Przełączanie z WordPressa na Hugo
Opublikowany: 2022-03-10Kiedy wydano WordPress 5, byłem podekscytowany możliwością wykorzystania edytora Gutenberga do tworzenia niestandardowych bloków, ponieważ posty na moim osobistym blogu miały kilka funkcji, które mogłem przekształcić w blok, ułatwiając konfigurowanie moich treści. To była zdecydowanie fajna rzecz, ale nadal była dość nadęta.
Mniej więcej w tym samym czasie zacząłem czytać coraz więcej o statycznych generatorach witryn i JAMstack (przekonał mnie ten artykuł Chrisa Ferdinandi). W przypadku osobistych projektów pobocznych możesz w pewnym sensie odrzucić wiele różnych problemów, ale jako profesjonalista musisz zapewnić najlepszą możliwą jakość. Wydajność, bezpieczeństwo i dostępność stają się pierwszymi sprawami, o których warto pomyśleć. Zdecydowanie możesz zoptymalizować WordPress, aby był dość szybki, ale szybszy niż statyczna witryna w CDN, która nie musi za każdym razem odpytywać bazy danych ani generować strony? Nie tak łatwo.
Pomyślałem, że mógłbym to wykorzystać w swoim osobistym projekcie, aby się nauczyć, a następnie móc wykorzystać to w profesjonalnych projektach, a może niektórzy z was też chcieliby wiedzieć, jak to zrobić. W tym artykule omówię, w jaki sposób przeszedłem z WordPressa do konkretnego statycznego generatora witryn o nazwie Hugo.
Hugo jest zbudowany w Go, który jest dość szybkim i łatwym w użyciu językiem, gdy przyzwyczaisz się do składni, co wyjaśnię. Wszystko kompiluje się lokalnie, dzięki czemu możesz wyświetlić podgląd swojej witryny bezpośrednio na komputerze. Projekt zostanie następnie zapisany w prywatnym repozytorium. Dodatkowo przeprowadzę Cię przez proces hostowania go w Netlify i zapisywania obrazów na Git LFS (Large File Storage). Na koniec przyjrzymy się, jak możemy skonfigurować system zarządzania treścią, aby dodawać posty i obrazy (podobny do backendu WordPress) za pomocą Netlify CMS.
Pamiętaj, że wszystko to jest całkowicie bezpłatne, co jest całkiem niesamowite, jeśli mnie o to poprosisz (chociaż będziesz musiał dodatkowo zapłacić, jeśli wykorzystasz całą pamięć LFS lub jeśli ruch w witrynie jest intensywny). Piszę to również z punktu widzenia użytkownika Bitbucket, działającego na Macu. Niektóre kroki mogą się nieco różnić, ale powinieneś być w stanie kontynuować, niezależnie od używanej konfiguracji.
Musisz być trochę zaznajomiony z HTML, CSS, JS, Git i terminalem poleceń. Przydatne może być również posiadanie kilku pojęć dotyczących języków szablonów, takich jak Liquid, ale na początek przejrzymy szablony Hugo. Podam jednak jak najwięcej szczegółów!
Wiem, że brzmi to jak dużo i zanim zacząłem się tym zajmować, to też było dla mnie. Postaram się, aby to przejście było dla Ciebie jak najbardziej płynne, rozkładając kroki. Nie jest trudno znaleźć wszystkie zasoby, ale z mojej strony było trochę zgadywania, przechodząc od jednej dokumentacji do drugiej.
- Eksportowanie treści z WordPress
- Przygotowanie projektu bloga
- Konfigurowanie nowego repozytorium
- Aktywacja Git LFS (opcjonalnie)
- Tworzenie strony na Netlify
- Przygotowanie do Netlify Large Media (opcjonalnie)
- Konfigurowanie Hugo na komputerze
- Tworzenie własnego motywu
- Uwagi dotyczące składni Hugo
- Treść i dane
- Wdrażanie w Netlify
- Konfigurowanie domeny niestandardowej
- Edycja treści w Netlify CMS
Uwaga : Jeśli masz problemy z niektórymi z nich, daj mi znać w komentarzach, a postaram się pomóc, ale pamiętaj, że jest to przeznaczone do zastosowania na prostym, statycznym blogu, który nie ma kilkunastu widżetów lub komentarze (możesz to ustawić później), a nie witrynę firmy lub osobiste portfolio. Bez wątpienia mógłbyś, ale dla uproszczenia pozostanę przy prostym, statycznym blogu.
Warunki wstępne
Zanim cokolwiek zrobimy, stwórzmy folder projektu, w którym będzie się znajdowało wszystko, od naszych narzędzi po nasze lokalne repozytorium. Nazwę go „WP2Hugo” (możesz nazywać go jak chcesz).
W tym samouczku wykorzystamy kilka narzędzi wiersza poleceń, takich jak npm i Git. Jeśli jeszcze ich nie masz, zainstaluj je na swoim komputerze:
- Zainstaluj Gita
- Zainstaluj Node.js i npm (Node.js zawiera npm)
- Zainstaluj Homebrew (zalecane dla użytkowników macOS/Linux)
Po zainstalowaniu tych elementów zacznijmy!
1. Eksportowanie treści z WordPress
Po pierwsze, musimy wyeksportować Twoje treści z WordPressa: posty, strony i przesłane pliki. Dostępnych jest kilka narzędzi, o których wspomina Hugo, ale osobiście tylko jedno z nich zadziałało: blog2md. Ten działa, uruchamiając plik JavaScript z Node.js w terminalu poleceń. Pobiera pliki XML wyeksportowane przez WordPress i generuje pliki Markdown o odpowiedniej strukturze, konwertując kod HTML do Markdown i dodając coś, co nazywa się Front Matter, co jest sposobem formatowania metadanych na początku każdego pliku.
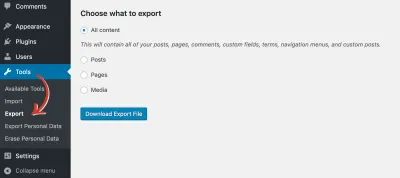
Przejdź do administratora WordPress i otwórz menu Narzędzia, podmenu Eksportuj. Stamtąd możesz wyeksportować to, co chcesz. Wyeksportowany plik będę nazywał TWÓJ-WP-EXPORT.xml .

Możesz wybrać dokładnie, jakie dane chcesz wyeksportować ze swojego bloga WordPress.
W naszym folderze WP2Hugo polecam utworzenie nowego folderu o nazwie blog2md , w którym umieścisz pliki z narzędzia blog2md, a także eksport XML z WordPressa ( TWÓJ-WP-EXPORT.xml ). Ponadto utwórz tam nowy folder o nazwie out którego trafią Twoje posty Markdown. Następnie otwórz terminal poleceń i przejdź za pomocą polecenia cd do nowo utworzonego folderu „blog2md” (lub wpisz cd ze spacją i przeciągnij folder do terminala).
