5 rzeczy, których należy przestać robić w projektowaniu aplikacji mobilnych
Opublikowany: 2022-03-10Przenoszę się do nowego stanu co dwa, trzy lata, dlatego ważne jest dla mnie, aby żyć „lekko”. Za każdym razem, gdy przygotowuję się do przeprowadzki, przechodzę przez pytanie „Czy naprawdę muszę to zatrzymać?” ćwiczenie. Chociaż robię to od prawie 20 lat, nigdy nie jest mi łatwiej. Zastanawiam się nad takimi rzeczami jak:
Co się stanie, jeśli sprzedam swoje łóżko i nigdy więcej nie będę spał komfortowo?
Co się stanie, jeśli pozbędę się fantazyjnej sukienki, którą kiedyś nosiłam, ale może potrzebuję jakiegoś hipotetycznego przyszłego wydarzenia?
Co się stanie, jeśli zdecyduję się ponownie zacząć piec babeczki i nie będę miała już swojej formy do babeczek?
Łatwo przywiązać się do rzeczy, które od czasu do czasu dobrze ci służyły. Ale jeśli przyjrzysz się bliżej „rzeczom”, które zgromadziłeś, zdasz sobie sprawę, że wiele z nich straciło po drodze swoją użyteczność.
Myślę, że w pracy, którą wykonujesz jako projektant, ważne jest, aby przeprowadzić podobne ćwiczenia z oczyszczania. W ten sposób tworzone przez Ciebie aplikacje zawsze wyglądają świeżo i nowocześnie, zamiast obciążać je przestarzałymi funkcjami lub funkcjonalnościami, które kiedyś miały jakiś cel.
Zanim zaczniesz ładować nowy rok, poświęć chwilę na zastanowienie się, jak podchodzisz do projektowania aplikacji mobilnych. Jeśli nadal trzymasz się komponentów lub funkcji, które nie służą już żadnemu celowi lub, co gorsza, wpływają na wrażenia użytkownika, nadszedł czas na zmianę.
Potrzebujesz pomocy? Zamierzam omówić niektóre elementy, które możesz sobie pozwolić na złom z kompilacji aplikacji mobilnych w 2020 roku i później.
Powiązane czytanie na SmashingMag:
- Dolny wzorzec nawigacji na mobilnych stronach internetowych: lepsza alternatywa?
- Nauka framera poprzez stworzenie prototypu aplikacji mobilnej
- Sztuczki wydajności iOS, które sprawią, że Twoja aplikacja będzie bardziej wydajna
- Jak zaprojektować wyszukiwanie w aplikacji mobilnej
1. Szkodliwe elementy FOMO
Wiesz, dlaczego marketerzy, influencerzy i projektanci używają FOMO (czyli może być naprawdę skuteczne w zwiększaniu sprzedaży). Wiesz jednak również, jak szkodliwe może to być dla umysłów użytkowników (nie wspominając o nieufności, jaką w rezultacie odczuwają wobec marek).
Możesz całkowicie uniknąć FOMO, ale to trudna sprawa, prawda?
Wiesz, że (kiedy pozostawieni samym sobie) użytkownicy aplikacji mobilnych mogą zapomnieć, że Twoja aplikacja istnieje nawet na ich telefonach bez czegoś, co mogłoby ich przywrócić. Ale zbyt łatwo jest przesadzić z komponentami wywołującymi FOMO.
Na przykład to jest ToonBlast:

Ekran główny jest niesamowicie przytłaczający. Co więcej, te tykające zegary (jest ich cztery) są koszmarem dla użytkowników, którzy nie mogą powstrzymać się od klikania na rzeczy, które czują, że przegapią, nie robiąc tego. A dla użytkowników, którzy mogą ignorować liczniki, nie będą one całkowicie obojętne. Gra wyświetla wyskakujące przypomnienia dla każdego odliczania. Nie da się ich zignorować.
To jest absolutnie najgorsze FOMO.
Nawet jeśli przypomnienia dla każdego odliczania byłyby wysyłane jako powiadomienia push zamiast przeszkadzających wyskakujących okienek, nadal byłoby to złe dla wygody użytkownika. Zbyt wiele rzeczy konkuruje o uwagę użytkownika, a każdy z zegarów jest jak tykająca bomba zegarowa.
Wiem, że dawanie użytkownikom aplikacji więcej powodów do zaangażowania to dobry pomysł, zwłaszcza jeśli masz problemy z przyciągnięciem i zatrzymaniem użytkowników. Ale jeśli to naprawdę problem, musisz przede wszystkim popracować nad ulepszeniem podstawowego produktu.
Idąc dalej, myślę, że wszyscy zrobilibyśmy dobrze, gdybyśmy odeszli od szkodliwych elementów FOMO i przyjęli bardziej uproszczone i mocniejsze produkty podstawowe.
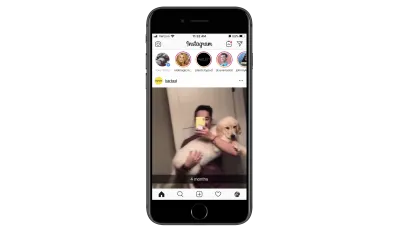
Jeśli nie jesteś pewien, jak to wygląda, polecam zwrócenie uwagi na Instagram:

Instagram to prosty i bezpośredni produkt. Użytkownicy zamieniają swoje kanały informacyjne w osobiste kuracje osób i kont, które chcą obserwować, jednocześnie dzieląc się własnymi treściami ze światem.
Teraz Instagram nie jest całkowicie wolny od FOMO, jak widać na pasku Stories u góry strony. Jednak w sposobie wyświetlania tych historii nie ma nic pilnego. Nie zajmują dużo miejsca w aplikacji (w przeciwieństwie do tego, jak radzi sobie z tym Facebook), ani nie ma krzyczących alarmów „Hej! Historia takiego a takiego wkrótce wygaśnie! Patrz teraz!"
To powiedziawszy, Instagram stara się usunąć szkodliwe skutki FOMO w swojej aplikacji, eliminując podobne liczniki i rozprawiając się z wpływowymi osobami i firmami, które nie oznaczają reklam jako takich. Jeśli chcesz stworzyć mocny, ale prosty produkt, który nie pozwoli na szkodliwe elementy FOMO, zachowaj ten element na swoim radarze.
2. Żądania dostępu poza kontekstem
W przeciwieństwie do witryn mobilnych i PWA, aplikacje mobilne mają możliwość dotarcia do 100% użytkowników, którzy aktywują powiadomienia push. Ale to jest haczyk. Twoi użytkownicy muszą chcieć nacisnąć „OK” lub „Zezwól”, gdy wyświetlisz wyskakujące okienko z powiadomieniem push (lub dostępem do telefonu).
Jak więc zmusić ich do robienia tego bez ciągłego wpychania im tych próśb do gardeł?
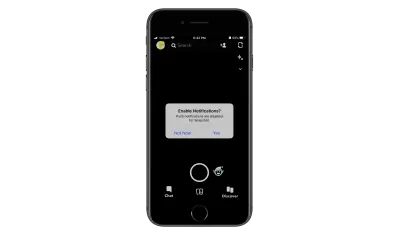
Szczerze mówiąc, niektóre marki jeszcze tego nie rozgryzły. Weźmy na przykład Snapchata.

Jest to jedna z tych aplikacji, które po prostu przesadzają, jeśli chodzi o żądanie dostępu do urządzeń użytkowników. Chce:
- Wysyłaj powiadomienia push.
- Użyj aparatu.
- Użyj mikrofonu.
- Uzyskaj dostęp do zapisanych zdjęć.
- Włącz śledzenie lokalizacji.
- I tak dalej.
Zamiast prosić o dostęp, gdy jest to istotne, często wysyła zalew żądań w pierwszej kolejności, gdy użytkownicy logują się do aplikacji. To zły sposób na tworzenie przyjaznego środowiska dla użytkowników.
Lepszym sposobem proszenia o dostęp lub uprawnienia byłoby umieszczenie go w kontekście aplikacji — i tylko wtedy, gdy ma to sens. Pokażę ci kilka przykładów.
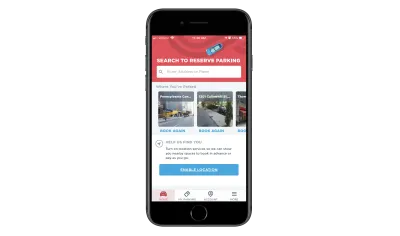
To jest aplikacja dla ParkWhiz:

Spójrz na sekcję o nazwie „Pomóż nam znaleźć Cię” na dole.
ParkWhiz nie tylko delikatnie przypomina użytkownikom o włączeniu śledzenia lokalizacji na swoich urządzeniach, ale robi to, wyjaśniając powody, dla których byłoby to dla nich korzystne. Zauważ również, że nie jest to wyświetlane w natrętnym wyskakującym okienku w momencie wejścia. Zamiast tego znajduje się w miejscu w aplikacji, gdzie po włączeniu może pomóc usprawnić wyszukiwanie.
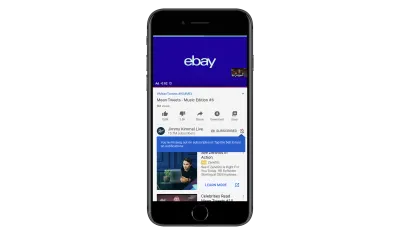
YouTube to kolejna aplikacja, która robi to dobrze.

W tym przykładzie YouTube szybko wyświetla podpowiedź nad ikoną wyłączonego powiadomienia. Ogłoszenie brzmi:
„Tracisz subskrypcje! Dotknij dzwonka, aby włączyć powiadomienia”.
Mają rację. Subskrybuję ten kanał, a mimo to od jakiegoś czasu nie otrzymuję powiadomień (push lub e-mail) o nowych filmach. Nie zdawałem sobie z tego sprawy, dopóki nie zobaczyłem tego przypomnienia.
Sposób, w jaki jest to obsługiwane, jest przyjemny. Sprawia, że użytkownicy zatrzymują się i myślą o tym, czego tracą, zamiast spieszyć się z zamknięciem kolejnego wyskakującego okienka z żądaniem. Nie zmusza ich również do włączania nacisku na wszystko. Mogą dostosować otrzymywane powiadomienia.
Powiadomienia push mają być pomocne. A dostęp do telefonów użytkowników ma poprawić ich wrażenia. Dlatego ważne jest, aby poprosić ich o współpracę przy włączaniu tych funkcji we właściwym kontekście. Zamiast bombardować je żądaniem za żądaniem na początku instalacji lub otwierania aplikacji, dostarczaj je w ramach doświadczenia jako elementy in-line.
3. Niepotrzebne etykiety ikon
Zauważ, że ten punkt nazywa się niepotrzebnymi etykietami ikon, a nie tylko ogólnym uogólnieniem ich wszystkich. Dzieje się tak, ponieważ istnieją pewne części aplikacji, w których etykiety ikon nadal działają dobrze. Podobnie jak pasek nawigacyjny.
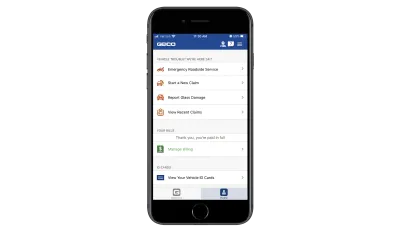
Jednak ostatnio zauważyłem niepokojący trend polegający na tym, że aplikacje parują każdą stronę lub nazwę karty z pasującą ikoną. Istnieje wiele powodów, dla których jest to problem i zamierzam je zademonstrować za pomocą aplikacji GEICO.

