10 wymagań, aby karuzele strony głównej działały dla użytkowników końcowych (w razie potrzeby)
Opublikowany: 2022-03-10W Baymard Institute przez ostatnie siedem lat przeprowadzaliśmy zakrojone na szeroką skalę testy użyteczności zarówno stacjonarnych, jak i mobilnych witryn e-commerce. Testy pokazują, że karuzele na stronie głównej mogą przyzwoicie radzić sobie z użytkownikami końcowymi, jeśli spełnią 10 wymagań dotyczących implementacji. Co ważne, implementacja powinna różnić się w zależności od komputera stacjonarnego i mobilnego.
Zauważ, że te wyniki odbiegają nieco od bardziej czarno-białej odpowiedzi „nigdy nie używaj karuzeli”, którą często można znaleźć na stronach takich jak Czy powinienem używać karuzeli? .

Teraz chciałbym podkreślić, że testy użytkowników nie wykazały, że nawet doskonale zaimplementowana karuzela jest „zbawicielem strony głównej”, który pozytywnie wpłynie na wydajność, jak żaden inny projekt. Istnieją alternatywy dla karuzeli na stronie głównej, które zarówno dobrze działają, jak i są znacznie łatwiejsze do wdrożenia (najlepszą zaprezentujemy na końcu artykułu).
Biorąc pod uwagę, że większości implementacji karuzeli (w tym tworzonych przez kilka wtyczek) brakuje wielu z tych 10 szczegółów użyteczności (co czyni je wręcz szkodliwymi dla UX), można zrozumieć, dlaczego w dyskusjach na temat karuzeli często używa się mocnych sformułowań. Ale stwierdzenie, że nigdy nie należy używać karuzeli na stronie głównej, nie jest w pełni zgodne z naszymi siedmioletnimi testami użyteczności na dużą skalę — przynajmniej w kontekście e-commerce.
Dalsze czytanie na SmashingMag:
- Eksploracja wykorzystania karuzeli w mobilnych witrynach e-commerce
- Zdekonstruowano projekt karuzeli Dropbox
- Ostateczny przewodnik po wzorcu projektowania karuzeli na Androida
- Jak zatruć użytkownika mobilnego
W tym artykule omówimy 10 szczegółów implementacji, które znaleźliśmy i które są wymagane, aby karuzele na stronie głównej działały w sposób zadowalający dla użytkowników końcowych. Opiszemy, w jaki sposób i dlaczego implementacje mobilne i stacjonarne powinny się różnić, a na koniec zaproponujemy prostszą, bezproblemową alternatywę dla karuzeli na stronie głównej.