Możesz teraz uruchomić następujące polecenia, aby uzyskać swoje posty:
npm install node index.js w YOUR-WP-EXPORT.xml out Zajrzyj do katalogu /WP2Hugo/blog2md/out aby sprawdzić, czy są tam wszystkie Twoje posty (i potencjalne strony). Jeśli tak, możesz zauważyć, że w dokumentacji jest coś związanego z komentarzami: miałem bloga bez komentarzy, więc nie potrzebowałem ich przepisywania, ale Hugo oferuje kilka opcji komentarzy. Jeśli masz jakieś uwagi dotyczące WordPressa, możesz je wyeksportować w celu późniejszej ponownej implementacji w wyspecjalizowanej usłudze, takiej jak Disqus.
Jeśli jesteś wystarczająco zaznajomiony z JS, możesz dostosować plik index.js , aby zmienić sposób wyświetlania plików postów, edytując funkcję wordpressImport . Możesz przechwycić wyróżniony obraz, usunąć permalink, zmienić format daty lub ustawić typ (jeśli masz posty i strony). Będziesz musiał dostosować go do swoich potrzeb, ale pamiętaj, że pętla ( posts.forEach(function(post){ ... }) ) przechodzi przez wszystkie posty z eksportu, więc możesz sprawdzić zawartość XML każdy post w tej pętli i dostosuj swoją Front Matter.
Dodatkowo, jeśli potrzebujesz zaktualizować adresy URL zawarte w Twoich postach (w moim przypadku chciałem, aby linki do obrazów były względne zamiast bezwzględne) lub formatowanie daty, to jest dobry moment, aby to zrobić, ale nie trać czasu na sen . Wiele edytorów tekstu oferuje edycję zbiorczą, dzięki czemu można podłączyć wyrażenie regularne i wprowadzić żądane zmiany w plikach. Możesz także uruchomić skrypt blog2md tyle razy, ile potrzeba, ponieważ nadpisze on wszystkie wcześniej istniejące pliki w folderze wyjściowym.
Gdy masz już wyeksportowane pliki Markdown, zawartość jest gotowa. Następnym krokiem jest przygotowanie motywu WordPress do pracy w Hugo.
2. Przygotowanie projektu bloga
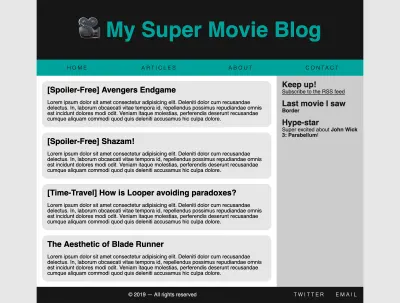
Mój blog miał typowy układ z nagłówkiem, paskiem nawigacyjnym, treścią i paskiem bocznym oraz stopką — dość prosty w konfiguracji. Zamiast kopiować fragmenty mojego motywu WordPress, przebudowałem go od podstaw, aby upewnić się, że nie ma zbędnych stylów ani bezużytecznych znaczników. To dobry moment na zaimplementowanie nowych technik CSS ( pssst… Grid jest całkiem niesamowity! ) i ustalenie bardziej spójnej strategii nazewnictwa (coś w rodzaju wytycznych CSS Wizardry). Możesz robić, co chcesz, ale pamiętaj, że staramy się zoptymalizować naszego bloga, więc dobrze jest przejrzeć to, co masz i zdecydować, czy nadal warto to zachować.
Zacznij od podzielenia swojego bloga na części, aby wyraźnie zobaczyć, co i gdzie jest. Pomoże Ci to uporządkować znaczniki i style. Nawiasem mówiąc, Hugo ma wbudowaną możliwość kompilacji Sass do CSS, więc możesz dzielić te style na mniejsze pliki, ile tylko chcesz!

Kiedy mówię proste, mam na myśli naprawdę proste.
Alternatywnie możesz na razie całkowicie ominąć ten krok i stylizować swojego bloga podczas konfigurowania witryny Hugo. Miałem podstawowe znaczniki i wolałem iteracyjne podejście do stylów. To także dobry sposób na sprawdzenie, co działa, a co nie.
3. Konfigurowanie nowego repozytorium
Teraz, gdy to już nie wchodzi w grę, musimy założyć repozytorium. Zakładam, że będziesz chciał stworzyć dla tego nowe repozytorium, co będzie świetną okazją do korzystania z Git LFS (Large File System). Powodem, dla którego radzę to teraz zrobić, jest to, że implementacja Git LFS, gdy masz już setki obrazów, nie jest tak płynna. Zrobiłem to, ale to był ból głowy, którego prawdopodobnie będziesz chciał uniknąć. Zapewni to również inne korzyści w przyszłości dzięki Netlify.
Podczas gdy będę robił to wszystko za pośrednictwem Bitbucket i ich zastrzeżonego GUI Git, Sourcetree, absolutnie możesz to zrobić za pomocą GitHub i GitLab oraz ich własnych narzędzi pulpitu. Możesz to również zrobić bezpośrednio w terminalu poleceń, ale lubię maksymalnie zautomatyzować i uprościć proces, zmniejszając ryzyko popełnienia głupich błędów.
Po utworzeniu nowego repozytorium na wybranej platformie Git utwórz pusty folder w lokalnym folderze projektu (WP2Hugo), np. hugorepo , a następnie otwórz terminal poleceń lub narzędzie GIT GUI i zainicjuj lokalne repozytorium Git; następnie połącz go ze zdalnym repozytorium (zwykle można znaleźć dokładne polecenie do użycia w nowo utworzonym zdalnym repozytorium).
Zalecam utworzenie gałęzi dev (lub stage ), aby główna gałąź była ściśle używana do wdrożeń produkcyjnych. Ograniczy to również tworzenie nowych kompilacji tylko wtedy, gdy skończysz z potencjalną serią zmian. Tworzenie oddziału może odbywać się lokalnie lub na zdalnej stronie Twojego repozytorium.

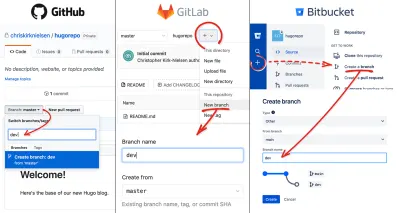
GitHub ułatwia tworzenie gałęzi, klikając przełącznik gałęzi i wpisując nową nazwę. W GitLab musisz otworzyć menu „Plus”, aby uzyskać dostęp do opcji. Bitbucket wymaga otwarcia menu „Plus” po lewej stronie, aby otworzyć menu wysuwane i kliknięcia „Utwórz oddział” w sekcji „Zabierz się do pracy”.
4. Aktywacja Git LFS (opcjonalnie)
Git Large File System to funkcja Git, która pozwala na wydajniejsze zapisywanie dużych plików, takich jak dokumenty Photoshop, archiwa ZIP i, w naszym przypadku, obrazy. Ponieważ obrazy mogą wymagać wersjonowania, ale nie są dokładnie kodem, sensowne jest ich przechowywanie inaczej niż zwykłe pliki tekstowe. Sposób działania polega na przechowywaniu obrazu na zdalnym serwerze, a plik w repozytorium będzie plikiem tekstowym zawierającym wskaźnik do tego zdalnego zasobu.
