Wskazówki, triki i narzędzia testowania kliknięć zrzutów ekranu
Opublikowany: 2017-03-05Twoja strona internetowa jest jednym z Twoich koronnych osiągnięć, pomnikiem internetowym dostępnym dla wszystkich. Celem serwisu jest przyciągnięcie jak największej liczby osób – to jest Twój cel. Robisz wszystko, aby rozwijać się i czynić ją perfekcyjną, a stronę znasz jak nikt inny.
Ale czy kiedykolwiek zadałeś sobie pytanie, skąd inni to wiedzą ?
Czy wiesz, co według użytkowników przyciąga najwięcej uwagi na Twojej stronie? Czy wiesz, która część sprawia, że Twoi goście Ci ufają? Czy wiesz, gdzie klikają, aby znaleźć informacje, których szukają?
Jeśli odpowiedź brzmi „nie”, masz kłopoty. W końcu nie da się ulepszyć swojej strony internetowej i uczynić ją otwartą i atrakcyjną dla innych, jeśli nie masz pojęcia, jak ludzie ją postrzegają. Ale rozwiązanie tego problemu jest w zasadzie jednym kliknięciem. Jest to niedroga i szybka metoda oceny danych o doświadczeniach użytkowników: przedstawiam testowanie kliknięć zrzutu ekranu .
To bardzo proste do zrozumienia: kliknięcia użytkowników na stronie są rejestrowane, a następnie prezentowane jako wygodna mapa cieplna, dostępna do dalszej analizy. Na podstawie danych można w zasadzie sprawdzić, co działa, a co nie.
Im szybciej wykonasz testy, tym lepiej – od razu możesz zacząć optymalizować swoją stronę. Testowanie kliknięć zrzutów ekranu to idealne rozwiązanie do oceny koncepcji na wczesnym etapie, w końcu nie musisz mieć działającej strony internetowej, aby weryfikować swoje pomysły. Możesz testować prototypy, makiety , a nawet szkice na papierze.

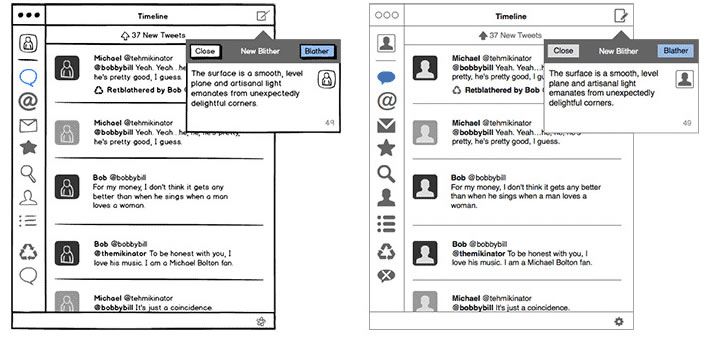
Szkic i makieta z Balsamiq.
Przede wszystkim: przygotuj się
Miej jasne zrozumienie tego, co masz osiągnąć . Musisz postawić się w sytuacji potencjalnego odwiedzającego i zastanowić się, dlaczego odwiedza Twoją stronę. Czy szukają informacji? Czy chcą zobaczyć potencjalne korzyści płynące z używania Twojego produktu? Czego oni szukają? To są podstawowe pytania, na które musisz znaleźć odpowiedź.
Następnym krokiem jest myślenie o swoich celach z perspektywy biznesowej . Chcesz stworzyć określone szybkie ścieżki użytkownika, aby jak najszybciej dać potencjalnym klientom to, czego szukają, pozostawiając klientów zadowolonych z ich decyzji. Jednocześnie chcesz zmaksymalizować współczynnik konwersji.
Zgodnie z badaniem przeprowadzonym przez WebUsability, należy „ciężko pracować, aby pierwsze kliknięcie było prawidłowe”. Znaleźli bezpośrednią korelację między wskaźnikiem sukcesu a elementem, który odwiedzający kliknęli jako pierwszy. 36% użytkowników porzuciło zadania, jeśli wybrali zły przedmiot. Co to oznacza dla Twojej firmy? Cóż, jeśli Twój potencjalny klient nie znajdzie szybko informacji, których szuka, odejdzie, a Twoja firma ucierpi.
Sformułuj swoją hipotezę
Po przygotowaniu musisz stworzyć listę hipotez dotyczących Twojej witryny. Ty, jako właściciel lub twórca, masz bardzo dobry pomysł na wewnętrzne działanie swojej strony internetowej, ponieważ zainwestowałeś czas i pieniądze, aby uczynić ją idealną. Formułując hipotezę, możesz zawęzić możliwe kwestie, które musisz omówić. Twoja hipoteza może mieć formę krótkiego stwierdzenia, takiego jak:
- Ważne informacje są łatwe do znalezienia dla użytkownika
- Dla odwiedzającego jest jasne, gdzie powinien kliknąć, aby kupić produkty
- Wezwania do działania są widoczne i bezpośrednie
To tylko przykłady, które pozwolą Ci na właściwe myślenie o hipotezach. Po ich utworzeniu nadszedł czas, abyś sprawdził, czy Twoi potencjalni klienci myślą tak samo (a są szanse, że nie!)

