Narzędzia i praktyki przyspieszające proces tworzenia Vue.js
Opublikowany: 2022-03-10W tym samouczku przyjrzymy się praktykom, które należy zastosować, rzeczom, których należy unikać, i przyjrzymy się bliżej niektórym pomocnym narzędziom, które ułatwiają pisanie Vue.js. Skoncentruję się głównie na Vue 2, ponieważ większość ludzi i organizacji nadal używa starszej wersji. Nie ma jednak powodów do zmartwień, ponieważ większość wspomnianych tutaj rzeczy nadal dotyczy Vue 3, ponieważ jest to po prostu doładowana i szybsza wersja. Jeśli jednak znasz już Vue 2 i chcesz tylko dowiedzieć się, co nowego w Vue 3, możesz zapoznać się z przewodnikiem migracji, aby dowiedzieć się więcej.
Uwaga: ten artykuł jest skierowany zarówno do początkujących, jak i doświadczonych programistów, którzy chcą poprawić swoje umiejętności związane z Vue.js. Podstawowa znajomość JavaScript i Vue.js będzie bardzo przydatna podczas pracy w tym samouczku.
Struktura projektu oparta na modułach a struktura projektu oparta na plikach
Zacznijmy od przyjrzenia się, jak strukturyzować pliki według modułów, jak strukturyzacja oparta na plikach może nie być dobrym pomysłem, jeśli chodzi o budowanie projektów o dużej skali, oraz jak organizować moduły, aby pasowały do wymagań biznesowych.
Ponieważ tworzymy nowy projekt z Vue.js CLI, otrzymujemy domyślną strukturę plików, która została zmapowana przez zespół Vue.js. Korzystanie z proponowanej struktury plików nie jest złym sposobem strukturyzowania projektu per se, ale wraz z rozwojem projektu będziesz potrzebować lepszej struktury, ponieważ kod staje się klastrowany i trudniej jest nawigować i uzyskiwać dostęp do plików.
W tym miejscu w grę wchodzi oparta na modułach metoda strukturyzacji projektu .
Zły sposób na zorganizowanie projektu będzie polegał na przechowywaniu różnych danych, które nie są związane z tym samym folderem, takich jak komponent powiadomień i komponent uwierzytelniania w folderze głównego komponentu:
+-- src/ | +-- assets/ | +-- logo.png | +-- userprofile.png | +-- components | +-- NotificationBar.vue | +-- LoginForm.vue | +-- DashboardInfo.vue | +-- AuthenticationModal.vue | +-- main.jsWięc to, co chcemy zrobić, to oddzielić projekt w oparciu o logikę biznesową i obawy, aby mieć coś takiego jak moduł uwierzytelniania, moduł produktu, moduł usługi i tak dalej. W ten sposób możemy upewnić się, że wszystko, co dotyczy tej konkretnej funkcji, zostanie umieszczone w module, dzięki czemu nasz kod będzie schludniejszy, a nawigacja nie będzie tak trudna.
+-- modules/ | +-- AuthModule/ | +-- assets/ | +-- userprofile.png | +-- Components/ | +-- Authentication.vue | +-- login.vue | +-- NotificationModule | +-- assets/ | +-- Alert.png | +-- Components/ | +-- NotificationBar.vue | +-- ProductModule/Organizowanie modułów
Istnieją dwa sposoby organizowania modułów:
- Podstawowe moduły Vue.js,
- Moduły funkcji aplikacji.
Podstawowe moduły Vue.js są tutaj, aby ułatwić rozwój Vue.js. Moduły, takie jak moduł serwisowy, zawierający wszystkie żądania sieciowe potrzebne firmie, są przechowywane w tym podstawowym module i stąd są wysyłane wszystkie odpowiadające żądania sieciowe.
Modularyzacja aplikacji zgodnie z funkcjami to świetny sposób na stworzenie lepszej struktury plików w aplikacji. Umożliwi to oddzielenie Twoich obaw i upewni się, że pracujesz tylko nad funkcją, do której Ty lub Twój zespół jesteście przypisani. Kolejną zaletą modularyzacji według funkcji jest łatwość utrzymania i możliwość uniknięcia zadłużenia technicznego w dłuższej perspektywie, gdy może zajść potrzeba przerobienia aplikacji.
