13 rzeczy, o których prawdopodobnie zapomnisz zaprojektować w prawie każdym projekcie
Opublikowany: 2019-03-20Och, wszyscy tam byliśmy. Zapominając o niektórych projektach, ponieważ byliśmy zajęci udoskonalaniem innych projektów. Tak, nawet profesjonalni projektanci pomijają pewne szczegóły. W końcu wszyscy jesteśmy ludźmi.
Każdy projekt ma mnóstwo ekranów i funkcji, co oznacza, że mamy wiele na swoich barkach. Projektanci zaczynają od najważniejszych ekranów, takich jak strona główna, strona kontaktowa i tak dalej. Przy ogromnych ilościach wymaganych prac projektowych musimy ustalić priorytety. Wtedy zostawiamy trochę pracy na później. To później czasami nigdy nie nadchodzi. *Złowrogi śmiech*
Terminy projektów mogą być przytłaczające, a presja może sprawić, że ludzie zapomną o rzeczach, które zostawili na później.
Ale to dobrze. Mamy twoje plecy. Wymieniłem kilka ekranów, o których często zapominam zaprojektować. Zobaczmy, ile też zapomniałeś.
Użyj tego artykułu jako swojej listy kontrolnej przed wysłaniem ostatecznej wersji roboczej do klienta!
1. Zapomniałeś powiedzieć „Dziękuję za rejestrację”
Ważne jest, aby ludzie wiedzieli, że pomyślnie się zarejestrowali. Nie tylko potwierdza, że ich adres e-mail i inne dane zostały pomyślnie dodane, ale także wysyła pozytywny komunikat, odzwierciedlając profesjonalne podejście firmy.
Jest to dla mnie takie wyłączenie, gdy wpisałem swój adres e-mail i nie jestem pewien, czy się zapisałem, czy też wpisałem niepoprawny adres e-mail.

Zamknięcie jest ważne, wiesz! Ale za każdym razem zapominam o projektowaniu strony, może dlatego, że skupiam się na funkcjonalności rejestracji.
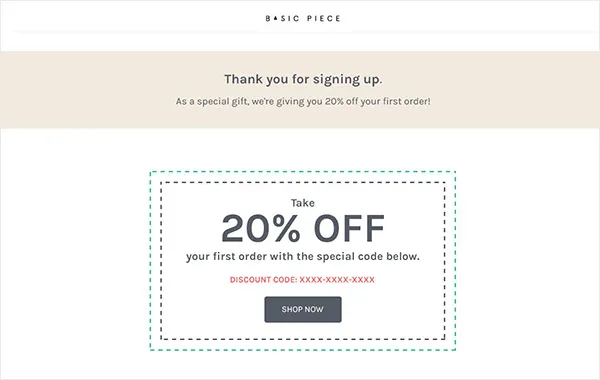
2. Czy wysłałeś wiadomość powitalną?
Gdy ktoś pomyślnie zarejestruje się w Twojej witrynie, wyślij mu powitalną wiadomość e-mail i uzyskaj osobiste informacje. Przedstaw swoją firmę w kreatywny i pozytywny sposób i komunikuj korzyści płynące z rejestracji, takie jak rabaty, oferty specjalne, aktualizacje i nie tylko.
Możesz dać kupon lub zniżkę jako wyraz wdzięczności dla użytkownika. Chodzi o to, aby wyjść poza proste „Dziękuję” i połączyć się z użytkownikiem.
Niestety zostawiam to na później i wtedy radość z realizacji projektu przejmuje.

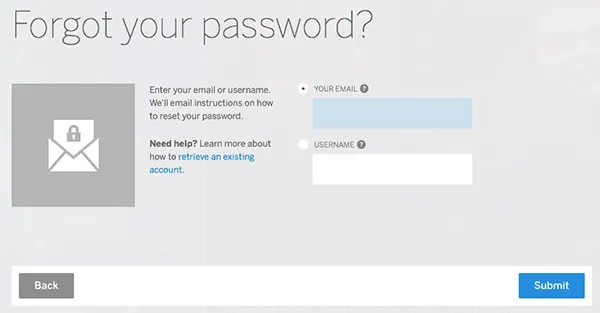
3. Nie pozwoliłeś im zresetować hasła
Podczas rejestracji ludzie szybko wpisują hasła, ale później zapominają. Większość ludzi używa wszędzie jednego hasła, ale niektórzy używają różnych haseł, więc zapomnij.
Nie chcesz, aby ponownie zarejestrowali się z innego adresu e-mail lub całkowicie porzucili swoje konto. Niepotrzebnie obciąża system i ma duże szanse na utratę zarejestrowanych użytkowników. Dlatego ważne jest, aby umożliwić im odzyskanie konta, wysyłając im nowe hasło e-mailem.
Nie tylko podkreśla twój high-endowy system zaplecza, ale pomaga w obu przypadkach; Ty i Twój użytkownik.
Kolejny ekran, o którego projektowaniu często zapominam. Czy ty?