(Jeśli nie masz zasobów, aby zaimplementować wszystkie 10 wymagań, nasza rekomendacja byłaby zgodna z większością innych: nie używaj karuzeli strony głównej, ale użyj alternatywnego projektu sugerowanego na końcu).
Strona główna Karuzele w praktyce
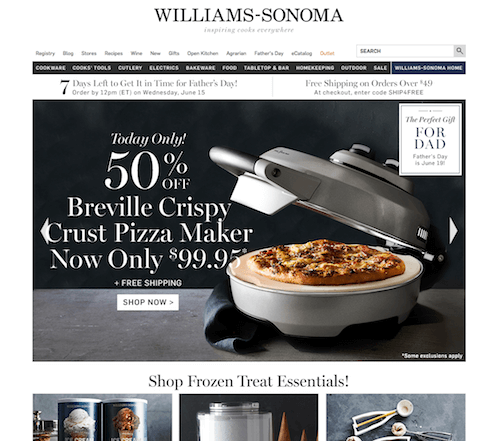
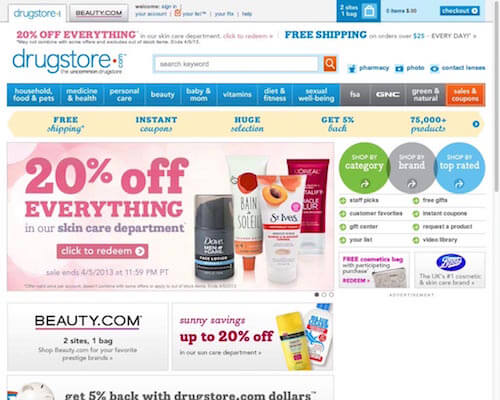
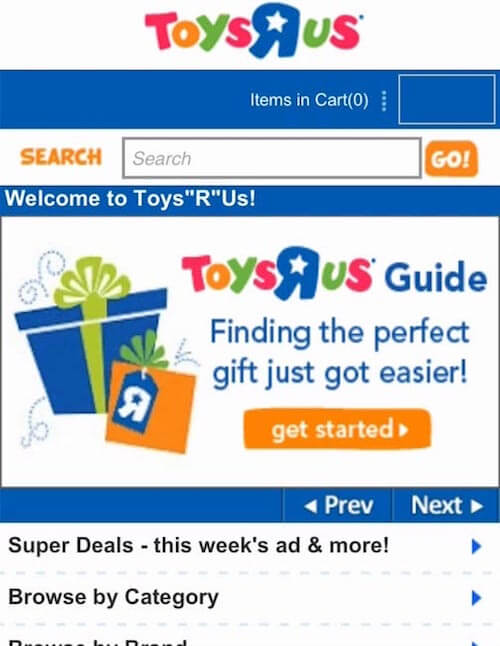
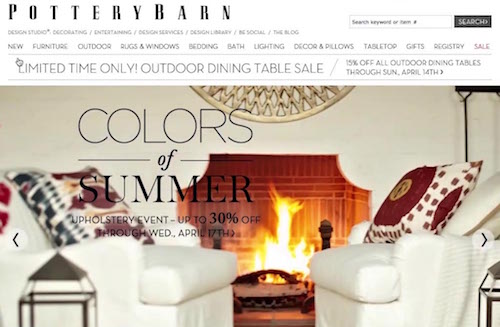
Karuzele są niezwykle popularne w witrynach e-commerce — zwłaszcza na stronie głównej. W rzeczywistości test porównawczy „Strona główna i kategoria”, który przeprowadziliśmy dla 50 najlepiej zarabiających witryn e-commerce w USA, pokazuje, że 52% witryn e-commerce ma karuzelę na swojej stronie głównej na komputery. Nasz benchmark użyteczności „Mobilny handel elektroniczny” pokazuje, że karuzele są równie popularne w witrynach mobilnych: 56% mobilnych witryn e-commerce ma je na stronie głównej.

Powinienem podkreślić, że ten artykuł nie skupia się na samej zawartości karuzeli, ale raczej na tym, jak sprawić, by karuzela na stronie głównej była bardziej przyjazna dla użytkownika dzięki projektowi i interaktywnym funkcjom. Jeśli treść karuzeli nie jest odpowiednia, dobrze dobrana i wysokiej jakości, wrażenia użytkownika będą złe, niezależnie od tego, jak zoptymalizowany jest interfejs i logika. A jeśli treść wygląda jak reklama, nasze testy i badania eye-trackingowe pokazują, że większość użytkowników po prostu zignoruje treść z powodu ślepoty na banery, niezależnie od tego, jak istotna może być dla nich.
Jedną z głównych zalet karuzeli na stronie głównej jest to, że są one łatwym sposobem dodawania dużych i dostosowanych do potrzeb zdjęć. Podczas testów widzieliśmy, że duże i niestandardowe obrazy na stronie głównej dają użytkownikom dobre pierwsze wrażenie w witrynie — wydłużając czas spędzony po wejściu na nową witrynę, zanim dokonają wstępnej oceny, czy zostać, czy odejść. Innymi słowy, widzimy, że duże, wykonane na zamówienie obrazy często zmniejszają współczynniki odrzuceń strony głównej, a jednocześnie pozytywnie wpływają na witrynę i markę.
