Złote zasady projektowania nawigacji dolnej
Opublikowany: 2022-03-10Design to coś więcej niż dobry wygląd – coś, o czym powinni wiedzieć wszyscy projektanci. Projekt obejmuje również sposób, w jaki użytkownicy wchodzą w interakcję z produktem. Niezależnie od tego, czy jest to witryna, czy aplikacja, bardziej przypomina rozmowę. Nawigacja to rozmowa. Nie ma znaczenia, jak dobra jest Twoja witryna lub aplikacja, jeśli użytkownicy nie mogą się poruszać.
W tym poście pomożemy Ci lepiej zrozumieć zasady dobrej nawigacji w aplikacjach mobilnych, a następnie pokażemy, jak to się robi, używając dwóch popularnych wzorców. Jeśli chcesz spróbować prototypowania własnej nawigacji, możesz bezpłatnie pobrać i przetestować Adobe Experience Design CC i zacząć od razu.
Dalsze czytanie na SmashingMag:
- Strefa kciuka: projektowanie dla użytkowników mobilnych
- Jak korzystać z cieni i efektów rozmycia w nowoczesnym projektowaniu interfejsu użytkownika
- Więcej niż tylko ładne: jak obrazy poprawiają wrażenia użytkownika
Zacznijmy
Wzorce interfejsu nawigacyjnego są skrótem do dobrej użyteczności. Kiedy przeanalizujesz najbardziej udane projekty nawigacji do interakcji w ostatnich latach, wyraźnymi zwycięzcami są ci, którzy bezbłędnie wykonują podstawowe czynności . Chociaż myślenie nieszablonowe jest zwykle dobrym pomysłem, istnieją pewne zasady, których po prostu nie możesz złamać. Oto cztery ważne zasady tworzenia świetnej nawigacji mobilnej:
Prosty
Po pierwsze i najważniejsze, system nawigacji musi być prosty . Dobra nawigacja powinna być jak niewidzialna ręka , która prowadzi użytkownika. Podejście do tego polega na ustaleniu priorytetów treści i nawigacji w aplikacjach mobilnych zgodnie z zadaniami, które najprawdopodobniej wykona użytkownik mobilny.
Widoczny
Jak mówi Jakob Nielsen, rozpoznanie czegoś jest łatwiejsze niż zapamiętywanie. Oznacza to, że powinieneś zminimalizować obciążenie pamięci użytkownika poprzez uwidocznienie działań i opcji . Nawigacja powinna być dostępna przez cały czas, nie tylko wtedy, gdy przewidujemy, że użytkownik jej potrzebuje.
Jasny
Funkcja nawigacji musi być oczywista . Musisz skupić się na przekazywaniu wiadomości w sposób jasny i zwięzły. Użytkownicy powinni wiedzieć, jak przejść z punktu A do punktu B na pierwszy rzut oka, bez żadnych wskazówek z zewnątrz. Pomyśl o ikonie koszyka na zakupy; służy jako identyfikator do sprawdzania lub przeglądania elementów. Użytkownicy nie muszą myśleć o tym, jak nawigować, aby dokonać zakupu; ten element kieruje ich do odpowiedniego działania.
Spójny
System nawigacji dla wszystkich widoków powinien być taki sam. Nie przenoś elementów sterujących nawigacją do nowej lokalizacji na różnych stronach. Nie myl użytkownika — zachowaj spójność słów i działań . Twoja nawigacja powinna korzystać z „Zasady najmniejszego zaskoczenia”. Nawigacja powinna inspirować użytkowników do angażowania się i interakcji z dostarczanymi treściami.
