Przydatne wytyczne, narzędzia i zasoby dotyczące UX
Opublikowany: 2022-03-10Czego potrzeba, aby stworzyć sensowne wrażenia użytkownika? Chociaż nie ma jednej sekretnej recepty na sukces, istnieją pewne podstawy, które można rozważyć, aby sprostać wyzwaniu. W tym poście zebraliśmy przydatne narzędzia, wskazówki i zasoby, które z pewnością pomogą Ci zbudować lepsze doświadczenia użytkowników. Znajdziesz heurystyki psychologiczne , podobnie jak wskazówki dotyczące budowania zwycięskiej strategii UX , zagłębisz się w badania użytkowników i pisanie UX , a także odkryjesz rzeczywiste przykłady — dobre i złe — z których możesz nauczyć się tworzyć naprawdę ważne doświadczenia. Ale uważaj, w tym poście jest sporo do strawienia, więc możesz rozważyć dodanie go do zakładek i rozdzielenie go na kilka przerw na kawę. Miłej lektury!
Prawa UX
Prawo Fitta, prawo Millera, efekt pozycji szeregowej. Czy wiesz, co kryje się za tymi nazwami? Jeśli nie, Laws Of UX rzuci więcej światła na ich znaczenie.

Ta urocza strona internetowa, stworzona przez Jona Yablonskiego, wyjaśnia 21 zasad psychologicznych, które projektanci mogą rozważyć, aby tworzyć produkty i doświadczenia bardziej skoncentrowane na człowieku. Świetna inicjatywa mająca na celu zwiększenie dostępności złożonych heurystyk psychologicznych.
Narzędzia do budowania lepszych doświadczeń cyfrowych
Właściwe narzędzia we właściwym czasie pomagają usprawnić proces projektowania. Aby zapewnić Ci lepszy przegląd narzędzi, które mogą ulepszyć Twoje projekty projektowania UX, Jordan Bowman i Taylor Palmer są kuratorami witryny Narzędzia UX.

Ich baza danych narzędzi projektowych zawiera narzędzia do wszystkiego, od projektowania interfejsu użytkownika i prototypowania, po przepływ użytkowników i przekazywanie, systemy projektowania i wersjonowanie. Każde narzędzie jest oceniane według użytkowania i oceny użytkownika oraz zawiera szczegółowe informacje na temat obsługi platformy, kosztów i funkcji. Na stronie znajdziesz również praktyczne wyzwania związane z UX, aby szkolić się w kluczowych umiejętnościach UX. Świetne źródło do tworzenia lepszych doświadczeń cyfrowych.
Kompletny przewodnik po badaniach UX
Badania doświadczeń użytkowników są kluczowym elementem procesu projektowania skoncentrowanego na człowieku. Ale jak radzisz sobie z tym zadaniem i integrujesz proces badania UX z przepływem pracy swojego zespołu? Abyś mógł zacząć działać, ludzie z Maze opracowali „Najlepszy przewodnik po badaniach UX”.

Obszerny przewodnik omawia podstawy badań UX i ich różnych metod. Zaczyna się od bliższego przyjrzenia się, czym są badania UX i dlaczego są podstawą budowania dobrych produktów, analizuje różne metody i narzędzia badawcze oraz dzieli się wskazówkami dotyczącymi tworzenia planu badawczego i procesu badania UX. Świetna lektura zarówno dla projektantów UX, jak i menedżerów produktów.
Jak zbudować zwycięską strategię UX
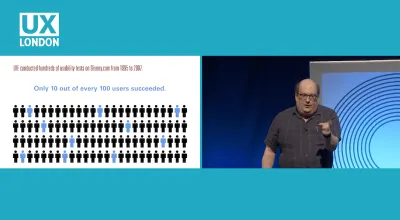
Jako projektanci często bierzemy udział w gorących debatach na temat procesów projektowych, naszych przepływów pracy i naszych narzędzi. Oczywiście chcemy poprawić ogólne wrażenia użytkownika i satysfakcję użytkowników, a także chcemy nawiązać trwałe, pozytywne relacje z naszymi klientami, zapewniając im zadowolenie i produktywność dzięki naszym usługom. Ale jak dokładnie się tam dostaniemy? W swoim przemówieniu na temat strategii UX (transkrypcja) Jared Spool szukał dla nas sposobów na stworzenie lepszego produktu i strategii UX. Obejmuje to regularne przycinanie funkcji, a nie ich dodawanie, ciągłe badanie wspólnych oczekiwań i częstych frustracji, dodawanie wartości poprzez wprowadzanie innowacji tam, gdzie klienci są najbardziej sfrustrowani, oraz ustalanie godzin ekspozycji z klientami dla całego zespołu.

