Naprawdę przydatne biblioteki SVG, z których mogą korzystać projektanci stron internetowych
Opublikowany: 2020-10-22W ostatnich latach animacja stała się bardziej zaawansowana. Od logo po wiele ikon i tekst SVG, animacja ma wiele zastosowań.
Animacja to narzędzie, które sprawia, że każda treść wizualna wygląda tak samo bez względu na to, z jakiego urządzenia korzysta dana osoba. Jest to narzędzie przydatne w projektowaniu stron internetowych. Jego użyteczność waha się od grafiki internetowej po ikony internetowe. Nie tylko to, ale jest również pomocne przy tworzeniu animacji na stronach internetowych.
I to nie tylko biblioteki animacji CSS i JS. Wiele przeglądarek obsługuje dziś format SVG. Dlatego ożywianie grafiki wektorowej jest proste. Krótko mówiąc, pliki SVG to formaty plików wektorowych. Są one włączone do wszelkiego rodzaju projektowania stron internetowych.
Wiele ikon internetowych można zaprojektować w formacie SVG. Dodatkowo możesz zmienić ich rozmiar do preferowanego rozmiaru, zachowując jednocześnie wysoką jakość.
Ta funkcja, jeśli nie, sprawia, że pliki SVG są najlepsze. Wiele telefonów, tabletów i laptopów ma różne rozdzielczości ekranów. Ale we wszystkich SVG wygląda tak samo.
Oto niektóre z najlepszych bibliotek SVG, które można wykorzystać w projektach internetowych.
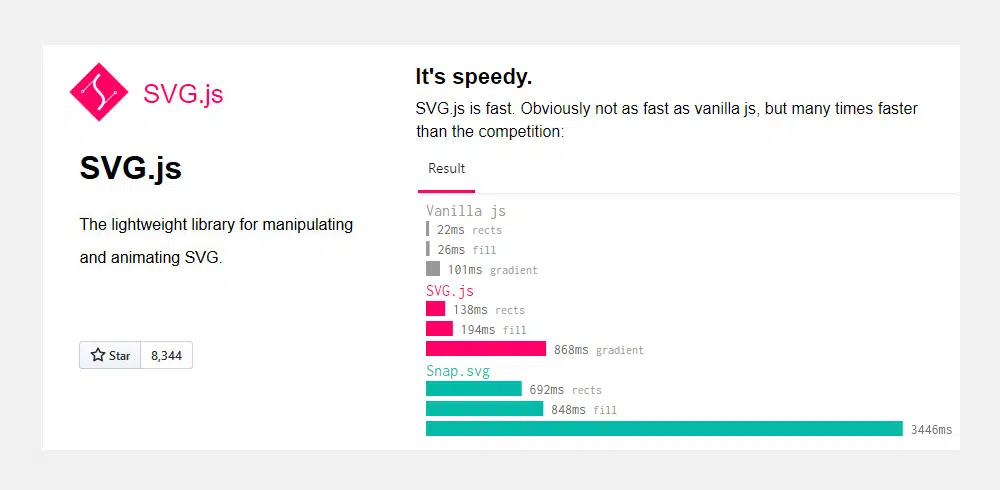
SVG.js
To jest biblioteka SVG.js. Oferuje filtry wizualne na żywo. Możesz użyć tych filtrów, aby dodać do swoich plików SVG. Jest to zestaw filtrów, które mają najpopularniejsze efekty animacji i filtry.
Vivus.js
Vivus.js to biblioteka efektów animacji. Możesz użyć tych filtrów, aby dodać do swojej grafiki i wizualizacji. Jest to biblioteka typu Javascript. Służy do odtwarzania animacji. Jest to prosta biblioteka, ale jej skonfigurowanie może zająć trochę czasu. Proces konfiguracji jest zazwyczaj jedynym problemem, na który napotykają ludzie.
