Lista lektur Flexbox: techniki i narzędzia
Opublikowany: 2022-03-10Flexbox daje nam nowy rodzaj kontroli nad naszymi układami, sprawiając, że wyzwania związane z kodowaniem, które były trudne lub niemożliwe do rozwiązania za pomocą samego CSS, są proste i intuicyjne. Daje nam środki do budowania elastycznych siatek, które są świadome dynamicznej zawartości, a tym samym dają nam swobodę skupienia się na procesie tworzenia, zamiast włamywania się do układu.
Aby dać Ci przewagę nad Flexboxem i dostarczyć Ci pomysłów, jak wykorzystać go do radzenia sobie z typowymi wyzwaniami związanymi z kodowaniem, zebraliśmy wskazówki, triki i narzędzia , które już dziś pomogą Ci w pełni wykorzystać jego moc. Lista nie jest kompletna, ale zawiera zasoby, które uznaliśmy za pomocne i przydatne.
Dalsze czytanie na SmashingMag:
- Projektowanie układów za pomocą Flexbox
- Centrowanie w poziomie i pionie za pomocą CSS i Flexbox
- Zapytania ilościowe z CSS i Flexbox
- Moduły interfejsu użytkownika (rozwijane listy, przyklejone stopki itp.)
- Moduły Flexbox dla aplikacji internetowych
Pierwsze kroki
Korzystanie z Flexbox dzisiaj
Świetnym wprowadzeniem do potęgi Flexbox i tego, jak z niej korzystać, jest artykuł Chrisa Wrighta „Using Flexbox Today”. Jak podkreśla Chris, istnieje wyraźna przepaść między tym, co budujemy dzisiaj, a tym, jak podejdziemy do jutra. Aby zachęcić więcej osób do korzystania z Flexbox dzisiaj, przedstawia strategię dodawania jego wartości do Twoich projektów i podaje przykłady, jak ulepszyć obecne układy za pomocą Flexbox, w tym układy kart, układy podzielonego ekranu, układy przypięte, gazety i jednostki reklamowe. układy wielokolumnowe oraz dashboardy.

Naucz się Flexbox w zabawny sposób
Szczerze mówiąc, pomimo (lub z powodu?) swojego wielkiego potencjału, Flexbox może być dość zniechęcający, jeśli dopiero zaczynasz. Świetnym sposobem na zrozumienie jego właściwości i elementów jest Flexbox Froggy, gra przeglądarkowa, która uczy podstaw Flexboxa, używając go do poprowadzenia małej żaby do jej lilypadu.
Praktyczne porady i wskazówki
Opanowałeś już podstawy Flexbox i jesteś gotowy na głębsze nurkowanie? Poniższe zasoby zawierają praktyczne rozwiązania typowych problemów związanych z kodowaniem.
Rozwiązany przez Flexbox
Pomyśl o tych wszystkich rzeczach, które hakerzy CSS od lat próbowali rozwiązać: układ Świętego Graala, pary danych wejściowych o pełnej szerokości, obiekty multimedialne, które radzą sobie bez przepełnienia, hacki naprawiające lub blokujące formatowanie, stopki, które przyklejają się nawet na dole strony mało treściwe, centrowanie w pionie — cóż, Flexbox rozwiązuje to wszystko na dobre i bez żadnych hacków. Philipp Walton przygotował prezentację tych wyzwań i ich rozwiązań Flexbox. Wspaniale jest mieć pod ręką do następnego projektu.
Tworzenie finezyjnych siatek
Sercem Flexbox jest jego zdolność do tworzenia siatek, które można zawijać, które są odporne na zawartość dynamiczną. Możesz użyć podstawowych technik zawijania, aby automatycznie rozmieścić dzieci w siatce, a tym samym zapewnić przyzwoity układ bez względu na liczbę dzieci. Zapytania o elementy pomagają sprawić, że siatki będą w pełni responsywne, gdy dzieci rozwijają się, aby osiągnąć minimalną szerokość, a możliwość przetasowania elementów w siatce gwarantuje, że siatka nigdy nie kończy się jednym rzędem elementów.

Flexbox i zapytania ilościowe
Aaron Gustafson eksperymentował z Flexbox i zapytaniami ilościowymi, aby uzyskać elastyczny układ siatki z ulepszeniami wizualnymi. W przypadku Aarona układ siatki wygina się, aby wyróżnić od jednego do dwóch jego nadchodzących wystąpień i pozwala innym na wpłynięcie w domyślnym rozmiarze siatki. Na przykład fajny pomysł na stronę portfolio lub ostatnie posty na blogu.