4. Ta strona z warunkami i zasadami
Wszyscy jesteśmy winni zaznaczenia pola bez czytania, prawda? Jednak bardzo ważne jest zaprojektowanie jednego i umieszczenie go w dobrze widocznym miejscu. Jest to zbiór zasad i przepisów, których użytkownicy muszą przestrzegać, aby korzystać z usługi.
Ale po co ci go, skoro połowa ludzi i tak go nie czyta? Jest to prawnie wiążąca umowa między użytkownikami a usługodawcą. Informuje ludzi, jakie dane zbiera usługodawca i gdzie dane są wykorzystywane.
Ta strona umożliwia zgłaszanie roszczeń do treści w witrynie i określanie, w jaki sposób użytkownicy mogą z niej korzystać lub udostępniać, co jest również nazywane klauzulą własności intelektualnej.

Ta strona jest ważna dla wyjaśnienia Twoich zasad, takich jak blokowanie kont stanowiących nadużycia. Ogranicza również Twoją odpowiedzialność w przypadku jakichkolwiek błędów.
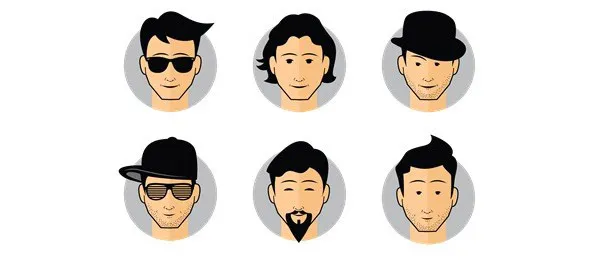
5. Czy stworzyłeś kreatywny Avatar?
Niektórzy ludzie nie lubią umieszczać swoich zdjęć na swoich profilach. Niektórzy z nich nie chcą, aby pojawiły się ich twarze, a niektórzy są zbyt leniwi, aby je przesłać.
System automatycznie umieszcza dla nich szary awatar, ale fajnie jest mieć kreatywny awatar. Posiadaj profile swojej witryny i dodaj spersonalizowany akcent do profili.
Możesz stworzyć kilka awatarów dla profili męskich i żeńskich, a także pozwolić użytkownikom wybrać swoje ulubione z listy.

Często pomijam projekty, ponieważ na talerzu są inne znaczące projekty. Ale postanowiłem poświęcić na to czas, ponieważ naprawdę dodaje fajny charakter do profilu.
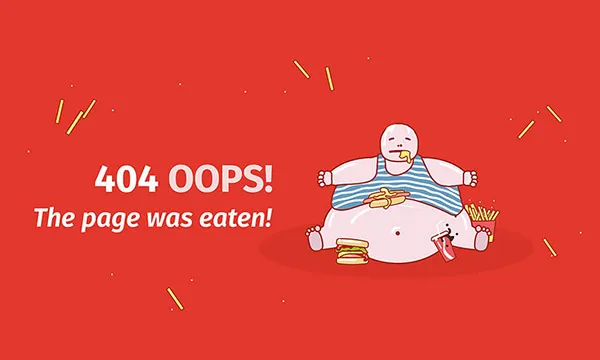
6. Czy masz stronę interactiveerror404?
Jeśli użytkownik kliknie uszkodzony link, HTTP automatycznie wyświetli błąd na stronie 404. Nie tylko błąd jest frustrujący, ale naprawdę zniechęca użytkownika.
Po co ryzykować? Zamiast tego zaprojektuj kreatywną i interaktywną stronę błędu. Spróbuj dodać coś zabawnego, na przykład mema. Większość odwiedzających nie wie, co oznacza „błąd 404”. Wiedzą tylko, że coś poszło nie tak. Dlatego podawaj im wiadomości twórczo.