Projektuj z myślą o kciukach
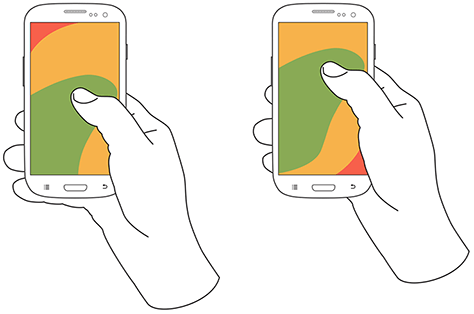
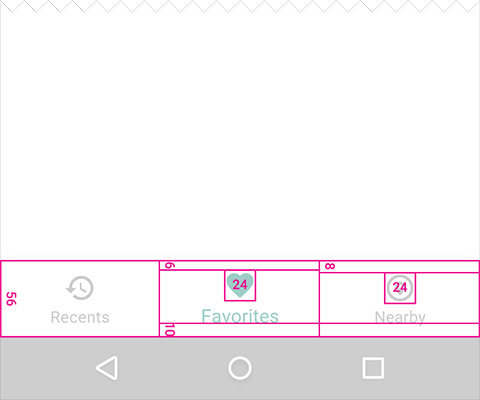
W swoich badaniach na temat korzystania z urządzeń mobilnych Steven Hoober odkrył, że 49% ludzi polega na jednym kciuku , aby coś zrobić na swoich telefonach. Na poniższym rysunku diagramy na ekranach telefonów komórkowych to przybliżone wykresy zasięgu , w których kolory wskazują, do jakich obszarów ekranu użytkownik może sięgnąć i wchodzić w interakcję za pomocą kciuka. Zielony wskazuje obszar, do którego użytkownik może łatwo dotrzeć; żółty, obszar wymagający rozciągnięcia; i czerwony obszar, który wymaga od użytkowników zmiany sposobu trzymania urządzenia.

Podczas projektowania weź pod uwagę, że Twoja aplikacja będzie używana w kilku kontekstach; nawet ludzie, którzy wolą używać uchwytu oburęcznego, nie zawsze będą w sytuacji, w której mogą używać więcej niż jednego palca, nie mówiąc już o obu rękach do interakcji z interfejsem użytkownika. Bardzo ważne jest, aby umieścić najczęściej używane czynności najwyższego poziomu u dołu ekranu . W ten sposób można do nich wygodnie dotrzeć za pomocą interakcji jedną ręką i jednym kciukiem.
Kolejny ważny punkt — nawigacja dolna powinna być stosowana dla celów najwyższego poziomu o podobnym znaczeniu . Są to miejsca docelowe, które wymagają bezpośredniego dostępu z dowolnego miejsca w aplikacji.
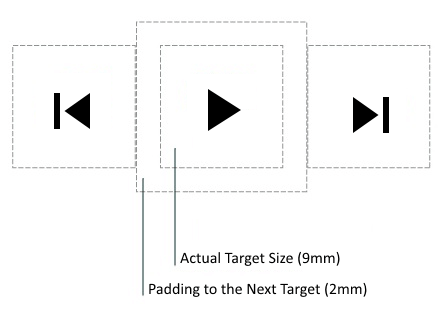
Na koniec zwróć uwagę na wielkość celów. Microsoft sugeruje ustawienie rozmiaru docelowego elementu dotykowego na 9 mm kwadratu lub więcej (48 × 48 pikseli na wyświetlaczu 135 PPI przy skalowaniu 1,0x). Unikaj używania celów dotykowych, których kwadrat nie przekracza 7 mm.

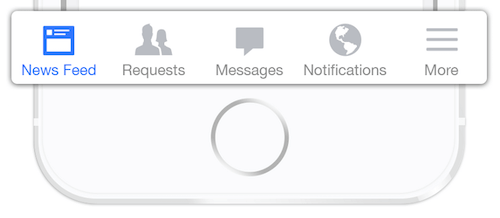
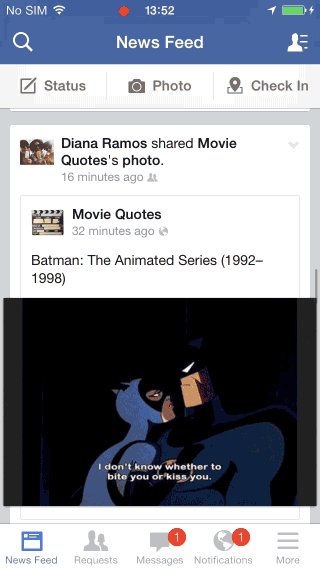
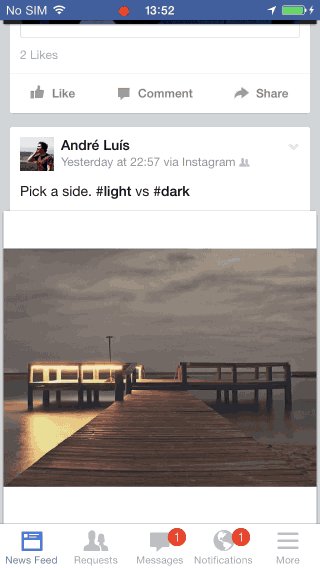
Pasek kart
Wiele aplikacji używa paska kart do najważniejszych funkcji aplikacji. Facebook udostępnia główne elementy podstawowych funkcji za jednym dotknięciem, umożliwiając szybkie przełączanie się między funkcjami.

