Korzyści z używania wzorca F w projektowaniu stron internetowych
Opublikowany: 2020-05-18Nie jest tajemnicą, że każdy nowoczesny biznes wymaga dobrze wykonanej strony internetowej, która potrafi ugruntować, a nawet wzmocnić swój wizerunek w sieci. Ponieważ coraz więcej osób zapuszcza się w sieci, a nowe pokolenia użytkowników nie wyobrażają sobie życia bez Internetu, po prostu nie ma sposobu, aby odnieść sukces bez zbudowania znacznej liczby odbiorców online.
Stworzenie kompetentnej strony firmowej wymaga pomocy doświadczonego i kreatywnego zespołu projektowego z San Francisco. O ile Twoja firma nie tworzy stron internetowych na życie, najlepszym rozwiązaniem dla Ciebie jest zatrudnienie agencji zajmującej się projektowaniem stron internetowych. Profesjonalna firma projektowa będzie w stanie zapewnić Ci witrynę, która przyciąga ruch i zwiększa sprzedaż. Oczywiście wysokiej jakości strona internetowa zawsze zawiera kilka kluczowych elementów. W tym artykule przyjrzymy się dokładnie, czym one są.
Istnieje wiele aspektów wysokiej jakości stron internetowych. Niektóre z nich są ściśle związane z marketingiem, podczas gdy inne są częścią głębszych wymiarów ludzkiej psychologii i wzorców zachowań. Na przykład, jak dokładnie osoba skanuje stronę internetową? Okazuje się, że ludzie mają określone wzorce oglądania. Jednym z nich jest tak zwany wzór w kształcie litery F, inaczej zwany prostym wzorem F.
Wprowadź wzór F

Wzór F to tajemnica branżowa. Najlepsi projektanci stron internetowych i agencje używają go do tworzenia skutecznych projektów stron internetowych. Badania eye-trackingowe pokazują, że ludzie czytają treści w sieci inaczej niż czytają materiały drukowane. I tak, zgadłeś - kiedy trafiają na stronę internetową, czytają we wzorze F.
Koncentrując się na krytycznej treści strony internetowej w kształcie litery F, firmy, które praktykują strategiczne projektowanie witryn internetowych, zapewniają, że odwiedzający witrynę ich klientów dokładnie widzą to, co powinni widzieć.
Wyjaśnienie cudownego wzoru F
Przyjrzyjmy się bliżej, jak działa wzór F.
Jack przegląda sieć i otwiera nową stronę internetową.
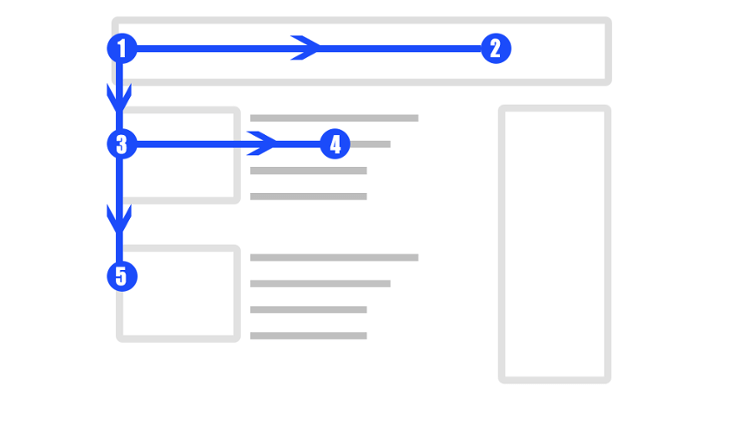
Natychmiast, nawet nie zdając sobie z tego sprawy, jego oczy zaczynają skanować zawartość strony w kształcie litery F. Oznacza to, że najpierw patrzy przez górny poziomy pasek litery „F” w poszukiwaniu istotnych treści, aby się zorientować, zanim spojrzy gdziekolwiek indziej . Innymi słowy, skanuje od lewej do prawej na górze strony.
Następnie Jack prawdopodobnie przeniesie wzrok na lewą stronę strony i szybko prześledzi dolny poziomy pasek, który jest równoległy do górnego, który właśnie zeskanował.
Wreszcie, jego oczy skanują długą, wyimaginowaną pionową kreskę biegnącą w dół po lewej stronie ekranu i kończącą skanowanie w kształcie litery F. Dopiero po zakończeniu skanowania – a to może nastąpić w mniej niż jedną sekundę – czy zacznie przeglądać główny tekst na stronie, skupiając się najpierw na wypunktowaniach, pogrubionym tekście i nagłówkach.
Użytkownicy często nie przestają czytać dużych bloków tekstu. W ciągu kilku sekund odwiedzający witrynę decydują, czy zostaną, czy też nie. Większość tej decyzji opiera się na tym, co widzieli wzdłuż trzech głównych linii skanowania, które tworzą wzór F.