Jest to biblioteka, która pozwala na stworzenie jednego konkretnego typu animacji. I to jest efekt narysowanego konturu. Możesz to ustawić stosunkowo szybko. Efektem jest grafika, która wygląda, jakby była namalowana tradycyjnie ręką. Jest jeden minus. A to dlatego, że nie poprawia UX, ani nie poprawia użyteczności. Mimo to jest to dziwaczna biblioteka i spodoba ci się praca z nią.
Snap.svg
To kolejna pokaźna biblioteka SVG. Podobnie jak Vivus.js, jest to również biblioteka JavaScript. Ta biblioteka ma ogromną społeczność wsparcia. Biblioteka pełna jest animacji i różnorodnych efektów. Możesz ich użyć do skonfigurowania SVG do pożądanego projektu.
Chartist.js
To krótka, zwarta, ale bogata biblioteka animacji. Jego filtry są przeznaczone do wykresów i wykresów na stronach internetowych. Chartist.js działa wyjątkowo. Biblioteka opiera się na zestawie algorytmów i standardów. Ten sam standard wykorzystuje i rozwiązuje problem.
Ładowarki SVG
To kolejne niezwykłe archiwum animacji ładujących SVG. Posiada paczkę dwunastu ładowaczy. Wszystkie są konfigurowalne.
Strona demonstracyjna jest zbudowana przy użyciu jedynego SVG. Nie ma ani jednego śladu JavaScript ani CSS. To tylko kolejny dowód na to, że do zbudowania nowoczesnej strony internetowej potrzebujesz tylko SVG. To doskonały wybór na rozwój. Jest łatwy w użyciu i można go błyskawicznie skonfigurować. Możesz się z tym bawić. Dostosuj potrzeby do swoich potrzeb i preferencji i ciesz się świeżo animowaną stroną internetową.
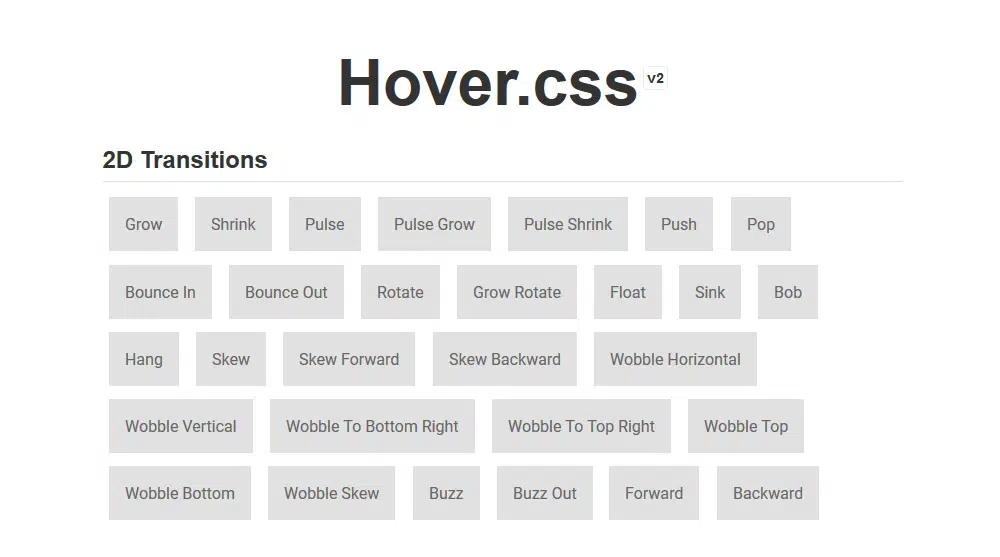
Hover.css
Hover.css to kolejna biblioteka wypełniona kolekcją efektów używanych do animacji stron internetowych. Jest zbudowany na CSS. Możesz zastosować te animacje do przycisków i innych elementów witryny zawierających interfejs użytkownika.