Zastąp terminologie techniczne, takie jak „błąd 404”, na normalne języki, takie jak „przepraszam, nie znaleziono strony”. Obwiniaj siebie i unikaj słów, które wskazują na możliwość pomyłki użytkowników. Na przykład, zamiast mówić „jesteś na niewłaściwej stronie”, spróbuj przybrać ludzką twarz i powiedz „wygląda na to, że Paul nie wykonał dobrze swojej pracy”.
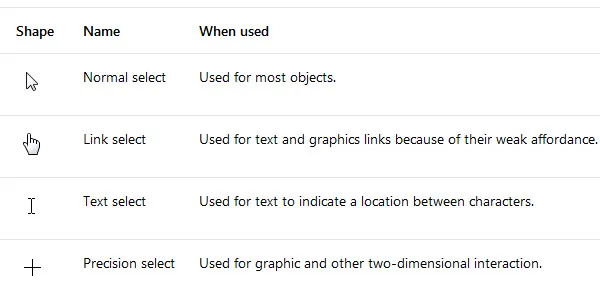
7. Różne przyciski, różne kursory, proszę?
Upewnij się, że dostosowałeś kursory do treści. Kursor w dłoni nie wskazuje przycisku, który można kliknąć, jak się powszechnie uważa. Przyciski powinny mieć wskaźniki, teksty powinny mieć kursory tekstowe, a spacje, których nie można kliknąć, powinny mieć domyślny kursor.
Kursor w dłoni służy do linków, a linki nie są przyciskami. Kursor w kształcie dłoni pokazuje, że linki pochodzą z sieci i nie są zwykłymi przyciskami.

Oto prosty przewodnik, który pomoże Ci z kursorami.

8. Nie mów mi, że nie masz kreatywnego znaku „ładowanie”?
Fuj. Nienawidzę tego okrągłego znaku ładowania, który pojawia się, gdy strona się ładuje. Uważam, że traci się zainteresowanie, gdy tylko się pojawi, ponieważ nie pokazuje, ile sekund lub minut więcej, zanim strona w końcu się załaduje.
Ale możesz zatrzymać użytkowników, dostosowując go. Nie chcesz, aby użytkownicy odchodzili, gdy przygotowujesz się do pokazania im czegoś ekscytującego.
Dodaj do tego trochę pikanterii dzięki interaktywnym projektom, które przekazują wiadomość, jednocześnie zapewniając rozrywkę użytkownikom. Tradycyjny znak załadunku jest frustrujący, ponieważ jest po prostu nudny. Nie daje powodów do pozostawania na ekranie. Użytkownicy w końcu próbują użyć innego linku lub są zajęci swoimi powiadomieniami na Facebooku.

Spójrz i poznaj różnicę, jaką może to zrobić.
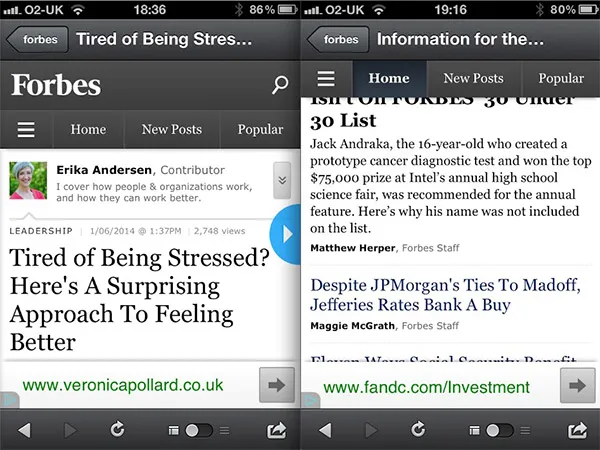
9. Zidentyfikuj, jak zachowuje się ekran
Zwykle zapominam zidentyfikować zachowanie ekranu i jest to błąd, którego naprawdę nie chcesz popełnić. Nie zapomnij zidentyfikować zachowania przewijania, ponieważ odgrywa ono kluczową rolę w promowaniu doświadczenia użytkownika.
Na przykład niektórzy klienci preferują stałe nagłówki, podczas gdy inni chcą je zminimalizować do niektórych przycisków kluczowych. Inni wcale tego nie chcą, gdy użytkownicy przewijają ekran. Podobnie niektórzy klienci chcą, aby kilka opcji zostało ustalonych w stopce, podczas gdy inni chcą, aby stopka wyskakiwała, gdy użytkownicy dotrą do ślepego zaułka ekranu.
Nie pozwól, aby domyślne opcje decydowały o wrażeniach użytkowników. Porozmawiaj o tym z klientem i dostosuj do jego gustu.
Ekrany mobilne mają ograniczoną przestrzeń, więc upewnij się, że nagłówek nie zajmuje większości ekranu, na przykład:

