50 małych narzędzi internetowych dla projektantów stron internetowych od 2022 r
Opublikowany: 2022-12-13Wszystkie stworzone i wydane w tym roku, każda z tych bezpłatnych aplikacji internetowych oferuje oszczędzające czas rozwiązanie wielu zadań związanych z projektowaniem stron internetowych, które będziesz musiał wykonywać od czasu do czasu. Bez konieczności instalowania czegokolwiek, wszystko, co musisz zrobić, to dodać je do zakładek i zapisać na ten dzień, kiedy zostaną wezwane.
Niektóre z tych drobnych narzędzi oszczędzających czas pomogą Ci lepiej ocenić dostępność witryny, sprawdzić CSS pod kątem zbędnych klas, skopiować i wkleić animacje CSS, upiększyć zrzuty ekranu kodu i wiele więcej.
Niezależnie od tego, jakiego rozwiązania oszczędzającego czas przy projektowaniu stron internetowych szukasz, prawdopodobnie znajdziesz je tutaj.
Jeśli szukasz zeszłorocznej kolekcji małych narzędzi dla projektantów stron internetowych, oto wszystkie.
- Narzędzia i generatory kolorów
- Generatory wzorów i gradientów
- Generatory zrzutów ekranu kodu
- Narzędzia i edytory efektów graficznych
- Narzędzia i generatory CSS
- Generatory przycisków CSS
- Analizatory jakości kodu CSS
- Czcionki i narzędzia typograficzne
- Narzędzia ułatwień dostępu w sieci
- Zestawy ikon i narzędzia
- Narzędzia Markdown i edytory online
- Różne narzędzia i generatory
Narzędzia i generatory kolorów
Narzędzia barwy
Prosty zestaw narzędzi typu open source do pracy z kolorami. Obejmuje mieszanie kolorów, mieszanie, konwersję, modyfikację, szczegółowe informacje i wiele więcej. 
Huemint
To narzędzie wykorzystuje uczenie maszynowe do tworzenia unikalnych schematów kolorów. 
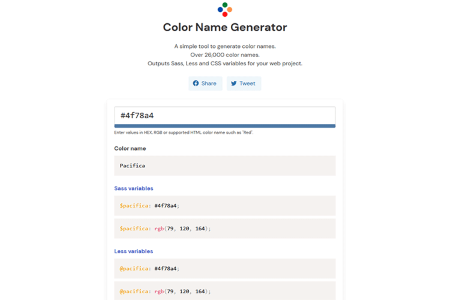
Generator nazw kolorów
Wprowadź kod szesnastkowy, a ta aplikacja nada mu nazwę i wygeneruje zmienne CSS. 
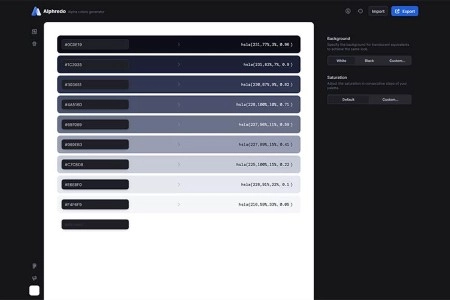
Alfredo
Stwórz idealną skalę kolorów za pomocą tego internetowego generatora alfa. 
Generatory wzorów i gradientów
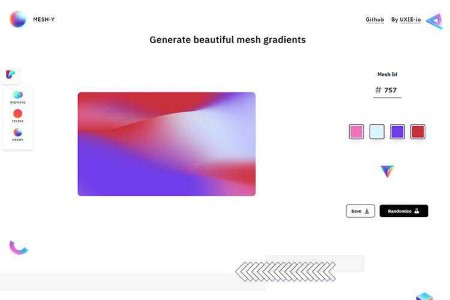
Siatkowaty
To oparte na przeglądarce narzędzie pomoże Ci tworzyć gradienty siatki, które można eksportować jako obrazy PNG. 
Gradienty
Użyj tego narzędzia online do tworzenia złożonych gradientów, które można eksportować w wielu formatach. 
