Następny krok w ewolucji responsywnego projektowania stron internetowych: analiza responsywności
Opublikowany: 2016-01-17Poza wszelkimi pytaniami responsywne projektowanie stron internetowych (RWD) stało się standardem dla każdego, kto chce wyraźnie zaznaczyć swoją obecność w Internecie. Z biegiem czasu zasady, najlepsze praktyki, standardy układu i wytyczne były powszechnie tworzone, wdrażane i akceptowane przez większość projektantów i programistów stron internetowych.
Nie zapominajmy jednak, że chociaż RWD jest szeroko stosowane, to wciąż jest młodzieńcem i mimo swojej niesamowitości, wciąż musi się poprawiać w wielu aspektach, chociażby biorąc pod uwagę, że z każdym dniem pojawiają się coraz nowsze urządzenia. .
Jednym z tych scenariuszy, w których RWD krytycznie zawodzi, jest prawidłowa obsługa informacji na korzyść responsywności. Na przykład: czasami, po zastosowaniu któregokolwiek z tych powszechnie akceptowanych standardów RWD, możemy mieć projekt pulpitu wyświetlający trzy lub więcej kolumn, ale projekt dla mniejszych rozdzielczości pomniejsza wiele tych informacji, układając je tak, aby nie były widoczne na pierwszy rzut oka lub w niektórych przypadkach całkowicie zniknie z układu.
Oczywiście to nieprecyzyjne przetwarzanie informacji nie będzie problemem dla wszystkich witryn, ale prawda jest taka, że każdy układ witryny i schemat responsywny powinny być zaprojektowane na podstawie treści i pożądanego wpływu na odwiedzających.

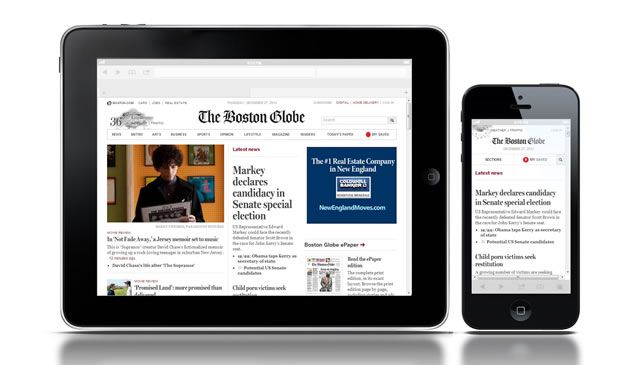
Reklama na pierwszym planie z komputerowej wersji strony głównej Boston Globe znika po wyświetleniu na telefonie komórkowym.
Nowe stanowisko: Analityk projektowania responsywnego
Każdy projekt różni się od wszystkich innych, a w większości przypadków główne cechy są niepowtarzalne. Dlatego też projekt i architektura również powinny być wyjątkowe. To główny powód, dla którego standardowe zasady projektowania responsywnego nie działają dla wszystkich, a do pełnego i właściwego wykorzystania responsywnych projektów potrzebna jest dogłębna analiza każdego projektu. W tym momencie kluczową rolę może odegrać nowe stanowisko: każdy projekt potrzebuje osoby, która potrafi przeanalizować treść i strukturę oraz pomóc w znalezieniu równowagi między obsługą ważnych informacji a responsywnością. Znaczenie tego zadania zaczęło się wyłaniać; na przykład znaleźliśmy ten interesujący cytat podczas surfowania po Linkedin:
„ Chociaż istnieją setki, a może nawet tysiące przykładów stron internetowych opartych na responsywnym projektowaniu stron internetowych, jest ograniczona liczba dużych firm, które przyjęły to i zwykle bardziej jako doświadczenie lub tylko częściowo (…) Uważam, że powodem jest to, że że chociaż jest to możliwe, to w rzeczywistości bardzo komplikuje układ stron i architekturę informacji. Musisz zaplanować najczęstszy mianownik między różnymi urządzeniami, co zwykle prowadzi do kompromisu. Magnus Jern, dyrektor generalny Golden Gekko
Ciekawe wyzwanie: bliższy krok do dokładnego doświadczenia użytkownika
Jednym z kluczowych wyzwań dla każdego reagującego analityka projektowego jest stworzenie dokładnych struktur, aby uniknąć bagatelizowania informacji, które faktycznie mogą mieć znaczenie. Ze względu na chęć utrzymania najnowszego posta na górze, istnieje tendencja do usuwania pozostałych kontenerów z pierwszego rzędu układu pulpitu, gdy zmniejsza się do mniejszych ekranów. Ogólnie rzecz biorąc, takie „inne kontenery” zawierają informacje o Twoich głównych reklamodawcach: żaden sponsor pierwszego planu nie chciałby, aby jego reklama wychodziła od pierwszego ujęcia witryny — nie za to płaci, prawda? Dlatego strategiczne rozmieszczenie treści ma kluczowe znaczenie w tym responsywnym procesie projektowania.
Nie należy zapominać, że responsywny design ewoluował ze względu na ciągły rozwój urządzeń z dostępem do sieci oraz potrzebę wyświetlania dokładnego układu strony na tych różnych urządzeniach. Nie tracąc tego z oczu, nadszedł czas, aby zacząć przywiązywać większą wagę do umieszczania treści i ich wpływu na widzów, a jak zacytowałem powyżej, tej pracy nie może tak naprawdę wykonać jeden projektant/deweloper — wymaga to konkretnej osoby lub zespołu, a nawet ustalonego analizować i brać pod uwagę dużą liczbę zmiennych podsumowanych pod kątem celu, rodzaju treści oraz struktury i trafności wyświetlanych informacji.