Ale to nie wszystko. Możesz użyć tej biblioteki efektów wizualnych na logo i małych obrazach. Możesz również zintegrować go z innymi komponentami SVG. Hover ma również przejścia 2D. Hovera można rozpoznać po jego dymkach i lokach.
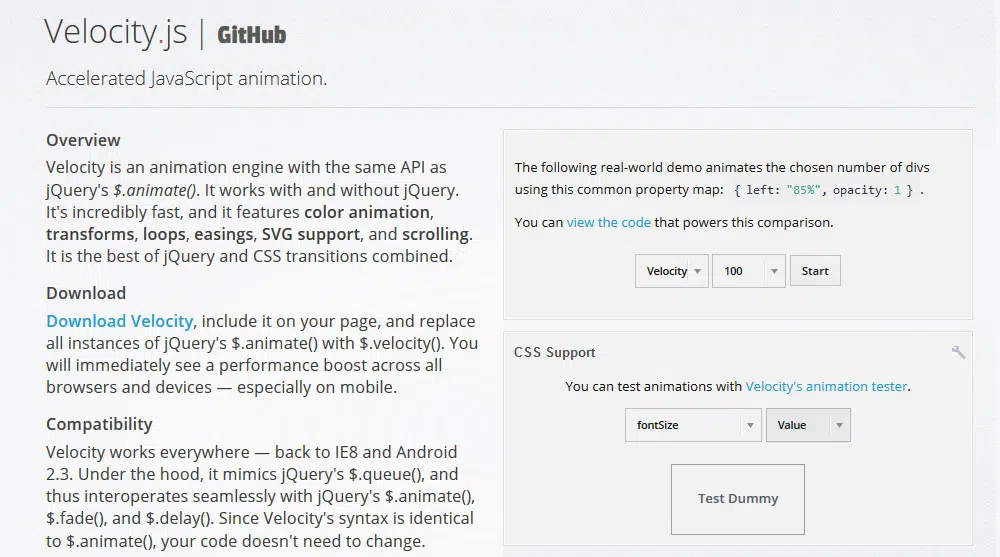
Prędkość
Velocity to biblioteka obsługująca animacje SVG. Zachowuje również swoje unikalne właściwości i funkcje, takie jak szerokość obrysu, x, rx itp. Istnieje również animacja kolorów przydatna w przypadku kolorowych stron internetowych. Możesz wypełnić kolor, obrysować i zatrzymać. Ta biblioteka obsługuje wszystkie z nich.
Bonsai.js
Jest to elegancka biblioteka, która pozwala tworzyć unikalne dzieła sztuki za pomocą SVG. Możesz również użyć elementu canvas, aby usprawnić swoją pracę. Na przykład możesz budować proste elementy, takie jak ikony i paski ikon. Możesz też użyć tego do projektowania bardziej skomplikowanych rzeczy, takich jak wykresy, a nawet wykresy kołowe.
Wspaniałe w tym jest również to, że masz pełną kontrolę nad wszystkim podczas pracy. Masz również do dyspozycji kolekcję bezpłatnych animacji.
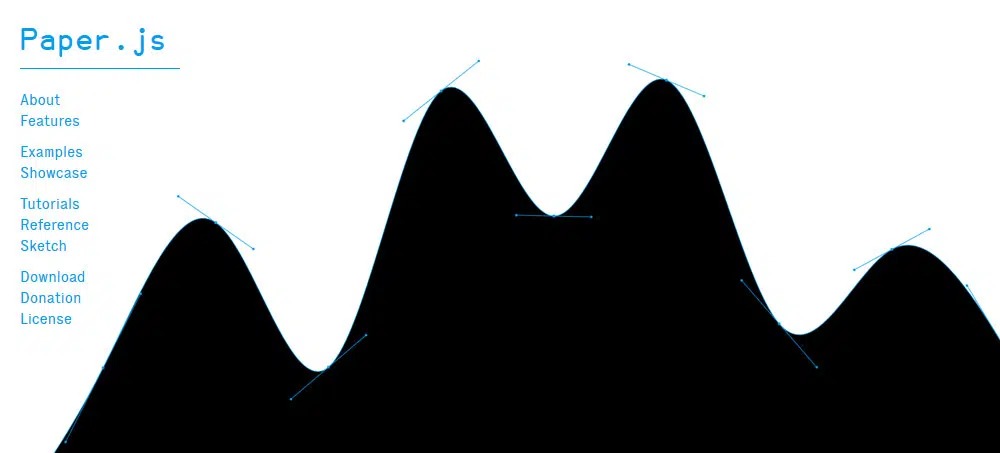
Paper.js
Kolejną imponującą biblioteką animacji SVG jest Paper.js. Korzystają z niego projektanci na całym świecie. Buduje go model DOM. I jest stworzony do pracy z elementami HTML5 na płótnie. Oznacza to, że możesz zmienić wygląd.
