Konfigurowanie CSS Tailwind w projekcie React
Opublikowany: 2022-03-10W ramach dystrybucji bibliotek i frameworków CSS zbudowano mnóstwo niesamowitych bibliotek, aby uprościć pracę programisty w dążeniu do stworzenia intuicyjnych interfejsów. Jednak sporo z nich (Bootstrap, Foundation) narzuca trudne do cofnięcia decyzje projektowe; są dostarczane z predefiniowanymi komponentami, co eliminuje potrzebę dynamicznego dostosowywania. To jest powód, dla którego Tailwind CSS jest uważany za dobry wybór do tworzenia interfejsów internetowych XXI wieku.
Dzięki Tailwind CSS możesz tworzyć komponenty, które pasują do tego, czego chcesz lub nad czym pracujesz. Komponenty te można tworzyć, wykorzystując moc użyteczności narzędzia Tailwind CSS. Jeśli jesteś zmęczony korzystaniem z Bootstrap i podobnych, CSS Tailwind będzie dobrym rozwiązaniem do pracy nad pięknymi interfejsami podczas implementacji potrzebnych projektów za pomocą klas narzędziowych, które zapewnia.
Z tego samouczka dowiesz się, czym jest CSS Tailwind i jak z nim pracować. Na koniec zbudujesz kartę profilu, która korzysta z klas narzędziowych CSS Tailwind. Następnie możesz przejść do tworzenia witryny z portfolio, która prezentuje Twoje umiejętności i inne rzeczy, nad którymi pracowałeś.
Uwaga : Chociaż nie będziemy pisać CSS w tym samouczku, dobra znajomość CSS przyda się podczas pracy nad tym, co będziemy omawiać.
Stylizacja w nowoczesnych aplikacjach internetowych
W nowoczesnych aplikacjach istnieją różne sposoby organizowania stylizacji, które często mają złożone interfejsy i wzorce projektowe. Przejdźmy przez BEM, preprocesory, CSS-in-JS, a nawet systemy projektowania, aby dowiedzieć się, co jest dla Ciebie najlepsze. Przeczytaj powiązany artykuł →
Co to jest CSS Tailwind?
Tailwind CSS to oparta na narzędziach niskopoziomowa struktura CSS, która ma ułatwić szybkie tworzenie aplikacji internetowych i mniej skupiać się na pisaniu niestandardowych CSS, bez opuszczania strefy komfortu w kodzie HTML, a jednocześnie osiągnąć niesamowite interfejsy.
Na przykład możesz nadać stylu przyciskowi tylko kilka klas (zamiast zawsze deklarować pojedynczą dużą klasę oddzielnie od kodu HTML i pisać kilka właściwości, aby coś zrobić):
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4"> Button </button>Inne frameworki CSS (takie jak Bootstrap, Foundation, Bulma i tak dalej) prezentują różne predefiniowane komponenty (takie jak modal, przyciski, alerty, karty). Ale dzięki CSS Tailwind możesz tworzyć własne lub jesteś zmuszony do tworzenia własnych, w zależności od modelu projektu. Innymi słowy, faktycznie jesteś właścicielem komponentów i możesz wykorzystać swoją moc dostosowywania do dowolnego wybranego komponentu. Oznacza to, że nie trzeba już walczyć z frameworkiem i próbować dowiedzieć się, które klasy należy nadpisać, aby uzyskać wyniki, do których początkowo dążyłeś.
Dlaczego warto korzystać z CSS Tailwind?
Być może nie jesteś jeszcze gotowy, aby zdradzić inne frameworki, lub nie jesteś przekonany do korzystania z zalet CSS Tailwind. Pozwól, że przedstawię Ci kilka powodów, dla których warto rozważyć CSS Tailwind.
Brak konwencji nazewnictwa
Jedną z najbardziej stresujących części pisania niestandardowego CSS jest nazywanie klas. W każdym momencie zastanawiasz się, która klasa powinna być ogólna lub konkretna. Jak je organizujesz i zapewniasz kaskadę? Tailwind CSS bezproblemowo rozwiązuje te problemy, udostępniając klasy oparte na narzędziach, z których można korzystać przez cały czas .