Ponadto takie zespoły lub osoby powinny być w stanie stworzyć dokładny zestaw struktur dla każdego rozwiązania oraz mieć jasne i potężne umiejętności komunikacyjne, aby wyrazić swoje pomysły i struktury zespołom programistycznym i projektowym. Pomoże to w zapewnieniu projektowi responsywnego, estetycznego projektu i potężnego adaptacyjnego umieszczania treści.
Choreografia treści: pierwszy rzut oka na analizę responsywności
Ciekawym podejściem, które pomaga w nadawaniu coraz większego znaczenia treści podczas projektowania responsywnych układów, wprowadzonym przez Trenta Waltona w połowie 2011 roku, jest Choreografia Treści.
Jednym z pierwszych kroków tej koncepcji jest ustalenie priorytetów treści, a gdy to zrobisz, treść może zacząć tańczyć nad układem. Możesz przyjrzeć się temu prostemu podejściu, które dokładnie ilustruje, w jaki sposób łamana jest struktura i hierarchia, a treść jest porządkowana na podstawie priorytetów.

Choreografia treści, ciekawe podejście do nadania większej wagi treści.
Korzystając z tej metody, treść umieszczona poziomo nie powinna być umieszczana w tej samej kolejności podczas transpozycji. Zamiast tego taka zawartość podlegałaby zestawowi ustalonych reguł, które należałoby umieścić w zależności od ważności każdego pudełka z zawartością.
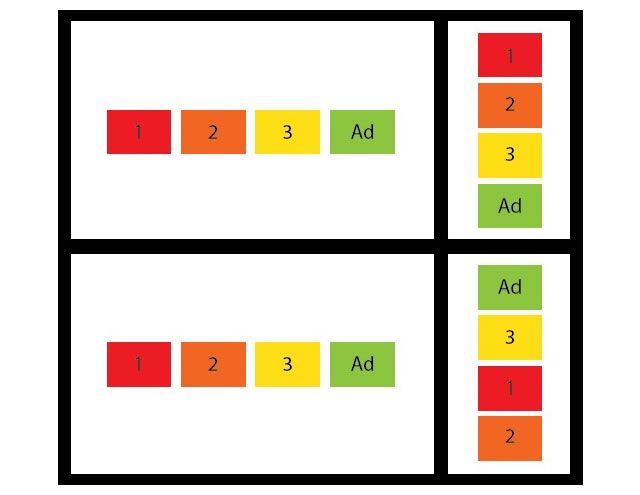
Jednym z głównych problemów responsywnych układów jest przewidywalne zachowanie pudełek podczas zmiany rozmiaru do rozdzielczości mobilnych (opisana powyżej sytuacja dotycząca nieprawidłowego umieszczania reklam). Choreografia treści może być dobrym rozwiązaniem