Uwolnienie pełnego potencjału symboli w szkicu
Opublikowany: 2022-03-10Ale najpierw trochę historii. Zacząłem używać Sketch kilka lat temu, jako zamiennik mojego ulubionego oprogramowania do projektowania, Fireworks, które zostało przerwane przez Adobe — pozostawiając całe pokolenie projektantów złamane serce. Od pierwszych dni korzystania ze Sketcha byłem bardzo zaskoczony, jak łatwy i prosty jest w użyciu. Po raz kolejny znalazłem aplikację skupiającą się na projektowaniu interfejsu użytkownika (i ikon) — i nic więcej.
Pozorny brak funkcji w Sketchu, w porównaniu z alternatywami pełnymi menu i ułożonych w stos paneli, do których byłem przyzwyczajony, był w rzeczywistości jedną z jego głównych zalet i pomógł mi szybciej projektować. Wśród tych nielicznych cech, symbole były tym, z czego korzystałem bardzo często i nadal używam, praktycznie na co dzień (tak, nawet w niedziele… no wiesz, życie freelancera).
Czym są symbole? Krótko mówiąc, symbole umożliwiają używanie i ponowne używanie elementu w całym projekcie, zachowując symbol główny , który automatycznie aktualizuje inne wystąpienia symbolu po wprowadzeniu w nim zmian.

Ta koncepcja nie jest do końca nowa (nie jest też wyłączna dla Sketch, szczerze mówiąc). Jeśli jednak projektujesz interfejsy, okaże się to niezwykle przydatne, zwłaszcza gdy używasz komponentów jako części systemu projektowania.
W tym artykule opiszę, jak wykorzystać symbole w programie Sketch, aby uwolnić ich pełny potencjał, przechodząc od najbardziej podstawowych sytuacji do bardziej zaawansowanych przypadków użycia. Dołączę też kilka wskazówek i sztuczek, których się nauczyłem po drodze.
Dalsze czytanie na SmashingMag:
- Używanie szkicu do projektowania responsywnych stron internetowych
- Ostateczne podsumowanie samouczków projektowania nadruków
- Wytyczne i samouczki dotyczące projektowania responsywnych stron internetowych
- Szkic, ilustrator czy fajerwerki? Odkrywanie nowej bezpłatnej aplikacji do projektowania interfejsu użytkownika: Gravit
Krótkie wprowadzenie do symboli
Zanim zagłębisz się w szczegóły, a jeśli jesteś nowy w Sketchu, pozwól, że przedstawię ci krótkie wprowadzenie do działania symboli.
Symbole mogą być tworzone z prawie wszystkich elementów w programie Sketch: obiektów tekstowych, kształtów, obrazów bitmapowych, a nawet innych symboli (porozmawiamy o tym później). Wewnątrz każdego symbolu (kliknij dwukrotnie symbol, aby przejść do trybu edycji), znajdziesz jeden główny obszar roboczy zawierający warstwy symbolu. Ten obszar roboczy określa również granice symbolu.
Zazwyczaj symbole są tworzone dla tych elementów w interfejsie, których zamierzasz użyć ponownie później (takich jak przyciski, elementy listy, zakładki itp.) i które będą rozłożone na różnych ekranach, stronach i obszarach roboczych w Twoich projektach.
Uwaga: na przyszłość pamiętaj, że „kopie” jednego symbolu są nazywane instancjami .
Najlepszą rzeczą w używaniu symboli (zamiast zgrupowanych, niezależnych i odłączonych obiektów) jest to, że jeśli w pewnym momencie zdecydujesz się zmienić jakąś właściwość w określonym symbolu (na przykład kolor, kształt, rozmiar tekstu, wymiary lub cokolwiek innego, co chcesz ), wystarczy raz edytować wzorzec symbolu, a ta zmiana zostanie automatycznie zreplikowana do wszystkich instancji wzorca, gdziekolwiek się znajdują. Nie wiem jak wy, ale uważam to za super wygodne!
Wskazówka 1: Bądź zorganizowany
Podobnie jak w samym życiu, podstawowe znaczenie ma utrzymywanie wszystkiego w porządku. Zawsze projektuj tak, jakby ktoś inny musiał później otworzyć plik projektu, pracować z nim i zrozumieć go bez Twojej pomocy! Dotyczy to również sposobu nazywania symboli — nazewnictwo powinno spełniać określone kryteria.
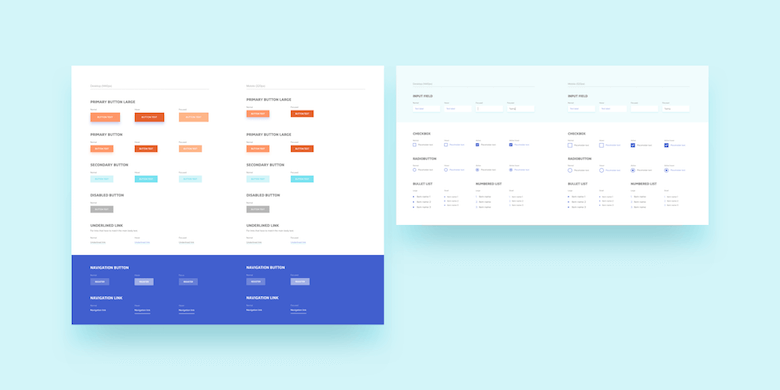
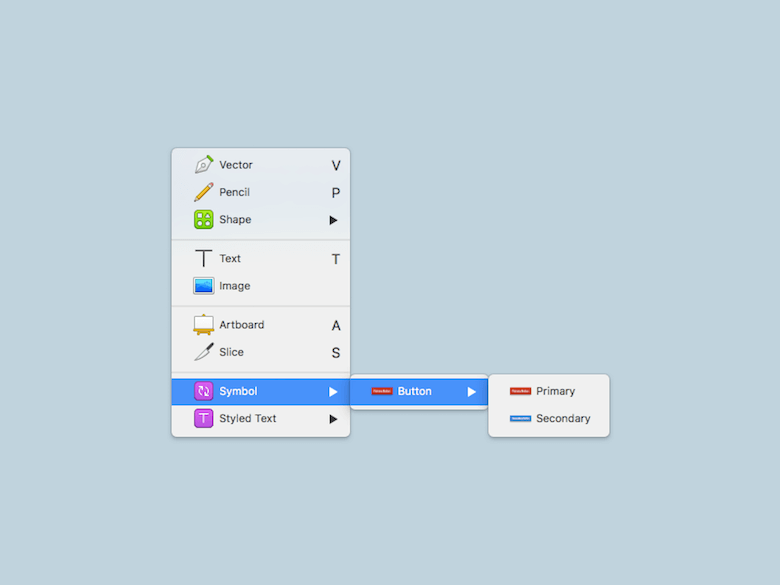
Jednym z zaleceń jest użycie ukośnika ( / ) w nazwie symbolu. Sketch automatycznie utworzy kategorię z częścią przed ukośnikiem, a także nazwie i umieści w niej symbol, używając części nazwy następującej po ukośniku. Na przykład, jeśli masz dwa symbole o nazwach „Przycisk/Podstawowy” i „Przycisk/Dodatkowy”, oto jak będą wyglądać, gdy spróbujesz wstawić je z paska narzędzi:

Możesz powtórzyć to wiele razy, aby mieć kilka symboli pod tym samym korzeniem, pogrupowanych według podobnej logiki, co ułatwi ich znalezienie. A jeśli Twoje „drzewo” stanie się zbyt duże, poświęć chwilę na ponowne rozważenie systemu nazewnictwa i zobacz, czy jest jakiś sposób na jego optymalizację i ułatwienie zarządzania.
Wskazówka 2: Konwencje nazewnictwa
Istnieje wiele różnych konwencji dotyczących nazw symboli, być może jedna konwencja dla każdego projektanta. Osobiście wolę nie używać nazw, które odnoszą się do właściwości wizualnych elementów — na przykład „Czerwony przycisk” byłby moim zdaniem złym wyborem, ponieważ jeśli kolor przycisku zmieni się później z jakiegoś powodu, nazwa symbol stanie się nieprawidłowy. Zamiast tego staram się odróżnić funkcję i stan symbolu (np. „Podstawowy/Wyłączony”).
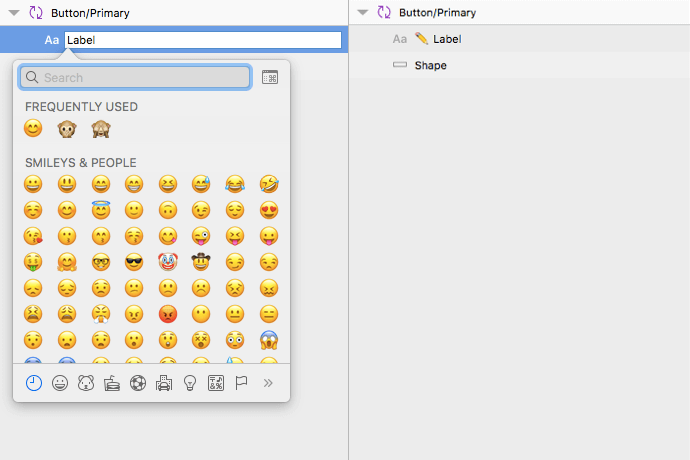
W każdym razie po prostu bądź konsekwentny i znajdź coś, co działa zarówno dla Ciebie, jak i dla Twojego zespołu, a następnie trzymaj się tego; nie zmieniaj systemu nazewnictwa w zależności od przypadku! Dotyczy to również warstw wewnątrz symboli: niektórzy projektanci używają nawet emotikonów, aby zaznaczyć, które z nich mają być edytowalne (na przykład dodając emotikon ołówkowy do nazwy). Aby to zrobić, naciśnij Control + Command + Space , aby otworzyć okno dialogowe wyboru emotikonów.