Trzy kluczowe momenty dla projektu dolnej nawigacji
Nawigacja to zazwyczaj pojazd, który zabiera użytkowników tam, gdzie chcą. Nawigacja dolna powinna być stosowana dla wyznaczonych miejsc docelowych najwyższego poziomu o podobnym znaczeniu. Są to miejsca docelowe wymagające bezpośredniego dostępu z dowolnego miejsca w aplikacji. Dobry projekt nawigacji dolnej jest zgodny z tymi trzema zasadami.
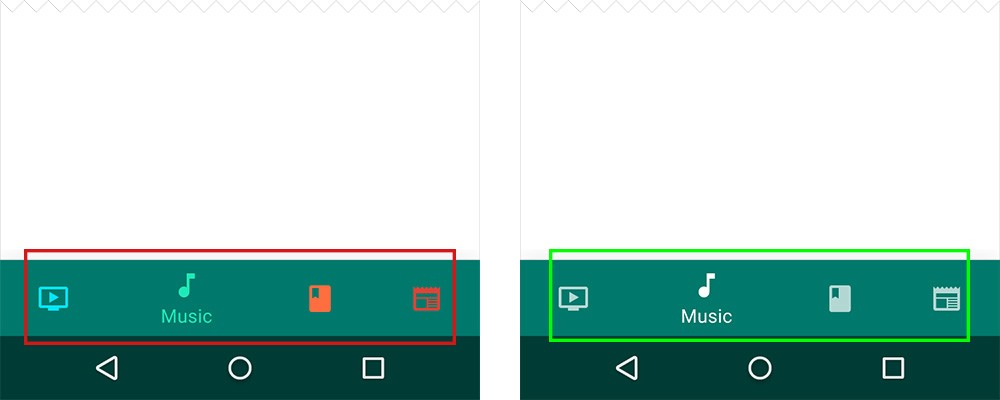
1. Pokaż tylko najważniejsze cele podróży
Unikaj używania więcej niż pięciu miejsc docelowych w nawigacji dolnej , ponieważ punkty dotykowe będą znajdować się zbyt blisko siebie. Umieszczenie zbyt wielu kart na pasku kart może fizycznie utrudnić ludziom dotknięcie tej, którą chcą. Każda dodatkowa wyświetlana karta zwiększa złożoność aplikacji. Jeśli Twoja nawigacja najwyższego poziomu obejmuje więcej niż pięć miejsc docelowych, zapewnij dostęp do dodatkowych miejsc docelowych za pośrednictwem alternatywnych lokalizacji.

Unikaj przewijanych treści
Częściowo ukryta nawigacja wydaje się być oczywistym rozwiązaniem dla małych ekranów — nie musisz martwić się o ograniczony obszar ekranu, po prostu umieść opcje nawigacji w przewijalnej zakładce. Jednak zawartość przewijalna jest mniej wydajna, ponieważ użytkownicy mogą być zmuszeni do przewijania, zanim będą mogli zobaczyć żądaną opcję, więc najlepiej jest tego unikać, jeśli to w ogóle możliwe.

