Generatory SVG
Opublikowany: 2022-03-10Spis treści
Poniżej znajdziesz alfabetyczną listę wszystkich wymienionych poniżej generatorów SVG. Pomiń spis treści lub po prostu przewiń w dół, aby przeglądać je pojedynczo. Zapisz się również do naszego newslettera, aby nie przegapić kolejnych.
- animacja
- awatary
- tła
- fragmenty kodu
- kompresja
- narzędzia do przycinania
- Wizualizacja danych
- wzory bazgrołów
- redaktorzy
- favicon
- filtry mikser matrycy kolorów
- figury geometryczne
- przejścia ikon
- JPG/PNG → SVG
- wizualizery ścieżek
- wielokąty
- powtarzające się wzory
- squircice
- przegrody sekcyjne
- Menedżer zasobów SVG
- SVG → JSX
- SVG → Sprites SVG
- wypaczanie tekstu
- fale
- wzory do obróbki drewna
Generatory tła SVG
Fajna grafika tła może przyciągnąć uwagę do posta na blogu, uatrakcyjnić profil w mediach społecznościowych lub po prostu odświeżyć ekran główny telefonu. Aby tworzenie abstrakcyjnych i kolorowych teł było dziecinnie proste, projekt Cool Backgrounds Moe Amayi łączy teraz w jednym miejscu kilka świetnych generatorów tła.

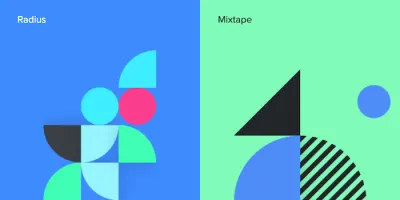
Generator generatywnych wzorów Doodle
Co można stworzyć z podstawowych kształtów geometrycznych? Według Sy Honga i Ye Joo Park całe światy! Projektanci zebrali się, aby stworzyć Tabbied, małe narzędzie, które generuje kolorowe geometryczne gryzmoły z już gotowych ustawień.

Najpierw wybierasz ustawienie wstępne; następnie możesz dostosować kolory i wybrać ustawienia, takie jak częstotliwość wzoru, rzeczywista siatka i kolory, a na koniec pobrać projekt jako plik PNG. Chcesz być bardziej zaawansowany? Patternpad, Paaatterns, Repper i MagicPattern również mają twoje plecy.
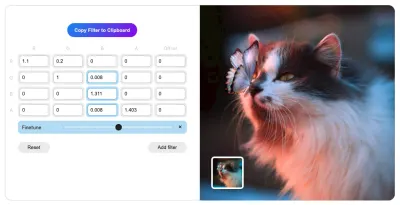
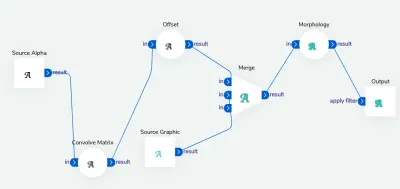
Filtry SVG Mikser matrycy kolorów
Filtry SVG (i filtry CSS) są często używane do udoskonalania obrazów bitmapowych poprzez rozmycie lub manipulację kolorami. Mogą jednak zrobić znacznie więcej. Filtr SVG jest zdefiniowany w elemencie <filter> i możemy w nim użyć jednego lub więcej prymitywów filtra. Ale podobnie jak filtry SVG są bardzo potężne, tak więc znalezienie odpowiedniej kombinacji tych filtrów, aby osiągnąć pożądany efekt wizualny, może być trudne.

Mikser matryc kolorów SVG to małe narzędzie autorstwa Rika Schenninka, które umożliwia wizualne generowanie złożonych filtrów macierzy kolorów dla dowolnego komponentu na stronie, a następnie użycie filtra feColorMatrix SVG jako wartości właściwości filter CSS w celu zmiany koloru elementów HTML . Narzędzie zapewnia również fragment kodu, który filtr można natychmiast zastosować.