Uwaga: Jeśli chodzi o nazwy symboli, pamiętaj, że instancje przyjmą swoje nazwy od głównego symbolu, ale możesz je później zmienić na dowolne. W ten sposób instancje tego samego symbolu mogą mieć różne nazwy.
Wskazówka 3: Alternatywa dla strony symboli
Kiedy tworzysz symbol, Sketch pyta, czy chcesz go wysłać na stronę symboli. Radzę zaznaczyć to pole, nawet jeśli po chwili (i kilka symboli później) ta dedykowana strona zamieni się w bałagan. (Sketch umieszcza jeden symbol obok drugiego podczas ich tworzenia, a kiedy usuniesz symbol, zauważysz puste miejsce pozostawione w jego miejscu.)
Zamiast tego, to, co robię, aby to rozwiązać, to tworzenie własnej strony symboli (która jest po prostu zwykłą stroną, którą zwykle nazwałbym „Symbole”), na której mogę rozmieścić instancje symboli w żądanej kolejności, a tym samym zignorować oficjalna strona symboli.

W ten sposób mogę tworzyć obszary robocze, które podążają za kategoriami (takie jak listy, przyciski, dane wejściowe itp.) i umieszczać symbole w sposób, który jest dla mnie wygodny i ma dla mnie sens. Nadal będziesz musiał poświęcić trochę czasu, aby od czasu do czasu aktualizować tę stronę, ale po jej utworzeniu znacznie ułatwi to wszystko i będziesz mógł w mgnieniu oka zbudować nowy ekran.
Uwaga: Jeśli zamiast tego wolisz używać strony symboli, dostępna jest wtyczka Symbol Organizer, która może pomóc w uporządkowaniu wszystkiego.
Wskazówka 4: Wymiana symboli
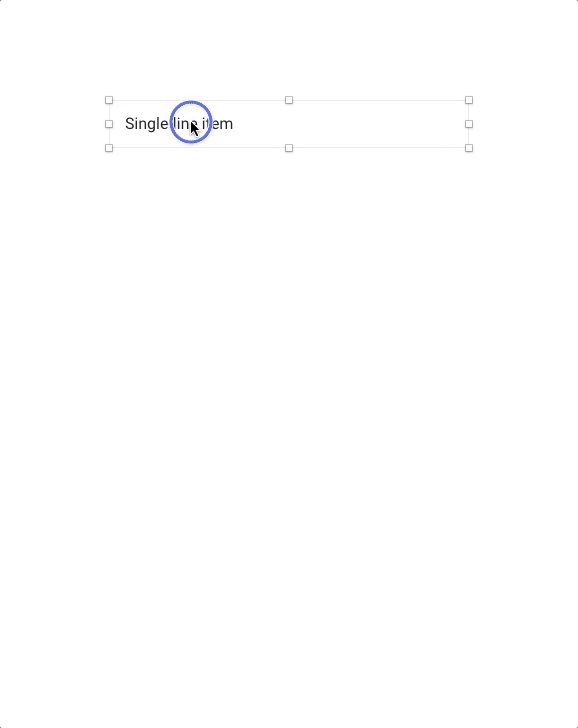
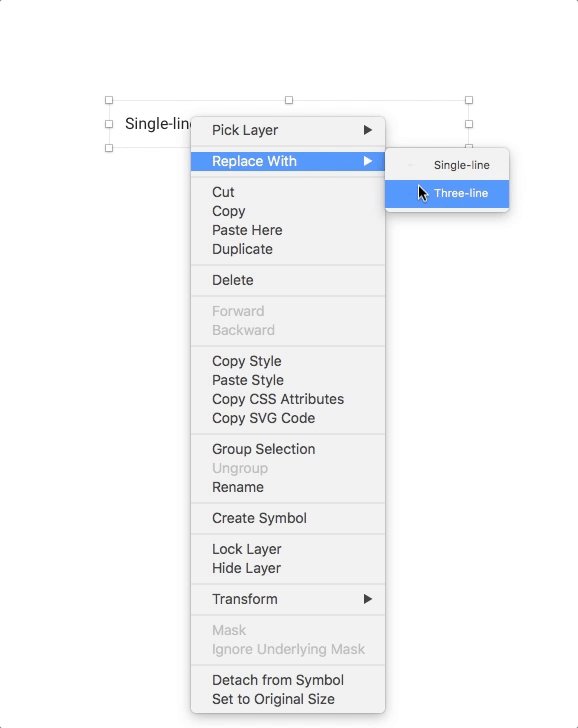
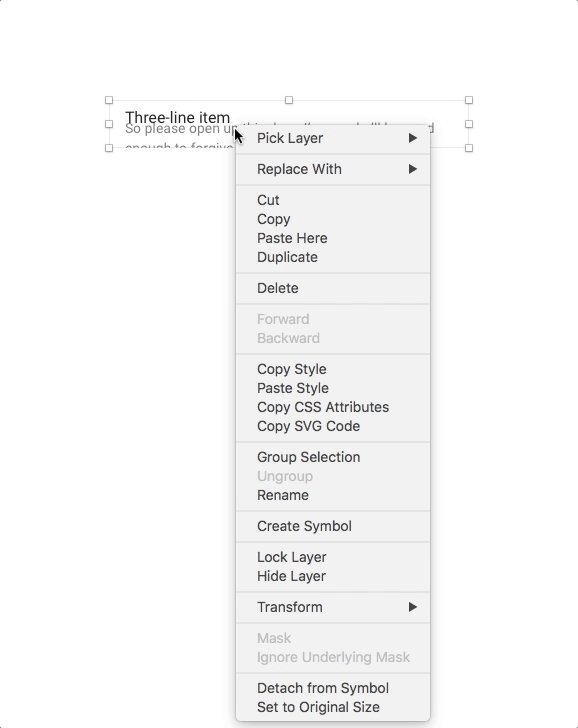
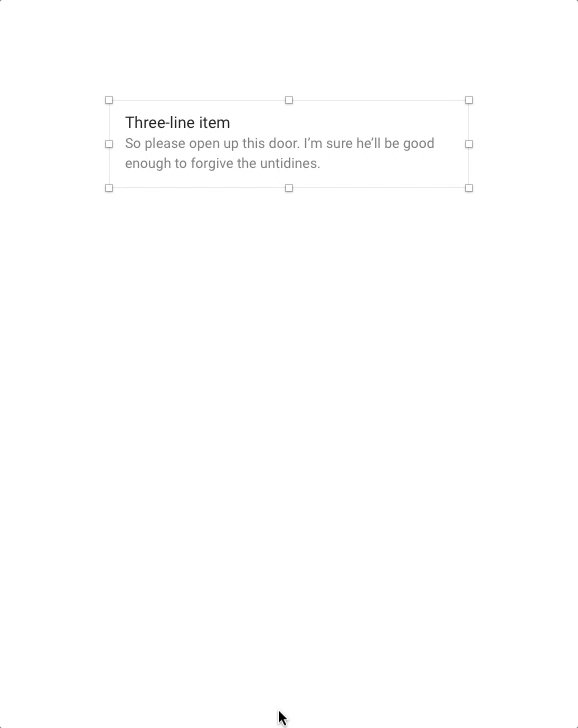
Zastąpienie istniejącego symbolu innym jest łatwe. Po prostu wybierz symbol i wybierz "Zamień na" z menu kontekstowego, które pojawia się po kliknięciu prawym przyciskiem myszy na instancję symbolu. Następnie wybierz nowy symbol, którego chcesz użyć. Należy pamiętać, że nowy symbol zachowa ten sam rozmiar i położenie , co jego poprzednik; możesz to naprawić, wybierając „Ustaw na oryginalny rozmiar” z tego samego menu kontekstowego.

Wskazówka 5: odłączanie
Po utworzeniu symbolu możesz go odłączyć, aby odzyskać elementy, które tworzą go jako grupę. Aby to zrobić, po prostu wybierz „Odłącz od symbolu” w tym samym menu kontekstowym, o którym wspomniałem wcześniej.
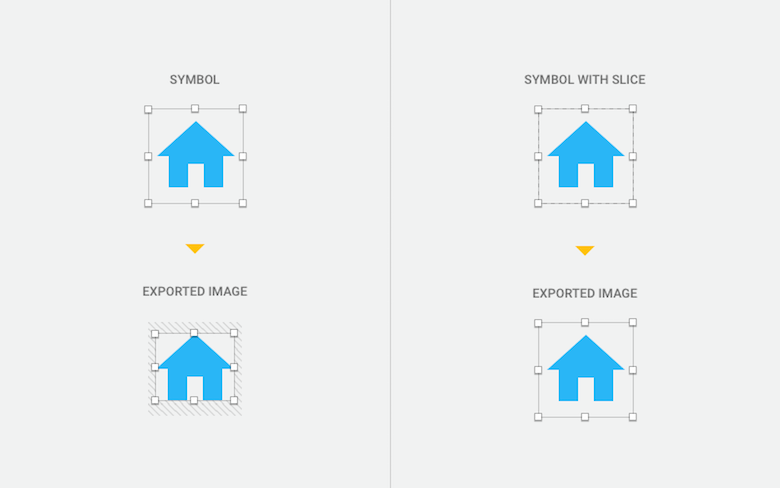
Wskazówka 6: Eksportowanie symboli jako zasobów
Symbole, podobnie jak inne elementy, można również eksportować jako obrazy bitmapowe. Aby to zrobić, musisz oznaczyć elementy jako możliwe do wyeksportowania. (Wybierz instancję symbolu, a następnie wybierz "Make Exportable" na dole Inspektora.)
Problem, który znalazłem podczas tego procesu polega na tym, że jeśli symbol ma pewne wypełnienie (na przykład, jeśli kształty w środku są mniejsze niż całkowity rozmiar symbolu), podczas eksportowania Sketch pominie puste miejsce i po prostu utworzy obraz tylko z widoczną treścią .