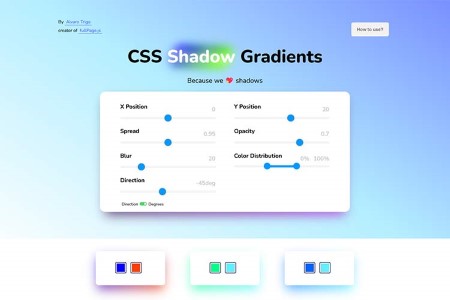
Gradienty cieni CSS
Skopiuj i wklej kolorowy gradient cienia lub zaprojektuj własny za pomocą tego narzędzia internetowego. 
Generatory zrzutów ekranu kodu
Pika
To narzędzie internetowe pomoże Ci tworzyć piękne zrzuty ekranu, które możesz udostępniać w mediach społecznościowych lub na blogu. 
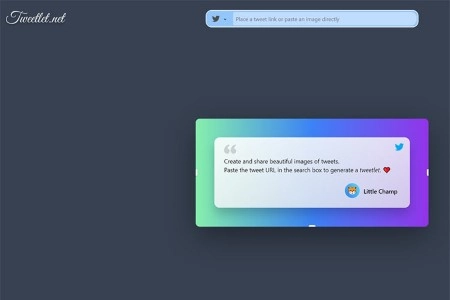
Tweetnij
Darmowe narzędzie do generowania udostępnianych obrazów Twoich tweetów. 
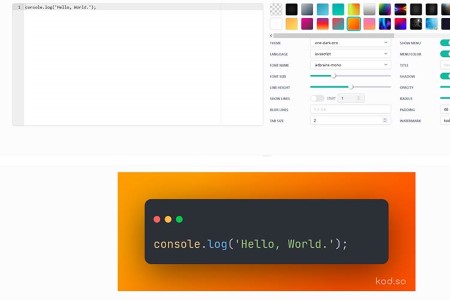
kod.so
Ta aplikacja przeglądarki pomoże Ci tworzyć piękne zrzuty ekranu fragmentów kodu. 
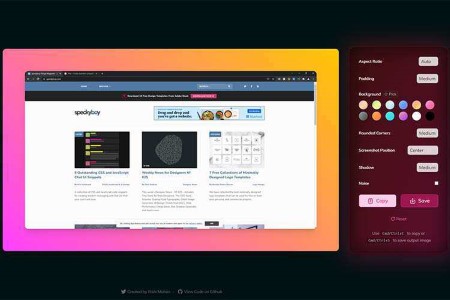
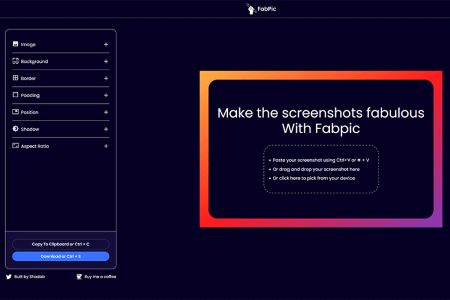
FabPic
Kolejna darmowa aplikacja przeglądarkowa do tworzenia niestandardowych zrzutów ekranu. 
Narzędzia i edytory efektów graficznych
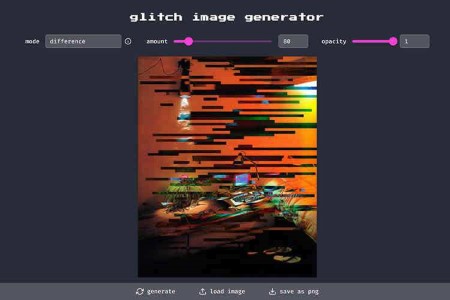
Generator obrazu usterki
Przydatne narzędzie, które pozwala tworzyć i zapisywać unikalne obrazy z błędami. 
Paleta
Pokoloruj swoje stare zdjęcia za pomocą tej aplikacji opartej na sztucznej inteligencji. 
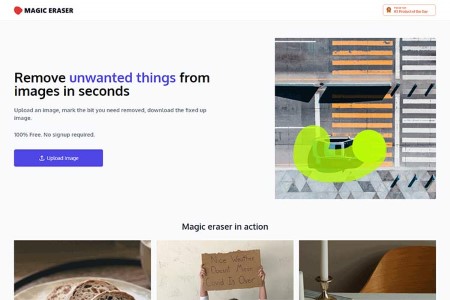
Magiczna gumka
Usuń niechciane elementy ze swoich zdjęć za pomocą tego bezpłatnego narzędzia. 