Teraz, gdy zachodzi potrzeba dodania, usunięcia lub zmiany stanu określonej funkcji, wystarczy przejść do tej funkcji i wprowadzić zmiany bez psucia aplikacji. Ta metoda modularyzacji pozwala na sprawne tworzenie programów oraz łatwe debugowanie i modyfikację w naszej aplikacji.
Na przykład funkcja wypłat przypisana Tobie i Twojemu zespołowi to dobry moment na wdrożenie modułu payout , który zawiera wszystkie funkcje i dane dotyczące funkcji.
+-- modules/ | +-- payout/ | +-- index.js | +-- assets/ | +-- Components/ | +-- PayOut.vue | +-- UserInfo.vue | +-- store/ | +-- index.js | +-- actions.js | +-- mutations.js | +-- Test/ W oparciu o powyższą funkcję wypłat mamy plik index.js do importowania i używania wtyczek powiązanych tylko z modułem wypłat. Folder zasobów zawiera wszystkie zasoby (obrazy i style) modułu. Nasz folder komponentów zawiera komponenty związane z funkcją wypłaty. Folder sklepu zawiera nasze akcje, mutacje i gettery używane do zarządzania stanem tej funkcji. Istnieje również folder test, w którym można przeprowadzić testowanie tej funkcji.
Korzystanie z dyrektyw niestandardowych
Dyrektywy w Vue.js są dla nas sposobem na poinformowanie Vue.js, aby coś zrobił lub wykazał określone zachowanie za nas. Przykładami dyrektyw są v-if , v-model , v-for , itp. W naszej aplikacji Vue.js, gdy używamy czegoś takiego jak v-model do powiązania danych z danymi wejściowymi w formularzu, podajemy Vue.js zakoduj pewne instrukcje, które są charakterystyczne dla Vue.js. Ale co, jeśli chcemy określonej akcji lub zachowania, na które nasza dyrektywa Vue.js nie pozwala nam, co wtedy robimy? Możemy tworzyć to, co nazywamy dyrektywami niestandardowymi.
Rejestrowanie dyrektyw niestandardowych i haków dyrektyw
Możemy zająć się rejestracją dyrektyw na dwa sposoby:
- Globalnie
W naszym plikumain.js - Lokalnie
W naszym komponencie.
Hooki w dyrektywach są jak metody, które uruchamiają się, gdy w naszych dyrektywach ma miejsce określona akcja. Podobnie jak utworzone i zamontowane haki o cyklu życia haka, dostarczamy haki do wykorzystania w naszych dyrektywach.
Załóżmy, że budujemy aplikację i na jednej z naszych stron chcemy, aby kolor tła zmieniał się za każdym razem, gdy do niej przechodzimy. Zamierzamy nazwać tę dyrektywę colorChange . Możemy to osiągnąć za pomocą dyrektywy.
Nasz szablon wygląda mniej więcej tak:
<template> <div v-color-change> <HelloWorld msg="Hello Vue in CodeSandbox!"/> </div> </template> Widzimy powyższą dyrektywę custom, ale aby działała, w naszym pliku main.js dodajemy:
// custom directive Vue.directive("color-change", { bind: function (el) { const random = Math.floor(Math.random() * 900000) + 100000; el.style.backgroundColor = `#${random}` } }) Powyższa dyrektywa Vue.js przyjmuje nazwę dyrektywy jako pierwszy argument, a następnie Object jako drugi argument, który kontroluje zachowanie dyrektyw. bind jest jednym z haczyków, o których mówiliśmy i zostanie wywołany, gdy dyrektywa zostanie powiązana z elementem. Przyjmuje następujące argumenty:
-
el
To jest węzeł elementu, do którego dołączyliśmy dyrektywę. -
binding
Zawiera pomocne właściwości, które zmieniają zachowanie dyrektywy. -
vnode
To jest wirtualny węzeł Vue.js.
Stworzyliśmy losowy zestaw 6-cyfrowych liczb, abyśmy mogli go użyć do zmiany kodu szesnastkowego naszego stylu koloru tła.