Mając to na uwadze, zaobserwowaliśmy również, jak szczegóły implementacji mogą szybko zmienić karuzelę we frustrujące i potencjalnie szkodliwe wrażenia użytkownika. W tym artykule podzieliliśmy 10 wymagań wdrożeniowych na 4 grupy:
- Sekwencja slajdów i miejsca docelowe
- Logika automatycznego obracania na pulpicie
- Dwie funkcje sterowania karuzelowego
- Różnice na urządzeniach dotykowych
1. Sekwencja slajdów i miejsca docelowe
Większość użytkowników nie zobaczy wszystkich slajdów w karuzeli strony głównej, nawet takiej, która obraca się automatycznie. Po prostu nie trzymają się wystarczająco długo na stronie głównej, a już na pewno nie na górze strony.
Podczas testów nasi badani zwykle przechodzili na inną stronę lub przewijali karuzelę na długo przed tym, jak karuzela przechodziła przez wszystkie slajdy. I tak było w przypadku karuzeli z automatycznym obrotem — oczywiście w pełni ręczne karuzele pokazywały tylko pierwszy slajd, dopóki badani nie zmienili slajdów.
Oznacza to, że kolejność slajdów jest ważna, ponieważ pierwszy slajd będzie miał znacznie większą ekspozycję niż późniejsze. W przypadku karuzeli z automatycznym obrotem często zdarza się, że pierwszy slajd uzyskuje ponad 50% kliknięć (patrz sekcja „Witryna 2” w „Statystyce interakcji karuzeli” Erika Runyona). Inną ważną implikacją jest to, że nie można zakładać, że użytkownicy zobaczą jakiś konkretny slajd.

Nic z tego nie stanowi problemu samo w sobie — użytkownik, który nie widzi wszystkich slajdów karuzeli, nie stanowi problemu, o ile karuzela nie jest jedynym sposobem uzyskania dostępu do funkcji witryny i nie polega na wskazaniu różnorodność produktów na stronie. Jednak wiele testowych witryn internetowych w naszych badaniach użyteczności „Strona główna i kategoria” oraz „Mobilny handel elektroniczny” promowało na slajdach karuzeli tylko niektóre oferty i funkcje witryny (kreatory produktów, wyszukiwarka prezentów itp.), co okazało się bardzo problematyczne, ponieważ większość badanych nigdy nie widziała tych slajdów (po przejściu ze strony głównej); dlatego badani nigdy nie dowiedzieli się o tych przydatnych narzędziach, mimo że kilku z nich aktywnie ich szukało. Tak więc, chociaż promowanie takich funkcji w slajdach karuzelowych może być świetnym pomysłem, nie powinno to być jedynym sposobem uzyskania do nich dostępu.
Na wynos
- Starannie dobieraj kolejność slajdów, umieszczając najważniejszą treść na pierwszym slajdzie.
- Używaj karuzeli jako dodatkowego wyróżnienia ważnych funkcji i informacji w witrynie, nigdy jako jedynej ścieżki do ważnych treści.
2. Logika automatycznego obracania na pulpicie
Automatyczne obracanie karuzeli powoduje rozproszenie treści na slajdach i podkreśla, że to rzeczywiście karuzela. W rzeczywistości, podczas gdy ręczne karuzele mają marne współczynniki kliknięć od 1 do 2% (jedyna statystyka cytowana w Czy powinienem użyć karuzeli?), Erik Runyon odkrył, że automatyczne obracanie karuzeli może być przyzwoite, ze współczynnikami kliknięć od 8 do 10% (patrz jego sekcja „Strona 2”). Jednak słowo ostrzeżenia: jak każda grafika animowana, automatyczne obracanie odwraca uwagę od statycznej zawartości, co podnosi poprzeczkę jeszcze wyżej pod względem jakości i doboru zawartości karuzeli.
Jeśli na podstawie tych rozważań zdecydujesz, że auto-rotacja jest odpowiednia, trzy szczegóły okazały się kluczowe dla wydajności, tak bardzo, że jeśli nie możesz ich przestrzegać, nie stosuj w ogóle auto-rotacji ani karuzeli :
- Slajdy nie powinny się zbyt szybko obracać.
- Automatyczne obracanie powinno zatrzymać się po najechaniu kursorem.
- Automatyczne obracanie powinno się na stałe zatrzymać po każdej aktywnej interakcji użytkownika.
