Tworzenie stron internetowych z Tildą (pełna recenzja)
Opublikowany: 2022-03-10(To jest artykuł sponsorowany.) Współczesna sieć jest bardzo zunifikowana. Projektanci posługują się tymi samymi wzorami, dzięki czemu strony tworzone przez różne osoby wyglądają jak klony. Jedynym sposobem na wyróżnienie się z tłumu jest zawartość. Treść to przede wszystkim to, co przyciąga ludzi do Twojej witryny.
Tilda to kreator stron internetowych, który można wykorzystać do tworzenia stron internetowych, stron docelowych, sklepów internetowych i projektów specjalnych. Twórcy Tildy stosują filozofię „najpierw treść”: treść poprzedza projektowanie. Będąc wielkimi fanami storytellingu, opracowali mechanikę blokową tworzenia stron internetowych, dzięki czemu użytkownicy nie tylko tworzą strony internetowe, ale także opowiadają historie o swoich produktach lub usługach. I pomaga skuteczniej zwracać odwiedzających do klientów.

Ten artykuł jest opowieścią o tym, jak Tilda różni się od innych twórców stron internetowych i jak pomaga Ci skupić się na tym, co znasz i kochasz, bez konieczności myślenia o sprawach technicznych — ponieważ często nie masz czasu na naukę rzeczy technicznych. Poniżej przedstawiamy kilka kluczowych korzyści płynących z używania Tildy do tworzenia stron internetowych.
Mechanika bloków
Kiedy projektanci tworzą strony internetowe, często muszą wdrażać te same obiekty w kółko. To nie tylko utrudnia proces projektowania, ale także zajmuje cenny czas.
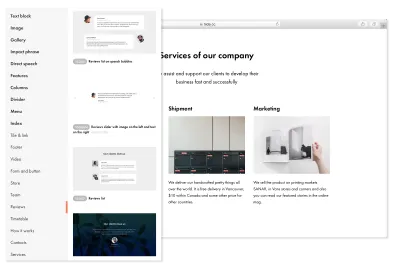
Aby rozwiązać ten problem, zespół Tildy stworzył klocki, które są powszechnie używanymi modułami. Ten modułowy mechanizm edycji jest rdzeniem platformy. Tworząc witrynę internetową, nie musisz używać zakodowanego szablonu; wystarczy wybrać gotowe bloki, które spełnią Twoje wymagania.
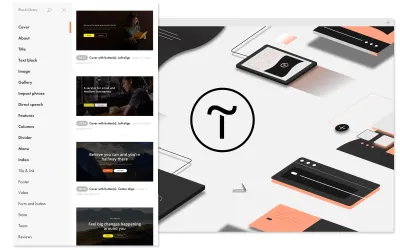
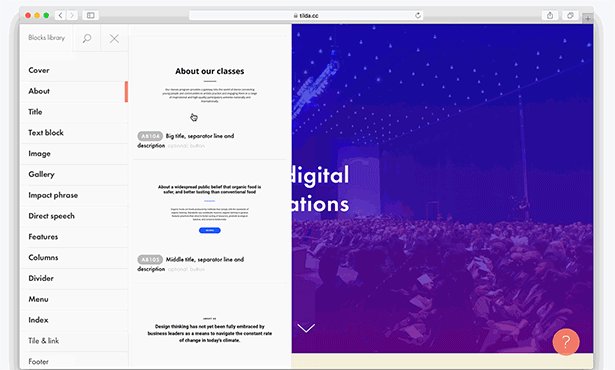
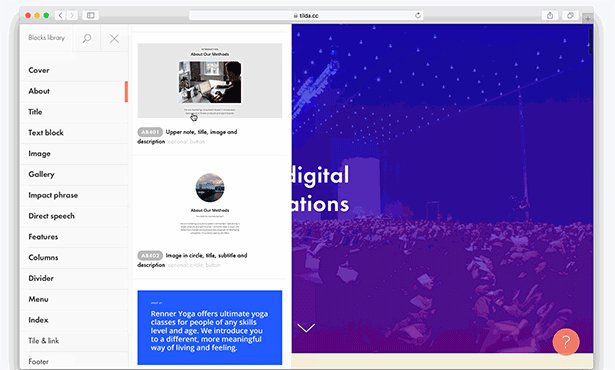
Masz dostęp do biblioteki 450 bloków. Ta biblioteka jest stale aktualizowana. Aby ułatwić nawigację między blokami, Tilda organizuje je w kategorie. Każdy blok w kolekcji jest skategoryzowany według funkcji (na przykład okładka) lub znaczenia (na przykład recenzje produktów, „nasz zespół” itp.).

Wszystkie bloki zostały stworzone przez profesjonalnych projektantów, więc nie musisz się martwić o podstawowe właściwości projektu. Ponadto wszystkie klocki współpracują ze sobą harmonijnie, więc nie musisz się martwić o to, jak dopasować jeden blok do drugiego.

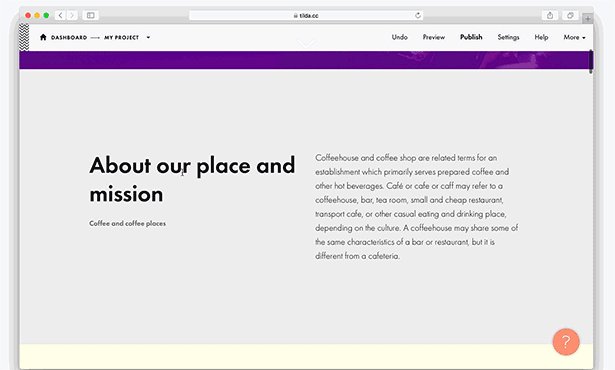
Być może myślisz: „Czy to oznacza, że wszystkie witryny utworzone przy użyciu bloków będą wyglądały jak klony?” Nie. Pomyśl o bloku jako o szkielecie: daje ci coś, co możesz zmodyfikować zgodnie z własnymi potrzebami. Tilda daje Ci dużą kontrolę nad szczegółami. Prawie wszystko w bloku można regulować.
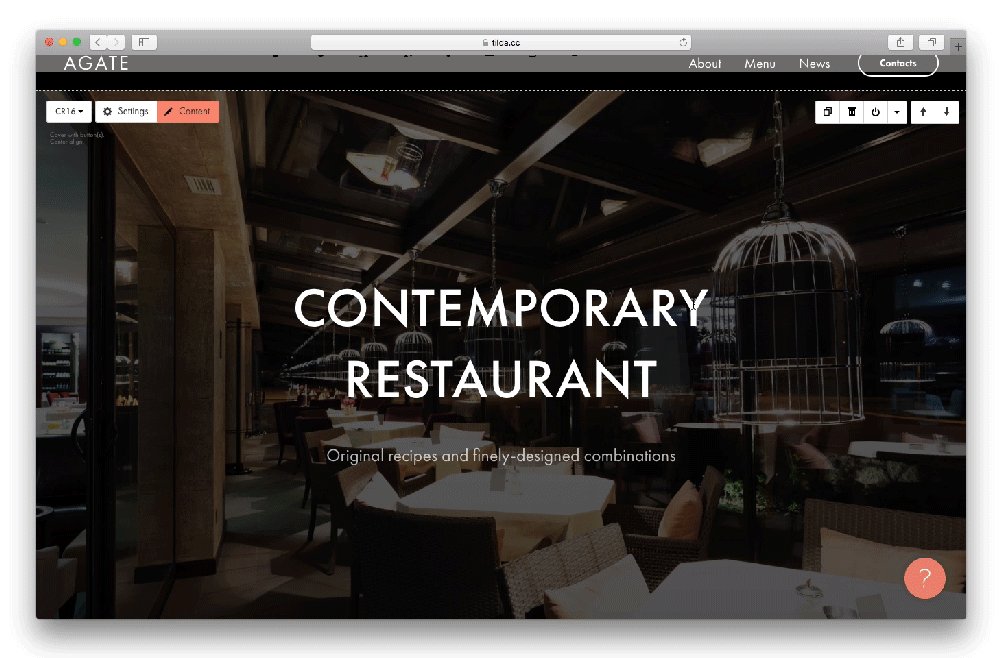
Tilda umożliwia dostosowywanie bloków za pomocą obszarów zawartości i ustawień. Kliknij przycisk „Treść”, aby edytować wszystkie informacje zawarte w bloku. Przycisk „Ustawienia” pozwala dostosować różne parametry, takie jak wygląd wizualny bloku. Jeśli chcesz zmienić tekst, kliknij go i zmień bezpośrednio na ekranie. Aby zastąpić obraz, po prostu przeciągnij go z folderu na komputerze.