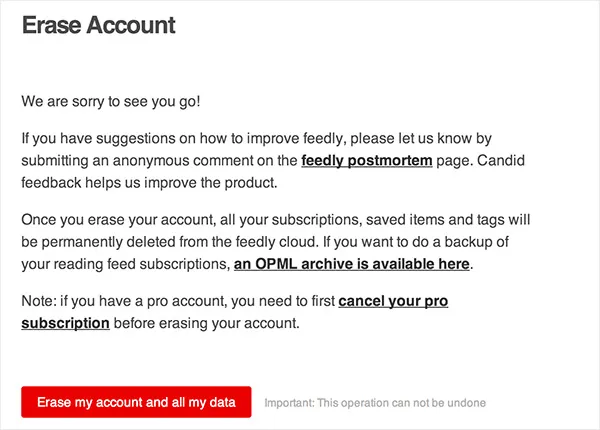
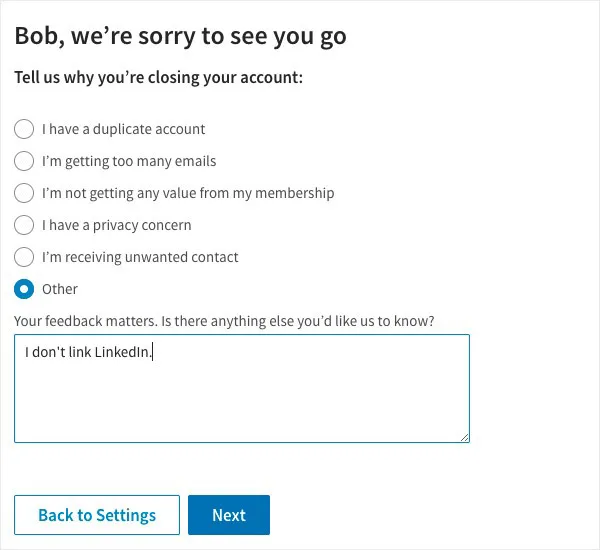
10. Czy pozwoliłeś użytkownikom na usunięcie ich kont?
Wiem, że nie chcesz, aby użytkownicy usuwali swoje konta, ale czasami jest to dla nich konieczne. Może chcą zarejestrować się za pomocą swojego oficjalnego adresu e-mail lub potrzebują nowego początku.
I dlatego tak bardzo kocham Tindera. Pozwala łatwo usunąć konto, dodając poczucie bezpieczeństwa i wygody.
Użytkownicy nie lubią być w pułapce. Danie opcji usuwania kont zapewnia bezpieczeństwo i wygodę oraz przede wszystkim stymuluje użytkowników do rejestracji. Nie będą mieli nic przeciwko rejestracji, ponieważ w razie potrzeby usunę to później!
Chodź, poszerz swoje serce i pozwól ludziom wybrać, czy chcą odejść, czy zostać. I nie zapomnij zapytać o powód ich odejścia.