Jest łatwy w użyciu. Możesz go użyć do podstawowej animacji lub użyć go do stworzenia znacznie bardziej złożonej grafiki. Jeśli jesteś początkującym i zastanawiasz się, której biblioteki użyć do animacji, Paper.js jest miejscem, od którego możesz zacząć. To świetny sposób na zaimplementowanie SVG na swojej stronie internetowej.
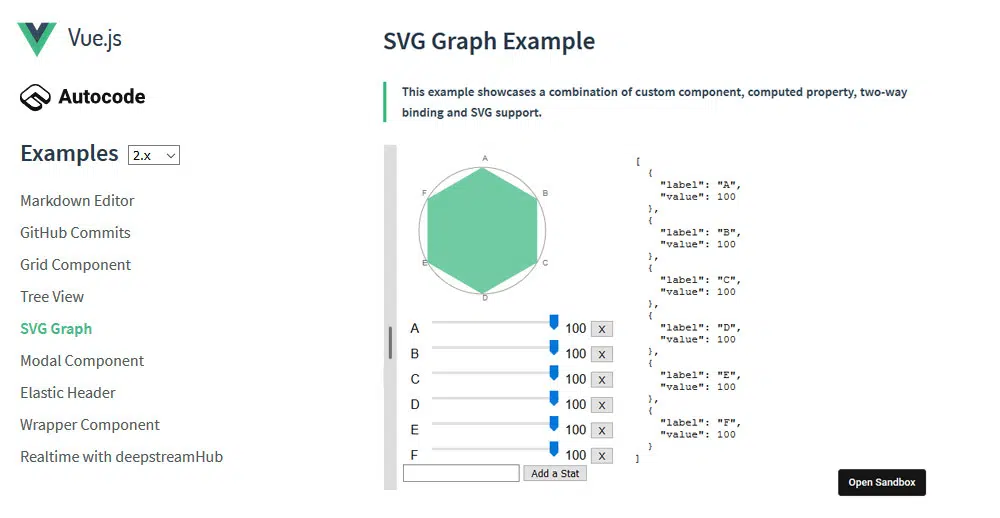
Vue.js

Jeśli chcesz dodać animacje lub dowolną grafikę wizualną do swoich danych, Vue.js jest najlepszym rozwiązaniem. Jest to biblioteka o otwartym kodzie źródłowym. Jest genialny i łatwy w użyciu. Ta biblioteka działa poprzez generowanie grafiki za pomocą kodu JSON i JavaScript.
Raphael.Js
To jest biblioteka wykorzystująca VML. VML to metoda renderowania, w której tworzysz grafikę SVG. Internet Explorer to obsługuje.
To nie jest najlepsza biblioteka do użycia. Nie jest też najpopularniejszy. Ale jest szybki i całkiem dobrze wykonuje swoją pracę.