Nie wszystkie hipotezy są łatwe do sprawdzenia.
Zadania testowania zrzutów ekranu – krótkie i zgryźliwe
Kiedy masz już uformowane teorie, musisz pomyśleć o możliwych zadaniach dla uczestników twojego badania. Twoim głównym celem jest, aby były krótkie, zgryźliwe i na temat. Brak długich opisów. Bądź jak Hemingway.
Jeśli potrzebujesz trochę tła, postaw swojego użytkownika w hipotetycznej sytuacji: „Czekasz na swoją pizzę, ale zajmuje to zbyt dużo czasu. Gdzie należy kliknąć, aby sprawdzić, ile czasu zajmuje dostarczenie zamówienia?” Nie przesadzaj jednak. Postaraj się osiągnąć idealną równowagę między informacją, a treścią. Jeśli potrzebujesz inspiracji, oto kilka zadań, które przez lata okazały się bardzo skuteczne:

- Kliknij pierwszą rzecz, którą zauważyłeś na tej stronie
- Kliknij element, który najbardziej Ci się podoba
- Kliknij najważniejszy element tej strony
- Kliknij element, który chcesz usunąć z tej strony
- Gdzie byś kliknął, aby zrobić X?
Jeśli potrzebujesz więcej, sprawdź przykładową listę tutaj.

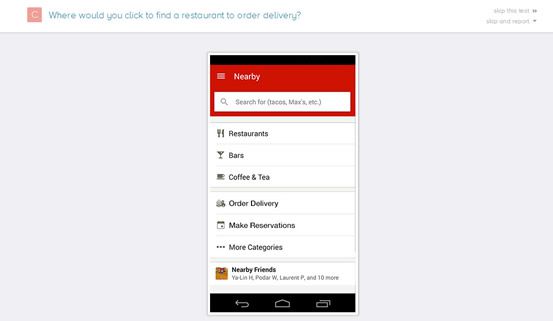
Szybkie badanie UsabilityHub.
Wybierz swoją broń
Następnym krokiem w procesie jest wybór odpowiedniego narzędzia do testowania zrzutów ekranu. Masz szczęście, bo na rynku dostępnych jest wiele przydatnych rozwiązań, które z pewnością ułatwią Ci testowanie. Oto lista możliwych wyborów, które należy rozważyć:
- OptymalnyWarsztat
- UżytecznośćHub
- Narzędzia użyteczności
- Usaura
To tylko wierzchołek góry lodowej, ponieważ istnieje wiele innych dostępnych narzędzi – przeprowadź badania i dowiedz się, które z nich najlepiej odpowiada Twoim potrzebom.
Po wybraniu narzędzia dobrze byłoby wiedzieć, jak one działają. Zasadniczo logika narzędzi i ich kroków jest dość jasna:
- Prześlij zrzuty ekranu
- Skonfiguruj zadania (dlatego lista zadań jest przydatna, ponieważ możesz po prostu zacząć je konfigurować zamiast rozgryzać je na tym etapie)
- Udostępnij link do swojego testu
- Przeanalizuj pełny raport online, gdy będziesz zadowolony z liczby odpowiedzi
To, na czym powinieneś się skupić podczas poszukiwania idealnego narzędzia, to część raportowa – tam jest mięso. Jeśli jesteś nowicjuszem w świecie testów, powinieneś poszukać narzędzia, które zapewni Ci nie tylko surowe dane, ale także spójną wizualizację, aby lepiej zrozumieć, jak ludzie radzą sobie z zadaniami.
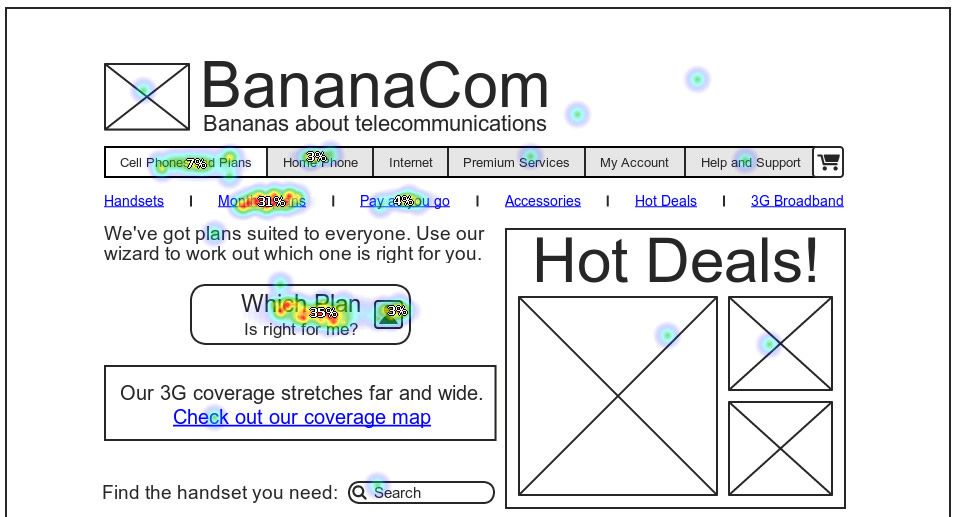
Przykładowa wizualizacja z Optimal Workshop:

Tyle danych, że możesz przejść na banany.
Powinieneś przygotować się na to, że każdy test najprawdopodobniej ujawni problemy, których się nie spodziewałeś. Istnieje możliwość, że dowiesz się, że Twoje hipotezy są prawdziwe lub że Twoje założenia i oczekiwania są zupełnie inne niż te, które mają odwiedzający Twoją witrynę. I to jest zupełnie normalne – dlatego przeprowadza się testy, dzięki którym można dowiedzieć się o zachowaniach użytkowników i zdecydować, co zrobić, aby ulepszyć stronę.
Testowanie nie jest trudne, ale rzeczywista interpretacja danych i dowiedzenie się, co należy zrobić, jest. Twoje rozwiązania mogą być nieskuteczne i będą wymagać jeszcze więcej testów. To jest w porządku. Chcesz osiągnąć perfekcyjny projekt i rozwiązać problemy. Możesz mieć szczęście i przybić to na pierwszym teście lub możesz walczyć przez chwilę, aż dostaniesz ten moment – nigdy nie wiadomo. Ale nie martw się, możesz poprosić specjalistów o pomoc w interpretacji wyników. Więc przetestuj – okno przeglądarki to limit.
Testowanie kliknięć zrzutu ekranu – podsumowanie
- Sformułuj hipotezy na temat swojej strony internetowej
- Stwórz listę krótkich zadań dla swoich użytkowników na podstawie swoich hipotez
- Wybierz odpowiednie narzędzie
- Rozpocznij testowanie:
- Zmierz, ile czasu zajmuje wykonanie zadania
- Zmierz, ilu użytkowników ukończyło zadanie
- Zapytaj, jak trudne lub łatwe było użytkownikowi wykonanie zadania
- Zapytaj, jak pewnie czuli się użytkownicy, gdy wykonywali zadanie
- Wyciągnij wnioski z wyników i odpowiednio dostosuj swój projekt
- Przetestuj ponownie!
…i w końcu…
Zobacz, jak wyglądają testy kliknięć w czasie rzeczywistym i pomóż SpeckyBoy Design Magazine!
Teraz, gdy znasz już ideę testowania kliknięć zrzutów ekranu, nadszedł czas, abyś sam to zobaczył. Przygotowaliśmy dla Ciebie krótki test w SpeckyBoy Design Magazine. Weź w nim udział i zobacz, jak to działa i jak to jest być przetestowanym użytkownikiem! Rozpocznij test.
Jeśli chcesz zobaczyć, jak wyglądają wyniki, kliknij tutaj.