Mogą jednak pojawić się przypadki, w których trzeba będzie nazwać niektóre klasy. Czasami zdarza się to, gdy trzeba wyodrębnić pewne komponenty i użyć ich później w projekcie (za pomocą dyrektyw @apply ).
Korzyści z pamięci podręcznej
Podczas pisania niestandardowego CSS (lub korzystania z innej tradycyjnej struktury CSS) zawsze musisz wprowadzać zmiany w plikach CSS podczas wprowadzania zmian w swoich projektach. Dzięki CSS Tailwind nie musisz się tym martwić, ponieważ używasz tych samych klas w ramach znaczników. Oznacza to, że nie musisz za każdym razem niszczyć pamięci podręcznej CSS, aby dokonać drobnych zmian w swoim projekcie.
Kiedy nie używać CSS Tailwind
Czy mówisz, że powinienem zawsze używać CSS Tailwind w każdym projekcie? Oczywiście nie! Istnieje kilka przypadków użycia, w których możesz nie chcieć korzystać z CSS Tailwind.
Jeśli pracujesz nad małymi projektami
Kiedy musisz zacząć od miniprojektu, który ma bardzo krótki termin (szczególnie coś, z czego korzysta kilku użytkowników lub tylko Ty), CSS Tailwind nie jest najlepszą opcją. W takich przypadkach polecam zamiast tego używać Bootstrap, Foundation lub innego frameworka. Dzieje się tak, ponieważ są dostarczane z predefiniowanymi, gotowymi do użycia komponentami (motywami na początek). Dzięki CSS Tailwind musisz kreatywnie tworzyć własne.
Jeśli jesteś początkującym CSS
Zanim zagłębisz się w CSS Tailwind w jakimkolwiek projekcie, dobrze jest poznać CSS. Początkujący, którzy chcą używać CSS Tailwind w projektach internetowych, powinni najpierw do pewnego stopnia opanować CSS. Zapewnia klasy użytkowe, które są powiązane z bazowym CSS, dlatego tylko ci, którzy mają solidną wiedzę na temat CSS, mogą łatwo z nim budować.
Jeśli nie lubisz dodawać wielu klas do swoich elementów
Pisząc CSS Tailwind, zawsze musisz napisać wiele klas, co sprawia, że Twoja baza kodu (HTML) wygląda na zajętą i czasami trudną do odczytania. Jeśli wolisz, aby kod był schludny, możesz rozważyć napisanie niestandardowego CSS lub użycie dowolnej innej struktury CSS (takiej jak Bootstrap).
Z tych powodów nadszedł czas, aby przejść do codziennych zajęć: skonfigurujmy wspólnie CSS Tailwind w projekcie React !
Pierwsze kroki
Aby skonfigurować nasz projekt, stworzymy szkielet nowej aplikacji React za pomocą create-react-app . Jeśli już to zrobiłeś, pomiń ten proces, w przeciwnym razie uruchom poniższe polecenie:
npx create-react-app react-tailwindcss && cd react-tailwindcssNastępnie instalujemy kilka zależności programistycznych. Możesz skorzystać z dowolnej opcji, która Ci odpowiada.
Korzystanie z npm
npm install tailwindcss postcss-cli [email protected] -DKorzystanie z przędzy
yarn add tailwindcss postcss-cli autoprefixer -DMusimy zainicjować CSS Tailwind, tworząc domyślne konfiguracje. Wpisz poniższe polecenie w swoim terminalu:
npx tailwind init tailwind.js --fullTo polecenie tworzy tailwind.js w katalogu podstawowym twojego projektu; plik zawiera konfigurację, taką jak nasze kolory, motywy, zapytania o media i tak dalej. Jest to przydatny plik, który pomaga w predefiniowanych zestawach właściwości, które pomogą w potrzebie zmiany marki niektórych konwencji lub właściwości, jeśli zajdzie taka potrzeba.
Jak skonfigurować PostCSS?
Dokumentacja PostCSS stwierdza, że:
„PostCSS to narzędzie do przekształcania stylów za pomocą wtyczek JS. Te wtyczki mogą lintować Twój CSS, obsługiwać zmienne i domieszki, transpilować przyszłą składnię CSS, wbudowane obrazy i wiele więcej”.
