Niezbędne wskazówki dotyczące tworzenia pięknego i wciągającego interfejsu użytkownika
Opublikowany: 2018-02-16Interfejs użytkownika lub interfejs użytkownika jest brany pod uwagę przy projektowaniu wszystkiego, co zostało stworzone do użycia. Chociaż projektanci przemysłowi i graficy również stosują zasady projektowania interfejsu użytkownika w swojej pracy, interfejs użytkownika ma coraz większe znaczenie w środowisku cyfrowym. Elegancki wygląd interfejsu użytkownika zapewnia sukces aplikacji i stron internetowych, sprawiając, że wrażenia użytkownika są pozytywne i angażujące. Dzięki intensywnej rywalizacji o uwagę użytkowników, interfejs użytkownika jest jednym z najlepszych narzędzi do przechwytywania i satysfakcjonowania odbiorców.
W przypadku projektantów stron internetowych udany projekt interfejsu użytkownika zaczyna się od podstawowych elementów projektu, takich jak wybór kolorów i czcionek, i rozciąga się na każdy element projektu. Oto kilka wskazówek dotyczących tego, jak sprawić, by projekt interfejsu użytkownika był skuteczny i atrakcyjny, jednocześnie zapewniając użytkownikom doskonałe wrażenia.
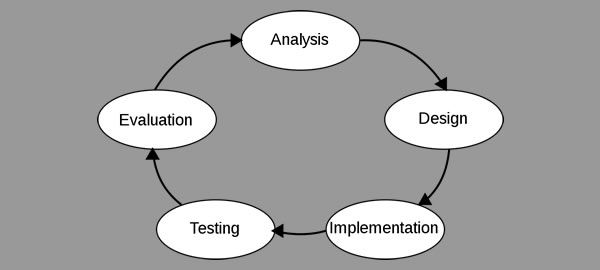
Proces projektowania interfejsu użytkownika

Jeśli chodzi o projektowanie interfejsu użytkownika, w nazwie jest wiele: najbardziej oczywistym elementem takiego projektu jest użytkownik. Priorytetem projektanta interfejsu użytkownika nr 1 jest zrozumienie, czego użytkownik oczekuje od interfejsu i przewidzenie, w jaki sposób użytkownik będzie z niego korzystał.
Proces rozpoczyna się zatem od dokładnej analizy potencjalnych użytkowników. Może to obejmować formalne lub nieformalne badania i prawdopodobnie będzie obejmować wiele burz mózgów. Na początkowych etapach kluczowe jest również zdefiniowanie jasnych celów interfejsu.
Pytania, które projektanci mogą zadać na tym etapie, obejmują:
- Co użytkownik chciałby osiągnąć, korzystając z interfejsu?
- Jak wygodny jest użytkownik z technologią?
- W jaki sposób użytkownik wszedłby w interakcję z interfejsem w normalnym toku czynności?
Gdy interfejs zostanie zaprojektowany tak, aby odpowiadał użytkownikowi i wykonał zadanie, opiera się na testach rzeczywistych użytkowników w celu ustalenia, czy teoria jest prawdziwa w aplikacji.
Priorytet Przejrzystość
Przejrzyste, konkretne funkcje mają kluczowe znaczenie dla stworzenia atrakcyjnego interfejsu użytkownika. Jedną z podstawowych tendencji istot ludzkich jest ignorowanie rzeczy, których nie rozumiemy. Ten nawyk pozwala nam priorytetyzować najważniejsze informacje i nie marnować czasu na rzeczy, które nie dotyczą bezpośrednio naszego przetrwania. W kontekście interfejsu użytkownika „przetrwanie” można interpretować jako uzyskanie tego, czego chcemy lub potrzebujemy ze strony internetowej.
Zastosowanie tego polega na tym, że użytkownicy zazwyczaj ignorują ikony i inne elementy, których nie rozumieją od razu. Jeśli funkcja ma niejasny cel, użytkownicy założą, że jej nie potrzebują i idą dalej.
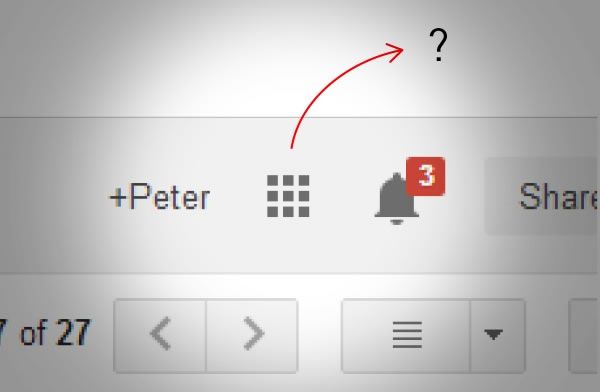
Przykładem znaczenia przejrzystości interfejsu użytkownika jest decyzja Google o zwinięciu menu Gmaila pod ogólną ikoną siatki. Chociaż projekt graficzny może być przejrzysty i atrakcyjny dla oka, zmiana spowodowała szereg problemów dla użytkowników, którzy nawet nie zauważyli nowej ikony i nie mogli znaleźć potrzebnych funkcji.

