Testy A/B dla doświadczeń mobilnych
Opublikowany: 2022-03-10Strona Twojego klienta jest gotowa. Są tym zachwyceni. Ty i Twój zespół jesteście zadowoleni z wyników. Jak na razie odbiór gości wygląda dobrze.
Chociaż zdaję sobie sprawę, że wiele badań, eksperymentów, analiz i recenzji zostało włożonych w tworzenie strony internetowej, czy obecnie wystarczy zbudować zwycięską stronę internetową? Twierdzę, że sieć mobile-first dodała warstwę złożoności, na którą niewielu jest w pełni przygotowanych.
Dlatego Twoja praca nie powinna kończyć się po naciśnięciu przycisku „Opublikuj”.
Jeśli nie przeprowadzasz jeszcze testów A/B po uruchomieniu dla klientów swojej witryny, to duży błąd. Chociaż mamy do dyspozycji ogromną liczbę studiów przypadku i innych badań, które potwierdzają, jak zaprojektować konwersję na komputerze, doświadczenie mobilne jest wciąż stosunkowo nowe. Przynajmniej doświadczenie mobile-first, jakie znamy dzisiaj.
Poniższy przewodnik zawiera wskazówki dotyczące testowania A/B dla witryn mobilnych i pomoże Ci pomyśleć o optymalizacji współczynnika konwersji w inny sposób niż tylko „Kup teraz”.
Krótkie wprowadzenie do testów A/B dla urządzeń mobilnych
Po uruchomieniu witryny Google Analytics i wszelkie narzędzia do optymalizacji współczynnika konwersji (CRO), które podłączysz do witryny, zaczną dostarczać Ci dane o użytkownikach. Jeśli zdecydujesz się zrobić coś z tymi cennymi spostrzeżeniami, masz dwie możliwości:
- Zidentyfikuj przeszkody w doświadczeniu i wprowadź zmiany w witrynie, aby je rozwiązać.
- Zidentyfikuj pojedynczą przeszkodę w doświadczeniu, postaw hipotezę, dlaczego wystąpiła i utwórz alternatywną wersję witryny, aby przetestować rozwiązanie.
Pierwsza opcja wydaje się pokrojona i wysuszona. Dane informują o problemie; tworzysz dla niego rozwiązanie. Ale jak już wspomniałem, szanse na sukces podczas fotografowania z biodra działają tylko przy wypróbowanych i prawdziwych technikach projektowania komputerów stacjonarnych. Nawet wtedy może być ryzykowne, jeśli Twoi odbiorcy nie dostosowują się do zachowania przeciętnego użytkownika online.
Z drugiej strony druga opcja pozwala projektantom bezpieczniej wprowadzać zmiany w witrynie mobilnej. Dopóki nie uzyskasz jasnego obrazu podróży użytkownika mobilnego przez Twoją witrynę (co, realistycznie, może w pewnym momencie wiązać się z przeskokiem z urządzenia mobilnego na komputer stacjonarny), testy A/B na urządzeniach mobilnych muszą być istotną częścią Twojej pracy jako sieci projektant.
Tak działają testy A/B:
- Zidentyfikuj część witryny, która Twoim zdaniem wymaga zmiany. (Powinno to opierać się na ustaleniach zawartych w Twoich danych lub bezpośrednich zgłoszeniach użytkowników dotyczących problematycznych doświadczeń).
- Postaw hipotezę, dlaczego istnieje tarcie i jak Twoim zdaniem można je rozwiązać.
- Wybierz tylko jeden element do zmiany.
- Korzystając z oprogramowania do testowania A/B, skonfiguruj zmienne testowe. Powinieneś ustawić kontrolkę (tj. oryginalną wersję strony) na odmianę elementu.
- Przeprowadź test na równych częściach użytkowników mobilnych.
- Niech test będzie trwał od dwóch do czterech tygodni.
- Monitoruj wyniki, aby upewnić się, że generujesz wystarczającą ilość danych i zwracaj uwagę na wszelkie anomalie po drodze.
- Zakończ test i przejrzyj wyniki.
- Jeśli istnieje znaczna różnica między wynikami kontrolnymi a wynikami odmiany, użyj swojego mobilnego narzędzia do testowania A/B (takiego jak VWO), aby wdrożyć zwycięzcę.
W porządku, jeśli okaże się, że zwycięzcą jest kontrola. Weź to, czego się nauczyłeś i zastosuj to w swoich przyszłych testach A/B.
Zalecana literatura : Jak przeprowadzać badania użyteczności z uczestnikami niepełnosprawnymi
Wskazówki dotyczące testowania A/B pod kątem aplikacji mobilnych
Jesteś tutaj, ponieważ chcesz wiedzieć, jak zwiększyć konwersje w witrynach, które budujesz dla klientów. Poniższe wskazówki zmuszą Cię do wyjścia poza typowe planowanie optymalizacji współczynnika konwersji i nieszablonowego myślenia podczas testowania swoich teorii.
Wskazówka 1: Przestań myśleć o testach A/B na urządzeniach mobilnych i stacjonarnych
W przypadku tradycyjnych testów A/B zazwyczaj masz weryfikowalny dowód na to, co działa, a co nie. Dostosowujesz sformułowanie wezwania do działania, a więcej użytkowników klika, aby kupić produkt. Zmieniasz kolor koszulki na zdjęciu i sprzedaż rośnie o 25%. Przesuwasz umieszczenie CTA na dole postu, a więcej czytelników subskrybuje.
Innymi słowy, wiesz, że wprowadzona zmiana bezpośrednio wpłynie na wyniki firmy.
Jednak w przypadku urządzeń mobilnych nie jest to takie proste.
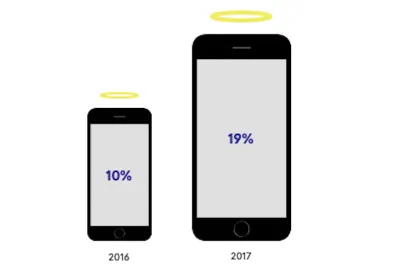
Firma Qubit opublikowała raport zatytułowany The Influence of Mobile Discovery w 2018 roku .

