Trend projektowania oszczędzający czas i jak z niego korzystać
Opublikowany: 2021-02-12Funkcjonalna strona internetowa już nie wystarcza, aby wyróżnić markę na tle konkurencji. Aby się wyróżniać, zasoby cyfrowe muszą wyglądać pięknie, działać płynnie i natychmiast zaspokajać potrzeby użytkownika. Projekty oszczędzające czas przemawiają do coraz krótszego czasu skupienia uwagi odwiedzających witrynę. Czas jest kluczem do sukcesu zarówno w środowiskach mobilnych, jak i stacjonarnych.
Odwiedzający witrynę nie chcą już przeglądać kolejnych stron treści w celu znalezienia potrzebnych odpowiedzi. Jeśli witryna nie przechodzi szybko do sedna, przycisk Wstecz oferuje prosty plan wyjścia i dostęp do następnego odpowiedniego wyniku wyszukiwania. Jeśli Twoja marka boryka się z niskimi czasami odwiedzin witryny i współczynnikami konwersji, rozważ projektowanie oszczędzające czas jako sposób na zapewnienie satysfakcji odwiedzających i zachęcanie do konwersji – niezależnie od ilości czasu spędzonego na stronie.
Wpływ skupienia uwagi na doświadczenia cyfrowe
Microsoft opublikował fascynujące badanie dwa lata temu dotyczące zakresu koncentracji uwagi i technologii. Wyniki wykazały czterosekundowy spadek koncentracji uwagi w okresie 13 lat. W 2013 roku przeciętny czas uwagi człowieka był o jedną sekundę krótszy niż u złotej rybki. Wszyscy projektanci stron internetowych, użyteczności i UX muszą brać pod uwagę te informacje podczas opracowywania i optymalizacji stron online.
Witryny i aplikacje, które odnoszą dziś sukcesy, dostarczają więcej niż tylko bardzo istotnych informacji. Przyciągają wzrok w pierwszych kilku chwilach, gdy użytkownik ładuje stronę. Opierają się na psychologii, aby przyciągnąć uwagę odwiedzających do najważniejszych treści na stronie i inspirują mikrointerakcje i konwersje. Rozwój projektowania oszczędzającego czas, o którym mówiono w kilku ostatnich artykułach tematycznych dotyczących „najlepszego trendu w projektowaniu”, jest bezpośrednią odpowiedzią na ludzką potrzebę skoncentrowanego i kierowanego doświadczenia w witrynie.
Co to jest projektowanie oszczędzające czas?
Projekty oszczędzające czas są proste, ale nie nadmiernie uproszczone. Nawigacja, treść i nagłówki kierują użytkowników do informacji, CTA lub formularzy, których potrzebują, aby przejść do następnego etapu podróży klienta.
Jednym z najczęstszych stylów projektowania stosowanych w witrynach internetowych oszczędzających czas jest projektowanie liniowe. Strony internetowe o formacie logicznym, często chronologicznym lub początek-środek-koniec, mają strukturę liniową. Zamiast prezentować każdą stronę w witrynie w menu rozwijanym, witryny te często podają na stronie głównej tylko najistotniejsze informacje, a następnie kierują użytkowników na dodatkowe strony na podstawie podróży klienta.
Gdy firmy szukają sposobów na zaoferowanie bardziej spersonalizowanego doświadczenia marki, naturalnie skłaniają się w stronę intuicyjnych, wydajnych i usprawnionych projektów. Każdy zasób cyfrowy, który przyspiesza obsługę klienta i zwiększa satysfakcję odwiedzających, może należeć do kategorii projektu oszczędzającego czas.
Zarządzanie czasem jest częścią naturalnej ewolucji trendów projektowych. W niedalekiej przyszłości postęp w sztucznej inteligencji i uczeniu maszynowym umożliwi projektantom tworzenie coraz wydajniejszych witryn. Oparte na technologii, oszczędzające czas koncepcje projektowe nie tylko usprawniają nawigację użytkownika i wyszukiwanie treści, ale także przewidują potrzeby użytkownika w zakresie dostarczania odpowiednich treści.