W swoim innym przemówieniu na temat etapów rozwoju UX (transkrypcja) Jared wyjaśnia, że wszyscy zaangażowani w produkt są również projektantami, więc zwiększenie umiejętności projektowania w całym zespole jest konieczne, aby produkt był w pełni skoncentrowany na ogólnym projekcie i UX. Mówi o punkcie krytycznym UX, do którego organizacje muszą dotrzeć, gdy projektowanie staje się przewagą konkurencyjną organizacji. Obie prelekcje są świetnym punktem wyjścia, gdy chcesz zrozumieć, jak przenieść swoją organizację ze status quo do lepszego miejsca i od czego zacząć.
Dojrzałość pisania UX
W ciągu ostatnich kilku lat organizacje i projektanci skupili się na znaczeniu pisania. Zdali sobie sprawę, że treść może rzeczywiście pomóc w zaprojektowaniu jasnych i znaczących doświadczeń. Ale czym jest pisanie UX i dlaczego jest tak ważne?

Według UX Writing Worldwide Report, UX Writing koncentruje się na użytkownikach i pomaga tworzyć doświadczenia odpowiadające ich potrzebom. Ankieta przeprowadzona wśród 110 profesjonalistów zajmujących się pisaniem w maju 2020 r. daje ciekawy wgląd w rolę UX Writera w firmach na całym świecie.
Połączenie jedzenia i doświadczenia użytkownika
Co mają wspólnego jedzenie i UX? Właściwie całkiem sporo! Jeśli jesteś otwarty na inne podejście do UX, natknęliśmy się na projekt, który ma już za sobą kilka lat, ale oferuje perspektywę projektowania doświadczeń użytkownika, której prawdopodobnie wcześniej nie podejmowałeś.

Podczas przemówienia, które wygłosił w 2010 roku, Peter J. Bogaards zebrał przemyślenia, pomysły i zasoby, po prostu wszystko, co tworzy powiązanie między dyscyplinami żywności/gastronomii a projektowaniem doświadczeń użytkowników na swoim blogu Food UX. To, co na początku może wydawać się nieco dziwne, nabierze sensu, im głębiej zaczniesz zagłębiać się w sposób myślenia Petera. Jak się okazuje, w końcu zarówno gastronomia, jak i UX to tak naprawdę to samo: angażowanie zmysłów, aby umożliwić pojawienie się doświadczeń, przygotowanie gruntu pod coś dobrego, a także serwowanie czegoś zachwycającego.
Talia blasku
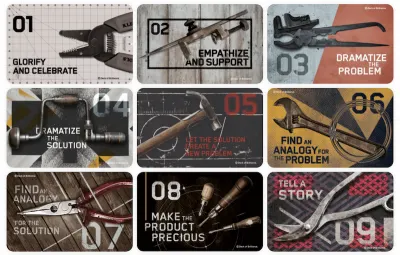
Czy czasami napotykasz pustą stronę z niewielką lub żadną inspiracją? Konkurowanie z twórcami z każdego zakątka globu z pewnością nie ułatwia generowania zupełnie nowych pomysłów, zwłaszcza gdy masz wrażenie, że wszystkie zostały już zajęte.

Deck of Brilliance udostępnia 52 bezpłatne narzędzia, które z pewnością pomogą Ci w opracowywaniu pomysłów w krótkim czasie. Wszystko, co musisz zrobić, to wybrać narzędzie jedno po drugim i być przygotowanym na zapisanie swoich pomysłów, gdy zaczną się pojawiać. Im więcej pomysłów wygenerujesz, tym większe szanse na zrealizowanie tego dużego!
Dostępność dla zespołów
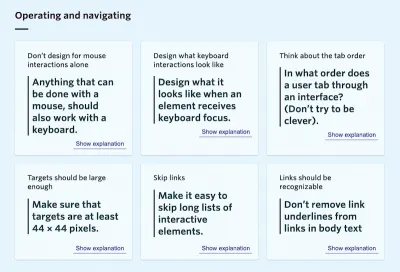
Dostępność wykracza daleko poza kod, więc jeśli chodzi o dostarczanie dostępnych stron internetowych, każda osoba w zespole ma swoje określone obowiązki. Jeśli uważasz, że Twój zespół nie znalazł jeszcze odpowiedniej strategii, aby poradzić sobie z dostępnością, przewodnik Petera van Griekena „Dostępność dla zespołów” pomoże.

