75 małych narzędzi internetowych dla projektantów stron internetowych
Opublikowany: 2022-01-03Wszystkie wydane w ciągu ostatniego roku, każda z tych bezpłatnych aplikacji internetowych oferuje oszczędzające czas rozwiązanie wielu zadań związanych z projektowaniem stron internetowych, które będziesz musiał od czasu do czasu wykonywać. Bez konieczności instalowania czegokolwiek, wszystko, co musisz zrobić, to dodać je do zakładek i zapisać na ten dzień, kiedy zostaną wezwane.
Niektóre z tych małych oszczędności czasu pomogą Ci lepiej zarządzać kolekcjami ikon SVG, organizować fragmenty kodu, losowo tworzyć zdjęcia profilowe, generować animacje CSS, a nawet tłumaczyć selektory CSS na zwykły angielski.
Niezależnie od tego, jakiej oszczędności czasu szukasz, istnieje duże prawdopodobieństwo, że znajdziesz ją tutaj.
Spis treści
- Narzędzia układu CSS
- Narzędzia CSS
- Narzędzia gradientów i kolorów CSS
- Narzędzia SVG
- Narzędzia do ładowarek i przędzarek
- Generatory zrzutów ekranu
- Narzędzia ikon
- Typografia i narzędzia czcionek
- Narzędzia filtrowania obrazów
- Narzędzia do animacji
- Generatory zdjęć profilowych
- Narzędzia do nauki
- Edytory tekstu
- Przydatne narzędzia bez kategorii
- Udostępnianie i wyświetlanie fragmentów kodu
- Narzędzia i aplikacje GitHub
Narzędzia układu CSS
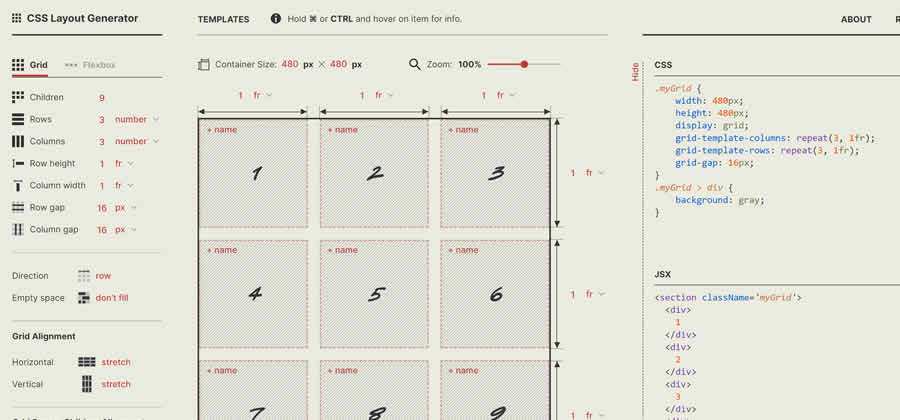
Generator układu CSS – Stwórz idealny układ w kilka sekund dzięki temu poręcznemu narzędziu CSS online. 
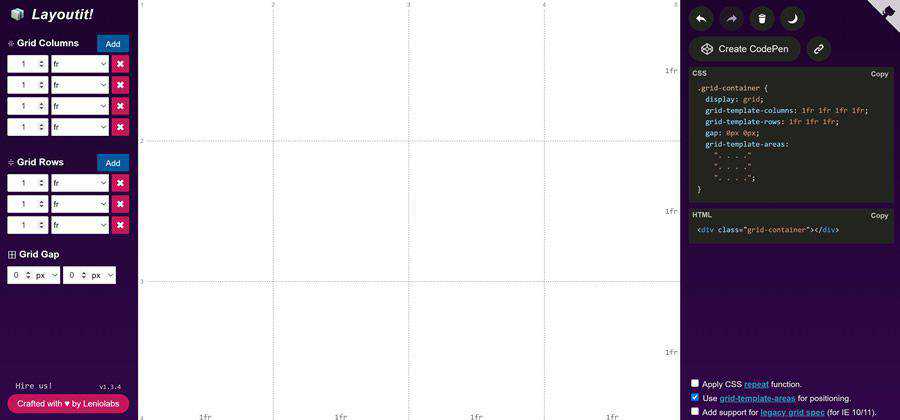
Siatka układu – Zbuduj swoją idealną siatkę CSS za pomocą tego narzędzia online. 
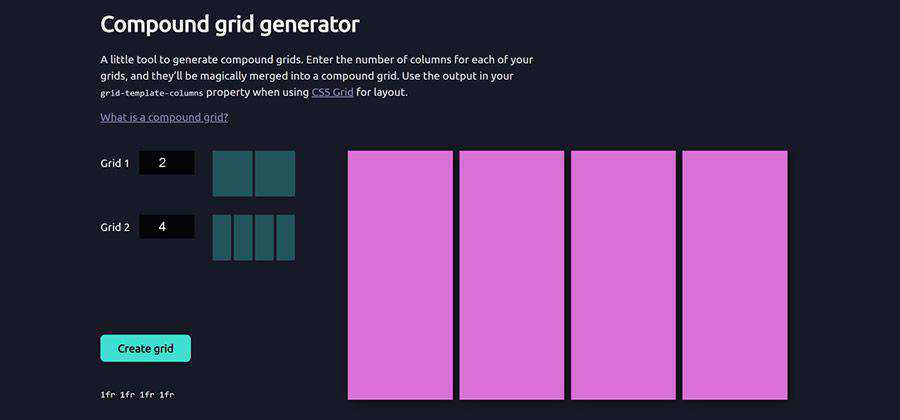
Generator siatki złożonej – Wprowadź liczbę kolumn dla każdej z twoich siatek, a zostaną one magicznie połączone w złożoną siatkę. 
Internetowe narzędzia CSS
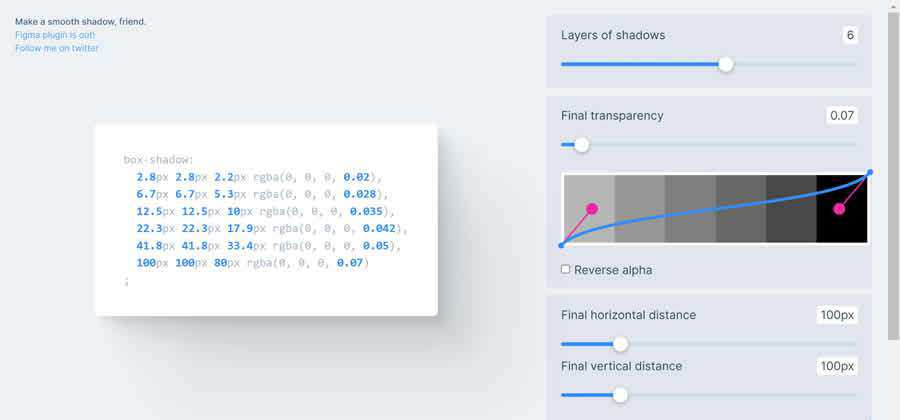
Gładki Cień – Użyj tego narzędzia online, aby wygenerować niewiarygodnie gładkie cienie CSS. 
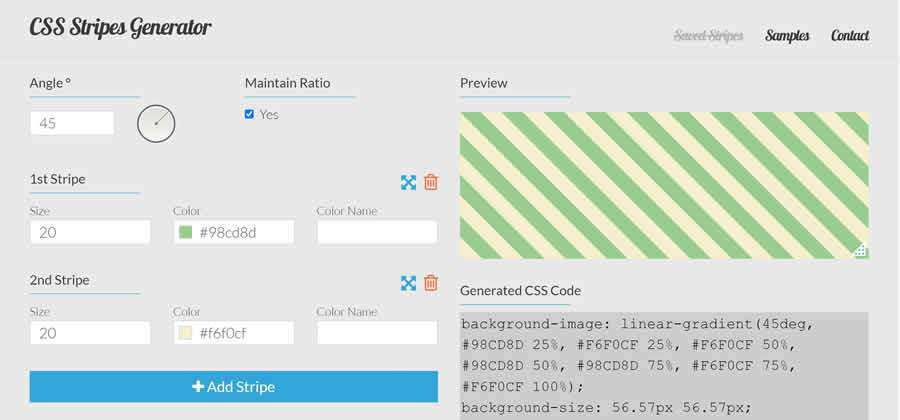
Generator pasków CSS – Użyj tego narzędzia opartego na przeglądarce, aby tworzyć piękne wzory w paski. 
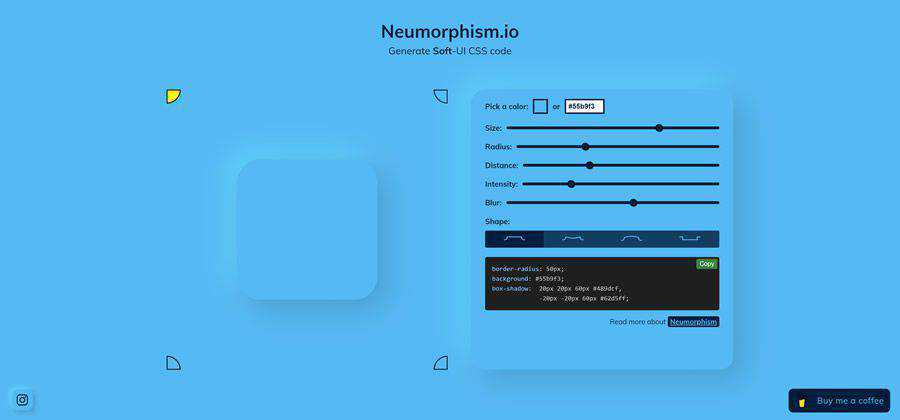
Neumorfizm.io – Narzędzie do tworzenia kodu CSS Soft-UI. 