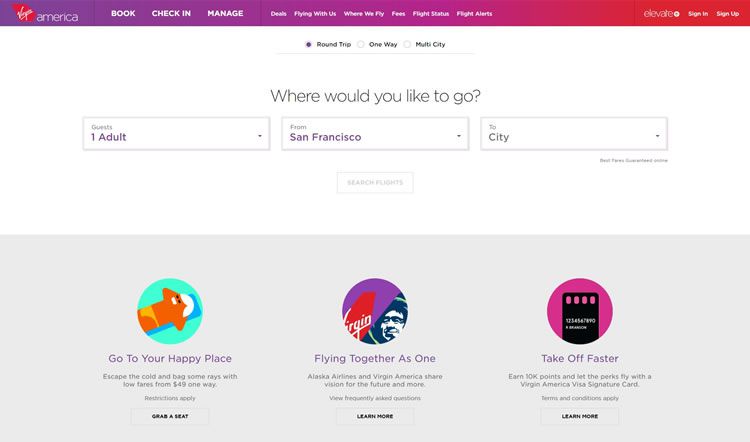
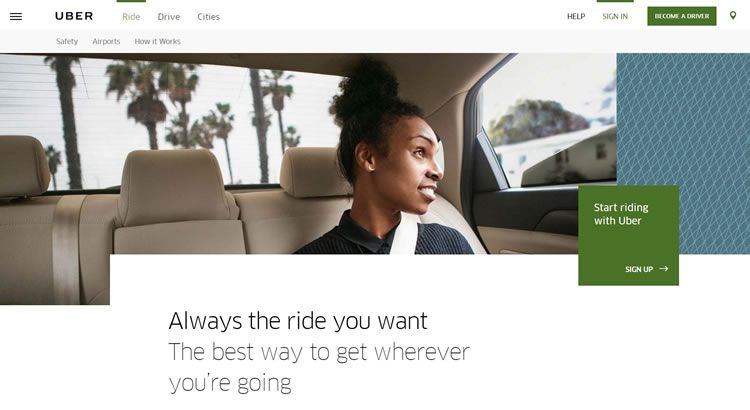
Oszczędzające czas projekty mają zastosowanie zarówno do doświadczeń użytkowników urządzeń mobilnych, jak i komputerów stacjonarnych i mogą zawierać wszelkie innowacje, które korelują z krótszym czasem odwiedzania witryny i wyższymi współczynnikami konwersji. Przykłady projektów oszczędzających czas znajdziesz w witrynach Uber, Virgin America i Airbnb.

Z drugiej strony, nieoszczędny czasowo projekt utrudnia wrażenia odwiedzającego. Na przykład narzędzie do sprawdzania objawów, które wymaga od użytkownika znajomości kategorii choroby przed wyświetleniem listy możliwych objawów, stanowiłoby cyfrową przeszkodę. Nawigacja w serwisie nie jest intuicyjna ani nie oszczędza czasu.

Elementy projektowania stron internetowych, które oszczędzają czas użytkowników
Projektowanie oszczędzające czas odnosi się do doświadczenia użytkownika lub wyniku końcowego projektu strony internetowej. Jeden komponent nie stworzy projektu oszczędzającego czas. Tylko mistrzowsko zaaranżowany zestaw komponentów może stworzyć wrażenia użytkownika, które skracają czas potrzebny użytkownikowi na odpowiedź na wezwanie do działania. Typowe elementy projektu oszczędzające czas, na których skupiają się programiści UX i projektanci witryn internetowych, obejmują:
Nawigacja inspirowana minimalizmem. Projekty oszczędzające czas zachęcają użytkowników do podjęcia ograniczonej liczby kroków od momentu kliknięcia do podjęcia działania. Przejrzyste, przyciągające wzrok i zoptymalizowane przyciski, łącza, formularze i menu mogą oszczędzić czas użytkowników, którzy uzyskują dostęp do witryny.
Bogata wizualnie treść. Połącz inspirujące do akcji wiadomości ze zdjęciami, grafiką i innymi treściami wizualnymi, aby przyciągnąć wzrok, podzielić treść i zachęcić do działania. Ludzie przetwarzają wskazówki wizualne szybciej niż wskazówki tekstowe, dzięki czemu bogata wizualnie treść jest bardziej przyciągająca wzrok i zapadająca w pamięć.
Progresje liniowe. Każda witryna lub aplikacja, która chce zachęcić do określonego zachowania, może używać liniowego projektu, aby zachęcić odwiedzających do podjęcia określonych działań. Oprócz linków „czytaj więcej”, które pomogą czytelnikowi podjąć działanie, rozważ podział treści na historię lub liniowy postęp. Przenieś czytelników przez podróż klienta, dając każdemu użytkownikowi możliwość dalszego badania lub podjęcia działań na każdym kroku.

