Składniki czystej strony internetowej
Opublikowany: 2016-04-06Wszyscy natknęliśmy się na strony, które wyglądają okropnie niezdarnie. Mam na myśli to, że są strony, które zawierają tak wiele elementów, że jest prawie niemożliwe, aby zwykły użytkownik, taki jak ty lub ja, mógł skoncentrować się na jednym elemencie za jednym razem.
Ale nie obwiniaj projektanta przez cały czas, ponieważ być może projektant starał się przekonać klienta do wyboru czystszego interfejsu, ale klient nalegał, aby było inaczej. Wszyscy zaczynamy projekt strony internetowej z przejrzystym interfejsem. Zwykle zaczyna się od kilku ważnych elementów umieszczonych w widocznym miejscu w interfejsie, aby przyciągnąć uwagę odbiorców, ale niekończąca się lista zmian ostatecznie degraduje projekt.
Jednak nie zawsze to klient, którego ingerencja prowadzi do niezgrabnego interfejsu, a niektórzy projektanci stron internetowych zawsze nie potrafią utrzymać interfejsu w czystości. Niektórzy projektanci stron internetowych uważają, że muszą pokazać światu swoje kreatywne impulsy i dlatego nalegają na dodanie bardziej krzykliwych elementów do interfejsu tylko po to, aby pokazać swoje umiejętności.
- Do sedna sprawy: najlepsze praktyki zarządzania projektami internetowymi
- Projektowanie stron internetowych 101
- WordPress 101
- Jak uruchomić swoją witrynę w 15 minut
Jeśli więc planujesz zaprojektować prostą stronę internetową z przejrzystym interfejsem i nie masz pojęcia od czego zacząć, koniecznie przeczytaj ten artykuł. Tutaj omówimy, w jaki sposób możemy uczynić interfejs czystym, nie sprawiając, że projekt będzie wyglądał na nudnego lub nudnego.
Prosty schemat kolorów
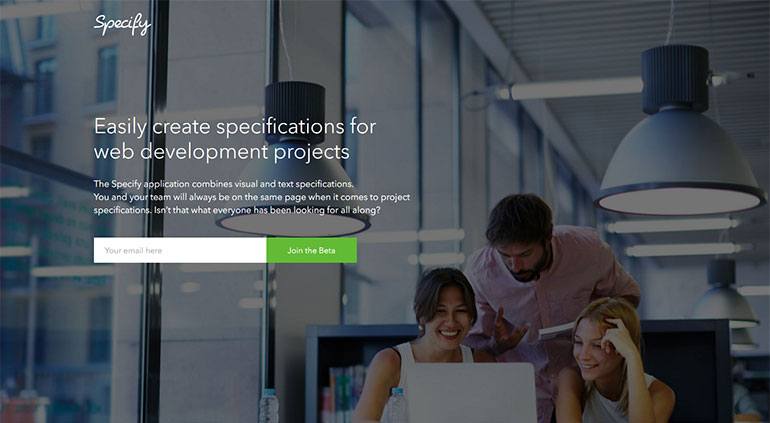
Tylko dlatego, że planujemy prosty interfejs do naszego następnego projektu webowego, nie oznacza to, że powinniśmy ograniczać nasze impulsy twórcze. Czysty schemat kolorów nie oznacza, że nie możesz użyć więcej niż dwóch lub trzech kolorów, ale oznacza to, że musisz mieć jasne pojęcie, dlaczego używasz konkretnego koloru. To, że kochasz kolor, nie oznacza, że możesz go używać na stronie internetowej. Zestawienie kolorystyczne powinno uzasadniać przeznaczenie serwisu. Na przykład, jeśli projektujesz stronę finansową, powinieneś używać zielonego koloru, podczas gdy jeśli projektujesz stronę internetową skierowaną do nastoletnich dziewcząt, będziesz musiał użyć różowego jako głównego koloru projektu.
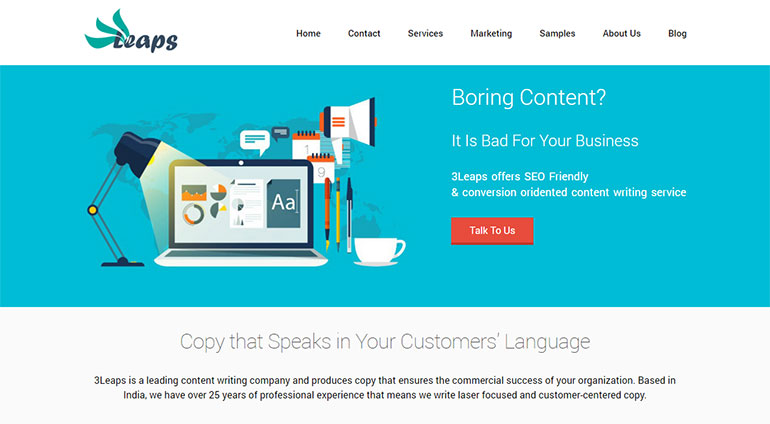
3Leaps używa prostej kolorystyki na swojej stronie internetowej. Jako główny kolor projektu wykorzystano kolor nieba, a w tekście wezwania do działania użyto ciemnej czerwieni.