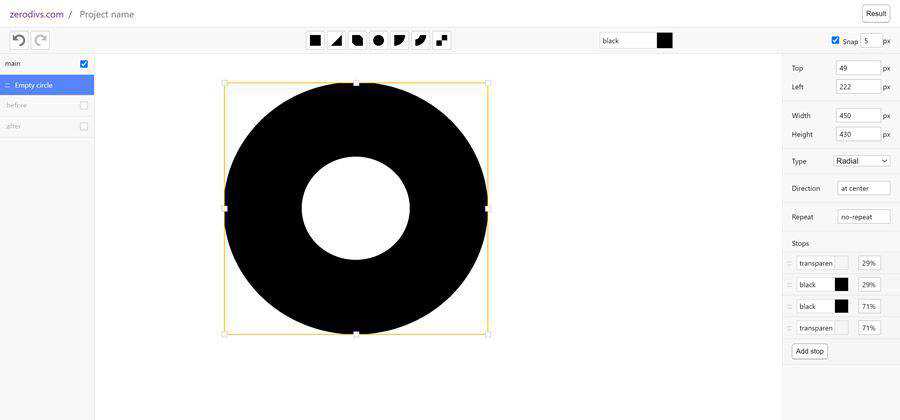
zerodivs.com – Wypróbuj ten eksperymentalny edytor interfejsu użytkownika do tworzenia ilustracji opartych na stosowaniu stylów (CSS) na pojedynczym elemencie HTML. 
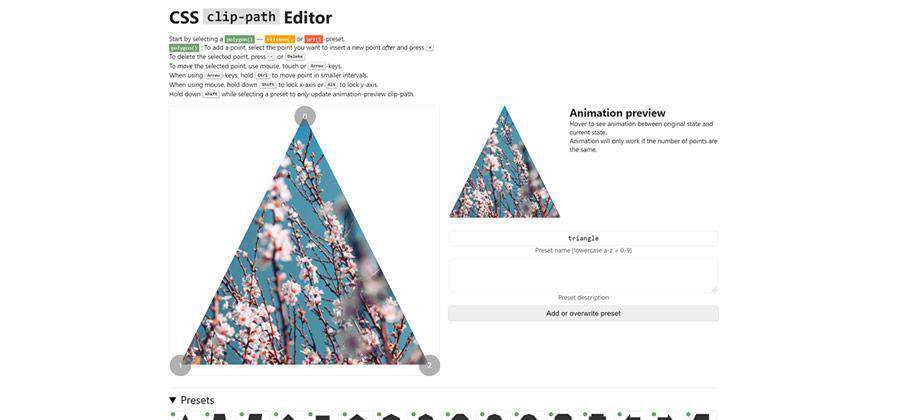
Edytor clip-path CSS – To narzędzie online pomoże Ci wygenerować niesamowitą ścieżkę klipu. 
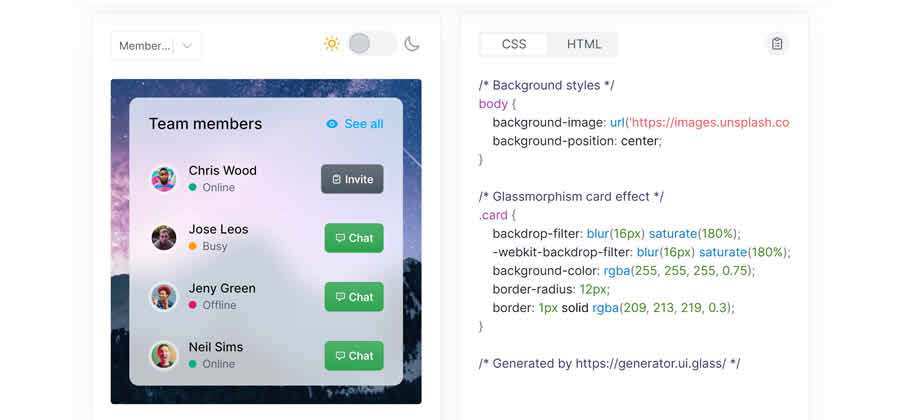
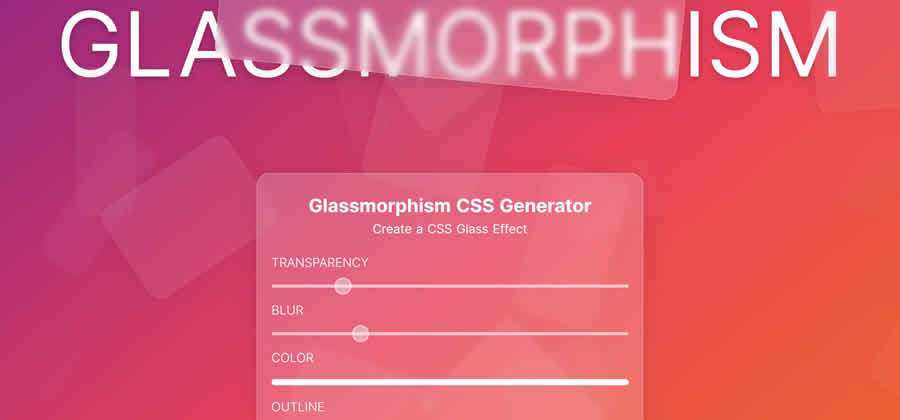
Generator CSS szkłomorfizmu – Stwórz piękny efekt szkła za pomocą tego poręcznego narzędzia. 
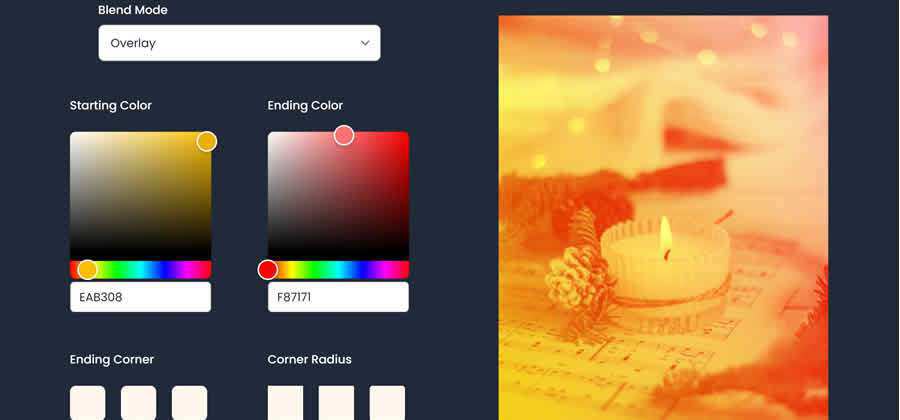
Generator efektów glassmorfizmu CSS – Stwórz swój własny oszałamiający efekt szkła, skopiuj kod i ruszaj w drogę. 
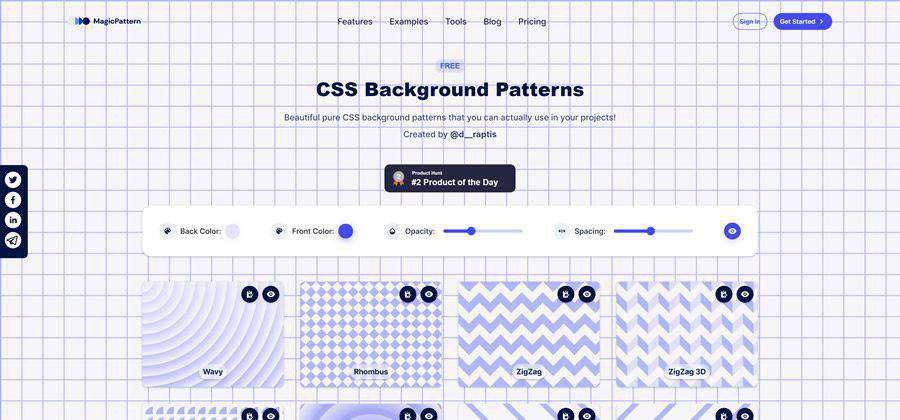
Internetowe generatory wzorców
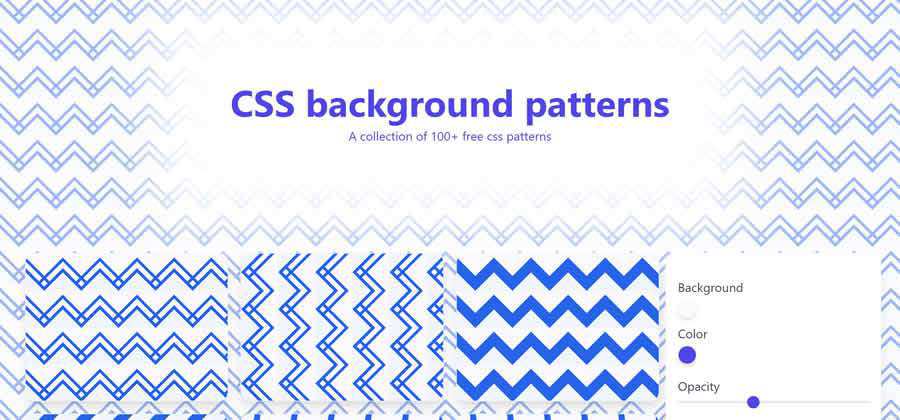
Wzorce tła CSS – Znajdź swoje nowe ulubione tło dzięki darmowemu generatorowi CSS. 