Przewodnik składa się z sześciu części, z których każda jest skierowana do różnych specjalistów w Twoim zespole: menedżerów produktu, projektantów treści, projektantów UX, projektantów wizualnych i programistów front-end, a także przewodnika po testowaniu dostępności. Dwie ostatnie nie zostały jeszcze wydane. Świetny zasób, który pomaga od podstaw włączyć dostępność do przepływu pracy Twojego zespołu.
Slack Społeczności dla projektantów
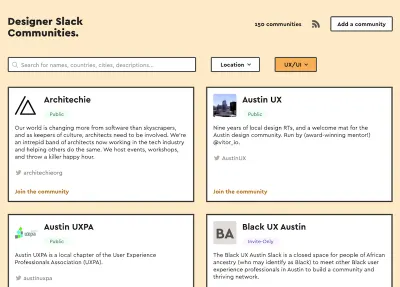
Wspieranie się nawzajem, dzielenie się inspiracją, proszenie o informację zwrotną, zachęcanie do dyskusji — to wszystko jest kluczową częścią każdego procesu twórczego. Jeśli jesteś projektantem i chcesz nawiązać kontakt z osobami o podobnych poglądach, w serwisie Slack dostępnych jest wiele społeczności projektantów. Aby pomóc Ci odkryć tę odpowiednią dla Twoich potrzeb, Ryan Yao założył Społeczności Projektantów Slack .

Bez względu na to, czy interesujesz się UX, animacją, typografią internetową, szukasz sposobów na pozytywne zmiany społeczne, odkrywasz, jak kształtować kulturę projektowania, czy po prostu chcesz porozmawiać o systemach projektowania, przegląd Ryana zapewni Ci wszystko . Jeśli znasz społeczność, do której warto dołączyć, ale której jeszcze nie ma na liście, możesz ją dodać. Miłego łączenia!
Przeszłość, teraźniejszość i przyszłość interfejsów
Dlaczego łączymy się? Po kilku miesiącach ścisłej kwarantanny Covid dał projektantowi produktu Ehsanowi Noursalehi nowe spojrzenie na nasze relacje z technologią, postanowił on przekształcić swoje spostrzeżenia i pytania w mikroksiążkę online.

Why Do We Interface przyglądamy się historycznym interfejsom, aby zrozumieć, w jaki sposób pozwalają nam wykorzystywać informacje w tak potężny sposób, że mogą fundamentalnie zmienić to, co to znaczy być człowiekiem. Prowokująca do myślenia podróż od nieudanego Apple Newtona z 1993 roku do dzisiejszych interfejsów głosowych i wyzwań, jakie może przynieść przyszłość, a także cenne przypomnienie o prawdziwym celu pracy projektanta.
Wiedza o czcionkach
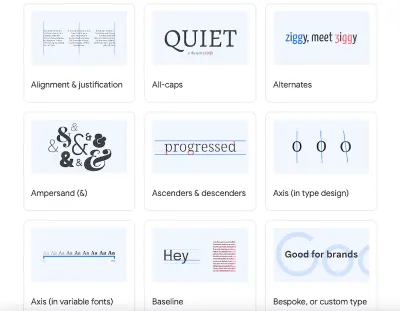
Bez wątpienia można wykonać świetne prace projektowe przy użyciu słabej jakości kroju pisma, ale z drugiej strony dobrze przemyślane wybory typograficzne poprawiają wrażenia użytkownika: poprawiają znaczenie tekstu, pomagają użytkownikom w odnajdywaniu drogi i poprawiają czytelność. Aby ułatwić Ci pierwsze kroki w świecie typografii (lub pomóc Ci przenieść swoje umiejętności na wyższy poziom), zespół Google Fonts połączył siły z ekspertami typograficznymi z całego świata, aby stworzyć bibliotekę przewodników typograficznych: wiedza o czcionkach.