Jednym ze sposobów na obejście tego jest użycie plasterka. Tworząc plasterek, umieść go nad instancją i upewnij się, że pasuje do rozmiaru granic instancji (szerokość i wysokość); następnie wybierz plasterek i w razie potrzeby użyj opcji eksportu.
Uwaga dodatkowa: ta sama sztuczka dotyczy również innych narzędzi, takich jak Zeplin.
Dalsza lektura
- „Najlepsze praktyki dotyczące symboli szkicu (teraz, gdy zagnieżdżone nadpisania są czymś”), Lloyd Humphreys
Przedstawia kilka innych technik i praktyk dobrego wykorzystania symboli.
Obsługa różnych rozmiarów
W tym świecie pełnym ekranów o różnych rozmiarach i proporcjach ważne jest, aby upewnić się, że projekt dostosowuje się do wielu różnych scenariuszy. Jest to łatwiejsze do osiągnięcia, jeśli nie musisz za każdym razem projektować wszystkiego od zera, ponownie wykorzystując elementy (lub symbole, jak jestem pewien, że już zgadłeś).

Tutaj przydają się opcje zmiany rozmiaru w symbolach, pomagające bezproblemowo używać tego samego elementu o różnych szerokościach i wysokościach: jeśli zmienisz rozmiar tylko jednego wystąpienia, wybierając go, nie wpłynie to na inne wystąpienia . (Pamiętaj jednak, że opcje zmiany rozmiaru są stosowane do poszczególnych warstw wewnątrz symbolu głównego, a nie do samego wystąpienia. Tak więc, nawet jeśli możesz dostosować rozmiary indywidualnie z wystąpienia na wystąpienie, elementy wewnątrz zawsze będą zachowywać to samo.)
Uwaga: Opcje przedstawione poniżej dotyczą nie tylko symboli, ale także grup. Zachowania nie zawsze są przewidywalne, więc istnieje prawdopodobieństwo, że będziesz musiał się trochę pobawić i zbadać, zanim znajdziesz to, czego potrzebujesz, łącząc w większości przypadków jedno lub dwa różne ustawienia.
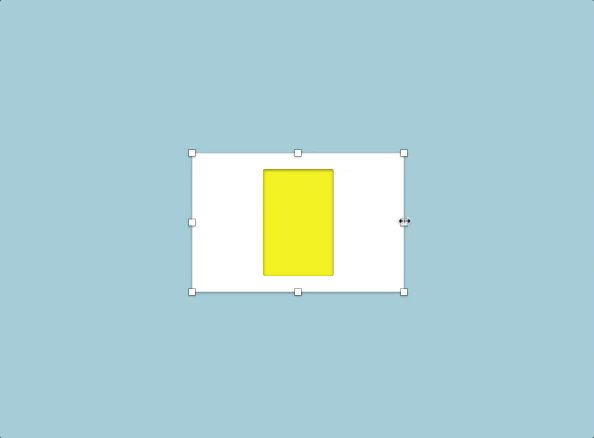
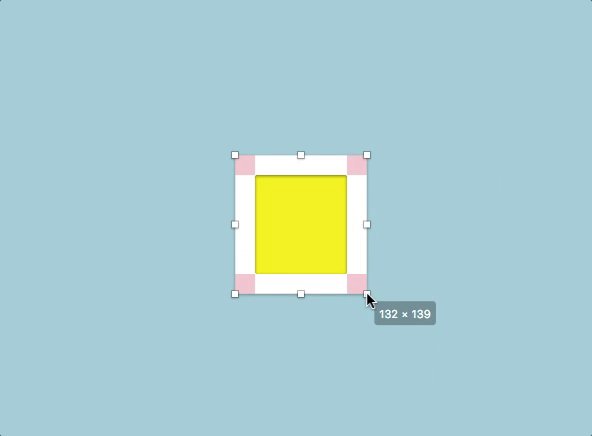
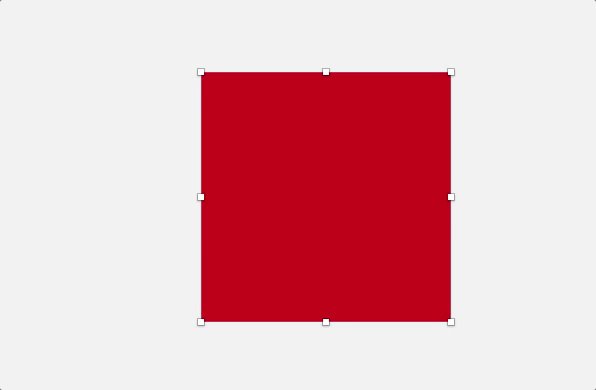
Rozciągać

Gdy używana jest opcja Rozciągnij, kształt, który określił, powiedzmy, 50% całkowitej szerokości symbolu, zachowa tę samą zależność, gdy instancja zostanie rozciągnięta w pionie lub w poziomie. To jest zachowanie domyślne.
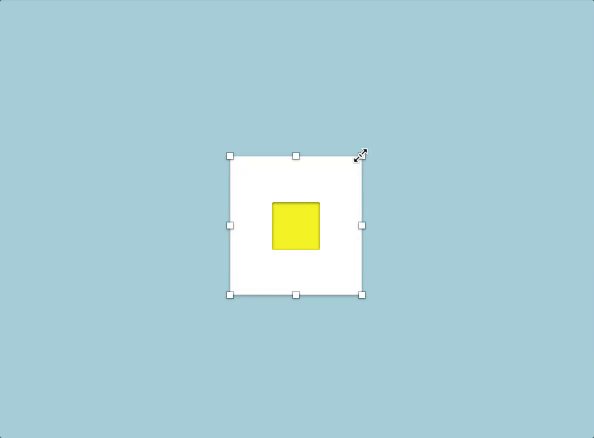
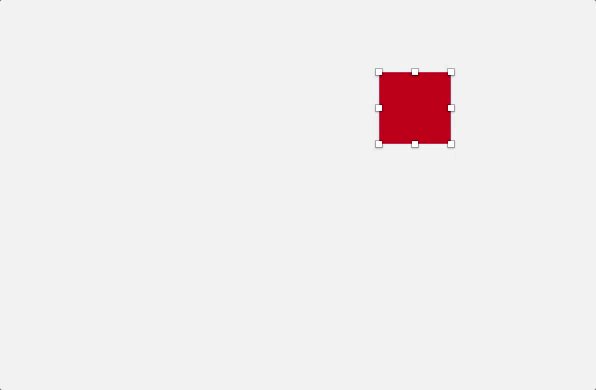
Przypnij do rogu

„Przypnij do narożnika” (jak sama nazwa wskazuje) przypnie element do najbliższego narożnika, a rozmiar elementu nie zmieni się, zachowując tę samą odległość od tego narożnika. Pamiętaj, że jeśli obiekt jest wyśrodkowany (w równych odstępach z obu stron), nie będzie wiedział, który z nich jest najbliższym rogiem, więc pozostanie na środku.
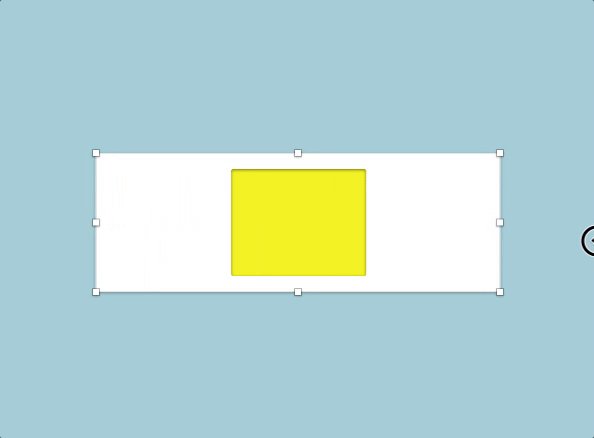
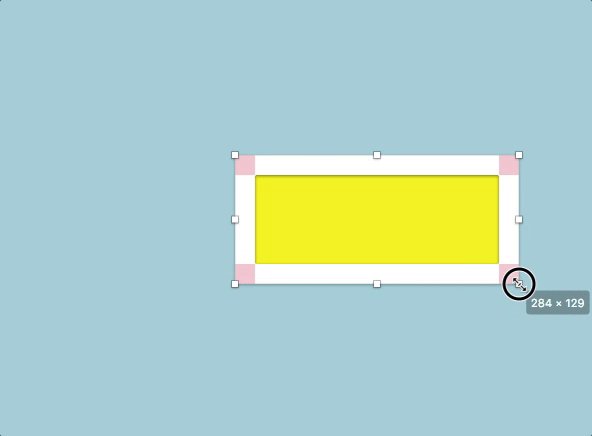
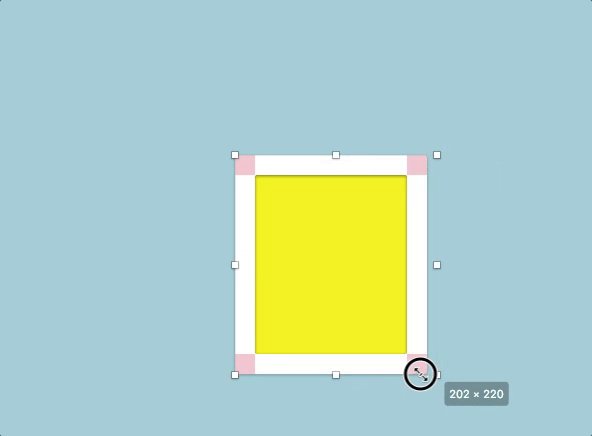
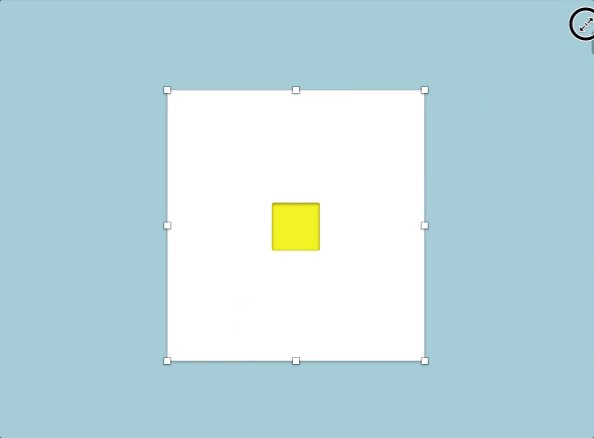
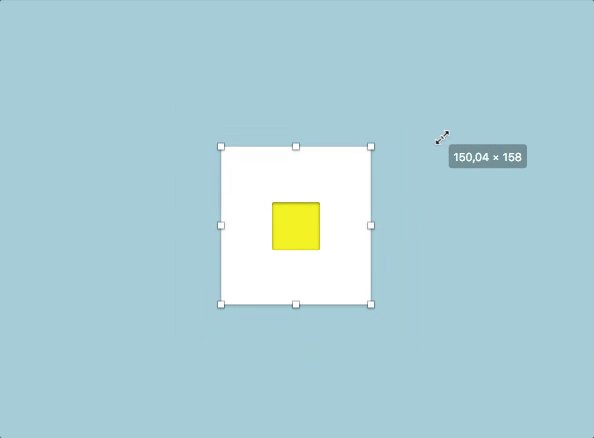
Zmień rozmiar obiektu