Potrzebujesz czegoś bardziej wyrafinowanego? Cóż, możesz także użyć filtrów SVG JustCode do podstawowych i złożonych efektów oraz Kreatora filtrów SVG, wizualnego narzędzia do praktycznie wszystkich potrzeb filtrowania SVG.
Generatory powtarzających się wzorców SVG
Teraz istnieje wiele innych opcji dla wzorców SVG — na przykład do powtarzania obrazów tła. HeroPatterns zapewnia dziesiątki powtarzających się wzorów, które dobrze sprawdzają się jako obrazy tła, kafelki lub tekstury. Możesz również dostosować kolory pierwszego planu i tła.

- Wowpatterns zawiera dosłownie tysiące wzorów freevector, opartych na kształtach, organicznych kształtach oraz motywach, takich jak zwierzęta, plaża, miasto i ludzie, festiwale, kwiaty itp.
- PatternMonster zawiera 180 wzorów i możesz je filtrować według trybu i koloru, a nawet wyszukiwać określone.
- PatternFills zawiera mnóstwo czarno-białych wzorów, dostępnych również z wiersza poleceń,
- Zwykły wzór pozwala przesłać kształt SVG (lub użyć jednego z istniejących) i tworzy powtarzalny wzór, który można wyeksportować jako SVG.
- Patternify to generator wzorców CSS, który umożliwia zdefiniowanie wzorca w siatce 10×10 , podgląd wyniku i pobranie PNG lub CSS. Jeśli potrzebujesz odrobiny inspiracji.
- MagicPattern zapewnia bibliotekę czystych wzorców tła CSS, takich jak ZigZag lub te ukośne.
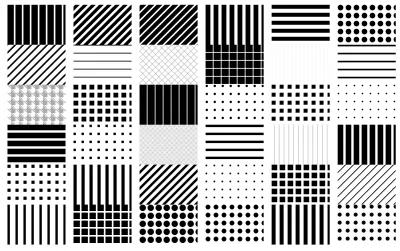
- Generative SVG Noise Pattern Maker umożliwia tworzenie hałaśliwych wzorów siatki za pomocą zaledwie kilku kliknięć. Możesz wybierać między liniami i kropkami oraz dostosowywać rozmiar, wariancję i kolor komórki.

SVG Squircicle Maker
Są kwadraty, są koła i podobno są też squircicles! Squircley George'a Francisa to generator organicznych kształtów dla wszelkiego rodzaju wizualizacji lub obrazów tła. Ty wybierasz obrót, skalę, „krzywiznę” i kolor wypełnienia, a narzędzie zajmuje się resztą.

Generator eksportuje pliki SVG, które można wrzucić bezpośrednio do kodu HTML/CSS lub wykorzystać w aplikacji do projektowania. Po prostu zabawna mała aplikacja do użycia. Jeśli to nie wystarczy, możesz również użyć GetWaves do generowania fal SVG lub Blobmaker do wygenerowania fantazyjnych plamek.

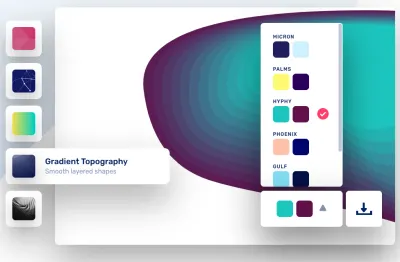
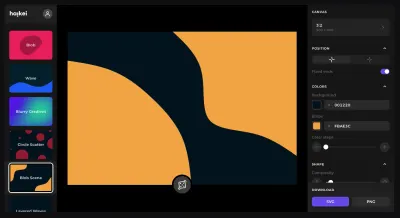
Jeśli potrzebujesz bardziej zaawansowanego edytora do generowania zasobów SVG, od warstwowych fal po ułożone fale i sceny blob, Haikei jest pełnoprawnym narzędziem z różnego rodzaju generatorami, z zasobami dostępnymi w postaci SVG i PNG.
Generator kształtów geometrycznych SVG
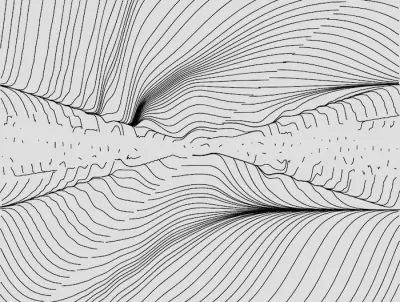
Aby wyróżnić się z tłumu niezliczonych witryn internetowych, możemy zdefiniować jedną wyjątkową rzecz, podpis , który nadaje odrobinę osobowości naszym produktom cyfrowym. Być może jest to efekt małego glitchu, bazgrołów, gry lub nietypowych kształtów. Lub może to być zestaw pozornie losowych geometrycznych linii przepływu.