Oto największe zalety korzystania z klocków:
- Czytelność
Tilda kładzie duży nacisk na typografię. Zespół Tildy dba o wszystkie elementy typograficzne, takie jak długość linii, odstępy i rozmiary czcionek w harmonijnych proporcjach. Każdy blok jest idealnie wyważony, aby lektura była przyjemnym doświadczeniem. - Reakcja na coś
Nie musisz poświęcać czasu na optymalizację stron pod kątem tabletów i smartfonów. - Wygląd zewnętrzny
Wygląd bloków można diametralnie zmienić: rozmiary tekstu i obrazów, przyciski — wszystko możesz zrobić sam na karcie „Ustawienia”. - Rozwiązywanie złożonych problemów
Za pomocą bloków możesz rozwiązywać dość złożone zadania, takie jak zbieranie aplikacji lub sprzedaż towarów i usług.
Zerowy blok
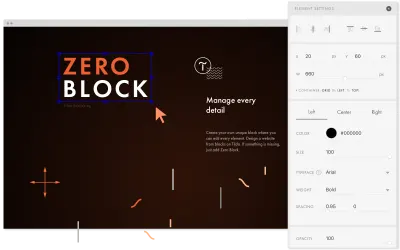
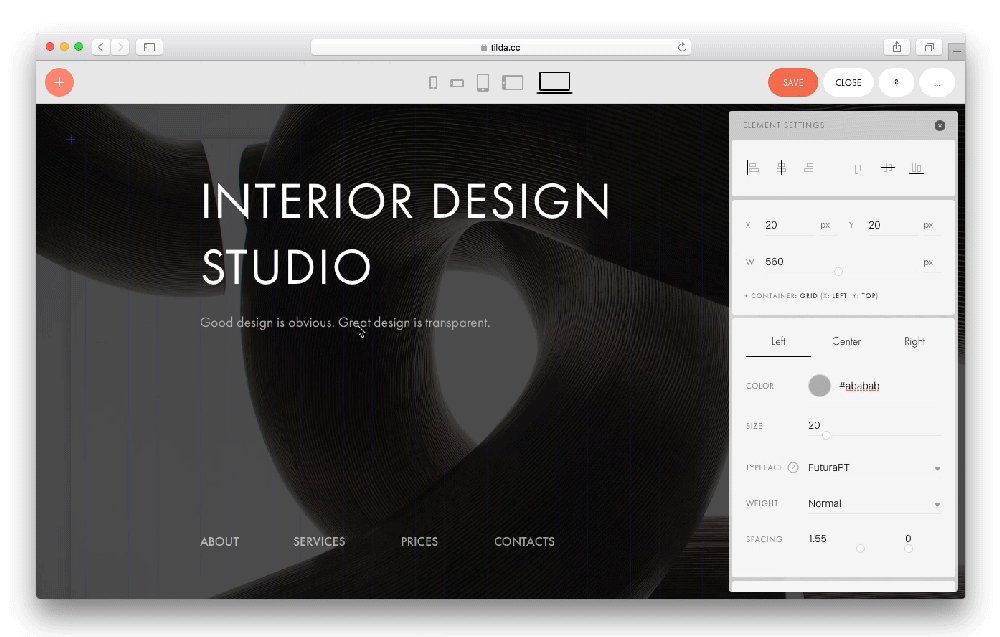
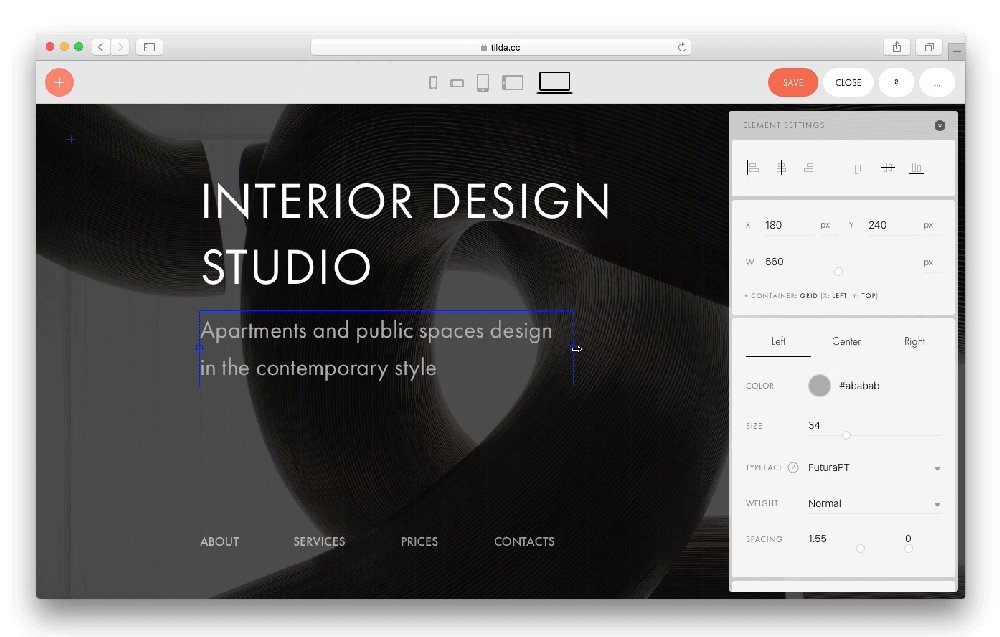
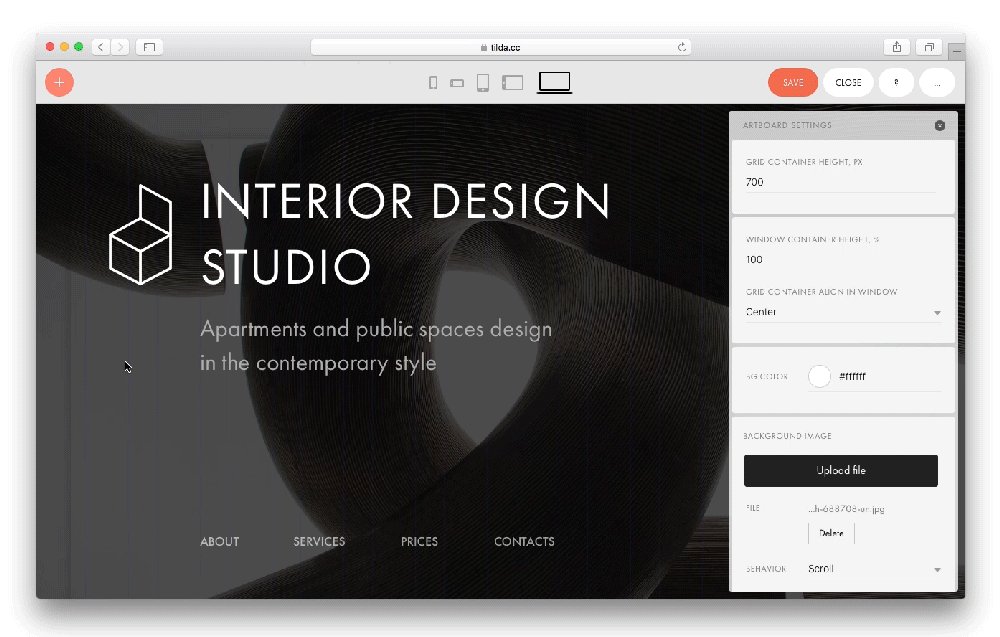
Bez względu na to, jak bogata jest domyślna kolekcja bloków, niektórzy użytkownicy zawsze będą chcieli stworzyć coś naprawdę wyjątkowego. Dokładnie w tym przypadku Tilda udostępnia edytor Zero Block: wbudowany edytor do tworzenia własnych bloków. Pomyśl o tym jako o edytorze graficznym dla Twojej witryny, który pozwoli Ci odkryć Twoją kreatywność: dodaj tekst, kształt, przycisk, obraz, wideo, podpowiedź, formularz, a nawet wstaw kod HTML; przesuwaj, przekształcaj i ukrywaj każdy element na płótnie. Możesz zacząć od zera i tworzyć nowe unikalne klocki!