Narzędzia i generatory CSS
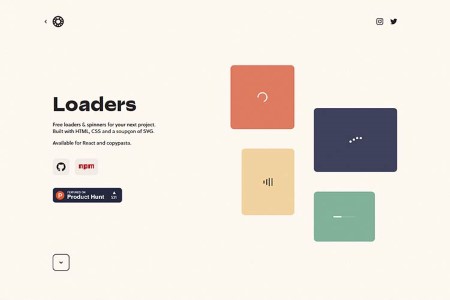
ładowarki
Chwyć asortyment ładowarek i błystek do następnego projektu. 
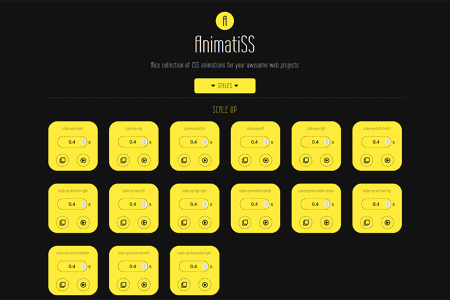
AnimatiSS
Użyj tej kolekcji gotowych animacji CSS w swoich projektach. 
Cienie Pudełkowe
Wyselekcjonowana kolekcja pięknych cieni do kopiowania i wklejania dla Tailwind CSS. 
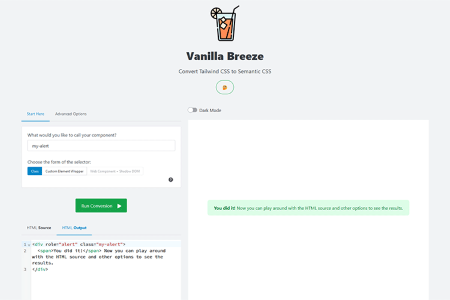
Waniliowy powiew
Narzędzie online do konwersji elementów CSS Tailwind na semantyczny CSS. 
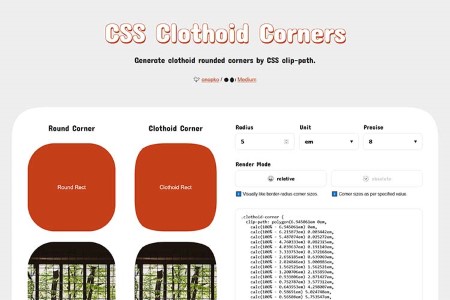
Kąty CSS Clothoid
To narzędzie online wygeneruje zaokrąglone rogi za pomocą CSS clip-path . 

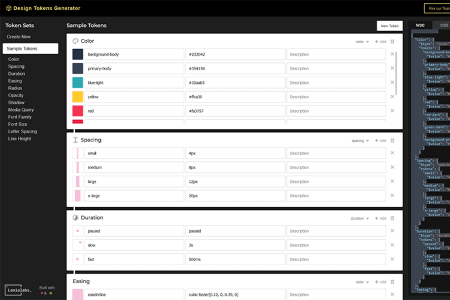
Generator tokenów projektu
Użyj tego narzędzia, aby szybko rozpocząć projekty CSS. 
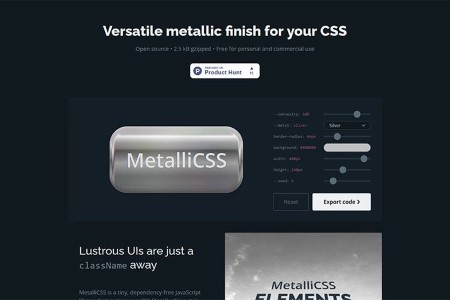
MetalliCSS
Ta biblioteka JavaScript o otwartym kodzie źródłowym dodaje metalicznego akcentu do każdego elementu projektu. 
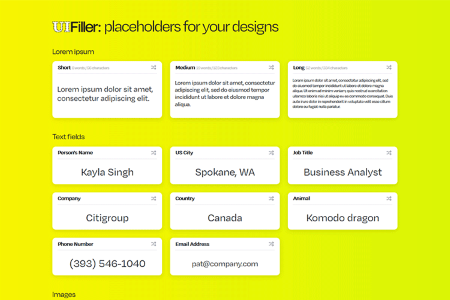
Wypełniacz interfejsu użytkownika
Mała biblioteka elementów zastępczych do kopiowania i wklejania dla projektów projektowych. 
