Co projektanci powinni wiedzieć o SEO w 2018 roku
Opublikowany: 2022-03-10Design ma duży wpływ na widoczność treści – tak samo jak SEO. Istnieje jednak kilka kluczowych koncepcji SEO, które eksperci w tej dziedzinie mają trudności z jasnym przekazaniem projektantom. Może to powodować tarcia i wrażenie, że większość dobrze zaprojektowanych stron internetowych jest bardzo słabo zoptymalizowana pod kątem SEO.
Oto przegląd tego, co będziemy omawiać w tym artykule:
- Zaprojektuj najpierw telefon komórkowy dla Google,
- Zawartość struktury dla organicznej widoczności,
- Skoncentruj się na intencji użytkownika (nie na słowach kluczowych),
- Wysyłaj właściwe sygnały dzięki wewnętrznemu linkowaniu,
- Szybki kurs SEO wizerunku,
- Kary za wyskakujące okienka,
- Powiedz to tak, jak myślisz: wyszukiwanie głosowe i asystenci.
Zaprojektuj najpierw urządzenia mobilne dla Google
W tym roku Google planuje najpierw indeksowanie witryn mobilnych:
Nasze algorytmy będą ostatecznie wykorzystywać głównie mobilną wersję treści witryny do oceniania stron z tej witryny, rozumienia danych strukturalnych i wyświetlania fragmentów tych stron w naszych wynikach wyszukiwania.
A więc, jak to wpływa na strony internetowe pod względem projektowania?
Cóż, oznacza to, że Twoja witryna powinna być responsywna. Projektowanie responsywne nie polega na dopasowaniu elementów do różnych ekranów. Chodzi o użyteczność. Wymaga to zmiany myślenia w kierunku projektowania spójnych, wysokiej jakości doświadczeń na wielu urządzeniach.
Oto kilka rzeczy, na których zależy użytkownikom, jeśli chodzi o witrynę internetową:
- Elastyczne teksty i obrazy .
Ludzie powinni mieć możliwość oglądania obrazów i czytania tekstów. Nikt nie lubi patrzeć na piksele, mając nadzieję, że przekształcą się w coś czytelnego lub w obraz. - Zdefiniowane punkty przerwania dla zmian projektowych (można to zrobić za pomocą zapytań o media CSS).
- Możliwość korzystania z witryny na wszystkich urządzeniach .
Może to oznaczać możliwość korzystania z witryny w trybie pionowym lub poziomym bez utraty połowy funkcji lub posiadania niedziałających przycisków. - Płynna siatka witryny, która ma na celu zachowanie proporcji .
Nie będziemy wchodzić w szczegóły, jak stworzyć niezwykłą responsywną stronę internetową, ponieważ nie jest to główny temat. Jeśli jednak chcesz zagłębić się w ten fascynujący temat, czy mogę polecić Smashing Book 5?
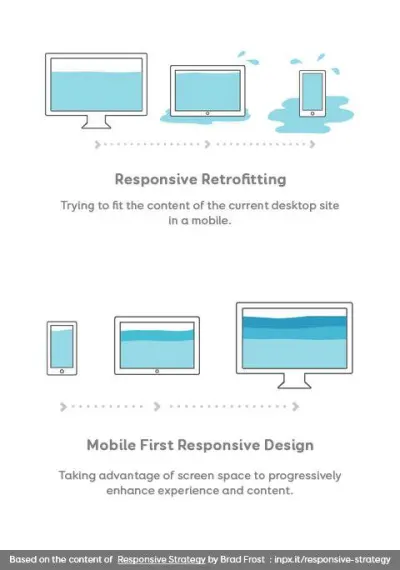
Czy potrzebujesz konkretnej wizualizacji, która pomoże Ci zrozumieć, dlaczego od samego początku musisz myśleć o mobilnej stronie rzeczy? Stephanie Walter zapewniła świetną wizualizację, aby przekazać sedno sprawy:

Tworzenie treści na mniejsze ekrany
Treść powinna być tak samo responsywna, jak projekt. Pierwszym krokiem, aby treść była responsywna dla użytkowników, jest zrozumienie zachowań i preferencji użytkowników.
- Treść powinna być tak porywająca, aby użytkownicy przewijali, aby przeczytać więcej;
- Przestań myśleć w kategoriach tekstu. Animowane gify, filmy, infografiki to bardzo przydatne rodzaje treści, które są bardzo przyjazne dla urządzeń mobilnych;
- Niech Twoje nagłówki będą krótkie, kuszące. Musisz przekonać odwiedzających do kliknięcia artykułu, a ściana tekstu tego nie osiągnie;
- Różne urządzenia mogą czasami oznaczać różne oczekiwania lub różne potrzeby użytkowników. Twoja treść powinna to odzwierciedlać.
Wskazówka SEO dotycząca responsywnego projektowania:
- Google oferuje narzędzie do testowania przyjazne dla urządzeń mobilnych. Uważaj jednak: to narzędzie pomaga spełnić standardy projektowania Google, ale nie oznacza to, że Twoja witryna jest idealnie zoptymalizowana pod kątem urządzeń mobilnych.
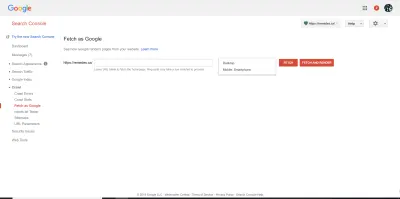
- Sprawdź, jak bot Google widzi Twoją witrynę za pomocą funkcji „Pobierz i zrenderuj” w Google Search Console. Możesz przetestować formaty komputerowe i mobilne, aby zobaczyć, jak użytkownik i bot Google zobaczą Twoją witrynę.