W przypadku użycia opcji „Zmień rozmiar obiektu” elementy będą rosły, zachowując równe (lub stałe) odstępy po bokach.
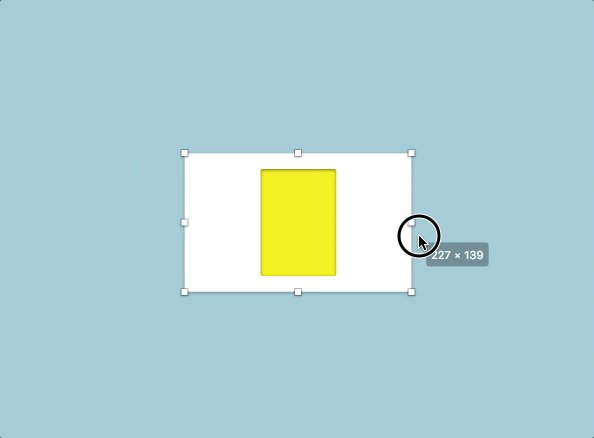
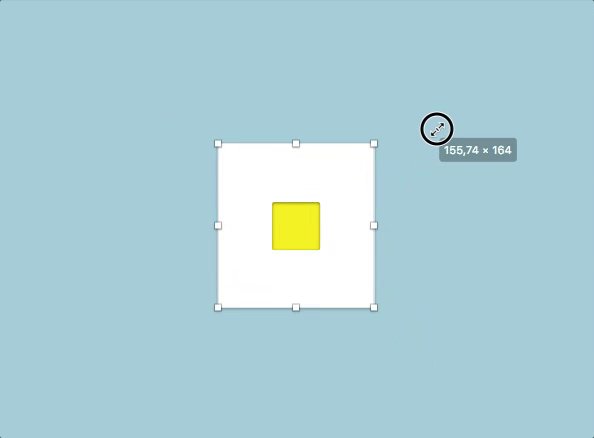
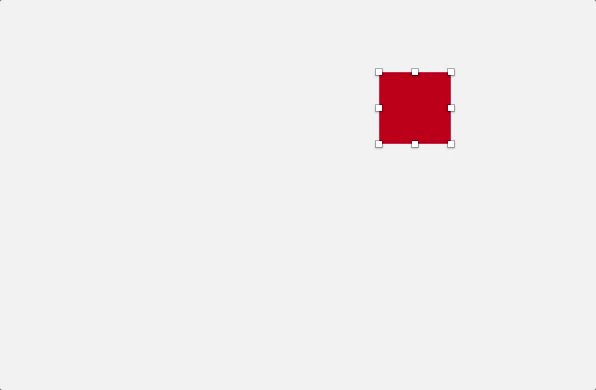
Unosić się w miejscu

„Float in Place” sprawi, że obiekt pozostanie w tym samym rozmiarze i zachowa swoje względne położenie względem granic symbolu.

Wskazówka 1: Powrót do oryginalnego rozmiaru
Jeśli zmieniłeś rozmiar symbolu, ale nie jesteś zadowolony z wyniku, zawsze możesz wrócić do początku, wybierając „Ustaw na oryginalny rozmiar” z menu kontekstowego.
Wskazówka 2: Granice
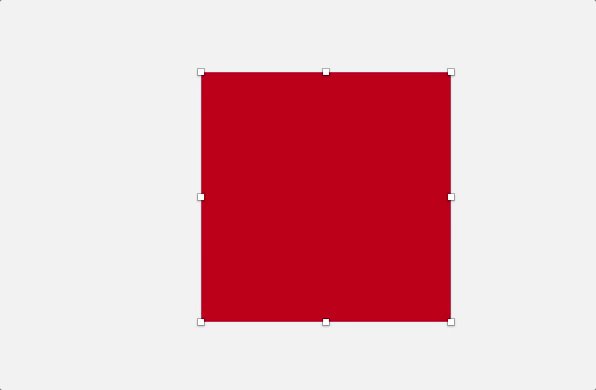
Należy pamiętać, że symbole mają dedykowane obszary robocze, które definiują granice symboli (nawet jeśli kształty w środku są na nich przepełnione). Obszar roboczy symbolu może mieć taki sam rozmiar jak jego zawartość, zaznaczając go i wybierając „Zmień rozmiar, aby dopasować” w Inspektorze.
Wskazówka 3: Używanie znaków i operatorów
W polach wprowadzania szerokości i wysokości w Inspektorze możesz zmieniać wartości za pomocą operatorów. Na przykład możesz użyć 100*2 , aby ustawić wymiary elementu na 200 pikseli. Inne operatory to + (dodawanie), - (odejmowanie) i / (dzielenie).
Oprócz operatorów matematycznych, w tych samych polach wejściowych możesz również użyć L do skalowania obiektu od lewej (jest to ustawienie domyślne), R do skalowania go od prawej, T do skalowania od góry (jest to ustawienie domyślne), B , aby przeskalować od dołu, a C i M , aby przeskalować go od środka lub środka.

Na przykład, jeśli masz kształt, który ma szerokość 200 pikseli i chcesz zmienić jego rozmiar, aby skalował się od prawej do lewej strony, możesz użyć czegoś takiego jak 300r w polu wprowadzania szerokości.
Dalsza lektura
- „Sketch 39 Zmiana rozmiaru: Ściągawka” Peter Nowell
Ten artykuł stanowi dobre odniesienie do zrozumienia różnic w zmianie rozmiaru. Zawiera również kilka innych wskazówek i sztuczek, więc spróbuj!
Symbole zagnieżdżone
Co może być lepszego niż jeden symbol? Być może symbol z innym w środku!
Ta funkcja jest nowością w programie Sketch i daje wiele możliwości łączenia ze sobą symboli. Możesz umieścić jeden symbol na drugim, wybrać oba, a następnie utworzyć nowy symbol zawierający te dwie instancje. Możesz to powtarzać tyle, ile chcesz. Zachowaj jednak umiar, bo inaczej będziesz zagłębiać się w poziomy i poziomy zagnieżdżonych symboli, jeden w drugim. Może to znacznie utrudnić konserwację i może być również objawem większych problemów organizacyjnych.
Zagnieżdżanie symboli może być szczególnie przydatne, gdy trzeba utworzyć wariacje jednego symbolu. Na przykład możesz wykonać taki proces:
- Wybierz jeden symbol, który będzie służył jako podstawa. (ten symbol pozostanie taki sam we wszystkich przypadkach.)
- Nałóż go na inne symbole (takie jak ikony lub plakietki), które mogą się tam znajdować lub nie, w zależności od przypadku.
- Na koniec utwórz kolejny symbol z wynikowym projektem.
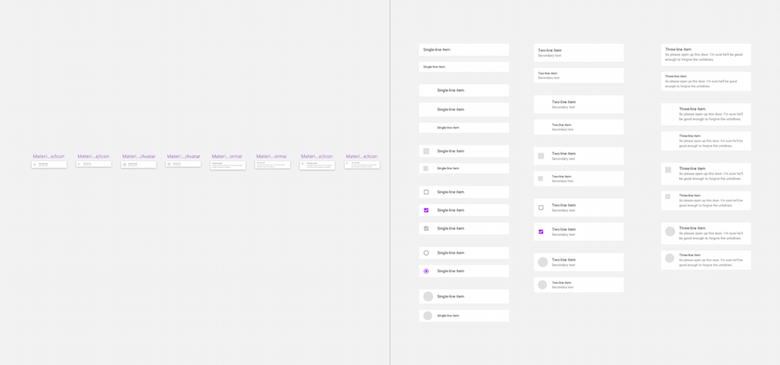
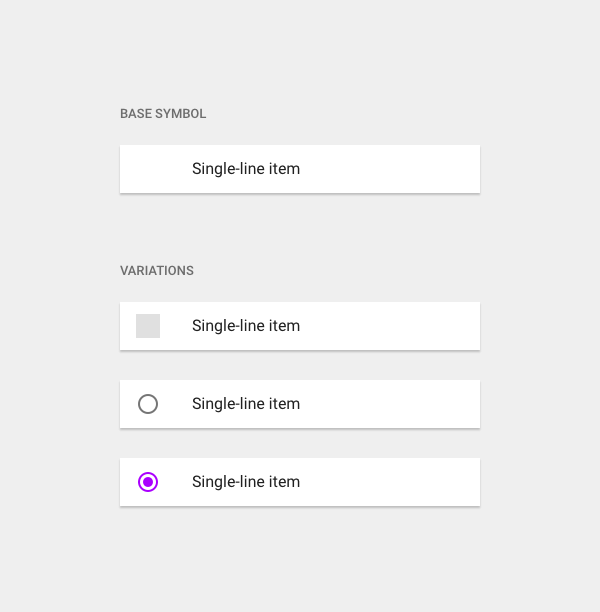
Na poniższym obrazku widać, że wszystkie wiersze mają te same cechy (mają ten sam rozmiar, właściwości tekstu i ilość dopełnienia po lewej stronie), więc stworzyłem symbol bazowy, który zawiera tylko te elementy (tzn. elementy, które będą wspólne z innymi symbolami). Używając tego symbolu jako punktu wyjścia, utworzyłem kilka nakładających się elementów, które są różne, zapisując wynik w każdym przypadku jako inny symbol; więc wszystkie symbole w „Wariacjach” są w rzeczywistości różnymi symbolami.