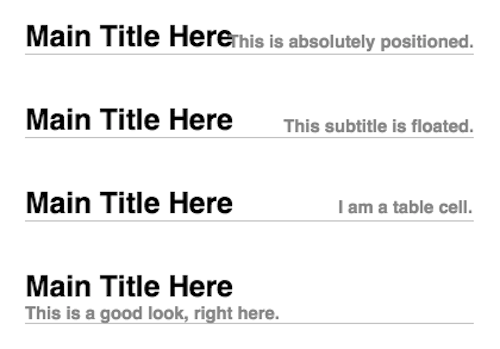
Owijanie z przesunięciem wyrównania
Wyobraź sobie następujący problem: Tytuł główny i podtytuł znajdują się w tej samej linii. Chcesz, aby tytuł główny był wyrównany do lewej, podtytuł wyrównany do prawej, a podtytuł powinien zawinąć się pod tytułem głównym, gdy nie ma wystarczającej ilości miejsca.

Na taką sytuację wpadł Chris Coyier. Jego technika zawijania z przesunięciem wyrównania rozwiązuje problem, nadając tytułowi flex-container z display:flex; a sam tytuł flex-grow: 1; , więc napisy są przesunięte w prawo. A ponieważ flex-container można owijać, wystarczy flex-wrap: wrap; aby napisy zachowywały się zgodnie z przeznaczeniem na małych ekranach. Jeden z tych momentów, w których Flexbox przoduje w robieniu czegoś trudnego, niewiarygodnie prostego. Ma również zastosowanie do innych responsywnych wyzwań projektowych.
Zastępowanie justify-content
Jednym z najlepiej strzeżonych sekretów Flexbox jest prawdopodobnie to, jak przesłonić justify-content celu niezależnego umieszczenia elementu elastycznego wzdłuż głównej osi. Rozwiązanie: automatyczne marginesy! Oczywiście nie są nowicjuszami w CSS, ale w połączeniu z Flexbox odsłaniają zupełnie nową moc. Po zastosowaniu do elementu elastycznego, element automatycznie rozszerzy swój określony margines, aby zająć dodatkowe miejsce w kontenerze elastycznym, w zależności od kierunku, w którym zastosowano margines automatyczny.
Ponowne wyobrażenie sobie wzorców interfejsu użytkownika za pomocą Flexbox
Eksperyment Zella Liewa pokazuje, że moc Flexbox wykracza poza zwykłe zadania związane z układaniem. Wykorzystał Flexbox do ponownego wyobrażenia sobie wzoru interfejsu użytkownika, który można znaleźć wszędzie: elementu oceny w postaci gwiazdek. Jego wersja Flexbox radzi sobie tylko z 50 wierszami kodu i pięcioma gwiazdkami w SVG i została ożywiona przy użyciu kombinacji selektora ~ , właściwości flex-flow i row-reverse . Fajnie!
Flexbox Patterns autorstwa CJ Cenizala pokazuje również sposoby wykorzystania możliwości Flexbox do budowania komponentów interfejsu użytkownika. Zawiera interaktywne przykłady i kod źródłowy, których będziesz potrzebować, aby rozpocząć pracę z krokowymi danymi wejściowymi, zakładkami, stopkami formularzy, wyśrodkowanymi monitami, paskami bocznymi i nie tylko.
Narzędzia i inne zasoby
Obliczanie szerokości elementów Flex
Jeśli obliczanie szerokości elementów elastycznych przyprawia Cię o ból głowy, Flexbox Tester jest dla Ciebie. Po prostu wprowadź wartości dla flex-grow , flex-shrink i flex-basis dla trzech elementów flex, aby zobaczyć, jak się zachowują.
Radzenie sobie z błędami i obejściami
Jak każda technika, Flexbox nie jest oczywiście wolny od błędów. W tych momentach, w których natrafisz na jeden, Flexbugs z pewnością załatwi sprawę. Wyznaczana przez społeczność lista problemów dotyczących Flexbox jest regularnie aktualizowana, aby zapewnić rozwiązania i obejścia przeglądarek. Jeśli odkryjesz błąd, którego jeszcze nie ma na liście, możesz go zgłosić za pośrednictwem GitHub. Mówiąc o obejściach przeglądarki: Wypełnienie elastyczne zapewnia poprawkę dla starszych wersji Internet Explorera, które nie obsługują Flexbox. Wykrywa elementy, na które ma wpływ flex na stronie i odpowiednio zmienia ich styl w IE 8 i 9.
Masz coś do dodania do listy? Daj nam znać o swoich ulubionych zasobach Flexbox w sekcji komentarzy poniżej.