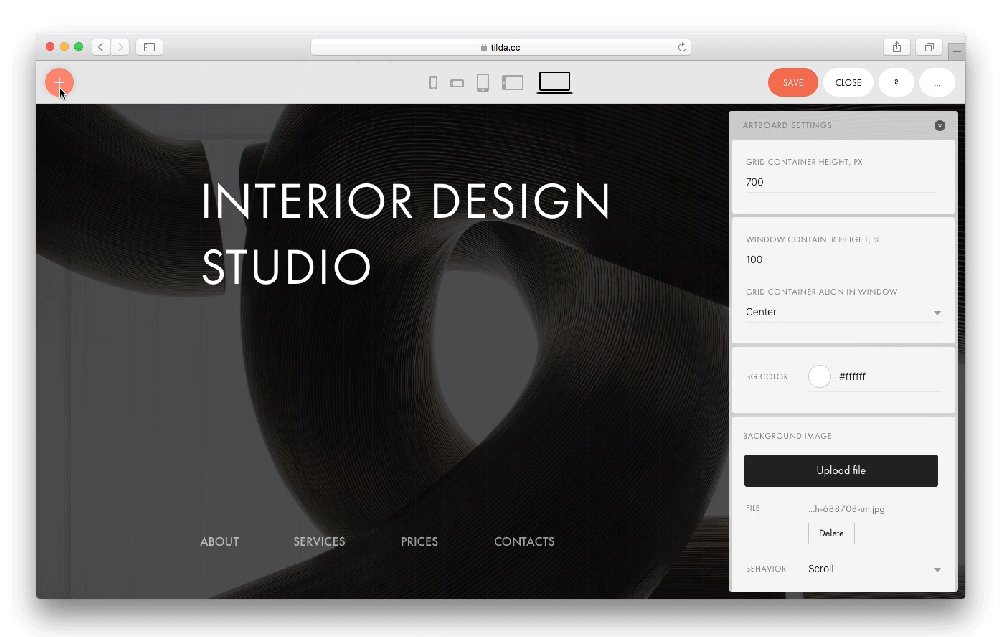
Aby rozpocząć korzystanie z edytora, wystarczy kliknąć przycisk „Zero” na nowo utworzonej stronie. Zero Block pozwala zarządzać każdym szczegółem projektu. Możesz zmienić opcje stylu obiektów, zmienić ich położenie, zmienić ich rozmiar i nie tylko.
Oto jak wygląda ten proces:

Podobnie jak zwykłe bloki, bloki zerowe są adaptacyjne. Tilda udostępnia pięć trybów dostosowywania treści do różnych rozmiarów ekranu. Możesz wyświetlić podgląd projektu w następujących trybach ekranu:
- mobilny (tryb portretowy),
- mobilny (tryb poziomy),
- tablet (portret),
- tablet (tryb poziomy),
- pulpit.
Zero Block może być używany razem z istniejącymi blokami. Istnieje możliwość przekształcenia istniejącego bloku w blok zerowy i modyfikowania go w dowolny sposób.
Efekty animowane
Animacja wprowadza poczucie interaktywności do doświadczenia użytkownika. Odpowiednio wkomponowana animacja ożywia elementy serwisu. Dodanie ruchu może przynieść korzyści użytkownikom na wiele różnych sposobów. Na przykład możesz użyć animacji, aby skupić uwagę użytkownika na konkretnym obiekcie (np. przypisując określony efekt animowany do przycisku wezwania do działania, aby skierować uwagę użytkownika na ten element) lub w celach czysto estetycznych (takich jak stworzyć poczucie kunsztu).
Tilda pozwala tworzyć oszałamiające interaktywne strony bez żadnego kodu. Tilda udostępnia trzy rodzaje animacji, które teraz omówimy.
1. Animacja podstawowa
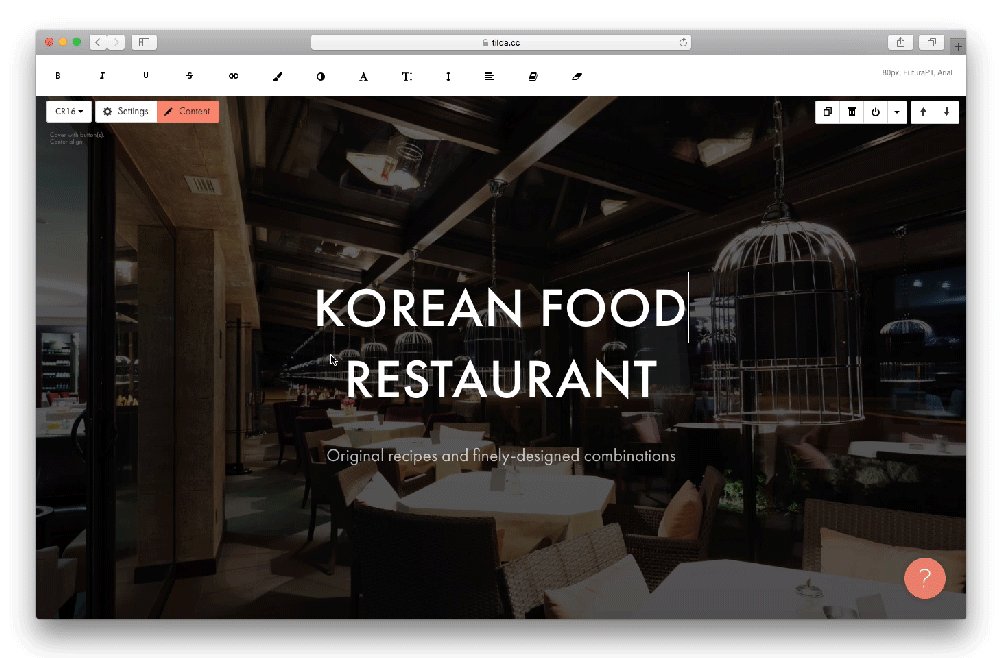
We wszystkich standardowych blokach możesz dostosować wygląd dowolnego elementu, aby strona była bardziej żywa i interesująca. Na przykład możesz dodać animowany efekt do tytułu okładki.

Animacje działają we wszystkich blokach, z wyjątkiem suwaka. Wszystko, co musisz zrobić, aby dodać animowany efekt, to po prostu wybrać żądany efekt w ustawieniach bloku.
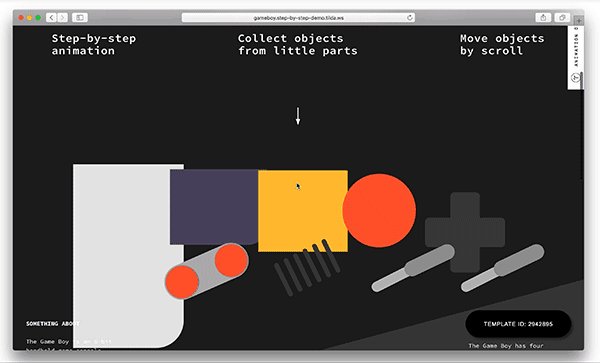
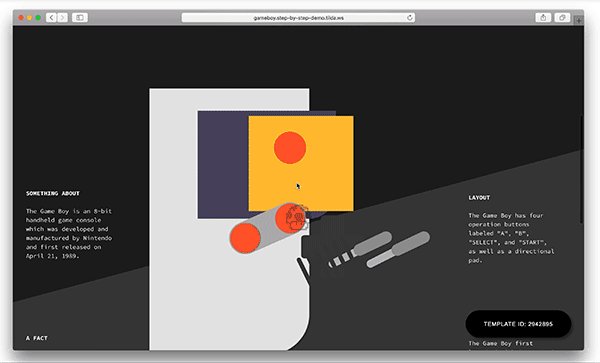
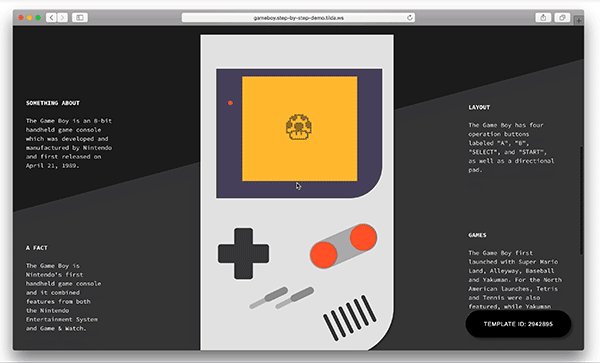
2. Rozszerzona animacja w bloku zerowym
Dzięki Tildzie możesz również stworzyć animację krok po kroku, w której dowolny element strony może być częścią sekwencji ruchu. Tilda pozwala na ustawienie trajektorii elementów. Możesz zaimplementować złożone zachowania elementów na stronie i dodać maksymalną interaktywność.

Oprócz efektów wyglądu możesz dostosować paralaksę i mocowanie. Paralaksa umożliwia poruszanie się obiektów z różnymi prędkościami, gdy użytkownicy przewijają stronę. Fixing pozwala na naprawienie obiektu na ekranie podczas przewijania. Możesz grać z następującymi parametrami: prędkość, czas trwania, opóźnienie, wyzwalacze zdarzeń do uruchomienia animacji.

Oto krótki film, który pokazuje, jak stworzyć złożony efekt animowany.
3. Specjalnie zaprojektowane bloki
Bloki te mają na celu dodanie efektów animacji. Możesz także tworzyć animację za pomocą specjalnych bloków, takich jak:
- efekt maszyny do pisania,
- efekt galaktyki na okładki,
- animowany pokaz slajdów do okładek
Szablony
Chociaż szablony i bloki brzmią do siebie dość podobnie, są różne. Szablony są przeznaczone do typowych zastosowań (takich jak strony docelowe dla firm, strony wydarzeń, blogi itp.); mogą służyć jako podstawa, a później zmieniać według własnego stylu. Wybierz szablon, który najbardziej odpowiada Twojemu projektowi i dostosuj go zgodnie ze swoimi preferencjami. W przeciwieństwie do wielu innych kreatorów stron internetowych, Tilda nie zmusza użytkowników do wybrania szablonu z listy. Od Ciebie zależy, czy użyjesz szablonu, czy zaczniesz od pustej tablicy.