Powyższy obraz przedstawia różnice w mobilnym efekcie halo od 2016 do 2017 roku.
Mobilny efekt halo to termin, którego Kubit używa do opisania, w jaki sposób aktywność, która ma miejsce na urządzeniu mobilnym, bezpośrednio wpływa na to, co dzieje się na komputerze. Badania Qubit dotyczące ponad 1,2 miliarda interakcji klientów z siecią wykazały:
Analiza kohorty użytkowników w naszym zbiorze danych, którzy zalogowali się na swoje konta na więcej niż jednym typie urządzeń, pokazuje, że aktywność mobilna bezpośrednio wpływa na średnio 19% przychodów z komputerów. W niektórych podbranżach wpływ ten jest znacznie wyższy, przy czym Moda osiąga średnio 24%, podczas gdy niektórzy sprzedawcy detaliczni otrzymują aż 1 na 3 swoich transakcji komputerowych w wyniku przeglądania mobilnego.
Co więcej, informacje te dotyczą tylko użytkowników mobilnych, którzy zalogowali się do witryny z wielu urządzeń. Qubit podejrzewa, że ludzie, którzy po prostu odkrywają witrynę za pomocą telefonu komórkowego, również prowadzą do tego efektu halo. To z kolei zwiększa wartość konwersji na komputerach ze względu na to, jak pomocny jest telefon komórkowy w fazie odkrywania ścieżki klienta.
Dlatego nie możesz po prostu spojrzeć na wyniki tylko na urządzenia mobilne w teście A/B zoptymalizowanym pod kątem urządzeń mobilnych.
Zamiast tego przeprowadź testy w następujący sposób:
- Przeprowadź test z użytkownikami mobilnymi.
- Przejrzyj wyniki z narzędzia do testowania A/B, aby sprawdzić, czy udało Ci się usunąć przeszkodę z mobilnego doświadczenia.
- Następnie spójrz na wyniki Google Analytics z tego samego okresu. Nawet jeśli ruch mobilny nadal spadał w tym samym momencie, może się okazać, że w rezultacie ruch na komputerach i zaangażowanie wzrosły.
Podsumowując, nie wchodź w mobilne testy A/B, myśląc, że wszystko, co robisz, musi skutkować większą sprzedażą, liczbą subskrybentów lub członków na urządzeniach mobilnych . Zamiast tego skup się na tym, jak ulepszyć wrażenia jako całość, aby poprawić ogólny współczynnik konwersji.
Porada 2: Zacznij od nagłówka
Pamiętaj, że istnieją cztery mikromomenty (lub motywacje), które kierują użytkowników mobilnych na stronę internetową:
- Chcę wiedzieć.
- Chcę iść.
- Chcę zrobić.
- Chcę kupić.
Mając tak jasny cel kierujący ich podróżą do Twojej witryny mobilnej i, miejmy nadzieję, przez nią, nie zmuszaj ich do czekania na to, o co proszą. Jeśli chodzi o projekt, przekłada się to na skrócenie ich ścieżki — albo do konwersji, albo do ukończenia doświadczenia mobilnego przed przejściem na komputer.
Rozpoczynając testy A/B z myślą o urządzeniach mobilnych, przyjrzyj się elementom, które dostarczają odpowiedzi na mikromomenty, które są najistotniejsze dla Twojej witryny.
Czy istnieje sposób na umieszczenie ich w nagłówku witryny lub w pierwszym lub dwóch zwojach strony głównej? A może możesz przynajmniej zaprojektować skrót w nawigacji jednym kliknięciem, aby do niego przejść?
Oto kilka pomysłów:
1. Chcę wiedzieć.
Witryny z dużą ilością treści dobrze by sprawdziły, czy zmiana układu nawigacji i położenie nacisku na odpowiednie i aktualne kategorie pomaga w konwersji.
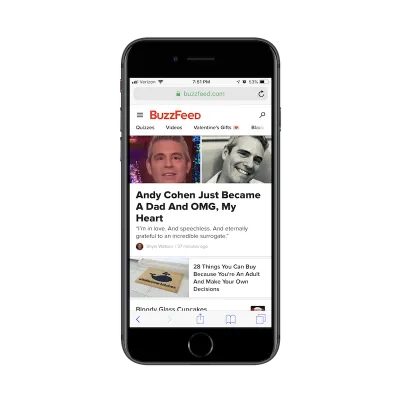
BuzzFeed idzie o krok dalej w tej teorii:

Oprócz regularnego dostosowywania nawigacji, BuzzFeed postanowił pozostawić główną nawigację otwartą na urządzeniach mobilnych, z zabawnym wyborem emotikonów, aby zwrócić uwagę na najbardziej aktualne kategorie.
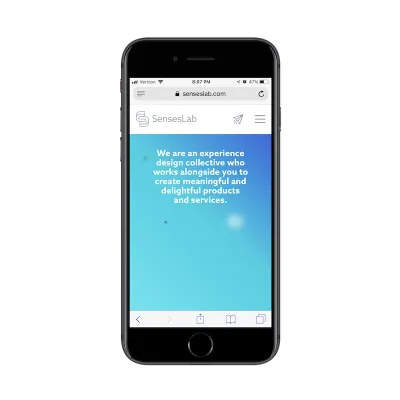
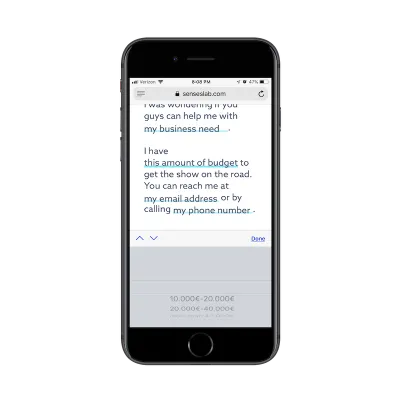
Innym sposobem odpowiedzi na wyszukiwanie „chcę wiedzieć” jest podanie punktu kontaktowego w tak uproszczony sposób, jak to możliwe, jak to zrobił SensesLab:

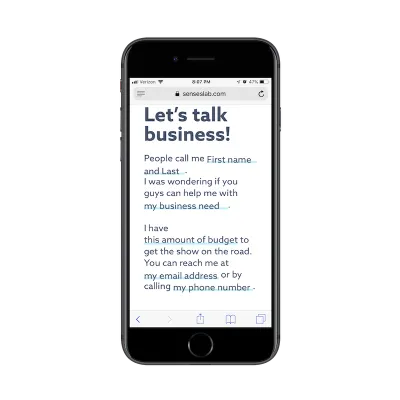
Ikona „Poczta” w prawym górnym rogu przenosi użytkowników mobilnych na stronę Kontakt. Nie jest to jednak zwykła strona kontaktowa. Chociaż podane jest wprowadzenie do ich osoby kontaktowej i adresu e-mail, to poniższy formularz kontaktowy naprawdę błyszczy:

Cały formularz mieści się w całym zrzucie ekranu na moim iPhonie powyżej. Nie marnuj czasu na dostarczanie instrukcji wypełniania formularza ani nic w tym stylu. Użytkownicy muszą po prostu kliknąć podświetlone pola, aby spersonalizować swoje odpowiedzi.
Nawet lepiej:

SensesLab przewidział ich odpowiedzi i dostarczył wstępnie wypełnione odpowiedzi wraz z niestandardowymi klawiaturami, aby skrócić czas, który każdy musi spędzić na wypełnianiu.
2. Chcę iść.
Myślę, że rozwiązanie do przetestowania z tym jest oczywiste. Innymi słowy:
Gdzie w nagłówku lub nad zakładką umieszczasz przyciski rezerwacji?
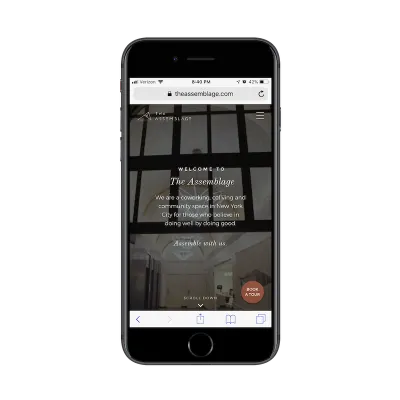
Tylko nie bój się z tym myśleć nieszablonowo. Na przykład to jest strona internetowa The Assemblage:

The Assemblage to przestrzeń coworkingowa zlokalizowana w Nowym Jorku. Chociaż witryna mobilna mogłaby z łatwością nadać priorytet konwersjom na górze (np. „Zdobądź członkostwo już teraz!”), zamiast tego zapewnia bardziej sensowny skrót.
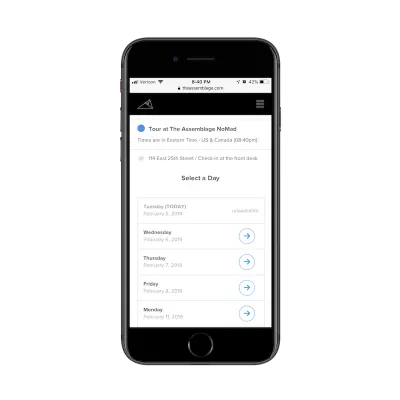
Koncentrując się na rezerwacji wycieczki, odwiedzający mobilni mogą łatwo podać datę i godzinę. Następnie martw się, aby dowiedzieć się wszystkiego o miejscu pracy i zobaczyć go później osobiście.

Dokończenie procesu rezerwacji jest również niezwykle łatwe na urządzeniach mobilnych.

Istnieją inne sposoby myślenia nieszablonowego, jeśli chodzi o projektowanie i testowanie pod kątem „chcę iść”. Kolejny przykład łączy w sobie dwa mikromomenty i moim zdaniem robi to w naprawdę wyjątkowy sposób.
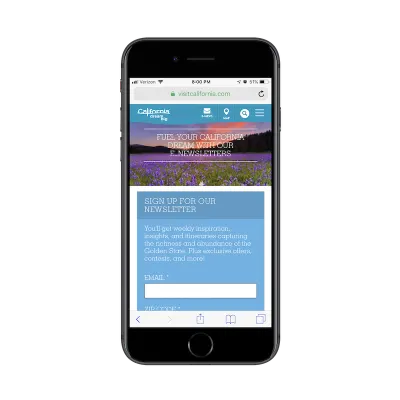
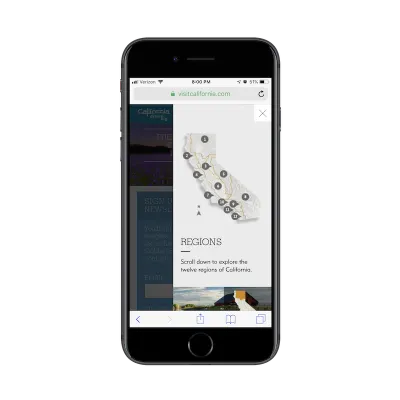
To jest wizyta w Kalifornii:

Wśród dobrze dobranych ikon umieszczonych w nagłówku strony, Visit California zawiera również ikonę „Mapa”. W końcu, jaki jest jeden z głównych powodów, dla których ktoś odwiedzałby tę stronę?
„Chcę pojechać do Kalifornii i potrzebuję sugestii!”
Teraz za tą ikoną mapy nie znajduje się system rezerwacji, umożliwiający użytkownikom rezerwację podróży do Kalifornii. W przypadku witryny promującej podróże do tak rozległej lokalizacji użytkownicy częściej korzystają z tej witryny do zbierania informacji, aby zdecydować, dokąd się udać. Ikona mapy jest więc ich kluczem do zagłębienia się w te odpowiedzi:

Jest to wyjątkowy i stymulujący wizualnie sposób na dostarczenie tematów badawczych i odpowiedzi w ręce osób, które tego chcą.
3. Chcę to zrobić.
To pytanie jest interesujące do zaprojektowania i przetestowania A/B.
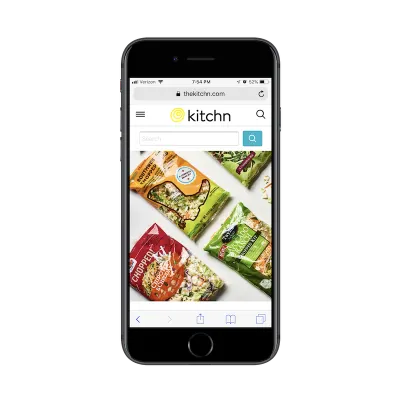
Z jednej strony można by założyć, że odpowiedź „Chcę zrobić” będzie zawierała artykuły, które zawierają instrukcje dotyczące pożądanego zadania. W takim przypadku pasek wyszukiwania o dużych rozmiarach od Kitchn jest dobrym pomysłem do przetestowania:

Jasne jest, co użytkownicy Kitchn chcą zrobić, gdy tu dotrą: szukać przepisów. A z magazynkiem wielkości Kitchn może to być trudne zadanie przy użyciu tradycyjnej nawigacji. Zamiast tego ten pasek wyszukiwania, którego rozmiar jest prawie porównywalny z całym paskiem nagłówka, zapewnia szybsze rozwiązanie.
Ale potem masz do zaprojektowania inny rodzaj sytuacji „Chcę zrobić” — taki, w którym użytkownik Twojej witryny mobilnej chce wyjść do świata rzeczywistego i coś zrobić. Jest to podobne do rozwiązania „Chcę iść” z The Assemblage.
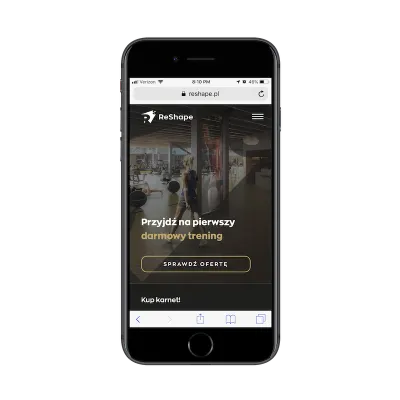
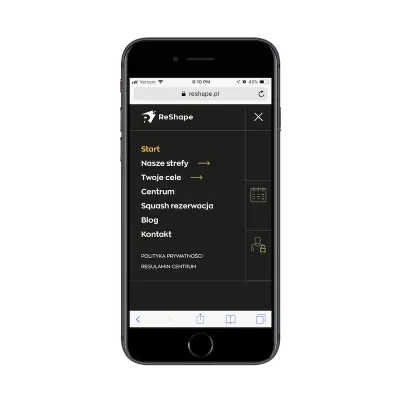
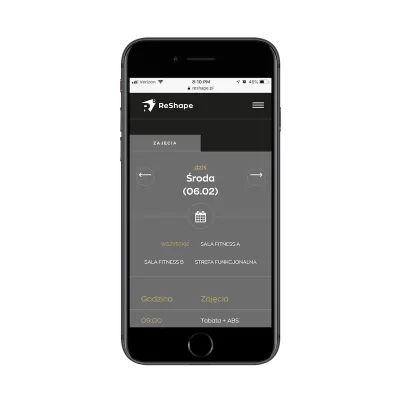
ReShape to centrum fitness w Polsce:

Po otwarciu nawigacji w tej witrynie użytkownicy napotykają wiele opcji, aby dowiedzieć się o centrum fitness i jego usługach.

