutaj zastosowania. Każde urządzenie mobilne ma różne platformy (Android lub iOS), kształty i rozmiary. Ma to duży wpływ na wybrane elementy projektu i sposób ich wyświetlania na ekranie.
Na przykład urządzenia z systemem iOS nie mają przycisku „wstecz”, ale Android ma. Oznacza to, że nie można zaprojektować aplikacji w taki sposób, aby funkcja „wstecz” była dostępna za pomocą przycisku w przypadku iPhone'a. Ale to samo jest możliwe w przypadku Androida.
Podobnie czynnik X w nowym iPhonie X sprawia, że projekt wykracza poza bezpieczne obszary. To samo nie dotyczy urządzeń z Androidem.
2. Trzymaj się minimalnie
Wielu projektantów UI/UX uważa, że dodanie zbyt wielu elementów zwiększy szanse na sukces. Tak jednak nie jest.
Wprowadzenie nadmiaru elementów do projektu produktu powoduje, że staje się on uciążliwy, ponury i nieatrakcyjny dla użytkowników. Z tego powodu trudno im zrozumieć podstawową funkcjonalność aplikacji, a także wszystkie jej elementy, nie wykonują żadnej czynności i nie wychodzą z platformy (wiele razy na zawsze).
Tak więc następną regulacją, nad którą trzeba się zastanowić, jest osadzenie jak najmniej elementów na ekranie konkretnej aplikacji i szukanie sposobów, aby ułatwić użytkownikom zrozumienie wykonywanej akcji, w tym za pomocą ikon i tekstów, które są im znane.

3. Eksperymentuj z kolorami
Kolory, które wybierzesz dla swojej aplikacji mobilnej, mogą przyczynić się do sukcesu Twojej aplikacji. Mogą ożywić Twój projekt, a także nadać powiązany ton i nastrój. Innymi słowy, mogą zmienić emocje, jakie odczuwają użytkownicy, gdy przechodzą na platformę Twojej aplikacji. Dlatego ponownie kluczowe jest eksperymentowanie z różnymi kolorami i sfinalizowanie tego, który przynosi podekscytowanie i pozytywne odczucia.
Jeśli chodzi o kolory, nie wystarczy eksperymentować z kombinacjami kolorów i rozumieć emocje, jakie odzwierciedla dany kolor. Ważne jest również zagłębienie się w branżę i sprawdzenie, jakie kolory są często brane pod uwagę. Poza tym kody kolorystyczne związane z krajem/miejscem, w którym planujesz uruchomić swoją aplikację, również mają ogromne znaczenie w tym procesie.
Zwróć więc uwagę na wszystkie te czynniki, projektując UX dla swojej aplikacji mobilnej.