Niestety, nie jest to opcja, którą po prostu klikasz, aby włączyć. Musisz skonfigurować swoje repozytorium, aby aktywować LFS, a to wymaga trochę pracy lokalnie. Po zainstalowaniu Git musisz zainstalować rozszerzenie Git-LFS:
git lfs installJeśli, tak jak ja, to polecenie nie zadziałało, wypróbuj alternatywę Homebrew (dla macOS lub Linux):
brew install git-lfs Gdy to zrobisz, będziesz musiał określić, które pliki śledzić w swoim repozytorium. Wszystkie obrazy, które przesłałem, będą przechowywane w folderze /upload WordPressa w folderze o identycznej nazwie w mojej konfiguracji Hugo, z wyjątkiem tego, że folder ten będzie znajdować się w folderze /static (który po skompilowaniu zostanie przeniesiony do katalogu głównego). Zdecyduj o strukturze folderów i śledź swoje pliki w środku:
git lfs track "static/uploads/*" Spowoduje to śledzenie dowolnego pliku w folderze /static/uploads . Możesz również użyć:
git lfs track "*.jpg"Spowoduje to śledzenie wszystkich plików JPG w twoim repozytorium. Możesz na przykład mieszać i dopasowywać, aby śledzić tylko pliki JPG w określonym folderze.
Mając to na miejscu, możesz zatwierdzić swoje pliki konfiguracyjne LFS do swojego repozytorium i przesłać je do zdalnego repozytorium. Następnym razem, gdy lokalnie zatwierdzisz plik, który pasuje do konfiguracji śledzenia LFS, zostanie on „przekonwertowany” na zasób LFS. Jeśli pracujesz nad gałęzią programistyczną, połącz to zatwierdzenie z gałęzią główną.
Przyjrzyjmy się teraz Netlify.
5. Tworzenie strony na Netlify
W tym momencie twoje repozytorium jest skonfigurowane, więc możesz śmiało założyć konto na Netlify. Możesz nawet zalogować się na swoje konto GitHub, GitLab lub Bitbucket, jeśli chcesz. W panelu kliknij przycisk „Nowa witryna z Git” w prawym górnym rogu i utwórz nową witrynę Netlify.
Uwaga : na razie możesz pozostawić wszystkie opcje bez wartości domyślnych.

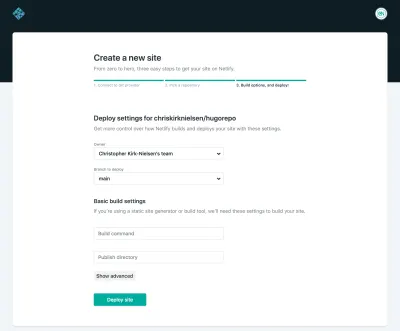
Wybierz swojego dostawcę Git: otworzy się wyskakujące okienko umożliwiające uwierzytelnienie. Gdy to zrobisz, okno się zamknie i zobaczysz listę repozytoriów tego dostawcy Git, do którego masz dostęp. Wybierz swoje świeżo utworzone repozytorium i kontynuuj. Zostaniesz zapytany o kilka rzeczy, z których większość możesz po prostu pozostawić domyślnie, ponieważ wszystkie opcje można później edytować.
Na razie w Ustawieniach witryny kliknij „Zmień nazwę witryny” i nazwij swoją witrynę, jak chcesz – ja będę chris-smashing-hugo-blog . Teraz będziemy mogli uzyskać dostęp do witryny za pośrednictwem chris-smashing-hugo-blog.netlify.com : piękna strona 404!
6. Przygotowanie do Netlify Large Media (opcjonalnie)
Jeśli skonfigurowałeś Git LFS i planujesz używać Netlify, będziesz chciał wykonać następujące kroki. Jest to nieco bardziej zawiłe, ale na pewno warto: umożliwi ustawienie ciągów zapytań w adresach URL obrazów, które zostaną automatycznie przekształcone.
Załóżmy, że masz link do portrait.jpg , który jest obrazem o wymiarach 900×1600 pikseli. Dzięki Netlify Large Media możesz wywołać plik portrait.jpg?nf_resize=fit&w=420 , który będzie go proporcjonalnie skalować. Jeśli zdefiniujesz zarówno w , jak i h , i ustawisz nf_resize=smartcrop , rozmiar zostanie zmieniony przez przycięcie, aby skupić się na interesującym miejscu obrazu (zgodnie z wymyślnym algorytmem, znanym również jako magia mózgu robota! ). Uważam, że jest to świetny sposób na posiadanie miniatur, takich jak te, które generuje WordPress, bez potrzeby używania kilku plików do obrazu w moim repozytorium.
Jeśli to brzmi dla Ciebie atrakcyjnie, skonfigurujmy to!
Pierwszym krokiem jest zainstalowanie interfejsu wiersza poleceń (CLI) Netlify przez npm:
npm install netlify-cli -g Jeśli zadziałało, uruchomienie polecenia netlify powinno spowodować wyświetlenie informacji o narzędziu.
Musisz wtedy upewnić się, że znajdujesz się w lokalnym folderze repozytorium (który wcześniej nazwałem „hugorepo”) i wykonać:
netlify loginAutoryzuj token. Następnie będziemy musieli zainstalować wtyczkę Netlify Large Media. Biegać:
netlify plugins:install netlify-lm-plugin netlify lm:install Na końcu otrzymanej wiadomości powinna znajdować się linia poleceń, którą należy skopiować (która powinna wyglądać jak /Users/YOURNAME/.netlify/helper/path.bash.inc na Macu) — uruchom ją. Pamiętaj, że pęk kluczy może poprosić Cię o hasło administratora komputera w systemie macOS.
Następnym krokiem jest połączenie Netlify:
netlify link Tutaj możesz podać nazwę swojej witryny (podałem nazwę chris-smashing-hugo-blog którą podałem wcześniej). Mając to na miejscu, wystarczy skonfigurować funkcję Large Media, wykonując następujące czynności:
netlify lm:setup Zatwierdź te nowe zmiany w lokalnym repozytorium i wypchnij je do zdalnej gałęzi programistycznej. Miałem kilka błędów z Sourcetree i Keychainem, tak jak git "credential-netlify" is not a git command . Jeśli tak jest w Twoim przypadku, spróbuj ręcznie wypchnąć za pomocą tych poleceń:
git add -A git commit -m "Set up Netlify Large media" git pushJeśli to nie zadziałało, być może będziesz musiał zainstalować Netlify Credential Helper. Oto jak to zrobić z Homebrew:
brew tap netlify/git-credential-netlify brew install git-credential-netlifySpróbuj przepchnąć swoje zatwierdzenie teraz (za pomocą GUI lub terminala poleceń): powinno działać!
Uwaga : Jeśli zmienisz hasło Netlify, uruchom netlify logout się i netlify login ponownie.