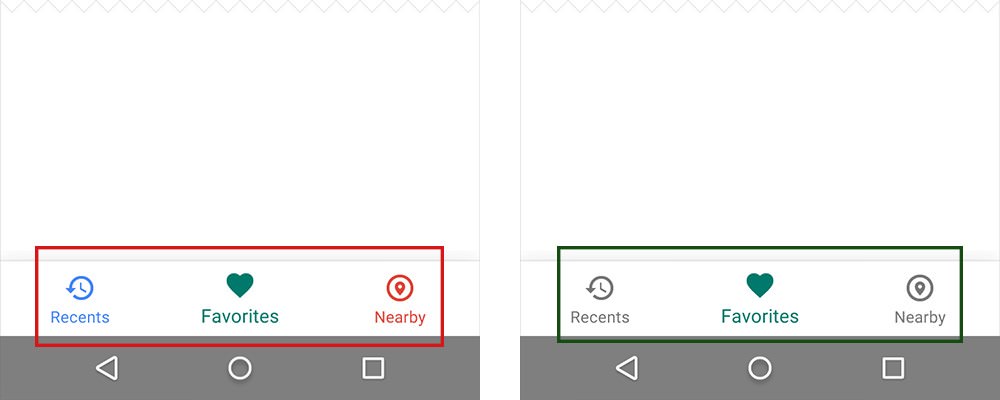
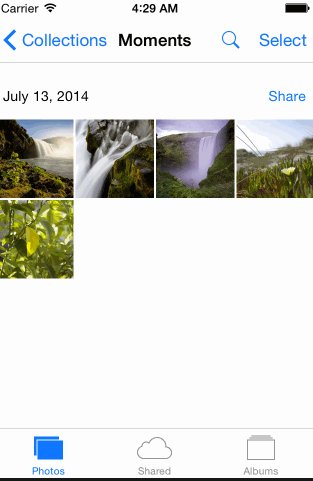
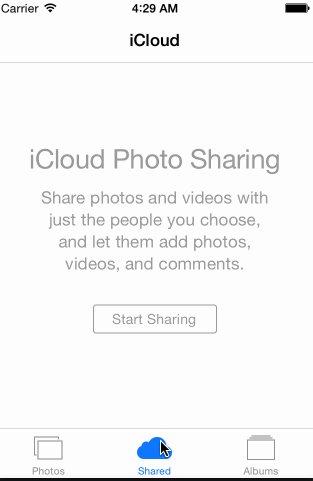
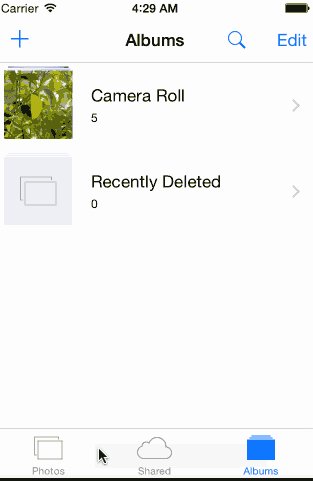
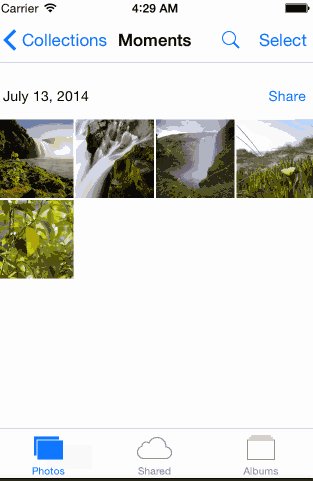
2. Komunikowanie aktualnej lokalizacji
Najczęstszym błędem widocznym w menu aplikacji jest brak wskazania bieżącej lokalizacji użytkownika. "Gdzie ja jestem?" to jedno z podstawowych pytań, na które użytkownicy muszą odpowiedzieć, aby skutecznie nawigować. Użytkownicy powinni wiedzieć, jak przejść z punktu A do punktu B na podstawie swojego pierwszego spojrzenia i bez żadnych wskazówek z zewnątrz. Powinieneś używać odpowiednich wskazówek wizualnych (ikon, etykiet i kolorów), aby nawigacja nie wymagała żadnego wyjaśnienia.

Ikony
Akcje nawigacji dolnej powinny być używane dla treści, które można odpowiednio komunikować za pomocą ikon. Chociaż istnieją uniwersalne ikony, które użytkownicy dobrze znają, w większości reprezentują one funkcje, takie jak wyszukiwanie, poczta e-mail, drukowanie i tak dalej. Niestety „uniwersalne” ikony są rzadkością. Niestety projektanci aplikacji często ukrywają funkcjonalność za ikonami, które w rzeczywistości są dość trudne do rozpoznania.