Możliwe jest również zaprojektowanie własnego szablonu. Wystarczy zaprojektować własną stronę i zapisać ją jako szablon. Możesz udostępnić szablon innym.
Optymalizacja SEO
Sieć ma ponad miliard stron internetowych i stale się rozwija. Wszystkie te strony konkurują o odwiedzających. Na dzisiejszym konkurencyjnym rynku optymalizacja pod kątem wyszukiwarek (SEO) i poprawianie pozycji witryny w wynikach wyszukiwania — jest ważniejsza niż kiedykolwiek i stała się kluczowym zadaniem projektantów stron internetowych.
Wspaniałą wiadomością o Tildzie jest to, że jest to platforma przyjazna dla wyszukiwarek; strony internetowe tworzone za pomocą Tildy są automatycznie indeksowane przez wyszukiwarki. Automatycznie generowany jest plik robots.txt (zawierający specjalne instrukcje dla robotów wyszukiwarek) oraz plik sitemap.xml (zawierający listę adresów URL witryny).
Użytkownicy mogą poprawiać wyniki wyszukiwania za pomocą specjalnych ustawień:
- Możesz zarządzać ustawieniami tytułu i opisu oraz ustawiać metatagi dla obiektów HTML (na przykład tagi
altdla obrazów). - Dodaj tagi
h1,h2ih3. Nagłówekh1ma największą wagę dla wyszukiwarek. - Ustawia przekierowania https lub http, www lub bez www i 301 (przekierowanie 301 poprawia SEO po zmianie adresu URL).
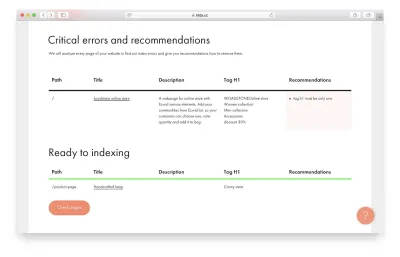
Użytkownicy mają dostęp do „Webmaster Dashboard” Tildy. To narzędzie testuje witrynę pod kątem podstawowych zaleceń wyszukiwarek i identyfikuje błędy, które mogłyby wpłynąć na indeksowanie. Narzędzie jest dostępne w „Ustawienia witryny” → „Analityka i SEO” → „Tilda Webmaster Dashboard”. Użytkownicy mogą kliknąć „Sprawdź strony” w „Błędy krytyczne i zalecenia”, aby zobaczyć, które strony wymagają pracy.

Jeśli potrzebujesz konkretnych zaleceń dotyczących optymalizacji SEO, rozważ przeczytanie przewodnika po SEO autorstwa Tildy.
Czcionki
95% informacji w sieci to język pisany. Jak stwierdza Oliver Reichenstein w swoim artykule „Projektowanie stron internetowych to 95% typografia”: Optymalizacja typografii to optymalizacja czytelności, dostępności, użyteczności (!), ogólnego balansu grafiki.

Wspomniałem już, że Tilda stawia na typografię, ale warto powiedzieć kilka słów o kolekcji czcionek. Czcionki mają bezpośredni wpływ na estetykę witryny. Użytkownicy Tildy mają dostęp do bogatej kolekcji czcionek. Tilda integruje się z Google Fonts i Typekit. Użytkownicy mogą używać czcionek wyróżniających, takich jak Futura, Formular, Geometria, Circe, Kazimir i innych dostarczanych przez Rentafont.

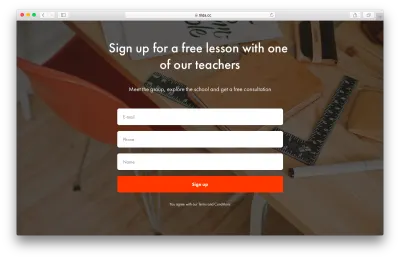
Formularze do zbierania danych
Podstawowym celem biznesu jest tworzenie i utrzymywanie klientów. A jednym z głównych narzędzi, które pozwalają biznesowi współpracować z klientami, są formularze. Formularze pozwalają klientom wysyłać aplikacje i opinie lub zapisać się do listy mailingowej. Korzystając z Tildy, możesz tworzyć formularze pionowe, poziome, wyskakujące i krok po kroku. Biblioteka posiada osobną kategorię z gotowymi opcjami projektowania.

W formularzach pionowych możesz dodać nieograniczoną liczbę pól. Dla każdego pola możesz wybrać jego typ: lista rozwijana, pole wyboru, numer telefonu, załącznik w pliku itp. Tida udostępnia kilka specjalnych pól formularza, takich jak „Podział” i „Kalkulator”. Pole „Split” pozwala podzielić formularz na kilka kroków. Pole „Kalkulator” pozwala obliczyć koszt za pomocą określonej formuły i pokazuje koszt odwiedzającemu przed wysłaniem. Może to być niezwykle przydatne w przypadku witryn e-commerce (podczas zakupu produktu).
Tilda integruje się z różnymi usługami odbierania danych. Pomaga rozwiązać typowe problemy z gromadzeniem danych, takie jak:
- Łączenie e-maili, komunikatorów Telegram lub Slack, Trello lub Google Table, aby szybko kontynuować nowe aplikacje.
- Prowadzenie kampanii e-mailowych i zbieranie subskrybentów e-mail
Skonfiguruj formularz w Tildzie i połącz go z listami mailingowymi w MailChimp, UniSender, SendGrid lub GetResponse. - Zbieranie danych o zamówieniach online do systemu CRM
Trello, Pipedrive i AmoCRM to systemy CRM, które mają natywną integrację z Tildą. Wszystko, co musisz zrobić, aby zacząć otrzymywać dane, to połączyć swoje konto.

Kreator kampanii e-mailowych
Tilda ma wbudowany konstruktor e-maili, który pozwala w mgnieniu oka stworzyć ładnie wyglądającą wiadomość z bloków. Możesz połączyć usługi MailChimp, UniSender, SendGrid i wysyłać pocztę bezpośrednio z interfejsu Tilda. Jeśli korzystasz z innych usług pocztowych, kreator poczty nadal może Ci się przydać — możesz pobrać kod HTML szablonu utworzonego w Tildzie i użyć go w swojej usłudze.
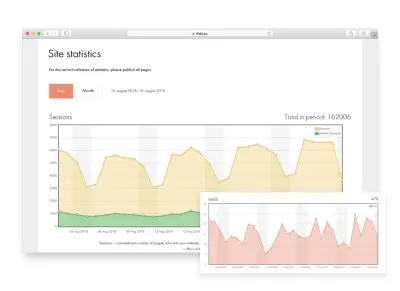
Wbudowana analityka
Tilda ma wbudowaną analitykę, która pokazuje podstawowe pomiary skuteczności strony internetowej: odsłony, konwersje stron, zaangażowanie odwiedzających itp. Te kluczowe wskaźniki wydajności zaspokajają podstawowe potrzeby użytkowników. Możliwe jest przeglądanie szczegółów wysokiego poziomu (ogólna wydajność) i danych dotyczących strony.