Dlaczego autoprefiks?
Należy zainstalować Autoprefixer razem z CSS Tailwind, ponieważ Autoprefixer zwykle śledzi caniuse.com, aby zobaczyć, które właściwości CSS wymagają prefiksu. Dlatego Tailwind CSS nie zapewnia żadnego przedrostka dostawcy. Jeśli jesteś jak kot ciekawy PostCSS , przejdź do ich dokumentacji.
Utwórz plik konfiguracyjny PostCSS w katalogu podstawowym ręcznie lub za pomocą polecenia:
touch postcss.config.jsDodaj następujące wiersze kodu do pliku PostCSS:
const tailwindcss = require('tailwindcss'); module.exports = { plugins: [ tailwindcss('./tailwind.js'), require('autoprefixer') ], };Ponieważ PostCSS jest niezbędny do lintowania naszego CSS, stąd ta konfiguracja.
Kroki kodu
- Pobraliśmy pakiet CSS Tailwind i umieściliśmy go w zmiennej.
- Umieściliśmy tailwind.js (naszą domyślną konfigurację podstawową) w naszej zmiennej
tailwindcss. - Pobraliśmy pakiet
autoprefixer.
Jak wstrzyknąć komponenty, narzędzia i style podstawowe Tailwind do swojej aplikacji?
Wewnątrz folderu src utwórz folder, nazwij go assets , to tutaj będą przechowywane wszystkie twoje style. W tym folderze utwórz odpowiednio plik tailwind.css i plik main.css . Plik tailwind.css będzie używany przez nas do importowania stylów CSS Tailwind oraz niestandardowych konfiguracji i reguł. Main.css będzie zawierał style, które są generowane w wyniku tego, co mamy w pliku tailwind.css .
Następnie musimy zaimportować podstawowe style i konfiguracje. Zrobimy to w jednym z plików CSS, które stworzyliśmy powyżej. Dodaj następujące elementy do pliku tailwind.css .
@tailwind base; @tailwind components; @tailwind utilities; Zwróć uwagę, że użyliśmy dyrektywy @tailwind , aby wstrzyknąć style base , components i utilities Tailwind do naszego CSS:
-
@tailwind base
Powoduje to wprowadzenie stylów podstawowych Tailwind, które są kombinacją plikuNormalize.cssi kilku dodatkowych stylów podstawowych.
Uwaga : jeśli chcesz uzyskać pełne odniesienia do wszystkich stylów zastosowanych przez funkcję Preflight, zapoznaj się z tym arkuszem stylów. -
@tailwind components
Powoduje to wstrzyknięcie dowolnych klas komponentów (style wielokrotnego użytku, takie jak karty i elementy formularzy itp.) zarejestrowanych przez wtyczki w naszym pliku konfiguracyjnym. -
@tailwind utilities
Spowoduje to wstrzyknięcie wszystkich klas narzędzi Tailwind (w tym narzędzi domyślnych i własnych), które są generowane na podstawie naszego pliku konfiguracyjnego.
Tailwind CSS zamieni te dyrektywy w czasie kompilacji na wszystkie wygenerowane przez siebie CSS. Jeśli używasz postcss-import , użyj tego zamiast:
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";Jak skonfigurować aplikację, aby zbudować CSS?
Następnie musimy skonfigurować nasz projekt, aby budował nasze style CSS za każdym razem, gdy uruchamiamy polecenie npm start lub yarn start .
Otwórz plik package.json i użyj poniższego fragmentu kodu zamiast części skryptu pliku package.json :
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run watch:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" }Importowanie naszego CSS
Musimy odpowiednio zaimportować nasz plik CSS, aby upewnić się, że jest prawidłowo obserwowany i budowany, gdy uruchamiamy yarn start lub npm start .
Otwórz plik index.js i wprowadź następujące zmiany:
- Zaimportuj nasz plik main.css i usuń
import './index.css';.