Generatory przycisków CSS
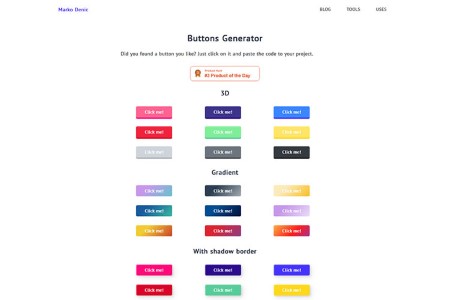
Generator przycisków
Wybieraj spośród wielu atrakcyjnych przycisków typu „kliknij, aby skopiować” dla swoich projektów. 
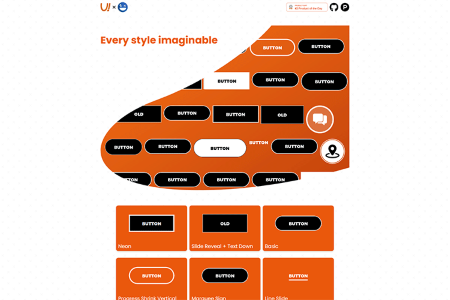
Przyciski interfejsu użytkownika
Zbiór stylów przycisków CSS typu „kopiuj i wklej” do wykorzystania w projektach. 
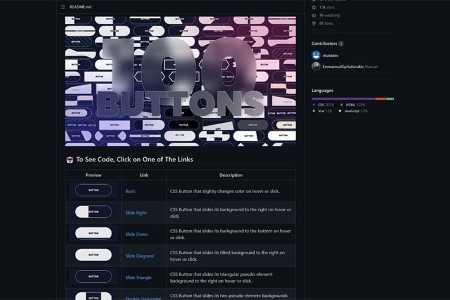
100 guzików
Bezpłatna kolekcja 100 nowoczesnych projektów przycisków CSS do wykorzystania w Twoich projektach. 
Analizatory jakości kodu CSS
Kontroler CSS
Użyj tego narzędzia, aby zidentyfikować nadmiarowe klasy CSS. 
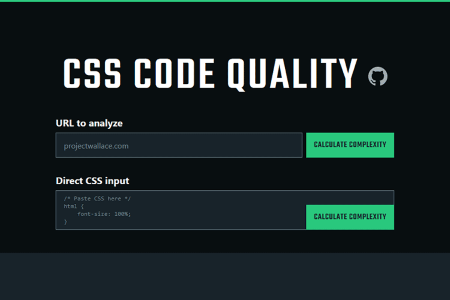
Internetowy analizator jakości kodu CSS
To narzędzie ocenia Twój CSS na podstawie szeregu strażników jakości. 
Minifikator CSS
Wklej swój CSS do tej aplikacji, a zmniejszy to twój kod. 
Czcionki i narzędzia typograficzne
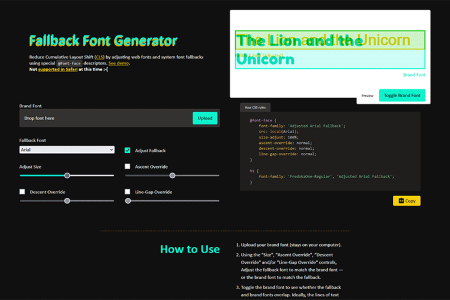
Generator czcionek zastępczych
To narzędzie pomoże Ci uniknąć irytującego skumulowanego przesunięcia układu (CLS) w Twoich układach. 
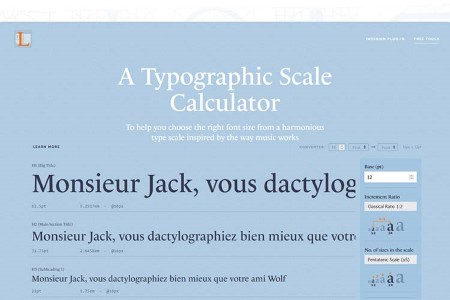
Kalkulator skali typograficznej
Użyj tego narzędzia, aby stworzyć harmonijną skalę typu. 
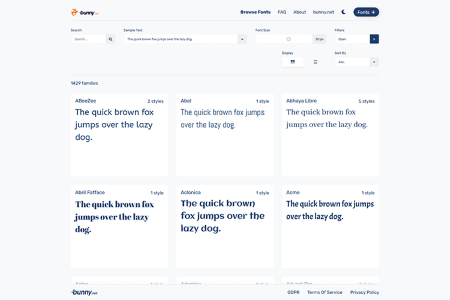
Czcionki króliczka
Sprawdź tę otwartą platformę czcionek internetowych, która zapewnia prywatność. 