Możesz zapytać: „To wszystko, a my nadal nawet nie zainicjowaliśmy naszej kompilacji Hugo?” Tak, wiem, zajęło to trochę czasu, ale wszystkie przygotowania do przejścia zostały zakończone. Możemy teraz założyć nasz blog Hugo!
7. Konfigurowanie Hugo na komputerze
Najpierw musisz zainstalować Hugo na swoim komputerze z dowolną z dostarczonych opcji. Będę używał Homebrew, ale użytkownicy Windows mogą używać Scoop lub Chocolatey lub bezpośrednio pobrać pakiet.
brew install hugoBędziesz wtedy musiał utworzyć nową witrynę Hugo, ale nie spodoba się jej umieszczanie w niepustym folderze. Pierwsza opcja: możesz utworzyć go w nowym folderze i przenieść jego zawartość do lokalnego folderu repozytorium:
hugo new site your_temporary_folderDruga opcja: możesz zmusić go do zainstalowania w lokalnym repozytorium za pomocą flagi, po prostu upewnij się, że uruchamiasz go w odpowiednim folderze:
hugo new site . --forceMasz teraz witrynę Hugo, którą możesz uruchomić za pomocą tego polecenia:
hugo server Otrzymasz lokalny podgląd na localhost . Niestety nie masz treści ani własnego tematu. Nie martw się, wkrótce to zrobimy!
Przyjrzyjmy się najpierw plikowi konfiguracyjnemu (w moim przypadku config.toml ): ustawmy nazwę bloga i podstawowy adres URL (musi być zgodny z adresem URL na pulpicie nawigacyjnym Netlify):
title = "Chris' Smashing Hugo Blog" baseURL = "https://chris-smashing-hugo-blog.netlify.com"Ten link zostanie nadpisany, gdy będziesz programować lokalnie, więc nie powinieneś napotkać błędów 404.
Dajmy Hugo nasze wyeksportowane artykuły w formacie Markdown. Powinny znajdować się w /WP2Hugo/blog2md/out od pierwszego kroku. W folderze Hugo (znanym również jako lokalny katalog repozytorium) przejdź do folderu content i utwórz podfolder o nazwie posts . Umieść tam swoje pliki Markdown, a następnie skonfigurujmy motyw.
8. Tworzenie własnego motywu
Na tym etapie polecam pobranie szablonu Saito, który jest motywem ze wszystkimi częściami, których potrzebujesz, aby zacząć (i bez stylów) — bardzo przydatny punkt wyjścia. Możesz oczywiście spojrzeć na tę kolekcję gotowych motywów dla Hugo, jeśli chcesz pominąć tę część procesu. Wszystko zależy od Ciebie!
Z folderu lokalnego repozytorium sklonuj motyw do themes/saito :
git submodule add https://github.com/hakuoku/saito-boilerplate.git themes/saito Możesz zmienić nazwę tego folderu na dowolną, na przykład cool-theme . Będziesz musiał powiedzieć swojej konfiguracji Hugo, którego motywu chcesz użyć, edytując plik config.toml/yaml/json . Zmień wartość motywu na saito , cool-theme lub inną nazwę folderu motywu. Twój podgląd powinien teraz pokazywać tytuł bloga wraz z linią dotyczącą praw autorskich. To początek, prawda?
Otwórz plik layout/partials/home.html motywu i edytuj go, aby wyświetlić zawartość, ograniczając się do pięciu pierwszych elementów typu posts (wewnątrz folderu content/posts/ ), z range , first i where :
<div class="container"> {{ range first 5 (where .Paginator.Pages "Type" "posts") }} <article class="post post--{{ .Params.class }}"> <h2 class="post__title">{{ .Title }}</h2> <section class="post__content"> {{ .Content }} </section> </article> {{ end }} </div>Twoje treści są teraz widoczne w najbardziej podstawowy sposób. Czas uczynić go swoim — zanurzmy się!
Szablony z Hugo
Możesz najpierw przeczytać Wprowadzenie do szablonów Hugo, jeśli chcesz, ale postaram się omówić kilka podstawowych informacji, które pomogą Ci zrozumieć podstawy.
Wszystkie operacje w Hugo są zdefiniowane wewnątrz ograniczników: podwójnych nawiasów klamrowych (np {{ .Title }} ), które powinny wydawać się znajome, jeśli wcześniej robiłeś trochę szablonów. Jeśli nie, pomyśl o tym jako o sposobie wykonywania operacji lub wstrzykiwania wartości w określonym punkcie znacznika. W przypadku bloków kończą się tagiem {{ end }} , dla wszystkich operacji poza skrótami.
Motywy mają folder layout , który zawiera elementy układu. Folder _default będzie punktem startowym Hugo, a baseof.html będzie ( zgadłeś! ) podstawą twojego układu. Wywoła on każdy komponent, zwany „częściami” (więcej na ten temat w dokumentacji Hugo na temat szablonu częściowego), podobnie do tego, jak używałbyś include w PHP, co być może już widziałeś w swoim motywie WordPress. Częściowe mogą wywoływać inne częściowe — tylko nie rób z nich nieskończonej pętli.
Możesz wywołać częściowe za pomocą {{ partial "file.html" . }} składnia {{ partial "file.html" . }} . Część partial jest dość prosta, ale dwie pozostałe mogą wymagać wyjaśnienia. Możesz oczekiwać, że będziesz musiał napisać podszablony/plik.html, ale ponieważ wszystkie podszablony mają znajdować się w folderze podszablonów”, Hugo może znaleźć ten folder bez problemu. Oczywiście możesz tworzyć podfoldery w folderze „partias”, jeśli potrzebujesz większej organizacji.
Być może zauważyłeś zabłąkaną kropkę: jest to kontekst, który przekazujesz do swojej części. Jeśli masz podszablon menu oraz listę linków i etykiet, możesz przekazać tę listę do podszablonu, aby miał dostęp tylko do tej listy i do niczego więcej. Porozmawiam więcej o tej nieuchwytnej kropce w następnej sekcji.
Twój plik baseof.html jest powłoką, która wywołuje wszystkie różne części potrzebne do renderowania układu bloga. Powinien mieć minimalny kod HTML i wiele podszablonów:
<!DOCTYPE html> <html lang="{{ .Site.LanguageCode }}"> <head> <title>{{ block "title" . }}{{ .Site.Title }}{{ end }}</title> {{ partial "head.html" . }} </head> <body> {{ partial "header.html" . }} {{ partial "nav.html" . }} <main> {{ block "main" . }}{{ end }} </main> <aside> {{ partial "sidebar.html" . }} </aside> {{ partial "footer.html" . }} </body> </html> Blok {{ block "main" . }}{{ end }} Linia {{ block "main" . }}{{ end }} jest inna, ponieważ jest to blok zdefiniowany za pomocą szablonu opartego na zawartości bieżącej strony (strona główna, strona pojedynczego posta itp.) za pomocą {{ define "main" }} .
