Znaczenie obrazów wektorowych i formatów plików w brandingu online
Opublikowany: 2018-07-09Wszyscy rozumieją znaczenie świetnego projektowania stron internetowych i nawigacji użytkownika, ale nie kładzie się wystarczającego nacisku na jakość i używane formaty plików. Jest to coś, co projektanci stron internetowych zrozumieją lepiej niż przeciętny właściciel witryny lub bloger, ale w dzisiejszych czasach w Internecie jest wystarczająco dużo zasobów, aby pomóc nam wszystkim lepiej zrozumieć, dlaczego i jak takie elementy są ważne.
Dzisiaj przyjrzymy się niektórym z tych zasobów, dokumentując jednocześnie, jak poprawić wygląd witryny i marki, a jednocześnie zapewnić widzom jak najlepsze wrażenia z oglądania.
Co to są obrazy wektorowe i dlaczego są ważne?
Zanim zaczniemy od niektórych najlepszych praktyk i wskazówek do naśladowania, powinniśmy najpierw omówić podstawy tego, czym są obrazy wektorowe. Przy tak wielu różnych formatach graficznych i plików używanych obecnie w Internecie, ważne jest, aby upewnić się, że właściwe są używane nie tylko do wyświetlania jakości, ale także do problemów z ładowaniem i wydajnością.
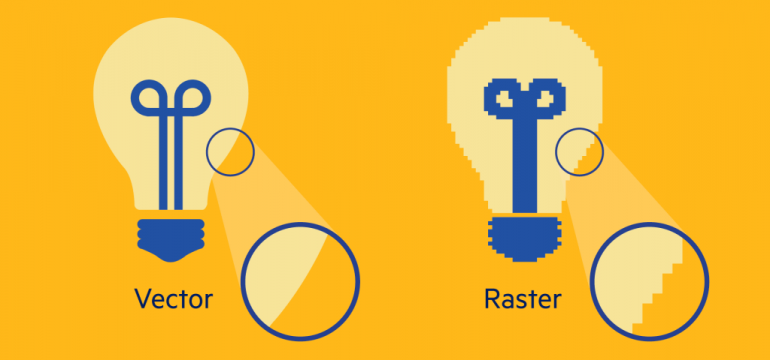
W tym przewodniku dotyczącym logo wektorów możemy zobaczyć wizualną różnicę między różnymi obrazami wektorowymi, plikami rastrowymi, a także lepiej zrozumieć, dlaczego takie różnice typów plików są ważne do naśladowania.

Główna różnica między zwykłymi plikami GIF i JPG a obrazami wektorowymi polega na tym, że są one powszechnie używane w drukowaniu i projektowaniu stron internetowych. Pozwala to uzyskać obraz o znacznie wyższej jakości, bez względu na to, jaki rozmiar może być potrzebny – lub w jaki sposób przechodzą przez zastosowanie responsywnego projektu witryny i wyświetlania na urządzeniach mobilnych/komputerach. Należy również zauważyć, że w przeciwieństwie do obrazu rastrowego, obraz wektorowy nie składa się z pikseli, co daje mu kilka zalet (co widać na powyższym przykładzie).
Nie wystarczy po prostu znać różnice między plikami wektorowymi a innymi formatami, ważne jest również, aby wiedzieć, kiedy, gdzie i dlaczego mogą być używane w innych opcjach. To jest coś, co Logaster również podkreśla w artykule.
Popularność formatu wektorowego tłumaczy się liczbą korzyści, jakie oferuje:
- Obraz wektorowy (lub dowolną jego część) można łatwo edytować. Aby to zrobić, obraz jest dzielony na najprostsze kształty geometryczne, które można modyfikować bez utraty jakości.
- Logo wektorowe i inne obrazy graficzne są doskonale skalowalne, tzn. zachowują swoją jakość podczas edycji (rysowanie, obracanie, kompresja itp.).
- Obrazy wektorowe zajmują bardzo mało miejsca na dysku.
- Współcześni graficy potrafią łączyć elementy graficzne z tekstem, co jest szczególnie ważne przy projektowaniu logo wektorów czy materiałów drukowanych.
Kluczowym wnioskiem jest to, że obrazy wektorowe mogą idealnie dostosować się do rozdzielczości ekranu lub urządzenia drukującego, aby zapewnić najwyższą jakość produktu końcowego. Jest to niezwykle ważne dla każdej firmy lub marki, której projekt witryny jest w pełni responsywny i dostosowuje się do wyświetlania na urządzeniach mobilnych, tabletach i komputerach stacjonarnych – a także używa takich plików graficznych do drukowania.
Wektor vs Raster — obrazy wektorowe
Jak wskazano w powyższym odnośniku, obrazy wektorowe i rastrowe to dwa z najczęstszych rodzajów obrazów do tworzenia i używania podczas pracy z projektowaniem witryny lub logo. Jednocześnie istnieje wiele różnych typów plików graficznych, które można wybrać również podczas korzystania z obrazów wektorowych.