Twój *index.js* powinien wyglądać tak po zmianach:import './assets/main.css'import React from "react"; import ReactDOM from "react-dom"; import './assets/main.css'; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); - Przejdź do App.js i usuń
import logo from './logo.svg';pozostawiając tylkoimport React from 'react';. Usuń również wszystko w komponencieApp. (Nie martw się, jeśli nasz App.js wygląda teraz na jałowy — dodamy trochę kodu w tym poście).
Zbudujmy projekt karty profilu
Teraz, gdy nasza konfiguracja działa dobrze i wszystko wygląda dobrze, zbudujmy kartę profilu. Zanim jednak zaczniemy, chciałbym pokazać stan naszej aplikacji.

Aby uruchomić aplikację, wpisz to polecenie npm start lub yarn start .


Można zauważyć, że nasz CSS Tailwind buduje niezbędne pliki potrzebne w main.css .
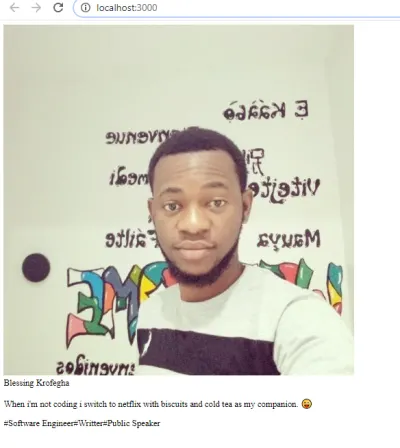
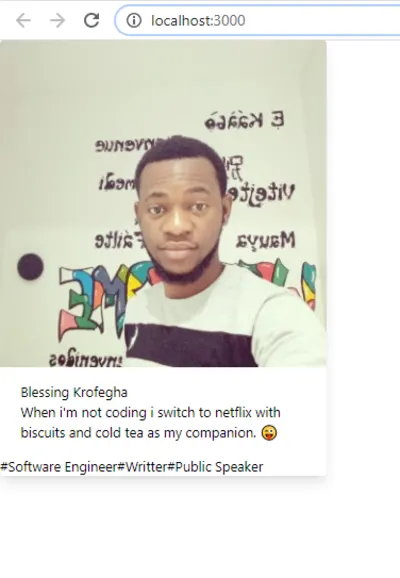
Zacznijmy w naszym projekcie. Oto jak wygląda nasz kod ( App.js ) bez implementowania klas CSS Tailwind.
import React from 'react'; function App() { return ( <div className=""> <img className="" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Wynik powyższego fragmentu kodu jest zatem następujący:

Jak widać, cały tekst został domyślnie wyrównany do lewej. Obraz jest dość duży, ponieważ nie ma stylizacji. Komponent App ma cztery główne divs , do których będziemy dodawać klasy. To oczywiście zmieni stylizację elementów.
Pierwsza div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When I'm not coding, I switch to Netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Kroki kodu
Daliśmy div max-width z max-w-sm dla małych ekranów i dodaliśmy border-radius przy użyciu rounded klasy. Aby zapobiec wyświetlaniu pasków przewijania, użyliśmy overflow-hidden .
W pierwszym div ozdobiliśmy nasze tło efektem cienia, używając box-shadow z klasą shadow-lg . Użycie tego oznacza, że będziemy mieć cień pudełka (efekt cienia) o wartości 0px od góry, 10px od prawej, 15px od dołu i -3px od lewej (z słabą czernią na left axis ).
Na right axis mamy 0px od góry, 4px od prawej, 6px od dołu i -2px od dołu (z jaśniejszym odcieniem czarnego rgba(0,0,0, 0.05) ).
Czy masz na myśli prostą nazwę klasy, taką jak max-w-sm rounded overflow-hidden shadow-lg jest odpowiedzialna za całą tę niesamowitość? TAk! Na tym polega wspaniałość CSS Tailwind!
Następnie daliśmy img szerokość 100% z atrybutem w-full i src oraz oczywiście atrybutem alt .