Slajdy nie powinny się zbyt szybko obracać
Jeśli karuzela obraca się zbyt szybko, użytkownicy nie będą mieli wystarczająco dużo czasu na zbadanie interesujących ich slajdów. Może to niepokoić użytkowników, którzy próbują szybko przejrzeć tekst slajdu, zanim zostanie on obrócony. Oczywiście zbyt wolne automatyczne obracanie przyniesie odwrotny skutek, nużąc użytkowników slajdami, które ich nie interesują.

Ilość tekstu na slajdzie powinna w dużej mierze determinować czas widoczności slajdu. Jeśli jest to tylko krótki nagłówek, w naszych testach odpowiednie okazało się od 5 do 7 sekund, podczas gdy slajdy z większą ilością tekstu wymagały dłuższego czasu trwania. (Nielsen Norman Group zaleca 1 sekundę na 3 słowa w przypadku automatycznego obracania slajdów). Jedną z konsekwencji tego jest to, że może być konieczne przypisanie unikalnych czasów trwania do poszczególnych slajdów, aby niektóre slajdy były dłuższe niż inne.
Automatyczne obracanie musi być zawsze wstrzymywane po najechaniu kursorem (42% nie)
Często występuje zależność między pozycją myszy a fokusem użytkownika na stronie (patrz strona 29 dokumentu „Wyszukiwanie i interakcja w sieci Web”, PDF). Dlatego najechanie kursorem na slajd z pewnością wskazuje, że użytkownik może być zainteresowany jego przeczytaniem, a karuzela powinna się zatrzymać.
Jeszcze ważniejszym powodem wstrzymania automatycznego obracania, gdy użytkownik najedzie myszą na slajd, jest zapobieganie obracaniu się karuzeli do następnego slajdu, gdy użytkownik kliknie, aby otworzyć ten, który chce. Podczas testów użyteczności często obserwowaliśmy, jak badani próbują kliknąć slajd, ale karuzela obraca się automatycznie kilka milisekund przed kliknięciem, co powoduje, że trafiają na zupełnie inną stronę.

Jeśli użytkownik zauważy, że wylądował na niewłaściwej stronie, zwykle uzna to za „trochę irytujące”, zmuszając go do powrotu na stronę główną i znalezienia slajdu, który chciał otworzyć, i ponownego kliknięcia. Jednak widzieliśmy również przypadki, w których podmiot nie zdawał sobie sprawy z tego, co się stało i zaczął przeglądać niezamierzoną stronę docelową, najwyraźniej uznając ją za bardzo mało trafną.
Wstrzymanie automatycznego obracania po najechaniu jest zatem kluczowe, aby uniknąć wysyłania użytkowników na objazdy lub nawet wprowadzania ich w błąd. Niestety, w naszych testach porównawczych strony głównej stwierdziliśmy, że spośród witryn e-commerce na komputery, które mają karuzelę strony głównej, 42% obecnie nie wstrzymuje automatycznego obracania, gdy użytkownik najedzie myszą.
Automatyczne obracanie może zostać wznowione, gdy mysz użytkownika opuści slajd (tj. nie będzie już unosiła się nad karuzelą), zakładając, że użytkownik nie wchodził w interakcję z karuzelą w inny sposób.
Automatyczne obracanie powinno się na stałe zatrzymać po każdej aktywnej interakcji użytkownika
Jeśli użytkownik wszedł w interakcję z karuzelą poza najechaniem na nią (na przykład przez aktywną zmianę slajdu za pomocą elementów sterujących karuzeli), automatyczne obracanie powinno zostać na stałe zatrzymane — nawet wtedy, gdy użytkownik nie unosi się kursorem.
Gdy użytkownik aktywnie zmienia slajd, klikając przycisk następnego lub poprzedniego slajdu lub wskaźnik slajdu, wybór prawdopodobnie jest zamierzony i nie powinien być zmieniany, jeśli użytkownik zdecyduje się sprawdzić inne części strony głównej przed (potencjalnym) powrotem do wybranego slajdu.