Najlepsze praktyki podczas pisania niestandardowych dyrektyw
Stworzyliśmy niestandardową dyrektywę dla powyższego, ale musimy wziąć pod uwagę kilka rzeczy. Oprócz el , nigdy nie modyfikuj argumentów przechwytujących i upewnij się, że argumenty są tylko do odczytu, ponieważ argumenty przechwytujące są obiektami z natywnymi metodami, które mogą powodować skutki uboczne, jeśli zostaną zmodyfikowane. W razie potrzeby użyj zestawu danych Vue.js do udostępniania informacji między hakami.
Jeśli używamy kompilacji CLI Vue.js, niestandardowe dyrektywy powinny znajdować się w pliku main.js , aby wszystkie pliki .vue miały do niego dostęp. Twoja nazwa dyrektywy powinna być czymś, co rezonuje z tym, co robi ta konkretna dyrektywa, bardzo opisowo o funkcjonalności dyrektywy.
Możesz zobaczyć i pobawić się kodem w utworzonym przeze mnie kodzie i skrzynce. Możesz również przeczytać więcej na ten temat w dokumentacji Vue.
Kontrolowanie aktualizacji
System reaktywności Vue.js jest potężny w taki sposób, że wykrywa rzeczy, które wymagają aktualizacji i aktualizuje je bez Ciebie jako programisty. Na przykład ponowne renderowanie strony za każdym razem, gdy do niej przechodzimy. Czasami sprawa może być inna, ponieważ możemy pisać kod, który wymaga od nas wymuszenia aktualizacji.
Uwaga: jeśli okaże się, że musisz wymusić aktualizację, co jest rzadkim przypadkiem, być może będziesz musiał naprawdę zrozumieć reaktywność Vue i jak prawidłowo używać rekwizytów w przesyłaniu danych dynamicznych.
Wymuszanie aktualizacji
W większości przypadków, gdy zmienia się wartość w obiekcie danych vue, widok jest automatycznie ponownie renderowany, ale nie zawsze tak jest. Klasycznym przykładem naszego poglądu, że nie jest ponowne renderowanie, ma miejsce, gdy używamy v-for w naszym szablonie do pętli niektórych danych w obiekcie danych i nie dodajemy wartości :key w pętli v-for .
<div v-for="item in itemsArray" :key="item">Daje to Vue.js sposób na śledzenie tożsamości każdego węzła i ponowne renderowanie widoku pod kątem wszelkich zmian.
Rzadką sytuacją, która może spowodować, że wymusimy aktualizację, jest celowe lub przypadkowe ustawienie elementu tablicy z indeksem.
var app = new Vue({ data: { items: ['1', '2'] } }) app.items[1] = '7' //vue does not notice any change Istnieją różne sposoby wymuszenia aktualizacji lub ponownego renderowania. Niektóre z nich to bardzo złe praktyki, takie jak użycie v-if do ponownego renderowania strony, gdy jest to true , a jeśli jest fałszem, komponent znika i już nie istnieje. Jest to zła praktyka, ponieważ szablon nigdy nie jest niszczony, a jedynie ukryty, dopóki nie będzie można go ponownie użyć.
<template> <div v-if="show"> <button @click="rerender">re-render</button> </div> </template> <script> export default { data() { return { show: true, }; }, methods: { rerender() { this.show= false; this.$nextTick(() => { this.show = true; }); } } }; </script> W powyższym kodzie stan show jest początkowo ustawiony na true, co oznacza, że nasz komponent jest początkowo renderowany. Następnie, gdy klikniemy przycisk, wywoływana jest funkcja rerender( ) i stan show jest ustawiany na false , a komponent nie jest już renderowany. Przy następnym tiku, który jest pojedynczym cyklem aktualizacji DOM, show jest ustawiane na true i nasz komponent jest renderowany ponownie. To bardzo zwariowany sposób ponownego renderowania.
Chciałbym omówić dwa legalne sposoby, w jakie można to zrobić:
-
$forceUpdateVue . - Wzór zmiany klucza.
$forceUpdate Vue : w przypadku użycia $forceUpdate komponenty podrzędne nie są renderowane, tylko instancja Vue.js, instancja i komponenty podrzędne z gniazdami.