Spraw, aby układy stron były intuicyjne
Użytkownicy powinni być w stanie znaleźć to, czego szukają, bez zbytniego myślenia. Intuicyjny projekt oznacza, że projekt natychmiast i w niewidoczny sposób informuje użytkowników, jak poruszać się po witrynie i korzystać z jej funkcji. Dzięki temu użytkownicy mogą skoncentrować się na wykonywaniu zadań bez konieczności zatrzymywania się i zastanawiania, jak to zrobić.

Oczywiście nieintuicyjne projektowanie jest dokładnym przeciwieństwem projektowania interfejsu użytkownika, ponieważ w ogóle nie koncentruje się na użytkowniku. Jest to przykład tego, co dzieje się, gdy projektanci tworzą witrynę bez uwzględnienia rzeczywistego użytkownika końcowego. Wyobraź sobie pokaz slajdów online, w którym przycisk do przodu znajduje się po lewej stronie, a nie po prawej. Użytkownicy natychmiast skłanialiby się ku prawej stronie, byli zdezorientowani i spędzali niepotrzebnie czas na rozglądaniu się po stronie.
Narzędzia nawigacyjne, takie jak paski boczne i menu, powinny być przejrzyste i łatwe w użyciu. Spójność jest ważnym czynnikiem wpływającym na intuicyjny układ strony. Funkcje interfejsu powinny być spójne na wszystkich stronach, tak aby użytkownicy intuicyjnie je rozumieli. Gdy użytkownicy zobaczą tę samą funkcję więcej niż raz, zrozumieją, jak z nią korzystać.
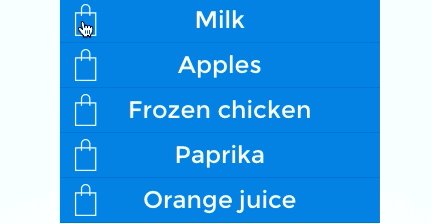
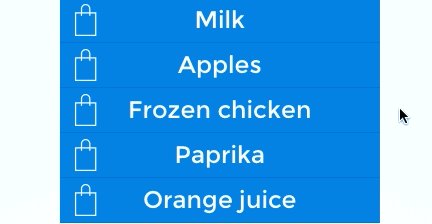
Zapewnij natychmiastową informację zwrotną
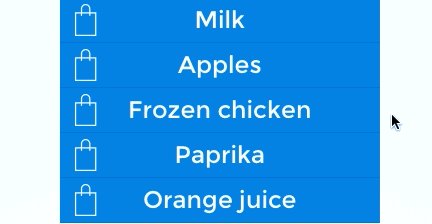
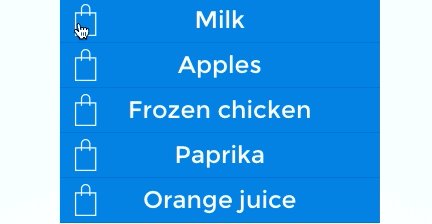
Ponieważ celem każdego interfejsu jest wykorzystanie, komunikaty natychmiastowej informacji zwrotnej pomagają użytkownikom na bieżąco informować o ich działaniach. Natychmiastowe wiadomości zwrotne mogą informować użytkowników o stanie interfejsu — wczytywanie ikon, komunikaty o błędach i natychmiastowe aktualizacje o nowych rozwiązaniach. Gdy użytkownicy otrzymują natychmiastową informację zwrotną, nie muszą zgadywać, co się dzieje.