Kliknięcie zasadniczo różni się od najechania kursorem, które w najlepszym przypadku może służyć do pomiaru koncentracji użytkownika. Kliknięcie jest aktywnym żądaniem użytkownika i jest silnym wskaźnikiem zainteresowania i zamiaru. Dlatego na stałe zatrzymaj automatyczne obracanie, gdy użytkownik aktywnie wejdzie w interakcję z karuzelą, ponieważ mógł on celowo ustawić karuzelę na konkretnym slajdzie.
3. Kontrolki karuzeli muszą spełniać dwie funkcje
Przejrzyste elementy sterujące pomagają użytkownikom kontekstualizować zawartość karuzeli i zachować kontrolę. Podczas testów zauważyliśmy, że suwaki muszą pełnić dwie funkcje: wskazywać bieżący slajd w zestawie i umożliwiać użytkownikom nawigację tam iz powrotem. Zaskakująco duża liczba projektów typu slider ma tylko jeden z nich.

Zaobserwowano, że wskazanie aktualnego slajdu w zestawie służy kilku celom:
- Wskazuje, że istnieją dodatkowe slajdy poza bieżącym, co pomaga zakomunikować, że jest to karuzela z większą zawartością. Wspomaga to eksplorację kolejnych slajdów przez użytkownika.
- Wskazuje, ile suwaków zawiera karuzela. Zauważyliśmy, że użytkownicy częściej przeglądają całą karuzelę, gdy z góry dowiadują się, ile jest tam treści.
- Wskazuje, że karuzela trafiła na ostatni slajd i wraca do początku.
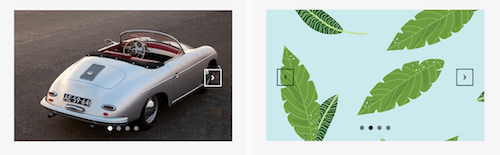
Konwencjonalny sposób oznaczania slajdów to seria kropek. Słowo ostrzeżenia dotyczące projektu i rozmieszczenia kropek: ułożenie małych kropek na dużym kolorowym obrazie zwykle powoduje problemy z wykrywalnością. Umieszczenie kropek poza slajdami obrazu to najprostszy sposób na uniknięcie problemów z kontrastem.
Drugi składnik kontrolek suwaka umożliwia użytkownikom przechodzenie między slajdami. Konwencjonalny projekt to proste strzałki. Zauważyliśmy jednak, że kontrolki strzałek są pomijane przez użytkowników, ze względu na kombinację zbyt małych i niewystarczająco kontrastowych po nałożeniu na kolorowy obraz. Dlatego upewnij się, że następna i poprzednia kontrolka mają przyzwoity rozmiar, a kontrast jest wystarczająco ostry.

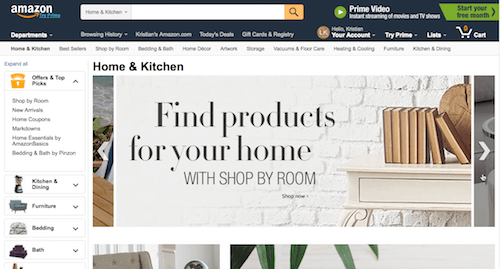
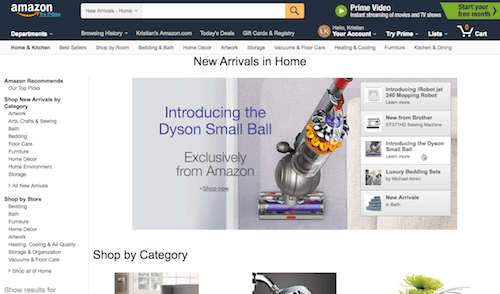
Jeśli chcesz poeksperymentować ze strzałkami, rozważ projekt, który wyjaśnia ich funkcję, pokazując wycinek poniższego slajdu, jak widać na Amazon poniżej.

Świetnym sposobem na zapewnienie kontrastu jest wykrycie jasności obszaru obrazu, w którym mają się pojawić kontrolki, a następnie odpowiednia zmiana kolorów kontrolek. Kenneth Cachia z Google stworzył nawet w tym celu darmowy skrypt o nazwie BackgroundCheck. (Ale nie kopiuj reszty jego karuzeli, ponieważ narusza to kilka z naszych pozostałych 10 wymagań).