Ale nie musisz — koniecznie — tworzyć nowego symbolu dla każdego stanu wiersza. Może istnieć prostszy sposób: użycie nadpisań.
Zagnieżdżone nadpisania
Gdybyś musiał stworzyć wiele różnych symboli tylko dlatego, że jedna część ich zawartości uległa zmianie, prawdopodobnie zwariowałbyś. Jednym z głównych celów symboli jest właśnie to, aby projektować jak najmniej i mieć mniej elementów — a co za tym idzie, większą kontrolę nad nimi. Wprowadź zagnieżdżone nadpisania!

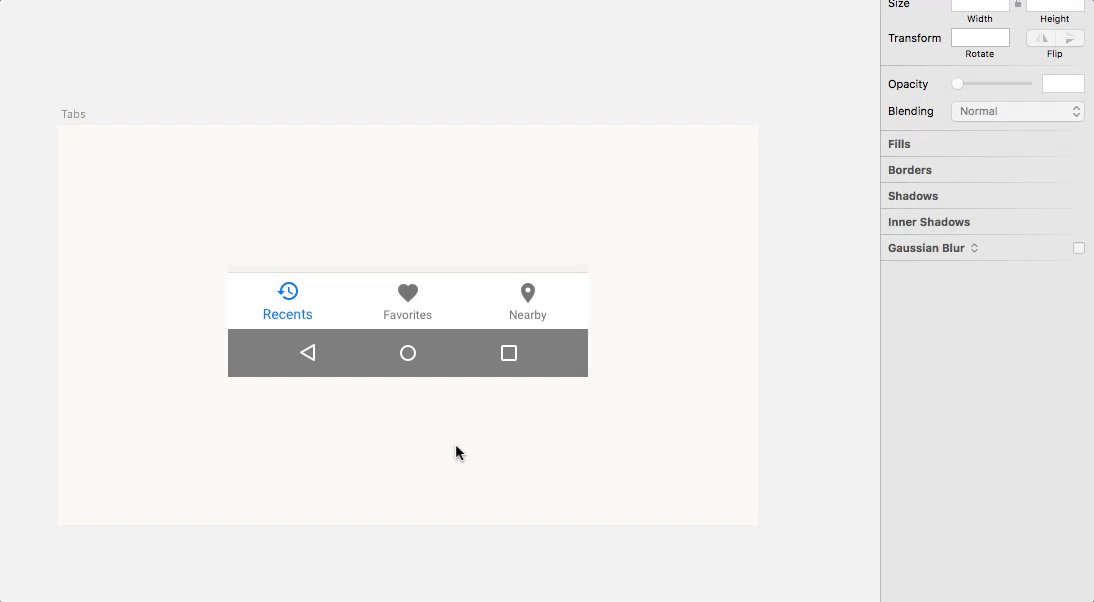
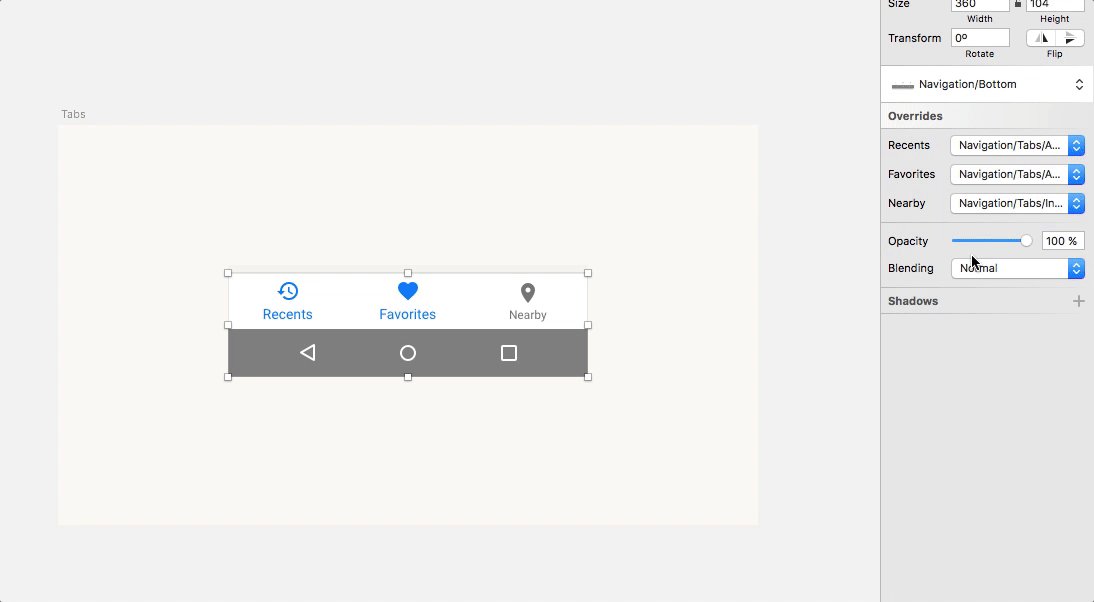
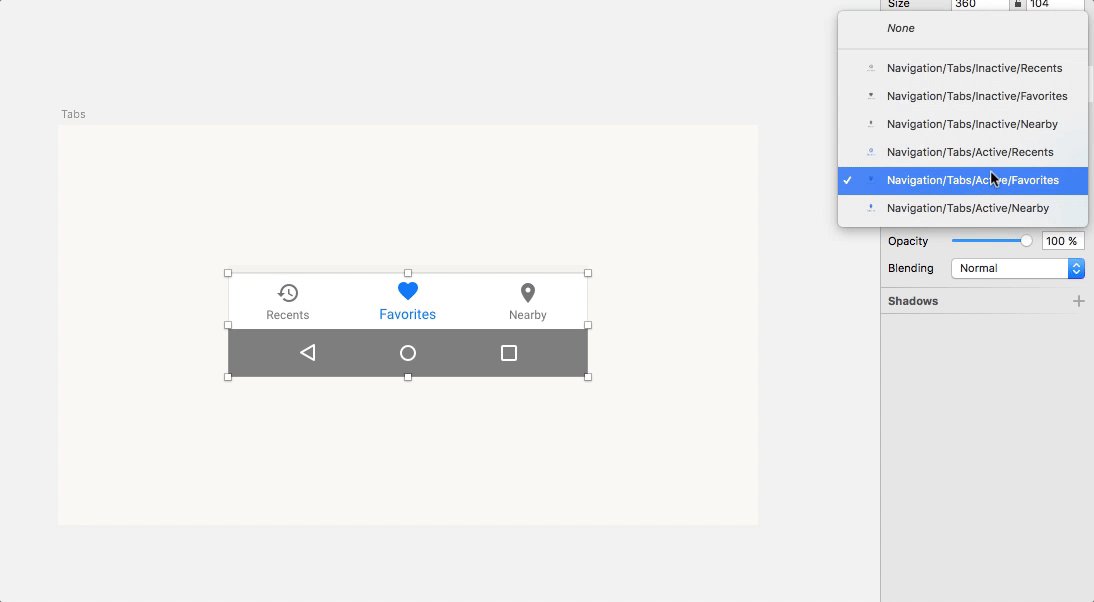
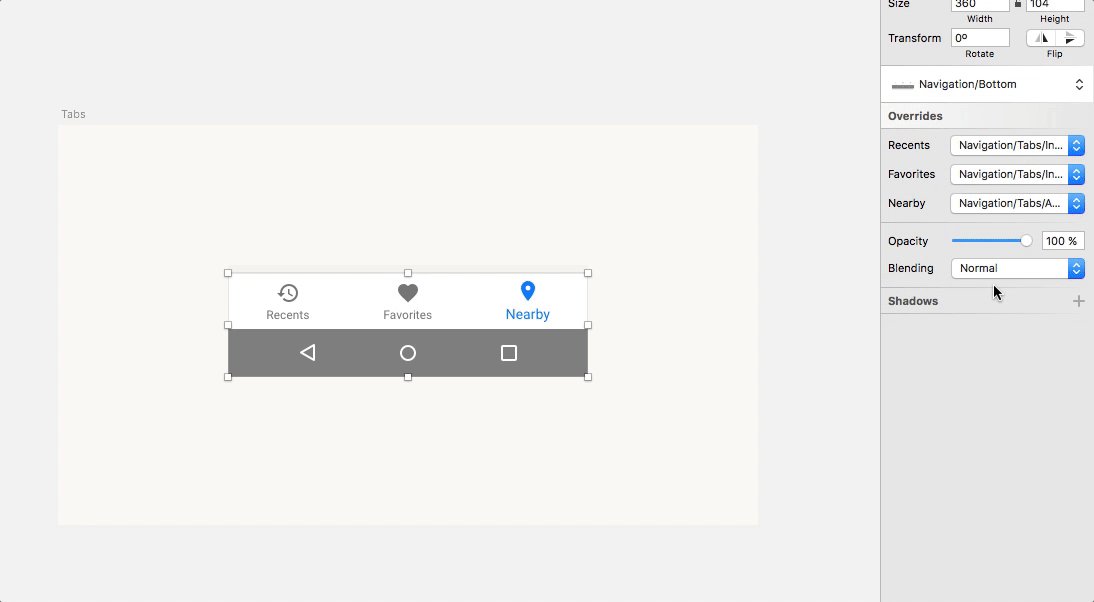
Jednym z praktycznych przykładów tego przepływu pracy może być zaprojektowanie paska kart z różnymi stanami. W takim przypadku główny symbol z nieaktywnymi zakładkami pełniłby rolę podstawy, a następnie dla każdej z podświetlonych zakładek byłby inny symbol. Po prostu wybierz ten, który chcesz z opcji "Zastąpienia" w Inspektorze.
Uwaga: Aby ta technika działała, pamiętaj, że nieaktywne zakładki wewnątrz głównego symbolu (paska nawigacyjnego) również muszą być symbolami. Upewnij się również, że wszystkie symbole (zarówno nieaktywne, jak i aktywne) mają dokładnie takie same wymiary (szerokość, wysokość). W przeciwnym razie nie pojawią się jako dostępne opcje w menu rozwijanym „Zastąpienia”.
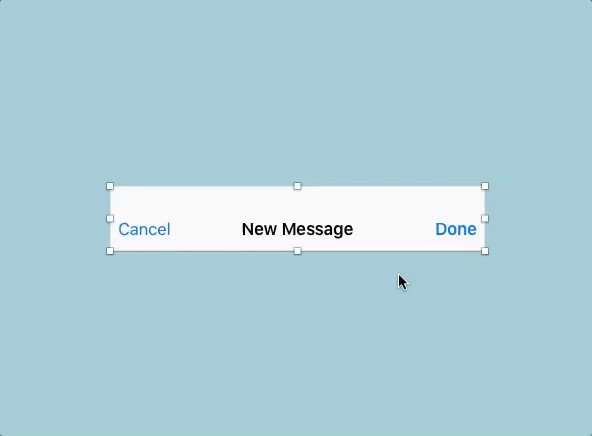
Spójrzmy na inny przypadek użycia. Jeśli w projekcie masz wiele przycisków, ale z różnymi etykietami tekstowymi, opcja Nadpisania umożliwi zmianę wartości tekstu (nie rodziny czcionek ani rozmiaru czcionki — musisz zmodyfikować te wewnątrz samego symbolu podczas edycji symbol master), bez konieczności tworzenia za każdym razem nowego symbolu. Jest to tak proste, jak wybranie instancji i zmiana treści tekstowej w Inspektorze.
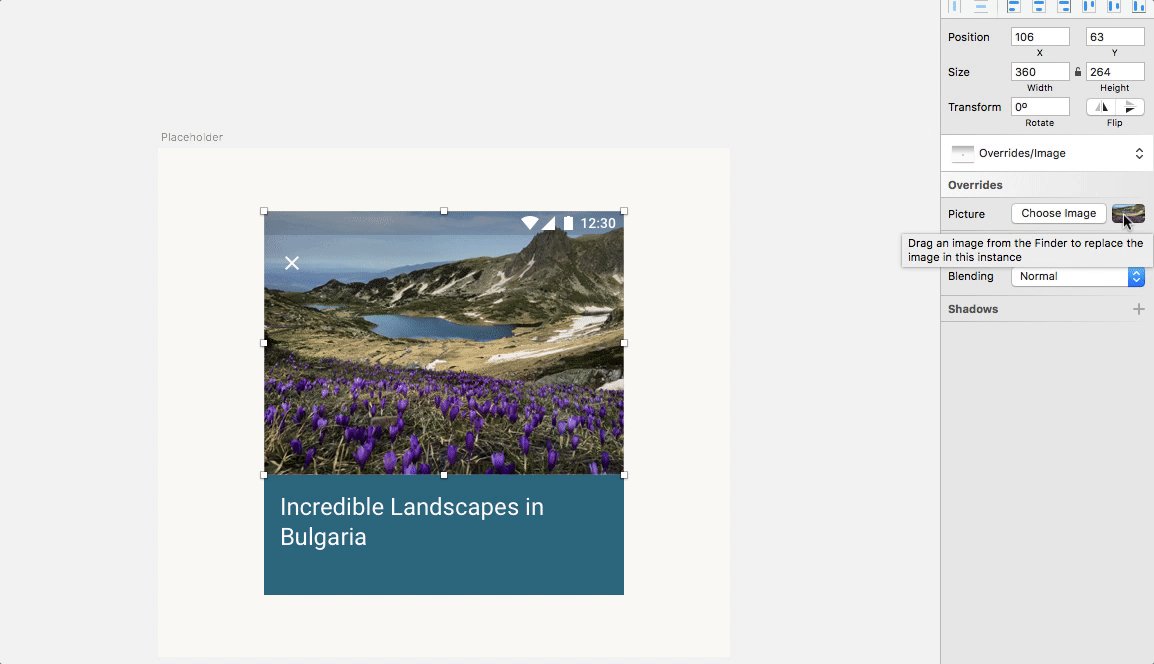
Nadpisania dotyczą nie tylko tekstu; można ich również używać do obrazów bitmapowych, a nawet innych symboli, jak wspomniano wcześniej. W ten sposób możesz mieć kilka wystąpień symbolu, z innym obrazem w każdym z nich — i to wszystko bez konieczności modyfikowania wzorca symbolu.

