10 fragmentów kodu do tworzenia wspaniałych efektów maskowania tekstu
Opublikowany: 2021-01-25Maskowanie tekstu jest dość popularnym trendem w projektowaniu. Twórcy eksperymentowali z różnymi warstwami (najbardziej popularnym było oczywiście tło wideo) i różnymi krojami pisma.
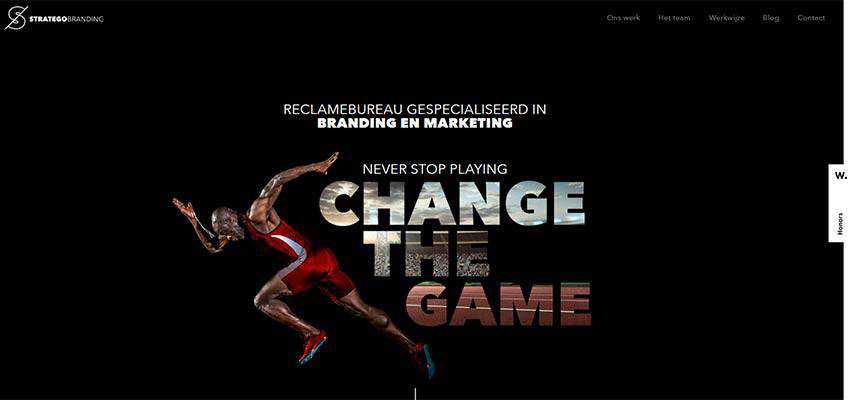
Dzisiaj jesteśmy świadkami niewielkiego spadku użycia, ponieważ istnieje wiele innych opcji. Jednak wciąż robi wrażenie i pozwala bez wysiłku stworzyć coś niesamowitego. Na przykład spójrz na Stratego Branding:

W tym przypadku zespół projektowy stosuje maskowanie, aby hasło było cięższe, silniejsze i bardziej atrakcyjne.
- Udało im się skupić uwagę na trzech prostych słowach, łatwo oddzielając je od tła i treści. „Zmień grę” to pierwsza rzecz, którą zauważysz.
- Odtworzyli sportową atmosferę za pomocą odpowiedniego tła obrazu bez przytłaczania odwiedzających.
- Wzmocnili wizualnie metaforę sportową, tworząc odpowiednią deklarację. To nie wszystko. Maskowanie służy również do wzbogacenia ekspozycji prac z portfolio, dopełniając projekt.
Stratego Branding to reprezentatywny przykład strony internetowej, która zamienia prostotę rozwiązania w zaletę. Ich strona internetowa jest elegancka, silna i rzeczowa. A przy tym ma charyzmę i osobowość. Ładnie wykonane.
Dlatego też, jeśli chcesz stworzyć spokój w domu, ale nie chcesz, aby wszystko było statyczne, uproszczone i nudne, maskowanie tekstu jest dobrym rozwiązaniem. Na dobry początek w tej dziedzinie zapoznaj się z tymi fantastycznymi fragmentami kodu. Twórcy dzielą się z publicznością różnymi eksperymentami, fascynując ich ekscytującymi pomysłami i praktycznymi rozwiązaniami.
Maska tekstowa SVG z wypełnieniem wideo autorstwa Dudley Storey
Pierwsza w naszej kolekcji to absolutna klasyka tego kierunku. Widzieliśmy ten efekt miliony razy, a Dudley Storey pokazuje nam, jak go odtworzyć za pomocą HTML, SCSS i odrobiny JavaScriptu. To pióro można edytować, dzięki czemu można się nim bawić. W tle znajdziesz wideo HTML5.

Zobacz maskę tekstową Pen SVG z wypełnieniem wideo autorstwa Dudley Storey
Maskowanie obrazu za pomocą tekstu SVG autorstwa Jesgrapa
Kolejny absolutny klasyk prezentowany jest na tym długopisie zbudowanym przez Jesusa Gracię. To tutaj obraz maskujący i tekst SVG idą w parze. Dzięki temu możemy cieszyć się fantastycznym niestandardowym krojem pisma. Napis prezentuje się znakomicie. Artysta posługuje się sprawdzonym trio HTML, CSS i JS. Rozwiązanie jest doskonałym punktem wyjścia dla tych, którzy chcą odtworzyć efekt widoczny na powyższym ekranie głównym Stratego Branding.
Zobacz obraz maskowania pióra z tekstem svg autorstwa Jesgrapa
Efekt maski autorstwa Alexa Tkacheva
Mask Effect by Alex opiera się na efekcie najechania. Jest to czysta realizacja CSS, co oznacza, że jest zarówno lekka, jak i szybka. Rozwiązanie umożliwia odwiedzającym powiększanie i pomniejszanie napisu. Wykorzystuje to samo tło w całym projekcie, aby uzyskać interesujący wynik. Zauważ, że w chwili pisania tego tekstu efekt działa najlepiej w Chrome.