Globalnie możemy wymusić aktualizację:
import Vue from 'vue'; Vue.forceUpdate();A także lokalnie:
export default { methods: { methodThatForcesUpdate() { this.$forceUpdate(); } } } Innym sposobem jest użycie wzorca zmiany klucza, który jest znacznie lepszy niż metoda $forceUpdate . Powodem, dla którego wzorzec zmiany klucza jest lepszy, jest to, że pozwala Vue.js wiedzieć, który komponent jest powiązany z określonymi danymi, a gdy klucz się zmienia, niszczy stary komponent, aby utworzyć nowy, zgodnie z Matthiasg w tym problemie Github Wpadłem na. Możesz użyć atrybutu :key aby poinformować Vue.js, który komponent jest dołączony do określonej części danych. Zmiana klucza powoduje, że Vue.js niszczy stary komponent i tworzony jest nowy.
<template> <Child :key="key" /> </template> <script> export default { data() { return { key: 0, }; }, methods: { forceRerender() { this.key += 1; } } } </script>Biblioteki stron trzecich i optymalizacja
Jest prawie nieuniknione, że w naszych aplikacjach nie korzystamy z bibliotek innych firm. Biblioteki innych firm mogą zacząć stanowić problem, jeśli przymkniemy na nie oko, zwiększając rozmiar pakietu i spowalniając naszą aplikację.
Niedawno korzystałem z biblioteki komponentów Vuetify w projekcie i sprawdziłem, czy całkowity rozmiar pakietu to aż 500 KB. Takie rzeczy mogą stać się wąskim gardłem w naszej aplikacji. Możesz sprawdzić rozmiar pakietu swojej aplikacji za pomocą narzędzia webpack-bundle-analyzer . Możesz go zainstalować, uruchamiając:
npm install --save-dev webpack-bundle-analyzeri dołącz go do pliku konfiguracyjnego pakietu webpack:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module.exports = { plugins: [ new BundleAnalyzerPlugin() ] }Dobre praktyki optymalizacji aplikacji Vue
- Nasz główny pakiet powinien zawierać tylko zależności, które są krytyczne dla naszej aplikacji, takie jak
vue,vuex. Powinniśmy unikać umieszczania bibliotek, które są używane w określonych trasach w naszej aplikacji, w głównym pakiecie. - Używając bibliotek komponentów, możesz importować poszczególne komponenty z bibliotek, zamiast importować wszystko. Na przykład sprawdź:
<template> <v-app> <v-navigation-drawer app> <!-- --> </v-navigation-drawer> <v-app-bar app> <!-- --> </v-app-bar> </v-app> </template> <script> import { VApp, VNavigationDrawer, VAppBar } from 'vuetify/lib' export default { components: { VApp, VNavigationDrawer, VAppBar, } } </script>Robiąc powyższe, zmniejszyliśmy rozmiar pakietu i nadmiarowy kod, używając tylko komponentów, których chcemy użyć w tej konkretnej trasie.
Podejmowanie wczesnych decyzji o użyciu Vuex
Często zastanawiałem się, czy powinienem rozpocząć projekt z Vuex. Czasami po prostu chcę rozpocząć mały projekt poboczny i uruchamiam go bez Vuex, aby zarządzać moim stanem, a komunikacja za pomocą rekwizytów zaczyna się bałaganić.
Więc kiedy powinniśmy używać Vuex? Aby na to odpowiedzieć, musimy rozważyć:
- wielkość projektu,
- Prostota kodu,
- Rozgromienie,
- zaangażowany zbiór danych,
- Zagnieżdżanie komponentów.
Jeśli Twoja aplikacja zaczyna się rozwijać, do zarządzania stanem w aplikacji wystarczy włączyć Vuex. Jeśli kiedykolwiek będziesz miał wątpliwości, czy powinieneś użyć menedżera stanu podczas rozpoczynania swojego projektu, po prostu go użyj. Jednak mówi się, że nowy interfejs API kompozycji Vue3 zastąpi vuex.

Jak należy skonfigurować Vuex do dużych aplikacji
W sklepie vuex mamy cztery komponenty:
- Stan : Przechowuj dane w naszym sklepie.
- Gettery : Pobierz dane stanu.
- Mutacje : służy do mutowania danych stanu.
- Akcja : Służy do dokonywania mutacji.