Podstawowe repozytorium wzorców – Zbiór prostych i bezproblemowych wzorów SVG, które można kopiować i wklejać do projektów. 
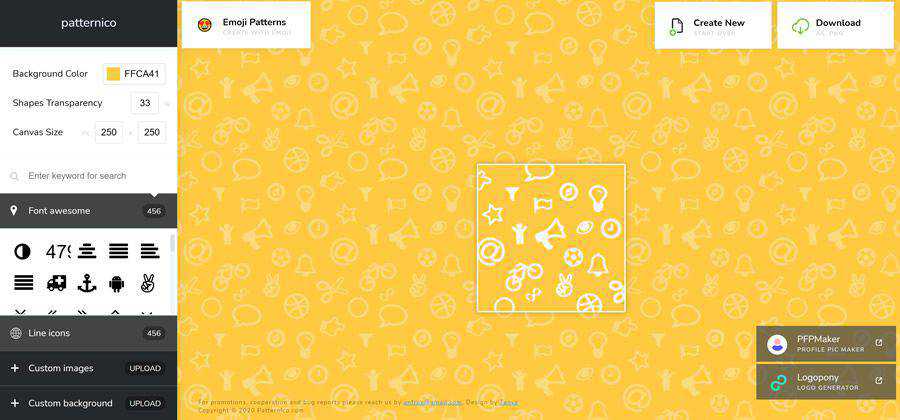
wzór – Internetowe narzędzie do tworzenia bezproblemowych wzorów do Twoich projektów. 
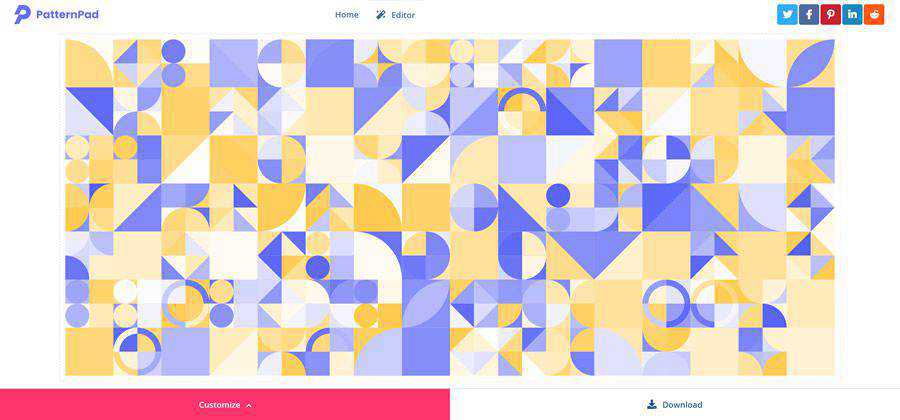
WzórPad – Aplikacja do tworzenia wzorów, które można eksportować przy użyciu nieskończonych wariacji. 
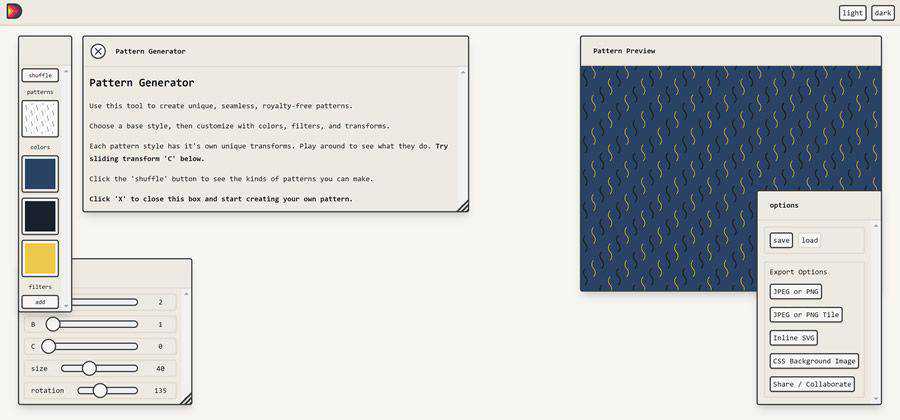
Piękny generator wzorów Dingbats – Twórz bezproblemowe, bezpłatne wzory do wykorzystania w swoich projektach. 
Wzorce tła CSS – Wygeneruj własny, bezszwowy wzór tła. 
Internetowe generatory kolorów i gradientów oraz narzędzia
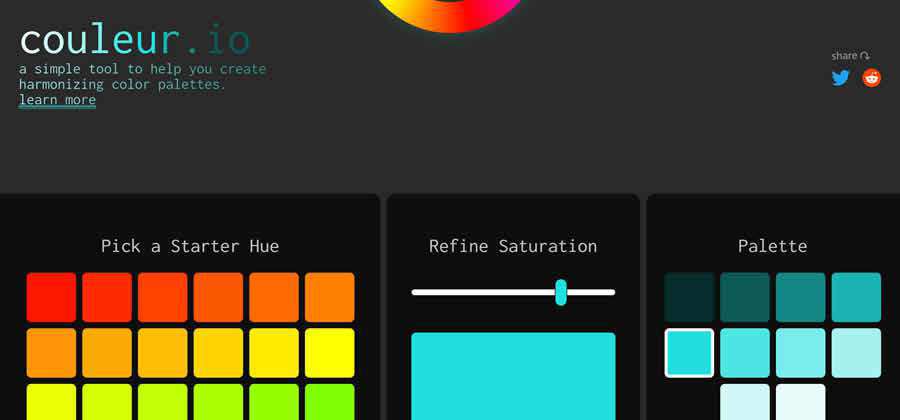
couleur.io – Generator online, który pomoże Ci stworzyć „harmonizujące” palety kolorów. 
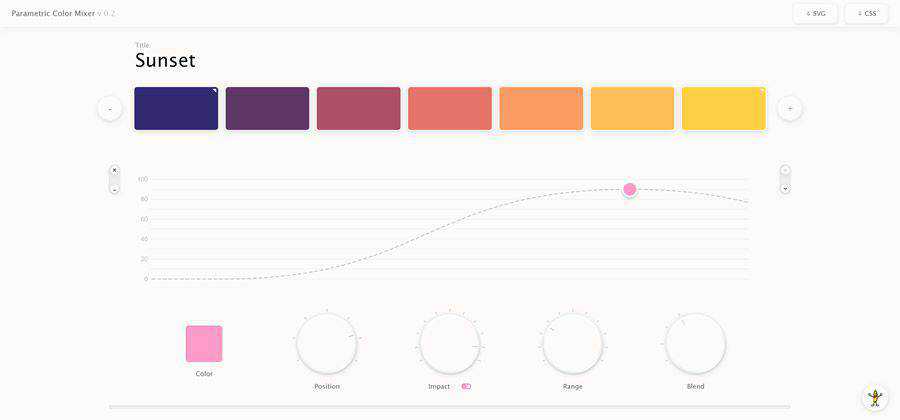
Parametryczny mikser kolorów – Stwórz własną niestandardową paletę kolorów i eksportuj do CSS lub SVG. 
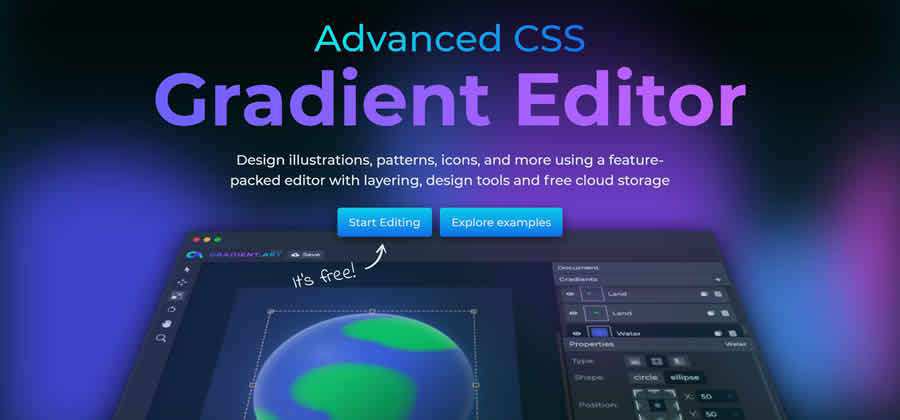
Zaawansowany edytor gradientów CSS – Ta bezpłatna aplikacja do projektowania gradientów CSS jest pełna przydatnych funkcji. 