Arkusze stylów
W swoim motywie utwórz folder o nazwie asset, w którym assets folder css . Będzie zawierał nasze pliki SCSS lub stary, zaufany plik CSS. Teraz powinien znajdować się plik css.html w folderze partials (który jest wywoływany przez head.html ). Aby przekonwertować Sass/SCSS na CSS i zminimalizować arkusz stylów, użyjemy tej serii funkcji (używając składni Hugo Pipes zamiast owijania funkcji wokół siebie):

{{ $style := resources.Get "css/style.scss" | toCSS | minify | fingerprint }} Jako bonus — ponieważ nie mogłem znaleźć prostej odpowiedzi — jeśli chcesz używać Autoprefixera, Hugo wdraża również PostCSS. Możesz dodać dodatkową funkcję potoku między toCSS i minify w pierwszym wierszu, na przykład:
{{ $style := resources.Get "css/style.scss" | toCSS | postCSS | minify | fingerprint }}Utwórz plik „postcss.config.js” w katalogu głównym swojego bloga Hugo i przekaż opcje, takie jak:
module.exports = { plugins: { autoprefixer: { browsers: [ "> 1%", "last 2 versions" ] } }, }I gotowe! Od Sass po prefiks, zminimalizowany CSS. Funkcja potoku „odcisk palca” ma na celu upewnienie się, że nazwa pliku jest niepowtarzalna, na przykład style.c66e6096bdc14c2d3a737cff95b85ad89c99b9d1.min.css . Jeśli zmienisz arkusz stylów, zmieni się odcisk palca, więc nazwa pliku jest inna, a tym samym otrzymasz skuteczne rozwiązanie do pomijania pamięci podręcznej.
9. Uwagi dotyczące składni Hugo
Chcę się upewnić, że rozumiesz „kropkę”, czyli sposób, w jaki Hugo określa zmienne zakresu (lub moimi własnymi słowami, zapewnia odniesienie kontekstowe), których będziesz używać w swoich szablonach.
Kropka i scoping
Kropka jest jak zmienna najwyższego poziomu, której można użyć w dowolnym szablonie lub krótkim kodzie, ale jej wartość jest ograniczona do kontekstu. Wartość kropki w szablonie najwyższego poziomu, takim jak baseof.html , różni się od wartości w blokach pętli lub with blokach.
Powiedzmy, że to jest w naszym szablonie w części head.html :
{{ with .Site.Title }}{{. }} {{ koniec }}
Mimo że prowadzimy to w głównym zakresie, wartość Dot zmienia się w zależności od kontekstu, którym w tym przypadku jest .Site.Title . Tak więc, aby wydrukować wartość, wystarczy napisać . zamiast ponownego wpisywania nazwy zmiennej. Na początku mnie to zdezorientowało, ale przyzwyczajasz się do tego bardzo szybko i pomaga to zredukować nadmiarowość, ponieważ nazywasz zmienną tylko raz. Jeśli coś nie działa, zwykle dzieje się tak dlatego, że próbujesz wywołać zmienną najwyższego poziomu wewnątrz bloku objętego zakresem.
Jak więc używać zakresu najwyższego poziomu w bloku z zakresem? Powiedzmy, że chcesz sprawdzić jedną wartość, ale użyć innej. Możesz użyć $ , który zawsze będzie zakresem najwyższego poziomu:
{{ with .Site.Params.InfoEnglish }}{{ $.Site.Params.DescriptionEnglish }}{{ end }} Wewnątrz naszego warunku zakres to .Site.Params.InfoEnglish , ale nadal możemy uzyskać dostęp do wartości spoza niego za pomocą $ , gdzie intuicyjne użycie .Site.Params.DescriptionEnglish nie zadziałałoby, ponieważ próbowałby rozwiązać .Site.Params.InfoEnglish.Site.Params.DescriptionEnglish , zgłasza błąd.
Zmienne niestandardowe
Zmienne można przypisywać za pomocą następującej składni:
{{ $customvar := "custom value" }} Nazwa zmiennej musi zaczynać się od $ , a operatorem przypisania musi być := jeśli jest przypisywana po raz pierwszy, = w przeciwnym razie tak:
{{ $customvar = "updated value" }}Problem, który możesz napotkać, polega na tym, że nie wyjdzie to poza zakres, co prowadzi mnie do następnego punktu.
Zadrapanie
Funkcjonalność Scratch umożliwia przypisanie wartości, które są dostępne we wszystkich kontekstach. Załóżmy, że masz listę filmów w pliku movies.json :
[ { "name": "The Room", "rating": 4 }, { "name": "Back to the Future", "rating": 10 }, { "name": "The Artist", "rating": 7 } ]Teraz chcesz iterować zawartość pliku i przechowywać swój ulubiony, aby użyć go później. W tym miejscu do gry wchodzi Scratch:
{{ .Scratch.Set "favouriteMovie" "None" }}{{ /* Optional, just to get you to see the difference syntax based on the scope */ }} {{ range .Site.Data.movies }} {{ if ge .rating 10 }} {{ /* We must use .Scratch prefixed with a $, because the scope is .Site.Data.movies, at the current index of the loop */ }} {{ $.Scratch.Set "favouriteMovie" .name }} {{ end }} {{ end }} [...] My favourite movie is {{ .Scratch.Get "favouriteMovie" }} <!-- Expected output => My favourite movie is Back to the Future -->Dzięki Scratchowi możemy wyodrębnić wartość z wnętrza pętli i użyć jej w dowolnym miejscu. W miarę jak Twój motyw staje się coraz bardziej złożony, prawdopodobnie zaczniesz sięgać po Scratch.
Uwaga : To jest tylko przykład, ponieważ tę pętlę można zoptymalizować, aby wyświetlić ten wynik bez Scratch, ale powinno to dać ci lepsze zrozumienie, jak to działa.
Warunkowe
Składnia instrukcji warunkowych jest nieco inna niż można by się spodziewać — z perspektywy JavaScript lub PHP. Zasadniczo istnieją funkcje, które przyjmują dwa argumenty (nawiasy opcjonalne, jeśli wywołujesz wartości bezpośrednio):
{{ if eq .Site.LanguageCode "en-us" }}Welcome!{{ end }}Istnieje kilka z tych funkcji:
-
eqsprawdza równość -
nekontrole nierówności -
gtsprawdź, czy jest większe niż -
gesprawdzić na wartość wielką lub równą -
ltmniej niż -
lesprawdza wartość mniejszą lub równą
Uwaga : Możesz dowiedzieć się wszystkiego o funkcjach oferowanych przez Hugo w Szybkim opisie funkcji Hugo.
Biała przestrzeń
Jeśli jesteś tak wybredny w kwestii wyników, jak ja, możesz zauważyć niepożądane puste wiersze. Dzieje się tak dlatego, że Hugo przeanalizuje Twój znacznik tak, jak jest, na przykład pozostawiając puste linie wokół warunków, które nie zostały spełnione.