Zasoby:
- „Przygotowywanie witryny do indeksowania zoptymalizowanego pod kątem urządzeń mobilnych”, Gary Illyes, Webmaster Central Blog
- „Wyszukiwanie w 2018 r.: czego się spodziewać”, Michelle Polk, UpBuild
- „Indeksowanie z myślą o urządzeniach mobilnych w 2018 r.: 3 rzeczy, które specjaliści SEO powinni zrobić już teraz”, Pius Boachie, Search Engine Watch
Schemat indeksowania Google: inteligentniejszy bot
Wyszukiwarki zajmują się indeksowaniem witryny w określony sposób. Nazywamy to „programem indeksowania”. Firma Google ogłosiła, że w drugim kwartale 2018 r. wycofuje swój stary schemat indeksowania AJAX. Nowy schemat indeksowania znacznie ewoluował: może natywnie obsługiwać AJAX i JavaScript. Oznacza to, że bot może „zobaczyć” więcej treści, które mogły być ukryte za jakimś kodem przed nowym schematem indeksowania.
Na przykład nowe indeksowanie telefonów komórkowych Google dostosuje wpływ treści ukrytych na kartach (za pomocą JavaScript). Przed tą zmianą najlepszą praktyką było unikanie ukrytych treści za wszelką cenę, ponieważ nie była ona tak skuteczna dla SEO (w niektórych przypadkach indeksowanie dla bota było zbyt trudne, w innych było mniej ważne przez Google).
Struktura treści zapewniająca widoczność organiczną
Eksperci SEO myślą o organizacji strony w kategoriach dostępnych dla bota wyszukiwarki. Oznacza to, że przyglądamy się projektowi strony, aby szybko ustalić, co to jest tag H1, H2 i H3. Organizacja treści powinna mieć sens. Oznacza to, że powinien działać jako ścieżka, którą może podążać bot. Jeśli wszystko to brzmi znajomo, może to wynikać z faktu, że hierarchia treści służy również do poprawy dostępności. Istnieją pewne niewielkie różnice między tym, jak SEO i ułatwienia dostępu wykorzystują tagi H:
- SEO koncentruje się na znacznikach od H1 do H3, podczas gdy dostępność wykorzystuje wszystkie znaczniki H (od H1 do H6).
- Eksperci SEO zalecają używanie jednego tagu H1 na stronę, podczas gdy dostępność obsługuje wiele tagów H1 na stronę. Chociaż Google powiedział w przeszłości, że akceptuje wiele tagów H1 na stronie, lata doświadczeń pokazały, że pojedynczy tag H1 lepiej pomaga w pozycjonowaniu.
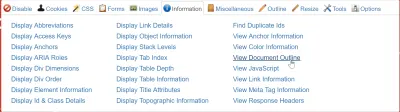
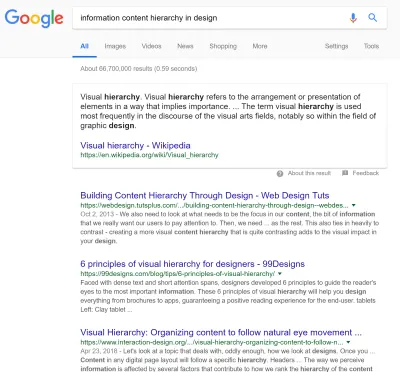
Eksperci SEO badają strukturę treści, wyświetlając nagłówki na stronie. Ten sam rodzaj sprawdzania wykonujesz szybko, korzystając z rozszerzenia Web Developer Toolbar (dostępnego w przeglądarkach Chrome i Firefox) autorstwa Chrisa Pedericka. Jeśli przejdziesz do sekcji informacji i klikniesz „Wyświetl konspekt dokumentu”, w przeglądarce otworzy się karta z hierarchią treści.

Jeśli więc przejdziesz do Przewodnika szkoły projektowania po hierarchii wizualnej, zobaczysz stronę, a jeśli otworzysz kartę hierarchii dokumentów, zobaczysz coś zupełnie innego.


Bonus: jeśli struktura treści Twoich stron jest łatwa do zrozumienia i dostosowana do typowych zapytań użytkowników, Google może wyświetlić ją na „pozycji zero” (wynik, który pokazuje fragment treści nad pierwszymi wynikami).
Poniżej możesz zobaczyć, jak może to pomóc w zwiększeniu ogólnej widoczności na stronach wyników wyszukiwania:

Porada SEO, aby uzyskać właściwą hierarchię treści
Hierarchia treści nie powinna zawierać pasków bocznych, nagłówków ani stopek. Czemu? Ponieważ jeśli mówimy o przepisie na czekoladę, a pierwszą rzeczą, którą przedstawiasz robotowi, jest treść z paska bocznego reklamująca formularz zapisu na biuletyn, nie spełnia on oczekiwań użytkownika (wskazówka: chyba że zapis do biuletynu obiecuje kawałek ciasta czekoladowego na obiad, będziesz miał bardzo rozczarowanych użytkowników).
Jeśli wrócimy do strony Canva, zobaczysz, że „powiązane artykuły” i inne tagi H nie powinny być częścią hierarchii treści tej strony, ponieważ nie odzwierciedlają treści tej konkretnej strony. Chociaż standardy HTML5 zalecają używanie tagów H dla pasków bocznych, nagłówków i stopek, nie jest to zbyt zgodne z SEO.
Przesunięcia ilości zawartości: rośnie zawartość długich form
Tworzenie flagowych treści jest ważne dla rankingu w Google. Z punktu widzenia copywritingu ten rodzaj treści jest często częścią kluczowej strony. Może przybrać formę samouczka lub strony z najczęściej zadawanymi pytaniami, ale podstawowa treść jest podstawą dobrze ocenianej witryny. W związku z tym jest cenionym atutem dla marketingu przychodzącego, który przyciąga wizyty, linki zwrotne i pozycjonuje markę w niszy.
W dawnych czasach, 400-wyrazowe strony były uważane za „długie” treści do rankingu w Google. W dzisiejszych czasach treść o długości 1000, 2000 lub nawet 3000 słów bardzo często przewyższa treść w formie krótkiej. Oznacza to, że musisz zacząć planować i projektować, aby długie treści były atrakcyjne i przewijalne. Interakcje projektowe powinny być estetyczne i zapewniać spójne wrażenia nawet w przypadku gigantycznych treści, takich jak strony kluczowe. Treści w długiej formie to świetny sposób na stworzenie wciągającego i wciągającego doświadczenia.
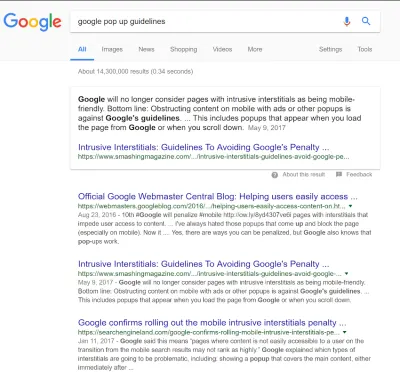
Doskonałym przykładem potęgi długich treści powiązanych z intencją użytkownika w wyszukiwarce jest artykuł o natrętnych reklamach pełnoekranowych na Smashing. Większość użytkowników nazywa reklamy pełnoekranowe „wyskakującymi okienkami”, ponieważ tak wielu z nas myśli o tych rzeczach. W tym przypadku w Google.com artykuł znajduje się tuż za oficjalnymi wytycznymi Google (i ma sens, że Google powinien być numerem 1 we własnym zapytaniu markowym), ale magazyn Smashing jest wyświetlany jako fragment tekstu na „pozycji 0” na zapytanie „Wytyczne dotyczące wyskakujących okienek Google” w Google.com. Search Engine Land, wysokiej jakości blog SEO, który jest filarem społeczności, zajmuje pozycję po Smashingu (który jest bardziej blogiem projektowym niż SEO) .
Oczywiście wyniki te ciągle się zmieniają dzięki uczeniu maszynowemu, danym o lokalizacji, językowi i wielu innym czynnikom rankingowym. Jest to jednak dobry wskaźnik, że intencje użytkownika i długie treści są świetnym sposobem na uzyskanie większej widoczności od docelowych odbiorców.