Podczas gdy konwencjonalny wzorzec projektowy dla kontrolek karuzeli to seria kropek wskazujących bieżący slajd w zestawie oraz strzałki do poruszania się tam iz powrotem, inne projekty osiągną te same cele. Jednym z projektów wartych podkreślenia jest „spis treści” widoczny na poniższej karuzeli Amazona.

Spis treści jest szczególnie interesującym wzorem, ponieważ odnosi się do dwóch największych słabości konwencjonalnych kropek i strzałek. Po pierwsze, łączy wskazanie bieżącego slajdu i ręcznego sterownika suwaka w jeden element interfejsu użytkownika. Po drugie, zapewnia zapach informacji, pokazując użytkownikom fragment tego, co będzie dalej, umożliwiając w ten sposób użytkownikom przeskakiwanie między slajdami w znaczący sposób. Łukasz Wróblewski podziela, że Amazon odkrył, że ten wzór działa dobrze.
4. Wszystko jest inne na urządzeniach dotykowych
Podczas naszego wieloletniego badania użyteczności mobilnych witryn e-commerce zauważyliśmy, że karuzele na stronie głównej mają znacznie inne wymagania na urządzeniach dotykowych niż na urządzeniach stacjonarnych — tak różne, że cała logika interakcji opisana dla komputerów stacjonarnych (w sekcji 2 powyżej ) jest unieważniony na urządzeniu mobilnym. Ponadto obowiązują nowe wymagania. W szczególności zauważyliśmy, że następujące trzy szczegóły implementacji są ważne na urządzeniach dotykowych:
- Brak zawisu unieważnia użycie autorotacji.
- Zawsze wspieraj gesty machnięcia.
- Zoptymalizuj grafikę karuzeli pod kątem ekranów mobilnych.
Brak zawisu unieważnia użycie auto-rotacji (31% błędnie)
Po pierwsze, automatyczne obracanie slajdów jest dobrym pomysłem tylko wtedy, gdy urządzenie użytkownika obsługuje stan najechania. Ma to kluczowe znaczenie, ponieważ stan najechania umożliwia nam wywnioskowanie potencjalnego zainteresowania użytkownika danym slajdem.
Możemy użyć stanu najechania jako wskazania, że użytkownik jest zainteresowany zawartością slajdu i może chcieć otworzyć slajd po przeczytaniu jego tekstu. Dlatego automatyczne obracanie powinno zostać tymczasowo wstrzymane, aby użytkownik mógł dokończyć czytanie tekstu i uniknąć przypadkowego kliknięcia niewłaściwego slajdu.

W praktyce oznacza to, że automatyczne obracanie nie jest odpowiednie dla witryn mobilnych lub urządzeń dotykowych tylko dlatego, że nie ma stanu najechania kursorem, aby wywołać krytyczną pauzę w rotacji. Bez możliwości określenia koncentracji użytkownika na stronie nie można stwierdzić, czy użytkownik czyta konkretny slajd, czy też ma zamiar kliknąć bieżący slajd. Automatyczne obracanie może wywołać zmianę slajdu na milisekundy przed kliknięciem przez użytkownika karuzeli, powodując otwarcie niewłaściwej strony — co wielokrotnie zaobserwowano w naszym badaniu użyteczności na urządzeniach mobilnych.
Przeprowadzony przez nas test porównawczy użyteczności mobilnego e-commerce ujawnił, że podczas gdy 56% mobilnych witryn e-commerce ma karuzelę ze stroną główną, 31% witryn mobilnych ma taką, która obraca się automatycznie, a 25% ma ręczną karuzelę strony głównej. Innymi słowy, prawie połowa witryn mobilnych z karuzelą ma początki akceptowalnej implementacji, ponieważ ich karuzele mobilne nie obracają się automatycznie.