Powiedzmy, że mamy tę hipotetyczną cząstkę:
{{ if eq .Site.LanguageCode "en-us" }} <p>Welcome to my blog!</p> {{ end }} <img src="/uploads/portrait.jpg" alt="Blog Author"> Jeśli kod języka witryny nie to en-us , będzie to kod HTML (zwróć uwagę na trzy puste wiersze przed tagiem obrazu):
<img src="/uploads/portrait.jpg" alt="Blog Author"> Hugo udostępnia składnię, aby rozwiązać ten problem z myślnikiem obok nawiasów klamrowych po wewnętrznej stronie ogranicznika. {{- skróci białe znaki przed nawiasami, a -}} skróci białe znaki po nawiasach. Możesz użyć jednego lub obu jednocześnie, ale upewnij się, że między myślnikiem a operacją wewnątrz ogranicznika jest spacja.
W związku z tym, jeśli Twój szablon zawiera następujące elementy:
{{- if eq .Site.LanguageCode "en-us" -}} <p>Welcome to my blog!</p> {{- end -}} <img src="/uploads/portrait.jpg" alt="Blog Author">…wtedy znacznik spowoduje to (bez pustych linii):
<img src="/uploads/portrait.jpg" alt="Blog Author"> Może to być pomocne w innych sytuacjach, takich jak elementy z display: inline-block które nie powinny mieć między sobą odstępów. I odwrotnie, jeśli chcesz się upewnić, że każdy element znajduje się w osobnym wierszu w znaczniku (np. w pętli {{ range }} ), musisz ostrożnie umieszczać myślniki, aby uniknąć „chciwego” przycinania białych znaków.
W powyższym przykładzie, jeśli kod języka witryny pasuje do „ en-us ” (nie ma już podziałów wierszy między tagami p i img ):
<p>Welcome to my blog!</p><img src="/uploads/portrait.jpg" alt="Blog Author">10. Treść i dane
Twoja treść jest przechowywana jako pliki Markdown, ale możesz też używać HTML. Hugo wyrenderuje to poprawnie podczas tworzenia witryny.
Twoja strona główna wywoła układ _default/list.html , który może wyglądać tak:
{{ define "main" }} {{ partial "list.html" . }} {{ end }} Główny blok wywołuje element list.html z kontekstem . , czyli najwyższy poziom. Fragment list.html może wyglądać tak:
{{ define "main" }} <ol class="articles"> {{ range .Paginator.Pages }} <li> <article> <a href="{{ .URL }}"> <h2>{{ .Title }}</h2> <img src="{{ .Params.featuredimage }}" alt=""> <time datetime="{{ .Date.Format "2006-01-02" }}"> {{ .Date.Format "January 2 2006" }} </time> </a> </article> </li> {{ end }} </ol> {{ partial "pagination.html" . }} {{ end }} Teraz mamy podstawową listę naszych artykułów, które możesz dowolnie stylizować! Liczba artykułów na stronę jest określona w pliku konfiguracyjnym, przy czym paginate = 5 (w TOML).
Możesz być całkowicie zdezorientowany, tak jak ja, formatowaniem daty w Hugo. Za każdym razem, gdy jednostka jest przyporządkowana do liczby (pierwszy miesiąc, drugi dzień, trzecia godzina itd.), miało dla mnie dużo więcej sensu, gdy zobaczyłem poniższe wizualne wyjaśnienie, które zapewnia dokumentacja języka Go — co jest trochę dziwne, ale też sprytny!
Jan 2 15:04:05 2006 MST => 1 2 3 4 5 6 -7 Teraz wystarczy, że wyświetlisz swój post na jednej stronie. Możesz edytować fragment post.html , aby dostosować układ swojego artykułu:
<article> <header> <h1>{{ .Title }}</h1> <p> Posted on <time datetime="{{ .Date.Format "2006-01-02" }}">{{ .Date.Format "2006. 1. 2" }}</time> </p> </header> <section> {{ .Content }} </section> </article>I tak wyświetlasz swoje treści!
Jeśli chcesz dostosować adres URL, zaktualizuj plik konfiguracyjny, dodając opcję [permalinks] (TOML), która w tym przypadku sprawi, że adresy URL będą wyglądać jak my-blog.com/post-slug/ :
[permalinks] posts = ":filename/"Jeśli chcesz wygenerować kanał RSS swojej treści (ponieważ RSS jest niesamowity), dodaj następujące elementy w pliku konfiguracyjnym witryny (domyślny szablon Saito wyświetli odpowiednie tagi w head.html , jeśli te opcje zostaną wykryte):
rssLimit = 10 [outputFormats] [outputFormats.RSS] mediatype = "application/rss" baseName = "feed"Ale co, jeśli masz jakąś treść poza postem? Tutaj przydają się szablony danych: możesz tworzyć pliki JSON i wyodrębniać ich dane, aby utworzyć menu lub element na pasku bocznym. YAML i TOML są również opcjami, ale mniej czytelnymi w przypadku złożonych danych (np. zagnieżdżonych obiektów). Możesz oczywiście ustawić to w pliku konfiguracyjnym swojej witryny, ale jest to – dla mnie – nieco mniej łatwe w nawigacji i mniej wybaczające.
Utwórzmy listę „fajnych witryn”, które możesz chcieć pokazać na pasku bocznym — z linkiem i etykietą dla każdej witryny w postaci tablicy w formacie JSON:
{ "coolsites": [ { "link": "https://smashingmagazine.com", "label": "Smashing Magazine" }, { "link": "https://gohugo.io/", "label": "Hugo" }, { "link": "https://netlify.com", "label": "Netlify" } ] } Możesz zapisać ten plik w katalogu głównym repozytorium lub katalogu głównym motywu w folderze data , takim jak /data/coolsites.json . Następnie, w części sidebar.html , możesz iterować po niej z range za pomocą .Site.Data.coolsites :
<h3>Cool Sites:</h3> <ul> {{ range .Site.Data.coolsites.coolsites }} <li><a href="{{ .link }}">{{ .label }}</a></li> {{ end }} </ul>Jest to bardzo przydatne w przypadku każdego rodzaju danych niestandardowych, nad którymi chcesz iterować. Użyłem go do stworzenia listy czcionek Google dla mojego motywu, w których kategoriach mogą znajdować się posty, autorów (z biografią, awatarem i linkiem do strony głównej), które menu wyświetlać iw jakiej kolejności. Możesz naprawdę wiele z tym zrobić i jest to całkiem proste.
Ostatnia myśl na temat danych i tym podobnych: wszystko, co umieścisz w swoim folderze Hugo /static , będzie dostępne w katalogu głównym ( / ) w wersji live. To samo dotyczy folderu motywu.
11. Wdrażanie w Netlify
Więc skończyłeś, a może po prostu chcesz zobaczyć, jaka magia działa Netlify? Brzmi dla mnie dobrze, o ile lokalny serwer Hugo nie zwraca błędu.