Fajne w tym jest jednak to, że strona internetowa pozwala obecnym klientom od razu uciąć kolejkę i umówić się na zajęcia za pomocą ikony kalendarza. Nie ma potrzeby pobierania i używania oddzielnej aplikacji mobilnej. Wszystko jest w porządku w witrynie mobilnej i jest również łatwe do wykonania:

Kiedy sukces witryny i biznesu zależy od tego, czy klienci rzeczywiście coś zrobią, nie ukrywaj tego w środowisku mobilnym.
4. Chcę kupić.
Wreszcie jest scenariusz „Chcę kupić”, dla którego musisz przetestować.
Chociaż hipoteza tego rodzaju testu będzie dość łatwa do rozszyfrowania — „Chcę, aby więcej klientów mobilnych dokonało zakupu” — to jednak sposób, w jaki wykorzystujesz swój projekt, aby zmusić ich do tego, będzie trudny. Ponieważ znowu musisz pamiętać, że konwersja mobilna nie jest prosta.
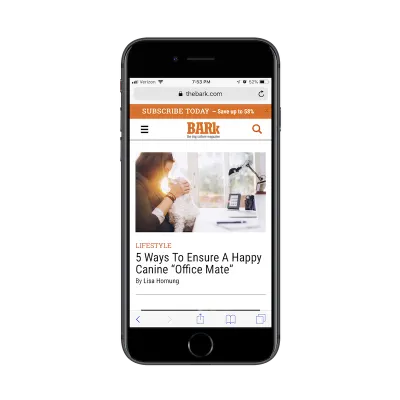
Jeden przykład, który bardzo mi się podoba, pochodzi z The Bark, magazynu dla właścicieli psów.

Fajne w tym projekcie jest to, że konkurują ze sobą dwie akcje:
- Zawartość strony internetowej, która umożliwia odwiedzającym przeglądanie artykułów za darmo.
- Nie rzucający się w oczy, ale odważnie zaprojektowany pasek samoprzylepny z atrakcyjną ofertą konwersji.