Kiedy używamy powyższego w Vuex, powinniśmy pamiętać, że działania zawsze powinny powodować mutacje bez względu na wszystko. Dzięki temu nasze narzędzia devtools mogą śledzić zmiany i powracać do określonego okresu w naszym stanie, a operacje asynchroniczne lub logika biznesowa powinny być wykonywane w akcjach.
Możesz utworzyć osobny plik dla każdego z komponentów Vuex, aby wyglądał tak:
├── services ├── main.js └── store ├── index.js ├── actions.js ├── mutations.js └── Getters.js ├── componentsModulowanie według funkcji
Jeśli nasz projekt jest bardzo dużym projektem z zespołem, możemy zmodularyzować nasz sklep zgodnie z funkcjami aplikacji. Dzieje się tak zwłaszcza wtedy, gdy istnieją złożone i duże projekty z wieloma plikami i folderami, a my po prostu potrzebujemy zorganizowanego sposobu obsługi struktury naszej aplikacji. Musimy być ostrożni, jak to robimy, jeśli nie, możemy wyrządzić więcej szkody niż pożytku. Prosty sklep zmodularyzowany zgodnie z funkcją wygląda tak:
store/ ├── index.js └── modules/ ├── cart ├── index.js ├── actions.js ├── mutations.js ├── product.js ├── login.jsDobra praktyka podczas korzystania z modułów Vuex
Ponieważ stworzone przez nas moduły stają się coraz bardziej skomplikowane, ich ręczne importowanie i organizowanie staje się trudniejsze. Zalecane jest, aby Twoje moduły miały plik index.js w katalogu głównym modułu, co powoduje całkowite przenoszenie plików.
Upewnij się, że masz w swoim sklepie standardowy wzorzec nazewnictwa, ponieważ zwiększy to łatwość konserwacji. Możesz użyć camelCase do nadawania nazw modułom, a następnie rozszerzenia .store.js . Przykład: CartData.store.js .
modules/ ├── cart.js ├── index.js -> auto export module ├── userProduct.store.js ├── userData.store.js Kod związany z logiką biznesową lub kodem asynchronicznym nie powinien działać wewnątrz mutacji ze względu na jego zachowanie blokujące, zamiast tego należy użyć akcji. Za najlepszą praktykę uważa się, aby nie uzyskiwać bezpośredniego dostępu do obiektu stanu. Zamiast tego użyj funkcji pobierającej, ponieważ można ją zmapować do dowolnego komponentu vue za pomocą mapGetters zachowujących się jak właściwość obliczona z wynikami pobierającymi buforowanymi w oparciu o ich zależności. Upewnij się również, że każdy moduł ma przestrzeń nazw i nie ma do nich dostępu przy użyciu globalnego zakresu stanu.
Korzystanie z metody dostarczania/wstrzykiwania do przekazywania danych
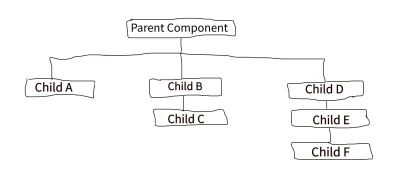
Pomyśl o aplikacji, która ma różne komponenty. Mamy komponent rodzica, a komponent rodzica ma wiele komponentów podrzędnych. Na poniższym obrazku widzimy nasz komponent podrzędny A, B i D jako najlepsze komponenty, następnie komponent E zagnieżdżony w komponencie D i komponent F zagnieżdżony w komponencie E. Co jeśli mamy dane aplikacji (takie jak adres użytkownika), które chcemy użyć w komponencie podrzędnym A, C i F, a te dane adresowe użytkownika znajdują się w naszym komponencie nadrzędnym.

Aby to zrobić, musimy:
- Podaj wartość w składniku nadrzędnym (dostawca zależności).
- Wprowadź wartość w składniku F (konsument zależności).
W naszym nadrzędnym komponencie podajemy dane:
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: this.user.address } }, template: ` ... ` }) Używamy provide jako funkcji, zwracając obiekt, aby uzyskać dostęp do właściwości instancji komponentu.