Wiedza o czcionkach umożliwia projektantom i programistom o wszystkich umiejętnościach wybieranie i używanie czcionek w określonym celu. Tematy obejmują OpenType, czcionki internetowe, podstawowe informacje o typie i czcionki zmienne i są podzielone na trzy sekcje: „Wprowadzenie do tekstu”, „Wybieranie typu” i „Używanie tekstu”. Słowniczek pomaga zrozumieć terminy typograficzne.
Projektowanie lepszych stron docelowych
Przekonanie kogoś do działania nie zawsze polega na przekonywaniu go argumentami. Czasami wystarczy jasno opisać, do jakich bolączek produkt odnosi się, aby ceny były przejrzyste i wyjaśnić, do jakich odbiorców jest adresowany (być może poparte jakimś dowodem społecznym).

W wątku na Twitterze w serwisie Landing Page Hot Tips Rob Hope, pasjonat UX z Kapsztadu w RPA, wymienia 100 przydatnych wskazówek, o których należy pamiętać podczas projektowania strony docelowej (lub innego interfejsu). Każda wskazówka ma grafikę i małą ściągawkę — wraz z kilkoma krótkimi wskazówkami na temat rzeczy do zrobienia i rzeczy, których należy unikać. Wszystkie wskazówki są również zebrane w pięknym eBooku.
UX bankowości
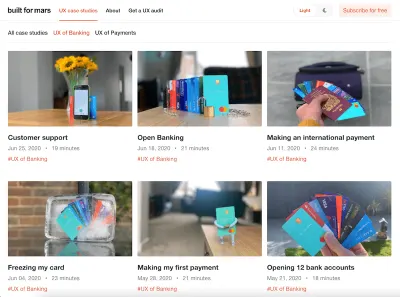
Każdy bank twierdzi, że oferuje najlepsze ogólne wrażenia z bankowości, i dlaczego nie mieliby tego robić, prawda? Cóż, aby dowiedzieć się, co zrobiły banki challengery, specjalista od UX, Peter Ramsey, zdecydował, że nadszedł czas, aby przetestować kilka z nich.

Najpierw otworzył 12 prawdziwych kont bankowych w Wielkiej Brytanii i wszystko zalogował. Następnie było sześć szczegółowych rozdziałów jego podróży użytkownika: otwarcie konta, dokonanie pierwszej płatności, zamrożenie karty, dokonywanie płatności międzynarodowych, otwarta bankowość i wreszcie obsługa klienta. Fantastyczny przewodnik, który pomoże ci stworzyć lepsze doświadczenia.

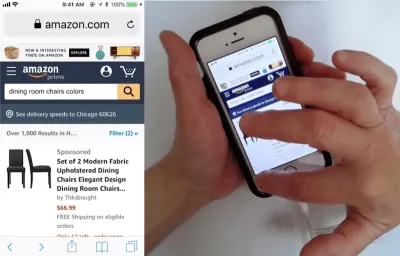
Typowe pułapki w UX mobilnego handlu elektronicznego
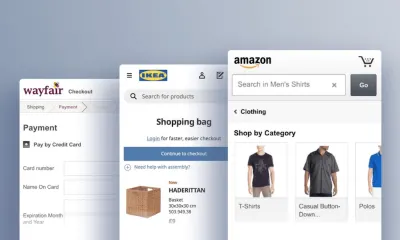
Duże reklamy w głównych obszarach mobilnej strony głównej, brak sugestii autouzupełniania tylko nieznacznie błędnie napisanych zapytań, brak wskaźników ładowania podczas ładowania nowej treści — to tylko kilka z typowych pułapek UX, na które natknął się Baymard Institute podczas analizy obecnego stanu mobilnego e-commerce. Dla użytkowników takie rzeczy są denerwujące; dla branży e-commerce to stracone okazje.

W rzeczywistości, jak dowiedział się Baymard Institute, wydajność mobilnego e-commerce dla przeciętnie najlepiej zarabiających amerykańskich i europejskich witryn e-commerce jest tylko przeciętna. Aby pomóc nam wszystkim lepiej, sprowadzili swoje odkrycia do 18 typowych pułapek projektowych i strategicznych przeoczeń, które oferują pole do ulepszeń, w szczególności jeśli chodzi o UX na mobilnej stronie głównej, wyszukiwanie w witrynie, formularze i witrynę -szerokie funkcje i elementy. Musisz to przeczytać.
Usprawnienie obsługi kasy
Pięćdziesiąt sześć. Tyle czynności musi wykonać klient, aby kupić bilet American Airlines. Spójrzmy prawdzie w oczy, formularze kasowe są często zbyt długie, a ich wypełnienie jest kłopotliwe. W najgorszym przypadku klienci mogą nawet zrezygnować z procesu. Aby pomóc nam działać lepiej, firma UX Planet opublikowała w 2017 roku czteroczęściową serię artykułów na temat usprawnienia procesu realizacji transakcji, która wciąż jest złota dla wszystkich pracujących dziś nad przepływem transakcji.