4. Myśl jak użytkownik
Inną zasadą, której należy przestrzegać podczas projektowania UX dla aplikacji, jest wkroczenie w buty swojej bazy użytkowników. Robiąc to, odczuwasz łatwość zrozumienia ich mentalności, potrzeb, oczekiwań i „tak oczywistych” rzeczy, z którymi borykają się podczas interakcji z Twoją aplikacją lub jakąkolwiek inną aplikacją.
Te spostrzeżenia zapewniają odpowiednie wskazówki do odkrywania możliwości i wprowadzania odpowiednich elementów do projektu aplikacji. Lub, lepiej powiedz, stwórz aplikację, której chcą Twoi odbiorcy – a nie tylko tę, którą chcesz zaprezentować.
5. Oferuj spersonalizowane treści
Widząc rosnące inwestycje w rozwój aplikacji mobilnych i rosnącą konkurencję, personalizacja to kolejna ważna zasada, którą należy ćwiczyć. To sekretny spodek, który rządzi sercem i umysłem grupy docelowej i pokona konkurencję.
Nie pomijaj więc ani jednej okazji, aby spersonalizować swoje doświadczenie. Wykorzystaj GPS, analitykę predykcyjną, uczenie maszynowe i inne tego typu technologie, aby zrozumieć zachowanie użytkowników i dostarczać spersonalizowane usługi – skłaniając ich do podjęcia pozytywnej decyzji. Ponadto zaoferuj użytkownikom swobodę wyboru rodzaju treści, które chcą oglądać i w jakim czasie, aby mogli cieszyć się Twoją aplikacją mobilną i zachować ją na dłużej.
6. Rozważ bezproblemową nawigację
Kolejną zasadą projektowania UX, w którą należy włożyć swoje wysiłki, jest nawigacja po aplikacji. Kiedy promujesz prostą, szybką i responsywną nawigację w swojej aplikacji, użytkownicy będą cieszyć się przechodzeniem z jednej strony na drugą. Spędzają więcej czasu na Twojej platformie, co skutkuje wyższym współczynnikiem utrzymania aplikacji i współczynnikami konwersji.
Poszukaj więc układów i mechanizmów, które usprawniają przepływ aplikacji i zapewniają lepsze wrażenia podczas przechodzenia z jednego ekranu aplikacji na drugi.
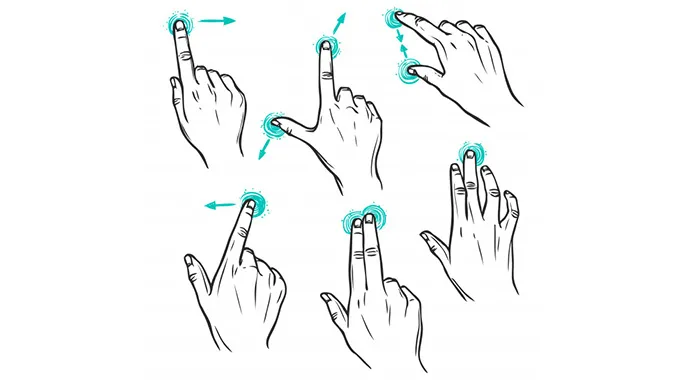
7. Projektuj zgodnie z gestami
Ponieważ większość użytkowników korzysta obecnie z urządzeń z ekranem dotykowym, projektowanie aplikacji za pomocą wskaźników myszy nie jest właściwą praktyką. Tak więc następną zasadą, którą należy przestrzegać, jest projektowanie zgodnie z rozmiarem ludzkiego palca (należy pamiętać, że rozmiar palca różni się w zależności od wieku i płci użytkownika).
W ten sposób dajesz im więcej możliwości interakcji z Twoją aplikacją mobilną i łatwego wykonywania dowolnych czynności – zamiast dużego powiększania ekranu, aby móc dotknąć przycisku bez klikania w dowolnym innym miejscu na ekranie.

Warto też zainwestować w gesty rąk. Zwiększy to łatwość i tempo procesu aplikacji oraz poprawi ich wrażenia z aplikacji.

8. Zwróć uwagę na typografię
Choć często pomijana, typografia również wpływa na wrażenia użytkownika. Rodzaj czcionki, kolor i styl wybrany dla treści aplikacji decyduje o tym, jak czytelna będzie treść, co ostatecznie wpływa na ilość czasu spędzanego przez użytkowników w aplikacji i stopień, w jakim się z niej cieszą. Dlatego ważne jest, aby wziąć pod uwagę typografię podczas projektowania UX aplikacji.
A jeśli chodzi o typografię, podstawową zasadą, którą należy się kierować, jest sprawdzenie rozmiaru ekranu i innych konfiguracji sprzętowych urządzenia, a następnie określenie czcionki, rozmiaru oraz odstępów między wierszami i literami. Pomoże Ci to łatwo wkomponować ekran w swój projekt i sprawić wrażenie estetyczne.
Według ekspertów rynkowych standardowa Helvetica Neue jest używana do aplikacji na iOS, a Roboto do projektowania aplikacji mobilnej na Androida. Jeśli więc nie masz pewności, która typografia dobrze pasuje do Twojego planu tworzenia aplikacji, wybierz tę powszechnie używaną typografię.

9. Twórz proste, ale angażujące formularze rejestracyjne
Użytkownicy uważają wypełnianie formularzy za uciążliwe i nudne zadanie i szukają sposobów na pominięcie tych czynności. Tak więc, aby te formularze były zwięzłe i angażujące, aby wypełniały je częściej, a Ty miałeś dostęp do informacji o użytkowniku, jest następną zasadą projektowania produktu, którą należy przestrzegać.
Pytając o wymagane dane użytkownika i dając im opcje, a nie zmuszając do wpisywania wszystkiego, jest świetnym pomysłem, powinieneś również poszukać innych sposobów na usprawnienie procesu. Na przykład zaoferuj im możliwość zalogowania się za pomocą poświadczeń w mediach społecznościowych.