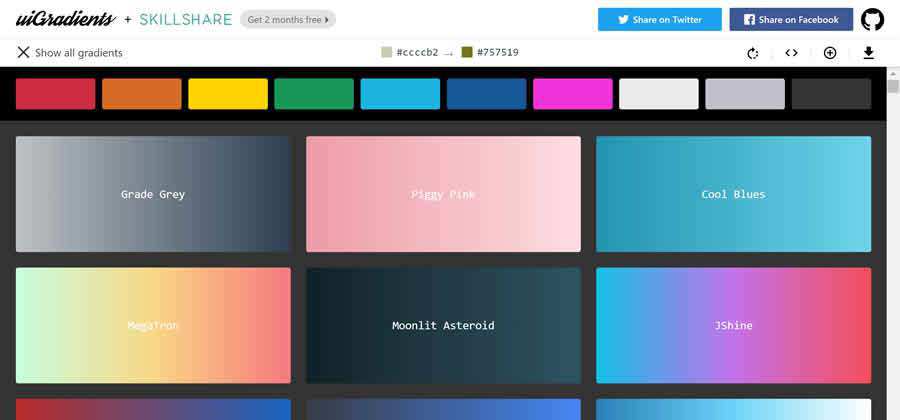
uiGradienty – Znajdź swoje ulubione gradienty dzięki tej kolekcji stylów kopiowania i wklejania. 
conic.css – Kolekcja gradientów typu „kopiuj i wklej”, aby ulepszyć swoje projekty. 
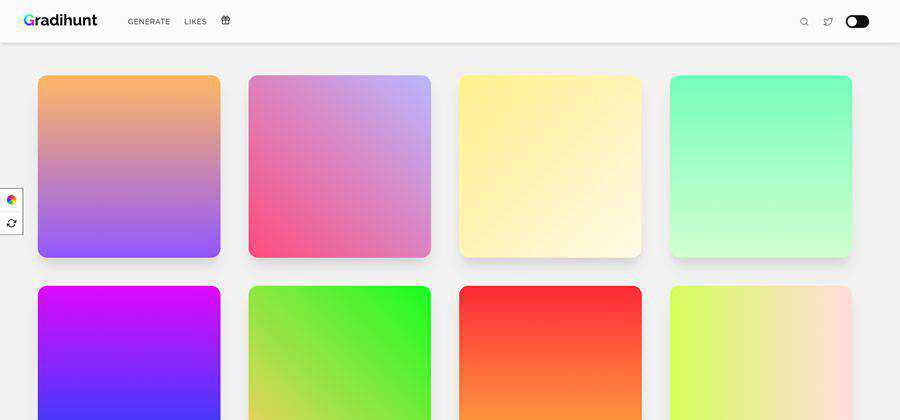
Gradihunt – Znajdź lub wygeneruj idealny gradient CSS dla swoich projektów. 
Wielokolorowe gradienty CSS – Darmowe, lekkie, kolorowe i responsywne tła do wykorzystania w projektach. 
grxdients – Biblioteka CSS, dzięki której dodawanie gradientów do Twoich projektów jest niezwykle proste. 
Internetowe narzędzia SVG
Generator kodów fałszywych – Narzędzie do przekształcania prawdziwego kodu (GitHub Gists) w fałszywy kod SVG. 
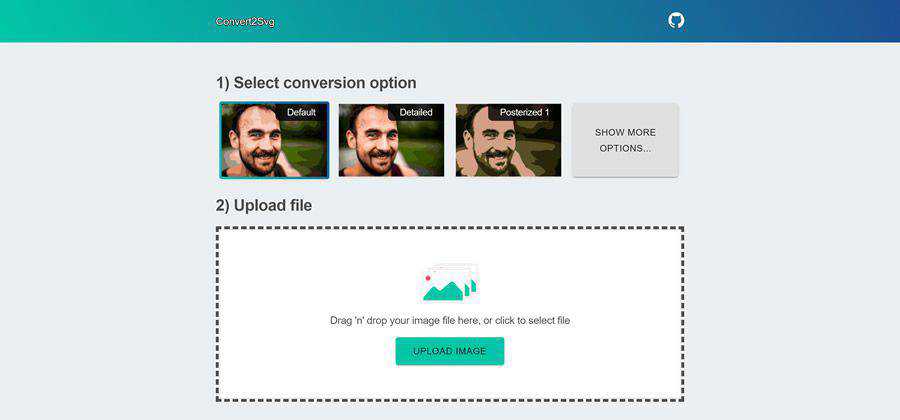
Convert2Svg – Proste narzędzie internetowe do konwersji wielokolorowych obrazów do plików SVG. 
Warp SVG Online – Prześlij swój plik SVG i użyj tego narzędzia online, aby go wypaczyć. 
SVGBox – Ten interfejs API sprawia, że umieszczanie ikon SVG w projektach jest bardzo proste. 
Narzędzia do ładowarek i przędzarek
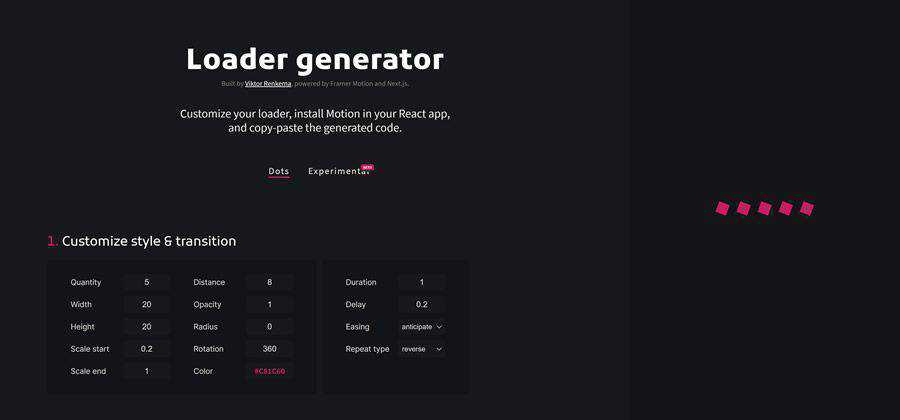
Generator ładowarki – Zbuduj niestandardowy program ładujący dla swojej aplikacji React za pomocą tego narzędzia. 
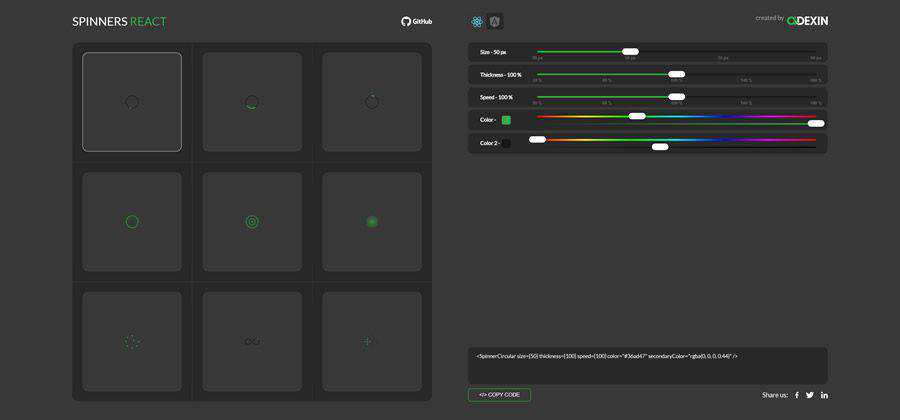
Błystki reagują – Narzędzie do (zgadliście) generowania animowanych spinnerów w React. 

Generatory zrzutów ekranu
Limus – Prześlij zrzuty ekranu, a to narzędzie pozwoli Ci je przeglądać i zapisywać pod różnymi kątami. 
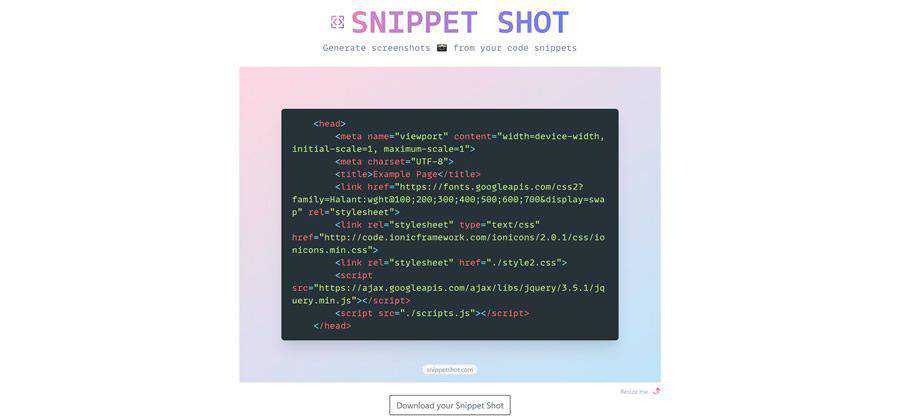
Urywek – Narzędzie internetowe, które generuje zrzuty ekranu z fragmentów kodu. 
Generatory ikon i narzędzia
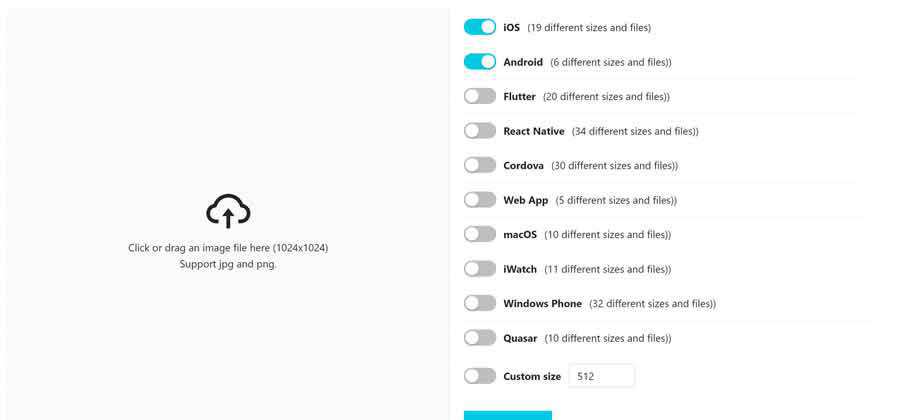
Ikonifikuj – Prześlij swój obraz i pozwól temu narzędziu wygenerować niestandardowy zestaw ikon aplikacji. 