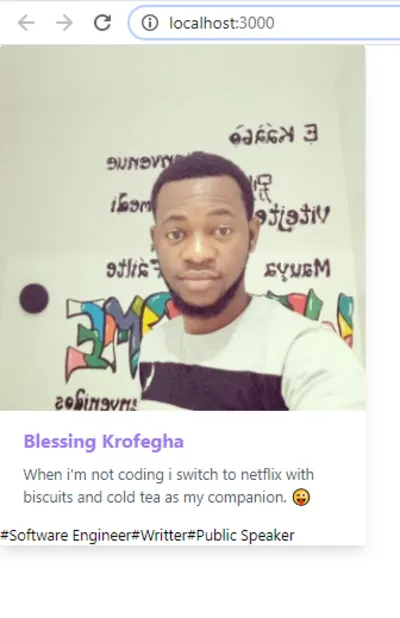
Oto jak powinna wyglądać nasza nowa karta profilu:

Druga div
Dodaj tę klasę px-6 py-4 do naszego drugiego div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Kroki kodu
W naszym drugim div , daliśmy mu padding-right/left strony 1rem , reprezentujące px-6 na x-axis i padding-top/bottom z 1.5rem , czyli py-4 na y-axis .

Trzecia div
Dodaj klasę font-bold text-purple-500 text-xl mb-2 do naszego drugiego div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Kroki kodu
Ustawiamy font-weight na wartość 700 za pomocą klasy font-bold . Następnie nadaliśmy naszemu div jasnofioletowy kolor za pomocą text-purple-500 i font-size za pomocą text-xl . Daliśmy naszemu div margin-bottom 0.5rem używając mb-2 . Dodaliśmy również paragraph i zmieniliśmy jego kolor na ciemniejszy odcień szarości za pomocą text-gray-700 .
Dodaliśmy jasny kolor tekstu do naszego akapitu z text-gray-700 i rozmiarem czcionki 1em przy użyciu text-base . Dlatego text-base ma taki font-size: 1rem , a text-gray-700 ma taki sam color: #4a5568;
Zobaczmy, jakie zmiany zostały wprowadzone w naszym 3 div :

Czwarta div
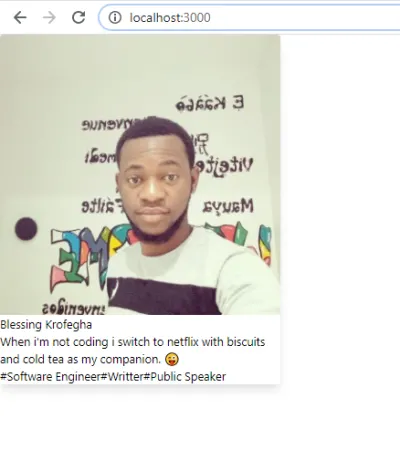
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className="px-6 py-4"> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Software Engineer</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Writter</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mt-2 ml-20">#Public Speaker</span> </div> </div> ); } export default App;Kroki kodu
Podobnie jak w poprzednim div wspomnianym powyżej, dodaliśmy padding-right/left 1rem reprezentujący px-6 na x-axis oraz padding-top/bottom 1.5rem reprezentujący odpowiednio py-4 na y-axis .
Na koniec dodaliśmy kilka klas do naszych span, które spans inline-block . Powoduje to ustawienie wyświetlania span co oznacza, że element jest traktowany jak inne elementy inline , ale pozwala na użycie właściwości block .
Dodaliśmy szary background-color za pomocą bg-gray-200 i utworzyliśmy border-radius 9999px za pomocą klasy rounded-full ; px3 dodaje dopełnienie do x-axis podczas gdy py-1 dodaje dopełnienie na y-axis . text-sm jest dodawany, aby zmniejszyć font-size tekstu, a text-gray-700 został użyty do dodania ciemnego odcienia szarości do tekstu. Następnie dodaliśmy margin-right do elementu span.
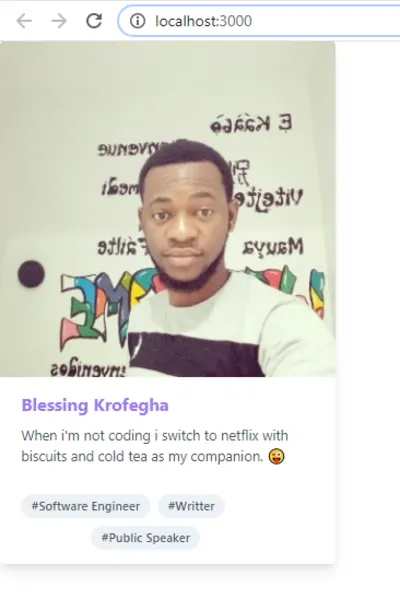
Jeśli uważnie śledziłeś, powinieneś mieć coś podobnego:

Uwaga : możesz zastąpić obraz wybranym przez siebie obrazem (najlepiej swoim), a także spersonalizować zawartość w dowolny sposób.