Użytkownicy Tildy mogą przeglądać tagi źródła, medium i kampanii w tabeli UTM. Jeśli klikniesz sam tag, zostaniesz przeniesiony na stronę, na której możesz zobaczyć statystyki powiązane z tym parametrem, takie jak odwiedzający, sesje, potencjalni klienci i szczegółowy widok według dnia.
Chociaż analityka Tildy obejmie Cię w 90% przypadków, czasami potrzebujesz więcej danych. W takich przypadkach może być konieczne przejście na Google Analytics. Tilda umożliwia połączenie Google Analytics i Google Tag Managera w celu monitorowania ruchu na Twojej stronie. Nie musisz kodować, aby dodać liczniki Google do swoich stron; po prostu dodaj swoje konto do ustawień strony podczas konfigurowania śledzenia Analytics.
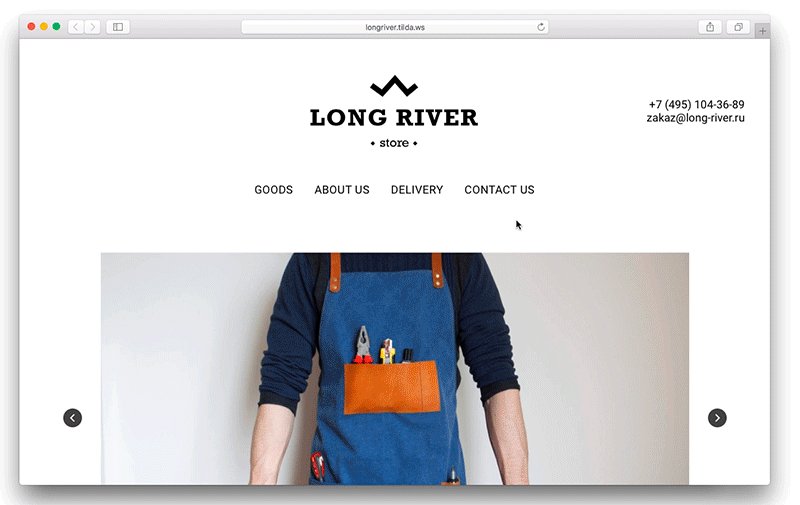
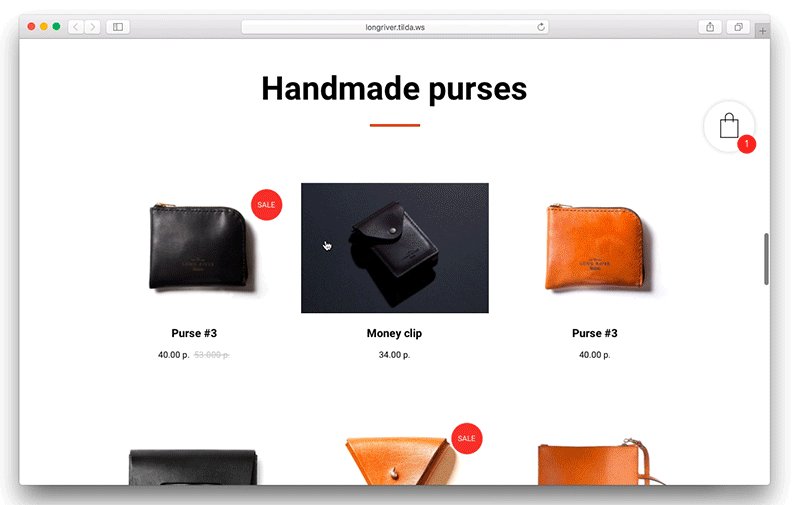
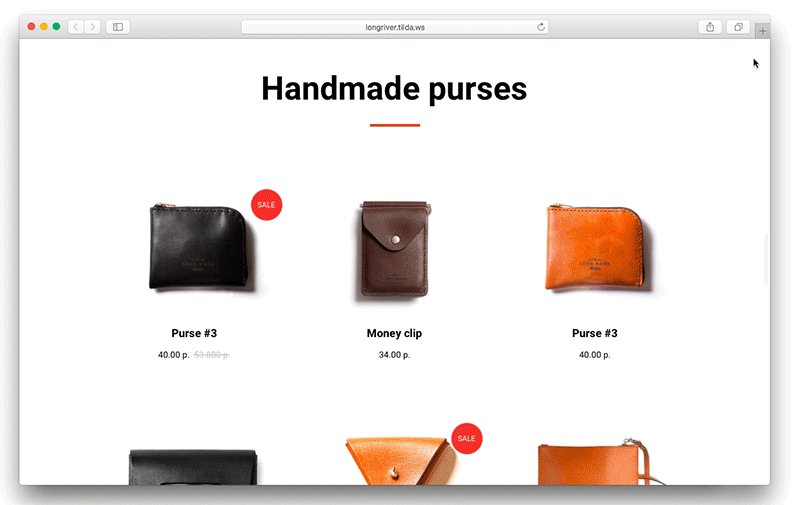
Funkcje sklepu internetowego
Budowanie sklepów internetowych to jedno z najczęstszych zadań projektantów stron internetowych. W przeciwieństwie do innych rodzajów stron internetowych, projektanci stron internetowych muszą nie tylko stworzyć świetny projekt, ale także zintegrować się z bramkami płatniczymi. Świetną wiadomością jest to, że Tilda ma wbudowane narzędzia e-commerce, które pozwalają zbudować mały sklep internetowy w kilka minut, a nie godzin czy dni.
Wózek sklepowy
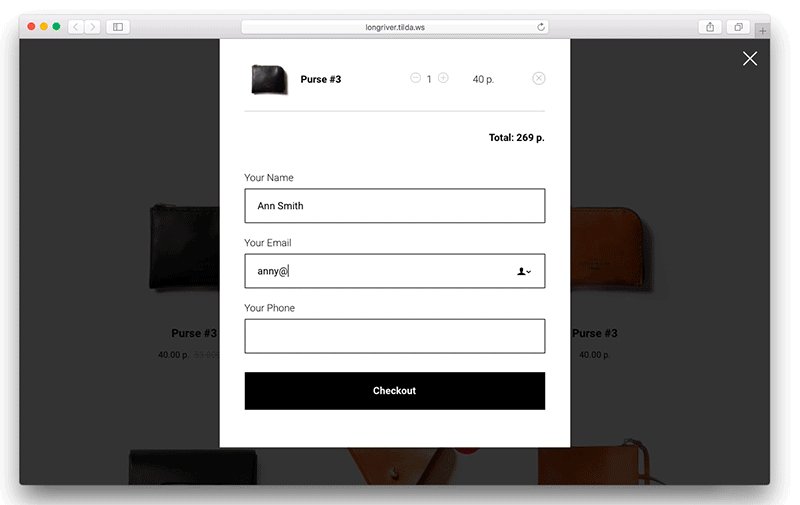
Użytkownicy Tildy mogą dodać koszyk do swojej strony internetowej. Widżet koszyka jest uniwersalny i możesz go używać do sprzedaży zarówno towarów, jak i usług. Koszyk jest zintegrowany z formularzem zamówienia, który możesz dowolnie dostosowywać. Po prostu dodaj potrzebne pola, a otrzymasz potrzebne informacje.
Formularz zamówienia jest bardzo przyjazny dla użytkownika. Odwiedzający będą mogli dodać szereg produktów oraz zmienić ilość produktu. Możesz modyfikować formularz kasy w dowolnym miejscu — na przykład możesz dodać kilka różnych opcji dostawy i/lub specjalne pole na kody promocyjne. Ostateczna suma jest obliczana automatycznie. Po zrealizowaniu płatności klient otrzyma wiadomość e-mail ze szczegółami zamówienia (funkcja ta jest konfigurowana w ustawieniach systemów płatności).

Akceptuj płatności na swojej stronie internetowej
Odbieranie płatności online może wydawać się problemem. Ale z Tildą nie musisz się martwić. Konfiguracja bramek płatności jest bardzo łatwa. Wystarczy wybrać preferowany sposób przyjmowania płatności: karta kredytowa, PayPal lub Stripe. Szczegóły zamówienia przyjdą na Twój e-mail, Dysk Google lub CRM – możesz podłączyć dowolną usługę odbioru danych.