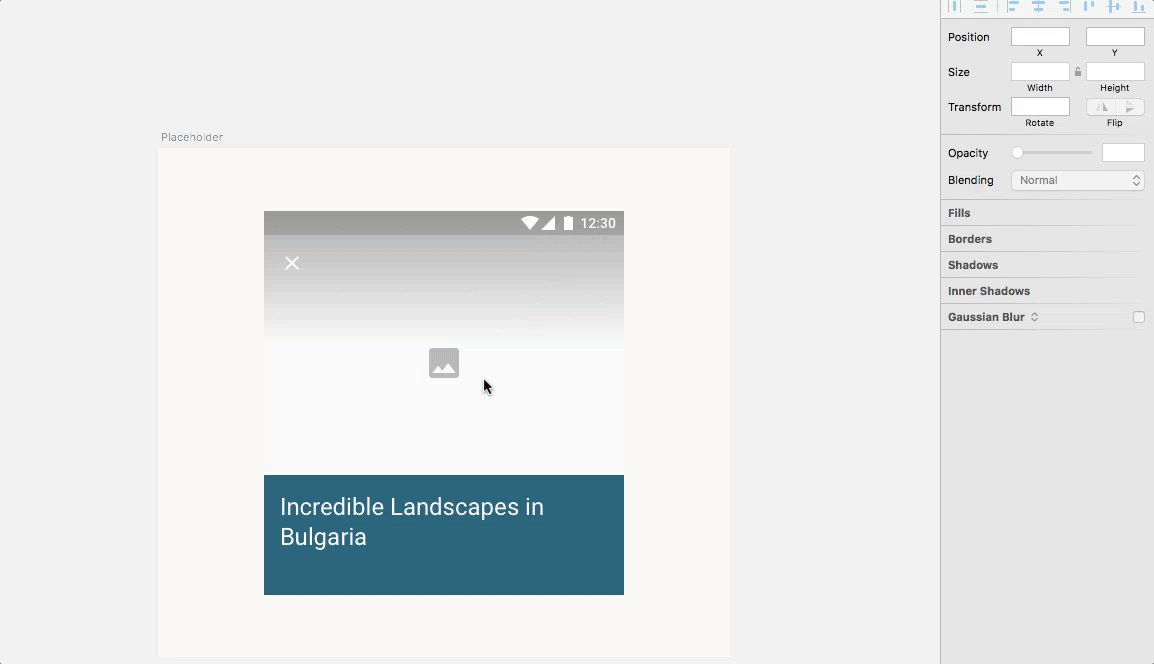
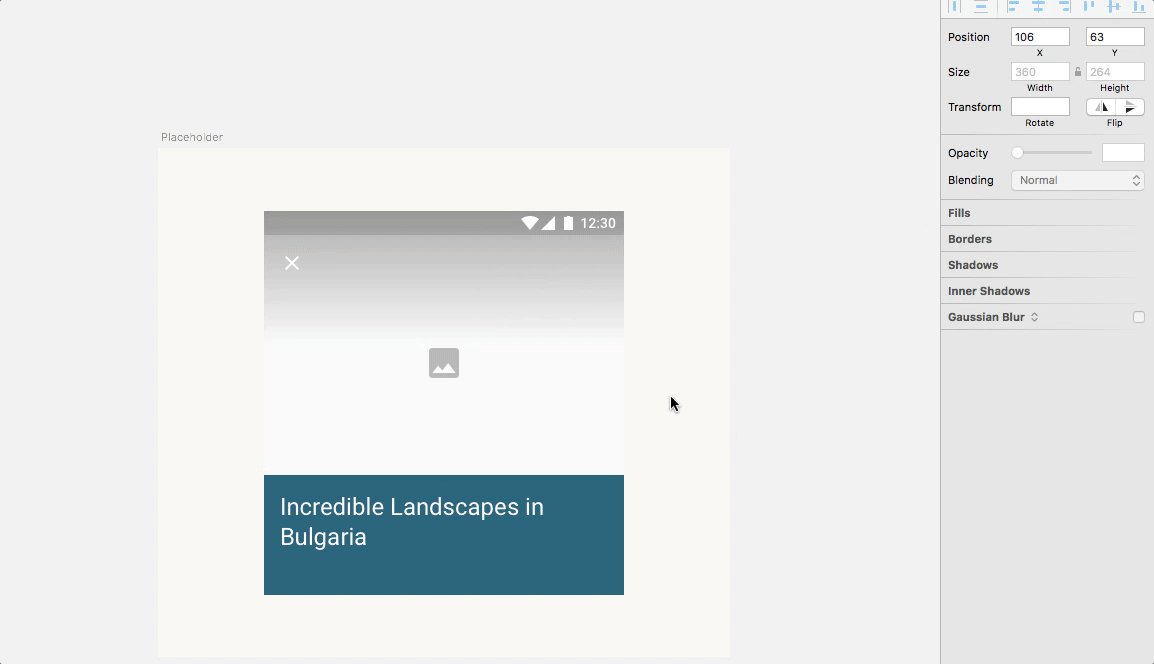
Zdarzają się przypadki, kiedy nie chcę mieć żadnego konkretnego obrazu jako części wzorca symbolu. Zazwyczaj więc tworzę pusty plik PNG bez widocznej zawartości , tworzę kształt i używam tego obrazu jako wypełnienia deseniem (możesz znaleźć tę opcję w „Opcjach wypełnienia” podczas wybierania kształtu). Następnie, podczas zastępowania symbolu, po prostu zastępuję ten przezroczysty obraz tym, który chcę w każdym przypadku!
Aby jak najlepiej wykorzystać tę praktykę, używam również systemu warstw z ikoną lub elementem, który działa jako symbol zastępczy pod obrazem i będzie widoczny tylko wtedy, gdy zachowam oryginalną przezroczystą bitmapę. Jedną z korzyści płynących z tego jest to, że mogę symulować ten pusty stan, który pojawi się podczas ładowania obrazów w gotowym produkcie, co i tak uważam za konieczne do zaprojektowania.
Wskazówka 1: Nazwy i kolejność warstw
Jednym z powodów, dla których organizowanie jest dobrym pomysłem, jest to, że sposób nazywania i porządkowania warstw wpływa na sposób ich wyświetlania w panelu „Zastąpienia”. Etykiety po lewej stronie pól wejściowych w Inspektorze będą respektować nazwę i kolejność wcześniej zdefiniowaną w samym symbolu, więc lepiej zwróć uwagę na tę kolejność, jeśli chcesz mieć bardziej wydajny przepływ pracy.
Wskazówka 2: Uważaj na rozmiar
Zagnieżdżony symbol można zastąpić innym symbolem tylko wtedy, gdy nowy symbol ma dokładnie taką samą szerokość i wysokość jak bieżący element.
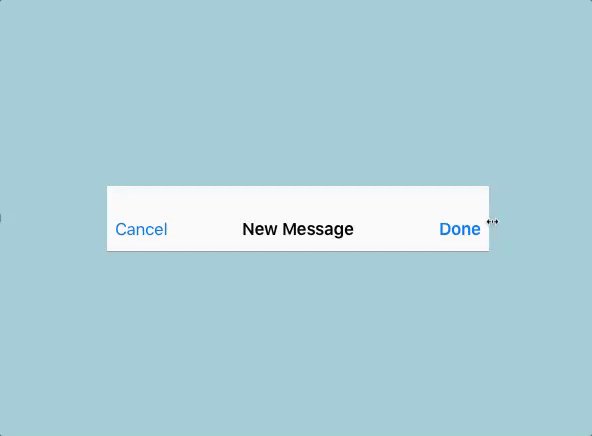
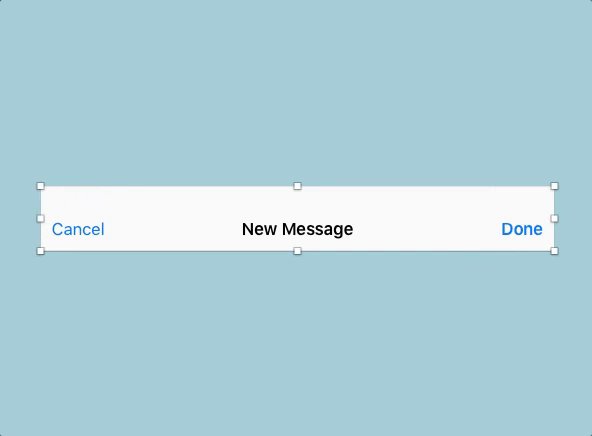
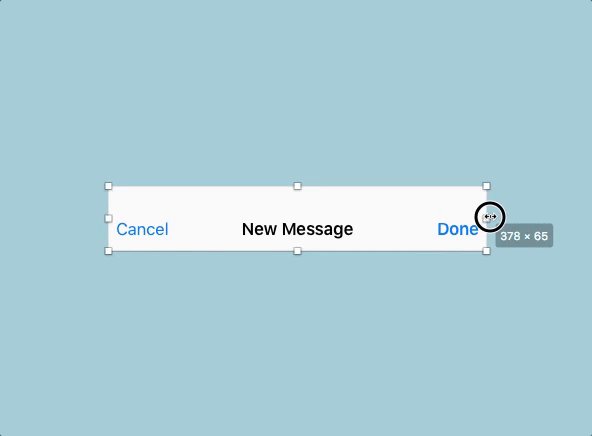
Wskazówka 3: Przesuwanie elementów w zależności od długości tekstu
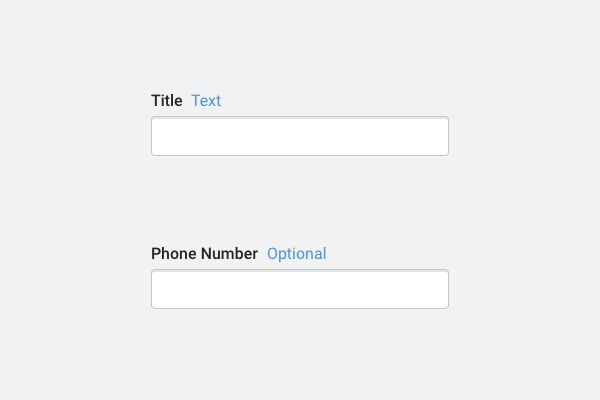
Zmieniając wartość tekstu w opcjach Zastąp, możesz przesuwać element w razie potrzeby, gdy element po lewej stronie jest dłuższy (patrz poniższa ilustracja).