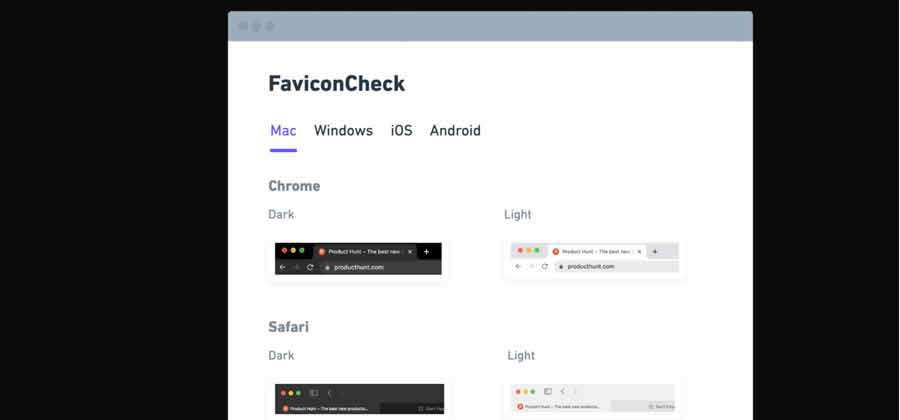
FaviconCheck – To narzędzie pokaże Ci, jak favicon Twojej witryny wygląda na różnych urządzeniach. 
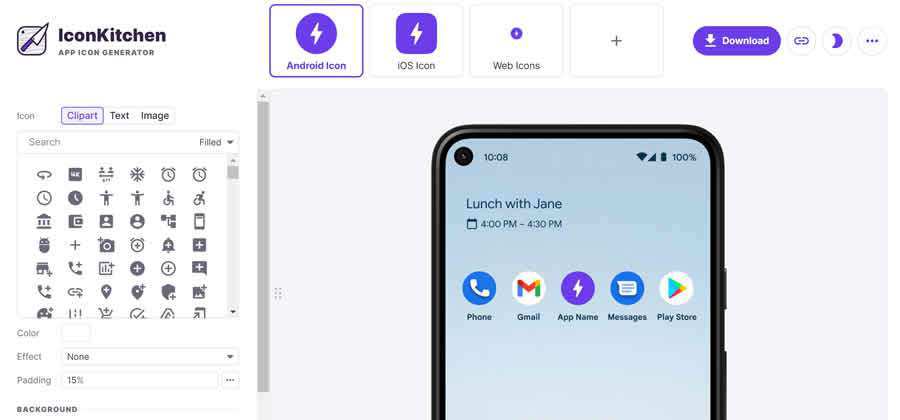
IkonaKuchnia - Twórz własne niestandardowe ikony aplikacji za pomocą tego generatora online. 
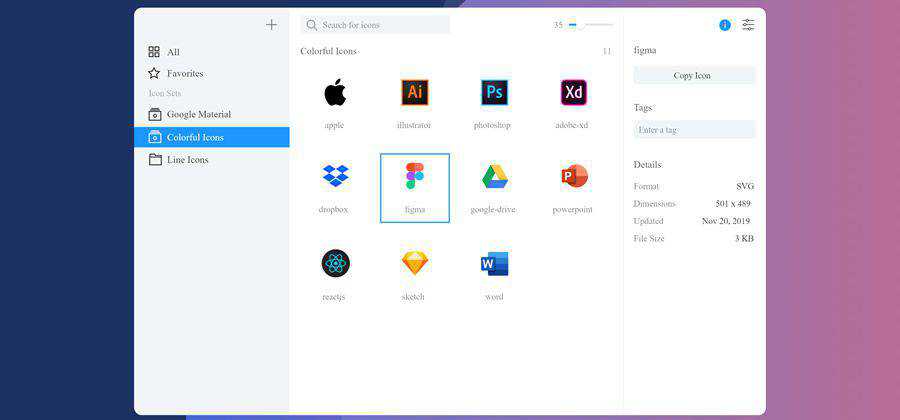
Zestaw ikon – Aplikacja do lepszego porządkowania ikon SVG. 
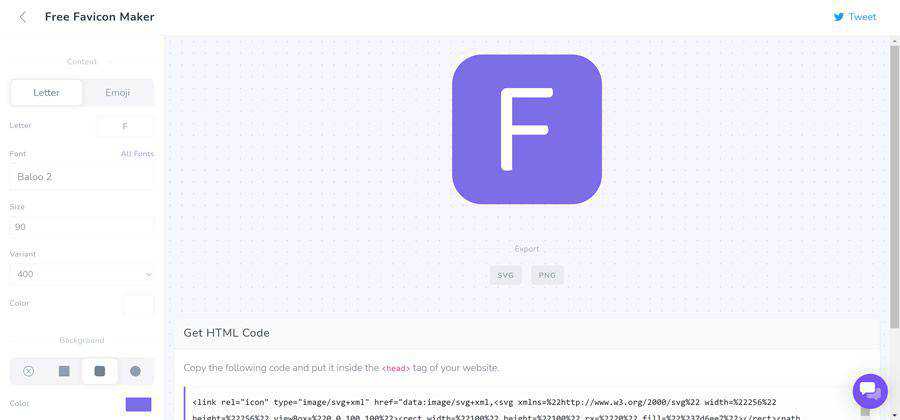
Kreator favicon SVG – Stwórz własną, skalowalną favicon SVG za pomocą tego narzędzia online. 
Ruch – Twórz animowane ikony za pomocą tej aplikacji, dostępnej dla systemów Mac OS i Windows. 
Ikonograf – Generuj odpowiednie rozdzielczości ikon dla wszystkich urządzeń. 
Internetowe narzędzia typografii i czcionek
Typografia płynów – Twórz tekst, który skaluje się do rozmiaru okna, aby Twoje nagłówki wyglądały świetnie na każdym ekranie. 
3DPo – To narzędzie online pomoże Ci wygenerować niesamowite efekty tekstowe 3D za pomocą CSS. 
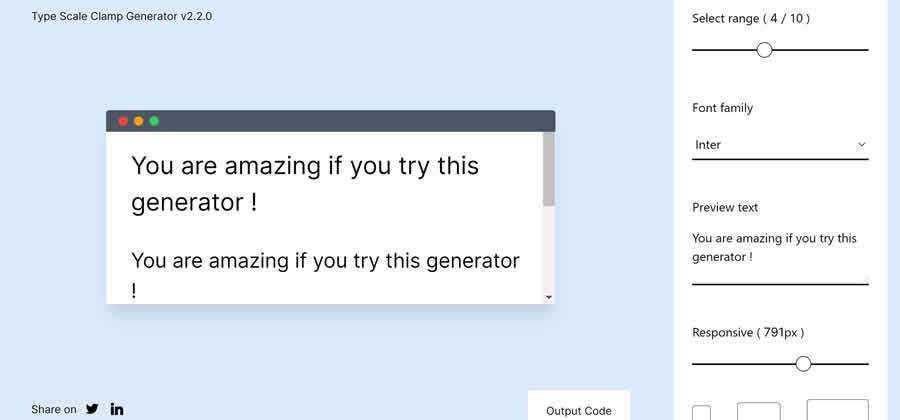
Typ generatora zacisków – Użyj tego narzędzia, aby stworzyć idealną responsywną skalę typograficzną za pomocą CSS. 
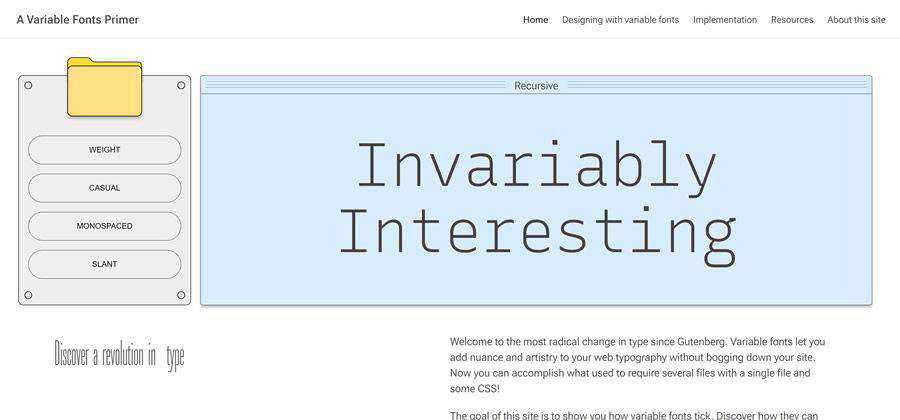
Zmienna baza czcionek – Dowiedz się wszystkiego, czego potrzebujesz, aby skorzystać z tego typograficznego fenomenu. 