Pierwsza część serii analizuje przykłady, w których proces realizacji transakcji nie powiódł się i dlaczego. Druga część zawiera 16 łatwych do naśladowania wskazówek, które pomogą ulepszyć każdy formularz kasy. Część trzecia poświęcona jest walidacji formularzy i sposobom minimalizowania liczby błędów, które może popełnić klient, a także przyjrzymy się bliżej różnicom między rynkami B2C i B2B, które prowadzą do różnic w projektowaniu. Wreszcie, co nie mniej ważne, część czwarta dotyczy szczegółów karty bankowej, ucząc Cię, jak wykryć i zweryfikować numer karty oraz jak radzić sobie z innymi polami formularza płatności. Długa, ale warta zachodu lektura.
UX na wynos z usług przesyłania strumieniowego
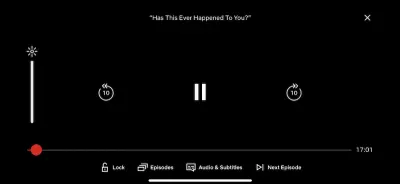
Użytkownicy są wrażliwi na wszelkie tarcia podczas korzystania z aplikacji, a wraz ze wzrostem liczby aplikacji oferujących podobne funkcje, tym ważniejszym wyróżnikiem jest doświadczenie. Joseph Mueller przeanalizował drobne decyzje dotyczące doświadczenia, które mają ogromne znaczenie w najlepszych aplikacjach do przesyłania strumieniowego na iOS.

Zagłębiając się głębiej w „zlew kuchenny” Netflixa, koncepcję Hulu „cofnij 10 do przodu 30”, cele podwójnego dotknięcia YouTube i podejścia „obracaj, aby uzyskać więcej”, Joseph podsumował pięć kluczowych wniosków, które można poprawić UX, które można zastosować w dowolnym projekcie: Usuń powody, dla których użytkownik będzie musiał opuścić aplikację; zwracać uwagę na niuans motywacji użytkownika, ponieważ może to prowadzić do nowego rozwiązania; edukować użytkownika z interfejsem; zmienić punkty wyjścia na szanse; pozwól użytkownikom uzyskać pożądane wyniki bez konieczności zbytniej precyzji. Analiza Józefa pokazuje wspaniałe przykłady tego, jak to wszystko można osiągnąć.
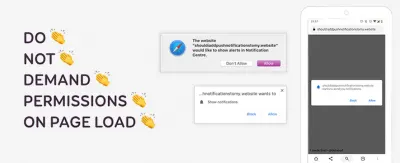
Prawidłowe otrzymywanie powiadomień push
Wielu użytkowników naprawdę nie lubi powiadomień push, ponieważ wiele witryn nadużywa ich wyłącznie w celu zwiększenia zaangażowania. Ale zamiast całkowicie z nich zrezygnować, Stephanie Walter sugeruje inne podejście — w końcu, jeśli zostanie to zrobione dobrze, istnieją przypadki użycia, w których powiadomienia mogą poprawić wrażenia użytkownika.

W swoim przewodniku po powiadomieniach push Stephanie dzieli się cennymi radami, jak przestać psuć powiadomienia push i odzyskać zaufanie użytkowników. Dwa filary, na których opiera się dobre powiadomienie: Daj swoim użytkownikom szansę zrozumienia, co zyskują dzięki powiadomieniom, i poproś o pozwolenie w kontekście, a nie podczas ładowania strony. Może to być np. witryna e-commerce, która pyta klientów, czy chcą otrzymywać powiadomienia o statusie paczki i doręczeniu po dokonaniu zakupu lub linia lotnicza powiadamiająca użytkowników o opóźnieniu lotu. Musisz to przeczytać.
Przycisk „Wstecz” UX
Jakość doświadczenia ujawnia się w sytuacjach, gdy coś idzie nieoczekiwanie. Co się dzieje, gdy klient przypadkowo przeładuje stronę w trakcie realizacji transakcji, np. podczas przewijania w górę iw dół na telefonie komórkowym? Czy formularz płatności jest usuwany, gdy użytkownik zauważy literówkę w nazwie na stronie recenzji? Co się dzieje, gdy klient klika przycisk „Wstecz” w wieloetapowym procesie w Twojej jednostronicowej aplikacji?