Obraz przez UXPin
Jak już ustaliliśmy, ludzie mają tendencję do ignorowania rzeczy, których nie rozumieją. Jeśli użytkownicy spróbują wykonać jakieś czynności i zostaną wpatrzeni w pusty ekran, prawdopodobnie pójdą gdzie indziej.
Spraw, aby ustawienia domyślne były przyjemne i produktywne
Wielu użytkowników nie zadaje sobie trudu, aby zmienić domyślne ustawienia i funkcje interfejsów. Wyraźnym tego przykładem jest wszechobecność domyślnego dzwonka iPhone'a. To zabawny eksperyment społeczny, aby zobaczyć, ile osób sięga po telefon, gdy dzwoni iPhone jednej osoby. W tym przykładzie ustawienie domyślne to neutralne. Jeśli jednak ustawienia domyślne są nie do przyjęcia, ma to negatywny wpływ na użytkowników. Przykład domyślnych ustawień przyjaznych dla interfejsu użytkownika można znaleźć w formularzach automatycznego wypełniania, które oszczędzają czas użytkowników, wypełniając podstawowe informacje.
Oferuj działania z przewodnikiem
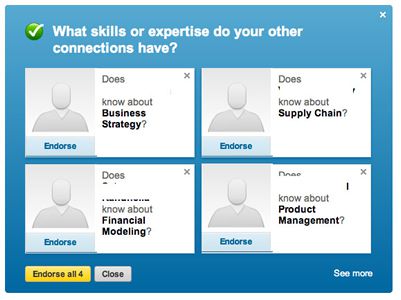
Zamiast pozostawiać użytkownikom zgadywanie, jak powinni korzystać z funkcji, pokazywanie im, co robić, zachęca użytkowników do pomyślnego zakończenia działań. Działania z przewodnikiem mogą być jawne, takie jak funkcja poparcia LinkedIn. Kiedy funkcja zatwierdzania została uruchomiona po raz pierwszy, LinkedIn poprosił użytkowników o potwierdzenie umiejętności swoich połączeń za pomocą monitu z pytaniem „czy [ta osoba] wie o [tej umiejętności]?”

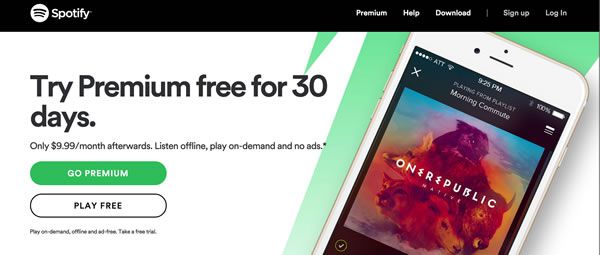
Zamiast zakładać, że użytkownicy znajdą nową funkcję i dowiedzą się, jak z niej korzystać, LinkedIn poprowadził ludzi do efektywnego korzystania z niej, tworząc doskonały interfejs użytkownika. Projektanci mogą również w bardziej subtelny sposób kierować działaniami poprzez decyzje projektowe, takie jak podkreślanie funkcji kolorem i rozmiarem. Na przykład strona główna Spotify prowadzi użytkowników do opcji „Premium”:

Nie zaniedbuj podstawowych elementów projektu
W pośpiechu, aby być świeżym i innowacyjnym, projektanci interfejsów mogą zapomnieć o rozważeniu podstawowych aspektów projektowania, które mają duży wpływ na to, jak użytkownicy doświadczają interfejsu. Poniższe podstawowe komponenty projektowe stanowią podstawę użyteczności interfejsów.
- Kontrast : Kontrast powinien być taki, aby wszystkie elementy były łatwe do odczytania i przyciągały uwagę. Jest to szczególnie ważne, ponieważ projektanci pracują nad udostępnieniem interfejsów większej liczbie osób; osoby cierpiące nawet na niewielką utratę wzroku często borykają się z obrazami o niskim kontraście.
- Zniekształcenie : wszelkie zniekształcenia lub zakłócenia wizualne są szkodliwe dla interfejsu użytkownika. Zniekształcenia nie tylko utrudniają użytkownikom korzystanie z interfejsu, ale także są frustrujące i mogą spowodować, że całkowicie zrezygnują z interfejsu.
- Rozmiar tekstu : rozmiar tekstu jest szczególnie ważny w projektowaniu stron internetowych ze względu na unikalny sposób, w jaki ludzie czytają w Internecie. Ludzie szukający czegoś w Internecie, niezależnie od tego, czy są to informacje, czy przedmioty do kupienia, często przeglądają więcej niż czytają, co sprawia, że rozmiar i waga tekstu są bardzo ważne dla kształtowania interfejsu użytkownika. Jeśli użytkownicy będą mieli dostęp do interfejsu na ekranach o różnych rozmiarach, projektanci muszą również zastanowić się, jak wpłynie to na interfejs użytkownika. Tekst statyczny będzie wymagał od użytkowników mobilnych powiększenia, co zmniejsza wrażenia zorientowane na użytkownika.
- Rozdzielczość ekranu : w celu uzyskania optymalnego interfejsu użytkownika wiele aplikacji i interfejsów musi działać na ekranach o różnych rozdzielczościach. Słaba rozdzielczość wpływa na czytelność i użyteczność, przez co interfejs użytkownika jest negatywny.
Posuwając się do przodu
Ponieważ coraz więcej naszego życia jest powiązane z doświadczeniami online, interfejs użytkownika staje się coraz ważniejszy w codziennych czynnościach wielu ludzi. Skupienie się na projektowaniu interfejsu użytkownika daje projektantom szansę na pozytywny wpływ na ludzi w większości aspektów ich życia.