Optymalizacja produkcji
Podczas kompilowania do produkcji zaleca się przycięcie plików kompilacji, szczególnie plików css i js . Oba pliki mają obecnie skandaliczne rozmiary.

Zgodzisz się ze mną, że rozmiar pliku CSS jest przerażający dla produkcji, ale dobrą wiadomością jest to, że jest wyjście. Aby zminimalizować nasz rozmiar CSS, uruchom npm i @fullhuman/postcss-purgecss w swoim terminalu, a następnie dodaj następujący kod w postcss.config.js :
const tailwindcss = require("tailwindcss"); module.exports = { plugins: [ tailwindcss("./tailwind.js"), require("autoprefixer"), require("@fullhuman/postcss-purgecss")({ content: ["./src/**/*.js", "./public/index.html"], defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g)|| [], }), ], };Kroki kodu
- Pierwszym krokiem, który zrobiliśmy, było wymaganie
@fullhuman/postcss-purgecss, następnie wywołaliśmy go jako funkcję i przekazaliśmy w jakiejś konfiguracji. - Właściwość
contentokreśla ścieżki do naszych plików szablonów, aw tym przypadku plikami szablonów są nasze plikijsihtml, i jako takie określiliśmy ścieżki. - Następnie musimy powiedzieć
purgecss, jak znaleźć nieużywane klasy css i je usunąć, robimy to za pomocą kluczadefaultExtractori przekazujemy funkcję, która pobiera zawartość pliku i zwraca nazwy klas, które znajdzie w tym pliku za pomocąregEx. - Używając wyrażenia regularnego, sprawdzamy, czy znaleziona treść pasuje do wzorca (klasy z wielkimi i małymi literami, cyframi, podkreśleniem, dwukropkami i ukośnikami) i jeśli nie ma dopasowania, zwracamy pustą tablicę.
- Teraz, gdy uruchamiamy
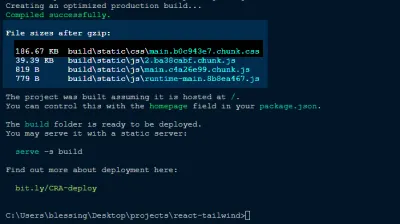
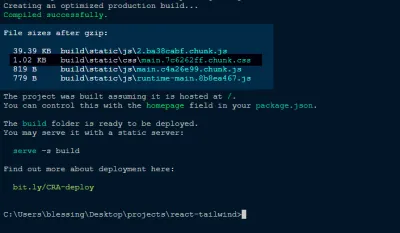
npm run buildw naszym terminalu, powinieneś zobaczyć następujące.

Możesz teraz zobaczyć, że nasz rozmiar CSS został zmniejszony z 1.02KB 186.67 KB do 1,02 KB . To dużo, jeśli mnie zapytasz! Teraz możesz wysłać swoją aplikację do środowiska produkcyjnego.
Wniosek
Mam nadzieję, że podobał Ci się ten samouczek. Oczywiście zawsze możesz pójść o krok dalej, tworząc tę małą aplikację profilową, która mówi o Tobie znacznie więcej poza niewielkimi informacjami, które mamy powyżej. Możesz na przykład udostępnić list posiadanych umiejętności lub dodać table do projektów, nad którymi pracowałeś i ewentualnie formularz kontaktowy. Pozwól swojej kreatywności płynąć i podziel się swoimi projektami w sekcji komentarzy poniżej — chciałbym zobaczyć, co wymyślisz!
Obsługiwane repozytorium tego artykułu jest dostępne w serwisie GitHub.
Dokumentacja CSS Tailwind (oficjalna strona CSS Tailwind)
„Tailwind CSS w JavaScript”, Christoph Benjamin Weber