Zobacz efekt maski pióra Alexa Tkacheva
Animacja maski czcionek CSS autorstwa Wifeo
Jeśli masz ochotę na inne czyste realizacje CSS3, to animacja maski czcionek CSS3 autorstwa Wifeo jest projektem, z którego możesz czerpać inspirację. Artysta używa tylko HTML i CSS, aby uzyskać ten fantastyczny efekt. Ponownie, będziesz chciał zobaczyć ten w Chrome, aby uzyskać pełny efekt.
Zobacz animację maski czcionek w stylu pióra CSS3 autorstwa Wifeo
Blur Mask autorstwa Matta DesLauriers
Aby było ciekawiej, możesz łatwo mieszać poprzednie rozwiązanie z niektórymi trybami mieszania. Na przykład możesz użyć efektu rozmycia, tak jak zrobił to Matt DesLauriers. Jego maska rozmycia jest po prostu niesamowita. Artysta wykorzystuje mocno rozmyte płótno i maskę tekstu, która jest czysta jak gwizdek. Wygląda stylowo i ładnie.
Zobacz maskę z rozmyciem pióra autorstwa Matta DesLauriers
Animacja maski z GSAP i SVG autorstwa Marti Fenosa
Marti Fenosa idzie nieco dalej z koncepcją, ładując ją magią GSAP. Korzystając z przejść SVG i masek, Marti zdołał nadać tekstowi urocze zachowanie, które w zabawny sposób pokazuje i ukrywa słowa. Po raz kolejny ten przykład najlepiej oglądać w Chrome.
Zobacz animację maski pióra z GSAP i SVG autorstwa Marti Fenosa
Obrazy i filmy to dwie popularne opcje maskowania; nie oznacza to jednak, że jesteś ograniczony tylko do tych dwóch. Rzeczywiście, masz kilka innych realnych opcji, takich jak na przykład gradienty.
Dołączone maskowanie tekstu Granim.js autorstwa Milesa Mannersa
Podobnie jak w poprzednim przykładzie, tutaj zastosowano gradient, aby wzbogacić formy liter. Miles Manners używa Granim.js do wygenerowania maski. Możesz bawić się ustawieniami, zmieniać czcionkę, rozmiar i oczywiście tekst. Rozwiązanie można łatwo wykorzystać w swoim projekcie – wystarczy odwiedzić oficjalną stronę, aby poznać wszystkie szczegóły.
Zobacz Pen Includable Granim.js Text Masking autorstwa Milesa Mannersa (@milesmanners)
Animowana maska SVG autorstwa DroidPinkman
Artysta pokazuje, co można zrobić, jeśli trochę poprawisz rzeczy i użyjesz gradientu, aby pokazać/ukryć tekst zamiast wypełniać symbole.
Zobacz maskę SVG animowaną piórem autorstwa DroidPinkman (@dennisgaebel)
Maskowanie tekstu za pomocą snap.svg autorstwa Rachel Smith
Inną alternatywą dla filmów i obrazów może być animacja. Spójrz na Maskowanie tekstu za pomocą snap.svg autorstwa Rachel Smith. Praca Rachel jest cudowna. Jest tak zabawny i zabawny, że chcesz go zabrać ze sobą i od razu użyć w swoim projekcie. Tutaj prawie wszystko odbywa się za pomocą Snap.svg.
Zobacz maskowanie tekstu piórem za pomocą snap.svg autorstwa Rachel Smith (@rachsmith)
Animacja maski wideo SVG autorstwa Susan Lee
Wyglądasz znajomo? Założę się, że pierwszą rzeczą, która przychodzi mi do głowy, jest kultowa promocja Apple iPhone. I masz rację. Susan Lee stworzyła replikę przy użyciu SVG, GSAP i ScrollMagic. Schludny, zgrabny i wyrafinowany.
Zobacz animację maski wideo Pen SVG – ScrollMagic i Greensock autorstwa Susan Lee (@susan8098)
Co kryje się za maską?
Maskowanie tekstu nie jest tak proste, jak mogłoby się wydawać na pierwszy rzut oka. Wszystkie są różne. Tak, wielu programistów woli używać tła wideo, ale mimo to różnią się one od siebie. Wiele sztuczek czyni to rozwiązanie wyjątkowym: efekty przewijania paralaksy, gradienty, animacje itp.
Mieszanie i dopasowywanie różnych technik pozwala programistom tworzyć fantastyczne realizacje, które nie przytłaczają odwiedzających ani nie obciążają serwisu. Maskowanie tekstu to elegancki, prosty i sprawdzony sposób na przekształcenie sloganów lub haseł w gwiazdę pokazu.