Aby to zadziałało, wtórny tekst lub kształt musi koniecznie znajdować się po prawej stronie tekstu . Ponadto oba elementy powinny znajdować się w odległości nie większej niż 20 pikseli między nimi (patrz „Dalsze czytanie” poniżej).
Wskazówka 4: unikanie nadpisań
Symbol może wyglądać nieco niechlujnie ze względu na opcje w sekcji Zastąpienia. Jeśli nie chcesz, aby element wewnątrz niej można było nadpisać, po prostu zablokuj lub ukryj tę warstwę , a nie pojawi się ona na liście.
Wskazówka 5: Ukrywanie zagnieżdżonych symboli
Po prostu wybierz „Brak” w sekcji Zastąpienia, aby ukryć zagnieżdżony symbol. Oczywiście będzie to niewidoczne tylko w tym konkretnym przypadku.
Wskazówka 6: Ukrywanie tekstu
Jest jeden sposób, aby szybko spowodować zniknięcie elementu tekstowego w instancji, używając przesłonięć. Aby to zrobić, po prostu ustaw wartość tekstową na pustą spację, naciskając spację i klawisz Return w opcjach Zastąpienia.
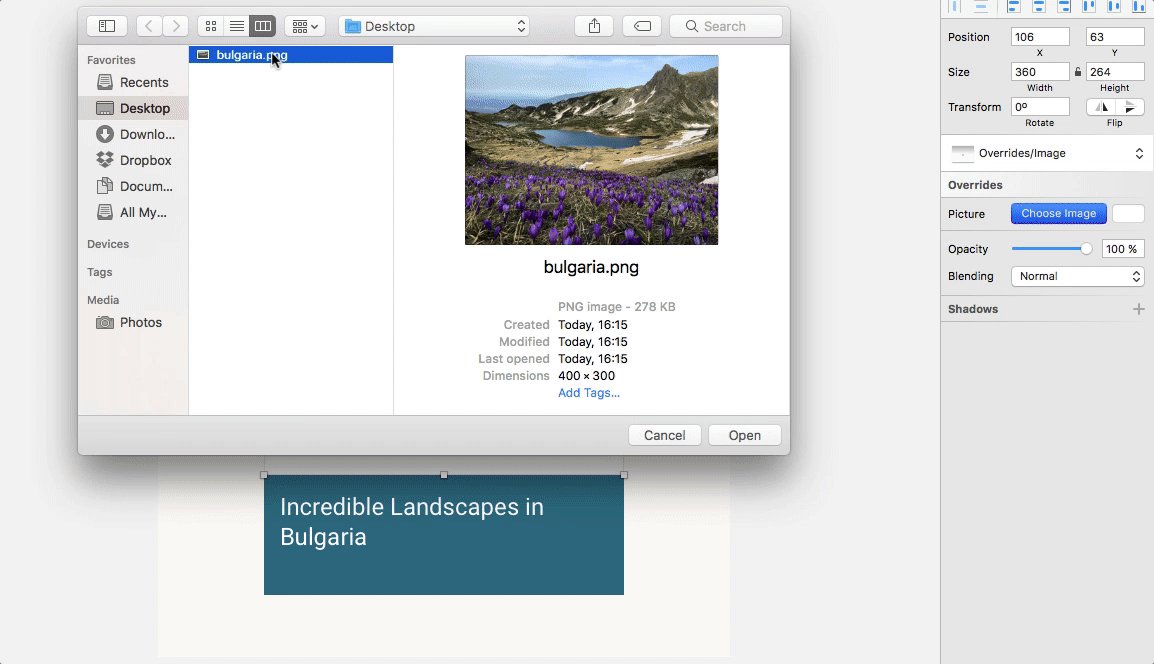
Wskazówka 7: Odzyskiwanie oryginalnego obrazu
Jeśli w symbolu znajdują się obrazy bitmapowe, inne osoby mogą je zmienić za pomocą opcji w sekcji Zastąpienia. Możliwe jest również odzyskanie oryginalnego obrazu (tego, który stanowi część edytowalnego symbolu), wybierając „Usuń nadpisanie obrazu” — wystarczy kliknąć prawym przyciskiem myszy pole obrazu obok „Wybierz obraz” w Inspektorze.
Dalsza lektura (i wideo)
- „Hakowanie przycisku w szkicu”, Aleksandr Pasevi
Przedstawia prosty hack, aby utrzymać ikonę po lewej stronie tekstu (zamiast po prawej, co jest normalnym zachowaniem), w zaledwie kilku prostych krokach. - „Adaptacyjne elementy tekstu”, Yaron Tamuz
Wyjaśnia, jak używać ukrytych elementów jako separatorów tekstu, aby uniknąć ich nakładania się podczas zmiany wartości. - „Szkic: Odcień ikon za pomocą zagnieżdżonych symboli”, Francesco Bertocci
Prosta technika zmiany kolorów ikony wewnątrz symbolu za pomocą masek. - „To bez wątpienia najfajniejsza technika szkicowania, jaką zobaczysz przez cały dzień”, Jon Moore
Wyjaśnia, jak zaoszczędzić czas za pomocą zagnieżdżonych symboli, dostosowując je do swoich potrzeb. Artykuł zawiera również ciekawe techniki innych projektantów. - „Tworzenie systemu przycisków z zagnieżdżonymi symbolami w aplikacji Sketch” (wideo), Pablo Stanley
Prowadzi Cię przez kroki, które musisz wykonać, aby stworzyć system przycisków, wykorzystując wiele rzeczy, których nauczyliśmy się do tej pory.
Wtyczki, które dobrze współpracują z symbolami
Jedną dobrą rzeczą w Sketchu jest to, że gdy brakuje mu jakiejś funkcji, zwykle jest wtyczka, która to zrekompensuje. Niektóre z nich działają szczególnie dobrze z symbolami, czyniąc je jeszcze potężniejszymi! Niektóre z tych wtyczek zostały wymienione, ale jeśli przegapiłeś którąś z nich, oto lista z kilkoma dodatkami.