Jeśli chcesz dowiedzieć się więcej, możesz zapoznać się z artykułem opartym na danych autorstwa Neila Patela na temat „Dlaczego posty na blogu 3000+ Word generują większy ruch (odpowiedź oparta na danych)”.
Zasoby:
- „Jak tworzyć podstawowe treści, które Google uwielbia”, Brian Clark, Copyblogger
- „Jak projektować dla długich treści”, Carrie Cousins, Design Shack
Wskazówki dotyczące projektowania długich treści
Oto kilka wskazówek, które pomogą Ci w projektowaniu długich treści:
- Odstępy są kluczowe .
Biała przestrzeń sprawia, że treści są bardziej widoczne dla ludzkiego oka. - Wizualne wskazówki ułatwiające nawigację .
Zachęcaj użytkownika do działania bez odrywania się od opowiadanej historii. - Ulepsz treści za pomocą ilustracji lub animacji wideo, aby utrzymać zaangażowanie użytkowników.
- Typografia to świetny sposób na przełamanie monotonii tekstu i utrzymanie wizualnego przepływu strony.
- Intuicyjne przewijanie sprawia, że proces przewijania jest płynny. Zawsze zapewniaj jasną ścieżkę nawigacji przez informacje.
- Podaj kamienie milowe .
Wskaźniki czasu są świetne, aby dać czytelnikom poczucie spełnienia podczas czytania treści.
Zasoby:
- „Google ponownie potwierdzony: zawartość ukryta w kartach z indeksem dla urządzeń mobilnych jest w porządku”, Barry Schwartz, okrągły stół wyszukiwarki
- „Projektowanie angażujących i przyjemnych doświadczeń związanych z czytaniem w długich formach”, Martha Rotter, Smashing Magazine
Zamiar użytkownika jest kluczowy
Wyszukiwarki ewoluowały w ciągu ostatnich kilku lat skokowo. Celem Google zawsze było naśladowanie przez bota ludzkich zachowań, aby pomóc w ocenie stron internetowych. Oznaczało to, że optymalizacja wyszukiwarek wykroczyła poza „słowa kluczowe” i stara się zrozumieć intencję kryjącą się za zapytaniem, które użytkownik wpisuje w Google.
Na przykład, jeśli pracujesz nad optymalizacją treści dla aplikacji bankowej na Androida i przeprowadzasz badanie słów kluczowych, zobaczysz, że w Ameryce Północnej często pojawiają się słowa „bezpłatny iPad”. To nie ma sensu, dopóki nie zdasz sobie sprawy, że większość banków prowadziła promocje, które oferowały darmowe iPady dla każdego nowego otwartego konta. W związku z tym wiemy, że użycie słowa „darmowy iPad” jako słowa kluczowego dla aplikacji na Androida używanej przez bank, który nie prowadzi tego typu promocji, nie jest dobrym pomysłem.
Intencja użytkownika ma znaczenie, chyba że chcesz uszeregować się na warunkach, które przyniosą Ci niewykwalifikowany ruch. Czy to oznacza, że badanie słów kluczowych jest teraz bezużyteczne? Oczywiście nie! Oznacza to po prostu, że sposób, w jaki podchodzimy do badania słów kluczowych, jest teraz nasycony podejściem przyjaznym UX.
Badanie zamiarów użytkownika
Doświadczenie użytkownika ma kluczowe znaczenie dla SEO. Skupiamy się również na intencji użytkownika. Zapytania, które wyszukuje użytkownik, dają nam cenny wgląd w to, jak ludzie myślą o treściach, produktach i usługach. Badanie zamiarów użytkowników może pomóc odkryć nadzieje, problemy i pragnienia użytkowników. Google podchodzi do intencji użytkownika, skupiając się na mikromomentach. Mikromomenty można zdefiniować jako profile intencji, które szukają informacji w wynikach wyszukiwania. Oto cztery wielkie mikromomenty:
- Chcę wiedzieć.
Na tym etapie użytkownicy potrzebują informacji lub inspiracji. Zapytania są dość często konwersacyjne — zaczyna się od problemu. Ponieważ użytkownicy nie znają rozwiązania lub czasami słów opisujących ich zainteresowania, zapytania zawsze będą nieco niejasne. - Chcę iść.
Lokalizacja, lokalizacja, lokalizacja! Coraz popularniejsze stają się zapytania sygnalizujące lokalne zamiary. Nie chcemy żadnej restauracji; liczy się ten, który jest najbliżej nas/najlepszy w naszej okolicy. Cóż, można to zobaczyć w zapytaniach zawierających „blisko mnie” lub konkretne miasto lub okolicę. Lokalizacja jest ważna dla ludzi. - Chcę zrobić.
Ludzie szukają również rzeczy, które chcą robić. Tutaj kluczem są tutoriale. Reklama obiecuje szybką utratę wagi, ale bystry przedsiębiorca powinien szczegółowo opowiedzieć Ci, JAK możesz schudnąć. - Chcę kupić.
Klienci wyraźnie wyrażają zamiar zakupu online. Chcą „umów” lub „recenzji”, aby podjąć decyzję.
Odkrywanie intencji użytkownika
Twoja strategia UX lub projektowa powinna odzwierciedlać te różne etapy intencji użytkownika. Małe poprawki w słowach, które wprowadzasz, mogą mieć duże znaczenie. Jak więc zabrać się za odkrywanie intencji użytkownika? Zalecamy zainstalowanie Google Search Console, aby uzyskać wgląd w to, jak użytkownicy Cię znajdują. To bezpłatne narzędzie pomaga odkryć niektóre słowa kluczowe, których użytkownicy wyszukują, aby znaleźć Twoje treści. Przyjrzyjmy się dwóm narzędziom, które pomogą Ci odkryć lub zweryfikować intencje użytkownika. Co najlepsze, są bezpłatne!
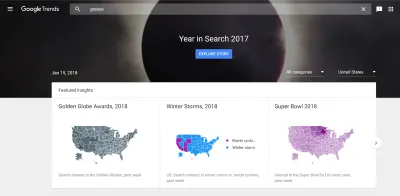
Google Trends
Trendy Google to świetny sposób na sprawdzenie, czy popularność czegoś rośnie, maleje czy utrzymuje się na stałym poziomie. Dostarcza dane lokalnie i pozwala porównać dwa zapytania, aby zobaczyć, które z nich jest bardziej popularne. To narzędzie jest bezpłatne i łatwo dostępne (w porównaniu z Planerem słów kluczowych w AdWords, który wymaga konta i jest bardziej kłopotliwy).

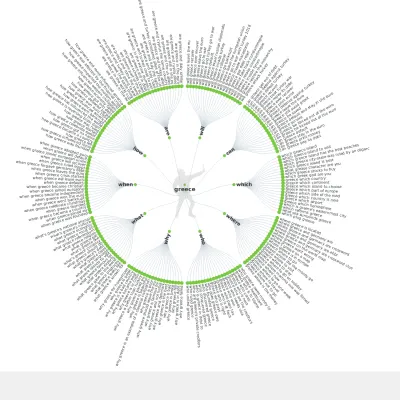
Odpowiedz opinii publicznej
Answer The Public to świetny sposób, aby szybko sprawdzić, czego ludzie szukają w Google. Co więcej, możesz to zrobić za pomocą języka i uzyskać wspaniały obraz sunburst za swoje wysiłki! Nie jest to tak precyzyjne, jak niektóre narzędzia używane przez ekspertów SEO, ale pamiętaj, że nie prosimy projektantów i ekspertów UX, aby zostali guru optymalizacji pod kątem wyszukiwarek! Uwaga: to narzędzie nie dostarcza statystyk ani danych lokalnych (nie daje danych tylko dla Anglii). Nie ma potrzeby korzystania z samouczka, po prostu przejdź i wypróbuj!