Wywrotka – Narzędzie online do definiowania typografii w CSS. 
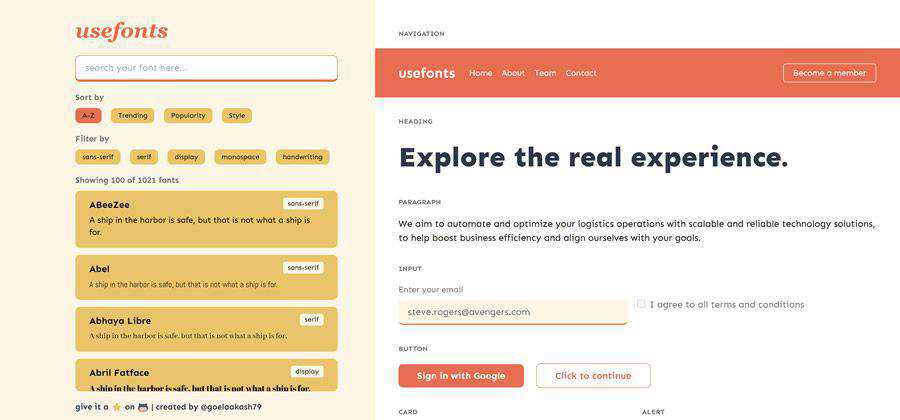
użyj czcionek – Wypróbuj to narzędzie do projektowania, aby pomóc projektantom i programistom wybrać idealne czcionki. 
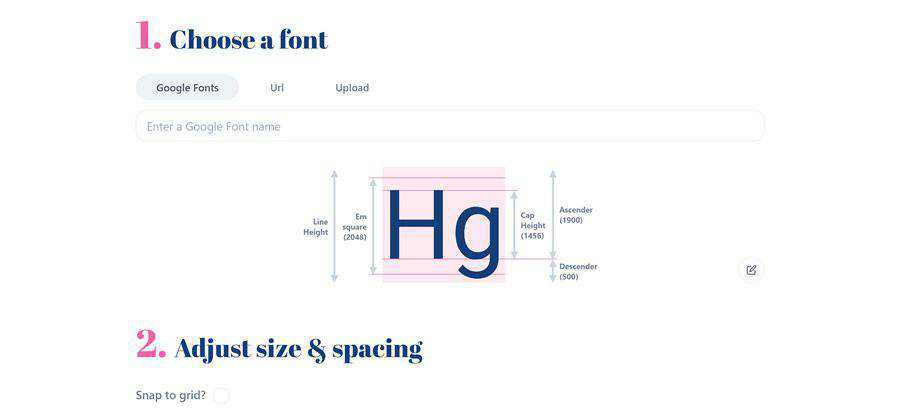
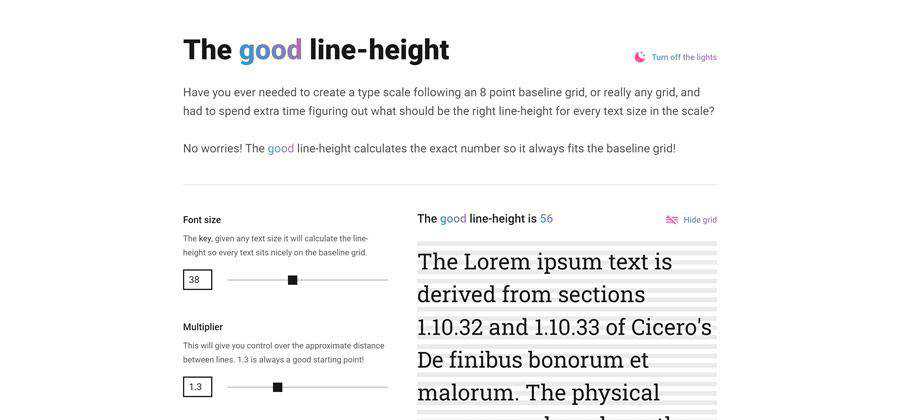
Dobra line-height – Użyj tego narzędzia, aby łatwo obliczyć idealną wysokość linii CSS dla każdego rozmiaru tekstu w Twojej skali. 
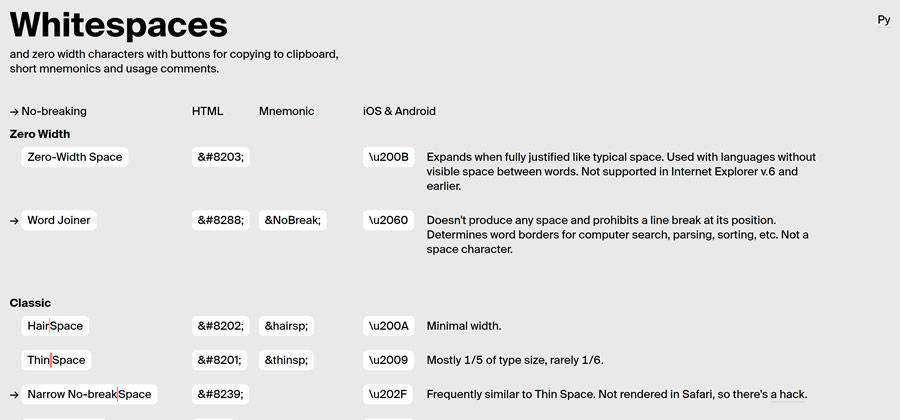
Białe spacje – Poręczny zasób kopiowania i wklejania dla różnych typów przestrzeni. 
Aplikacje i narzędzia do filtrowania obrazów
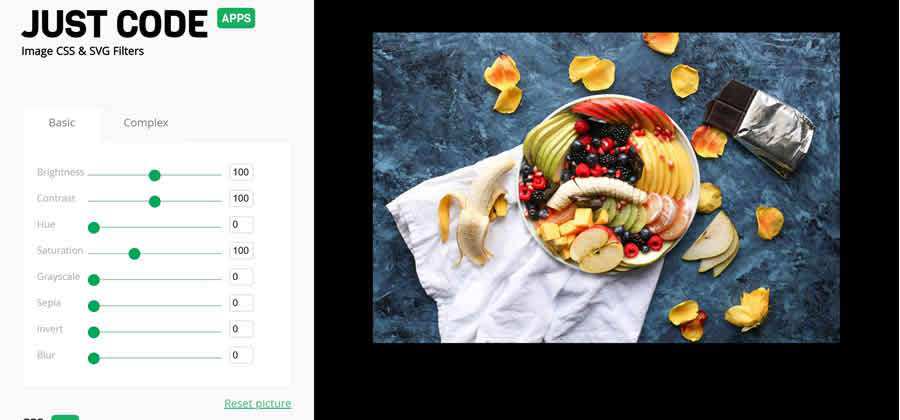
Generator filtrów CSS – Dodaj przekonujące efekty filtrów do swoich zdjęć za pomocą tego narzędzia online. 
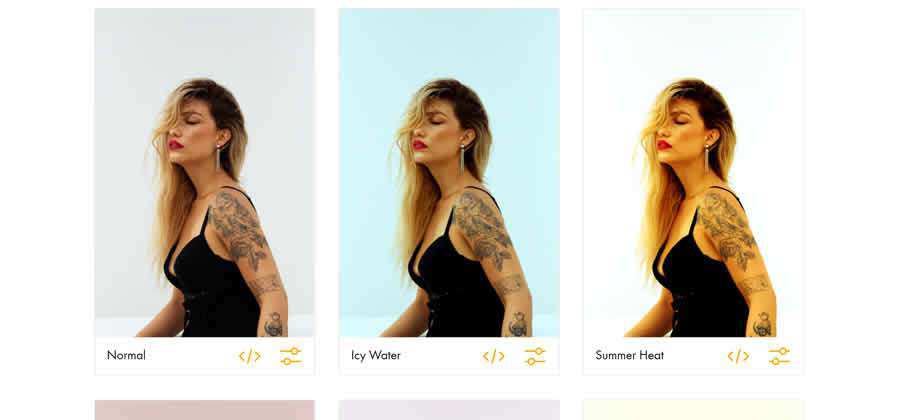
Filtry zdjęć CSS – Prześlij swój obraz, a to narzędzie zapewnia aż 36 filtrów CSS, których możesz użyć. 
Mieszanka ogona – Użyj tego narzędzia online, aby stworzyć piękne tryby mieszania zdjęć dla CSS Tailwind. 
Internetowe narzędzia do animacji
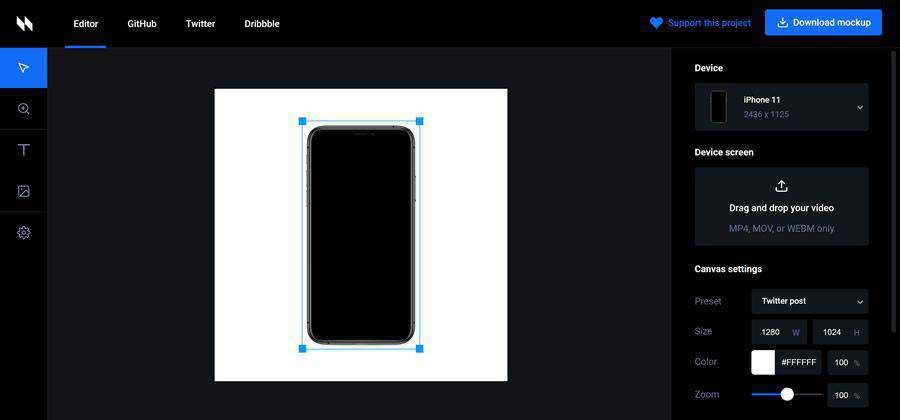
Animockup – Użyj tego narzędzia do tworzenia darmowych animowanych makiet popularnych urządzeń. 