Generator linii przepływu generuje losowe linie geometryczne, a my możemy dostosować formuły i odległości między narysowanymi kształtami, a następnie wyeksportować wynik jako SVG. Być może każda strona w Twojej witrynie może mieć w jakiś sposób odmianę tych wierszy? To może wystarczyć, by wyróżnić się z tłumu, głównie dlatego, że nikt inny nie ma tak dokładnego traktowania wizualnego. Może warto się temu przyjrzeć!
Awatary SVG
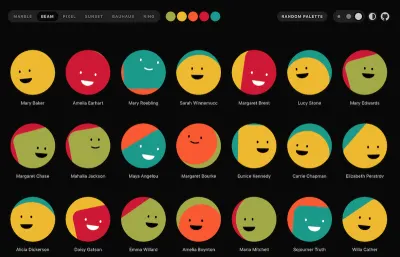
Potrzebujesz awatarów opartych na SVG do swojego projektu? Nudne awatary zapewnią Ci ochronę. Ale nie daj się zwieść nazwie: awatary wcale nie są nudne.

Mała biblioteka React generuje niestandardowe, oparte na SVG, okrągłe awatary z dowolnej nazwy użytkownika i palety kolorów. Dostępnych jest sześć różnych stylów, abstrakcyjnych wzorów, podobnie jak przyjazne buźki. Możesz wybrać losową paletę kolorów lub stworzyć własną od podstaw, aby dostosować awatary do swojego projektu. Przyjazny mały szczegół.
Generator dzielników sekcji SVG
Za każdym razem, gdy masz kilka sekcji na stronie, często zdarza się, że oddziela się je niewielką zmianą koloru tła. Możemy jednak użyć dowolnego kształtu jako bardziej efektownego dzielnika między tymi sekcjami. ShapeDivider umożliwia generowanie niestandardowych dzielników kształtów i eksportowanie ich do SVG. Możesz wybrać jeden z 10 prezentów, zdefiniować kolor, dostosować szerokość i wysokość oraz kilka innych ustawień i podglądać wyniki w czasie rzeczywistym na wąskich i dużych ekranach.

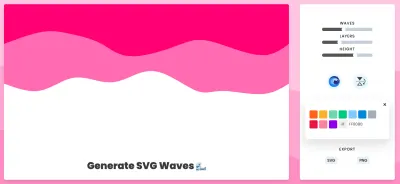
Generatory fal SVG
Najwyraźniej podziały sekcji wymagają obecnie sporo uwagi — do tego stopnia, że w ciągu ostatnich kilku lat wypuszczono ogromną ilość generatorów fal, które same w sobie zasługują na osobną sekcję. Jednym z nich jest SVGwave. Możesz dostosować kolory, warstwy i kilka ustawień, wybrać również losowo wygenerowaną opcję i wyeksportować ją do SVG lub PNG. Getwaves jest podobny, ale zapewnia nieco większą szczegółowość kształtów.

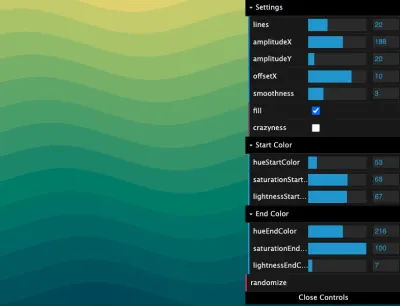
Potrzebujesz czegoś bardziej wyrafinowanego? Wavelry pozwala wybierać między ostrymi, liniowymi i gładkimi falami, a Generator fal gradientowych SVG idzie jeszcze dalej, pozwalając na dostosowanie amplitud, gładkości, nasycenia i odcieni. Wreszcie Loading.io zapewnia nie tylko opcję generowania fal, ale także ich animowania. Więc jeśli potrzebujesz jakichkolwiek fal w swoich projektach, powinieneś być odpowiednio zabezpieczony.