BenTheBodyguard.com – Opowiadanie historii projektowania stron internetowych
Automatyczne sugestie. Spersonalizowane sugestie oparte na działaniach użytkowników zwiększają prawdopodobieństwo, że konsument podejmie działania podczas danej wizyty w witrynie. Ten pomysł jest porównywalny z propozycjami podobnych produktów Amazona.
Te elementy reprezentują tylko część możliwych funkcji projektu, które mogą zaoszczędzić czas użytkownika. Użyj poszczególnych elementów, które przydadzą się docelowej grupie demograficznej witryny, i weź pod uwagę proces myślowy przeciętnego użytkownika podczas rozmieszczania elementów witryny. Każda strona internetowa ma inny cel i bazę użytkowników i będzie wymagała nieco innego podejścia.
Czy projektowanie oszczędzające czas jest odpowiednie dla Twojej firmy?
Niektóre firmy nie są w stanie skondensować witryny w sposób minimalistyczny i podobny do Ubera, ale wszystkie firmy mogą czerpać korzyści z odkrywania elementów projektu, które oszczędzają czas. Konsumenci chcą widzieć istotne informacje w intuicyjnym formacie, od sprzedaży oprogramowania B2B po oferowanie usług dostawy ukierunkowanych na wygodę.
Niewielu odwiedzających witryny cyfrowe lubi pomysł przeszukiwania bloków nieprzerwanej treści i stron z informacjami w celu znalezienia przydatnych informacji. Tabele cenowe, streszczenia, infografiki i skondensowane treści w połączeniu z dobrze umieszczonymi linkami do długich treści mogą dostarczyć użytkownikowi końcowemu elementy oszczędzające czas, bez poświęcania zakresu lub głębi informacji.

Brokat w ciemności – długa zawartość
Podobnie jak w przypadku większości trendów w zakresie projektowania interfejsów, użyteczności i doświadczenia użytkownika, zrozumienie podstawowej koncepcji wpływa na przyszłe projekty projektowe i wzbogaca je. Weź elementy oszczędzającego czas projektu, które mogą pomóc Ci dotrzeć do odbiorców, i zostaw to, co nie działa.
Najlepsze praktyki tworzenia projektów oszczędzających czas
Poznaj koncepcje projektowe pozwalające zaoszczędzić czas, aby utworzyć i zoptymalizować witrynę lub aplikację pod kątem lepszych konwersji . Kiedy użytkownik końcowy czuje się usatysfakcjonowany doświadczeniem użytkownika, zyskuje na tym zarówno marka, jak i baza użytkowników. W przypadku firm projekty oszczędzające czas mogą prowadzić do lepszej reputacji w Internecie, usprawnienia sprzedaży i zwiększenia liczby konwersji. Dla użytkowników strony oszczędzające czas usprawniają podróż klienta i zwiększają satysfakcję marki. Skorzystaj z tych najlepszych praktyk, aby włączyć elementy projektu oszczędzającego czas do następnego projektu online:
Zbadaj swoją bazę użytkowników, aby zrozumieć podróż klienta . Nie pozwól, aby wszelkie przemijające trendy w projektowaniu przewyższały oczekiwania użytkowników. Docelowa baza użytkowników powinna zawsze kierować komponentami używanymi do tworzenia doświadczeń online. Zainwestuj zarówno w badania jakościowe, jak i ilościowe, aby zrozumieć, jak przeciętni użytkownicy zachowują się w Internecie i co motywuje użytkowników podczas korzystania z Internetu.
Dzięki zrozumieniu podróży klienta projektanci mogą zacząć identyfikować kluczowe punkty styku na drodze, które przyspieszają proces. Od informacji napędzających działanie do stylu formularza rejestracji używanego na danej stronie, klienci zapewniają wgląd w elementy projektu, które pozwalają zaoszczędzić czas.
Częste testy . Każde cyfrowe doświadczenie przechodzi przez rosnące bóle, zanim osiągnie maksymalną oszczędność czasu. Korzystaj z testów A/B i innych testów użyteczności, aby dowiedzieć się, co działa, a co nie w danej witrynie, aplikacji lub stronie.
Wykorzystaj inteligencję konkurencyjną . Dowiedz się, w jaki sposób inne firmy włączają oszczędzające czas elementy projektu do zasobów cyfrowych i co konsumenci mówią o doświadczeniach online. Ucz się na błędach i sukcesach innych, aby zbudować środowisko, które oszczędza czas.
Utrzymuj poziom spójności . Marka może zdecydować się na całkowite przeprojektowanie istniejącej aplikacji lub strony internetowej, mając na uwadze oszczędność czasu użytkownika. Jednak zupełnie nowe witryny, które zastępują istniejące, mogą stworzyć krzywą uczenia się – nawet jeśli nowy projekt jest technicznie bardziej intuicyjny. Wprowadzaj zmiany, które użytkownicy końcowi mogą łatwo i naturalnie dostosować, aby spełnić oczekiwania dotyczące oszczędności czasu.
Projekty oszczędzające czas usuwają frustrację z doświadczenia marki, ale podejście każdej marki do projektowania oszczędzającego czas będzie się różnić. Skoncentruj się na użytkownikach końcowych i logicznych optymalizacjach projektu, aby tworzyć zasoby cyfrowe, które wspierają podróże klientów, upraszczają doświadczenia użytkowników i promują satysfakcję marki.