Zawsze wspieraj gesty przesuwania (12% nie)
Po drugie, wspieraj kluczowe gesty dotykowe — w szczególności przesuwanie, ponieważ użytkownicy spodziewali się, że w ten sposób nawiguje się po „galeriach” na urządzeniach dotykowych. Nie oznacza to, że nie należy wdrażać tradycyjnych kontrolek interfejsu karuzeli, takich jak przyciski następny i poprzedni oraz wskaźniki slajdów; stwierdziliśmy jednak, że oprócz obsługi gestów przesuwania należy zapewnić sterowanie karuzelą. Nasz test porównawczy mobilnego e-commerce wykazał, że 12% witryn mobilnych nie obsługuje ogólnie gestów przesuwania w swoich galeriach obrazów (chociaż zgodność jest wyższa niż w przypadku gestów powiększenia obrazu na stronach produktów, które 40% nie obsługuje w pełni).
Uwaga dodatkowa: nie polegaj też wyłącznie na gestach przesuwania na pulpicie, ponieważ nie są one oczywiste. Witryny internetowe na komputery również wymagają klikalnych elementów sterujących karuzelą.
Zoptymalizuj grafikę pod kątem urządzeń mobilnych
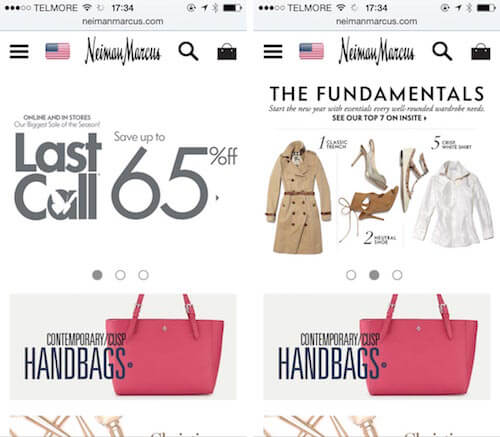
Jedną z rzeczy, które często zaobserwowaliśmy podczas przeglądania witryn mobilnych z karuzelą strony głównej, jest ponowne wykorzystanie grafiki z witryny na komputery. Nie stanowi to problemu, o ile zapewnia się, że każdy tekst na slajdach pozostanie czytelny po przeskalowaniu do małego ekranu mobilnego trzymanego w trybie pionowym. Czasami podczas testowania i audytu witryn mobilnych (w szczególności witryn responsywnych), nawet witryn mobilnych firm, których sprzedaż online przekracza 100 milionów dolarów, widzimy, że grafika stworzona na komputery jest po prostu zmniejszana i ponownie wykorzystywana na urządzeniach mobilnych.

Wreszcie wydaje się, że użytkownicy mobilni mają mniej cierpliwości do wolno ładujących się karuzeli. Dzieje się tak prawdopodobnie dlatego, że zazwyczaj nie widzą na swoim ekranie niczego poza karuzelą, w przeciwieństwie do pulpitu, na którym użytkownik może zazwyczaj skanować menu nawigacyjne i inne treści, czekając od 1 do 5 sekund na załadowanie zawartości karuzeli. Tak więc, oprócz zapewnienia czytelności, upewnij się, że waga obrazów slajdów jest zoptymalizowana pod kątem przepustowości urządzenia mobilnego.
10 wymagań dotyczących karuzeli
Poza jakością i trafnością treści, projekt i logika karuzeli strony głównej musiałyby spełniać wszystkie 10 z następujących wymagań, aby uniknąć poważnych problemów z użytecznością:
- Wszystkie platformy: Sekwencjonuj slajdy ostrożnie, ponieważ pierwszy slajd będzie miał wielokrotnie większą ekspozycję niż kolejne slajdy.
- Wszystkie platformy: karuzela nigdy nie powinna być jedynym sposobem uzyskiwania dostępu do funkcji i treści witryny.
- Pulpit: Używaj automatycznego obracania tylko wtedy, gdy odwrócenie uwagi od innych elementów strony głównej spowodowane przez animowaną grafikę jest dopuszczalne.
- Pulpit: Obracaj slajdy w umiarkowanym tempie — zwykle od 5 do 7 sekund wystarcza na slajd zawierający tylko nagłówek. Jeśli ilość informacji tekstowych różni się między slajdami, zwykle wymagany jest unikalny czas rotacji dla każdego slajdu (szczegół prawie nigdy nie jest przestrzegany).