W naszym komponencie child-f mamy:
app.component('child-f', { inject: ['userAddress'], template: ` <h2>Injected property: {{ this.userAddress }}</h2> ` }) Zauważyliśmy jednak, że jeśli zmienimy nasz user.address na inny adres, zmiana nie zostanie odzwierciedlona w wstrzykiwanej wartości, ponieważ dane dostarczone do provider/inject początkowo nie są reaktywne. Możemy to naprawić, przekazując obiekt reactive do provide . Musimy przypisać obliczoną właściwość do naszego obiektu użytkownika.
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: Vue.computed(() => this.user) } }, template: ` ... ` })Ten wzór może być bardzo przydatny i prostszy niż przy użyciu Vuex.
Jednak dzięki Vue3 i niedawnemu uaktualnieniu możemy teraz korzystać z dostawców kontekstu, co pozwala nam udostępniać dane między wieloma komponentami, podobnie jak vuex.
Właściwe użycie rekwizytów do elementów formy
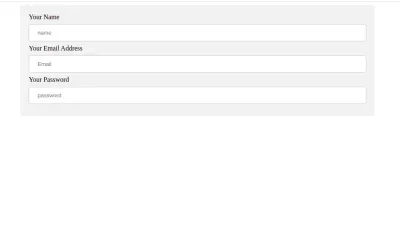
Tworzenie formularzy w sieci to jedna z tych rzeczy, których nie każdy lubi robić. Vue.js ułatwia tworzenie doskonałych formularzy. Aby to osiągnąć, musimy wiedzieć, jak prawidłowo używać rekwizytów w naszych komponentach formularza. W tradycyjnej aplikacji, w której mamy rejestrację, loginy lub stronę produktu, chcemy mieć spójne zachowanie i wygląd. Na przykład poniższa strona logowania.

Z kodem:
<template> <div class="form-group"> <form> <label for="email">Your Name</label> <input type="text" class="form-control" placeholder="name" v-model="userData.name" /> <label for="email">Your Email Address</label> <input type="text" class="form-control" placeholder="Email" v-model="userData.email" /> <label for="email">Your Password</label> <input type="text" class="form-control" placeholder="password" v-model="userData.password" /> </form> </div> </template> <script> export default { data() { return { userData: { name: '', email: '', password: '' } } }, } </script> Chcielibyśmy mieć komponent BaseInput , którego możemy użyć dla trzech powyższych danych wejściowych formularza. Nasze BaseInput wygląda tak:
<template> <div> <label v-if="label">{{ label }}</label> <input type="email" @value="value" @input="updateInput" v-bind="$attrs"> </div> </template> <script> export default { props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script> Chcemy, aby nasze BaseInput akceptowało właściwość label , która zawsze jest łańcuchem, a jeśli Input ma etykietę, pokazujemy ją w naszym szablonie, jak widać powyżej.
Gdy wypełnimy formularz, wyzwolona zostanie metoda updateInput . Metoda updateInput przyjmuje jako argument zdarzenie input i emituje zdarzenie o nazwie Input wraz z ładunkiem event.target.value , który jest nazwą (Jan Kowalski) w postaci:
<BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> Model v-model będzie nasłuchiwał zdarzenia wejściowego, a następnie, gdy je odbierze, ustawi nasz userData.name na otrzymany ładunek.
Jeśli chcemy ustawić symbol zastępczy dla danych wejściowych, może wystąpić błąd, ponieważ w vue2 atrybuty zawsze dołączają się do rodzica, więc aby to naprawić, ustawiamy inheritAttrs na false i bind attrs .
<script> export default { inheritAttrs: false, props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script>Gdzie chcemy, aby znajdował się atrybut placeholder. Nasz kod strony formularza wygląda teraz tak:
<template> <div class="form-group"> <form> <BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> <BaseInput label="Your Email Address" v-model="userData.email" placeholder="Email"/> <BaseInput label="Your Password" v-model="userData.password" placeholder="Password"/> </form> </div> </template>W końcu mamy samodzielny składnik formularza wielokrotnego użytku. Możesz pobawić się kodem z kodów i skrzynek, które zrobiłem.
Uwaga: $Attrs w Vue3 zawiera teraz wszystkich słuchaczy, powiązania stylów i klasy.