10. Czekamy na pozytywne offboardy
Podczas gdy większość projektantów UI/UX zwraca uwagę na tworzenie pozytywnego doświadczenia onboardingowego, równie ważne jest zakończenie relacji z klientem w pozytywnym tonie. Dodaj to więc do swoich wytycznych dotyczących projektowania UX.
Z niecierpliwością czekamy na wybór stylów czcionek, kolorów i innych elementów projektu UX, aby klienci odczuli pozytywne odczucia, gdy usuną swoje konto lub poproszą o zwrot pieniędzy, i pomyśl o ponownym odwiedzeniu aplikacji w przyszłości.
11. Obejmij interaktywne odpryski
Za każdym razem, gdy użytkownicy klikają Twoją aplikację mobilną, pierwszą rzeczą, jaką widzą, jest ekran powitalny, czyli ekran z logo aplikacji, aktualnym stanem wersji i animacją ładowania. Bez wątpienia ekran daje Ci więcej możliwości pokazania podstawowych funkcjonalności Twojej aplikacji mobilnej i pomocy użytkownikom w sposobie korzystania z aplikacji. Ale jednocześnie musisz zadbać o to, aby użytkownicy nie czuli się zirytowani i opuszczali platformę.
Krótko mówiąc, musisz zachować równowagę między prowadzeniem użytkowników a denerwowaniem ich podczas udostępniania informacji o aplikacji na ekranie powitalnym.
12. Przejdź do odpowiednich powiadomień
Powiadomienie pełni rolę magicznej opaski na arenie mobilnej. Przypomina docelowej bazie użytkowników o Twojej aplikacji mobilnej i usługach/produktach oraz skłania ich do podjęcia konstruktywnych działań.
Stwierdzono jednak, że te same powiadomienia stały się również głównym powodem niższego wskaźnika retencji użytkowników. Dlatego ważne jest, aby korzystać z tej technologii w mądrzejszy sposób. Oznacza to zrozumienie, jakiego rodzaju powiadomienia użytkownicy czują się komfortowo, o której godzinie i w jakim stopniu.
Kiedy wysyłasz spersonalizowane powiadomienia zgodnie z czynnikami omówionymi powyżej, klienci wykazują większe zainteresowanie ofertą i dokonaniem zakupu.

13. Dodaj wąsko skoncentrowane widżety
Widżet, mała aplikacja, która działa jako dodatek do aplikacji już znajdującej się na Twoim urządzeniu, zwiększa zaangażowanie użytkowników. Ale, aby uzyskać maksymalne wyniki z tego samego, konieczne jest zastosowanie do niego reguł UX. Innymi słowy, zaoferowanie wąskiej funkcjonalności za pomocą widgetu, by służyć użytkownikom końcowym z dostępem do ważnych danych lub wykonać nowe zadanie bez opuszczania istniejącej platformy, to potrzeba godziny.
14. Witamy opinie użytkowników
To prawda, że z niecierpliwością czekasz na opracowanie najlepszego doświadczenia użytkownika dla swoich odbiorców. Ale czy naprawdę im się to podoba? Czy są zadowoleni z Twoich wysiłków i doświadczenia w aplikacji, które otrzymują? Najlepszym możliwym sposobem sprawdzenia tego są opinie użytkowników.

Informacje zwrotne od użytkowników, gdy zostaną wprowadzone jako kluczowy element w procesie projektowania UX, pozwolą Ci dowiedzieć się, co należy zmienić, zaktualizować, usunąć lub dodać do strategii UX i ostatecznie uzyskać lepsze wyniki z planów projektowych.
Dlatego możesz swobodnie przyjmować opinie użytkowników za pomocą różnych środków, w tym formularza kontaktowego aplikacji, ankiet na platformach społecznościowych itp.
Zawijanie
Świat mobilny staje się hipersoniczny. Użytkownicy oczekują, że wszystko zostanie załadowane na ich ekrany w mgnieniu oka iw idealnym stylu. Aby osiągnąć to samo i zapewnić wyższy zysk z procesu tworzenia aplikacji, postępuj zgodnie z zasadami projektowania UX udostępnionymi w tym artykule. Ponadto podążaj za najlepszymi projektantami aplikacji i trendami, aby nie pozostawić ani jednej szansy na wywarcie wpływu na użytkowników końcowych.