Funkcje dla programistów internetowych
Tilda zapewnia kilka doskonałych funkcji dla twórców stron internetowych:
- Tilda API do integracji stron internetowych
- Kod na zamówienie
Zawsze możesz dodać do swojej witryny zaawansowaną funkcjonalność za pomocą kodu. Łatwo jest dodać niestandardowy kod HTML, JavaScript lub CSS do swojej witryny Tilda. Możesz dodać kod HTML za pomocą bloku „Wstaw HTML” lub osadzić dowolny rodzaj kodu, w tym tagiscriptistyle. - Eksport danych
Co zrobić, jeśli nie chcesz polegać na Tildzie i chcesz hostować swoją witrynę na swoich serwerach? Nie ma problemu. Wszystko, co robisz na Tildzie, możesz łatwo wyeksportować do archiwum. Aby wyeksportować kod, przejdź do „Ustawienia projektu” → „Eksportuj”. Archiwum będzie zawierać statyczny kod HTML i wszystkie pliki, takie jak obrazy, CSS i JavaScript. Wyeksportowany kod jest gotowy do użycia; wszystko, co musisz zrobić, aby uruchomić stronę, to rozpakować archiwum i skopiować pliki na swój serwer.
Platforma publikacji
Tilda to nie tylko kreator stron internetowych. To także potężna platforma do publikacji w chmurze. Strony stworzone za pomocą Tildy mogą być publikowane na serwerach Tildy lub eksportowane na Twoje. Poniżej przedstawiamy kilka korzyści płynących z korzystania z platformy publikacyjnej Tildy.
Hosting nie jest potrzebny
Z Tildą nie musisz płacić za hosting. Tilda gwarantuje dużą szybkość ładowania i ochronę przed atakami DDoS.
Zoptymalizowana szybkość strony po wyjęciu z pudełka
Wysoką prędkość ładowania zapewnia sieć dostarczania treści (CDN), która służy do przechowywania obrazów. Wszystkie strony stworzone na Tildzie mają domyślnie włączone leniwe ładowanie. Pozwala to na bardzo szybkie pobieranie treści, nawet na urządzeniach mobilnych.
Połącz swoją nazwę domeny
Przypisanie unikalnego adresu do Twojej witryny jest łatwe. Po prostu przejdź do „Ustawienia projektu” → „Domena” i wpisz nazwę swojej domeny w polu „Domena niestandardowa”.
Skonfiguruj HTTPS
Tilda zapewnia swoim użytkownikom bezpłatny HTTPS. Instalacja certyfikatu SSL jest stosunkowo łatwa. Przejdź do „Ustawienia” → „Analityka i SEO” → „Panel Tilda Webmaster” → „Ustawienia HTTPS” i wygeneruj bezpłatny certyfikat.
Dla kogo jest Tilda?
Teraz, gdy już wiesz, czym jest Tilda i jakie ma funkcje, nadszedł czas, aby porozmawiać o tym, jak projektanci stron internetowych mogą korzystać z tego narzędzia. Według zespołu Tildy narzędzie służy do kilku celów:
- Tworzenie stron internetowych dla biznesu
Może to być strona firmowa lub mały sklep internetowy. - Tworzenie stron docelowych
Landing page, który gromadzi ludzi na konferencji, prezentuje nowy produkt lub opisuje specjalny projekt. - Stwórz blog firmowy lub magazyn online
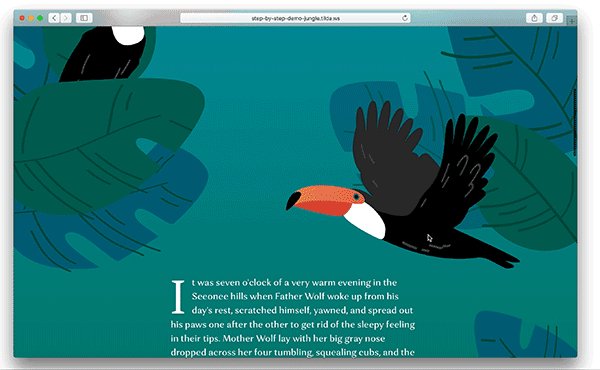
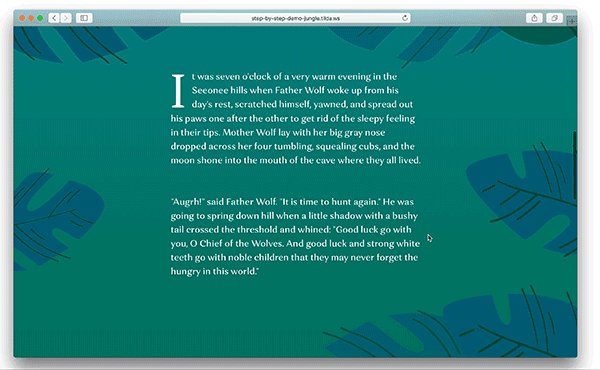
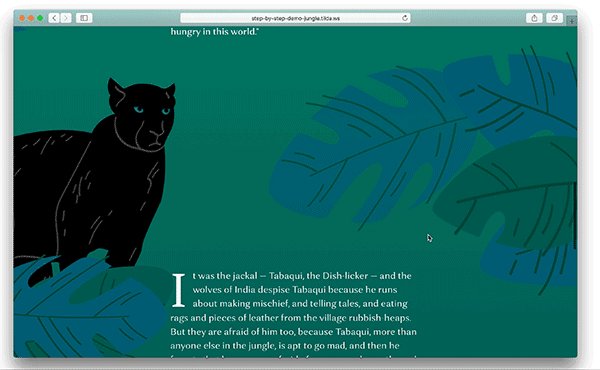
Za pomocą Tildy można stworzyć wyjątkową prezentację wizualną artykułu lub studium przypadku. - Walidacja hipotezy
Stwórz stronę internetową, która służy jako dowód koncepcji. Na przykład utwórz stronę docelową i zweryfikuj, czy ludzie są zainteresowani produktem lub usługą. - Nauka umiejętności internetowych
Tilda kształci projektantów, dostarczając przykładów, jak tworzyć rzeczy dobrze.
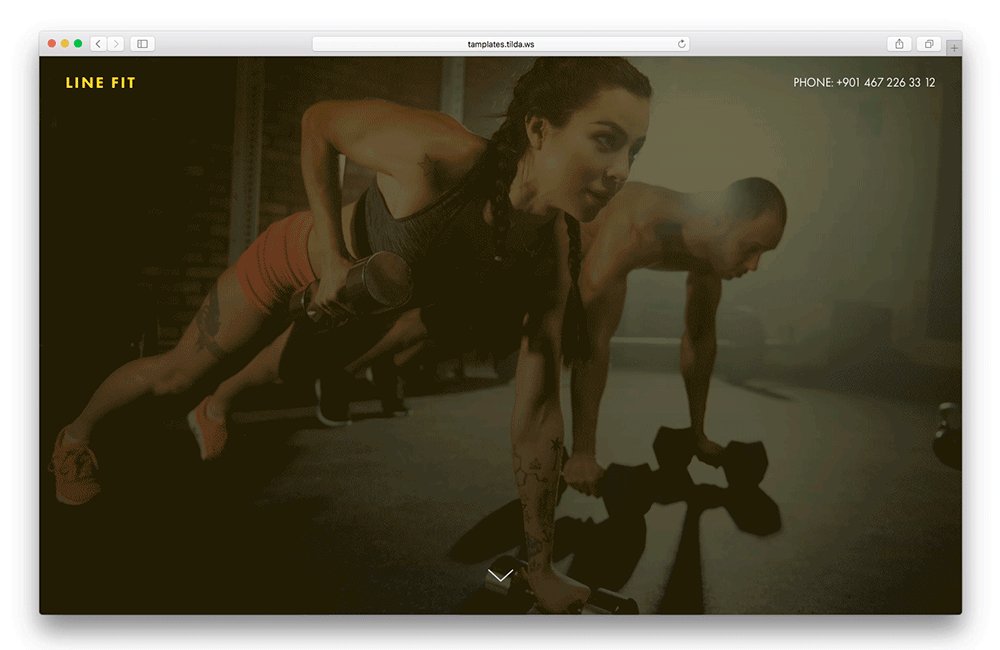
Przykłady stron stworzonych za pomocą Tilda
Zespół Tildy zbiera również najlepsze przykłady stron internetowych zbudowanych za pomocą narzędzia na swojej stronie inspiracji. Poniżej kilka inspirujących stron internetowych, które zostały zaprojektowane z Tildą.
Możesz również przeczytać, co ludzie mówią o Tildzie podczas Capterra i Product Hunt (Tilda została Produktem Dnia w 2016 roku)
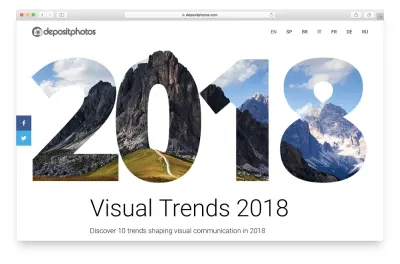
Raporty trendów
Tilda pomaga wyświetlać wysokiej jakości obrazy, filmy i tekst w w pełni konfigurowalnej galerii. „Trendy wizualne 2018” autorstwa Deposit Photos to doskonały przykład na to, jak ciekawie i angażująco prezentować informacje wizualne.