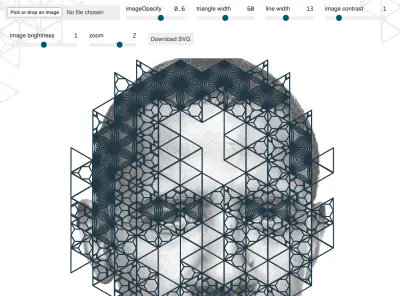
Wzory do obróbki drewna SVG
Amelie Wattenberger wydała małe narzędzie Kumiko Generator, które pomaga generować tak zwane wzory kumiko, wzory używane w starożytnej japońskiej technice obróbki drewna, która polega na łączeniu wielu małych kawałków w kratę. Po przesłaniu obrazu możesz grać z wieloma gotowymi wzorami i wyeksportować wynik SVG.

Maks Surguy kolekcjonował też takie generatory SVG, więc jeśli szukacie podobnych generatorów, a może czegoś wokół siatki izomorficznej, mozaiki, wykresów linii grzbietowej czy dróg miejskich, to w Maksie znajdziecie kilka takich narzędzi”. kolekcja.
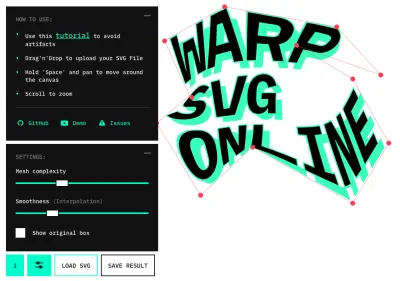
Generator zniekształceń SVG
Jeśli chcesz bawić się tekstem SVG poprzez wyginanie, zginanie lub zniekształcanie go, robienie tego ręcznie może być dość czasochłonne. Warp SVG pozwala dostosować liczbę punktów kontrolnych, aby przeciągnąć je w celu wypaczenia, ale można również dostosować poziom gładkości, aby wynik nie wyglądał na uszkodzony. Przytrzymując Space , możesz dostosować tekst wokół płótna. Cały kod jest również dostępny na GitHub.

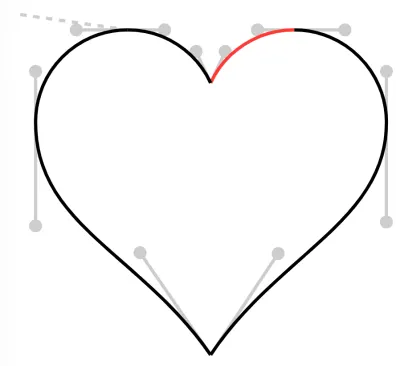
Wizualizatory ścieżek SVG
Czy potrafisz czytać i wizualizować SVG? Prawdopodobnie nie. Ale jeśli chcesz szybko coś naprawić bez konieczności używania edytora SVG, dostosowywania koloru kształtu lub całkowitego usuwania kształtu, bardzo dobrym pomysłem może być zrozumienie, w jaki sposób ilustracja SVG jest faktycznie rysowana na ekranie. Tutaj może pomóc wizualizator ścieżki SVG. Możesz wprowadzić dane ścieżki SVG (jest to ciąg znaków w atrybucie d ), a narzędzie wyjaśni magię dziejącą się za kulisami w języku zrozumiałym dla człowieka.


Gdy zrozumiesz, jak rysowane są ścieżki SVG, możesz użyć edytora ścieżek SVG, aby nieznacznie dostosować ścieżki. Alternatywnie, jeśli potrzebujesz programowo dostosować ścieżki SVG, możesz użyć svgpathtools, zestawu narzędzi do manipulowania i analizowania obiektów ścieżki SVG i krzywych Beziera.
Narzędzia do przycinania SVG
Co się stanie, jeśli otrzymałeś kilka plików SVG od ilustratora lub innej firmy, ale potem zdajesz sobie sprawę, że zawiera sporo pustej przestrzeni wokół ilustracji, co powoduje niepotrzebną pustą przestrzeń wokół ilustracji po umieszczeniu na stronie? A może wszystkie obrazy mają nieco inne rozmiary i musisz je znormalizować? Oczywiście jest do tego narzędzie.
Funkcja SVG Crop Steve'a Dennetta pozwala automatycznie usuwać puste miejsca . Przesyłasz plik SVG, a narzędzie znajduje wymiary zawartości SVG i odpowiednio manipuluje viewBox SVG. Możesz przesłać wiele plików SVG na raz, a następnie skopiować plik SVG do schowka lub pobrać przycięte pliki SVG jako plik .zip. Czasami widzieliśmy dziwne artefakty wokół kolorów, gdy przesłano wiele obrazów, ale nawet wtedy dokładnie wiesz, jak dostosować pole viewbox , aby usunąć puste miejsce wokół obrazu.