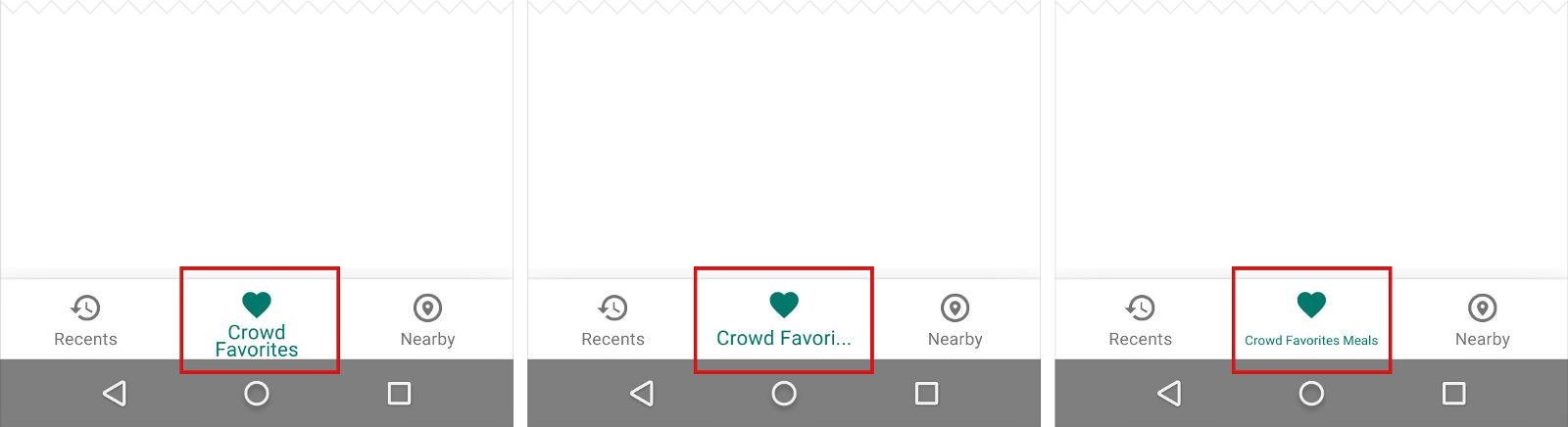
Etykiety tekstowe
Etykiety tekstowe powinny zawierać krótkie i zrozumiałe definicje ikon nawigacji. Unikaj długich etykiet tekstowych, ponieważ nie są obcinane ani zawijane.


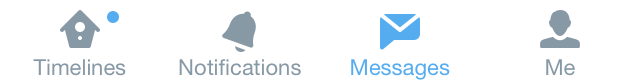
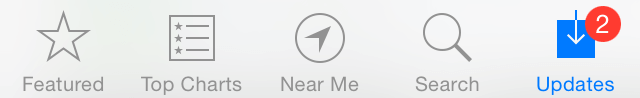
### Odznaka na karcie Możesz wyświetlić odznakę na ikonie paska kart, aby wskazać, że pojawiły się nowe informacje powiązane z danym widokiem lub trybem.

3. Spraw, aby nawigacja była oczywista
Dobra nawigacja powinna być jak niewidzialna ręka, która prowadzi użytkownika przez jego podróż. W końcu nawet najfajniejsza funkcja lub najbardziej atrakcyjna treść jest bezużyteczna, jeśli ludzie nie mogą jej znaleźć.
Zachowanie
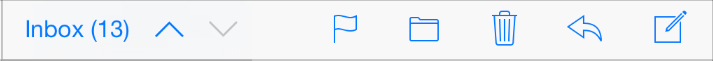
Każda dolna ikona nawigacji musi prowadzić do miejsca docelowego i nie powinna otwierać menu ani innych wyskakujących okienek. Stuknięcie w dolną ikonę nawigacji powinno prowadzić użytkownika bezpośrednio do skojarzonego widoku lub odświeżyć aktualnie aktywny widok. Nie używaj paska kart do zapewniania użytkownikom kontroli, które działają na elementach w bieżącym trybie ekranu lub aplikacji. Jeśli musisz podać kontrolki, użyj paska narzędzi.


Dąż do spójności
O ile to możliwe, wyświetlaj te same zakładki w każdej orientacji. Najlepiej, gdy możesz dać użytkownikom poczucie stabilności wizualnej.