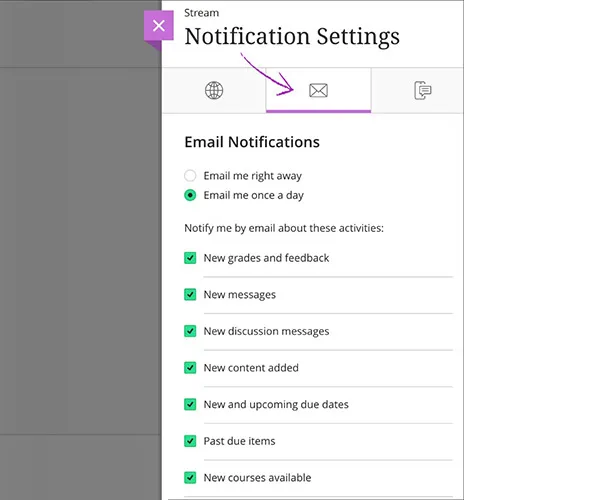
11. Pozwól użytkownikowi nadać priorytet powiadomieniom
Użytkownicy nie mają nic przeciwko otrzymywaniu powiadomień z nowo pobranej aplikacji lub nowo zasubskrybowanego kanału informacyjnego, ale zaufaj mi, w ciągu jednego dnia robi się bardzo denerwujące.
Nie chcesz, aby użytkownicy anulowali subskrypcję lub usunęli aplikację z powodu częstych i nieistotnych powiadomień. Dlatego pozwól im wybrać powiadomienia, które chcą zobaczyć. Na przykład niektórzy użytkownicy mogą chcieć wiedzieć o nowych blogach UI/UX, ale nie chcą słyszeć o AI i Blockchain.

Ponadto pozwól użytkownikom wybrać, kiedy chcą otrzymywać powiadomienia. Nienawidzę, gdy jestem w pracy, a mój telefon nie może przestać dzwonić, bo och, jest aktualizacja aplikacji. Nie mam nic przeciwko nadrabianiu zaległości wieczorami.
12. Czy masz zdjęcia do sklepów z aplikacjami?
Nie uwierzysz, ale pewnego dnia pobierałem aplikację z App Store i miała zrzuty ekranu z Androida! Jezu, to zdecydowanie jeden błąd, którego zdecydowanie nie wolno ci popełniać. Tak, ostatecznie nie pobrałem aplikacji!

Spraw, aby użytkownicy poczuli, że zainwestowałeś w produkt odpowiednią ilość czasu i wysiłku. Twoja powaga w biznesie przekonuje ludzi o Twojej skuteczności i niezawodności.
Jestem winny lenistwa i polegania tylko na zrzutach ekranu. Ale nie zapomnij zaprojektować obrazów do aplikacji. Spostrzeżenia odgrywają kluczową rolę w decyzjach użytkowników, czy pobrać aplikację, czy nie.

13. Nie daj się zastanawiać użytkownikom
Wiele może pójść nie tak, zwłaszcza gdy użytkownicy wprowadzają dane, takie jak adresy e-mail lub hasła. Niech kreatywne wyskakujące okienka informują użytkowników o tym, co się dzieje.
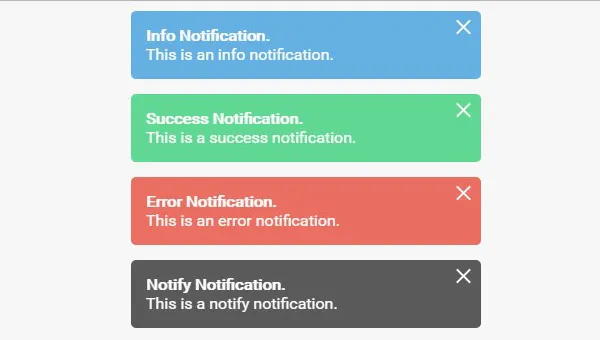
Poinformuj ich, czy wpisali nieprawidłowe hasło lub czy adres e-mail jest już zarejestrowany na innym koncie. Powiedz im, że zamówienie zostało pomyślnie złożone lub że przedstawiciel klienta skontaktuje się z nimi w ciągu 24 godzin. Ważne jest, aby wchodzić z nimi w interakcję co sekundę, aby zachować ich zainteresowanie.

Jestem winny, że prawie za każdym razem o nich zapominam. Ale teraz, kiedy napisałem ten artykuł, będę wracał do listy, aby mieć pewność, że znowu je przegapię!
Te projekty zwiększą wydajność Twojego projektu i zapewnią użytkownikom przyjemne wrażenia w aplikacji lub witrynie internetowej, zapewniając kompleksowe wrażenia.
Ile z nich przegapiłeś w swoich projektach? Czy przegapiłem kilka typowych projektów, o których my, projektanci, zapominamy w kłopotach? Daj mi znać w sekcji komentarzy, a zaktualizuję listę!
I nie zapomnij dodać artykułu do zakładek do następnego projektu