Zatwierdź zmiany i wypchnij je do swojej zdalnej gałęzi programistycznej ( dev ). Przejdź do Netlify i uzyskaj dostęp do ustawień swojej witryny. Zobaczysz opcję „Buduj i wdrażaj”. Będziemy musieli tutaj zmienić kilka rzeczy.
- Najpierw w sekcji „Ustawienia kompilacji” upewnij się, że „Polecenie kompilacji” jest ustawione na
hugoi że „Katalog publikowania” jest ustawiony napublic(domyślnie zalecane jest zachowanie pliku konfiguracyjnego Hugo); - Następnie w sekcji „Deploy contexts” ustaw „Production branch” na swoją główną gałąź w repozytorium. Sugeruję również ustawienie opcji „Wdrożenia oddziałów” na „Wdróż tylko gałąź produkcyjną”;
- Na koniec w sekcji „Zmienne środowiskowe” edytuj zmienne i kliknij „Nowa zmienna”. Ustawimy środowisko Hugo na 0.53 za pomocą następującej pary: ustaw klucz na
HUGO_VERSIONi wartość na0.53.
Teraz przejdź do zdalnego repozytorium i połącz swoją gałąź programistyczną z gałęzią główną: będzie to punkt zaczepienia, który wdroży zaktualizowany blog (można to dostosować, ale ustawienie domyślne jest dla mnie rozsądne).
Wracając do pulpitu Netlify, „Wdrożenia produkcyjne” Twojej witryny powinny mieć nową aktywność. Jeśli wszystko poszło dobrze, powinno to zostać przetworzone i przejść do etykiety „Opublikowane”. Kliknięcie elementu wdrażania otworzy przegląd z dziennikiem operacji. Na górze zobaczysz „Wdrożenie podglądu”. Dalej, kliknij – zasługujesz na to. To żyje!
12. Konfigurowanie domeny niestandardowej
Posiadanie adresu URL my-super-site.netlify.com nie jest w twoim guście, a już posiadasz my-super-site.com ? Rozumiem. Zmieńmy to!
Udaj się do rejestratora domeny i przejdź do ustawień DNS domeny. Tutaj musisz utworzyć nowy wpis: możesz ustawić rekord ALIAS/CNAME, który wskazuje na my-super-site.netlify.com lub ustawić rekord A, który wskazuje Twoją domenę na system równoważenia obciążenia Netlify, który jest 104.198.14.52 w momencie pisania.
Najnowsze informacje można znaleźć w dokumentacji Netlify na temat domen niestandardowych. Adres IP modułu równoważenia obciążenia będzie znajdować się w sekcji ustawień DNS, w sekcji „Ręczna konfiguracja DNS dla domen niestandardowych root i www”.
Gdy to zrobisz, przejdź do pulpitu nawigacyjnego swojej witryny w Netlify i kliknij „Ustawienia domeny”, gdzie zobaczysz „Dodaj domenę niestandardową”. Wpisz nazwę swojej domeny, aby ją zweryfikować.
Swoimi domenami możesz również zarządzać za pomocą pulpitu nawigacyjnego na karcie Domeny. Interfejs wydaje się mniej zagmatwany na tej stronie, ale może pomoże lepiej zrozumieć ustawienia DNS, tak jak w przypadku mnie.
Uwaga : Netlify może również obsłużyć wszystko za Ciebie, jeśli chcesz za ich pośrednictwem kupić domenę. To prostsze, ale to dodatkowy koszt.
Po skonfigurowaniu domeny niestandardowej w sekcji „Ustawienia domeny” przewiń w dół do sekcji „HTTPS” i włącz certyfikat SSL/TLS. Może to potrwać kilka minut, ale otrzymasz darmowy certyfikat: Twoja domena działa teraz na HTTPS.
13. Edycja treści w Netlify CMS
Jeśli chcesz edytować swoje artykuły, przesyłać obrazy i zmieniać ustawienia bloga, tak jak robisz to w back-endowym interfejsie WordPressa, możesz użyć Netlify CMS, który ma całkiem niezły samouczek. Jest to pojedynczy plik, który obsłuży wszystko za Ciebie (i jest niezależny od generatora: będzie działał z Jekyllem, Eleventy i tak dalej).
Wystarczy wgrać dwa pliki do folderu:
- CMS (pojedynczy plik HTML);
- plik konfiguracyjny (plik YAML).
Ten ostatni będzie zawierał wszystkie ustawienia Twojej konkretnej witryny.
Przejdź do folderu /static swojego katalogu głównego Hugo i utwórz nowy folder, do którego uzyskasz dostęp przez my-super-site.com/FOLDER_NAME (nazwę mój admin ). Wewnątrz tego folderu admin utwórz plik index.html , kopiując znaczniki dostarczone przez Netlify CMS:
<!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Content Manager</title> </head> <body> <!-- Include the script that builds the page and powers Netlify CMS --> <script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script> </body> </html>Drugim plikiem, który musisz utworzyć, jest plik konfiguracyjny: config.yml . Umożliwi Ci zdefiniowanie ustawień Twojej witryny (nazwa, adres URL itp.), dzięki czemu możesz skonfigurować, co ma zawierać przednia treść Twoich postów, a także jak pliki danych (jeśli istnieją) powinny być edytowane. Konfiguracja jest nieco bardziej skomplikowana, ale to nie znaczy, że nie jest łatwa.
Jeśli używasz GitHub lub GitLab, rozpocznij plik config.yml od:
backend: name: git-gateway branch: dev # Branch to update (optional; defaults to master)Jeśli używasz Bitbucket, jest trochę inaczej:
backend: name: bitbucket repo: your-username/your-hugorepo branch: dev # Branch to update (optional; defaults to master)Następnie w przypadku przesyłanych plików będziemy musieli wskazać systemowi CMS, gdzie je przechowywać:
media_folder: "static/images/uploads" # Media files will be stored in the repo under static/images/uploads public_folder: "/images/uploads" # The src attribute for uploaded media will begin with /images/uploadsKiedy tworzysz nowy post, CMS wygeneruje informację o nazwie pliku, którą możesz dostosować za pomocą trzech opcji:
slug: encoding: "ascii" # You can also use "unicode" for non-Latin clean_accents: true # Removes diacritics from characters like e or a sanitize_replacement: "-" # Replace unsafe characters with this string Na koniec musisz określić strukturę danych w Twoich postach. Zdefiniuję również strukturę pliku danych coolsites — na wypadek, gdybym chciał dodać kolejną witrynę do listy. Są one ustawione z obiektem collections , który z pewnością będzie najbardziej gadatliwy, wraz z kilkoma ładnymi opcjami, o których możesz przeczytać więcej tutaj.
collections: - name: "articles" # Used in routes, eg, /admin/collections/blog label: "Articles" # Used in the Netlify CMS user interface folder: "content/posts" # The path to the folder where the posts are stored, usually content/posts for Hugo create: true # Allow users to create new documents in this collection slug: "{{slug}}" # Filename template, eg, post-title.md fields: # The fields for each document, usually in front matter - {label: "Title", name: "title", widget: "string", required: true} - {label: "Draft", name: "draft", widget: "boolean", default: true } - {label: "Type", name: "type", widget: "hidden", default: "post" } - {label: "Publish Date", name: "date", widget: "date", format: "YYYY-MM-DD"} - {label: "Featured Image", name: "featuredimage", widget: "image"} - {label: "Author", name: "author", widget: "string"} - {label: "Body", name: "body", widget: "markdown"} - name: 'coolsites' label: 'Cool Sites' file: 'data/coolsites.json' description: 'Website to check out' fields: - name: coolsites label: Sites label_singular: 'Site' widget: list fields: - { label: 'Site URL', name: 'link', widget: 'string', hint: 'https://…' } - { label: 'Site Name', name: 'label', widget: 'string' }Uwaga : Możesz przeczytać więcej o konfigurowaniu poszczególnych pól w dokumentacji Netlify CMS Widgets, która omawia każdy typ widżetów i jak ich używać — szczególnie przydatne w przypadku formatów dat.