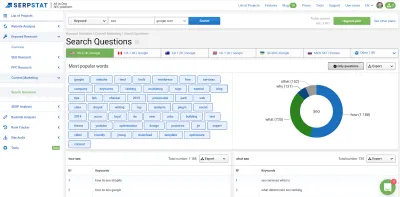
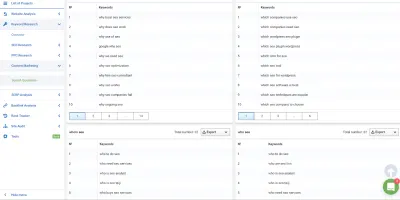
Narzędzie bonusowe: Serpstat „Pytania wyszukiwania”
Pełne ujawnienie, używam innych narzędzi premium w ramach własnego zestawu narzędzi SEO. Serpstat to zestaw narzędzi do marketingu treści premium, ale w rzeczywistości jest niedrogi i pozwala znacznie głębiej zagłębić się w intencje użytkownika. Pomaga mi uzyskać informacje, których nigdy nie spodziewałem się znaleźć. Na przykład kilka miesięcy temu dowiedziałem się, że sporo osób w Ameryce Północnej było zdezorientowanych, dlaczego wanny przepuszczają światło. Odpowiedź była dla mnie łatwa; większość wanien jest wykonana z włókna szklanego (a nie z metalu jak dawniej). Okazuje się, że nie wszyscy to rozumieją i niektórzy klienci musieli być w tym względzie uspokojeni.
Jeśli przejdziesz do sekcji „marketing treści”, możesz uzyskać dostęp do „Pytań”. Możesz wprowadzić słowo kluczowe i zobaczyć, jak jest używane w różnych zapytaniach. Możesz wyeksportować wyniki.
To narzędzie pomoże Ci również szpiegować działania content marketingowe konkurencji, określić, w jakich zapytaniach znajduje się Twoja witryna w różnych krajach i jakie są Twoje najlepsze strony SEO.


Zasoby:
- „Google wyrenderuje AJAX i przestanie używać starego schematu indeksowania AJAX”, Barry Schwartz, Search Engine Roundtable
- „Psychologia intencji wyszukiwania: przekształcanie ważnych momentów”, Jim Yu, Search Engine Watch
- „Propagowanie miłości między UX a SEO”, Myriam Jessier
Linki wewnętrzne: ponieważ wszyscy mamy swoje ulubione strony
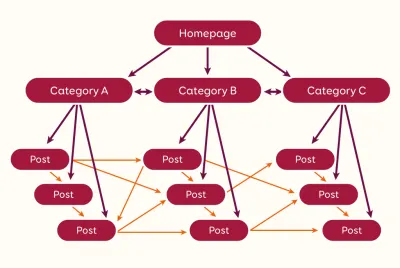
Linki, które masz w swojej witrynie, sygnalizują robotom wyszukiwarek, które strony uważasz za bardziej wartościowe od innych w Twojej witrynie. Jest to jeden z głównych problemów SEO, który chce zoptymalizować zawartość witryny. Dobrze przemyślana struktura linków wewnętrznych zapewnia korzyści SEO i UX:
- Linki wewnętrzne pomagają organizować treści na podstawie innych kategorii niż zwykła nawigacja;
- Zapewnia więcej sposobów na interakcję użytkowników z Twoją witryną;
- Pokazuje botom wyszukiwarek, które strony są ważne z Twojej perspektywy;
- Zapewnia wyraźną etykietę dla każdego łącza i zapewnia kontekst.
Oto krótki wstęp do linkowania wewnętrznego:
- Strona główna jest zwykle najbardziej autorytatywną stroną w witrynie. W związku z tym jest to świetna strona do wskazywania innych stron, na których chcesz zwiększyć SEO.
- Wszystkie strony w obrębie jednego linku strony głównej będą często interpretowane przez boty wyszukiwarek jako ważne.
- Przestań używać ogólnych kotwic słów kluczowych w swojej witrynie. Może zostać uznany za spam. „Czytaj więcej” i „kliknij tutaj” zapewniają bardzo mały kontekst zarówno dla użytkowników, jak i botów.
- Korzystaj z pasków nawigacyjnych, menu, stopek i łączy nawigacyjnych, aby zapewnić odpowiednią widoczność kluczowych stron.
- Tekst CTA powinien być również jasny i bardzo opisowy, aby zachęcić do konwersji.
- Preferuj linki w treści: jest wysoce kontekstowe i ma większą wagę niż ogólny tekst kotwicy lub link w stopce lub na pasku bocznym, który można znaleźć w całej witrynie.
- Według Johna Muellera z Google: pozycja linku na stronie nie ma znaczenia. Jednak SEO mają tendencję do preferowania linków znajdujących się wyżej na stronie.
- Wyszukiwarkom łatwiej jest „ocenić” linki w treści tekstowej w porównaniu z kotwicami obrazu, ponieważ często obrazy nie mają wyraźnych, kontekstowych atrybutów ALT.
Ratunek:
- „Oparty na danych przewodnik po tekście zakotwiczenia (i jego wpływie na SEO)”, David McSweeney, blog Ahrefs
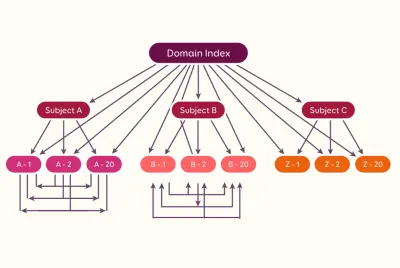
Czy istnieje idealna struktura linkowania na poziomie strony i na poziomie strony? Odpowiedź brzmi nie. Witryna internetowa może mieć inną strukturę linków w zależności od jej charakteru (blog, e-commerce, publikacja, witryna B2B itp.) oraz dokonanych wyborów dotyczących architektury informacji (architektura informacji może prowadzić do struktury typu piramidy lub czegoś podobnego gniazdo, kokon itp.).