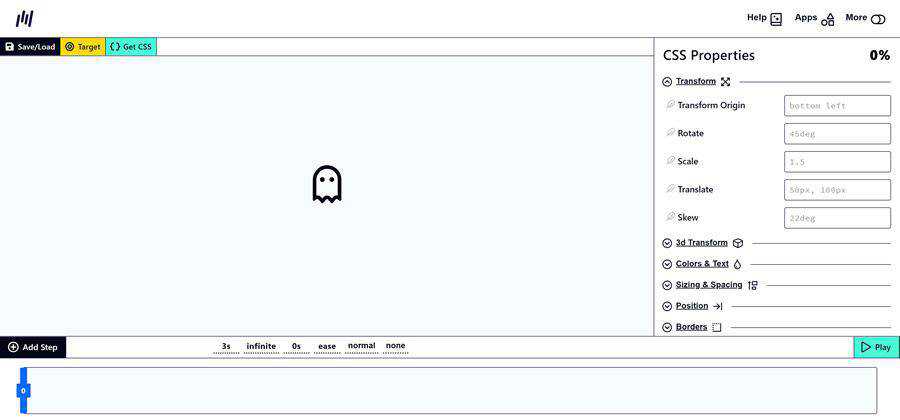
Klatki kluczowe.aplikacja – Generuj niesamowite animacje CSS za pomocą tego narzędzia internetowego. 
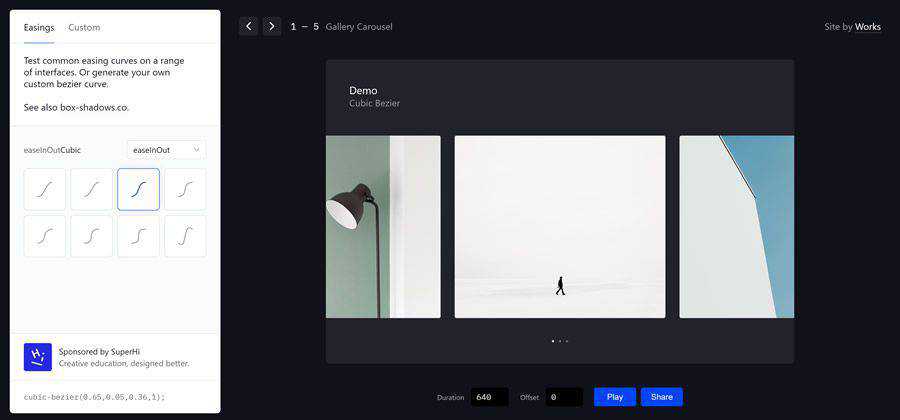
luzy – Testuj i twórz krzywe łagodzenia Cubic Beziera za pomocą tego generatora. 
Generatory zdjęć profilowych i awatarów
Wielkie Głowy – Biblioteka, która losowo generuje postacie dla Twoich aplikacji i gier. 
Multiawatar – Wygeneruj swój własny niestandardowy awatar za pomocą tego narzędzia. 
Internetowe narzędzia edukacyjne
Naucz się pozycjonowania CSS – Interaktywny artykuł, który pomoże Ci nauczyć się pozycjonować elementy. 
iHateRegex – Ściągawka z wyrażeniem regularnym dla hejterów. 
Dowiedz się wyrównania pola – Dowiedz się, jak działa wyrównanie zarówno dla CSS Grid, jak i Flexbox. 
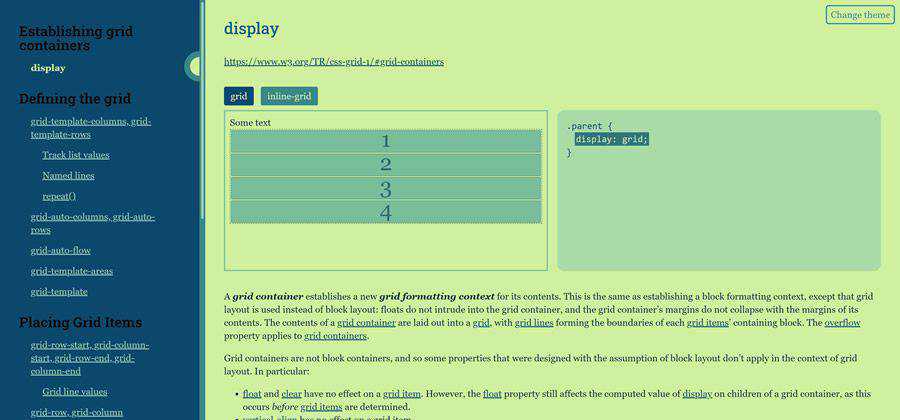
Ściągawka z siatką – Przydatny odnośnik do nauki zawiłości CSS Grid. 
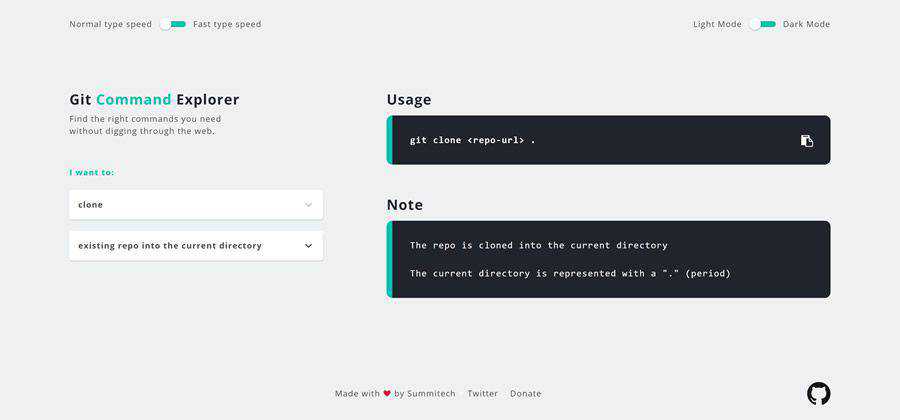
Eksplorator poleceń Git – Przydatny zasób, który pomoże Ci znaleźć właściwe polecenie Git. 
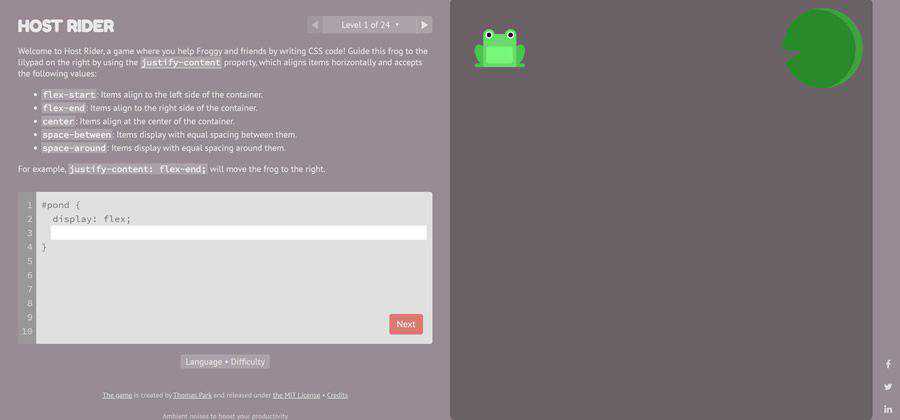
Jeździec gospodarza – Skorzystaj z tej zabawnej gry CSS, aby dowiedzieć się więcej o właściwości justify-content . 
Narzędzia do robienia notatek i edytora tekstu
Writty – Darmowy edytor tekstu typu open source z wieloma stylami i opcjami eksportu. 
Znacząco – Wypróbuj ten elegancki edytor tekstu sformatowanego z pełną obsługą przecen. Dostępne zarówno jako aplikacje przeglądarkowe, jak i natywne. 
Bazgroły – Narzędzie do pisania, które stawia na prostotę, dzięki czemu możesz skupić się na swojej pracy. 
Przydatne narzędzia internetowe
Szybki i prosty obraz zastępczy – Użyj tego narzędzia, aby wygenerować kolorowe symbole zastępcze obrazów. 
Test szybkości obrazu – Narzędzie, które analizuje obrazy Twojej witryny i oferuje sugestie dotyczące poprawy wydajności. 
SocialSizes.io – Zasoby dotyczące rozmiarów obrazów i filmów w mediach społecznościowych – wraz z szablonami do pobrania. 