Narzędzia ułatwień dostępu w sieci
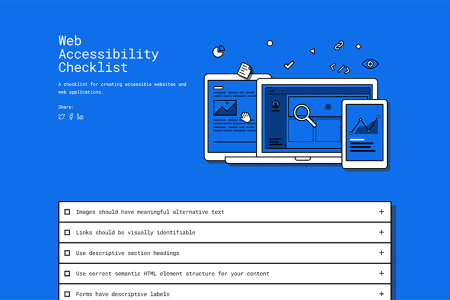
Lista kontrolna dostępności sieci
Użyj tej listy kontrolnej do tworzenia dostępnych witryn internetowych i aplikacji internetowych. 
Lista kontrolna projektu A11Y
Kwestie, które należy sprawdzić na tej liście kontrolnej, obejmują szeroki zakres schorzeń związanych z niepełnosprawnością. 
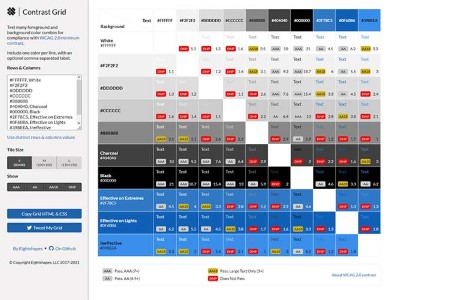
Siatka kontrastu
To narzędzie pomoże Ci przetestować różne kombinacje kolorów pod kątem zgodności z WCAG 2.0. 
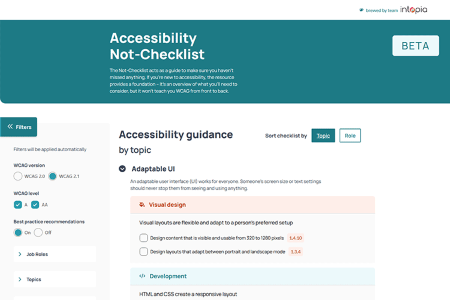
Brak listy kontrolnej ułatwień dostępu
Użyj tej listy jako odniesienia podczas oceny dostępności witryny. 
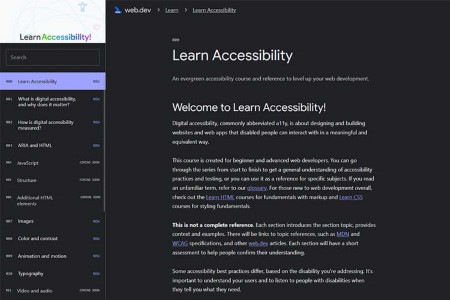
Dowiedz się o ułatwieniach dostępu
Wiecznie aktualny kurs ułatwień dostępu i materiały referencyjne, które pomogą Ci ulepszyć tworzenie stron internetowych. 
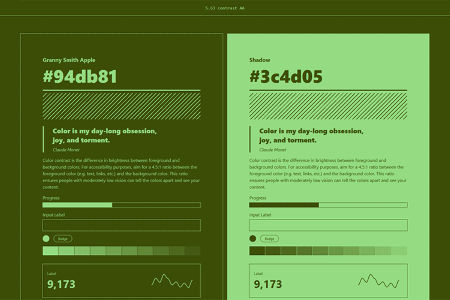
Losowo11y
Użyj tego narzędzia do generowania losowo dostępnych palet kolorów. 
Zestawy ikon i narzędzia
ikona
Przeszukuj 36 bibliotek bezpłatnych ikon, aby znaleźć idealne dopasowanie do swojego projektu. 
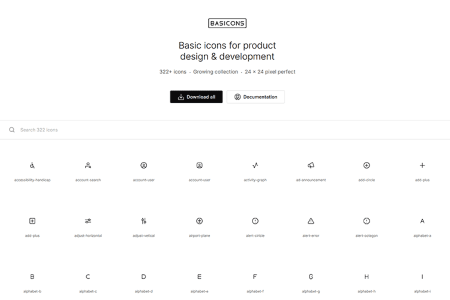
Podstawy
Pobierz tę kolekcję podstawowych ikon do projektowania i rozwoju produktów. 