- Pulpit: wstrzymaj automatyczne obracanie po najechaniu kursorem, aby uniknąć zmiany slajdu, który użytkownik prawdopodobnie czyta lub zamierza kliknąć.
- Pulpit: trwale zatrzymaj automatyczne obracanie po kliknięciu przez użytkownika elementów sterujących interfejsu karuzeli.
- Wszystkie platformy: Zawsze wskaż aktualny slajd w zestawie i pozwól użytkownikom poruszać się tam iz powrotem. Tradycyjnie oznacza to używanie wystarczająco dużych kropek i strzałek, które kontrastują z obrazem pod spodem. Przynajmniej na pulpicie można to osiągnąć innymi sposobami, na przykład za pomocą projektu „spisu treści”.
- Urządzenia dotykowe: Ze względu na brak stanu najechania (a tym samym sposobu na wstrzymanie automatycznego obracania), nigdy nie obracaj automatycznie w witrynach mobilnych ani na urządzeniach dotykowych.
- Urządzenia dotykowe: obsługuje gesty machnięcia, oprócz innych elementów sterujących interfejsu użytkownika.
- Urządzenia mobilne: upewnij się, że tekst na slajdach jest nadal czytelny, jeśli zmniejszasz grafikę z pulpitu.
Widzimy teraz, po tej długiej liście pułapek, że większość karuzeli na stronie głównej działa słabo, ponieważ są nieodpowiednio zaimplementowane. Na przykład 42% automatycznie obracanych karuzeli na pulpicie nie zatrzymuje się po najechaniu myszą. Ponadto, jeśli weźmiemy pod uwagę najbardziej przekonujący przykład z Czy powinienem użyć karuzeli?, zapożyczony od Nielsen Norman Group, testowana karuzela narusza (przynajmniej) dwie z najważniejszych zasad: Jest to jedyny sposób na uzyskanie dostępu do tej treści (naruszenie zasady 2) i nie wstrzymuje automatycznego obracania po najechaniu myszą (zasada 5) — dodatkowo karuzela jest umieszczona nad główną nawigacją i nagłówkiem. (W kolejnym artykule Nielsen Norman Group oferuje bardziej zniuansowane spojrzenie na karuzele).
Jeśli wszystkie 10 wymagań byłoby dla Ciebie zbyt dużo pracy lub po prostu nie byłyby warte inwestycji, zalecamy to, co radzi większość innych: w ogóle nie używaj karuzeli. Zamiast tego polegaj na alternatywie przedstawionej poniżej.
Alternatywa dla karuzeli
Podczas naszych testów użyteczności zauważyliśmy, że ogólnie skuteczną alternatywą dla karuzeli na stronie głównej jest po prostu wyświetlanie statycznych „slajdów” jako odrębnych sekcji na stronie głównej.

Zmiana przeznaczenia slajdów jako statycznych sekcji treści rozsianych po stronie głównej (w zależności od ważności) ma wiele zalet:
- Pozbywa się automatycznego obracania i sterowania karuzelą do zmiany slajdów, dzięki czemu jest szczególnie dobrze dopasowany do witryn mobilnych.
- Bardzo dobrze dopasowuje się do sposobu interakcji użytkowników ze stronami głównymi. Podczas testów zaobserwowaliśmy, że 70% użytkowników mobilnych wykonuje wstępne przewijanie i skanowanie strony głównej, aby dowiedzieć się, na jaki typ witryny weszli. Promowanie kilku kluczowych ścieżek, z których każda zawiera niestandardowe obrazy, sprawia, że strona główna jest znacznie łatwiejsza do skanowania niż suwak karuzeli (obracany ręcznie lub automatycznie).
- Jest znacznie tańszy we wdrożeniu niż karuzela, która spełnia wszystkie 10 wymagań. Oczywiście, w zależności od organizacji, aktualizacja zawartości strony głównej może okazać się droższa niż wymiana slajdu karuzeli.
- Organizacja znacznie łatwiej dostrzeże potrzebę ścisłej kontroli treści (w przeciwieństwie do wrzucania dużej ilości treści do karuzeli tylko dlatego, że może to pomieścić).