Udostępnianie i wyświetlanie fragmentów kodu
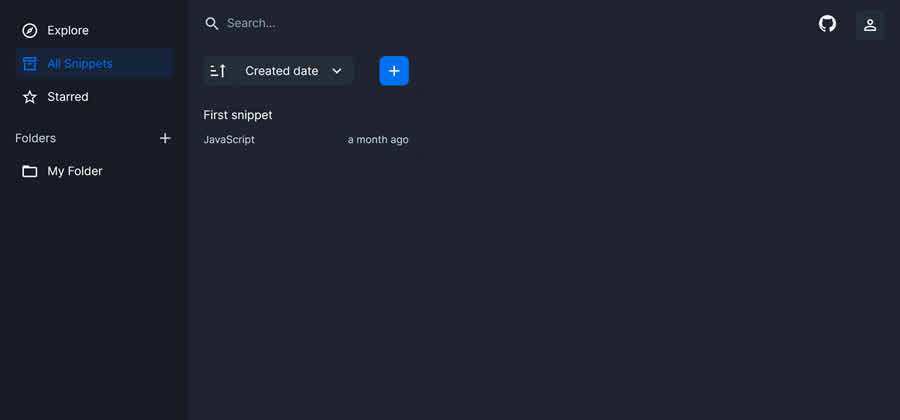
Snapcode – Narzędzie online do przechowywania i organizowania fragmentów kodu. 
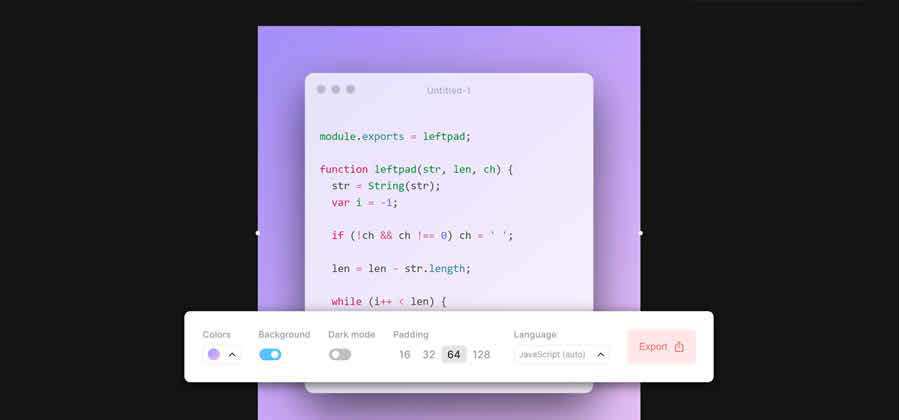
Ray.so – Użyj tego narzędzia, aby tworzyć piękne obrazy swoich fragmentów kodu. 
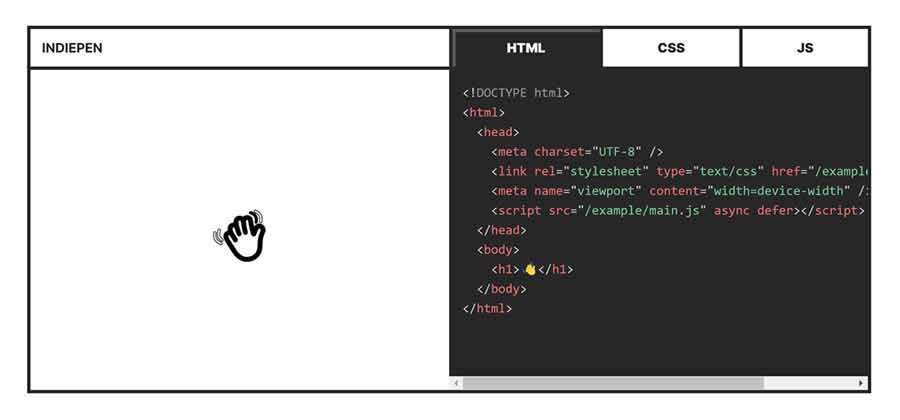
Indiepen – Udostępniaj osadzone fragmenty kodu za pomocą tego przyjaznego dla prywatności rozwiązania przykładowego kodu. 
Narzędzia i aplikacje GitHub
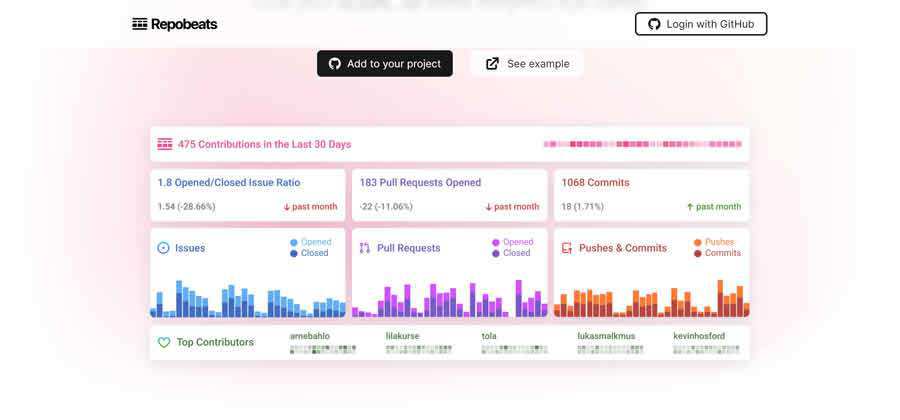
Repobeat – Dodawaj wysoce wizualne spostrzeżenia do swoich repozytoriów GitHub za pomocą tego narzędzia. 
README Gen – Użyj tego narzędzia, aby wygenerować profesjonalny plik README dla swoich projektów GitHub. 
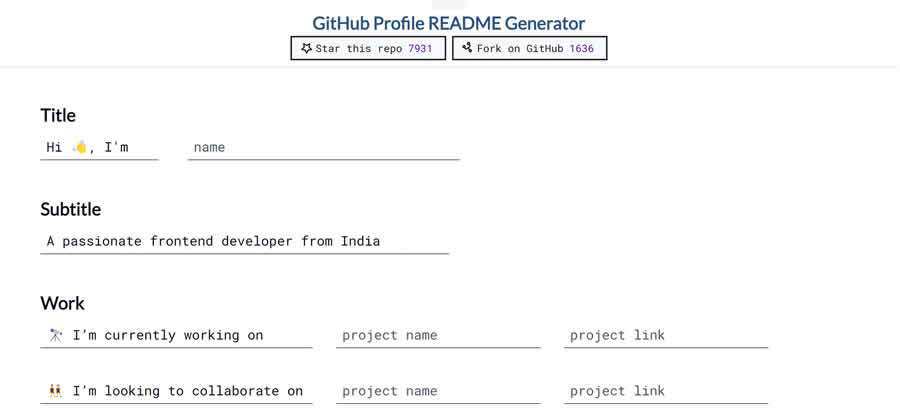
Generator README profili GitHub – Użyj tego narzędzia, aby zbudować swój osobisty profil GitHub. 
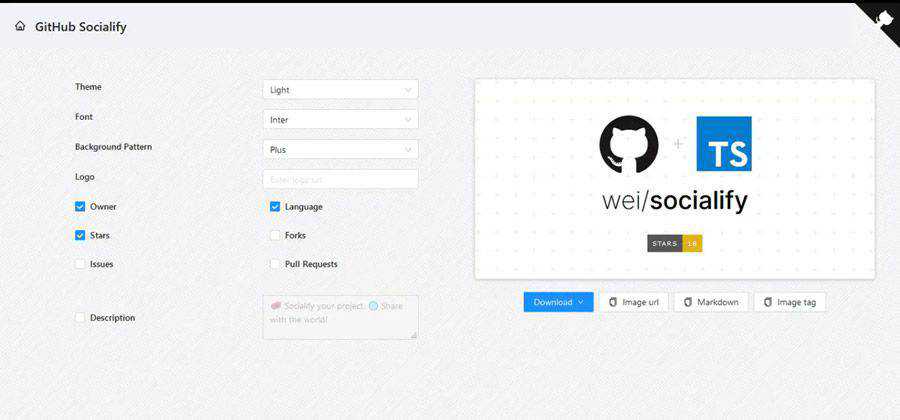
Społeczność GitHub – Zaprezentuj swój projekt światu, generując piękny obraz projektu za pomocą tego narzędzia. 
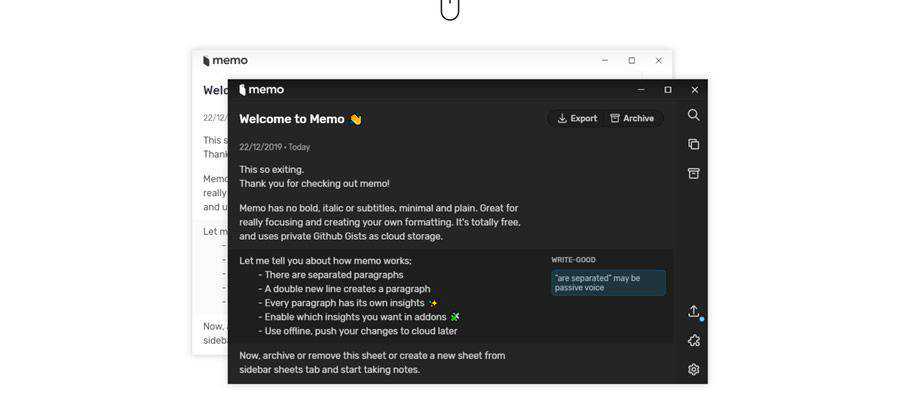
Aplikacja do notatek – Pisz notatki w GitHub Gist. 
…i w końcu…
Dowcipy o tacie deweloperów – Głupi mały program, który dodaje trochę humoru do świata programistów. 
Bezużyteczna sieć – Masz trochę wolnego czasu? Dlaczego nie skorzystać z tego zasobu, aby znaleźć bezużyteczne witryny do odwiedzenia?