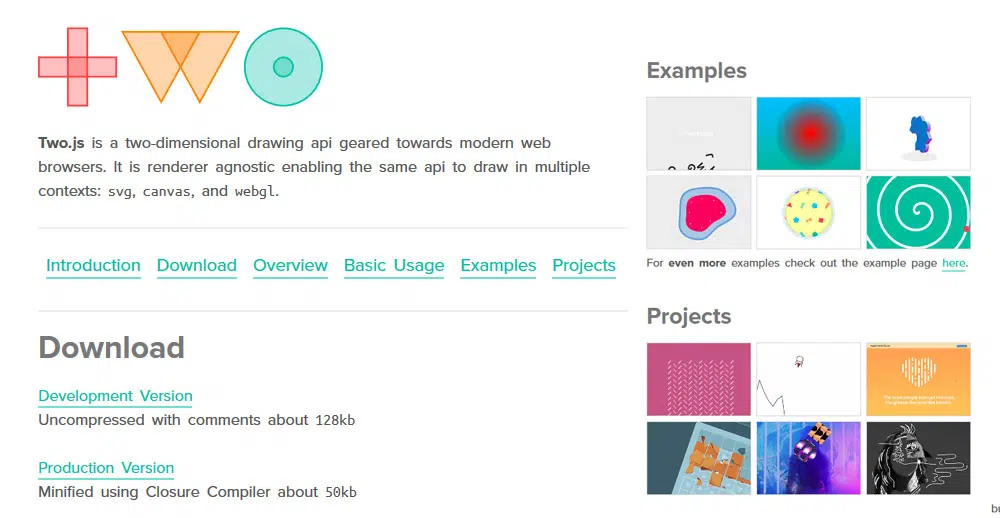
Two.js
Two.js może być używany do elementów canvas. Ale to nie wszystko. Po prostu sprawdza się najlepiej w tego typu projektach. Two.js może być również używany do manipulowania i zmieniania różnych formatów stron internetowych. Od Canvas do SVG, a nawet WebGL, wykorzystuje go ogromnie.
Inne narzędzia i biblioteki do ikon SVG
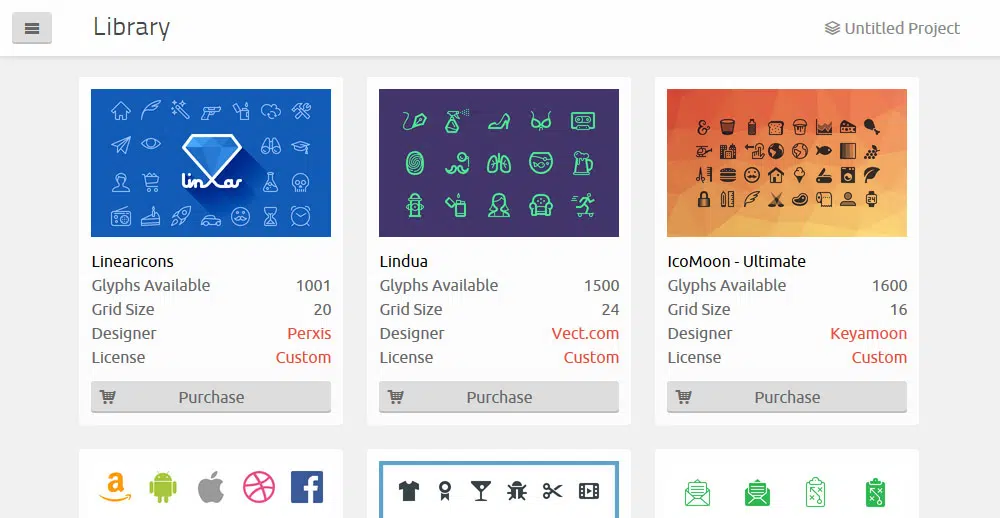
Icomoon – darmowe biblioteki ikon
To jest zestaw 500 ikon. Ale to tylko w wersji darmowej. Wszystkie te ikony są wykonane ręcznie. Wykonane są na siatce 16×16. Są wyjątkowe, ponieważ są dostępne we wszystkich rodzajach formatów. Mogą być używane w ESP, PDF, SVG, PSD i wielu innych. Ikony można łatwo dostosować. Wspaniałą rzeczą w tym pakiecie jest to, że jest on stale aktualizowany i ulepszany.