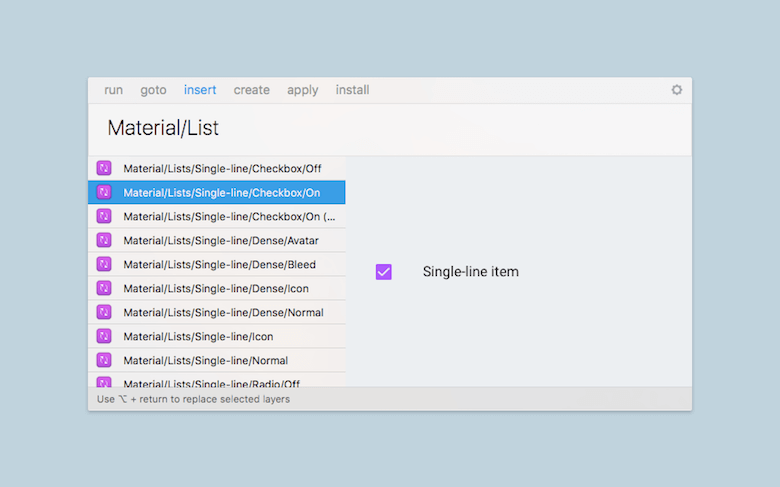
Biegacz szkicu
Wśród wielu innych funkcji wtyczka Sketch Runner pomoże Ci łatwo wstawiać symbole do dokumentu za pomocą kombinacji klawiszy. Opcja „idź do” jest bardzo przydatna przy przeskakiwaniu od razu do konkretnego symbolu — bardzo przydatna, jeśli w twoim projekcie jest ich dużo i jeśli trudno jest znaleźć symbole innymi sposobami.
Biblioteka Rzemiosła InVision
Jeśli pracujesz z zespołem, InVision Craft Library ułatwi tworzenie udostępnionej biblioteki z zasobami, z których każdy może korzystać, umożliwiając synchronizację zmian, gdy trzeba zaktualizować symbol, dzięki czemu zawsze będziesz mieć pewność, że używasz najnowsza wersja symboli.
Automatyzacja
Automatyzacja jest bardzo wydajna i prawdopodobnie sprawi, że Twoja praca będzie bardziej wydajna. Opcje zarządzania symbolami obejmują opcje usuwania nieużywanych symboli, zaznaczania wszystkich wystąpień symbolu i wiele więcej.
Zmiana nazwy instancji symbolu
Zmiana nazw instancji symboli zmienia nazwy wszystkich instancji, aby odpowiadały nazwom ich symboli głównych.
Organizator symboli
Za pomocą Organizatora symboli możesz uporządkować stronę symboli alfabetycznie (w tym listę warstw) oraz w oddzielne grupy określone przez nazwy symboli.
Układ automatyczny
Auto Layout bezproblemowo integruje się ze Sketch i umożliwia definiowanie i przeglądanie różnych rozmiarów iPhone'a i iPada, w tym pionowego i poziomego. Obsługuje również bardziej zaawansowane funkcje, takie jak stosy (specjalny typ grupy, który definiuje układ warstw podrzędnych) oraz ustawienia wstępne dla systemu Android i iOS. Spójrz na ich stronę „Przykłady”, aby uzyskać więcej informacji.
Uwaga: to tylko niektóre wtyczki, które moim zdaniem mogą być dla Ciebie najbardziej przydatne, ale jest wiele innych. Aby dowiedzieć się więcej, po prostu regularnie odwiedzaj oficjalną stronę wtyczki Sketch lub witrynę Sketch App Sources.
Końcowe przemyślenia
Symbole szkicu nieustannie ewoluują, więc możemy spodziewać się dalszych ulepszeń, które sprawią, że będą jeszcze bardziej wartościowe i trafne. Gdybym jednak miał wymienić tylko jedną rzecz, którą chciałbym, aby posiadały, to byłaby możliwość posiadania wspólnych bibliotek symboli, coś takiego jak Figma robi. Może to być niezwykle przydatne, zwłaszcza w przypadku pracy zespołowej, gdy kilku projektantów pracujących nad tym samym projektem musi wybrać elementy z podstawowego, zawsze aktualnego dokumentu przechowywanego w chmurze.
( Uwaga: jeśli chodzi o tę funkcję, zdaję sobie sprawę, że zespół Sketch nad nią pracuje, więc miejmy nadzieję, że wkrótce ją zobaczymy. Bardziej otwarty format w wersji 43 prawdopodobnie kładzie podwaliny pod tę funkcję. W każdym razie ja' nie mogę się doczekać, ponieważ może to zmienić grę w wielu przepływach pracy projektantów.)
Prawdę mówiąc, obecnie istnieje kilka wtyczek, które pomagają osiągnąć mniej więcej to samo zachowanie, o którym mowa powyżej, ale zawsze uważam je za bardziej niezawodne, gdy są one częścią podstawowej funkcjonalności Sketch — co zapewnia, że funkcja będzie nadal działać, gdy oprogramowanie zostanie zaktualizowane do następnej wersji.
Zdaję sobie sprawę, że technik i trików jest znacznie więcej. Sposób, w jaki się pracuje, bywa czasem osobisty i nie ma jednego właściwego sposobu, żeby coś zrobić. Tutaj podzieliłem się technikami, które moim zdaniem są niezawodne, interesujące i nie wymagają dużego hakowania. Dlatego niektóre techniki zostały pominięte w tym artykule.
Mam nadzieję, że była to przydatna lektura! Gdyby tak było, symbole prawdopodobnie staną się podstawą Twoich projektów i będziesz ich używać dość często. Zapraszam do dzielenia się swoimi przemyśleniami i innymi wskazówkami i sztuczkami w komentarzach poniżej. Zawsze możesz też skontaktować się ze mną na Twitterze, jeśli potrzebujesz pomocy!