W miarę jak coraz bardziej odchodzimy od wyskakujących okienek, a pasek boczny ma niewiele miejsca na urządzeniach mobilnych lub nie ma go wcale, brakuje nam opcji, jak wskoczyć do środowiska i powiedzieć:
Hej! Kup to teraz!
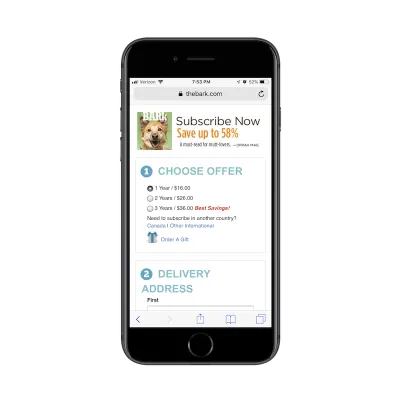
Możesz umieścić banery w jednej linii z treścią, ale może to być zbyt uciążliwe dla Twoich użytkowników. Chociaż zakładam, że przyklejony pasek, który można łatwo odrzucić, jest lepszym sposobem na zachęcenie użytkowników mobilnych do konwersji, właśnie dlatego przeprowadzamy testy A/B. Aby poinformować nas, co dokładnie zrobią nasi konkretni odbiorcy, gdy spotkają się z wezwaniem do kupna (subskrypcji) na urządzeniu mobilnym.
A jeśli nie chcą się tam nawracać, to w porządku. Przynajmniej wykonałeś należytą staranność w testowaniu alternatywnych scenariuszy, aby sprawdzić, czy możesz poprawić swój wskaźnik sukcesu.
Porada 3: Zachęć użytkowników do oszczędzania
Ten ostatni punkt jest dobrym przejściem do tego, o czym będę mówić dalej:
Jest tylko kilka witryn, które nie konwertują dobrze na urządzeniach mobilnych.
Chociaż badania nad pokoleniem Z jako konsumentami są wciąż stosunkowo nowe, wiele osób sugeruje, że będą oni prawdziwymi kupującymi w wielu kanałach. Większość ich badań będzie przeprowadzana na urządzeniach mobilnych, ale preferowane będą zakupy na komputerze lub osobiście.
Niezależnie od tego, czy dotyczy to pokolenia Z, milenialsów czy innego pokolenia konsumentów, uważam, że sprawdzenie tej hipotezy jest dobrym pomysłem. Dopóki współczynniki konwersji mobilnych nie będą konsekwentnie i znacznie wyższe niż konwersje na komputerach i na żywo, zachęcanie użytkowników mobilnych do „zapisywania” ich postępów w witrynie może być lepszym wyborem.
Pracując nad projektowaniem i przeprojektowywaniem witryn internetowych w tym roku, możesz oszczędzić sobie kłopotu z zaangażowaniem się wyłącznie w ścieżkę konwersji. Zamiast tego wbuduj skróty „Zapisz” w środowisku mobilnym, takie jak:
- Zaloguj się na konto.
- Zapisz produkty w koszyku lub liście życzeń.
- Zapisz artykuł lub kanał do przyszłego czytania.
- Udostępnij swój adres e-mail, aby otrzymywać aktualizacje w przyszłości.
- Zapisz się na darmowe demo, a my zajmiemy się resztą.
Następnie, gdy witryna jest już aktywna, sprawdź, jak wpływają na współczynniki konwersji z nimi lub bez nich.
Oto kilka ciekawych przykładów witryn, które dobrze wykorzystują funkcje „Zapisz” na urządzeniach mobilnych.
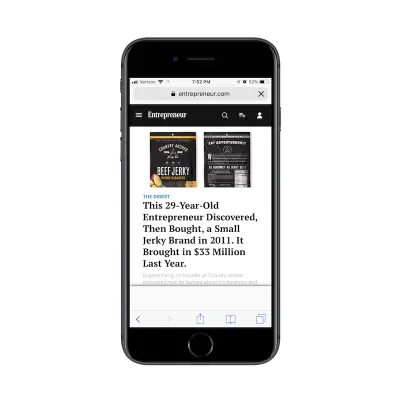
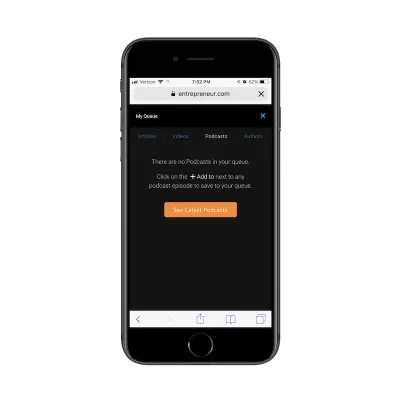
To jest magazyn Entrepreneur:

Widzisz tę ikonę w nagłówku między lupą wyszukiwania a ustawieniami konta? W tym miejscu Przedsiębiorca umożliwia zwykłym czytelnikom zapisywanie treści do przyszłej konsumpcji:

Jak widać, czytelnicy mogą zapisywać wszelkiego rodzaju treści w ramach tej funkcji Zapisz, co ułatwia powrót do artykułów dla przedsiębiorców w dowolnym czasie, miejscu i z dowolnego urządzenia.
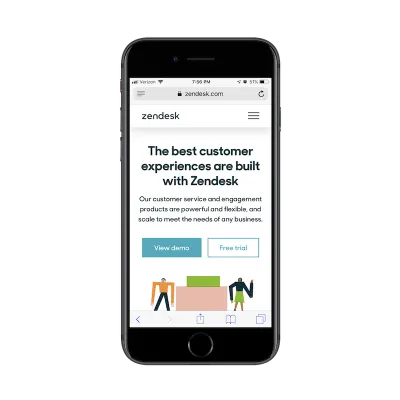
Następnie mamy przykład Zendesk:

Dla tych, którzy projektują strony internetowe dla dostawców usług i firm SaaS, jest to doskonały sposób, aby pomóc użytkownikom „zapisać” ich postępy. Wiem, że na pierwszy rzut oka może tak nie wyglądać, ale pozwólcie, że wyjaśnię:
Zendesk nie marnuje nikomu czasu z rozwlekłym opisem tego, co robi i dlaczego ludzie muszą kupować jego oprogramowanie help desk. Zamiast tego wyraźnie podsumowano, czego mogą oczekiwać użytkownicy, a następnie przedstawiono dwa atrakcyjne wezwania do działania. Niezależnie od tego, którą opcję wybierze użytkownik mobilny, Zendesk wymaga od niego podania danych kontaktowych.
Załóżmy, że użytkownik mobilny wypełnia formularz, aby przejść do wersji demonstracyjnej. Dostają się do środka, ale potem zdają sobie sprawę, że mają mało czasu lub po prostu nie chcą z nim korzystać na telefonie komórkowym. W porządku. Zendesk ma teraz ich informacje i wkrótce się z nimi skontaktuje, aby dowiedzieć się więcej o tym doświadczeniu. Użytkownik mobilny może następnie ponownie wejść do środowiska z preferowanego urządzenia, gdy nieunikniony e-mail przypominający mu o tym przypomina.
Porada 4: Przetestuj A/B swoją stronę i długość posta
Inną sugestią, którą zamierzam zrobić dla testów A/B z myślą o urządzeniach mobilnych, jest długość treści.
Właściwie poruszyłem temat zwięzłości w moim poprzednim artykule, Jak projektanci stron internetowych mogą przyczynić się do marketingu mobilnego. Nie mówiłem jednak o tym, jak wykorzystać testy A/B, aby potwierdzić, czy jest to właściwa ścieżka dla Twojej witryny.
Istnieje wiele studiów przypadku i raportów z badań, które omawiają temat idealnej długości treści zarówno na komputery stacjonarne, jak i urządzenia mobilne. Niektórzy podkreślają, że krótszy jest zawsze lepszy, dlatego myślę, że w ostatnich latach widzieliśmy tak ogromny nacisk na wideo w stosunku do treści pisanych.
Ale są też tacy, którzy sugerują, że długość powinna być ustalana indywidualnie dla każdego przypadku.
Weźmy na przykład blog Neila Patela. Gdybym miał zgadywać, powiedziałbym, że jego artykuły mają średnio od 2000 do 5000 słów — nawet na urządzeniach mobilnych. Biorąc pod uwagę, że Patel jest multimilionerem, nie podejrzewam, że jego długie posty w najmniejszym stopniu zaszkodziły sukcesowi jego marki.
Dlatego też potrzebujemy testów A/B — tylko po to, by potwierdzić nasze podejrzenia i rozwiać wszelkie obawy, jakie możemy mieć co do skuteczności projektu lub treści witryny.
O ile Twój klient nie przychodzi do Ciebie jako znana marka i już udowodnił, że potrafi tworzyć udane posty dwutysięczne, takie jak Patel, musisz to przetestować.
Porozmawiaj ze swoimi autorami i specjalistami od marketingu i poproś ich o stworzenie dwóch różnych wersji treści przez pierwszy miesiąc lub dwa. Obejmuje to stronę główną, posty na blogu, strony produktów i wszelkie inne kluczowe strony w podróży użytkownika. Przeprowadź test, aby sprawdzić, czy długość strony na urządzeniach mobilnych wpływa na czytelność i konwersje.
Następnie możesz wykorzystać te wyniki do udoskonalenia pozostałych treści w swojej witrynie, upewniając się, że zapewniasz użytkownikom mobilnym idealne wrażenia podczas czytania, gdziekolwiek się znajdują.
Zawijanie
Celem testów A/B zorientowanych na urządzenia mobilne jest zainspirowanie użytkowników mobilnych do dalszego poruszania się po tym doświadczeniu. Nawet jeśli element, który wybrałeś do testowania, nie prowadzi bezpośrednio do konwersji, wprowadzone ulepszenia powinny w końcu spłynąć do ostatniego kroku, bez względu na to, na jakim urządzeniu ma ono miejsce.
Tylko nie zapomnij przestudiować swoich analiz pulpitu podczas przeprowadzania testów A/B z myślą o urządzeniach mobilnych. Chociaż wyniki testu mogą nie pokazać tego, co miałeś nadzieję zobaczyć, spojrzenie na ogólny obraz może.