Prawidłowo użyty wzór F może zwiększyć efektywność Twojej witryny
Zatrudniona przez Ciebie agencja projektowania stron internetowych może wykorzystać wzór F z korzyścią dla Twojej firmy podczas projektowania stron internetowych. Zespół zajmujący się projektowaniem stron internetowych może między innymi:
- Zarezerwuj górny pasek wzoru F na najbardziej krytyczną treść strony: nagłówek. Bez przekonującego nagłówka czytelnicy mogą chcieć przejść do następnej strony. Albo jeszcze gorzej - na stronę konkurenta (w końcu po co mieliby spędzać czas na czytaniu treści, skoro nie potrafią w ogóle określić, o co chodzi?);
- Aby uniknąć dezorientacji użytkowników, umieść podtytuł lub wezwanie do działania (CTA) na niektórych stronach wzdłuż krótkiego poziomego paska. Słowa zawarte w podtytule powinny wzmocnić Twój główny, intrygujący nagłówek i powiedzieć odwiedzającym, co mogą zrobić dalej;
- Uwzględnij główną nawigację witryny wzdłuż pionowego paska wzorca F, ponieważ jest to idealne miejsce, w którym odwiedzający witrynę mogą patrzeć podczas orientowania się.
Wzór F nie jest bez skazy
Nawet biorąc pod uwagę wszystkie zalety wzoru F, używanie go ma niewielką wadę. Ludzie są zawsze przyzwyczajeni do czytania od lewej do prawej iz góry na dół. Jeśli spojrzymy na nieznany tekst, tak właśnie oczekujemy. Ten sam rodzaj nieodłącznych oczekiwań dotyczy również stron internetowych. Podczas gdy ludzie lubią poufałość, sztywne dostosowanie się do wzorców F sprawi, że strona będzie wymuszona lub nawet nudna dla osoby, która na nią patrzy.

Te wady mogą się zmienić, lekko potrząsając układem za pomocą obrazu rozciągającego się na stronę lub reklamy, która przełamuje sztywność. Wybranie planu wymaga trochę wiedzy, aby znaleźć odpowiedni poziom projektu, który sprawi, że widz czuje się komfortowo podczas oglądania strony bez znudzenia go z dala od witryny.
Czy wzór F działa na telefonach komórkowych?
Według badania Google niewiele jest dowodów na to, że wzór F działa na urządzeniach mobilnych. Przedmiotowe badanie koncentrowało się na skutkach podobnych do odpowiedzi wyników wyszukiwania pochodzących z wyszukiwania dynamicznego i Grafu wiedzy Google.
Ponieważ ludzie otrzymują odpowiedzi bez klikania linków, współczynnik klikalności nie jest dokładną miarą trafności wyszukiwania i zadowolenia użytkowników. Dlatego naukowcy zbadali, gdzie użytkownicy patrzyli na ekrany smartfonów i stwierdzili, że 68% uwagi skupia się na górnej połowie ekranu, podczas gdy 86% uwagi skupia się na górnych dwóch trzecich ekranu. Badacze odkryli również różnice między sposobem, w jaki uwaga skupia się na urządzeniach mobilnych i urządzeniach stacjonarnych.
Należy pamiętać, że te wyniki dotyczą tylko stron wyników wyszukiwania. Nie obejmują innych typów stron. Tak więc, jak na razie, wzór F nadal obowiązuje w przypadku większości treści internetowych, czy to widzianych z komputera stacjonarnego, czy urządzenia mobilnego.
Ale nadal warto być zawsze gotowym na zmiany. Istnieją nowe technologie, które są w trakcie opracowywania, dzięki połączeniu sztucznej inteligencji i technologii śledzenia gałek ocznych, które pozwalają tekstowi wiedzieć, czy i jak jest czytany. Uczynienie tekstu responsywnego może całkowicie zmienić doświadczenia i wzorce czytania online.
Wniosek
Wraz ze wzrostem zapotrzebowania na strony internetowe, z każdym dniem stają się one coraz bardziej różnorodne i niepowtarzalne. Firmy szukają sposobów na wyróżnienie się w tłumie i przyciągnięcie docelowych odbiorców dodatkowymi korzyściami wizualnymi i informacyjnymi, szybszym ładowaniem i innymi czynnikami, które uważają za niezbędne. Dodanie wzoru F do miksu może stać się dodatkową zaletą. Konieczne jest jednak śledzenie wiadomości i badań branżowych oraz wprowadzanie jakichkolwiek konkretnych zmian zgodnie z wytycznymi uzyskanymi na podstawie nowych danych.
Agencje zajmujące się projektowaniem stron internetowych pracują w tym środowisku na co dzień i wiedzą, czego potrzebują ich klienci, bez względu na konkretną niszę. Wiedzą również, jak wykorzystać i włączyć wzór F na stronie internetowej w najbardziej efektywny sposób. Współczesne firmy są mocno uzależnione od swojej obecności w Internecie, a najlepszym sposobem na obserwowanie online i wzmocnienie wizerunku marki jest tworzenie przydatnych stron internetowych.