SEO obrazu
Pozycjonowanie wizerunku to kluczowa część SEO różnych typów stron internetowych. Blogi i witryny e-commerce w dużej mierze polegają na elementach wizualnych, aby przyciągnąć ruch do ich witryny. Społecznościowe odkrywanie treści i mediów, które można kupić, zwiększa liczbę odwiedzin.
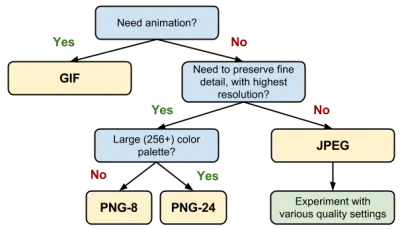
Nie będziemy wchodzić w szczegóły dotyczące optymalizacji atrybutów ALT i nazw plików, ponieważ inne artykuły dobrze sobie z tym radzą. Rzućmy jednak okiem na niektóre z głównych formatów graficznych, których zwykle używamy w sieci (i które Google jest w stanie indeksować bez żadnych problemów):
- JPEG
Najlepsze do zdjęć lub projektów z ludźmi, miejscami lub rzeczami. - PNG
Najlepsze do obrazów z przezroczystym tłem. - GIF
Najlepsze dla animowanych GIF-ów, w przeciwnym razie użyj formatu JPG.

Ratunek:
- „Optymalizacja obrazu”, Ilya Grigorik, Web Fundamentals, Google Developers
Im lżejszy, tym lepszy: kilka wskazówek dotyczących kompresji obrazu
Google preferuje jaśniejsze obrazy. Im lżejszy, tym lepiej. Jednak możesz mieć ukryty problem, który ciągnie Cię w dół: Twój CMS. Możesz przesłać jeden obraz, ale Twój CMS może tworzyć o wiele więcej. Na przykład WordPress często tworzy od 3 do 5 odmian każdego obrazu w różnych rozmiarach. Oznacza to, że obrazy mogą szybko wpłynąć na Twoją wydajność. Najlepszym sposobem radzenia sobie z tym jest skompresowanie obrazów.
Nie ufaj Google Page Speed (podstawowy algorytm szybkiej kompresji)
Nie masz pewności, czy obrazy obniżają Twoją wydajność? Weź stronę ze swojej witryny, przeprowadź ją przez optymalizator online i zobacz, jakie są wyniki! Jeśli planujesz korzystać z Google Page Speed Insights, musisz wziąć pod uwagę fakt, że to narzędzie wykorzystuje jeden konkretny algorytm do analizy Twoich obrazów. Czasami Twoje obrazy są doskonale zoptymalizowane za pomocą innego algorytmu, który nie jest wykrywany przez narzędzie Google. Może to prowadzić do fałszywie pozytywnego wyniku informującego o optymalizacji obrazów, które są już zoptymalizowane.
Narzędzia, których możesz użyć
Jeśli chcesz rozpocząć kompresję obrazu, możesz przejść na trzy sposoby:
- Zacznij kompresować obrazy w narzędziach do edycji zdjęć (większość z nich ma funkcję typu „eksport do internetu”).
- Zainstaluj wtyczkę lub moduł zgodny z Twoim CMS, aby wykonać pracę za Ciebie. Shortpixel jest dobry do wykorzystania w WordPress. Jest to freemium, więc możesz zoptymalizować za darmo do pewnego momentu, a następnie zaktualizować, jeśli potrzebujesz skompresować więcej obrazów. Najlepsze w tym jest to, że przechowuje kopię zapasową na wypadek, gdybyś chciał cofnąć zmiany. Możesz skorzystać z usługi takiej jak EWWWW lub Short Pixel.
- Użyj interfejsu API lub skryptu, aby skompresować obrazy. Kraken.io oferuje solidne API, aby wykonać zadanie. Możesz skorzystać z usługi takiej jak Image Optim lub Kraken.
Stratna vs. bezstratna kompresja obrazu
Kompresja obrazu występuje w dwóch odmianach: stratnej i bezstratnej. Nie ma magicznej różdżki do optymalizacji obrazów. Zależy to od algorytmu, którego używasz do optymalizacji każdego obrazu.
Stratny nie znaczy źle, jeśli chodzi o obrazy. JPEGS i GIFS to stratne formaty obrazów, których używamy cały czas online. W przeciwieństwie do kodu, możesz usuwać dane z obrazów bez uszkadzania całego pliku. Nasze oczy mogą znieść pewną utratę danych, ponieważ jesteśmy wrażliwi na różne kolory na różne sposoby. Często kompresja 50% zastosowana do obrazu zmniejsza rozmiar pliku o 90%. Wyjście poza to nie jest warte ryzyka degradacji obrazu, ponieważ stałoby się to zauważalne dla odwiedzających. W przypadku stratnej kompresji obrazu chodzi o znalezienie kompromisu między jakością a rozmiarem.
Bezstratna kompresja obrazu skupia się na usuwaniu metadanych z plików JPEG i PNG. Oznacza to, że będziesz musiał zastanowić się nad innymi sposobami optymalizacji czasu ładowania, ponieważ obrazy zawsze będą cięższe niż te zoptymalizowane ze stratną kompresją.
Banery z tekstem
Czy kiedykolwiek otwierałeś Pinteresta? Zobaczysz ścianę obrazów z tekstem. Rzeczywistość dla wielu z nas w SEO jest taka, że bot Google nie może przeczytać wszystkiego o tym, jak „Złamać rosół z makaronem” lub o tym, jaka para Disneya jest najbardziej podobna. Google może odczytywać nazwy plików graficznych i tekst ALT obrazu. Dlatego warto o tym pomyśleć podczas projektowania banerów marketingowych zawierających tekst. Zawsze upewnij się, że nazwa pliku obrazu i atrybut ALT obrazu są zoptymalizowane, aby dać Google wskazówkę, co jest napisane na obrazie. Jeśli to możliwe, preferuj zawartość obrazu z nakładką tekstową dostępną w kodzie. W ten sposób Google będzie mógł to przeczytać!
Oto krótka lista kontrolna, która pomoże zoptymalizować atrybuty ALT obrazu:
- Atrybuty ALT nie powinny być zbyt długie: celuj w 12 lub mniej słów.
- Atrybuty ALT powinny opisywać sam obraz, a nie zawartość, którą jest otoczony (jeśli Twoje zdjęcie przedstawia palmę, nie nazywaj go „10 najlepszych plaż do odwiedzenia”).
- Atrybuty ALT powinny być w odpowiednim języku. Oto konkretny przykład: jeśli strona jest napisana w języku francuskim, nie podawaj angielskiego atrybutu ALT dla znajdującego się na niej obrazu.
- Atrybuty ALT można pisać jak zwykłe zdania. Nie musisz oddzielać słów myślnikami, możesz użyć spacji.
- Atrybuty ALT powinny być opisowe w sposób przyjazny dla człowieka. Nie zawierają serii słów kluczowych oddzielonych przecinkami!