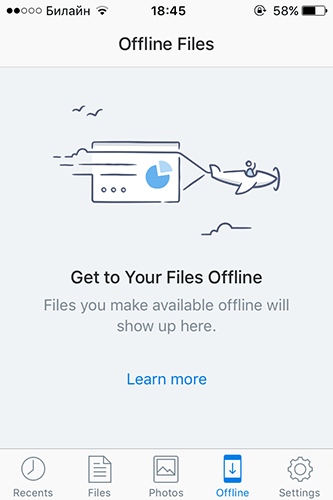
Nie usuwaj karty, gdy jej funkcja jest niedostępna . Jeśli usuniesz kartę w niektórych przypadkach, ale nie w innych, sprawisz, że interfejs aplikacji będzie niestabilny i nieprzewidywalny. Najlepszym rozwiązaniem jest upewnienie się, że wszystkie karty są włączone, ale wyjaśnij, dlaczego zawartość karty jest niedostępna. Na przykład, jeśli użytkownik nie ma plików offline, karta Offline w aplikacji Dropbox wyświetla ekran wyjaśniający, jak je uzyskać. Ta funkcja nazywa się stanem pustym.

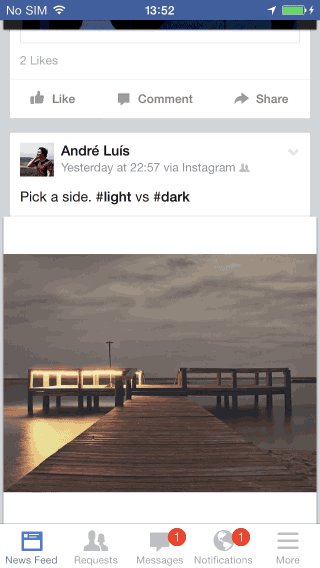
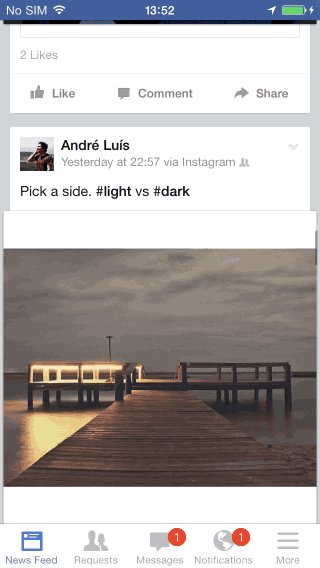
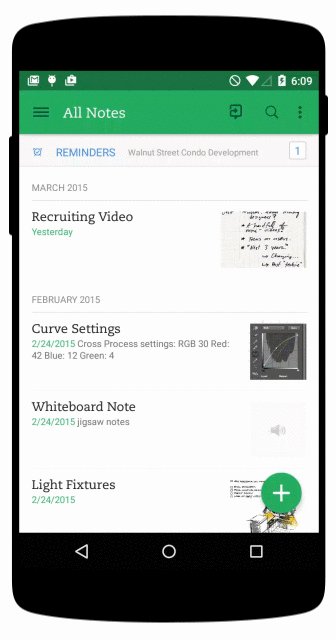
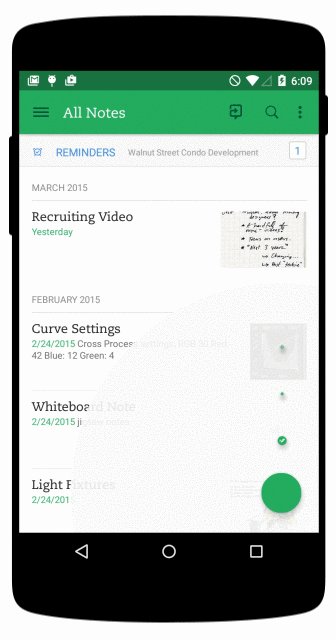
Ukrywanie paska kart podczas przewijania
Jeśli ekran jest przewijanym kanałem, pasek kart może być ukryty, gdy ludzie przewijają nowe treści, i ujawniony, gdy zaczną wracać na górę.

Wizualna rozkosz
Unikaj używania ruchu poprzecznego do przechodzenia między widokami. Przejście między aktywnymi i nieaktywnymi widokami powinno wykorzystywać animację przenikania.