W rzeczywistości nieoczekiwane zachowanie przycisku „Wstecz” często wiąże się z poważnymi problemami z użytecznością, a niektóre z nich opisano w artykule Baymard Institute „Wzorce projektowe, które naruszają oczekiwania dotyczące przycisku „Wstecz”. Warto przetestować przycisk „Wstecz” dla nakładek, lightboxów, linków do kotwic i przeskoków treści, nieskończonego przewijania i zachowania „załaduj więcej”, filtrowania i sortowania, akordeonów, kasy i edycji w linii.
Możemy użyć interfejsu API historii HTML5, a konkretnie history.pushState() , aby wywołać zmianę adresu URL bez ponownego ładowania strony. Artykuł zawiera szczegółowe informacje, podkreślając typowe problemy i rozwiązania, aby wszystko było w porządku. Warto czytać i dodawać zakładki, i wracać do nich od czasu do czasu.
Czy przyciski powinny być wyłączone?
W przypadku długich formularzy internetowych dość często zdarza się, że przycisk „Kontynuuj” jest wyłączony, dopóki klient nie poda poprawnie wszystkich danych. To zachowanie działa jako wskaźnik, że coś jest nie tak z formularzem i nie można go ukończyć bez przejrzenia danych wejściowych. Ale bądź ostrożny: działa, jeśli wbudowana walidacja dla każdego pola wejściowego działa dobrze i nie działa w ogóle, gdy jest usterka lub błędna.

W „Disabled Buttons Suck” Hampus Sethfors podkreśla wady nieaktywnych przycisków. Mając je na miejscu, komunikujemy, że coś jest nie tak, ale tak naprawdę nie wyjaśniamy, co jest nie tak ani jak to naprawić. Jeśli więc klient przeoczył komunikat o błędzie — czy to w długiej formie na komputerze, czy nawet w krótkiej formie na telefonie komórkowym, zostanie on zgubiony. Pod wieloma względami utrzymywanie aktywnych przycisków i komunikowanie błędów jest bardziej wydajne. A jeśli nie jest to możliwe, zapewnij przynajmniej wyjście za pomocą przycisku „Nie mogę wypełnić formularza, pomóż”, aby obsługa klienta mogła skontaktować się z klientami w przypadku problemów. Jeśli potrzebujesz bardziej szczegółowego odświeżenia formularzy internetowych, „Projektowanie formularzy: od zera do bohatera” zapewni Ci zajęcie.
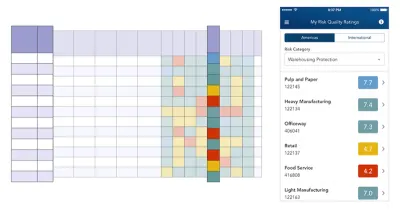
Projektowanie lepiej złożonych tabel korporacyjnych
Projektowanie dużych, złożonych tabel jest trudne. Jest sporo informacji, które musimy pokazać, a pokazanie ich w ustrukturyzowanej formie wymaga sporo miejsca. W przypadku komputerów stacjonarnych możemy umożliwić klientom dostosowanie tabeli, przenoszenie kolumn i zmianę widoków. W rzeczywistości w swoim artykule „The Ultimate Guide to Designing Data Tables” Molly Helmuth podkreśla niektóre z najlepszych praktyk projektowania złożonych tabel danych, a Andrew Coyle ma również kilka wzorców projektowania tabel, z których możesz skorzystać.
Jeśli chodzi konkretnie o tabele korporacyjne, które zwykle wymagają edycji i filtrowania w linii, Fanny Vassilatos i Ceara Crawshaw napisały szczegółowy przewodnik po tabelach korporacyjnych, zawierający przydatne uwagi na temat opcji wyświetlania, zachowania przewijania, przyklejonych nagłówków i stopek, paginacji, sortowania, filtrowania i Szukaj.