Obiektyw Google
Obiektyw Google jest dostępny na telefonach z Androidem i wprowadzany na iOS. Jest to sprytny dodatek, ponieważ potrafi zinterpretować wiele obrazów tak, jak zrobiłby to człowiek. Może czytać tekst osadzony w obrazach, rozpoznawać punkty orientacyjne, książki, filmy i skanować kody kreskowe (czego większość ludzi nie potrafi!).
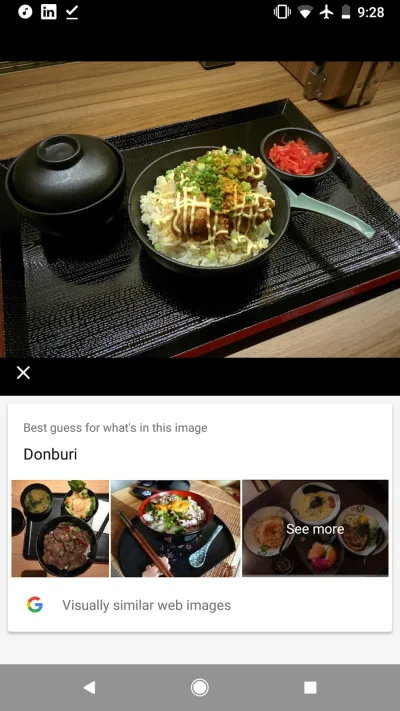
Oczywiście technologia jest tak nowa, że nie możemy oczekiwać, że będzie idealna. Niektóre rzeczy wymagają poprawy, na przykład interpretacja nabazgranych notatek. Google Lens stanowi potencjalny pomost między światem offline a projektowaniem online, które tworzymy. Wykorzystywana jest technologia AI i duże zbiory danych, aby zapewnić znaczący kontekst obrazom. W przyszłości robienie zdjęcia witryny sklepowej może być kontekstualizowane za pomocą informacji, takich jak nazwa sklepu, recenzje i oceny. Możesz też w końcu wymyślić nazwę dania, które jesz (osobiście to przetestowałem, a Google zorientował się, że jadłem donburi).
Oto moja prognoza na dłuższą metę: Google Lens oznacza mniej zdjęć stockowych na stronach internetowych i więcej unikalnych obrazów, które pomogą markom. Wyobraź sobie, że robisz zdjęcie pary butów i dokładnie wiesz, gdzie je kupić online, ponieważ Google Lens identyfikuje markę i model wraz z linkiem, który umożliwia ich zakup za pomocą kilku kliknięć?

Ratunek:
- „Obiektyw Google: imponujący początek »wyszukiwania wizualnego«”, Greg Sterling, wyszukiwarka Land
Kary za zakłócenia wizualne na urządzeniach mobilnych
Google wprowadził nowe kary projektowe, które wpływają na ranking witryny mobilnej na stronach wyników wyszukiwania. Jeśli chcesz dowiedzieć się więcej na ten temat, możesz przeczytać obszerny artykuł na ten temat. Konkluzja: unikaj niechcianych reklam pełnoekranowych na mobilnych stronach docelowych, które są indeksowane w Google.
SEO mają wytyczne, ale nie mamy kreatywności wizualnej, aby dostarczać gustowne rozwiązania zgodne ze standardami Google.
Zasadniczo marketerzy od dawna polegają na reklamach pełnoekranowych jako narzędziach promocyjnych, które pomagają im angażować i konwertować odwiedzających. Reklama pełnoekranowa może być zdefiniowana jako coś, co blokuje główną treść witryny. Jeśli wyskakujące okienka zasłaniają główną treść wyświetlaną na ekranie urządzenia mobilnego i wyświetlają się bez interakcji użytkownika, istnieje prawdopodobieństwo, że mogą spowodować nałożenie kary algorytmicznej.