Ta strona główna ułatwia użytkownikom korzystanie z ubezpieczenia samochodowego i powiązanych usług w podróży. Skupmy się jednak na sekcji „Problemy z pojazdem”.
Istnieją cztery zakładki:
- Pogotowie Drogowe reprezentowane przez ikonę lawety,
- Rozpocznij nowe roszczenie reprezentowane przez samochód z symbolem wypadku,
- Zgłoś uszkodzenie szyby reprezentowane przez samochód z pęknięciem na przedniej szybie,
- Zobacz ostatnie roszczenia reprezentowane przez schowek z literą „C”.
Ikony nie są tak łatwe do rozszyfrowania (poza lawetą) i po prostu nie jestem pewien, czy dodają tutaj żadnej wartości. Naprawdę, jeśli nie możesz wymyślić nic lepszego niż umieszczenie litery „C” w schowku do reprezentowania roszczeń, może ikony nie są jednak potrzebne?
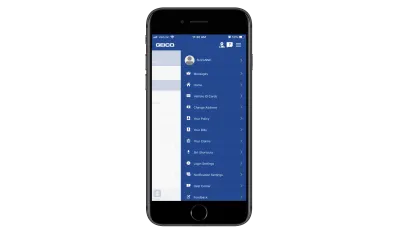
Następnie spójrzmy na listę ustawień aplikacji GEICO:

Jest tu wiele stron z ustawieniami. Co więcej, nie są to strony, które zwykle można zobaczyć w innych aplikacjach mobilnych, więc projektant musiał wykazać się kreatywnością w łączeniu ich z ikonami.
Gdyby ta nawigacja nie miała ikon, myślę, że o wiele łatwiej byłoby przejrzeć opcje. To samo dotyczy strony głównej. Bez ikon można by zwiększyć rozmiar czcionki, aby można było skupić się wyłącznie na nazwach stron, a ubezpieczeni użytkownicy mogliby szybciej dotrzeć do potrzebnych im informacji. W obecnej formie ikony to tylko zmarnowana przestrzeń.
Spójrzmy na inny przykład.
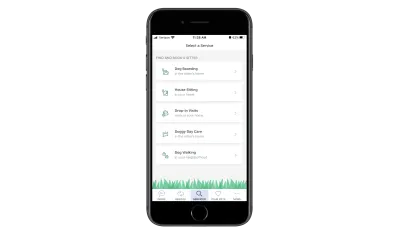
Rover to aplikacja, której właściciele zwierząt mogą używać do rezerwacji usług siedzenia i spacerów. Ikony są używane oszczędnie w aplikacji, aby odróżnić usługi od siebie, a także oznaczyć strony nawigacyjne.


Nie sądzę, aby ikony na tej stronie były potrzebne do przyspieszenia wyboru użytkownika (np. „Potrzebuję nocowania w domu, więc wybiorę ikonę księżyca nad domem”). To powiedziawszy, nie sądzę, aby ikony umniejszały tekst przycisku, ponieważ każda opcja jest wyraźnie oznaczona dużą, pogrubioną czcionką. Co więcej, ikony dobrze radzą sobie z balansem na przyciskach, więc nie ma ogromnych białych przerw pośrodku.
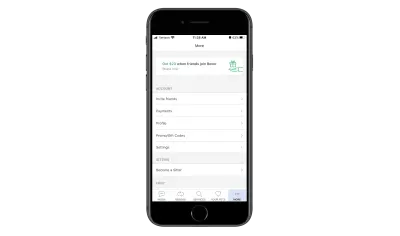
Teraz spójrzmy, co projektant zdecydował się zrobić w zakładce „Więcej”:

Jest to podobne do wysuwanego menu nawigacyjnego GEICO. Ale zauważ, że Rover jest tylko tekstem. Biorąc pod uwagę, jak powszechne są te ustawienia w różnych aplikacjach, łatwo byłoby dodać ikony do każdego z nich, ale projektant zdecydował się je pominąć i myślę, że to była dobra decyzja.
Jest czas i miejsce, w którym ikony mają swój cel. Jeśli chodzi o oznaczenie drugorzędnego menu nawigacyjnego w Twojej aplikacji, nadszedł czas, aby to zlikwidować. Wyrażam również ostrożność w przypadku oznaczania stron ikonami, jeśli trudno jest znaleźć dopasowanie. To powinien być dla ciebie znak, że nie są potrzebne na początek.
4. Zbyt długie strony główne
W projektowaniu stron internetowych widzimy znacznie krótsze strony główne niż w poprzednich latach, ze względu na potrzebę wydajniejszych środowisk mobilnych. Dlaczego więc nie robimy tego w projektowaniu aplikacji mobilnych?
W niektórych aplikacjach nie stanowi to problemu. Mianowicie takie, w których w ogóle nie ma przewijania (np. aplikacje randkowe, aplikacje do gier itp.). Są też przypadki, w których niekończące się przewijanie strony głównej jest w porządku (np. wiadomości i aplikacje mediów społecznościowych).
Ale co z innymi aplikacjami?
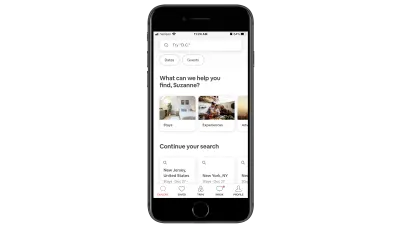
Aplikacje z ofertami (np. do obsługi nieruchomości lub podróży) czasami mają z tym trudności. Na przykład to jest top aplikacji mobilnej Airbnb:

Ta część strony jest dobrze wykonana i zawiera wszystko, czego użytkownicy potrzebują, aby znaleźć to, czego szukają:
- pasek wyszukiwania,
- Lista kategorii podróży do przeglądania,
- Szybkie łącza do ostatnich zapytań wyszukiwania.
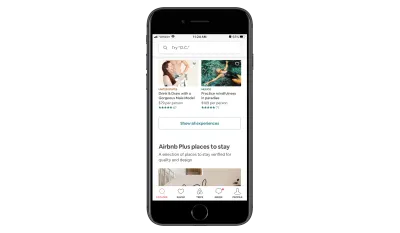
Ale z jakiegoś powodu Airbnb zaprojektowało tę stronę główną tak, aby była ciągła i zawierała sekcje dotyczące:
- Najwyżej oceniane doświadczenia,
- Miejsca noclegowe Airbnb Plus,
- Przedstawiamy Przygody Airbnb,
- Miejsca noclegowe na całym świecie,
- Polecane miejsca docelowe Airbnb Plus,
- Zostań u superhosta,
- Wyjątkowe miejsca na pobyt na następną podróż,
- Poznaj Nowy Jork,
- I tak dalej i dalej.

Nie jestem pewien, jaka była tutaj logika. Rozumiem, że chcę pomóc swoim użytkownikom, dostarczając im przydatnych rekomendacji, ale jest to zdecydowanie przesadzone. To nawet nie jest spersonalizowana treść oparta na profilu użytkownika lub ostatnich wyszukiwaniach. To tylko garść kategorii, które, jeśli w ogóle, przeciążą i przytłoczą użytkowników opcjami.
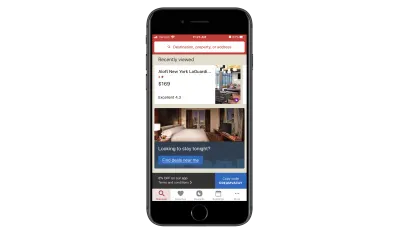
Jeśli aplikacja, którą tworzysz lub zbudowałeś, napotyka podobny problem, poszukaj inspiracji na stronie Hotels.com:

W przeciwieństwie do Airbnb, strona główna Hotels.com „Odkryj” jest krótka. Wystarczy trzy przeciągnięcia, aby dostać się na dół strony. Użytkownicy widzą sekcje dotyczące:
- Ostatnie wyszukiwania,
- Przewodnik po mieście (na podstawie ostatniego zapytania),
- oferty last minute,
- Aktualne rezerwacje,
- Klasyfikacja Hotels.com Rewards (jeśli dotyczy).
W większości treść jest w 100% odpowiednia dla użytkownika, a nie tylko promuje każdą możliwą usługę lub funkcję aplikacji.
Jeśli naprawdę uważasz, że użytkownicy mogliby skorzystać na obejrzeniu każdej możliwej funkcji, utwórz dla niej dodatkową nawigację. W ten sposób mogą szybko przejrzeć opcje i wybrać te, które ich najbardziej interesują. Gdy dasz im niekończącą się stronę główną do przewijania i zbyt wiele wpisów i przycisków do kliknięcia, przejdziesz tylko do utrudnić im podjęcie działań.
5. Ciemne wzory w reklamach
Musisz zarabiać na aplikacji mobilnej, jeśli chcesz, aby pierwotna inwestycja była warta twojego czasu. To takie proste.
Ale ostatnio natknąłem się na bardzo przerażające ciemne wzorce w zarabianiu na aplikacjach mobilnych — w szczególności w sposobie projektowania reklam. I zastanawiam się, czy zewnętrzne sieci reklamowe są naprawdę najmądrzejszym sposobem na zarabianie, jeśli w przeciwnym razie zamierzają naruszyć wszystko, co zrobiłeś, aby stworzyć niesamowite wrażenia w aplikacji.
Rozumiem, że projektanci aplikacji zwykle nie odgrywają żadnej roli w projektowaniu wyświetlanych reklam. To powiedziawszy, czy naprawdę myślisz, że Twoi użytkownicy wiedzą coś o sieciach reklamowych i o tym, jak te miejsca docelowe reklam trafiają do Twojej aplikacji? Oczywiście nie!
A więc, jak myślisz, co się stanie, gdy jeden z Twoich użytkowników będzie miał złe doświadczenia z reklamą? Nie będą myśleć:
„Och, ten reklamodawca jest straszny, że to robi”.
Zamiast tego pomyślą:
„Jeśli zobaczę jeszcze jedną taką reklamę, odinstalowuję tę aplikację”.
Pokażę Ci kilka przykładów reklam, które przekroczą granice cierpliwości Twoich użytkowników.
To jest Wordscapes, aplikacja do gier, którą bardzo lubię:

Gram w Wordscapes od dłuższego czasu i kiedy zaczynałem, było świetnie. Banery reklamowe były tam, ale nigdy tak naprawdę nie przeszkadzały. A pełnoekranowe reklamy wideo pojawiały się mniej więcej co kilka rund. Oni też zawsze łatwo było odrzucić.
Jednak w ciągu ostatniego roku jakość reklam znacznie się pogorszyła. Weź powyższy baner reklamowy. W rzeczywistości jest to reklama wideo, która nie mieści się w przydzielonym miejscu.
Następnie masz ten źle zaprojektowany baner reklamowy dla Jynarque:

Żaden z tych banerów reklamowych nie jest tak naprawdę ciemnymi wzorami. Sugerują jednak, że jest coś nie tak w tym, skąd Wordscapes czerpie treści reklam.
Teraz pokażę wam niektóre z bardziej zwodniczych reklam, z którymi się spotkałem.
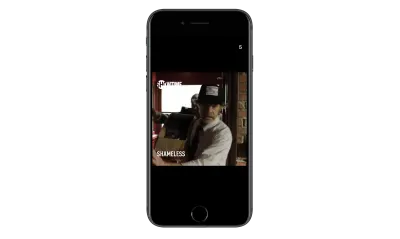
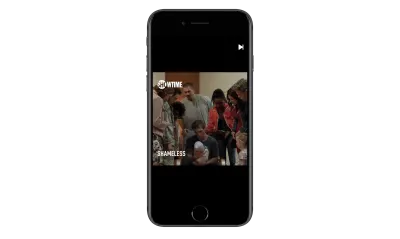
Oto reklama Showtime promująca program telewizyjny Shameless:

Widzisz cyfrę „5” w prawym górnym rogu? To licznik czasu, który powinien informować użytkowników, jak długo muszą czekać, aż będą mogli odrzucić reklamę. Jednak po uruchomieniu licznika pojawia się ta ikona:

Zegar ustawia się na „0” i jest zastępowany przez ten przycisk. Nie jest to tradycyjny „X”, do którego użytkownicy aplikacji są przyzwyczajeni, jeśli chodzi o oglądanie reklam, więc mogą nie zdawać sobie sprawy, że to zabierze ich z powrotem do gry. W rzeczywistości mogą błędnie zinterpretować ten symbol „Dalej” jako przycisk „Odtwórz” i obejrzeć reklamę w całości. Chociaż fajnie, że Showtime daje użytkownikom wyjście, byłoby lepiej, gdyby ikonografia była spójna z innymi reklamami wideo.
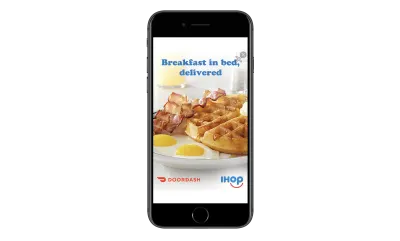
Jest też taka pełnoekranowa reklama dla DoorDash:

Tak wygląda reklama w chwili pojawienia się na ekranie, co w rzeczywistości jest zachęcające.
„Reklama, która pozwoli nam od razu z niej wyjść! Hurra!”
Ale tak nie jest. Zwróć uwagę, że w prawym górnym rogu znajdują się dwa X. Jeden z nich wygląda na fałszywy (zwykły symbol „X”), podczas gdy drugi wygląda jak „X”, którego użyjesz do odrzucenia reklamy.
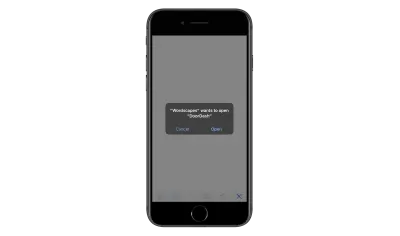
Gdy zobaczyłem to po raz pierwszy, kliknąłem dobry „X”, mając nadzieję, że mój palec będzie na tyle mały, że nie trafi w fałszywy cel. Jednak na tym skończyłem:

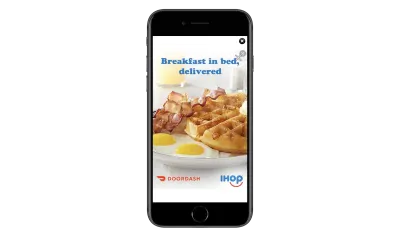
Kliknięcie przenosi użytkowników z aplikacji Wordscapes i próbuje przenieść ich do sklepu z aplikacjami. Po naciśnięciu „Anuluj” i spędzeniu kolejnych pięciu sekund reklamy DoorDash, w prawym górnym rogu pojawia się nowy „X”:

W tym momencie nie wyobrażam sobie, aby użytkownicy byli bardzo zadowoleni z DoorDash lub Wordscapes za to doświadczenie.
Te przykłady złych reklam i mrocznych wzorców monetyzacji to również tylko wierzchołek góry lodowej. Istnieją reklamy, które:
- Nie podawaj licznika czasu ani wskazania, kiedy reklama się skończy.
- Zmień położenie znaku „X”, aby użytkownicy niechcący kliknęli reklamę zamiast ją opuszczać.
- Automatycznie odtwarzaj dźwięk, nawet gdy dźwięk urządzenia jest wyłączony.
Wiem, że wybieram Wordscapes, ponieważ spędzam najwięcej czasu w aplikacji, ale nie jest to jedyna, której reputację szkodzą treści reklamowe osób trzecich.
Ponownie zdaję sobie sprawę, że nie masz nic do powiedzenia w kwestii projektowania ani wykonywania reklam pochodzących z sieci reklamowych. To powiedziawszy, naprawdę zachęcam do porozmawiania z klientami o bardziej wnikliwym ustalaniu, skąd czerpią swoje reklamy. Jeśli reklamy mobilne nadal są tak złe, warto pozyskać własne treści reklamowe od partnerów i sponsorów, którym ufasz, zamiast od przypadkowych firm, które stosują zwodnicze taktyki reklamowe.
Zawijanie
Istnieje wiele powodów, dla których warto uporządkować projekty aplikacji mobilnych. Ale jeśli te przykłady cokolwiek wykazały, najważniejszym powodem oczyszczenia jest pozbycie się bezużytecznych, a czasem szkodliwych elementów lub technik projektowania.
A jeśli masz trudności z pozbyciem się nadmiaru, zachęcam Cię do ponownej oceny podstawowego produktu. Jeśli nie jest wystarczająco silny, aby stać samotnie, w najprostszych formach, to czas wrócić do deski kreślarskiej, ponieważ żadna ilość rozrywek, którymi go zapełnisz, nie sprawi, że będzie opłacalny dla twoich użytkowników.