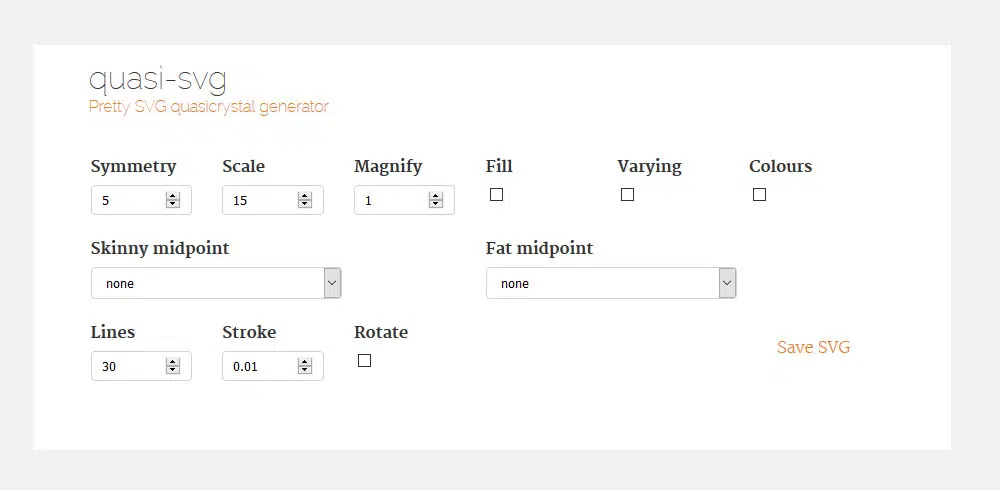
quasi-SVG
Dzięki temu pakietowi możesz tworzyć niepowtarzalne quasi-krystaliczne wzory. Możesz użyć tych wzorców w tle, projektowaniu stron internetowych, a nawet aplikacjach. Istnieje również opcja, która pozwala dostosować paletę. Dlatego powinieneś użyć tej biblioteki, aby wyrazić swoją kreatywność.
Ionicons
Ionicons to kolejna biblioteka o otwartym kodzie źródłowym. Jest zasilany przez SVG i ma ponad 400 ikon. Ikony występują tylko w trzech stylach. Nie oznacza to jednak, że ich użycie jest ograniczone. To biblioteka ikon, której można używać do wielu rzeczy. Użyj tego, jeśli chcesz pominąć zwykłe SVG.
Pióra
Ten pakiet ikon zawiera około trzystu różnych ikon. Głównym formatem tych ikon jest SVG. Jest to jednak właściwy wybór, jeśli chcesz nadać swojej stronie internetowej nowoczesny wygląd. Jest łatwy w użyciu i ma bardzo proces konfiguracji.
GreenSock (GSAP)
GSAP to kolejny fantastyczny pakiet. Jest płynny i tworzy wyrafinowane animacje. Dzięki GSAP masz nieograniczone możliwości, jeśli chodzi o animację. Możesz dodać elementy DOM do swojego projektu, a nawet SVG.
GreenSock jest również wyposażony w dużą liczbę wtyczek. Możesz robić z nimi niesamowite rzeczy. Możesz rysować i morfować pliki SVG. Możesz ustawić doskonałą funkcjonalność przewijania, a nawet zaprojektować kodowanie tekstu. Wybierz GSAP, jeśli potrzebujesz czegoś szybkiego i funkcjonalnego.
Chodnik
Użyj Walkway, jeśli potrzebujesz biblioteki, która jest prosta, ale praktyczna. Nadaje się do rysowania ścieżek, linii i innych elementów polilinii. Jest minimalistyczny, ale oferuje wysokiej jakości funkcjonalność.