Uwierzytelnianie
Ostatnią rzeczą, jaką musimy zrobić, to upewnić się, że tylko autoryzowani użytkownicy mają dostęp do zaplecza! Korzystanie z uwierzytelniania dostawcy Git jest łatwym sposobem na zrobienie tego.
Udaj się do swojej witryny Netlify i kliknij kartę "Ustawienia". Następnie przejdź do „Kontroli dostępu”, czyli ostatniego łącza w menu po lewej stronie. Tutaj możesz skonfigurować OAuth do uruchamiania przez GitHub, GitLab lub Bitbucket, podając klucz i tajną wartość zdefiniowaną dla konta użytkownika (nie w repozytorium). Będziesz chciał użyć tego samego dostawcy Git, na którym zapisane jest Twoje repozytorium.
GitHub
Przejdź do strony „Ustawienia” na GitHub (kliknij swój awatar, aby wyświetlić menu) i wejdź do „Ustawienia programisty”. Kliknij „Zarejestruj nową aplikację” i podaj wymagane wartości:
- nazwę, taką jak „Netlify CMS dla mojego super bloga”;
- adres URL strony głównej, link do Twojej witryny Netlify;
- opis, jeśli masz na to ochotę;
- adres URL wywołania zwrotnego aplikacji, który musi mieć postać „
https://api.netlify.com/auth/done”.
Zapisz, a zobaczysz swój identyfikator klienta i klucz tajny klienta. Przekaż je do kontroli dostępu Netlify.
GitLab
Kliknij swój awatar, aby uzyskać dostęp do strony Ustawienia, i kliknij "Aplikacje" w menu "Ustawienia użytkownika" po lewej stronie. Zobaczysz formularz dodawania nowej aplikacji. Podaj następujące informacje:
- nazwę, taką jak „Netlify CMS dla mojego super bloga”;
- identyfikator URI przekierowania, który musi mieć postać „
https://api.netlify.com/auth/done”; - zakresy, które należy sprawdzić to:
-
api -
read_user -
read_repository -
write_repository -
read_registry
-
Zapisanie aplikacji da ci ID aplikacji i klucz tajny, które możesz teraz wprowadzić w kontroli dostępu Netlify.
Bitbucket
Przejdź do ustawień konta użytkownika (kliknij swój awatar, a następnie „Ustawienia Bitbucket”). W sekcji „Zarządzanie dostępem” kliknij „OAth”. W sekcji „Konsumenci OAuth” kliknij „Dodaj konsumenta”. Większość rzeczy możesz pozostawić bez wartości domyślnych, z wyjątkiem tych:
- nazwę, taką jak „Netlify CMS dla mojego super bloga”;
- adres URL wywołania zwrotnego, który musi mieć postać „
https://api.netlify.com/auth/done”; - uprawnienia, które należy sprawdzić to:
- Konto: e-mail, czytaj, pisz
- Repozytoria: odczyt, zapis, administracja
- Żądania ściągnięcia: odczyt, zapis
- Webhooki: czytaj i pisz
Po zapisaniu możesz uzyskać dostęp do swojego klucza i sekretu, które możesz następnie podać z powrotem w kontroli dostępu Netlify.
Po dostarczeniu tokenów przejdź do Netlify i znajdź Ustawienia strony. Przejdź do „Tożsamości” i włącz tę funkcję. Możesz teraz dodać dostawcę zewnętrznego: wybierz swojego dostawcę Git i kliknij „Włącz”.
Jeśli potrzebujesz dodatkowych informacji, Netlify CMS ma przewodnik dotyczący uwierzytelniania, który możesz przeczytać.
Możesz teraz uzyskać dostęp do backendu swojej witryny Netlify i edytować zawartość. Każda zmiana jest zatwierdzeniem w twoim repozytorium, w gałęzi określonej w twoim pliku konfiguracyjnym. Jeśli zachowałeś swoją main gałąź jako cel dla Netlify CMS, za każdym razem, gdy zapiszesz, uruchomi nową kompilację. Wygodniej, ale nie tak czysto w przypadku „stanów pośrednich”.
Zapisanie go w gałęzi dev umożliwia dokładniejszą kontrolę nad uruchomieniem nowej kompilacji. Jest to szczególnie ważne, jeśli Twój blog zawiera dużo treści i wymaga dłuższego czasu tworzenia. Tak czy inaczej zadziała; to tylko kwestia tego, jak chcesz prowadzić swojego bloga .
Należy również pamiętać, że Git LFS jest instalowany lokalnie, więc obrazy przesłane przez Netlify CMS będą „normalne”. Jeśli ściągasz swoją zdalną gałąź lokalnie, obrazy powinny zostać przekonwertowane na LFS, które możesz następnie zatwierdzić i przekazać do zdalnej gałęzi. Ponadto Netlify CMS obecnie nie obsługuje LFS, więc obraz nie będzie wyświetlany w CMS, ale pojawi się w ostatecznej wersji.
Zalecana literatura : Recenzowane generatory stron statycznych: Jekyll, pośrednik, korzenie, Hugo
Wniosek
Co za przejażdżka! W tym samouczku nauczyłeś się eksportować swój post WordPress do plików Markdown, tworzyć nowe repozytorium, konfigurować Git LFS, hostować witrynę na Netlify, generować witrynę Hugo, tworzyć własny motyw i edytować zawartość za pomocą Netlify CMS . Nieźle!
Co dalej? Cóż, możesz poeksperymentować z konfiguracją Hugo i przeczytać więcej o różnych narzędziach oferowanych przez Hugo — jest wiele, których nie omówiłem ze względu na zwięzłość.
Badać! Baw się dobrze! Bloguj!
Dalsze zasoby
- Dokumentacja Hugo
- Instalacja
- Szybki start
- Konfiguracja
- Szablony
- Taksonomie
- Skróty
- Hugo na Netlify
- Dokumentacja Netlify
- Domeny niestandardowe
- Zarządzany DNS
- Netlify.toml Wdrażanie skryptów
- Dokumentacja Netlify CMS
- Widżety
- Git LFS