Zapoznanie się z Vue Devtools
Vue.js Devtools to bardzo potężne narzędzie, ponieważ pomaga nam skutecznie debugować naszą aplikację w czasie rzeczywistym. Jest najpotężniejszy, gdy używamy Vuex i musimy zarządzać mutacjami i śledzić zmiany w naszej aplikacji. Większość programistów Vue.js używa devtools jako rozszerzenia, ale możemy je również zainstalować jako samodzielną aplikację.
Uwaga: narzędzia deweloperskie Vue.js działają tylko w trybie programistycznym Twojej kompilacji i nie będą działać w środowisku produkcyjnym, więc inne osoby nie będą mogły ich używać do sprawdzania Twojej aplikacji.
Instalowanie Devtools jako samodzielnej aplikacji
Być może zastanawiasz się, dlaczego chcemy instalować samodzielną aplikację dla narzędzi deweloperskich, skoro możemy do tego używać rozszerzenia przeglądarki? Dzieje się tak dlatego, że po zainstalowaniu go jako samodzielnej aplikacji lokalnie, możesz z niej korzystać z dowolnej przeglądarki.
Instalujemy to:
// Globally npm install -g @vue/devtools // or locally npm install --save-dev @vue/devtoolsPo zakończeniu instalacji uruchom:
vue-devtools Następnie w naszym pliku index.html , znajdującym się w folderze publicznym w katalogu głównym naszej aplikacji Vue.js dodajemy:
<script src="https://localhost:8098"></script>Po ponownym załadowaniu aplikacji połączy się ona automatycznie.
Niektóre operacje, które możemy wykonać za pomocą Vue Devtools
Oto kilka pomocnych operacji, które możesz wykonać na Vue.js DevTools.
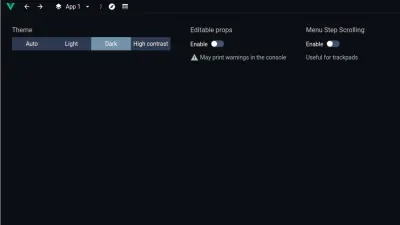
- Ciemny schemat
W nowych DevTools dostępna jest teraz opcja wyboru między jasnymi, ciemnymi lub kontrastowymi motywami. Możesz to zrobić, przechodząc do ustawień globalnych i wybierając je.

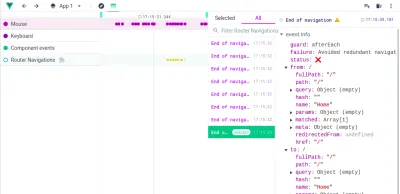
- Oś czasu
Nowa oś czasu w devtools wyświetla informacje o zaistniałych zdarzeniach i jest ułożona w porządku chronologicznym. Znajduje się obok widoku inspektora i ustawień.

- Formatuj nazwę komponentu
Możesz wybrać wyświetlanie nazwy komponentu w camelCase lub kebab-case.
Istnieje wiele innych operacji, które można wykorzystać w narzędziach vue devtools. Możesz sprawdzić ich dziennik zmian.
Narzędzia ułatwiające pracę w Vue
Podczas pracy z Vuejs możemy napotkać pewne funkcje, które chcielibyśmy zaimplementować, ale może to zająć dużo czasu na twardy kod lub po prostu trochę trudne do zaimplementowania. Jako profesjonalni programiści dodajemy pewne narzędzia i biblioteki pomocnicze, aby ułatwić pracę, i przyjrzymy się niektórym z nich.
Testowanie bibliotek
Testowanie może odgrywać kluczową rolę podczas tworzenia aplikacji na dużą skalę. Pomaga nam to uniknąć niepotrzebnych błędów podczas pracy z zespołem. Przyjrzyjmy się trzem rodzajom testów, które możemy przeprowadzić w naszej aplikacji Vue i ich frameworkom.
- Testowanie komponentów
Biblioteka testów Vue, narzędzia testowe Vue. - Testów jednostkowych
Błagam, Mocha. - Testy od końca do końca
Nightwatch.js, Cyprys.