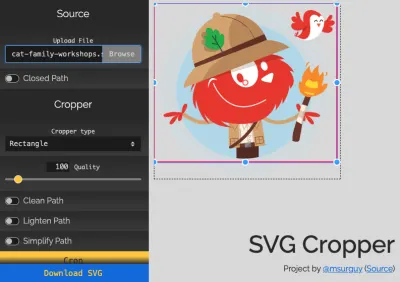
Jeśli potrzebujesz bardziej wyrafinowanej kontroli nad kadrowaniem z dodatkowymi opcjami stylu kadrowania — okrąg, wielokąt, niestandardowy kształt, żeby wymienić tylko kilka — SVG Cropper Maksa Surguy jest świetną alternatywą. Możesz przeciągać uchwyty płótna, aby zdefiniować odpowiednie viewbox , ale także wybrać tylko zamknięte ścieżki, a także czyste ścieżki, rozjaśnić je i uprościć.
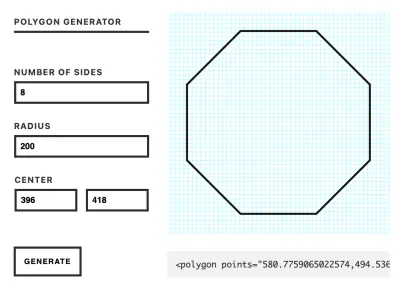
Generatory wielokątów SVG
W porównaniu z falami, wielokąty są nieco łatwiejsze do zbudowania — ale nie musisz też budować ich samodzielnie. SVG Polygon Generator pozwala zdefiniować liczbę boków, promień, odstępy i generuje dla Ciebie element SVG <polygon> .

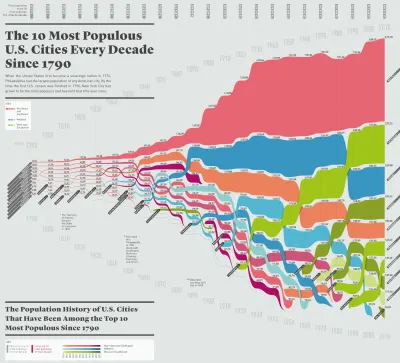
Generator wizualizacji danych SVG
Więc zebrałeś dużo danych, siedząc wygodnie na stronach i stronach arkuszy kalkulacyjnych. Aby zrozumieć dane i wygodniej je eksplorować, dobrym pomysłem jest przekształcenie ich w coś w rodzaju wizualizacji . Właśnie tam mogą nam pomóc RAWgraphs. Wstawiasz dane, wybierasz jeden z dostępnych modeli wizualnych — na przykład sunburst, kołowy dendrogram lub wiele wypukłych kadłubów, albo budujesz własny — dostrajasz swój wykres i voila, SVG zostanie wygenerowany dla Ciebie.

Zespół RAWGraphs udostępnia również serię samouczków wideo dotyczących korzystania z narzędzia, narzędzia wiersza poleceń oraz galerię wizualizacji utworzonych za pomocą RAWGraphs. Pod maską narzędzie wykorzystuje D3.js, który sam w sobie jest niezwykłą biblioteką JavaScript do manipulowania dokumentami opartymi na danych.
JPG/PNG → Transformacja SVG
Co zrobić, jeśli masz obraz bitmapowy i chciałbyś go przekształcić w odpowiednik wektorowy , być może w celu jego lekkiej animacji? Nie da się „przekonwertować” jednego na drugi, ale możemy je prześledzić, aby stworzyć alternatywę wektorową. Na szczęście nie brakuje narzędzi, które pozwalają to zrobić — a każdy edytor wektorów będzie miał taką funkcję. Domyślnie wiele z tych narzędzi korzysta z Potrace lub podobnej biblioteki.