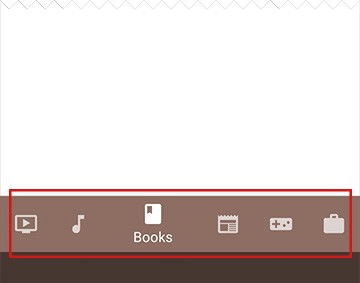
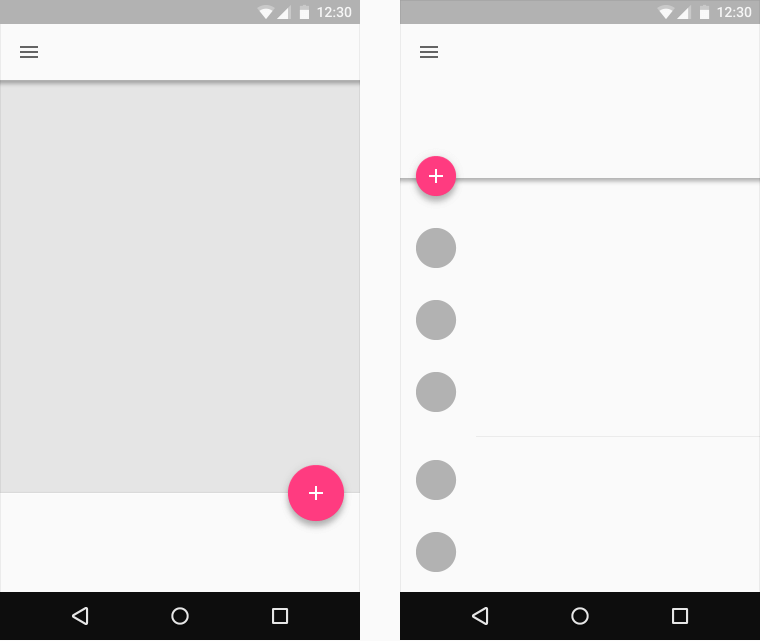
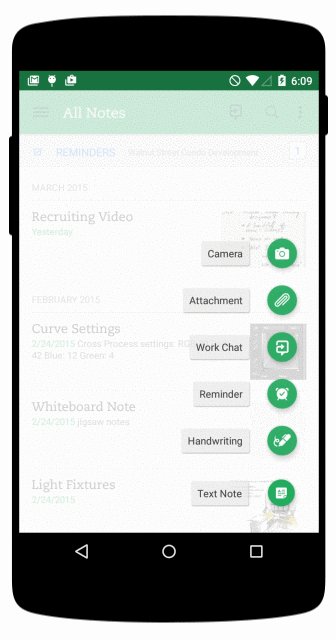
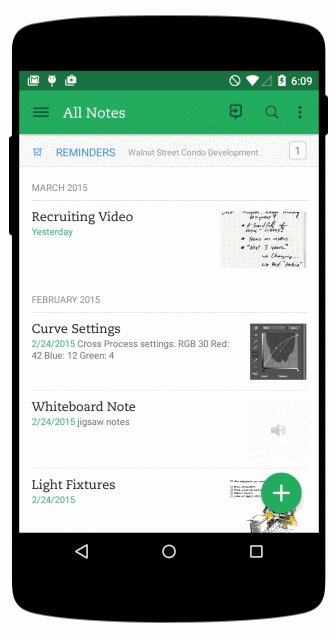
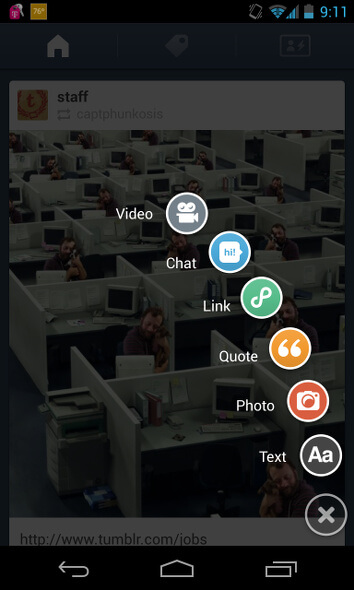
Ikony obrazkowe: kreatywna nawigacja
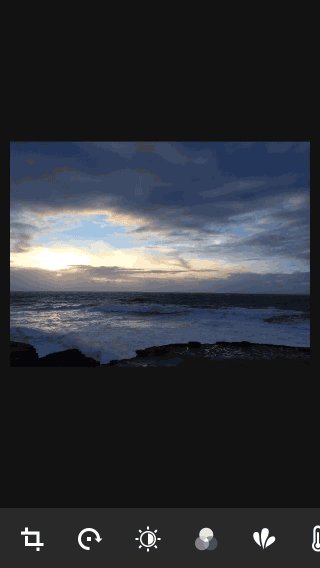
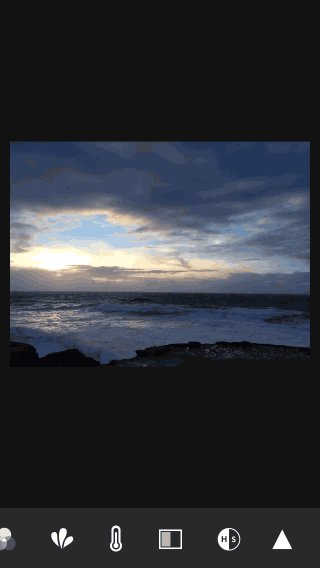
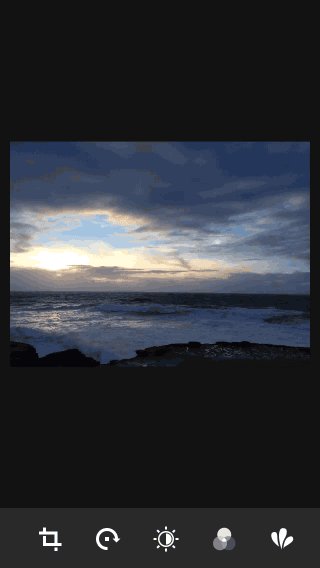
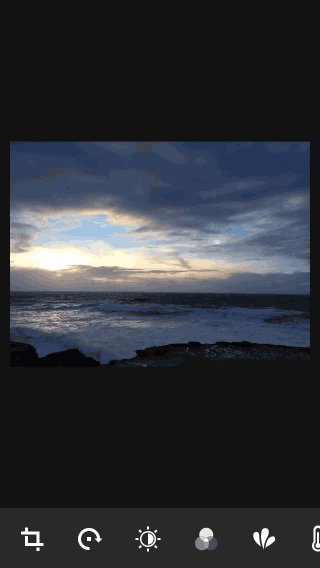
Rozmiar wyświetlacza jest głównym wyzwaniem w przekazywaniu uwagi użytkownikowi. Wykorzystanie obrazkowych ikon jako elementów menu to jedno z ciekawszych rozwiązań problemu oszczędzania miejsca na ekranie telefonu komórkowego. Kształt ikony wyjaśnia, dokąd Cię zaprowadzi, dzięki czemu są bardziej efektywne pod względem przestrzeni. Mogą sprawić, że nawigacja będzie prosta i łatwa w użyciu, ale nadal z wystarczającą swobodą, aby oddzielić Cię od innych.



Jednak ten wzorzec ma jedną poważną wadę — pływający przycisk akcji ukrywa treść . Z punktu widzenia UX użytkownicy nie powinni podejmować żadnych działań, aby odkryć, jakie inne działania mogą podjąć.