Wydarzenia
Przy tworzeniu stron internetowych na wydarzenia niezbędne jest przedstawienie wielu informacji w logiczny i łatwy do przejrzenia sposób. Sprawdź UX Sofia 2018, stronę internetową konferencji UX. Łączy różne informacje, takie jak główne wykłady i warsztaty, informacje o mówcach i lokalizacji, w łatwych do skanowania fragmentach.

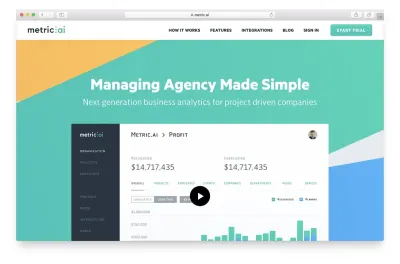
Strony docelowe
Celem strony docelowej jest przekształcenie odwiedzających w klientów. Na konwersje może wpływać wiele czynników, ale wyraźnie widać, że lepiej zaprojektowane strony docelowe przewyższają konkurencję. Sprawdź stronę docelową Metric.ai, która zawiera narzędzie, które szacuje rentowność projektu.

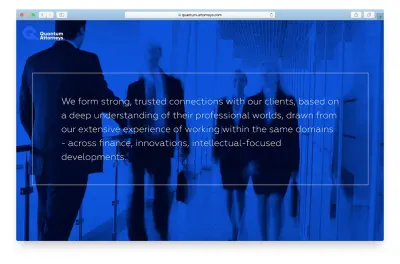
Strona internetowa firmy
We współczesnym świecie pierwsza interakcja między klientem a firmą odbywa się online. Ludzie odwiedzają witrynę i decydują, czy chcą robić interesy z tą firmą. Design odgrywa kluczową rolę w tej decyzji. Kiedy strona internetowa wygląda świeżo i nowocześnie, istnieje większa szansa, że ludzie będą współpracować z firmą. Quantum Attorneys wykorzystuje wiele popularnych efektów wizualnych (żywe kolory, dwutony, przyciągająca uwagę typografia), aby stworzyć naprawdę wyjątkowe wrażenie dla odwiedzających.

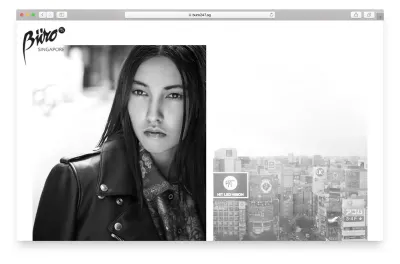
Grafika
Ludzie często odwiedzają stronę internetową w poszukiwaniu inspiracji. Inspiracje mogą przybierać różne formy. Czasami jednak stosunkowo prosta konstrukcja może wzbudzić wiele emocji. Biała przestrzeń to jeden z najważniejszych aspektów projektowania. Sprawdź projekt Buro247 o nazwie Silent Rebellion Fashion. Czarno-biała estetyka w połączeniu z białą przestrzenią tworzy niepowtarzalny klimat.

Ile kosztuje Tilda?
Tilda ma zarówno darmowe, jak i płatne plany:
Tilda ma zarówno darmowe, jak i płatne plany:
- Bezpłatny plan umożliwia stworzenie jednej strony internetowej przy użyciu kolekcji 50 podstawowych bloków. Ten plan ma kilka ograniczeń: Nie możesz podłączyć własnej domeny, a element UI o treści „Made on Tilda” zostanie domyślnie umieszczony na wszystkich stronach.
- Plan osobisty to 10 USD miesięcznie. Plan ten pozwala na stworzenie jednej strony internetowej i zapewnia dostęp do pełnej kolekcji bloków. Pozwala także skonfigurować niestandardową domenę. Tworzenie witryny e-commerce nie wiąże się z żadnymi dodatkowymi opłatami.
- Biznesplan to 20 dolarów miesięcznie. Obejmuje wszystko w planie osobistym, ale umożliwia również utworzenie do pięciu stron internetowych i eksportowanie kodu źródłowego.
Wniosek
Niezależnie od tego, jaką witrynę chcesz stworzyć, czy będzie to strona docelowa, sklep internetowy czy osobisty blog, Twoim celem jest harmonijne współdziałanie treści i projektu. Dzięki Tildzie osiągnięcie tej harmonijnej równowagi jest znacznie łatwiejsze.
Zarejestruj się na platformie już dziś i sam wypróbuj wszystkie funkcje.