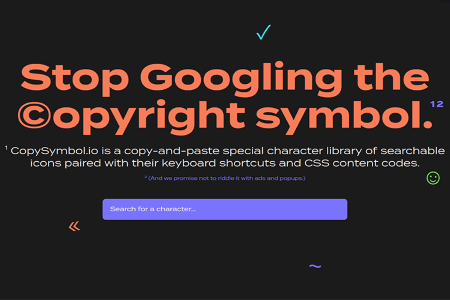
KopiujSymbol
Szukasz symbolu? Ta wyszukiwarka wyświetli ikonę, skrót klawiaturowy i kod CSS do kopiowania i wklejania. 
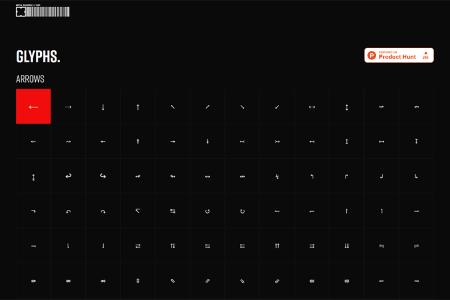
Aplikacja glify
Poręczna biblioteka symboli kopiowania i wklejania do wykorzystania w projektach. 
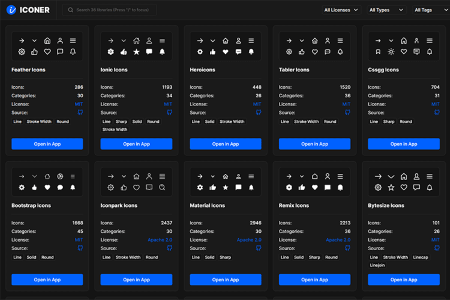
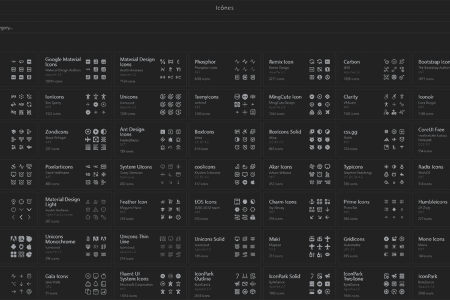
ikony
Znajdź idealną kolekcję ikon dla swojego projektu za pomocą tego narzędzia wyszukiwania. 
Narzędzia Markdown i edytory online
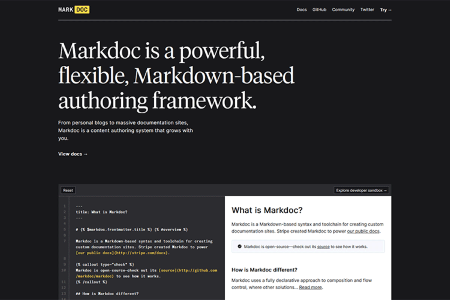
Markdoc
Edytor oparty na przecenach do tworzenia niestandardowych witryn z dokumentacją. 
LetsMarkdown.com
Wypróbuj ten edytor przeceny typu open source, który działa bezpośrednio w przeglądarce. 
pisarz
Fani przeceny będą chcieli wypróbować ten minimalny edytor. 
Różne narzędzia i generatory
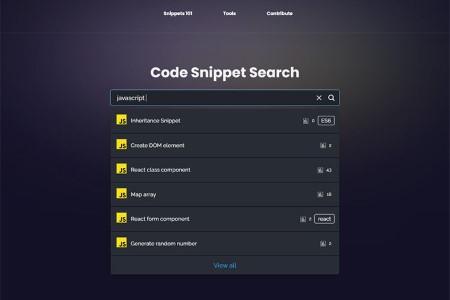
Wyszukiwanie fragmentów kodu
Ta wyszukiwarka zwróci odpowiednie fragmenty kodu dla Twoich zapytań. 
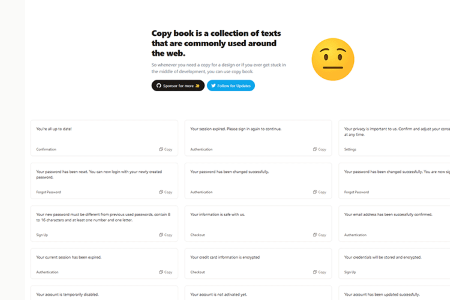
Kopiuj książkę
Ten przydatny zasób zawiera często używany tekst występujący w aplikacjach internetowych. 