Ten przewodnik referencyjny dobrze dokumentuje różne dostępne opcje, a także pokazuje, dlaczego warto wybrać jeden format lub typ pliku. Jak widać, niektóre z najpopularniejszych opcji to JPG, GIF, PNG, AI, PDF i EPS. Gdybyś miał podnieść projekt logo lub agencję wizerunkową, aby stworzyć tożsamość swojej firmy lub marki, prawdopodobnie dostarczyliby ukończoną pracę w odmianie plików, takich jak te pokazane poniżej.

To od Ciebie lub od projektu witryny zależy, jakich plików chcesz użyć i gdzie. Najpopularniejszymi miejscami docelowymi w Internecie są JPG, GIF i PNG, podczas gdy inne formaty plików, takie jak AI i EPS, są częściej używane do edycji obrazów graficznych.
Zalecaną wskazówką w tym artykule jest: „Zawsze zapisuj oryginalny plik logo w stosunkowo dużym rozmiarze, takim jak 1000 pikseli lub więcej, aby można go było łatwo zaimplementować w innych materiałach promocyjnych”.
Korzystanie z obrazów wektorowych w WordPress
Ponieważ WordPress jest obecnie najpopularniejszym CMS w Internecie, prawdopodobnie będzie wiele dyskusji i badań nad tym, jak używać obrazów wektorowych również w witrynach WP. To jest coś, o czym ThemeIsle stworzył również obszerny przewodnik - a dokładniej obrazy SVG.
Prawdopodobnie już słyszałeś i widziałeś pliki SVG, ale możesz nie wiedzieć, dlaczego lub kiedy są zalecane do użycia w stosunku do innych plików, takich jak JPG lub PNG. W artykule podkreślono następujące powody:
- Zajmują mniej miejsca. Zamiast pikseli pliki SVG składają się z wektorów. Twoje obrazy będą więc mniej ważyć, co powinno przyspieszyć ładowanie witryny.
- Możesz je łatwo skalować. Jak być może wiesz, istnieją ograniczenia co do tego, jak daleko możesz skalować zwykłe obrazy, zanim zaczną wyglądać okropnie. Nie dotyczy to SVG, ponieważ wektory można skalować w górę lub w dół bez utraty jakości (lub zmiany rozmiaru pliku).
- Możesz animować SVG za pomocą CSS. Wektory mogą być animowane za pomocą CSS, co może dać kilka unikalnych efektów (więcej na ten temat porozmawiamy później).
Chociaż istnieje wiele zasobów dotyczących formatowania obrazów i najlepszych typów, często zaleca się pozostawienie tworzenia i wdrażania plików ekspertom od projektowania. Jest to szczególnie ważne, jeśli jesteś marketerem, blogerem lub właścicielem witryny i chcesz zapewnić swoim odbiorcom najlepszą możliwą nawigację i oglądanie. Niektóre kreatory witryn, takie jak Wix, pozwalają również na korzystanie z plików SVG, a nawet mogą ustawić to automatycznie za pomocą narzędzi do tworzenia witryn typu „przeciągnij i upuść”.
Bez względu na to, czy używasz WordPressa, czy któregokolwiek z najlepszych kreatorów witryn, ważne jest, aby upewnić się, że korzystasz z najlepszych typów plików i wyświetlasz je w najwyższej możliwej jakości. Koniecznie przeczytaj wszystkie powyższe zasoby, nawet jeśli nie jesteś projektantem ani grafikiem. Zrozumienie wielu różnych elementów obrazów online i rzeczywistego wyglądu witryn to zawsze wielka korzyść.