Ale co robimy dla telefonów komórkowych? Przekształcenie stołu w nieco węższy stół na telefonie komórkowym zwykle nie działa szczególnie dobrze. Zwykle musielibyśmy przeprojektować środowisko od zera. Jak Joe Winter pokazuje w swoim artykule o projektowaniu złożonej tabeli na urządzenia mobilne, moglibyśmy umożliwić klientom nawigację po zbiorze danych najpierw od kolumny lub od wiersza — łącząc menu rozwijane z kartami i filtrami w celu obsługi tego typu nawigacji. Wszystkie doskonałe wzory, które możemy wykorzystać, aby rozpocząć nasz projekt na właściwej stopie!
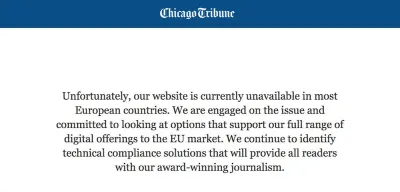
Lokalizacja w UX
Lokalizacja wykracza daleko poza tłumaczenie. To także drobne niuanse w sposobie myślenia i kulturze. Jak wskazuje Tania Conte, skuteczny produkt, jeśli chodzi o projektowanie UX, prawdopodobnie nie będzie wierny swojej oryginalnej wersji, gdy zostanie udostępniony w innym kraju. Zamiast tego doświadczenie musi być dostosowane do różnych kultur, gustów i stylów.

Aby uchronić Cię przed typowymi pułapkami przy wprowadzaniu Twojego produktu na nowe rynki, Tania zebrała główne działania projektowe UX stosowane do lokalizacji produktów i usług. W skrócie: weź pod uwagę, że wartość kulturowa może zmienić sposób przetwarzania treści wizualnych. Szanuj osobliwości kulturowe i religijne. Wprowadź kilka wariantów, które wykorzystują cechy kraju. Skoncentruj się na zwyczajach i lokalnych tradycjach na całym świecie. I wreszcie, zbadaj aspekty prawne, które mogą być zaangażowane. Świetne przypomnienie o przezwyciężeniu założeń.
Poprawa doświadczenia użytkownika dzięki animacjom CSS
W ostatnich latach animacje stały się popularnym sposobem na poprawę doświadczenia użytkownika. Ale jak możemy upewnić się, że nasze animacje i przejścia CSS będą znaczące dla użytkowników, a nie tylko ładną dekoracją? Stephanie Walter wygłosiła przemówienie na temat ulepszania UX za pomocą animacji CSS na wirtualnej konferencji Shift Remote w sierpniu zeszłego roku. Na wypadek, gdybyś to przegapił, podsumowała wszystko, co musisz wiedzieć w towarzyszącym poście na blogu.

Zaczynając od przypomnienia składni CSS do tworzenia przejść i animacji, Stephanie bada, dlaczego niektóre animacje działają lepiej niż inne. Dzieli się wskazówkami, jak znaleźć właściwy czas i czas trwania, aby animacje interfejsu użytkownika były odpowiednie, oraz wyjaśnia, dlaczego i w jaki sposób animacje przyczyniają się do poprawy komfortu użytkownika. A ponieważ wielka moc niesie ze sobą wielką odpowiedzialność, przygląda się również, w jaki sposób możesz upewnić się, że animacje nie wywołują choroby lokomocyjnej. Świetny przewodnik referencyjny.
Rola dźwięków
Podobnie jak logo, dźwięki odgrywają ważną rolę w tworzeniu wizualnej tożsamości marki. Chociaż istnieją dwie kategorie dźwięków interfejsu, na których skupiają się projektanci (tj. dźwięki powiadomień i interakcji), wszystkie z nich muszą zwrócić uwagę użytkowników na określone zdarzenie i sprawić, by wrażenia były jak najbardziej przyjemne.

Jak więc projektanci dźwięku znaleźć najlepszy dźwięk dla określonego powiadomienia aplikacji lub konkretnego wydarzenia, które ma miejsce w określonym momencie? Jak wyjaśnia projektant dźwięku i muzyk Roman Zimarev: „Powinny pozostać tylko dźwięki, które dostarczają przydatnych informacji lub poprawiają wrażenia użytkownika”. Koniecznie przestudiuj, jakie są rodzaje dźwięków, jakie są ich funkcje i gdzie tak naprawdę musimy ich używać. W ten sposób nie ma wątpliwości, że doświadczenia użytkowników będą przyjemniejsze i bardziej zapadające w pamięć.
Zawijanie
Czy ostatnio natknąłeś się na zasób, artykuł lub narzędzie UX, które przydaje się w Twojej codziennej pracy, a może nawet zmieniło sposób, w jaki podchodzisz do wyzwań UX? Daj nam znać w komentarzach poniżej! Chcielibyśmy o tym usłyszeć.