PicSVG to jedno z wielu dostępnych narzędzi online. Możesz przesłać obraz o rozmiarze do 4 Mb, a narzędzie spróbuje go prześledzić. SVGurt dodatkowo zapewnia wiele pokręteł i elementów sterujących do regulacji SVG, usuwając trochę szumu, wypełniając luki i poprawiając pociągnięcia. Jest również dostępny jako narzędzie CLI.
Możesz nawet pójść o krok dalej dzięki dynamicznym symbolom zastępczym SVG, generując małe symbole zastępcze SVG , animując je i przechodząc z nich do rzeczywistego obrazu z przejściem CSS z zanikaniem. Dostępny również jako komponent obrazu gatsby. Trochę za dużo? Cóż, Blurhash to też świetna alternatywa.
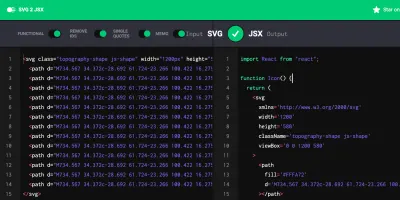
SVG → Transformacja JSX
Aby używać SVG w React, musimy zastąpić atrybuty SVG ich odpowiednikami zgodnymi z JSX. Oczywiście istnieje kilka narzędzi, które zajmą się tą transformacją za Ciebie. SVG do JSX to jedno z prostych narzędzi online, które jest dostępne w trybie offline i można je zainstalować jako PWA z paska adresu URL. Dodatkowo, SVG2JSX pozwala na wybór pomiędzy funkcjonalnością/klasą twojego komponentu, pojedynczymi lub podwójnymi cudzysłowami i kilkoma innymi ustawieniami.

SVGR zapewnia dodatkowe smaczki dla React Native i TypeScript , pozwala na zamianę wartości atrybutów i dodawanie rekwizytów SVG, zapewnia konfigurację Prettier, a także optymalizację SVG po drodze. Oczywiście jest również dostępny z wiersza poleceń, dla Node, Webpack i jako rozszerzenie VS Code. I na wypadek, gdybyś potrzebował dokładnego samouczka, Jak korzystać z SVG w React, zawiera wszystkie szczegóły w jednym artykule.
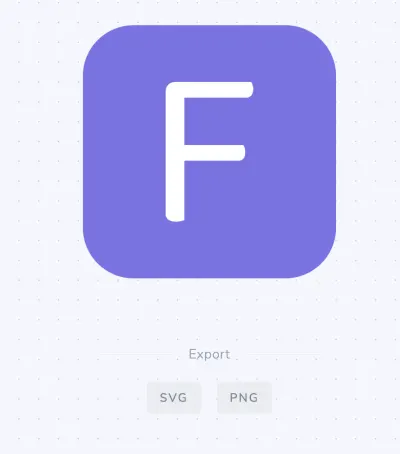
Generator favicon SVG
Stworzenie prostej favicon opartej na literach zwykle zajmuje więcej czasu niż powinno. Hossein Sham wie o tym z doświadczenia, więc aby ułatwić sobie życie — a także twoje — zbudował darmowy Favicon Maker, dzięki któremu stworzenie favicon to kwestia sekund.

Favicon Maker pomaga tworzyć favicony oparte na literach i emotikonach, w formacie SVG lub PNG, w zależności od preferencji. Możesz wybrać literę lub emoji, czcionkę (obsługiwane są czcionki Google), rozmiar czcionki, wariant pogrubienia lub kursywy, a także kolor i kształt tła. Gdy będziesz zadowolony z wyniku, możesz skopiować kod bezpośrednio do swojego projektu lub pobrać plik SVG lub PNG. Potrzebujesz więcej wskazówek? How To Favicon w 2021 roku zapewni Ci ochronę.
Generator sprite'ów SVG
W czasach HTTP/2 i zbliżającego się HTTP/3, rozmowy o sprite'ach CSS mogą wydawać się co najmniej nieco przestarzałe. Jednakże, jeśli masz dosłownie dziesiątki ikon w swoim interfejsie, szybkie ich ładowanie i ładowanie w tym samym czasie może mieć kluczowe znaczenie — i wtedy stare dobre sprite'y CSS mogą być nadal przydatne. Prawdopodobnie nie dla PNG, ale dla SVG — a następnie użyj <use> , aby uniknąć zapychania znaczników przez wiele SVG.