Biblioteki komponentów
Biblioteka komponentów to zestaw komponentów wielokrotnego użytku, których możemy użyć w naszej aplikacji, aby znacznie przyspieszyć i przyspieszyć tworzenie interfejsu użytkownika w naszej aplikacji. Podobnie jak React i Angular, Vue ma własny zestaw bibliotek komponentów. Niektóre z nich to:
- Zestaw materiałów Vue
Zestaw interfejsu użytkownika „Badass” Vue.js zbudowany na podstawie Material Design. Zawiera ponad 60+ ręcznie wykonanych komponentów. - Buefy
Lekka biblioteka komponentów oparta na frameworku Bulma CSS. Jeśli czujesz się komfortowo z SASS, nie będziesz miał problemu z jego używaniem. - Potwierdź
Jest to również struktura komponentów do projektowania materiałów z dostępnością już utworzonych rusztowań dla kodu, z dużą społecznością i regularnymi aktualizacjami - Kwazar
Mój osobisty faworyt, jeśli chodzi o framework komponentów. Quasar z jego wysokowydajnym stosem frontendu umożliwia tworzenie aplikacji wieloplatformowych dla sieci Web, urządzeń mobilnych i komputerów stacjonarnych.
Inne ciekawe biblioteki
Inne warte uwagi biblioteki to:
- FilePond
Ta biblioteka Vue.js przesyła dowolny obraz, który jej podasz, i optymalizuje te obrazy, zapewniając jedwabiście gładkie wrażenia. - Vuelidate
Ta biblioteka jest bardzo ważna podczas pracy z formularzami i potrzebujesz sposobu na walidację danych wejściowych użytkownika w interfejsie. Jest to prosta i lekka walidacja oparta na modelu. - vue-Clickaway
Vue nie ma natywnego detektora zdarzeń, aby wiedzieć, kiedy użytkownik kliknął poza element, na przykład menu rozwijane, dlategovue-clickawayistnieje, aby wykrywać zdarzenia kliknięcia.
Istnieje wiele innych bibliotek. Możesz sprawdzić mnóstwo z nich na madewithvuejs.com i vuejsexamples.com .
Przydatne rozszerzenia, które pomogą Ci w pisaniu Vue
Rozszerzenia są naprawdę pomocnymi narzędziami, które mogą mieć duży wpływ na Twoją codzienną produktywność podczas pisania vuejs. W czasie, gdy pisałem kod Vuejs, znalazłem następujące rozszerzenia. Bardzo pomocne:
- Vetur
To rozszerzenie numer jeden na mojej liście. Oszczędzasz mi godziny pisząc Vuejs. Zapewnia określone podświetlanie, fragmenty, Intellisense, debugowanie i wiele więcej dla Vue.js. - Zakładki
To rozszerzenie jest bardzo przydatne podczas pracy nad dużym projektem, ponieważ możesz zaznaczyć i ustawić zakładkę w miejscach w kodzie i przeskoczyć do tego konkretnego miejsca, kiedy chcesz. - Eslint
Eslint pomaga nam łatwo znaleźć błędy w kodowaniu, wyświetlając ostrzeżenie, jeśli zrobimy coś złego w kodzie. Wskazane jest, aby używać go w ładniejszym formacie. - Pakiet rozszerzeń Vue.js
Ten pakiet rozszerzeń zawiera kolekcję innych rozszerzeń, które pomogą w rozwoju Vue.js, takich jak Prettier, Vetur, Night Owl itp.
Wniosek
W tym samouczku przyjrzeliśmy się kilku wskazówkom i narzędziom, które pomogą Ci stać się lepszym programistą Vue. Zaczęliśmy od kilku pomocnych spostrzeżeń na temat organizowania naszych projektów pod kątem skali i innych wspaniałych punktów do odnotowania, a następnie uzupełniliśmy je o narzędzia i rozszerzenia, które znacznie ułatwiają pisanie Vuejs.
Pamiętaj, że większość tego, czego nauczysz się w tym artykule, koncentruje się na Vue.js 2, aby uniknąć nieporozumień.
Dalsze zasoby
Oto kilka przydatnych linków, które możesz sprawdzić, jeśli chcesz zagłębić się w niektóre z rzeczy, które omówiliśmy powyżej.
- „Dyrektywy niestandardowe”, oficjalne dokumenty
- „Reaktywność Vue”, oficjalne dokumenty
- Witryna internetowa „Vue Devtools”
- Porozmawiaj na temat Composition API kontra Vuex
- Przydatne narzędzia do tworzenia skryptów vue przez Timiego Omoyeni