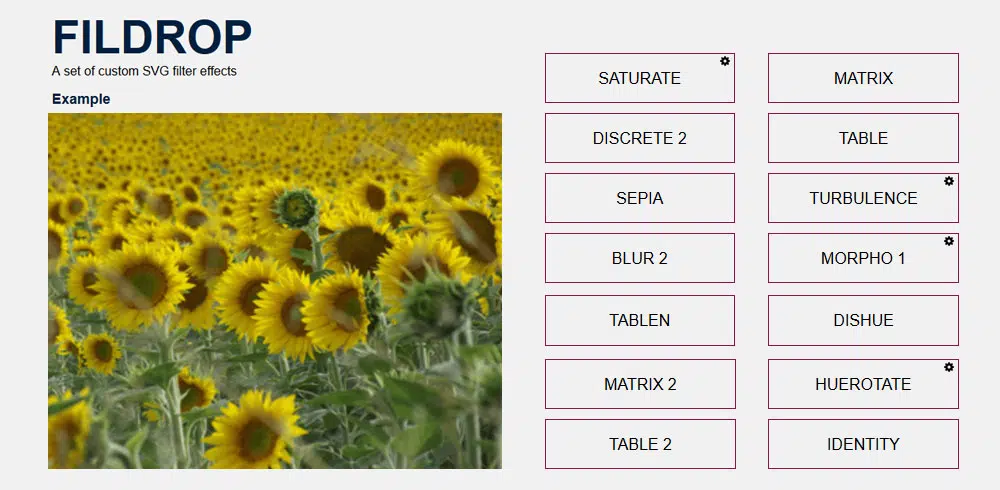
Fildrop
Fildrop to zestaw 26 filtrów, których możesz użyć, aby ożywić swoje zdjęcia. Filtry obejmują zakres od Blur do Matrix i Gamma. Działa w prostej metodzie. Najpierw wybierasz żądany filtr. Następnie biblioteka podaje kod HTML5 filtra. Kopiujesz ten kod i umieszczasz go w swoim projekcie. Wymaga minimalnego wysiłku w użyciu, ale za wszelką cenę robi wrażenie.
Glif
To kolejna biblioteka czcionek i ikon SVG. Pochodzą z 16 różnych źródeł. Są one używane do mapowania sprite czcionek SVG. Jedyne, co musisz zrobić, to załadować glify. Następnie trzeba chwilę poczekać, aż czcionka się rozwinie.
SVG Morfeusz
To jest biblioteka efektów SVG. Te efekty są używane do tworzenia interaktywnych obrazów i innych elementów wizualnych. Dzięki temu możesz mieszać kilka obrazów SVG. Efekt końcowy to fantazyjny efekt. Cała ta biblioteka jest obsługiwana przez GMD (Google Material Design)
Lazy Line Malarz
To jest wtyczka do animacji. Za pomocą tej wtyczki możesz tworzyć animacje ścieżek. Wszystko, co musisz zrobić, to wyeksportować grafikę liniową z programu Illustrator. Eksport jest w formacie .svg. Następnie użyj „SVG to Lazy Converter”. Ma to na celu zdefiniowanie czasu trwania ścieżki w kodzie.
Jest łatwy w użyciu, ponieważ ma tylko trzy kroki, aby skonfigurować go w swojej pracy.
Pliki SVG mają wiele kształtów i rozmiarów. Mogą mieć szerokie zastosowanie. Możesz ich użyć do stworzenia prostych ikon dla swojej witryny. Możesz ich również używać do bardziej złożonych rzeczy, takich jak wektory i inne grafiki.
Ten rodzaj grafiki staje się coraz bardziej popularny, ponieważ wielu chce, aby ich zawartość była widoczna na każdym urządzeniu. Te pliki SVG są dostarczane w bardzo małych plikach. Świetnie nadają się do optymalnej wydajności na stronie.