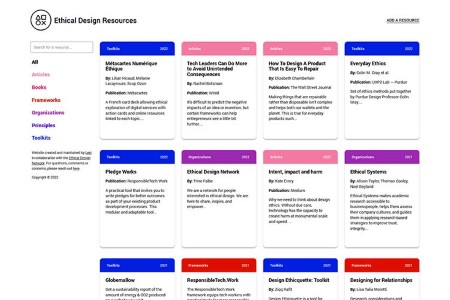
Zasoby etycznego projektowania
Zbiór artykułów, organizacji, narzędzi i nie tylko, które promują etykę w projektowaniu. 
Fajny kreator SVG
Twórz niestandardowe pliki SVG za pomocą tego narzędzia opartego na przeglądarce. 
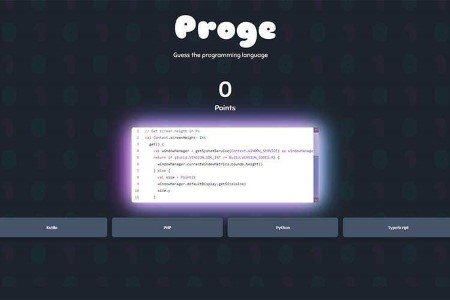
Proge
Sprawdź swoją wiedzę programistyczną w tej grze polegającej na odgadywaniu języka. 
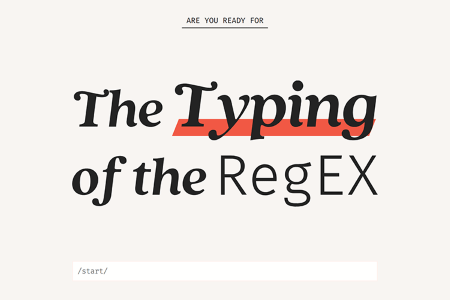
Wpisywanie RegEx
Sprawdź swoje umiejętności RegEx w tej grze logicznej. 
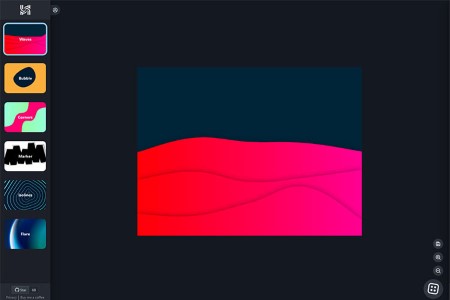
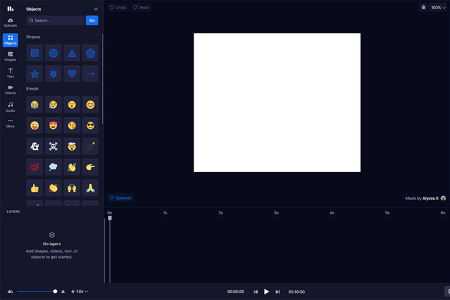
Ruchliwość
Oparty na przeglądarce darmowy edytor ruchomych grafik. 
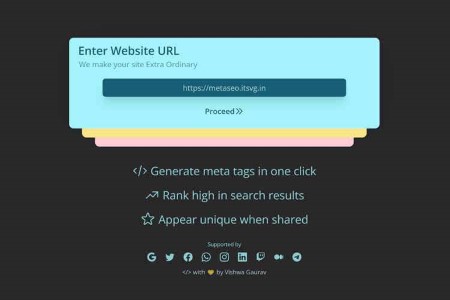
metaSEO
Bezpłatne narzędzie internetowe do szybkiego generowania metatagów dla Twojej witryny lub treści. 
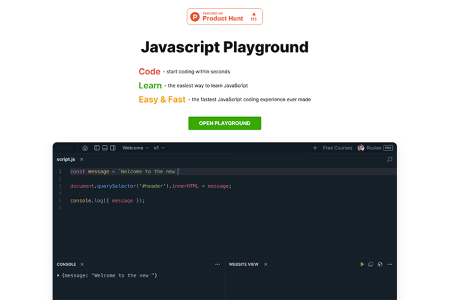
Plac zabaw JavaScript
Ucz się i doskonal swoje umiejętności dzięki temu narzędziu online.