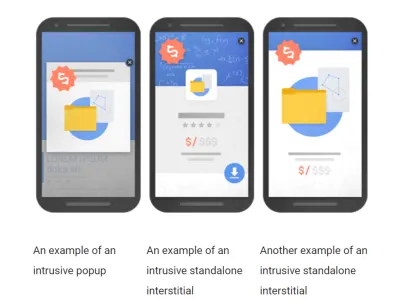
Dla delikatnego przypomnienia, oto, co zostałoby uznane przez Google za natrętną reklamę pełnoekranową, gdyby pojawiła się na urządzeniach mobilnych:

Wskazówki, jak uniknąć kary
- Brak wyskakujących okienek;
- Brak wsuwek;
- Brak reklam pełnoekranowych zajmujących więcej niż 20% ekranu;
- Zastąp je nieinwazyjnymi wstążkami na górze lub na dole stron;
- Lub zdecyduj się na wbudowane pola optin, które znajdują się w środku lub na końcu twoich stron.
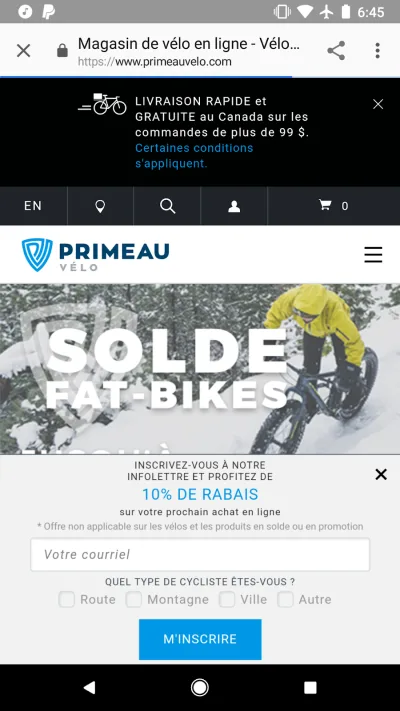
Oto rozwiązanie, które może być nieco przesadzone (z technicznie dwoma banerami na jednym ekranie), ale nadal pozostaje w zgodzie z oficjalnymi wytycznymi:

Niektórzy ludzie mogą nigdy nie zobaczyć twojego projektu
Coraz więcej osób szuka informacji w sieci za pomocą wyszukiwania głosowego. Ponad 55% nastolatków i 41% dorosłych używa wyszukiwania głosowego. Zaskakujące jest to, że to wszechobecne zjawisko jest bardzo nowe: większość ludzi zaczynała w ciągu ostatniego roku.
Użytkownicy żądają informacji od wyszukiwarek w sposób konwersacyjny — niech diabli wezmą słowa kluczowe! To dodaje warstwę złożoności do projektowania strony internetowej: dostosowywanie doświadczenia dla użytkowników, którzy mogą nigdy nie cieszyć się wizualnym aspektem strony internetowej. Na przykład Google Home może „czytać” na głos przepisy lub dostarczać informacje bezpośrednio z fragmentów pozycji 0, gdy zostanie wysłane żądanie. To nowe spojrzenie na starą koncepcję. Gdybym miał poprosić Google Home o podanie definicji dostępności sieci, prawdopodobnie przeczytałbym mi na głos następującą rzecz z Wikipedii:

W końcu jest to rozszerzenie dostępności. Tym razem oznacza to jednak, że większość użytkowników będzie polegać na dostępności, aby dotrzeć do treści informacyjnych.
Projektowanie pod kątem wyszukiwania głosowego oznacza nadanie priorytetu projektowi tego, aby był słyszany, a nie widziany. Osoby zainteresowane rozszerzeniem projektu aż do kodu powinny przyjrzeć się wpływowi fragmentów rozszerzonych na strukturę danych i widoczność na stronach wyników wyszukiwania.
Projektowanie i SEO wpływ na UX
Oto krótka ściągawka do tego artykułu. Zawiera konkretne rzeczy, które możesz zrobić, aby poprawić swoje SEO dzięki UX i projektowaniu:
- Google rozpocznie ranking witryn na podstawie ich doświadczeń mobilnych. Sprawdź użyteczność swojej wersji mobilnej, aby upewnić się, że jesteś gotowy na nadchodzące zmiany w Google.
- Sprawdź organizację treści swoich stron. Tagi H1, H2 i H3 powinny pomóc w stworzeniu ścieżki przez treść, którą może podążać bot.
- Strategia słów kluczowych opiera się na podejściu UX, aby dotrzeć do sedna intencji użytkowników w celu stworzenia zoptymalizowanej treści, która ma dobrą pozycję.
- Linki wewnętrzne mają znaczenie: linki, które masz w swojej witrynie, sygnalizują botom wyszukiwarek, które strony uważasz za bardziej wartościowe od innych w Twojej witrynie.
- Daj obrazom większą widoczność: zoptymalizuj nazwy plików, atrybuty ALT i zastanów się, jak bot „czyta” Twoje obrazy.
- Kary mobilne obejmują teraz wyskakujące okienka, banery i inne rodzaje reklam pełnoekranowych. Jeśli chcesz utrzymać dobrą pozycję w wynikach wyszukiwania Google na komórki, unikaj niechcianych reklam pełnoekranowych na swoich stronach docelowych.
- Wraz z pojawieniem się asystentów, takich jak Google Home i Alexa, projektowanie wyszukiwania głosowego może wkrótce stać się rzeczywistością. Będzie to oznaczać, że Twój projekt będzie słyszany, a nie widziany.