Ponadto wielu badaczy wykazało, że ikony są trudne do zapamiętania i często bardzo nieefektywne. Dobrze działają tylko powszechnie rozumiane ikony (np. drukuj, zamknij, odtwórz/wstrzymaj, odpowiedz, tweetuj). Dlatego ważne jest, aby ikony były czytelne i intuicyjne, a obok nich umieszczano etykiety tekstowe .
Wniosek
Nawigacja to zazwyczaj pojazd, który zabiera użytkowników tam, gdzie chcą. Zawsze myśl o swojej osobowości użytkownika i celach, jakie stawia sobie podczas korzystania z Twojej aplikacji. Następnie dostosuj nawigację, aby pomóc im osiągnąć te cele. Projektujesz dla swoich użytkowników . Im łatwiej będzie im używać Twojego produktu, tym większe prawdopodobieństwo, że z niego skorzystają.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Nowo wprowadzona aplikacja Experience Design została stworzona z myślą o szybkim i płynnym procesie projektowania UX, tworzeniu interaktywnych prototypów nawigacji, a także testowaniu i udostępnianiu ich — wszystko w jednym miejscu.Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także odwiedzić blog Adobe XD, aby być na bieżąco i poinformowany. Adobe XD jest często aktualizowany o nowe funkcje, a ponieważ jest w publicznej wersji beta, można go pobrać i przetestować za darmo.