Dzięki svg spreact możesz upuścić pliki SVG, aby utworzyć sprite, a narzędzie uporządkuje SVG, zoptymalizuje go, utworzy sprite wraz ze znacznikami i demonstracją w CodePen. Alternatywnie możesz również użyć programu ładującego sprite SVG z modułem Webpack lub svg-sprite npm.
Generator przejść ikon SVG
Więc masz dwie ikony SVG i chcesz stworzyć przejście między nimi ? W takim razie Generator przejść ikon jest dla Ciebie. Przesyłasz swoje ikony SVG, a narzędzie oparte na przeglądarce eksportuje pojedynczy plik SVG, który zawiera kod JavaScript animacji. Aby dostosować przejście do potrzeb projektu, możesz wybrać rodzaj interakcji (najechanie lub kliknięcie) oraz rodzaj animacji (skala lub obrót).
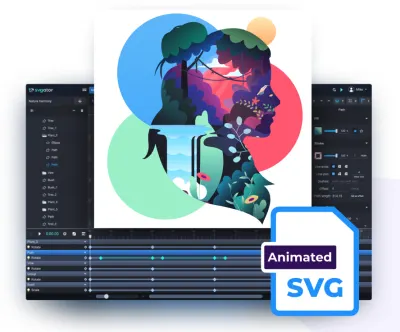
Narzędzia do animacji SVG
Piękno SVG tkwi w jego naturze: mając przed sobą zwykły tekst, możesz animować, przechodzić i przekształcać ścieżki, a także animacje złożone , pracując bezpośrednio z kodem. Nie musimy jednak pisać każdej animacji od zera. Vivus Instant to proste narzędzie, które pozwala animować pociągnięcia SVG (dzięki za wskazówkę, Chris Mickens).
SVGArtista to darmowe narzędzie autorstwa Sergeja Skrjaneca i Any Travas, które zawiera już kilka podstawowych animacji wypełnienia i obrysu. Możesz zdefiniować wygładzanie animacji oraz kierunek animacji, czas trwania i opóźnienia. Wygenerowany kod można zminimalizować i domyślnie używa on również Autoprefixera.

SVGator to dedykowany edytor animacji SVG z mnóstwem dedykowanych paneli do wszystkiego, od przekrzywienia po ścieżkę obrysu i filtry, ale w wersji darmowej oś czasu jest ograniczona do 10 sekund i dostępne są tylko funkcje wygładzania.
Jeśli chcesz pobawić się bezpośrednio kodem, GSAP to fantastyczne narzędzie do animacji za pomocą JavaScript — czy to SVG, właściwości CSS, React, Canvas czy cokolwiek innego. Dodatkowo możesz również zajrzeć do pliku SVG.js, który jest lekki i dedykowany specjalnie do manipulowania i animowania SVG . A jeśli szukasz jakości animacji zbliżonej do After Effect, Lottie jest zdecydowanie warta uwagi — zarówno w sieci, jak i na iOS, Android i React Native.
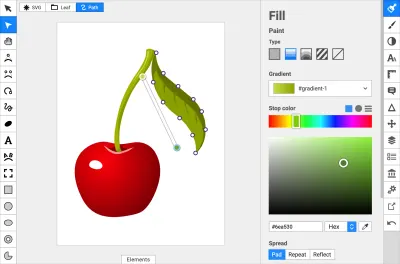
Proste edytory SVG online
Jeśli potrzebujesz tylko naprawić coś w pliku SVG, ale nie chcesz używać dużych aplikacji, Boxy SVG lub Editor Method mogą być właśnie tym, czego szukasz. To aplikacje internetowe z podstawowymi funkcjami edycji SVG i edytorem wizualnym.