tego problemu. Na poniższym obrazku widzimy dwa etapy: ten na górze pokazuje typowy poziomy układ pudełek przeniesiony na pionowy stos z zachowaniem tej samej kolejności, przez co reklama na pierwszym planie traci swoje uprzywilejowane miejsce i może być ukryta na małych ekranach mobilnych.
Ta na dole pokazuje implementację, która może być wynikiem zastosowania choreografii treści: typowy układ poziomy jest spiętrzony zgodnie z jego trafnością, a następnie reklama pozostanie na górze układu V, niezależnie od pozycji pierwszego planu. rozdzielczości urządzenia, na którym wyświetlana jest strona internetowa.

Porównanie standardowej responsywnej implementacji z choreograficzną responsywną implementacją.
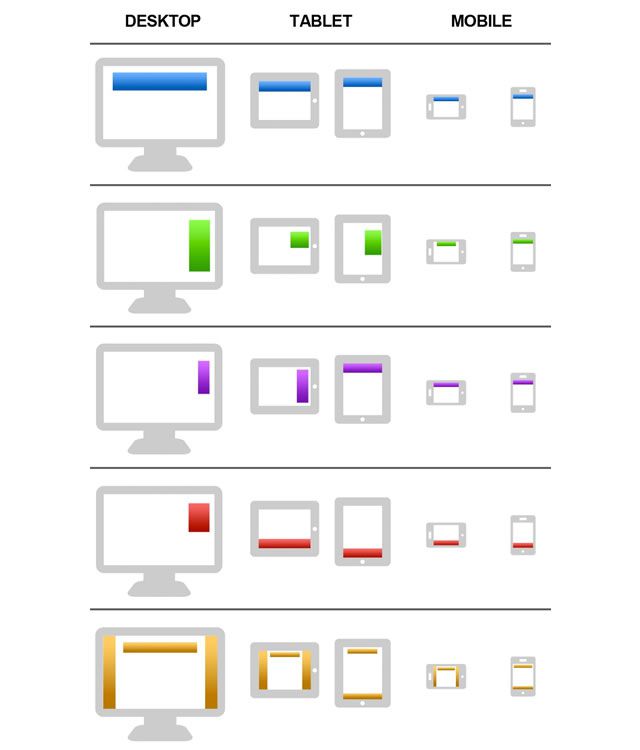
Zaawansowaną implementację choreografii treści dla reklam zaprezentowała Responsive Ads i nosi ona nazwę Stretch. To nie tylko zmiana pozycji w zależności od trafności, ale także zmiana wyglądu reklam, aby wyświetlać się znacznie lepiej w mniejszych rozdzielczościach i wyświetlać je w głównym wrażeniu, tak aby każda inwestycja sponsora na pierwszym planie była warta każdego grosza (ponieważ treść będzie się wyświetlać a reklama nie zostanie utracona przez złą implementację responsywnego projektu).

Przed nami jeszcze długa droga, dlatego to wyspecjalizowane stanowisko powinno zostać zaimplementowane w procesie projektowania stron internetowych, ponieważ jeśli chodzi o treść, to nie może być konkretnego predefiniowanego szablonu – każda kategoria treści jest inna i dlatego potrzebuje różne sposoby pokazywania publiczności.