Uporządkuj nawigację
Nawigacja w serwisie powinna być jak najprostsza. Nie powinieneś zbytnio eksperymentować z nawigacją w witrynie. Ponieważ ludzie przyzwyczaili się do standardowej nawigacji, byłoby lepiej, gdybyśmy trzymali się standardów branżowych. Używaj prostych czcionek Sans Serif i zawsze możesz skorzystać z menu rozwijanego w górnej sekcji nawigacji, aby użytkownicy mieli szybki dostęp do różnych części witryny.
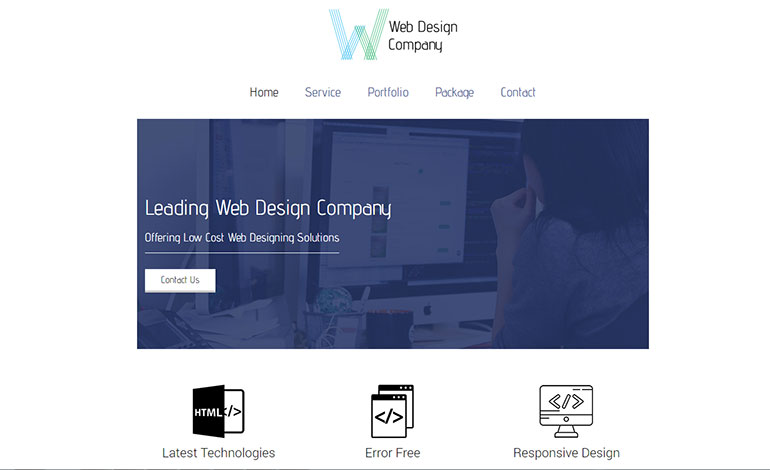
WDC zastosowało na swojej stronie prostą strukturę nawigacyjną. W Nawigacji użyto innego typu czcionki, a wszystkie elementy nawigacyjne są wyśrodkowane.



Duże obrazy
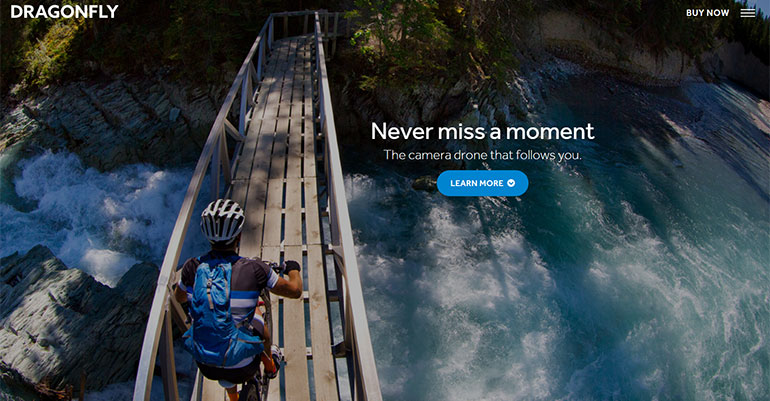
Możesz uatrakcyjnić wygląd witryny, dołączając jeden duży obraz, który powinien zdobić sekcję Nad zgięciem witryny. Używanie dużego obrazu stało się dominującym trendem, ponieważ pomaga przyciągnąć uwagę ludzi, a także zachować porządek i czystość.
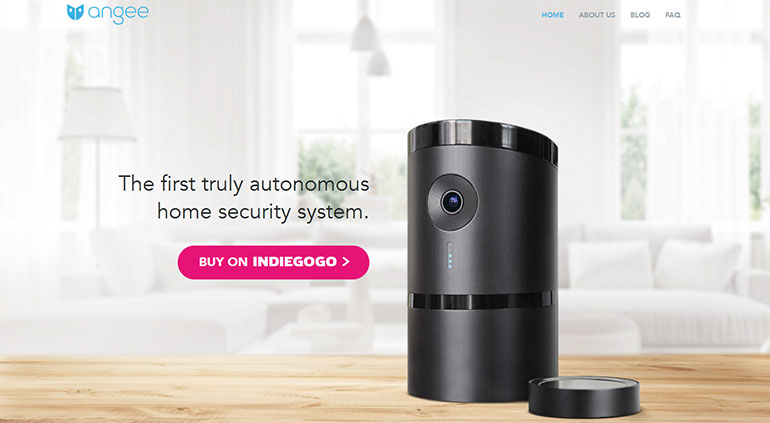
Dragonfly użył dużego obrazu, aby uświetnić powyższą sekcję strony. Wygląda oszałamiająco, a obraz pomaga przekazać przesłanie.