- Vecta jest nieco bardziej zaawansowana, z narzędziami do współpracy dla zespołów, a także obsługującymi diagramy, rysunki Autocad, szablony i rysunki Vision.
- MacSVG to lekka aplikacja macOS typu open source do edycji i animacji SVG
- SVG-Edit to pełnoprawny edytor SVG do zaawansowanej edycji SVG.
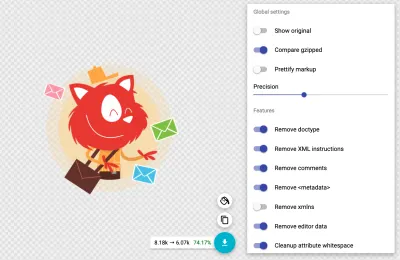
Kompresja SVG
Domyślnie eksportowane pliki SVG mogą zawierać mnóstwo metainformacji i niepotrzebnych szczegółów, czy to pustych elementów, komentarzy, ukrytych ścieżek czy duplikatów. SVGOMG Jake'a Archibalda na dobre czyści pliki SVG . Możesz określić poziom precyzji i wybrać funkcję, którą chcesz usunąć z plików SVG (jest ich wiele), a którą chcesz zachować.

Jeśli potrzebujesz użyć narzędzia z wiersza poleceń, SVO to narzędzie Node.js, które można skonfigurować i używać jako część procesu kompilacji, a każda funkcja jest dostępna jako domyślna wtyczka. Istnieją również inne sposoby wykorzystania SVO, np. jako akcja GitHub, webpack-loader, wtyczka VS Code, wtyczka Sketch lub wtyczka Figma.
Menedżer zasobów SVG
Masz więc mnóstwo plików SVG rozsianych po całym komputerze. Jak je śledzisz? Skąd wiesz, co jest gdzie i jak łatwo go znaleźć? SVGX to darmowy menedżer zasobów SVG dla komputerów stacjonarnych, który umożliwia przechowywanie wszystkich plików SVG w jednym miejscu. Możesz dodawać zakładki, wyszukiwać i wyświetlać podgląd ikon SVG, edytować na żywo znaczniki SVG, wyświetlać podgląd ikon w trybie ciemnym oraz kopiować/wklejać znaczniki i CSS za pomocą jednego kliknięcia. Domyślnie używa również SVGO do optymalizacji SVG. Dostępne dla komputerów Mac i Windows.
Jeśli potrzebujesz alternatywy, Iconset jest podobny, ale bez części kodu. Możesz przeciągać ikony z Iconset bezpośrednio do Sketch, Figma, Adobe XD i prawie wszystkiego innego, bez instalowania wtyczek lub rozszerzeń. Ponadto możesz również synchronizować ikony między urządzeniami za pośrednictwem Dropbox lub podobnych usług oraz publikować i udostępniać swoje zestawy ikon. Dostępne dla komputerów Mac i Windows.
I oczywiście, jeśli potrzebujesz odpowiednich ikon, prawdopodobnie znajdziesz je w SVGRepo, Iconfinder i Vecteezy. Wszystkie te witryny zapewniają dosłownie tysiące ikon, darmowych i komercyjnych, dla prawie wszystkich potrzeb, jakie możesz mieć.
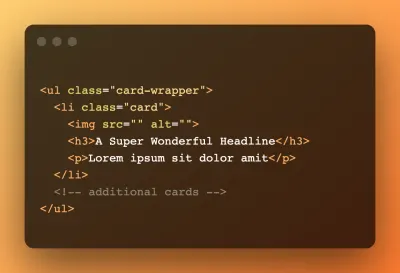
Generator fragmentów kodu
Nie jest to narzędzie do niczego związanego z SVG, ale bardzo przydatne, gdy chcesz udostępnić fragment kodu – i upewnij się, że wygląda… uroczo. Ray.so zajmuje się większością zadań. Możesz wybrać między kilkoma ustawieniami wstępnymi, trybem ciemnym lub trybem jasnym, dopełnieniem i językiem (który również może być automatycznie wykrywany). Wyjście to plik PNG o wysokiej rozdzielczości, który można od razu umieścić w kanale Slack.

Zawijanie
Istnieją dosłownie setki zasobów i mamy nadzieję, że niektóre z wymienionych tutaj okażą się przydatne w Twojej codziennej pracy – a co najważniejsze, pomogą Ci uniknąć czasochłonnych, rutynowych zadań. Miłego generowania!
Więcej o SVG:
- Dostępne pliki SVG: inkluzywność wykraczająca poza wzorce
- Praktyczny przewodnik po SVG i narzędzia do projektowania
- Rozkład okręgów SVG na ścieżki
- Zapisz się również do naszego newslettera, aby nie przegapić kolejnych.