Czcionki
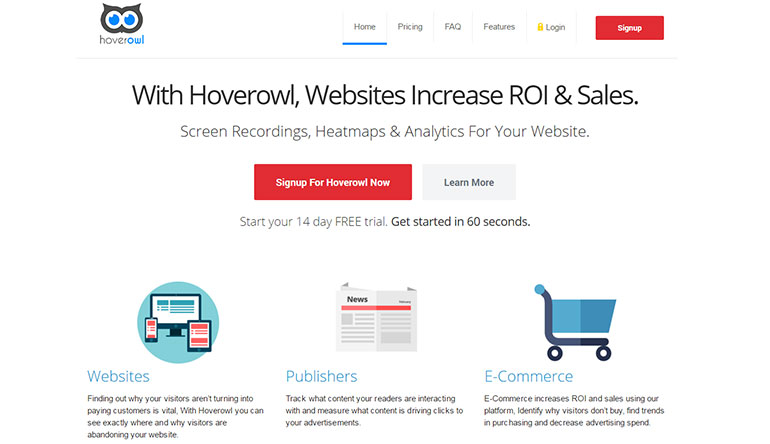
Przyklej standardową czcionkę. Jeśli jednak projekt wymaga użycia ciekawych typów czcionek, zawsze możesz wrócić do Google Fonts; mają ładną kolekcję czcionek. Będziesz jednak musiał ograniczyć liczbę typów czcionek do maksymalnie trzech, ponieważ użycie zbyt wielu różnych czcionek może niekorzystnie wpłynąć na wygląd interfejsu.
Hoverowl używa wielu czcionek, aby poprawić wygląd interfejsu i zgodnie z oczekiwaniami, zachował liczbę używanych czcionek do trzech.

Biała przestrzeń
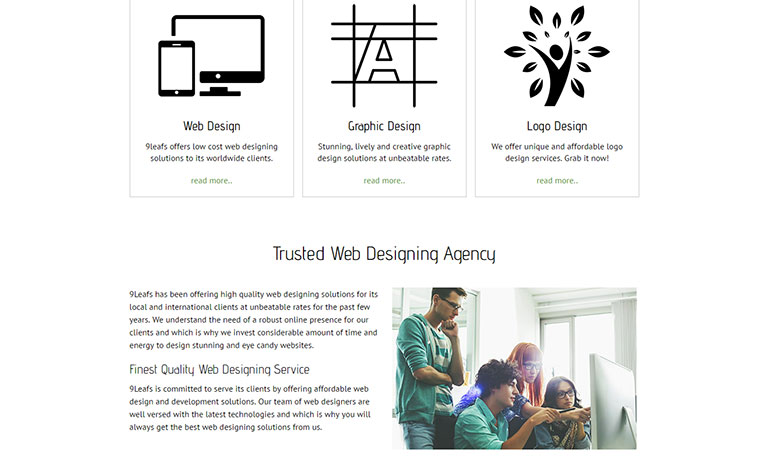
Pozbawiony bałaganu interfejs jest niemożliwy do osiągnięcia bez skupienia się na białych znakach. Whitespace sprawia, że interfejs wygląda prosto, schludnie i czysto. Nie dodawaj kolejnych elementów projektowych tylko po to, by wypełnić luki. Im więcej, tym lepiej – ta polityka nie obowiązuje w tej sferze. Po prostu trzymaj się podstawowych elementów projektu i wszystko będzie dobrze.
9Leafs ma dużo białych przestrzeni na swoim interfejsie, co pomaga przyciągnąć uwagę publiczności, a także pomaga przekształcić dużą liczbę odwiedzających w klientów.


Utrzymuj hierarchię
W całym procesie projektowania należy zachować hierarchię typograficzną. Na przykład tagi nagłówka muszą mieć większy rozmiar czcionki. Możesz użyć innej kombinacji kolorów lub czcionki dla tagów nagłówka, aby nadać projektowi ładny i odświeżający wygląd. Upewnij się, że jest wystarczający kontrast między tagami nagłówka a tłem, w przeciwnym razie wszystkie twoje wysiłki pójdą na marne. Kolejną ważną rzeczą, której nigdy nie powinieneś ignorować, jest fakt, że będziesz musiał zachować ten sam styl typografii w całej witrynie.
Obramowanie drutu
Musisz poświęcić dużo czasu na tworzenie szkieletów, ponieważ pomoże ci to zaoszczędzić kłopotów z wprowadzaniem wielu zmian spowodowanych słabą komunikacją. Zwykle dzieje się tak, że przekazujesz coś klientowi ustnie, a on w tym momencie się zgodził, ale z biegiem czasu zapomniał o tym i zaczął prosić o wprowadzenie zmian w interfejsie. Dlatego zawsze warto poświęcić trochę czasu na opisanie interfejsu, aby można go było wysłać pocztą do klienta w celu zatwierdzenia.
Oto kilka czynników, które należy wziąć pod uwagę, jeśli chcesz zaprojektować i stworzyć czystą i prostą stronę internetową.
